Desde Elementor en sus variedad de módulos tenemos disponible el famoso carrusel de imágenes el cual nos permite colocar un numero finito de imágenes y que las mismas puedan ser visualizadas en modo de Lightbox, pero ¿Qué sucede si requerimos que cada imagen tenga un enlace especifico?.
Lamentablemente el modulo solo permite agregar un enlace global que se aplica para todas las imágenes sin embargo en esta ocasión vamos a validar como podemos aplicar enlaces independientes para cada imagen en el carrusel y no solo plantearemos un caso, sino dos para que puedas escoger cual es mas practico acorde al caso de tus necesidades
Tabla de contenidos
Carrusel de imágenes con enlaces en Elementor con Código
Para recrear el ejemplo vamos a crear un carrusel de imágenes con diferentes enlaces en Elementor desde el modulo carrusel de imágenes, y vamos a incluir 5 imágenes de stock en el módulo de Elementor.
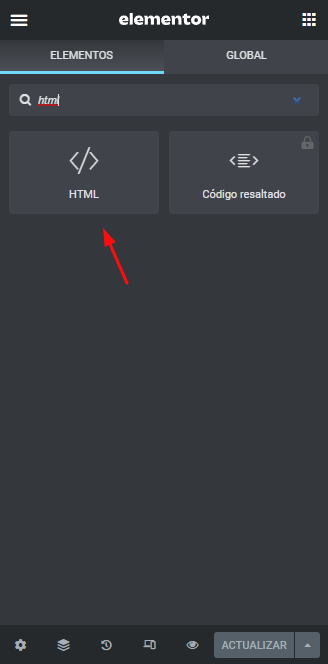
Ahora por medio de un código en JS en combinación con la asignación de clases de CSS vamos a lograr estipular enlaces específicos a cada imagen, para ello primero que nada con nuestro carrusel creado vamos a añadir el modulo de HTML.
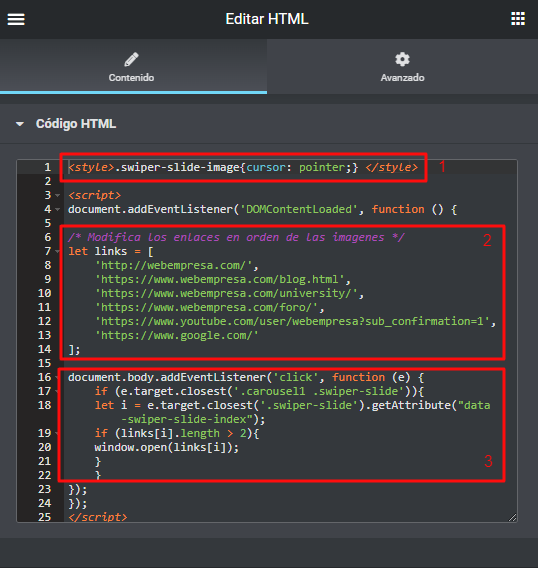
Una vez incluido vamos a añadir dentro del modulo el siguiente código:
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
/* Modifica los enlaces en orden de las imagenes */
let links = [
'https://webempresa.com/',
'https://www.webempresa.com/blog.html',
'https://www.webempresa.com/university/',
'https://www.webempresa.com/foro/',
'https://www.youtube.com/user/webempresa?sub_confirmation=1',
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i].length > 2){
window.open(links[i]);
}
}
});
});
</script>
El código presentado tiene 3 elementos importantes que vale la pena destacar.
- El estilo CSS que le otorgara la propiedad al cursor de que cambie de forma al momento de que se desplace sobre las imágenes dando la sensación de que en efecto tiene un enlace y puede ser clickeado
- La primera parte del script que contiene el listado de los links que corresponden a los que se le serán asignados a las imágenes, es necesario considerar que cada enlace debe tener el orden acorde a la imagen a la que se desea enlazar, esto quiere decir que el primer enlace será asignado a la primera imagen y asi sucesivamente
- La segunda parte del script es una función definida para que se ejecute la acción onclick en cada imagen y se aperture dicho enlace
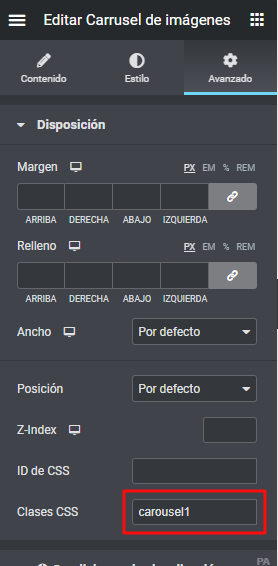
Una vez listo nuestro código y cambiados los enlaces acorde al numero de imágenes que tendrá nuestro carrusel vamos a proseguir a añadir una clase al modulo del carrusel desde la pestaña avanzado, la clase en este caso la determinaremos como “carousel1”.
Guardamos cambios y validamos el funcionamiento validando que cada imagen tenga asignada el enlace que le corresponde.
Por ultimo pero no menos importante, actualmente nuestros enlaces están abriendo en una pestaña nueva, que sucede si queremos que abra en la pestaña actual, pues es necesario remplazar la siguiente linea de código:
window.open(links[i]);
Con lo siguiente
location = links[i];
Carrusel de imágenes con enlaces en Elementor mediante Plugin
Si la opción anterior te parece muy engorrosa vamos a validar otra alternativa que es por medio de un plugin gratuito, el cual se llama “Custom links in Elementor Image Carousel”, el cual nos permite asignar enlaces personalizados a cada imagen que incluyamos en el modulo de carrusel de imágenes de Elementor.
Una vez instalado solo podremos visualizar las nuevas opciones al momento de añadir nuestras imágenes al modulo de carrusel de imágenes.
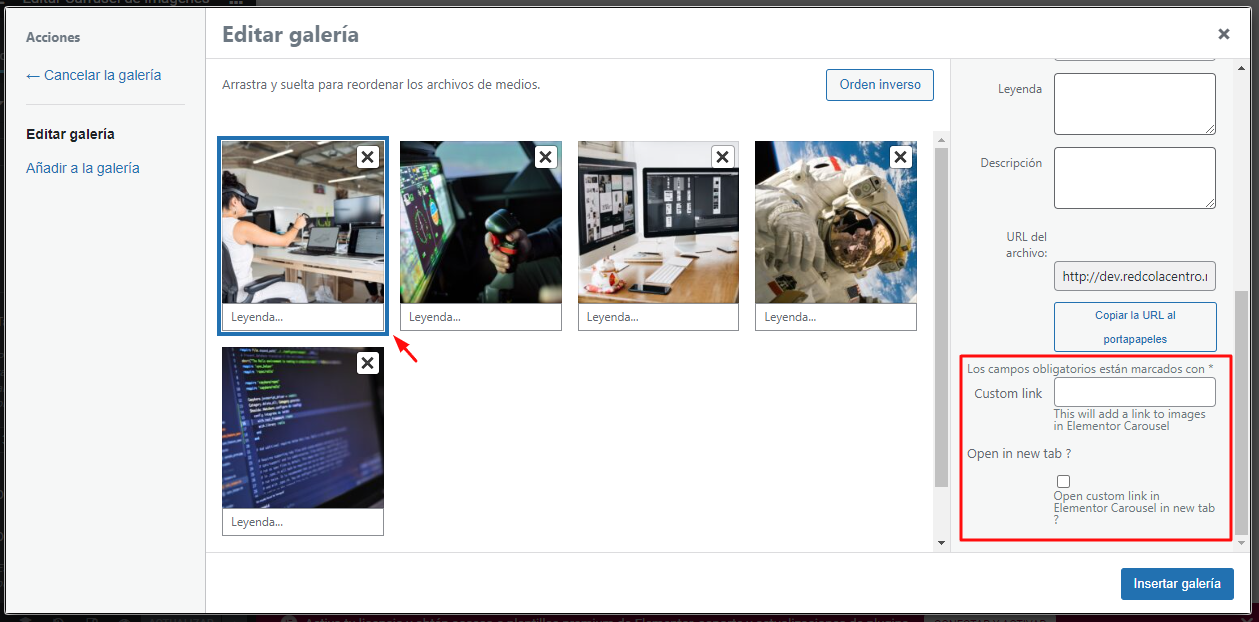
En la edición de la galería al seleccionar una imagen además de los campos convencionales que aparecen en el extremo lateral derecho vamos a ver un par de opciones extras, las cuales delimitan lo siguiente:
- Custom Link: El enlace que va a tener asignado la imagen correspondiente
- Open in new tab: Al activarlo permite que el enlace se abra en una pestaña nueva
Solo basta con asignar los enlaces que queramos a cada una de las imágenes y listo, simple y sencillo.
Conclusiones
Hemos podido apreciar que pese a que los módulos de Elementor son bastante prácticos si que aun le faltan algunas opciones mas para potenciar nuestros desarrollos web, en este caso por medio de un código concreto o un plugin ligero le hemos agregado una funcionalidad extra al modulo de carrusel de imágenes que debería ser imprescindible.
En artículos anteriores hemos visto cómo podemos aplicarle efectos al mismo modulo de carrusel de imágenes, lo que significa que con un poco de esfuerzo podemos ir más allá del limite aparente que nos presentan los maquetadores de la actualidad.
Si deseas conocer mas sobre el plugin de Elementor, como utilizarlo y como sacarle provecho te sugiero echarle un vistazo a los siguientes enlaces de interés
- Efecto de transición continua en Carrusel de imágenes en Elementor
- Curso de Elementor básico
- Tutorial de Elementor
- Añadir CSS en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.