Si bien en Elementor tenemos una gran variedad de módulos disponibles y solo contando en su versión gratuita, entre ellos encontramos el carrusel de imágenes convencional.
A continuación, vamos a revisar las opciones que nos presenta el modulo de carrusel de imágenes y vamos a agregarle algunos estilos CSS de WordPress interesantes pero bastante simples que le otorgaran un efecto bastante peculiar.
Tabla de contenidos
Creando el Carrusel en Elementor
Para nuestro ejemplo vamos a crear una nueva sección y en ella vamos a incluir el modulo “Carrusel de Imágenes de Elementor”.
Una vez agregado a nuestra sección recién creada vamos a agregar unas cuantas imágenes donde todas ellas se recomiendan que tengan tamaños iguales.
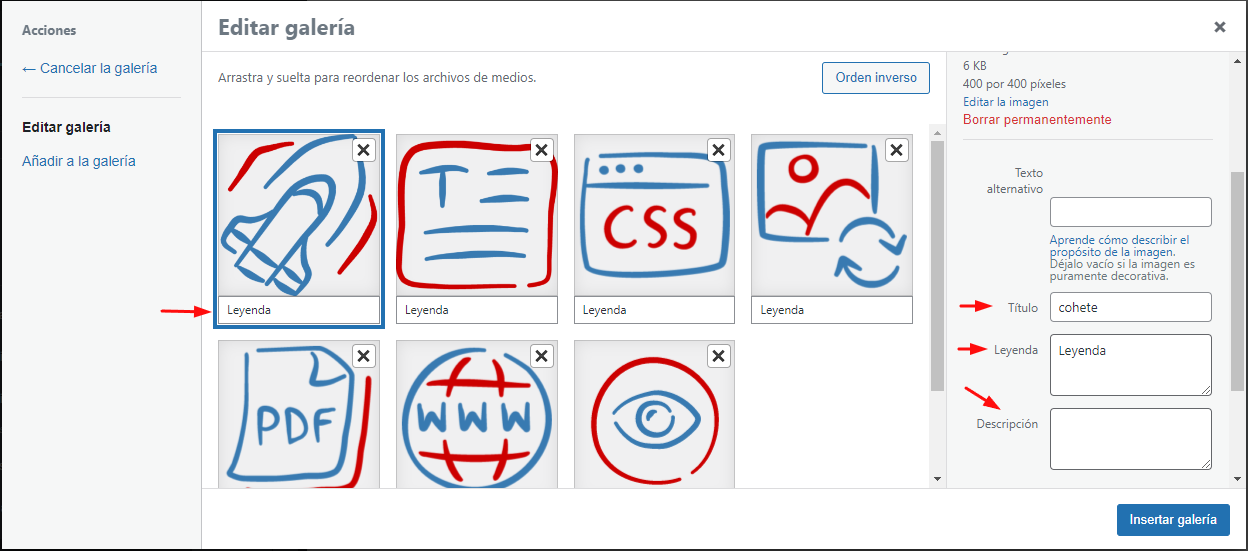
Al agregar las imágenes tengamos presente que cada imagen tiene unas características descriptivas y en base a ellas podemos mostrar esta información, hablamos específicamente del Titulo, Leyenda y Descripción de la imagen.
Cualquiera de estos tres apartados podremos hacerlos visibles y mostrarlos debajo de cada respectiva imagen pero al momento de ser cargadas en el carrusel esta información puede ser agregada, como también dicha información puede ser modificada desde la biblioteca de medios de WordPress.
Opciones de Contenido
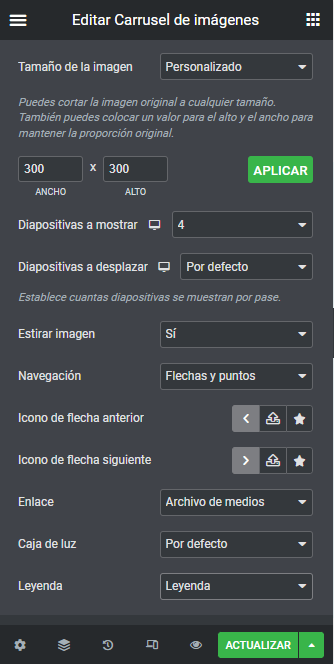
Ya con nuestras imágenes agregadas e identificadas vamos a repasar todas las opciones que tenemos disponibles en el modulo de carrusel de imágenes.
- Tamaño de la imagen: Podremos definir por medio de un selector los tamaños estándar que se le pueden aplicar a las imágenes, además de una opción “Personalizado” lo que permite que aparezcan dos campos extras para colocar un ancho y un alto especifico
- Diapositivas a Mostrar: Determina el número de imágenes que serán mostradas en un primer vistazo, por ejemplo de tres en tres o de cuatro en cuatro
- Diapositivas a desplazar: El numero de imágenes que van a mostrarse al usar la paginación o la navegación del carrusel, por defecto se reproducen las imágenes de una a una pero este valor puede cambiarse
- Estirar la imagen: Considerando la opción de tamaño de la imagen si la proporción no se adapta del todo o las imágenes varían en tamaño, esta opción hace que todas las imágenes tomen un aspecto homogéneo para todas
- Navegación: Un selector que nos permite escoger si deseamos que aparezcan flechas, puntos, ambos o ninguno de ellos, además si es seleccionada una opción que tenga “Flechas” serán mostradas dos opciones extra que nos permitirán cambiar los iconos correspondientes a las flechas en uso
- Enlace: Un selector que nos presenta 2 tipos de enlace que le podemos definir a nuestras imágenes, “Archivo de medios” lo que nos permite hacer que cada imagen se despliegue en cada de luz “Lightbox” y “URL personalizada” donde se despliega un campo en el que podemos colocar un enlace sin embargo dicho enlace se aplica a todas las diapositivas por lo que no es tan funcional como parece
- Leyenda: ¿Recuerdas lo que habíamos repasado con respecto a las características descriptivas que tiene una imagen? es en este selector donde podremos escoger si deseamos mostrar el titulo, la descripción o la leyenda de la imagen
Opciones Adicionales de Contenido
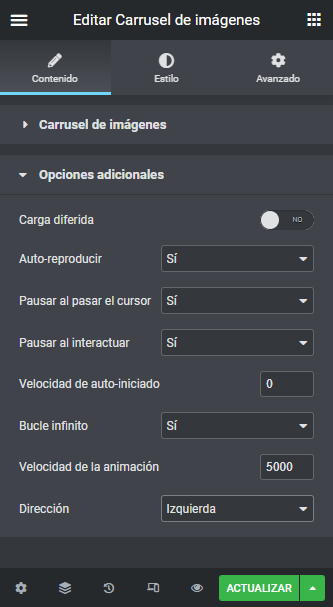
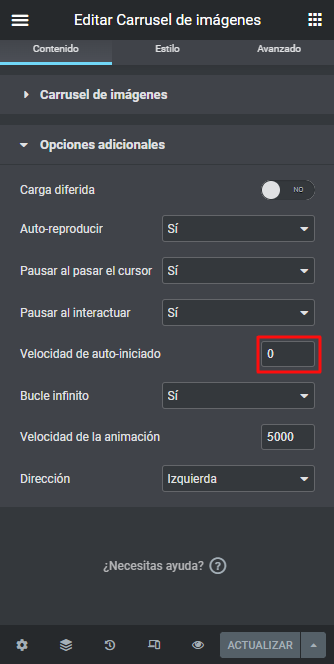
Además de las opciones convencionales tenemos un apartado de opciones adicionales, vamos a revisarlas.
- Carga Diferida: Al activar esta opción habilitamos el lazy load en WordPress
- Auto-reproducir: Hacer que el carrusel se reproduzca por si mismo
- Pausar al pasar el cursor: Habilitar de si el usuario coloca el cursor sobre el carrusel la reproducción se detenga
- Pausar al interactuar: Habilitar de si el usuario hace algún gesto o clic sobre el carrusel la reproducción se detenga
- Velocidad de auto-iniciado: Corresponde a la velocidad de la reproducción automática en milisegundos
- Bucle infinito: Habilita que el carrusel al llegar al final de sus diapositivas se repita de forma ininterrumpida
- Velocidad de la animación: Corresponde a la velocidad de la animación entre diapositivas en milisegundos
- Dirección: Podemos decidir si la reproducción del carrusel será desde la derecha o desde la izquierda
Opciones de Estilo
Desde la pestaña “Estilos” en el modulo de carrusel de imágenes tenemos las siguientes opciones las cuales se dividen en apartados de Navegación, Imagen y Leyenda, vamos a revisarlos.
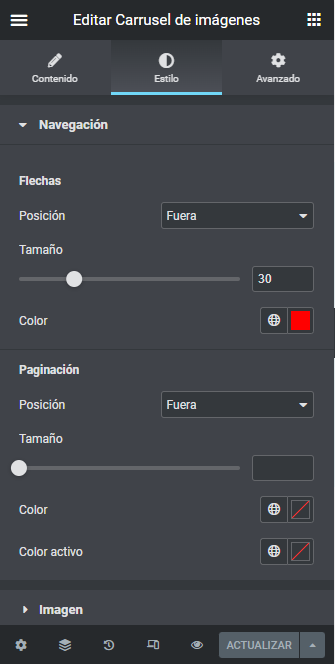
Navegación
Estas opciones nos permiten personalizar los aspectos estéticos de las flechas y la paginación, desde su posición si es fuera o dentro del contenedor del carrusel, su tamaño y colores en estado normal y activos.
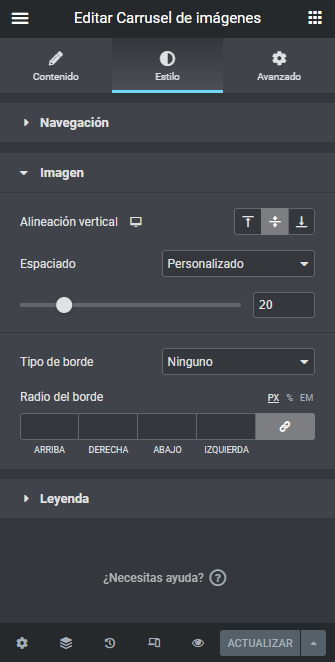
Imagen
Las siguientes opciones nos permiten darle algunas características extras a cada imagen desde un borde solido y el espaciado entre cada imagen, además de poder definir la alineación vertical considerando que las imágenes varían en altura, esto da la sensación de que se ajustan correctamente pese a esta diferencia de tamaños.
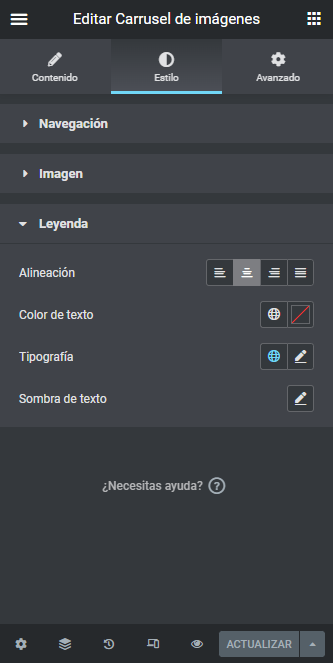
Leyenda
Por ultimo desde las siguientes opciones podemos darle estilos al apartado de la leyenda la cual puede ser el titulo o la descripción según se haya configurado en las opciones de contenido antes vistas, podremos disponer de la alineación del texto (izquierda, derecha, centrado o justificado), el color, la tipografía además de poder agregarle una sombra para resaltar el texto.
Aplicando el efecto de transición continua en Elementor
Ya con nuestro carrusel creado y configurado a nuestro gusto aun falta lo mas importante, el efecto de transición continua, el cual lo vamos a obtener con dos pasos muy sencillos.
El primer paso ya lo hemos reflejado en las opciones avanzadas de contenido, donde la velocidad de auto-iniciado vamos a colocarla en cero
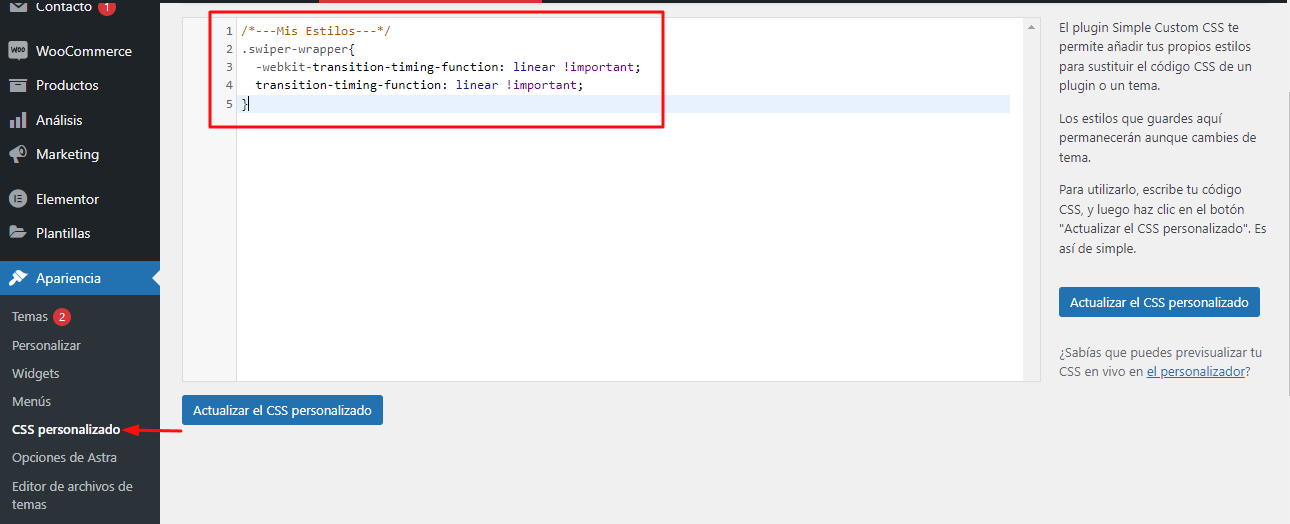
El segundo paso es agregar un pequeño código de CSS el cual podemos añadirlo desde las opciones por defecto de WordPress Apariencia-> Personalizar-> CSS adicional o podemos utilizar un plugin super ligero que habilita una opción de edición de CSS desde nuestro escritorio. En lo particular a mí me parece más practico y bastante útil sobre todo para aquellos temas que no traen la opción de CSS personalizado integrado directamente.
Sea cual sea el método de tu preferencia para añadir los estilos vamos a hacer uso del siguiente código:
.swiper-wrapper{
-webkit-transition-timing-function: linear !important;
transition-timing-function: linear !important;
}
Una vez guardado los cambios podremos visitar la pagina donde hemos incluido el modulo de carrusel de imágenes de Elementor y ver el resultado final, en el caso del ejemplo ha quedado de la siguiente manera:
Conclusiones
Como podemos apreciar el uso de los módulos de Elementor puede extenderse y adaptarse a lo que requerimos con solo algunos ajustes, y aplicando un poco de CSS para añadir ese toque diferenciador sin la necesidad de tener la versión pro o de instalar otros plugins con complementos extra.
Lo que hemos revisado si bien se aplica a Elementor también tenemos contenido de como crear carrusel de imágenes en Divi.
Recuerda que las imágenes son un elemento importante a nivel de SEO, por lo que optimizar las imágenes en WordPress es un aspecto básico que no podemos olvidar.
Si deseas conocer mas sobre cómo utilizar Elementor para la construcción de tus sitios web puedes consultar los cursos gratuitos que tenemos disponibles al respecto.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.