
Por alguna razón es posible que necesites mostrar un widget en una página de las que tienes creadas en WordPress, la “portada” (home) o por ejemplo la página de “Servicios” y que este widget se muestre en el bloque central de texto de la página y no en la barra lateral (izquierda o derecha, según tu Tema en uso) sidebar como se hace tradicionalmente.
En este artículo aprenderás lo esencial sobre Widgets en WordPress, ¿Qué son y cómo añadirlos?, para mostrar uno o varios (instancias) en la misma página llamándolos mediante códigos cortos.
WordPress, por defecto, no incluye ninguna funcionalidad que permita añadir widgets directamente en Páginas, y tampoco mecanismos mediante shortcodes para que hacerlo sea una tarea sencilla para el usuario.
Por suerte existen los plugins, que están ahí para hacerte la vida más fácil con este CMS, y que no tengas que saber cómo crear widgets personalizados en WordPress para suplir ciertas necesidades.
Tabla de contenidos
¿Qué son los widgets en WordPress?
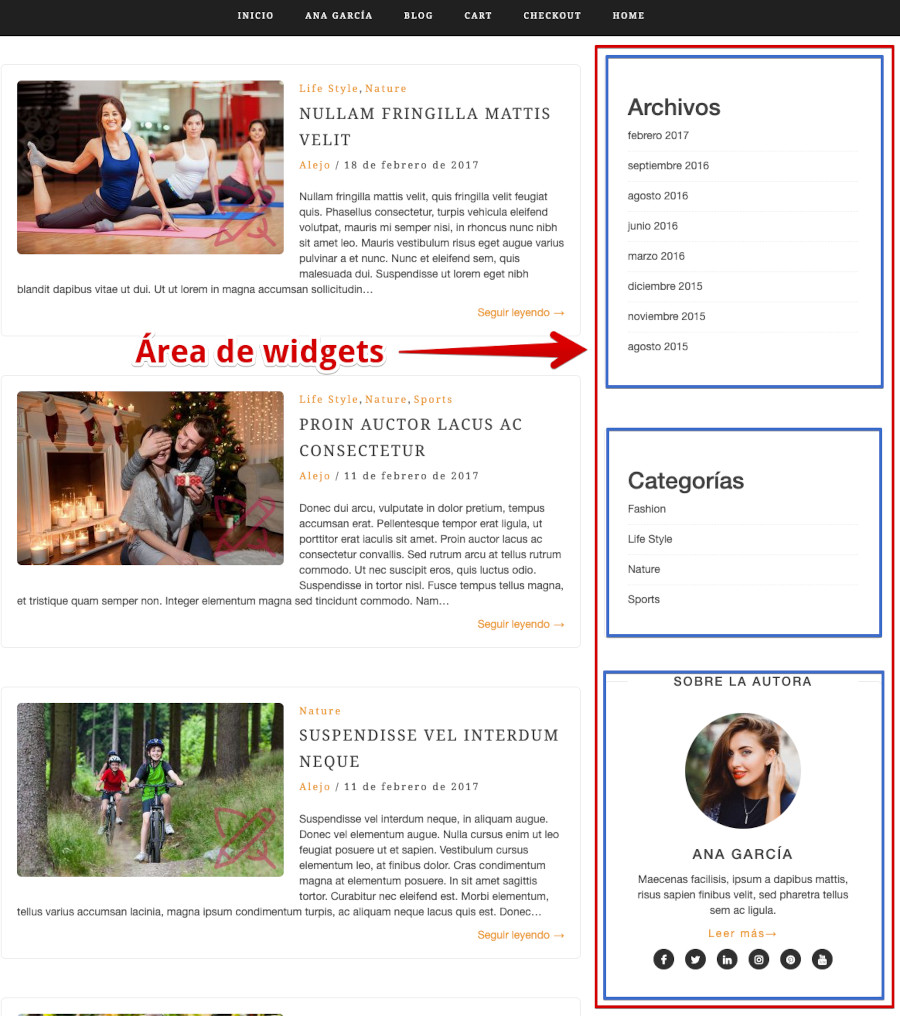
Los widgets en WordPress son elementos muy útiles que te permiten añadir funcionalidades extra a tu sitio web sin complicaciones. Básicamente, los widgets proporcionan bloques de contenido predefinidos que puedes arrastrar y soltar en las áreas designadas de tu tema en uso.

Hay tantos widgets como plugins tengas instalados o los que tu Tema “activo” añada, pues al final dependen de este último para mostrarse en un lugar u otro. Existen widgets básicos, de texto y de imagen, también los hay más avanzados como calendarios, formularios de contacto, widgets de redes sociales, widgets SEO y otros, incluso que tú puedes crear.
Algunos de los widgets más comunes que puedes encontrar son:
- Widgets de texto: Los cuales permiten mostrar contenido personalizado en forma de texto en cualquier posición disponible de la barra lateral o sidebar del tema. Son ideales para mostrar descripciones, frases destacadas, enlaces personalizados, etc.
- Widgets de imagen: Que funcionan igual que los widgets de texto, pero permiten subir imágenes que se mostrarán en las áreas de widgets de tu plantilla WordPress. Útiles para banners, logos, iconos, etc.
- Widgets de redes sociales: Con ellos se muestran iconos y enlaces directos a tus perfiles de redes sociales como Facebook, X (Twitter), Instagram, YouTube, etc. Facilitan a los visitantes seguirte en redes sociales.
- Widgets de búsqueda: Para añadir un buscador en el frontal de la web, en la sidebar u otras posiciones permitidas por el Tema.
- Widgets de nube de etiquetas: Estos muestran las etiquetas y categorías de WordPress en forma de nube, destacando las más populares.
- Widgets de calendario: Son un clásico desde los orígenes de WordPress, y sirven para mostrar un calendario donde se pueden marcar las fechas de publicación de entradas.
Piensa en los widgets como en elementos visibles en tu sitio web que puedes mostrar en función de la página en la que se encuentra el visitante e incluso condicionar a que sean haya widgets visibles a usuarios WordPress determinados por su rol o perfil, e incluso por países, etc.
¿Cuándo usar los widgets en WordPress?
Es complicado determinar cuando usar los widgets en WordPress, ya que esto no obedece a una cuestión técnica, sino que más bien es quien administra la web la persona que decide que mostrar, dónde mostrarlo y cuando, por lo que no hay una regla específica para esto.
Teniendo claro que los widgets en WordPress son herramientas bastante útiles para añadir funcionalidades extras a la web de una manera muy sencilla, hacerlo va a depender más de lo que se busque llevar a cabo que de si hay que hacerlo o no.
Con los widgets para WordPress puedes cubrir prácticamente cualquier necesidad que tengas en tu sitio, desde mostrar un mensaje de texto, añadir una imagen, un banner, anuncios, vídeos hasta menús condicionales que se muestran en función de en qué área de sitio o proceso está un visitante, cliente o comprador.
Teniendo en cuenta esto, puedes ser recomendable utilizar los widgets para complementar y mejorar las capacidades de la web, como por ejemplo, incluir descripciones adicionales en las columnas laterales, facilitar la navegación interna, destacando contenidos importantes, permitir la suscripción por email o el seguimiento en redes sociales con tan solo arrastrar el widget correspondiente. Y esto se debe hacer cuando se necesite.
Su uso ayuda a mejorar la experiencia de usuario, porque lo sitúan frente a acciones que puede realizar, ya sea por medio de CTA en WordPress añadidos en widgets o mostrando un menú con acciones adicionales al usuario registrado, o alumno de una academia online, y eso es positivo para el visitante.
Al final, estos elementos tan preciados en WordPress los puedes y debes utilizar cuando lo consideres oportuno, pero sin abusar, pensando que son herramientas para mejorar contenidos o potenciar acciones en lugares estratégicos del Tema, y no meros adornos que tienes que mostrar siempre.
Añadir un widget a una Página de WordPress con un plugin
Para estos casos puedes recurrir a un plugin, si no controlas el tema de hooks en WordPress y tienes que hacerlo de forma sencilla para ti.
El plugin amr shortcode any widget puede ayudarte en este tipo de cuestiones, permitiéndote insertar uno o varios widgets en tus páginas utilizando un código corto (shortcode WordPress).
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin utiliza la configuración de los widgets para tener acceso total a personalizar el widget con tu configuración.
Instalación y configuración del plugin AMR Shortcode
Desde el dashboard de WordPress, vete a Plugins ➜ Añadir nuevo > buscar el plugin amr shortcode any widget y hacer clic en el botón Instalar y después en Activar.
Luego vete a Apariencia ➜ Widgets y arrastra los plugins a Widgets for Shortcodes.

Cómo añadir el Widget en una Página en WordPress
Para poder insertar widgets (uno o varios) en páginas que previamente tengas creadas en WordPress, tienes que utilizar el código corto siguiente para mostrar el widget en la posición de la página donde lo añadas.
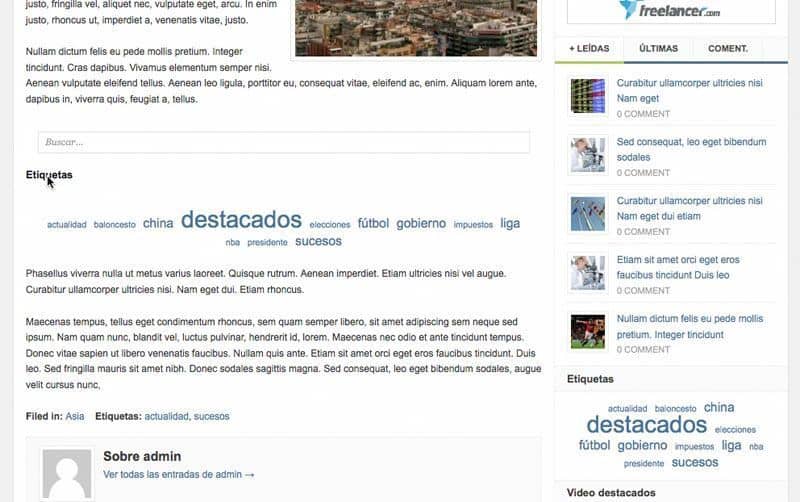
[do_widget Buscar]El resultado final será el siguiente:
Para identificar un widget en el shortcode, utiliza el “nombre” o el ID. El ID es la forma en que WordPress identifica la instancia del widget, siendo visible en la parte inferior del cuadro de configuración del widget.
Otros ejemplos de uso de do_widget
[do_widget nombre_del_widget]Ejemplo: [do_widget calendar]
[do_widget "nombre_del_widget"]Ejemplo: [do_widget "nube_etiquetas"]
[do_widget id=widgetid]Ejemplo: [do_widget id=tag-cloud-1]
[do_widget_area]Utilizará el área de widgets “en shortcodes” / sidebar
[do_widget_area sidebarname]También se puede usar [do_widget_area widget_area=sidebarname] Para otra barra lateral o área de widgets. Para maximizar la probabilidad de que se aplique el CSS de los widgets de su tema.
¿Qué parámetros maneja do_widget?
Parámetros:
- nameofwidget or name=”nameofwidget”: Es el nombre que se ve en la página del menú de widgets incluso cuando no está asignado a una barra lateral. Para los usuarios existentes, también puede utilizarse solo el nombre del widget sin name=.
- id=wordpress: Asigna el ID del widget. Ejemplos: id=meta-1, id=tag-cloud-1…
- title=false: Oculta el título de los widgets o para anular la configuración HTML de la primera barra lateral de tu tema para los títulos de los widgets, usa title=htmltag donde htmltag es H1,h2,h3,h4,h5,header,strong,em.
- wrap=htmltag: Donde htmltag es div,p,main,aside,section. Esto anulará el primer HTML que envuelve el widget de la barra lateral de tu tema.
- widget_classes=none: Elimina la clase
widgetdel HTML envolvente y la clasewidget_titledel HTML del título. Suficiente para eliminar cualquier CSS no deseado causado por el tema. - class=tunombredeclase: Por defecto, el plugin añade una clase amr-widget al HTML que lo envuelve. Puedes usarlo para añadir cualquier CSS personalizado.
- sidebar=”nombre_sidebar”: Es la barra lateral widgets_for_shortcode. Úsalo si quieres reutilizar un widget que ya está siendo utilizado en otra barra lateral. Esto depende del tema y dejará de funcionar si cambias de tema. Es más seguro usar el widget_id.
¿Qué parámetros maneja do_widget_area?
Parámetros:
- widget_area=tuwidgetarea: Por defecto es widgets_for_shortcodes si no pones nada.
- widget_area_class=none: Para eliminar el estilo del tema eliminando la clase widget_area del HTML de la barra lateral.
- widget_classes=none: Para eliminar la clase del widget de la envoltura del widgethtml.
- class=tunombredeclase: Afecta al área del widget pero no a los widgets individuales.
Si usas un widget más de una vez, es posible que tengas que utilizar el ID del widget para aislar qué instancia del widget y su configuración se va a utilizar. Si solo utilizas el nombre, se mostrarán todos los widgets en la barra lateral del shortcode con ese nombre (todas las instancias).
Vídeo de cómo añadir un Widget en WordPress
En el siguiente vídeo te muestro cómo funciona el plugin AMR Shortcode any widget en WordPress para mostrar widgets en publicaciones de tu sitio web.
Conclusiones
Una forma de utilizar este plugin es por ejemplo para insertar una nube de etiquetas en WordPress en una página específica de tu sitio web, o el calendario de publicaciones de tu blog, aunque estoy seguro de que a ti se te van a ocurrir mejores ejemplos de cómo sacarle rendimiento a esta funcionalidad no nativa, añadida en tu web con un plugin.
El plugin ha sido probado con la mayoría de los widgets estándar de WordPress como RSS/Feeds, nube de etiquetas, páginas, meta, búsquedas y los de Calendario, aunque debería funcionarte sin problemas con la mayoría de widgets que utilices en tu sitio WordPress.
El plugin también funciona con los Widgets en el editor de bloques Gutenberg.
También puedes encontrar en el siguiente artículo más plugins para Widgets en WordPress que pueden ayudarte en tu web WordPress.
¿Te ha resultado útil este artículo?

Miembro del equipo de Webempresa: soporte técnico Joomla, WordPress y Woocommerce.