Cabe la oportunidad que al añadir un video en WordPress deseemos que el mismo se reproduzca de forma automática, esta acción es conocida como “Autoplay” y puede ser una forma de agregar dinamismo a los elementos que conforman nuestra entrada de WordPress o la estructura de nuestro sitio web WordPress. Sin embargo, en Divi pese a que tenemos un módulo exclusivo para insertar videos, no tenemos entre sus opciones cómo habilitar la reproducción de videos automática en Divi.
A continuación, vamos a ver varias alternativas de cómo podemos aplicar el Autoplay en videos en Divi.
Tabla de contenidos
Autoplay en videos de Youtube en Divi
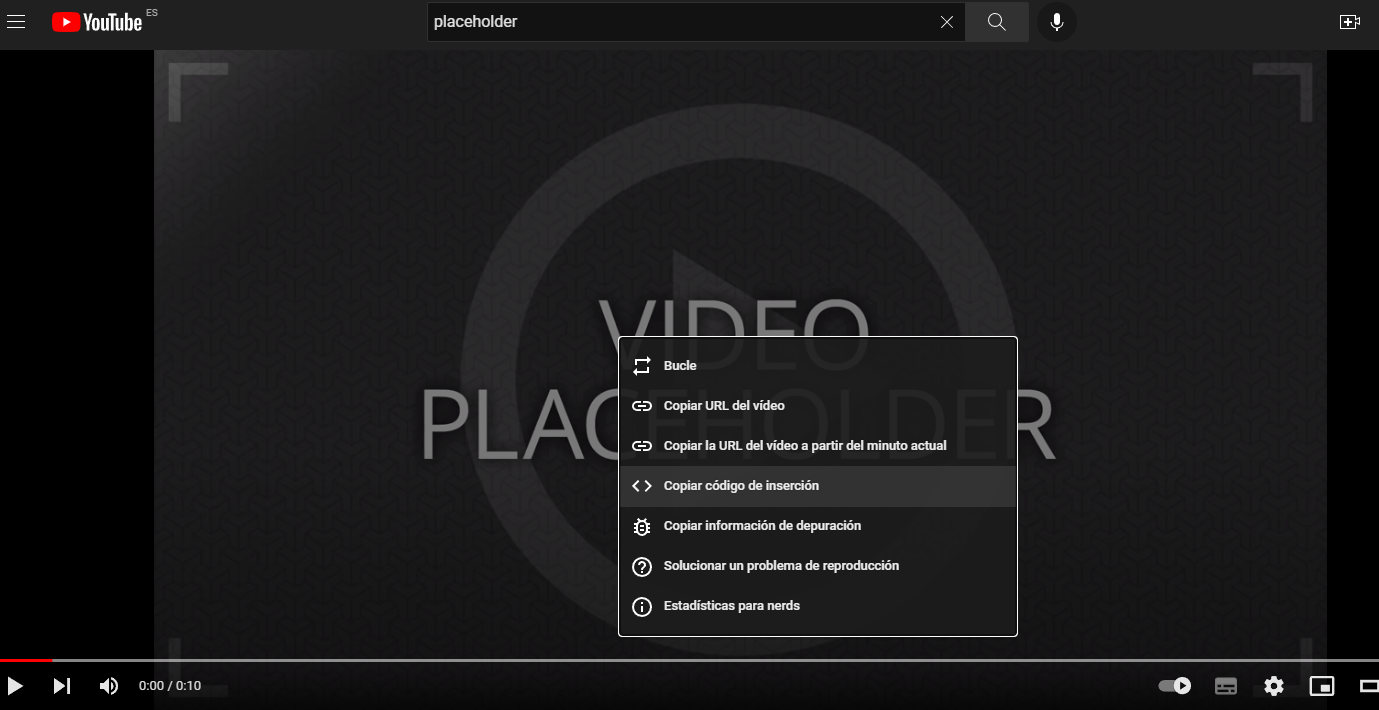
Vamos a comenzar con el método mas sencillo, el añadir un video de Youtube en WordPress haciendo clic derecho sobre el video en si, y tomando el código correspondiente.
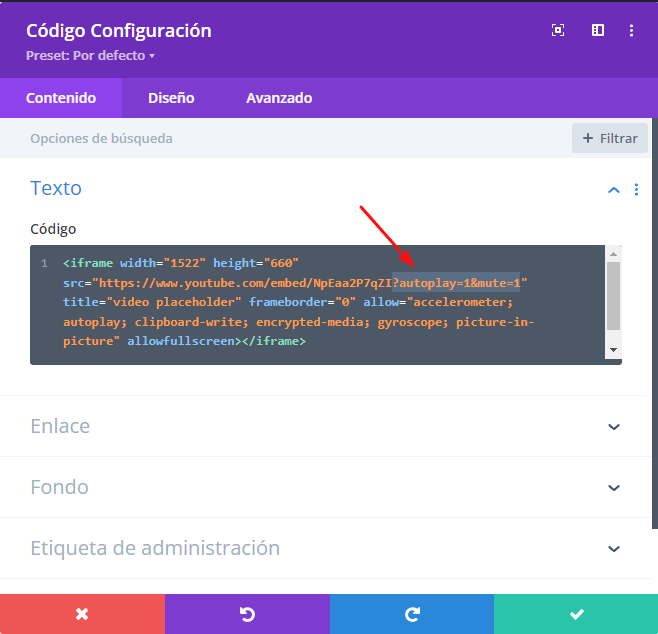
Luego proseguimos a añadir desde Divi el modulo de Código, pegamos el código recién copiado y tendremos un aspecto similar al siguiente:
Al código de inserción vamos a agregarle un parámetro que será el responsable de que se aplique Autoplay a nuestro video en Divi el cual es el siguiente:
?autoplay=1&mute=1
De la siguiente manera estamos habilitando la reproducción automática en nuestro video de Youtube en Divi, sin embargo también el video debe estar silenciado, más adelante explicaremos él por qué.
Autoplay en videos como fondo en Divi
Todos los módulos de Divi tienen la peculiaridad de que se les puede estipular un fondo y entre sus opciones podemos colocar un video.
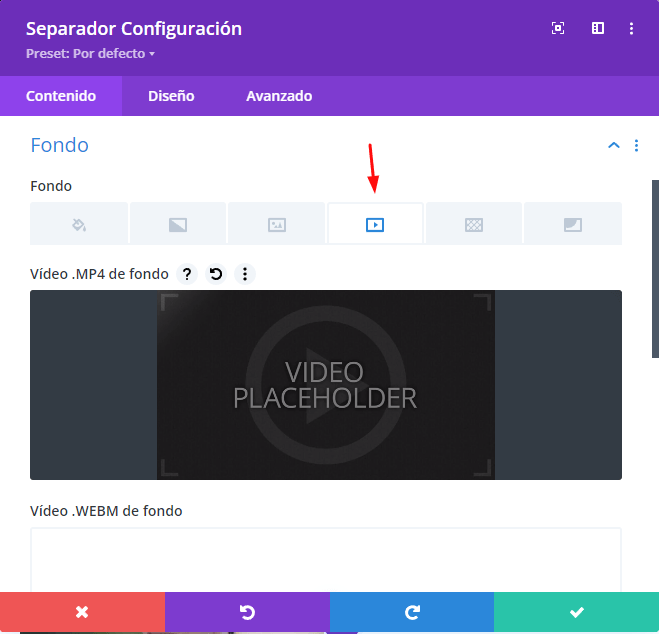
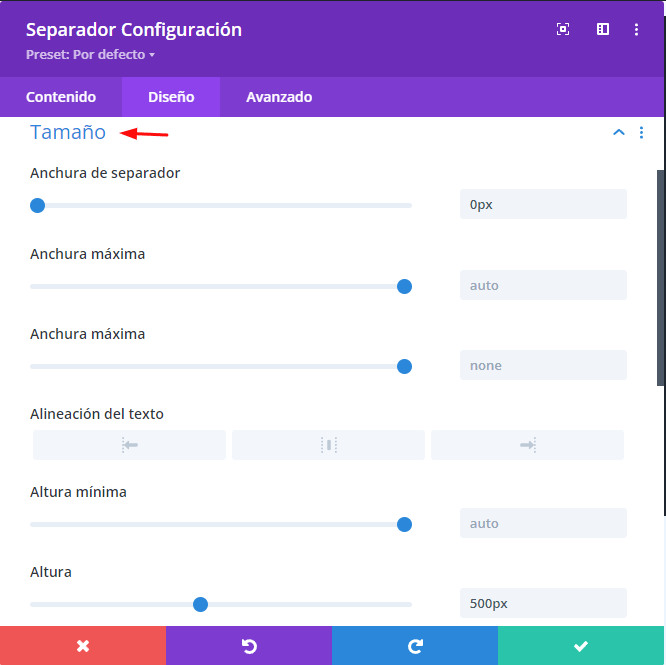
Vamos a tomar el modulo de Separador o Divider y en las opciones de fondo vamos a cargar un video que tengamos precargado en nuestra biblioteca de medios de WordPress.
Luego para fines de darle proporción al modulo vamos a darle las siguientes configuraciones por ejemplo.
- Anchura del separador: 0px
- Anchura máxima: lo dejamos por defecto
- Altura: definimos la proporción deseada la cual puede variar, en este caso 500px
Autoplay utilizando el Modulo de videos
Por último, pero no menos importante, vamos a utilizar un script que nos permita por medio de una clase aplicada a nuestro video cargado directamente desde el módulo de video de Divi, la opción de que se reproduzca de forma automática.
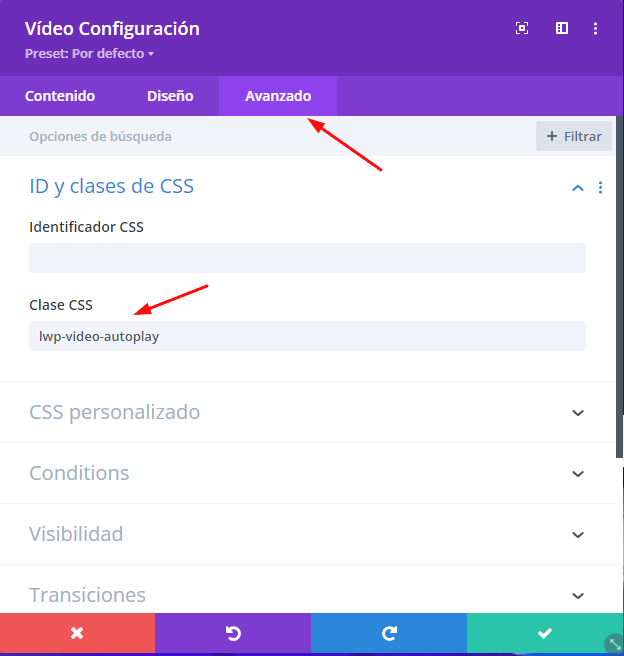
Para ello, primero que nada vamos a cargar un video en el modulo de video de Divi, luego desde la pestaña Avanzado vamos a asignarle una clase, la cual usaremos posteriormente, por ejemplo “lwp-video-autoplay”
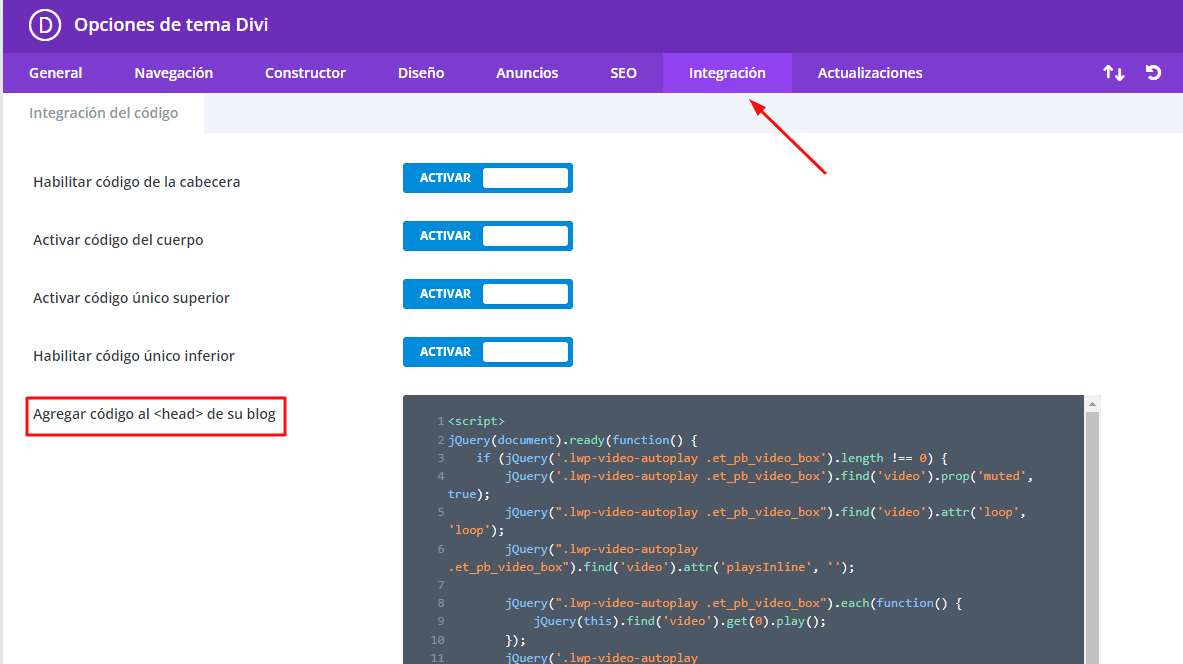
Luego vamos a dirigirnos a las opciones Divi-> Opciones del tema-> Integración y desde el apartado de “Agregar código al
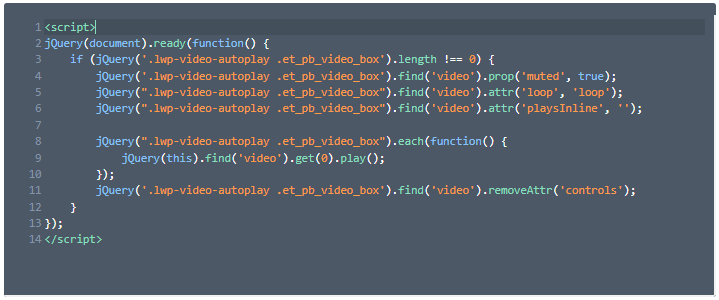
de su blog” vamos a colocar el siguiente código
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
Dicho código debe estar dentro de unas etiquetas script para que pueda ser utilizado.
Como podemos apreciar en el código agregado se hace referencia a la clase aplicada al modulo de video anteriormente, solo basta con guardar cambios y validar su funcionamiento
Video en reproducción automática en Divi
Actualmente podremos ver que el video se reproduce, sin embargo tiene un par de características, primero, el video loop lo que significa que va a repetirse una vez al finalizar y segundo, los controles del video no son visibles.
Estas características podemos modificarlas en el código presentado de la siguiente manera.
Para desactivar el loop solo basta con eliminar o comentar la siguiente linea:
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
Para mostrar y hacer disponible los controles en el video puedes eliminar o comentar la siguiente linea:
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Por qué añadir un video en autoreproducción sin audio
Te preguntaras por qué en las opciones presentadas en ninguna se considera que el audio se reproduzca de forma automática, esto tiene un motivo de fuerza mayor y es que Google puede penalizar el uso del Autoplay en los sitios web, ya que provocar una mala experiencia del usuario, y minimizar el consumo de datos se ha vuelto una regla fundamental que considerar mientras navegamos en cualquier sitio en internet
Otro motivo es el creciente uso de bloqueadores de anuncios que se aplican en los navegadores, los cuales pueden interpretar como un ad cualquier medio que se reproduzca sin previo aviso del usuario.
Conclusiones
Hemos podido ver que dependiendo de nuestras necesidades podemos añadir la autoreproducción de videos en Divi, ya sea desde Youtube, como fondo o desde el módulo para que puedan reproducirse de forma automática, de igual manera siempre debemos tener en cuenta que esta acción conlleva que el video debe estar silenciado por ley.
Si te ha gustado esta publicación y te interesa seguir aprendiendo más tips y mejorar en la construcción de tus sitios utilizando Divi, puedes echarle un vistazo a los cursos gratuitos que tenemos al respecto:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.