
Hoy día, para analizar el comportamiento de los visitantes a un sitio web, necesitas incluir un script o código de seguimiento que rastree y recopile información de estos mientras navegan por él; por ejemplo, para la herramienta de analítica web Google Analytics en WordPress.
Se hace necesario que sepas instalar y configurar Google Tag Manager en WordPress, pues te va a servir para obtener métricas de visitas y acciones de los usuarios en tu web, que luego podrás utilizar en la mejora de los contenidos que publiques y potenciar tus campañas.
Además de añadir scripts para el rastreo de acciones de visitantes, también puedes necesitar insertar píxeles de seguimiento, de plataformas publicitarias como Facebook Ads o Google Ads, y otros tipos de códigos para que puedas utilizar diversas herramientas de marketing.
Gracias a estos scripts o píxeles de seguimiento, las correspondientes herramientas pueden realizar su labor y facilitarte la analítica que necesitas para evaluar y valorar la evolución de tus estrategias de marketing. Sin ellos, no hay analítica web que valga.
Ahora bien, aunque la inserción de scripts en WordPress es sencilla, la utilización de uno o varios códigos de seguimiento puede provocar algunos problemas, no solo para identificar o localizar el correspondiente a cada herramienta o plataforma, sino por posibles conflictos entre ellos.
Estos y otros problemas son los que hacen necesaria una herramienta que te facilite la gestión de los scripts o píxeles de seguimiento de forma centralizada y sencilla.
Para ello, Google te ofrece Tag Manager, o GTM, como se le conoce de forma abreviada, una aplicación web gratuita que te explico en este artículo.
No está de más que sepas, con más detalle, qué es Google Tag Manager y para qué se utiliza, así despejas algunas dudas y podrás entender mejor qué puedes esperar de esta herramienta.
Tabla de contenidos
¿Cómo crear una cuenta de Google Tag Manager?
Disponer de una cuenta en Google Tag Manager es bastante fácil y rápido siempre que tengas cuenta en algún servicio de Google como Gmail, que es el más habitual, o mejor aún en Google Analytics, de preferencia que sea GA4, ya que es el tándem ideal para gestionar Tag Manager.
En un navegador en el que tengas abierta sesión en un servicio de Google; lo ideal sería que tuvieses GA4 abierto, con sesión iniciada y con tu sitio web dado de alta como Propiedad, para que luego sea más fácil conectarlo con Tag Manager.
Asegúrate de que te sitio web está vinculado con Google Analytics 4 para que luego sea más fácil la gestión con Tag Manager.

En una nueva pestaña de tu navegador, busca por google tag manager y accede al resultado primero, que suele ser el válido. También puedes ir directamente desde la URL tagmanager.google.com y como ya tendrás sesión abierta en Gmail (en otra pestaña), o en GA4, verás la pantalla inicial de Tag Manager si aún no tienes ninguna cuenta creada.

Ahora haz clic en “Crear cuenta” para ver el formulario con los datos que tienes que añadir para poder dar de alta la cuenta. Ten presente que en Tag Manager puedes tener varias cuentas o espacios de trabajo creados sin que se afecten entre sí.

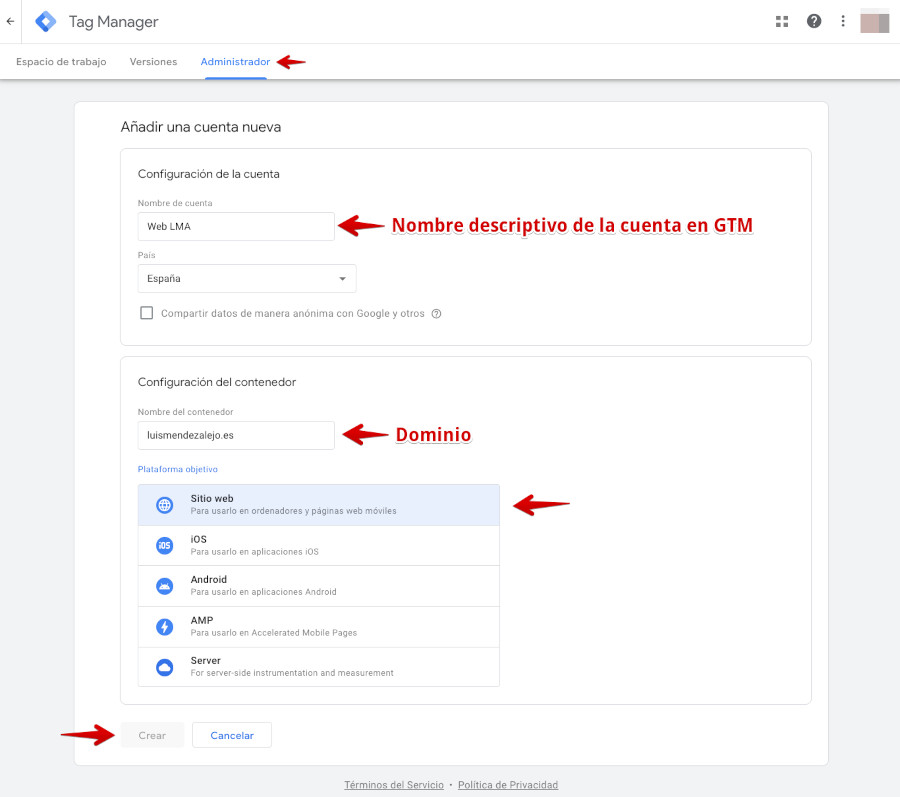
Los datos a completar son:
- Nombre de la cuenta: Escribe el nombre de la cuenta, generalmente es el nombre de tu empresa, marca o tienda.
- País: Selecciona tu país.
- Compartir datos de la cuenta: Decide si deseas compartir datos de la cuenta con Google y otros.
- Nombre del contenedor: Escribe el nombre para el contenedor, que puede ser el nombre del sitio web, sin prefijo
https:// - Dónde usar el contenedor: Selecciona dónde se utilizará el contenedor (Web, iOS, Android, AMP). Si es para tu sitio web, entonces el primero: Web.
Tendrás que aceptar el acuerdo de condiciones del servicio de GTM y de RGPD para la UE.
¿Cómo instalar Google Tag Manager en WordPress?
Realizar esta instalación implica varios pasos básicos, aunque el más importante es crear una cuenta de Google Tag Manager y obtener el identificador que te proporciona la plataforma, tal como has visto en el punto anterior.
Luego, accedes al dashboard de tu sitio WordPress y decides cómo incorporar este código en tu sitio:
- Instalar Google Tag Manager en WordPress manualmente.
- Instalar Google Tag Manager en WordPress con un plugin.
Hay plugins te permiten pegar el código de Tag Manager directamente en las configuraciones del plugin, facilitando su integración sin necesidad de editar archivos del tema manualmente.
También puedes optar por editar el archivo header.php de tu tema activo, y añadir el código del identificador justo antes de la etiqueta <head> o <body>, dependiendo de la página y del uso que le vayas a dar.
Para garantizarte una implementación efectiva y sin errores, es crucial que verifiques que el código esté presente en todas las páginas del sitio, o en aquellas específicas donde quieres tener un seguimiento, lo cual puedes verificar utilizando herramientas de inspección de elementos del navegador o extensiones especializadas en SEO.
Una vez instalado el código, puedes volver a Google Tag Manager para crear las etiquetas, activadores y variables que necesites para tu estrategia de marketing.
Pero mejor te muestro con más detalle cada uno de los dos métodos para que tu elijas el más adecuado.
Cómo instalar Google Tag Manager en WordPress manualmente
Para mí personalmente, este método de instalar Google Tag Manager manualmente en WordPress, es el menos aconsejable, ya que implica editar archivos de código de tu tema en uso en WordPress y no siempre es lo más aconsejable.
Principalmente porque implica trabajar con un tema hijo en WordPress para que tras las actualizaciones del tema no pierdas los cambios aplicados y además porque si te equivocas añadiendo el script puedes dejar el sitio inoperativo.
Si quieres realizarlo, entonces ve al sitio web de Google Tag Manager, crea una cuenta si no tienes una, tal como explico en el primer punto de este artículo, y configura un nuevo contenedor para tu propiedad ya existente.
Una vez configurado, Google Tag Manager te muestra un fragmento de código que será el que tienes que añadir en tu sitio web.

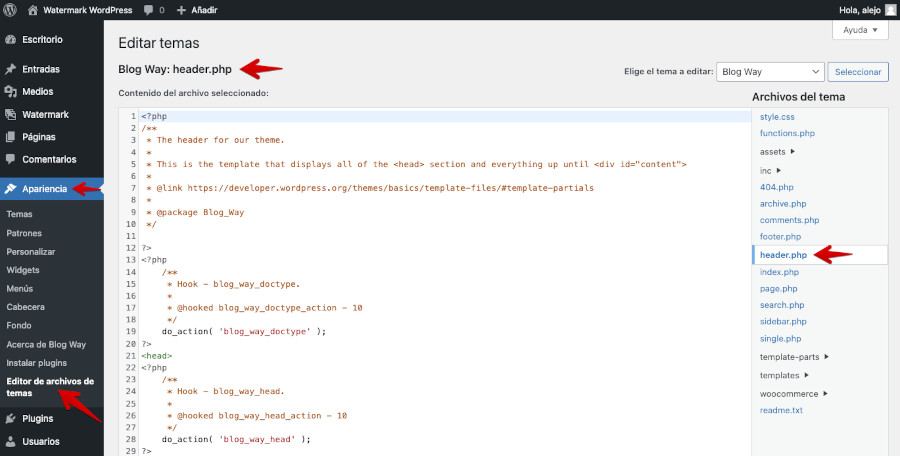
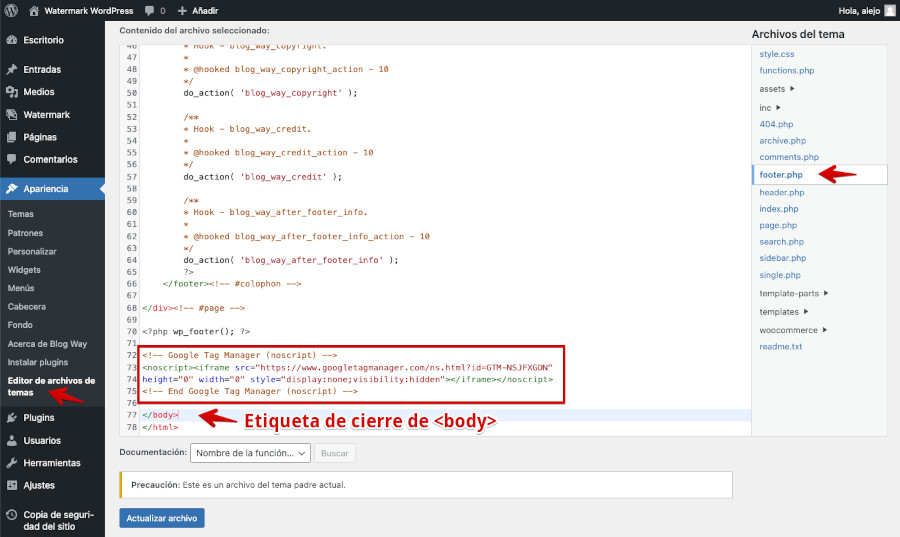
Accede a tu WordPress y navega a la sección de Apariencia ➜ Editor de archivos de temas, donde tienes que localizar el archivo header.php de tu tema activo. Ábrelo para editarlo bajo tu responsabilidad y previa copia de seguridad.

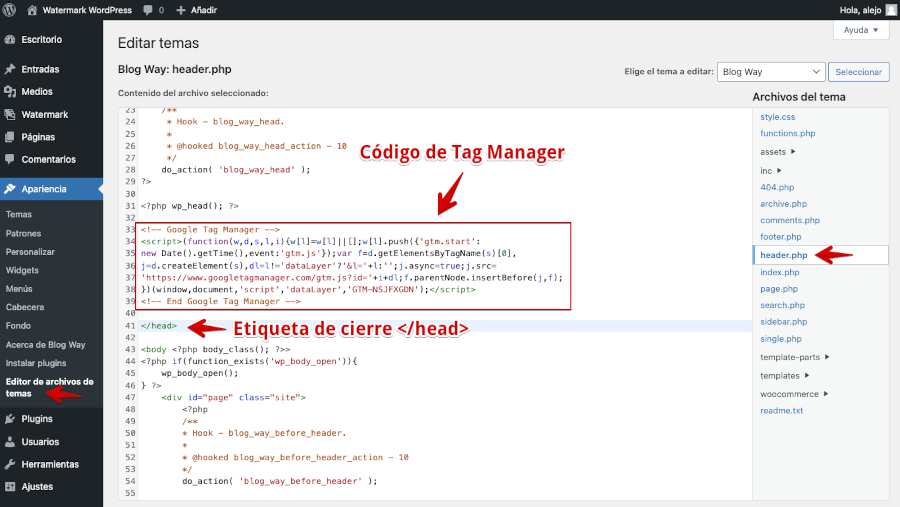
Localiza la etiqueta de cierre </head> y pega el primer fragmento del código del contenedor de Google Tag Manager justo antes de esta etiqueta. Este primer fragmento debe ser insertado en la cabecera del sitio para que se cargue en todas las páginas. No olvides guardar los cambios.

Luego, busca el archivo footer.php y ábrelo para editarlo. Pega el segundo código de Tag Manager justo antes de la etiqueta de cierre </body>.

Después de guardar los cambios, ve a tu sitio web y utiliza las herramientas del navegador, como el Inspector de código para verificar que el script de Google Tag Manager está presente en el lugar correcto.
Con estos pasos te garantizas que Google Tag Manager se encuentra instalado y listo para que puedas comenzar a crear etiquetas sin necesidad de realizar nada más.
Cómo instalar Google Tag Manager en WordPress con un plugin
Si tienes un sitio WordPress en el que quieres gestionar etiquetas con GTM, lo ideal es que tengas un plugin para fragmentos de código, como por ejemplo WP Code, en el que puedas añadir los códigos de rastreo de la herramienta Tag Manager y también GA4 de forma que luego le sea fácil a Google detectar tu sitio e interactuar con las herramientas de la plataforma de Google.

Pero si ya utilizas habitualmente el plugin GDPR Cookie Compliance y lo tienes instalado ¡mucho mejor!, pues sirve también para añadir los códigos de seguimiento de GTM de forma fácil y rápida, sin tener que añadir plugins adicionales como el primero que te he indicado.

¿No tienes RGPD activo en tu sitio?, es una buena oportunidad para instalar este último plugin y activarlo, ya que en breve lo vas a necesitar si sigues los pasos del proceso de implementación de GTM en WordPress.
Volviendo un instante a Google Tag Manager …. 👀
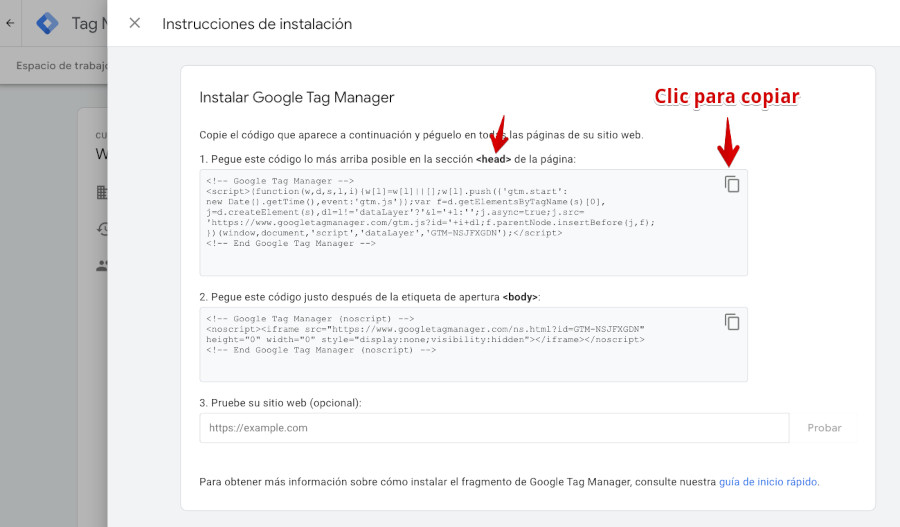
Tras aceptar las políticas del servicio, se abre una ventana modal o popup mostrándote los códigos para <head> y <body> que tendrás que añadir en tu sitio WordPress.

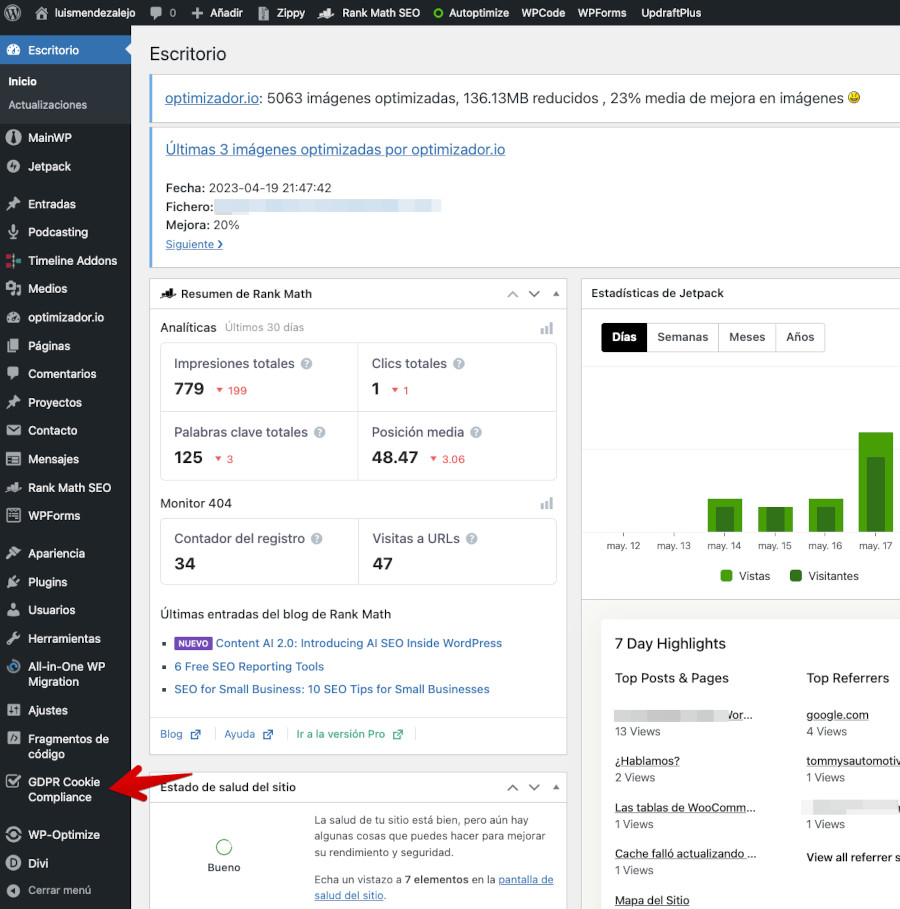
De nuevo en tu sitio WordPress, abre GDPR Cookie Compliance, en tu menú izquierdo de WordPress.

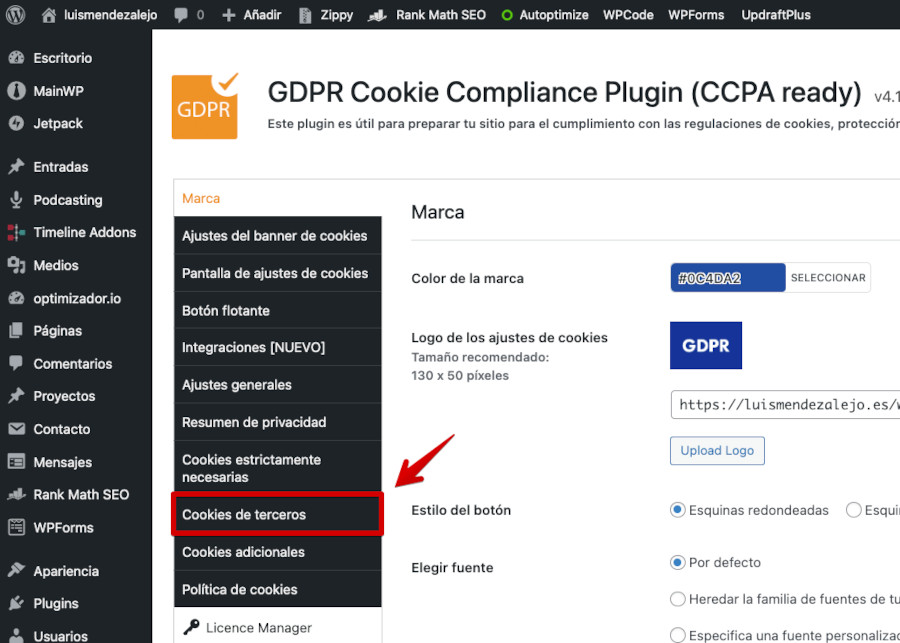
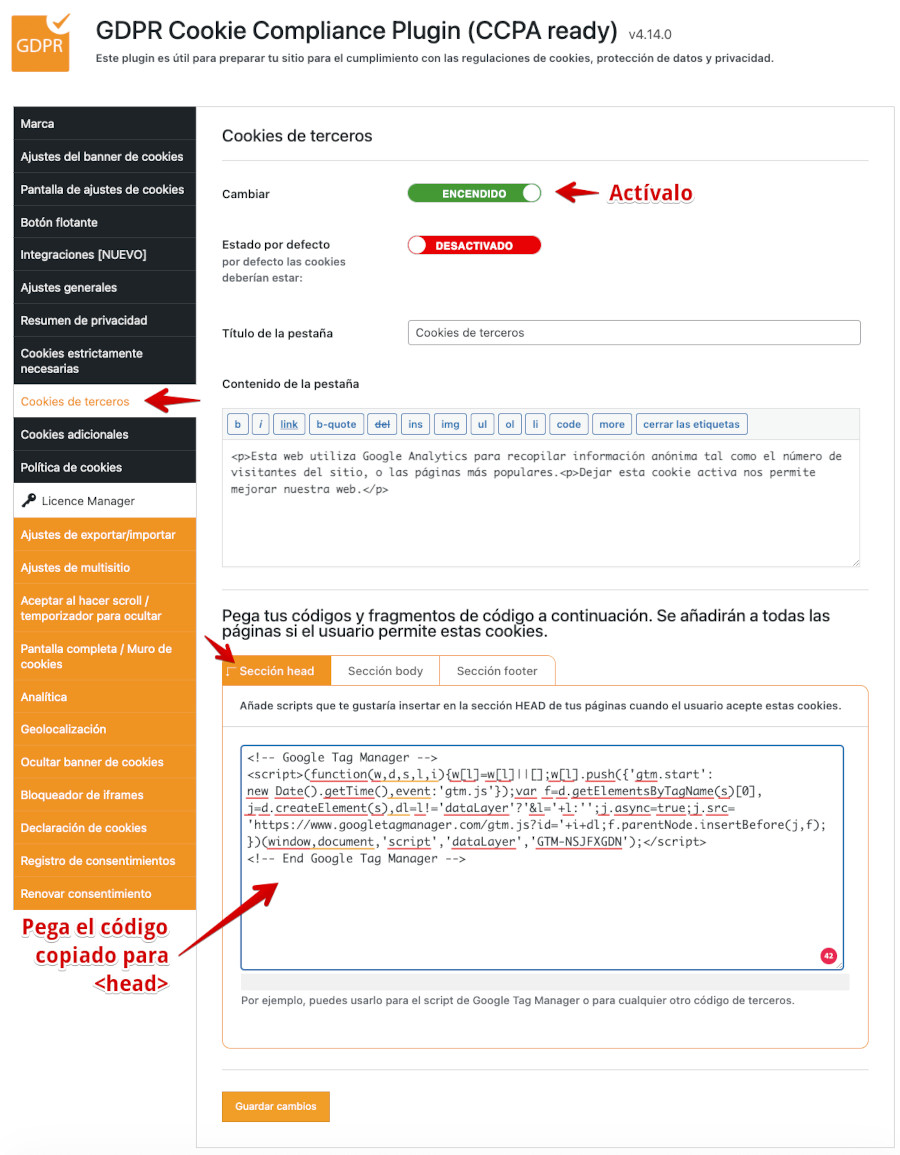
En los ajustes del plugin de RGPD ve al menú Cookies de terceros, que es donde se encuentra la opción para añadir los códigos de seguimiento para Google Tag Manager.

Aquí verás en la parte inferior el apartado Pega tus códigos y fragmentos de código a continuación. Se añadirán a todas las páginas si el usuario permite estas cookies. y varias pestañas. Una para la sección de cabecera o <head> y otra pestaña para la sección del cuerpo o <body>.

Copia desde la ventana emergente de Tag manager el primer fragmento del código para la sección <head>. Puedes hacer clic en el icono para copiarlo en el portapapeles de tu ordenador.

Ve a WordPress, y dentro del plugin GDPR Cookie Compliance ➜ Cookies de terceros pégalo. Si el primer selector de la configuración de “Cookies de terceros” está en rojo (desactivado), debes deslizarlo a verde para que se active esta opción y que los códigos que añadas estén activados.

Vuelve a “Tag Manager” y copia el código para la sección <body>. Haz clic en el icono para copiarlo en el portapapeles.

Lo siguiente es pegar dicho código en tu WordPress, dentro del plugin GDPR Cookie Compliance ➜ Cookies de terceros, en la pestaña Sección body para que cargue en el cuerpo de las páginas o <body>.

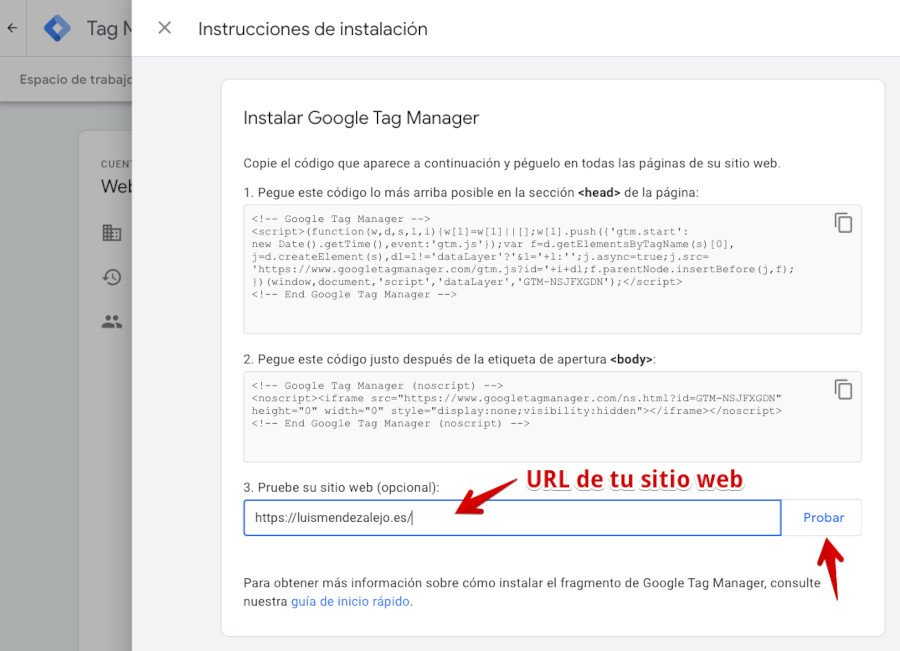
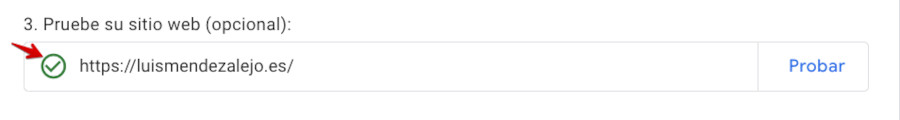
Para verificar que las etiquetas se han añadido de forma correcta y que son detectadas por GTM, desde la misma ventana modal o popup donde copiaste los códigos de Tag Manager, realiza el paso 3 escribiendo la URL de tu sitio web y haciendo clic en el botón Probar.

Haz clic en el botón Probar para que GTM realice las comprobaciones oportunas y detecte los scripts que has añadido para <head> y <body>, respectivamente.
Si la prueba ha fallado verás el aviso:
Te toca revisar las etiquetas añadidas en tu web, que guardaste los cambios realizados, verificar que el sitio esté online, accesible a motores de búsqueda y que no estás bloqueando el indexado de tus contenidos.
¿Necesitas ampliar información?
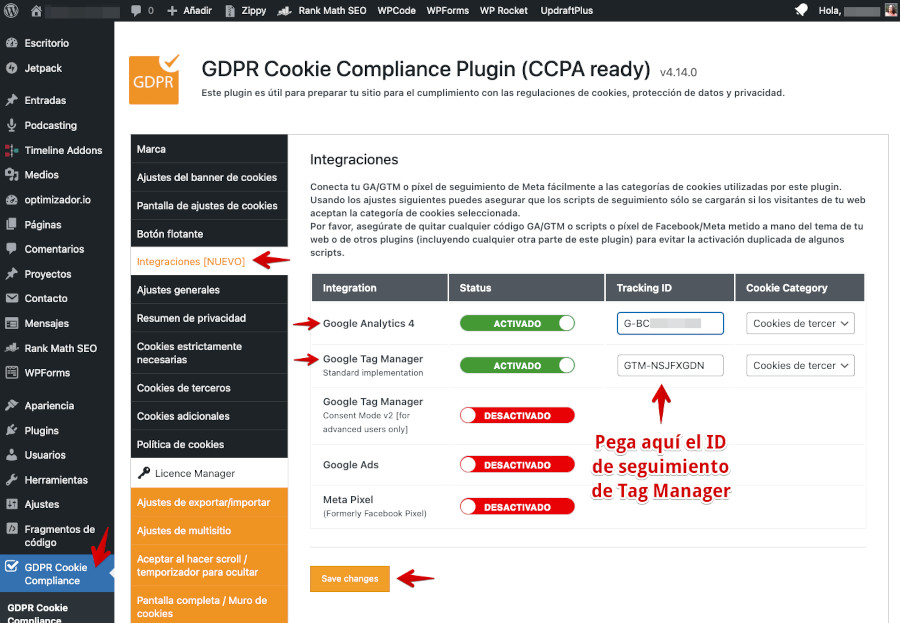
Si tienes actualizado el plugin GDPR Cookie Compliance (CCPA ready) a la versión v4.14.0 entonces puedes atajar añadiendo directamente el ID de seguimiento de Tag Manager en el apartado del plugin Integraciones, donde puedes añadir:
- Google Analytics 4
- Google Tag Manager (integración estándar)
- Google Tag Manager (Consent Mode v2 [para usuarios avanzados])
- Google Ads
- Meta Pixel (Antes Facebook Pixel)
Por defecto vienen desactivados. Para utilizar alguno de ellos, actívalo moviendo el deslizador para que se muestre en verde y añade el ID de Tag Manager para la propiedad que estás gestionando.

Tras guardar los cambios aplicados en el plugin, tienes que ir a la pestaña de tu navegador donde tengas Tag Manager abierto, aun con los códigos de seguimiento, y volver a Probar si GTM detecta los identificadores de seguimiento del sitio.
Si añadiste bien los códigos, y ahora ya tienes los identificadores de TM y Analytics (opcional), debería validártelos y aparecer el aspa verde junto a la URL de tu web en Tag Manager.

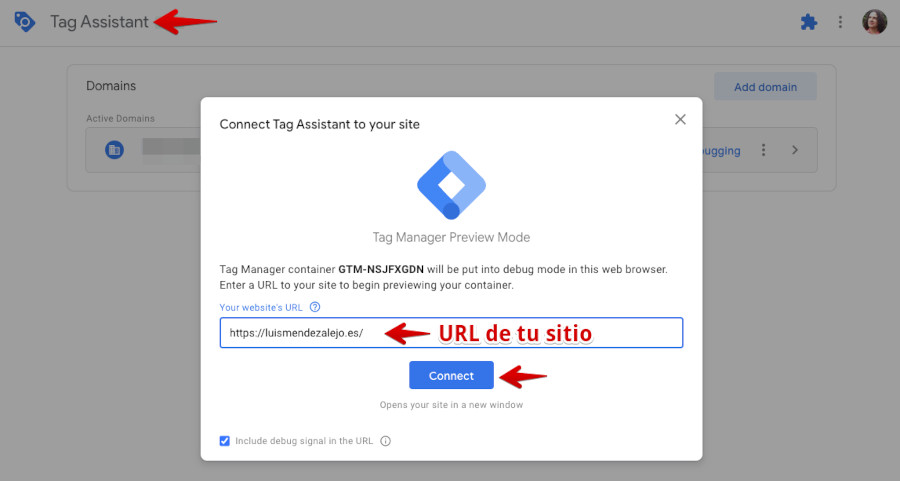
Desde GTM, en Espacio de trabajo ➜ Vista general, puedes usar la herramienta de Vista previa y depuración de GTM para asegurarte de que el código esté siendo detectado y el sitio conecte bien con la herramienta.

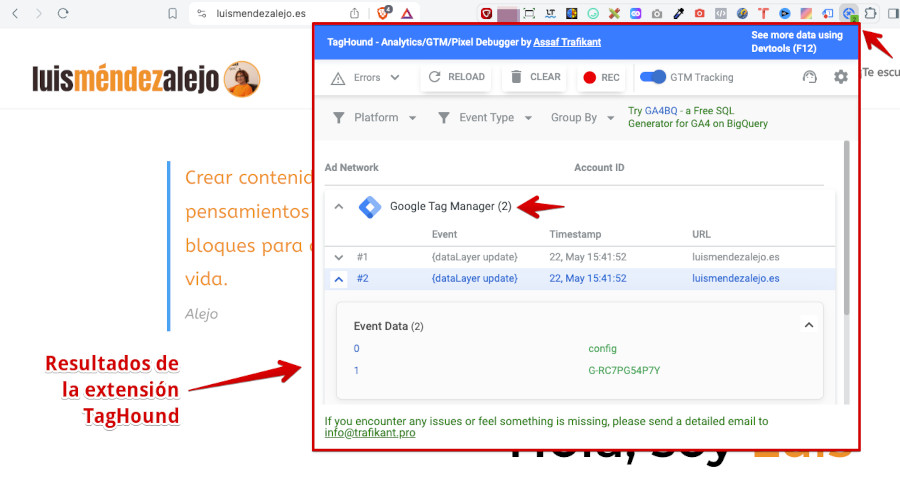
Si utilizas la extensión de navegador TagHound podrás hacer un seguimiento de etiquetas de GTM de forma sencilla y clara.
Si navegas por la web, deberán mostrarte el icono de la extensión que se han detectado etiquetas de Tag manager, Analytics u otros.

Ahora tu sitio ya está conectado y desde “Tag Manager” podrás añadir etiquetas, activadores y variables para controlar las acciones de tus usuarios y el tráfico del sitio.
- Etiquetas (Tags): puedes crear etiquetas para diversos propósitos como Google Analytics, seguimiento de conversiones, remarketing, etc.
- Activadores (Triggers): tambien definir los activadores que especifican cuándo y dónde se activarán las etiquetas.
- Variables: crear y gestiona variables que puedes usar para dinamizar las etiquetas y activadores.
Vídeo sobre la instalación de Google Tag Manager en WordPress
El siguiente vídeo muestra estas dos formas de instalación de Google Tag Manager en WordPress y un servidor de hosting con WePanel.
Otros plugins para instalar Google Tag Manager
Al igual que existen plugins como WP Code o similares de snippets en WordPress, o el plugin GDPR Cookie Compliance, hay otros que puedes usar para configurar Tag Manager en tu sitio web de forma relativamente sencilla.
- Site Kit by Google – Analytics, Search Console, AdSense, Speed: Ver el plugin
- Complianz – GDPR/CCPA Cookie Consent: Ver el plugin
- Google Analytics and Google Tag Manager: Ver el plugin
- Conversios – Google Analytics 4 (GA4), Meta Pixel & more Via Google Tag Manager For WooCommerce: Ver el plugin
- Pixel Tag Manager for WooCommerce: Ver el plugin
- CookieYes – Cookie Banner for Cookie Consent: Ver el plugin
- Metronet Tag Manager: Ver el plugin – Buen addon para Tag Manager.
Seguramente tú conozcas algún otro que te sirve para configurar GTM, Analytics y otras herramientas o incluso ya estás haciendo uso de alguno de ellos. Pero si no es así, ya sabes que tienes muchas opciones para hacer lo mismo, lo importante es que elijas con sabiduría y no limitándote a una sola herramienta.
Conclusiones
La inserción de scripts de seguimiento en las páginas de tu sitio web se ha convertido hoy en día en una necesidad para poder analizar el comportamiento de los usuarios mientras navegan por la web y así optimizar tus estrategias.
Lo que en principio resulta una tarea relativamente sencilla puede complicarse a medida que se añaden códigos para distintas herramientas o plataformas, dificultando su administración y, en algunos, incluso interfiriendo entre ellos.
Mediante la utilización de las herramientas Google Tag Manager, solo será necesario insertar el código de seguimiento de esta herramienta, para que puedas añadir todos los scripts de seguimiento que consideres oportuno, sin tener que editar el código HTML de tus páginas web para cada uno de ellos.
Además de esta gestión centralizada, que también mejora el tiempo de respuesta del sitio web, pues ya no es necesario cargar y ejecutar cada script.
Google Tag Manager proporciona utilidades adicionales que mejoran la organización y administración de los scripts, acelerando la puesta en marcha de funciones de seguimiento o la exportación e importación de configuraciones de seguimiento que se pueden reutilizar en distintos sitios web.
La instalación de Google Tag Manager en WordPress se puede hacer de dos formas: editando los ficheros del theme para insertar el código de seguimiento en la cabecera y cuerpo de todas las páginas del sitio web o mediante un plugin (Google Tag Manager for WordPress).
Sea cual sea el método que utilices, será necesario configurar Google Tag Manager, para indicar qué códigos de seguimiento tendrá el sitio web y, a continuación, comprobar que está funcionando correctamente, a través de varios métodos, como ver el código fuente de una página web en el navegador o utilizando el plugin Google Tag Assistant.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










