Google Fonts te ofrece cientos de fuentes para que puedas usarlas en tu sitio web creado con WordPress, haciéndolo más atractivo y con más personalidad.
Si accedes a la web http://www.google.com/fonts encontrarás un montón de tipografías y una vista previa de todas esas fuentes para que puedas escoger las que vas a utilizar en tu sitio.

Directorio de Fuentes de Google
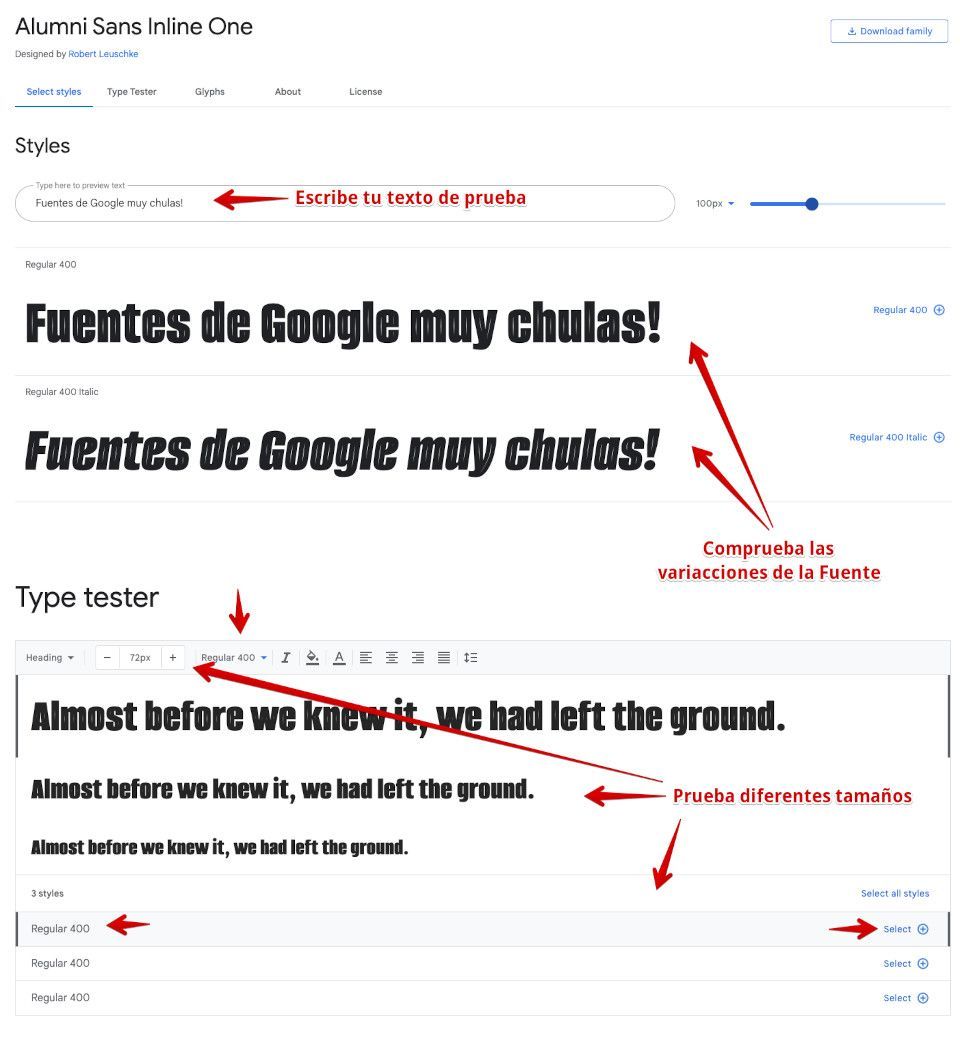
Desde el directorio de fuentes, antes de decidirte por las fuentes que vas a utilizar en tu sitio web, puedes probar aquellas que te interese, escribir un “texto de prueba” que puede ser un título de un artículo de tu blog, o los menús de tu web, así ver cómo se visualizarán con la fuente seleccionada, ver las variaciones que te ofrece esa fuente y los tamaños disponibles.

Prueba de variaciones y tamaños de una fuente seleccionada
Tabla de contenidos
Vídeo del uso de WP Google Fonts en WordPress
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
Porqué utilizar fuentes de Google en WordPress
El tipo de letra que utilizas tiene un gran impacto en tu sitio web. Por un lado, afecta al diseño del sitio y a su aspecto. El tipo de letra es una de las primeras cosas que ven los visitantes cuando llegan a tu sitio, por lo que tiene que coincidir con el estilo de tu negocio o marca. Por otro lado, también puede influir en la experiencia del usuario.
Google Fonts para WordPress permite el acceso gratuito a más de 900 tipografías, y esto es muy interesante para muchos proyectos desarrollados con WordPress, sobre todo teniendo en cuenta que la mayoría de fuentes conocidas en Internet son comerciales, es decir, están sujetas a derechos y normalmente, aunque no lo parezca, hay que pagar por utilizarlas.
Sin embargo, todo en exceso acaba afectando de forma negativa, y el uso desproporcionado de fuentes de Google, o cualquier otro CDN de tipografías online, le pasará factura a los tiempos de carga de tu web, y el WPO se verá muy afectado, y eso penalizará tus tiempos de carga, aumentándolos y provocando que los visitantes desistan con mayor facilidad por encima de los 3 o 4 segundos de carga.
Existen fuentes “variables” en Google Fonts para WordPress que lo que hacen es unificar formatos dentro de la misma fuente, y aunque ciertamente pesan más que otras “individuales”, a la larga es mejor usar estás otras fuentes variables porque los tiempos de carga de reducen y estos es muy bueno para tu web.
Algunas de estas fuentes son Allerta, Graduate, Acme, Imprima, Assistant, Sintony o Erica One, aunque hay muchas más en el directorio de fuentes que puedes usar sin penalizar tus tiempos de carga.
En este enlace puedes ver todas las fuentes variables disponibles en Google Fonts.
Utilizar los tipos de letra adecuados no sólo hará que tu sitio web se vea mejor, sino que también mejorará la experiencia de los usuarios ¡ y eso es fenomenal ! (ツ)
Cómo instalar y configurar WP Google Fonts en WordPress
Desde el dashboard de WordPress > Plugins > Añadir nuevo, puedes realizar una búsqueda por el nombre del plugin Google Fonts para instalarlo y activarlo en tu web, siempre previa copia de seguridad, por si acaso.
Haz clic en la imagen para acceder al plugin en WordPress.org
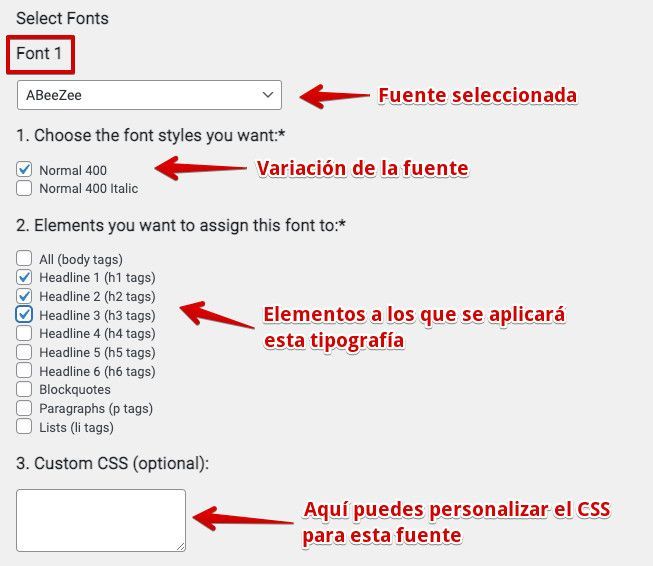
Por defecto, la configuración de WP Google Font contempla la carga de 5 tipos de fuentes diferentes de manera que definas cada una de ellas para uno o varios elementos del sitio, por ejemplo cabecera o títulos del sitio.
- Headline 1 (h1 tags)
- Headline 2 (h2 tags)
- Headline 3 (h3 tags)
- Headline 4 (h4 tags)
- Headline 5 (h5 tags)
- Headline 6 (h6 tags)
De esta manera puedes establecer que por ejemplo los elementos relacionado con el texto, títulos, subtítulos y otros niveles como h3, h4 …hasta h6 usen una misma fuente, aunque con tamaños diferentes definidos mediante el propio CSS del Tema en uso.

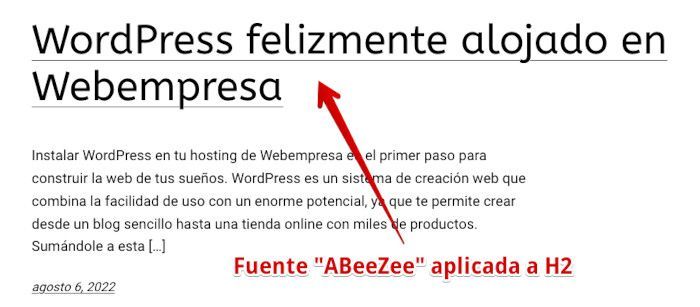
Tras guardar los cambios de la configuración de la nueva fuente, en el frontal del sitio verás esta aplicada.

Nota: Si usas algún plugin de caché para WordPres es posible que tengas que limpiar la cache de WordPress. Si tras limpiar la caché sigue sin verse el cambio de fuente aplicado, tendrás que comentar y editar el estilo CSS en WordPress “font-family” de la fuente aplicada en el tema mediante CSS, tal como se explica en el vídeo de este artículo.
En los parámetros de configuración de cada fuente puedes seleccionar la fuente, los elementos a los que deseas asignar la fuente y los estilos personalizados CSS.
Avisos sobre el CSS
Si la tipografía no se visualiza, como te comentaba más arriba, lo más probable es que el tema que estés utilizando haya definido elementos muy específicos en la hoja de estilos en cascada y estos pueden anular las etiquetas genéricas especificadas anteriormente.
Si no ve ningún cambio después de marcar las casillas de estilo anteriores, tendrás que introducir CSS personalizado en la casilla CSS de la captura mostrada anteriormente.
Un ejemplo de CSS que sería más específico sería:
#container p { font-family: 'Helvetica', Arial, Lucida, sans-serif; }
Esto definiría todos los párrafos que se encuentran dentro de un elemento <div id="container"></div>. Las hojas de estilo (CSS) pueden ser sensibles y complicadas a veces. Si eres nuev@ en CSS, te recomiendo visitar nuestro Curso 100% GRATUITO de CSS para WordPress ¡te ayudará a entender mejor esto que digo!
Pros y Contras de Google Fonts en WordPress
Medir el impacto del uso de Fuentes de Google en WordPress requiere un trabajo previo de análisis con herramientas como PageSpeed Insights, Pingdom, GTmetrix o Ligthouse (por citar algunas conocidas) y evaluar los cuellos de botella que se producen en tu sitio, las peticiones que tu servidor tiene que realizar al sitio de fonts.gstatic.com para consultarlas, cargarlas y representar las mismas en los diferentes elementos de tu web.
Todo esto tiene sus ventajas e inconvenientes, por lo que te cito algunos de ellos para que los tengas en cuenta.
Pros del uso de Google Fonts en WordPress
Tiene muchas ventajas usar “con moderación” fuentes de Google Fonts en WordPress y la principal es que mejoras el aspecto visual de tu contenidos, de los títulos (h1, h2), de los subtítulos (h3, etc.) de los bloques de texto, los menús y cualquier otro elemento que implique el uso de texto, y esto sin duda mejora bastante la experiencia de los visitantes de tu web.
Además consigues que los textos se adecuen a las tipografías de tu empresa, marca o producto, de manera que haya un correlación entre tu imagen corporativa y tu sitio web.
Contras del uso de Google Fonts en WordPress
Al tratarse de una biblioteca en línea que contiene una gran cantidad de fuentes gratuitas, al usar el servicio de Google Fonts para incrustar fuentes en tu sitio, enviarás peticiones a sus servidores y obtendrás el contenido solicitado.
Para evitar este problema, puedes considerar la posibilidad de alojar las fuentes en tu servidor local, es decir, en tu Hosting, ya que si lo haces, no tendrás que enviar solicitudes externas adicionales. Sin embargo, ten en cuenta que eso puede afectar a los recursos de tu servidor, consúltalo antes con tu proveedor de Hosting.
Conclusiones
Personalizar las fuentes de WordPress con Google fonts para salir de lo común, está muy bien, sobre todo si usas tipografías acordes a tu empresa o marca comercial, en cuyo caso está más justificado todavía. Saber cómo cambiar la tipografía de WordPress te ayuda a realizarlo con poco esfuerzo y obtener resultados inmediatos y muy visuales, ¿lo has probado ya?
No te preocupes si no te convence WP Google Fonts WordPress, comprendo que no siempre determinadas funcionalidades de un plugin se acaban ajustando a cada necesidad, es por eso que existen otras opciones similares como el plugin Fonts Plugin | Google Fonts Typography con el que puedes escoger entre 998 fuentes, establecer fuentes para el encabezado, los menús, los textos del sitio, los encabezados de contenidos H2, h3, etc., el pie de página y cualquier otro elemento de tu web y mostrar la fuente que quieras, eso si, con control, porque un popurrí de fuentes en un mismo sitio web no suele gustar a los visitantes ya que confunde.
Además tienes que tener siempre muy presente que cada fuente que añades en tu sitio es una petición externa que se realiza desde tu web, alojada en un servidor, hacia los servidores de Google donde tienen “Google Fonts” y esto afecta a la velocidad de carga del sitio, es decir, al WPO, algo que debes vigilar siempre mucho para evitar perder velocidad de carga ya que eso también define la permanencia de tus visitas.
Es más práctico que te centres en una o dos tipografías para tu sitio, sobre todo teniendo en cuenta que las variaciones de cada fuente (negrita, cursiva, etc.) cuentan como una petición a fonts.gstatic.com por lo que cada fuente usada en tu sitio sumará varias peticiones a Google para cargar estas fuentes, y eso es tiempo de carga añadido a tu web. Menos es más, y en este caso se justifica muy bien esa máxima.
¿Eres de l@s que usa Google Fonts habitualmente en WordPress o tienes otras formas de usar tipografías en tu sitio? ヅ
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University