
Es un hecho ya irrefutable que la optimización de imágenes WordPress te sirve para muchas cosas, desde mejorar la experiencia a tus usuarios hasta tener mejor karma frente a Google y sus bots para que les guste más tu web.
En esta guía definitiva para optimizar imágenes en WordPress quiero que demos un repaso a la Biblioteca de Multimedia de WordPress, la configuración de tamaños adicionales y miniaturas de imágenes en WordPress, pasando por la limpieza de imágenes duplicadas y acabando con la necesaria optimización de estas.
No cabe duda que un sitio web con imágenes ilustrando los contenidos tienen un 80% más de engagement frente a los usuarios o compradores que un sitio pobre en ilustraciones o imágenes de servicios, productos, etc.
¿Tú utilizas imágenes para tus contenidos?
Tabla de contenidos
- 1 ¿Por qué optimizar las imágenes de WordPress?
- 2 ImgOptimizer, herramienta para optimizar imágenes en WordPress
- 3 Vídeo de ImgOptimizer
- 4 Mejores plugins para optimizar imágenes en WordPress
- 5 Cómo optimizar imágenes en WordPress
- 6 Preguntas frecuentes sobre optimizar imágenes en WordPress
- 6.1 ¿Hay que registrarse cada vez que se instala el plugin?
- 6.2 ¿Puedo utilizar el mismo email validado en varias webs?
- 6.3 ¿Cómo optimizar las imágenes existentes en la web?
- 6.4 ¿Qué formatos de imágenes optimiza el plugin?
- 6.5 ¿Hay que seleccionar las imágenes que se suben para optimizarlas?
- 6.6 ¿Puedo recuperar la versión anterior de una imagen optimizada?
- 6.7 ¿Es compatible con Multisitios de WordPress?
- 6.8 ¿Qué espacio ocupan las imágenes en WordPress?
- 6.9 ¿Qué dice el Codex sobre las imágenes?
- 6.10 ¿Qué dice PageSpeed Insights sobre tus imágenes?
- 6.11 ¿Qué formatos de imágenes son los adecuados?
- 6.12 Eliminar imágenes ¿es la solución a la falta de espacio?
- 6.13 Evitando la sobrescritura de imágenes existentes
- 7 Problemas al optimizar imágenes en WordPress
- 8 Optimizar imágenes para WordPress para SEO
- 9 Conclusiones
¿Por qué optimizar las imágenes de WordPress?
Optimizar imágenes WordPress es una de esas tareas que muchas veces se pasa por alto, pero que tiene un impacto directo en el rendimiento y la salud general de nuestra web. Las imágenes, aunque de forma visual atractivas, pueden convertirse en uno de los elementos más pesados de una página si no están de forma correcta ajustadas. Y cuando eso ocurre, la velocidad de carga sufre y con ella, la experiencia del usuario.
¿Por qué es tan importante esto? Porque cada segundo cuenta. Si una página tarda mucho en cargar, lo más probable es que el visitante se canse y se vaya antes de ver el contenido. Y no solo eso: los motores de búsqueda, como Google, también penalizan los sitios lentos. Así que una imagen sin optimizar no solo nos ralentiza, sino que también puede afectar nuestro posicionamiento SEO.
Además, cuando no optimizamos imágenes WordPress, estamos ocupando más espacio del necesario en nuestro hosting. Esto se traduce en más consumo de recursos y, a largo plazo, en mayores costos. Si subimos de forma constante imágenes en alta resolución sin reducir su peso, nuestro plan de alojamiento puede llenarse mucho más rápido de lo que imaginamos.

Otro punto a tener en cuenta es la compatibilidad con herramientas de análisis como PageSpeed Insights, que suele marcar las imágenes pesadas como un factor crítico de mejora. Optimizar no significa sacrificar calidad, sino encontrar el equilibrio entre nitidez y rendimiento.
Optimizar imágenes WordPress nos permite tener un sitio más rápido, ligero, bien posicionado y preparado para ofrecer una experiencia más fluida a nuestros visitantes. Y lo mejor, con las herramientas adecuadas, este proceso se vuelve sencillo y automatizable.
ImgOptimizer, herramienta para optimizar imágenes en WordPress
Seguro que si eres cliente de Webempresa ya lo sabes jeje, pues es muy posible que la has utilizado en alguna ocasión o eres de los que tienes la sana costumbre de ejecutarla de cuando en cuando, sobre todo tras una subida importante de imágenes a tu web.
Se trata de una herramienta creada por Webempresa hace ya un tiempo, que está disponible en el Área de Cliente para que pueda ser ejecutada bajo demanda.

Se encarga de rastrear todas las imágenes de tu Hosting, sean de webs WordPress, PrestaShop, Joomla u otros scripts y optimizarlas, sin pérdida de calidad, para disminuir el tamaño de las imágenes originales y de paso mejorar la carga de tus webs.
Vídeo de ImgOptimizer
En el siguiente vídeo te muestro lo que es la optimización de imágenes con ImgOptimizer.
Con ImgOptimizer estamos consiguiendo de promedio optimizaciones de un 17%, con una mejora importante para el SEO, la velocidad de la web y ahorro en ancho de banda consumido.
Aunque también dejamos esta guía para mejorar el SEO en imágenes.
Pues de esta herramienta molona y con cientos de miles de imágenes optimizadas a sus espaldas, ha nacido OptimizadorIO, un plugin para WordPress del que te hablo más abajo.

Mejores plugins para optimizar imágenes en WordPress
Es cierto que existen muchos plugins para optimizar las imágenes en WordPress, primero las de la Biblioteca de Medios, y debo decir que algunos de estos plugins de verdad hacen un buen trabajo, pero también es cierto que los que lo hacen muy bien suelen ser comerciales o tienen dependencia de un servicio externo, por lo general de un servicio de servidor de optimización, que suelen ser de pago y esto echa para atrás a muchos usuarios.
Citando algunos de los plugins de optimización de imágenes en WordPress más habituales:
- EWWW Image Optimizer (Consulta si puedes utilizarlo en tu Hosting a tu proveedor)
- WP Smush (Smush Image Compression and Optimization)
- Imsanity
- PB Responsive Images
- Lazy Load
- BJ Lazy Load
- Hammy
- Kraken Image Optimizer
- ShortPixel Image Optimizer
- Compress JPG & PNG Images (TinyPNG)
- Optimus
- JPG Optimization
- PNG Optimization
Los niveles de optimización de estos plugins dependen de algunos factores, entre ellos que el servidor permita su ejecución, algo que en el caso de EWWW Image Optimizer es posible que ni siempre sea así en todos los Hostings, por razones de seguridad.
Estos niveles de mejora oscilan entre el 6,3% del peor de los plugins al 89% en los mejores casos para aquellos plugins más elaborados y con mejores recursos a nivel servidor para llevar a cabo las optimizaciones.
Y existe también OptimizadorIO, un plugin para optimizar imágenes en WordPress que ha irrumpido en el mundo con ganas de ofrecer a todos los usuarios de WordPress del mundo una herramienta fácil de utilizar, rápida, que trabaja en segundo plano y que optimiza las imágenes “al vuelo” según se van añadiendo, a coste cero.
Cómo optimizar imágenes en WordPress
En Webempresa trabajamos siempre pensando en el retorno a la comunidad y millones de usuarios que hacen uso de herramientas tan molonas como lo es WordPress, por lo que contribuir en forma de plugin es la mejor manera de devolver a la comunidad lo que el CMS nos aporta.

Este plugin, como ya te contaba al principio, nace fruto del éxito que ImageOptimizer tiene entre nuestros clientes y queríamos dar la oportunidad a todos los usuarios de WordPress around the world de disfrutar de la posibilidad de tener sus imágenes optimizadas DE FORMA GRATUITA y de para siempre en todas sus webs con este CMS.
Si no lo tienes claro, mira este vídeo en el que Cristina (Tina para l@s amig@s) explica los motivos que deberían impulsarte a empezar a usarlo.
Instalación del plugin Optimizador.io
En el siguiente vídeo puedes ver con qué facilidad de instalar de forma manual el plugin Optimizador.io que de momento no se encuentra disponible en el Directorio Oficial de Plugins de WordPress.
Validación de tu correo para utilizar Optimizador.io
La validación del correo es un proceso muy sencillo que pasa por el registro de tu email y nombre personal o comercial en el siguiente formulario:
Hecho esto verás el siguiente aviso en la misma pantalla donde has insertado el nombre y email:
Revisa tu bandeja de entrada o la carpeta de spam para confirmar tu suscripción.
Vas a tu correo y revisas en la bandeja de entrada o en la de spam (cuentas Hotmail u otras que suelen tener esa mala costumbre) y validas haciendo clic en el enlace recibido.
Te abrirá una nueva ventana/pestaña en tu navegador indicándote que ya se ha validado tu cuenta de correo, la cual podrás utilizar en tus instalaciones de WordPress (una o varias) para activar el plugin.
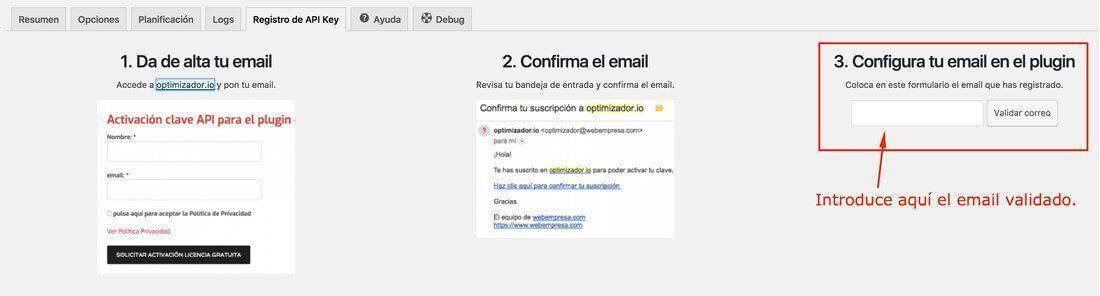
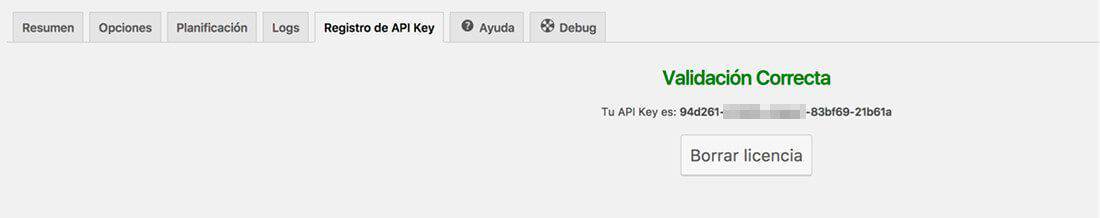
Te logueas en WordPress, en la parte izquierda (menú del dashboard) accedes a optimizador.oi y en la pestaña Registro de API Key, en el campo 3. Configura tu email en el plugin añades el email con el que has validado tu cuenta y haces clic en el botón Validar correo para completar el proceso.
Como es de esperar habrás hecho bien todo el proceso y el resultado será que tu plugin optimizador.io estará validado y podrás ver el token asignado por la API Key del optimizador para que puedas empezar a utilizarlo.
Y eso es todo, ¡ahora toca darle caña!
Optimizando imágenes en WordPress con Optimizador.io
En este vídeo David Noguera, Sysadmin en Webempresa y autor del plugin hace un rápido repaso al funcionamiento de Optimizaodor.io para que sepas cómo optimizar las imágenes de WordPress.
Preguntas frecuentes sobre optimizar imágenes en WordPress
Estas son algunas de las consultas que de forma habitual hacen los usuarios de Optimizador.oi y que pueden servirte de guía rápida para entender el funcionamiento y otros detalles de la herramienta.
¿Hay que registrarse cada vez que se instala el plugin?
El registro se realiza una sola vez, recibes un correo y confirmas el link, y luego en el plugin, una vez lo instalas, validas la API KEY poniendo tu email (con el que te has registrado) en el campo de validación.
Si por alguna razón pusiste mal el correo en el registro y no recibiste el email, no te preocupes, puedes utilizar otro email para registrarte.
Si por ejemplo era una cuenta de correo de Gmail puedes registrarte con usuario+1@gmail.com siendo +1 un Alias de la cuenta de correo usuario@gmail.com que te permitirá registrarte en Optimizador.io y recibirás de igual forma el correo de registro en tu buzón aunque uses el alias.
¿Puedo utilizar el mismo email validado en varias webs?
Puedes usar la misma dirección de email para validar el API Key en tantos WordPress como administres, no imponemos restricciones en este sentido.
¿Cómo optimizar las imágenes existentes en la web?
Una vez instalas el plugin y lo validas (Api KEY que es el email con el que has registrado el plugin) puedes ir a la Biblioteca de Medios de la web a optimizar las imágenes y seleccionar las imágenes por páginas (bloques de paginación) y hacer clic en “Tareas por lotes”, Optimizar imágenes seleccionadas.
A partir de ese momento las imágenes seleccionadas pasarán a “Planificación” hasta que entren en la cola de optimización en el servidor que se encargue de aplicar la misma.
No es un proceso inmediato y puede tardar desde minutos hasta horas dependiendo de la carga de optimización que tengas asignada en cola, ya que son miles de usuarios los que usan el servicio a diario.
Cuando las imágenes aparecen marcadas como “Planificado” este es el proceso previo a que el servidor que se encarga de optimizarlas vaya colocándolas en cola de procesos para ir poco a poco haciendo la tarea.
A medida que Optimizador.io va procesando la cola de archivos estos se optimizan y verás de forma progresiva como tus imágenes aparecen ya con el % de optimización aplicado.
La primera vez es un proceso más lento porque de seguro tendrás muchas imágenes, pero una vez las optimices, las nuevas que vayas subiendo se irán encolando en el optimizador de imágenes para que este las vaya optimizando de forma progresiva, siendo una tarea transparente y en segundo plano (al vuelo) que no consume recursos de tu Hosting ni afecta al funcionamiento de tu web.
¿Qué formatos de imágenes optimiza el plugin?
Los formatos que optimizador.io mejora son JPG y PNG de forma exclusiva. Otros formatos como TIFF (no recomendado para web) o webp no son optimizados por la herramienta (Webp para WordPress).
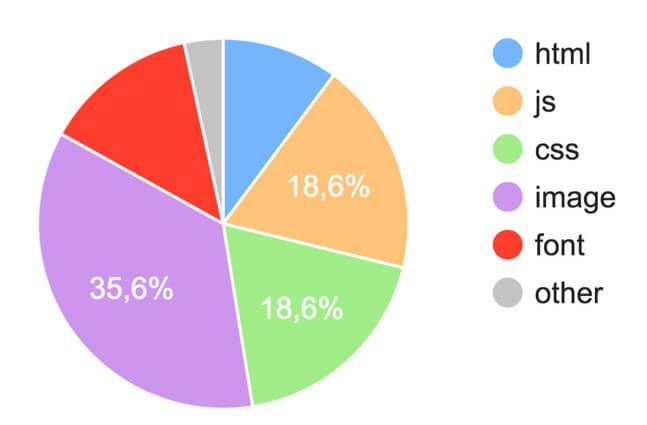
Se centra de forma especifica en los formatos de imagen tradicionales que son los que de forma habitual se utilizan en la Biblioteca de Medios o para Productos de WooCommerce y que suelen ser el 70% de uso ocupado en disco en instalaciones de WordPress.
¿Hay que seleccionar las imágenes que se suben para optimizarlas?
Una vez lo instalas tienes que añadir las imágenes (esto se hace solo la primera vez, luego las imágenes que vayas añadiendo a tu web se irán optimizando de forma progresiva) desde la Biblioteca de Medios.

¿Puedo recuperar la versión anterior de una imagen optimizada?
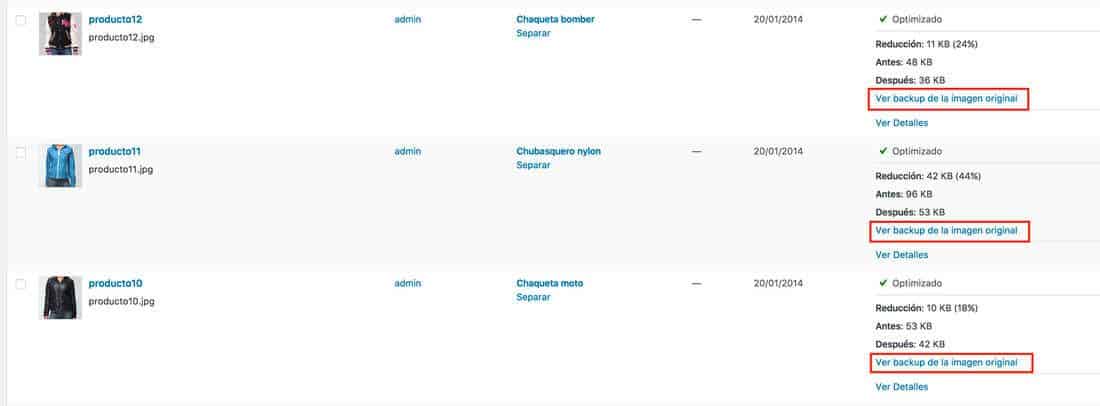
Si es posible y lo puedes hacer desde tu Biblioteca de Medios, navega por las páginas de la misma y con la vista de listado (no rejilla) localiza la imagen que quieres restaurar a su estado anterior y verás un enlace llamado Ver backup de la imagen original.

Haz clic en ese enlace y se abrirá tu imagen en una pestaña nueva. Esta imagen será la versión anterior a la optimización, la cual podrás descargar a tu ordenador y subir de nuevo a la Biblioteca de Medios, teniendo en cuenta que optimizador.io podrá volver a optimizarla si la vuelve a detectar como no optimizada.
Esta opción solo está disponible si en la configuración del plugin activaste el checkbox llamado Backup imágenes originales en la pestaña Opciones.
Si optimizo las imágenes con ImgOptimizer tengo que volver a optimizarlas con Optimizador.io?
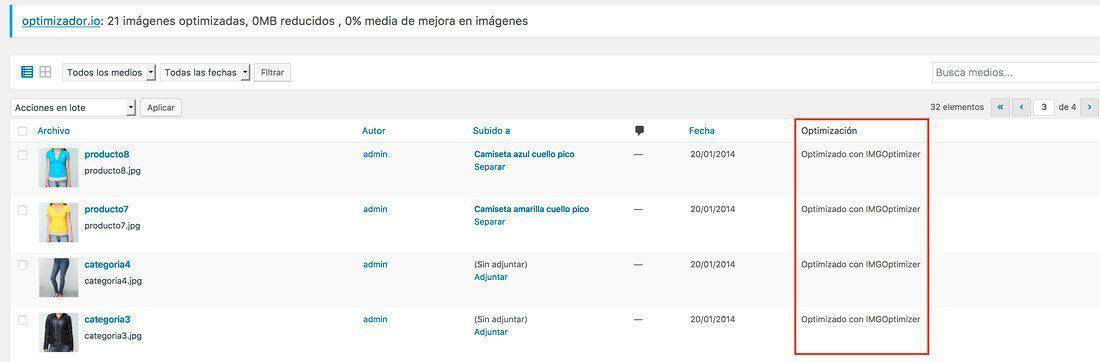
No es necesario ya que las imágenes optimizadas con antelación, en algún momento anterior, con ImgOptmizer (Área de Cliente) quedan marcadas de forma que no son procesadas de nuevo en cada tarea posterior de mejora de las mismas.
Optimizador.io detectará que ya fueron optimizadas y no las modificará y en tu Biblioteca de medios, en la vista listado, verás que en la columna Optimización aparece la nota Optimizado con IMGOptimizer.

¿Es compatible con Multisitios de WordPress?
En la actualidad, el plugin de optimizador.io no es compatible con multisitios por lo que requiere ser instalado de forma individual para cada sitio si se desean optimizar las imágenes de cada una de las webs de la red de sitios.
¿Qué espacio ocupan las imágenes en WordPress?
Por regla general el 70% del espacio ocupado por cualquier sitio web WordPress es debido a las imágenes alojadas en la carpeta /wp-content/uploads por lo que dedicarle tiempo y esfuerzos a reducir el peso de una imagen en WordPress sin perder calidad, deberían ser tu próxima cruzada para ganar un lugar en el olimpo y que PageSpeed Insights te de amor.
En el caso en el que las imágenes no se encuentren en la ruta /wp-content/uploads puedes seguir esta guía sobre cómo cambiar la ruta de las imágenes en WordPress, o este sobre cómo arreglar las imágenes rotas en WordPress.
El porcentaje de peso de las imágenes en una instalación de WordPress varía entre el 30% y el 70% aproximado, dependiendo de la web y de si esta utiliza plugins como WooCommerce.
Es tan importante que utilices buenas imágenes, de calidad, que sean originales, en tus post y páginas de WordPress, o en los productos de tu tienda WooCommerce, como que estén bien optimizadas, para mejorar los tiempos de carga sin que la calidad de las mismas se vea afectada.
¿Qué dice el Codex sobre las imágenes?
De esta misma forma el Codex de WordPress, en lo referente a optimización de imágenes es bastante parco y se limita a indicar lo que ya es obvio diciendo algo como:
Asegurarse de que las imágenes en sus publicaciones estén optimizadas para la web ahorre tiempo de carga, ancho de banda y aumente su clasificación en los motores de búsqueda.
Los tamaños de imágenes de WordPress que están predeterminados son “thumbnail” (y su alias “thumb”), “medium”, “large” y “full”.
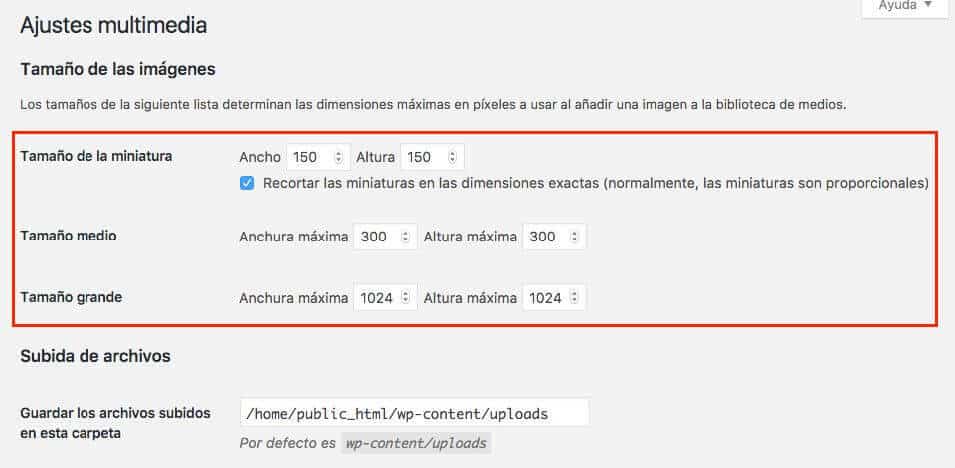
Estos tamaños de imagen se pueden ajustar en el dashboard, en la configuración de Ajustes > Medios. Si tu tema permite Post Thumbnails entonces “post-thumbnail” también está disponible y este es el valor predeterminado cuando se utiliza Post Thumbnails.

Estos son los tres tamaños de imagen predeterminados, que WordPress llama: miniatura, medio y grande.
El tamaño de la miniatura tiene un ajuste especial para recortar en la dimensión exacta que se especifique.
Puedes reducir los tamaños establecidos en Medios, pero sólo tendrán efecto para las imágenes recién subidas a la biblioteca de medios de WordPress, las existentes no se verán afectadas por este cambio y seguirás conservando el resto de tamaños.
También puedes cambiar el tamaño de las imágenes de productos en WooCommerce con unos pequeños ajustes.
Así se utilizan estos tamaños predeterminados con the_post_thumbnail():
// Sin parámetro -> Post Thumbnail (Según el tema por medio de set_post_thumbnail_size())
the_post_thumbnail();
the_post_thumbnail('thumbnail'); // Thumbnail (por defecto 150px x 150px max)
the_post_thumbnail('medium'); // Media resolución (por defecto 300px x 300px max)
the_post_thumbnail('large'); // Alta resolución (por defecto 640px x 640px max)
the_post_thumbnail('full'); // Resolución original de la imagen (sin modificar)
the_post_thumbnail( array(100,100) ); // Otras resoluciones
¿10, 4, 6 tamaños generados por el núcleo de WordPress? ahí queda la duda.
Lo cierto es que el núcleo de WordPress genera una serie de tamaños predeterminados y el resto de tamaños adicionales son generados por el tema o plugins que los necesiten según sus particularidades, esto incluye a WooCommerce y las imágenes de Categorías y Productos.
Desde la versión 2.9 se incorpora la Imagen destacada de WordPress (featured image), lo que añade un tamaño más a la lista de tamaños que se crean tras subir una imagen a la biblioteca de medios.
Luego habría que añadir la Featured Mobile que es la versión de imagen destacada para dispositivos móviles (responsive), la Sidebar Thumb imagen miniatura de la zona “sidebar” y otras que se van generando en base al tema y plugins usados.
¿4 tamaños estándar de imágenes? ¡no!, tantos como requiera tu tema y tus plugins, además de las que el ‘core’ de WordPress genera.
¿Qué dice PageSpeed Insights sobre tus imágenes?
Si eres de los que todavía no ha utilizado PageSpeed Insights para evaluar la carga de la web ¿a qué estás esperando? obtendrás información muy importante sobre el estado de carga de tu página y podrás detectar los cuellos de botella que la hacen menos deseable a Google y es muy posible que a otros buscadores.
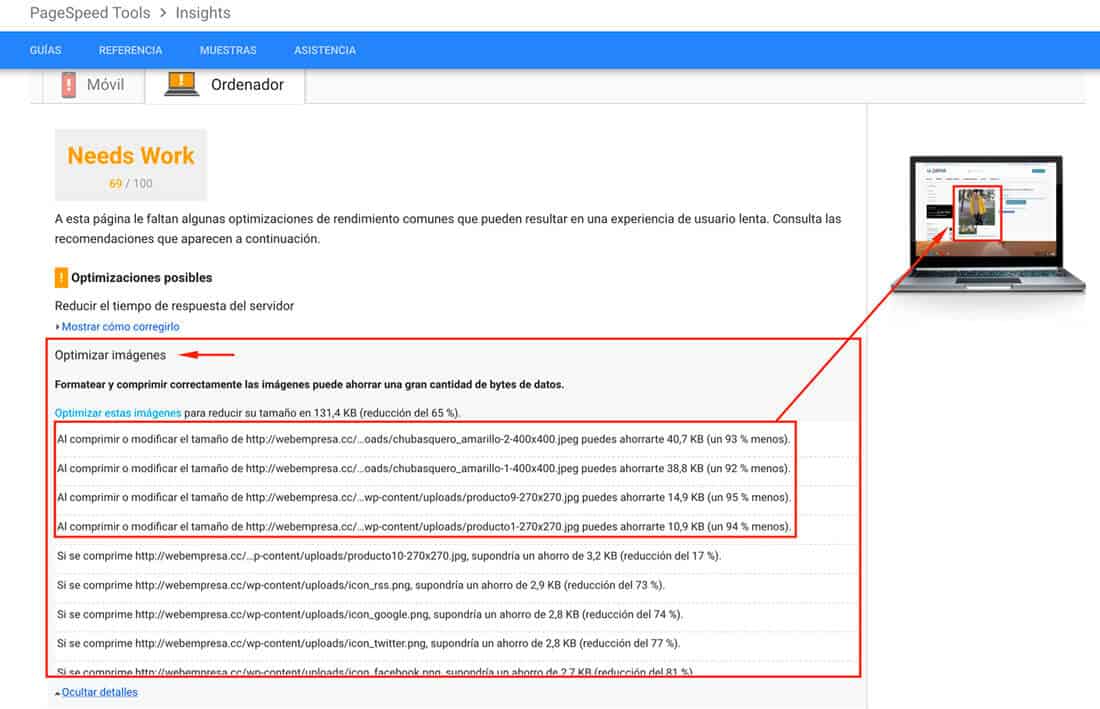
Pongamos como ejemplo una tienda de WooCommerce, en la que publicas de forma regular nuevos productos, de los que haces las fotografías desde tu dispositivos móvil a 2 o 4 MB mínimo, es posible que más y las subes a la tienda “sin optimizar”.
¿Para qué, verdad?

Este sería un caso en el que PageSpeed detecta que tienes imágenes sin optimizar y te informa del ahorro en tiempo de carga (al margen del espacio ocupado) que reducirías si las optimizaras.
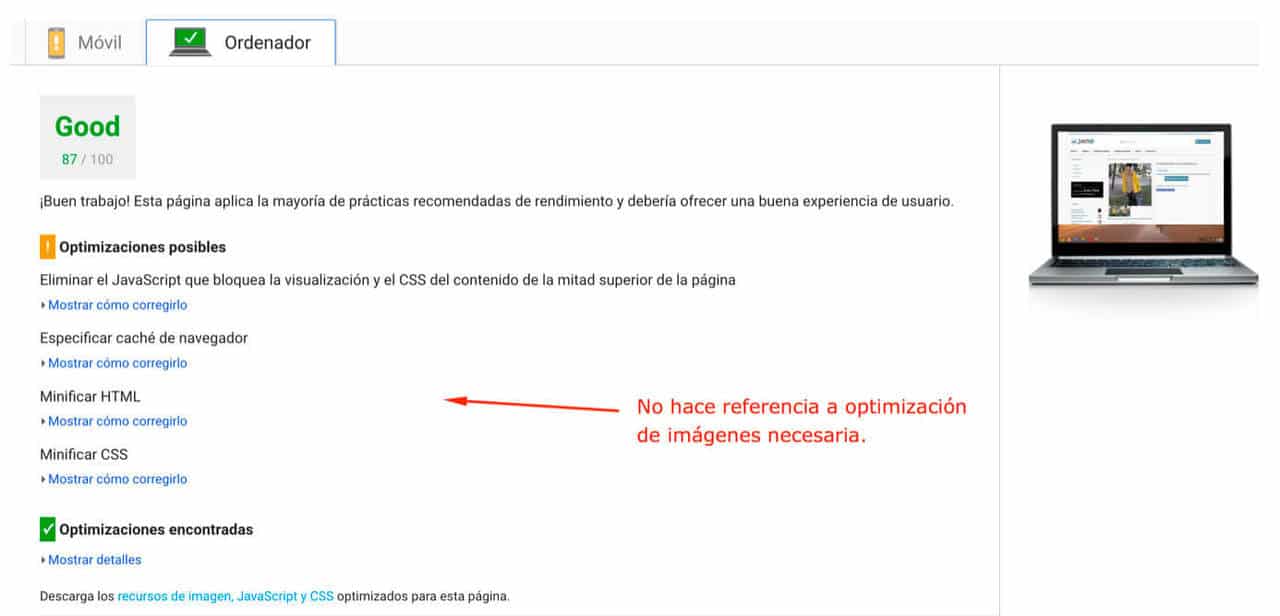
Si eres de los que hacen las cosas bien y optimizas tus imágenes antes de subirlas a la tienda, los usuarios no deberían sufrir las consecuencias al visitar tu tienda y consultar los productos.
Este sería un caso en el que PageSpeed detecta que tus imágenes están optimizadas, solo no mostrándote el aviso.

¿Hay diferencia verdad? …pues ya sabes que la optimización es el camino para que tus contenidos sean los que son pero más molones porque cargarán más rápido.
¿Qué formatos de imágenes son los adecuados?
Prestarle atención a los formatos de imágenes que utilizas en tus sitios web WordPress es fundamental porque aunque todos los formatos habituales conocidos para imágenes serían capaces de representar la misma imagen, no todos lo hacen de la misma forma, con la misma calidad y peso y esto determina en realidad cual debe ser su uso.
Tenemos cada vez más tendencia a la inmediatez de las publicaciones y en esta ecuación entra en juego el móvil como dispositivo de acción inmediata que permite realizar fotos de cualquier cosa y publicarlas ipso-facto, sin que hayan pasado por un proceso de optimización ¡y esto es poco recomendable!
Por regla general la mayoría de usuarios tiene configurado su dispositivo móvil para que realice las fotografías con la resolución y peso establecidos por defecto por el fabricante que suele oscilar entre los 8 MB y 16 MB o más y la tendencia es que esto vaya en aumento, con el consiguiente problema de optimización que genera su uso directo.
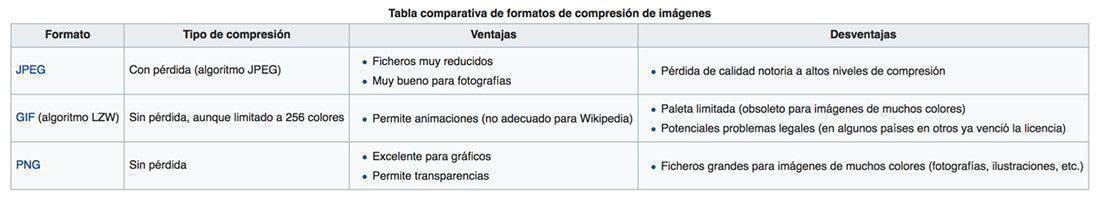
Existen 2 formatos estrella para las imágenes que por lo general se utilizan:
- JPG: Formato comprimido que reduce la calidad de la imagen pero que genera archivos de menor tamaño o peso. Ideal para Internet. Recomendado para imágenes con muchos colores.
- PNG: Formato no comprimido que cuando se comprime pierde determinada información y que genera archivos de mayor tamaño, lo que supone un mayor tiempo de carga. Más pensado para diseño, fotografía e impresión. Recomendado para imágenes más sencillas, con menos colores o que sean de fondos transparentes.

Eliminar imágenes ¿es la solución a la falta de espacio?
Es evidente que antes de acometer una acción tan delicada como es eliminar imágenes de la instalación de WordPress sin tener claro cuales usas y cuales no usas (que no las uses tu no significa que no las use WordPress, tu tema o alguno de los plugins instalados) hay que hacer siempre una copia de seguridad, ya sea de tu web completa o de la biblioteca de medios.
Puedes usar plugins como DNUI https://es.wordpress.org/plugins/dnui-delete-not-used-image-wordpress/ para detectar que imágenes no se utilizan en tu instalación, pero de igual forma puede haber falsos positivos y se recomienda utilizar este tipo de plugins con precaución y alto nivel de sentido común para no quedarte sin imágenes.
Más que utilizar plugins para estas cuestiones debes tener precaución en este tipo de tareas y sino optar por usar imágenes en la nube que ayudan a mantener tu espacio de disco en el Hosting más saneado.
Evitando la sobrescritura de imágenes existentes
Plugins como Enable Media Replace ofrecen la funcionalidad de sobrescribir de forma sencilla imágenes antiguas en WordPress.
El plugin Enable Media Replace podemos entrar a lo que sería la biblioteca de medios y sustituir una imagen por otra nueva con los cambios que tenga y de forma automática se sustituye en donde tengamos agregada esta en nuestro sitio.
Imaginemos que tienes una imagen llamada “foto-del-header.jpg” en tu sitio de WordPress, pero tienes una versión actualizada de esa misma imagen que deseas utilizar para reemplazar la anterior.
Con Enable Media Replace, solo cargas la nueva imagen y el plugin eliminará de forma automatica la versión anterior, evitando así la acumulación de imágenes duplicadas. Ya no es necesario eliminar de forma manual la versión anterior de la imagen antes de cargar la nueva.
Este plugin te proporciona una forma sencilla y conveniente de actualizar tus imágenes en WordPress sin la necesidad de eliminar de forma manual las versiones anteriores.
Para que este funcione de forma correcta solo debemos ingresar a nuestros medios de WordPress y seleccionar en la imagen que deseamos modificar la opción de Sustituir medios, una vez hecho esto se nos mostrara un panel donde seleccionaremos el nuevo archivo que remplazara la anterior, con posibilidad incluso de ver la resolución de la imagen anterior para que no ocasione problemas en nuestro WordPress.

Problemas al optimizar imágenes en WordPress
Existen muchos y variopintos casos en los que pueden surgir problemas con las imágenes de uso en WordPress, sean de Post o Páginas o de Productos de WooCommerce u otros plugins.
Saber lidiar con estos errores puede evitarnos quebraderos de cabeza y tener que recurrir a restaurar WordPress a un estado anterio.
La Biblioteca Medios en WordPress no muestra imágenes
Algo que puede suceder de repente en instalaciones con mucho tiempo funcionando, en las que de repente se añaden directivas o códigos en archivos como .htaccess para mejorar la carga, etc.
Accedes a Medios, y ves que en la vista rejilla (grid) no se ven imágenes y tampoco errores.
Desde tu panel de Hosting wePanel (o el panel que uses de gestión de Hosting) con el Administrador de Archivos (o por FTP) edita el archivo .htaccess de WordPress y localiza este código que suele ser la causa:
## Charset UTF-8
Header set Content-Type "text/html; charset=UTF-8"
Comenta el código o elimínalo y guarda los cambios en el archivo, luego verifica deslogueandote y volviendo a acceder al dashboard que en Medios, con la vista de rejilla ves las imágenes.
HTTP-ERROR al intentar subir imágenes a Medios
El origen del error “HTTP_ERROR” al intentar subir imágenes a Medios está causado por una incorrecta redirección del dominio de HTTP a HTTPS. Trabajar con https es a día de hoy una obligación a nivel de seguridad, de la misma forma que te recomendamos usar una VPN para conectarte a Internet o usar 2FA para tus accesos más importantes.
Cuando se activa SSL en WordPress para un dominio es posible que de forma automática (depende del Hosting) o de forma manual se inserte una redirección global (para todos los dominios) o como la siguiente:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://tudominio.com/$1 [R,L]
Lo ideal y correcto es que sustituyas esa redirección SSL por la siguiente:
RewriteEngine On
RewriteCond %{ENV:HTTPS} on [NC]
RewriteCond %{HTTP_HOST} ^tudominio.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.tudominio.com$
RewriteRule ^(.*)$ http://tudominio.com/$1 [R=301,L,NE]
Después de esta corrección debes acceder a WordPress de nuevo y prueba a subir imágenes a la Biblioteca de Medios y comprueba si sigue fallando.
…hay otros errores que suelen presentarse en la Biblioteca de Medios o en el uso de imágenes en WordPress, pero de ellos es posible que te hable en otros artículos del Blog.
Optimizar imágenes para WordPress para SEO
En esta sección, nos enfocaremos en optimizar las imágenes en WordPress para mejorar el SEO. Sabemos lo importante que es maximizar la visibilidad y el rendimiento de las imágenes en tu sitio web, en especial para términos de aparición en los resultados de búsqueda.
Añadir título
Cambiar el título de las imágenes es importante para mejorar el SEO porque ayuda a que los motores de búsqueda comprendan el contenido de las imágenes y las indexen de forma correcta. Al proporcionar títulos descriptivos y relevantes, aumentas las posibilidades de que tus imágenes aparezcan en los resultados de búsqueda relacionados.
Vamos a ver un paso a paso sobre como realizar esta mejora:
- Identifica las imágenes: busca las imágenes en tu biblioteca de medios de WordPress para realizar el cambio en el título.
- Haz clic en la imagen que deseas editar: al hacer clic en la opción de editar que tenemos en la biblioteca de medios se abrirán los detalles de la imagen.
- Edita el título de la imagen: busca el campo Título o Title y escribe un título descriptivo que muestre el contenido de la imagen. Es posible utilizar la palabra relacionada para una mejor gestión del SEO de esta imagen.

- Guarda los cambios: Hacemos clic en el botón Actualizar o Guardar cambios una vez tengamos listos los cambios para que estos sean reflejados.
Es bueno recordar que el título de la imagen debe ser informativo o atractivo en caso de búsquedas en los motores de estas mismas.
Añadir Alt
En cuanto al atributo alt de las imágenes es bueno el cambiarlas o solo asignarlas en caso de que no las tengamos, para beneficiarnos a nivel de SEO porque ayuda a los motores de búsqueda a comprender de que trata la imagen que esta indexando, así mismo ayudar a mostrarla cuando los usuarios busquen algo similar. Estos atributos alt ayudan a varias cosas, para asignarlos debemos hacer los pasos similares al punto anterior con algunas variaciones:
- Identificar las imágenes: accede a la biblioteca de medios en WordPress y localizamos la imagen que queremos agregarle un alt.
- Selecciona la imagen que deseas editar: hacemos clic en editar para abrir la página de detalles de la imagen.
- Edita el atributo “alt” de la imagen: buscamos el campo de Texto alternativo o Alt text y agregamos una descripción de la imagen.
- Evita el uso excesivo de palabras clave: es importante incluir palabras clave relevantes en el atributo alt, pero es bueno también el evitar el exceso de palabras clave, lo mejor que podemos hacer es colocar una descripción para la imagen, no enfocarnos en solo palabras.

- Guarda los cambios: una vez terminamos con los cambios hacemos clic en el botón Actualizar o Guardar cambios para guardar el nuevo atributo alt de la imagen.
Recuerda que la mejor práctica es proporcionar descripciones precisas y útiles en el atributo alt de las imágenes. Esto ayuda a mejorar la visibilidad de tus imágenes en los resultados de búsqueda, la accesibilidad de tu sitio web y la comprensión del contenido visual por parte de los motores de búsqueda.
Nombre de la imagen
En cuanto al nombre que deben tener las imágenes subidas a nuestro WordPress, siempre generan controversia, sin embargo, vamos a enumerar algunas de las características que deben tener estas imágenes.
Nombres descriptivos: elegir nombres descriptivos para los archivos es una forma de poder encontrarlos luego cuando estemos buscándolos en nuestra biblioteca o bien dentro de los archivos del WordPress.
Nombres cortos: de ser posible es mejor evitar el uso de nombres muy largos o confusos, mientras el nombre del archivo dea más corto más fácil y menos carga será para nuestro WordPress.
Utiliza guiones bajos (_) y guiones medios (-) para los nombres largos: para separar los nombres largos que tienen muchas palabras podemos utilizar tanto guiones medios como bajos para ayudar a legibilidad en los motores de búsqueda.
Evitar caracteres especiales: el usar caracteres especiales puede ser un problema si la imagen esta pensada para ser abierta a nivel internacional, algunos de estos caracteres no están presentes en todos los alfabetos.
Es bueno tener en cuenta que el nombre de los archivos son una oportunidad más para optimizar el seo de nuestra web, al utilizar nombres relevantes y descriptivos podemos ayudar a los motores a posicionar no solo nuestro sitio sino también nuestra media de una mejor forma.
Conclusiones
Optimizar imágenes en WordPress es tan importante como la cantidad de horas que dediques al diseño de tu web, pues de poco sirve tener una página bonita, llamativa y llena de contenidos si luego tarda una eternidad en cargar porque tus imágenes no están comprimidas.
Son muchos los factores que pueden afectar a los tiempos de carga de tu WordPress y el uso de imágenes de alta resolución es uno de ellos, juntos a otros importantes para optimizar WordPress.
Si no quieres que la navegación por tu página para tus lectores o compradores sea una experiencia frustrante dedica tiempo a la mejora y optimización de las imágenes de tus productos o contenidos en WordPress.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University