¿Has notado que tu página web carga algo más lenta de lo que te gustaría y quieres aprender a mejorar la velocidad de tu WordPress?
Seguro que ya has probado algunos trucos y plugins como Optimizador.io de Webempresa, que sirve para optimizar el tamaño de tus imágenes en WordPress y mejorar la velocidad de carga de tu web. Y si aún no es así, ¡te lo recomiendo!.
Sin embargo, puedes hilar un poco más fino y dar un paso más, para empezar a cargar ahora tus imágenes en la web solo si son necesarias, es decir, si son visibles en el navegador del usuario.
Utilizando Lazy Load se cargarán las imágenes de tu sitio solo cuando sean visibles para tus usuarios en la pantalla actual. Si hay imágenes que están ocultas por debajo de la última línea de scroll, solo se cargarán cuando haya desplazamiento vertical en pantalla. Esto te ayudará a mejorar la velocidad de carga de tu web.
Así que, toma nota, porque en este artículo te explico cómo optimizar las imágenes de WordPress de manera simple utilizando Lazy Load en WordPress.
Tabla de contenidos
¿Qué es Lazy Load?
Según Wikipedia, Lazy Load o carga diferida, es un patrón de diseño que se usa en informática que consiste en retrasar la carga o inicialización de un elemento hasta el mismo momento de su utilización.
Partiendo de esta definición, ¿qué es Lazy Load en WordPress? y ¿de qué manera afecta a la carga de contenidos?, te explico.
Esta funcionalidad de «carga diferida» de las imágenes está disponible de forma nativa desde WordPress 5.4, la cual vino a completar un vacío existente en el «núcleo» de este CMS que de manera importante necesitaba hacer que los contenidos gráficos de las páginas web creadas con WordPress pudiesen cargar más rápido, permitiendo el retraso de la carga de imágenes y su posterior «carga progresiva» a medida que se hace scroll vertical en una página del sitio web.
Según los comentarios de WordPress, en la liberación de WordPress 5.4, los atributos de carga lenta se implementarán de manera que sea fácil eliminarlos. Esto es importante en caso de que los futuros navegadores comiencen a cargar todas las imágenes por defecto, sin necesidad de un atributo de carga.
¿Es necesario entonces utilizar plugins en WordPress para retrasar la carga de imágenes en Páginas y Entradas?
La respuesta corta sería no es necesario, pero como todo en la vida, esto también tiene matices y algunos de ellos son que no siempre el usuario que diseña un sitio web quiere que estos contenidos por defecto tengan un retraso al mostrarse al usuario, (por ejemplo sitios de diseño, galerías de imágenes o museos online, etc.), y también cabe la posibilidad de que el usuario quiera aplicar esta tecnología de forma selectiva, es decir, para unos contenidos si y otros no.
Entonces, es posible que el uso de determinados plugins permita que el usuario active «lazy load» solo en aquellos contenidos, por Categoría, ID u otro parámetro, de manera que solo actúen en los deseados y no en todos.
¿Cómo funciona Lazy Load en WordPress?
En lugar de cargar todas las imágenes de la página actual, a través de Lazy Load se descargan solo las imágenes que son visibles en el área actual de la pantalla, reemplazando las imágenes que no son visibles con una imagen por defecto (por lo general de 1×1 píxel).
El atributo HTML lazy-loading indica al navegador que espere antes de descargar una imagen o que la descargue de inmediato. No es necesario usar JavaScript para lograr esto.
Si el usuario hace scroll y hay imágenes que mostrar, las imágenes reales se cargarán y reemplazarán a la imagen por defecto.
Todo este proceso es transparente para tus usuarios.
¿Qué beneficios tiene Lazy Load en WordPress?
Es bien sabido que Google premia la velocidad de tu sitio, una de las cosas que más retarda la carga de una página web suelen ser las imágenes.
Para optimizar la carga de imágenes puedes utilizar herramientas de optimización de imágenes o incluso colocar tus imágenes en un CDN para WordPress, sin embargo, en ambos casos, las imágenes se cargarán (incluso si no se muestran), afectando a los tiempos de carga de tu sitio web.
Para superar este inconveniente y cargar las imágenes en diferido puedes añadir Lazy Load a tu sitio web.
Cómo activar Lazy Load en WordPress
WordPress te facilita el uso de Lazy Load de forma nativa, por lo que te sugiero primero revisar si tu Tema o plantilla de WordPress tiene esta opción de activar Lazy Load.
En el caso de que tu Tema no lo incluya, puedes evaluar utilizar algún plugin; en el repositorio de WordPress encontrarás muchos con esta funcionalidad; sin embargo, en este artículo nos vamos a centrar en el plugin Smush – Lazy Load Images, Optimize & Compress Images.
Haz clic en la imagen para acceder al plugin en WordPress.org
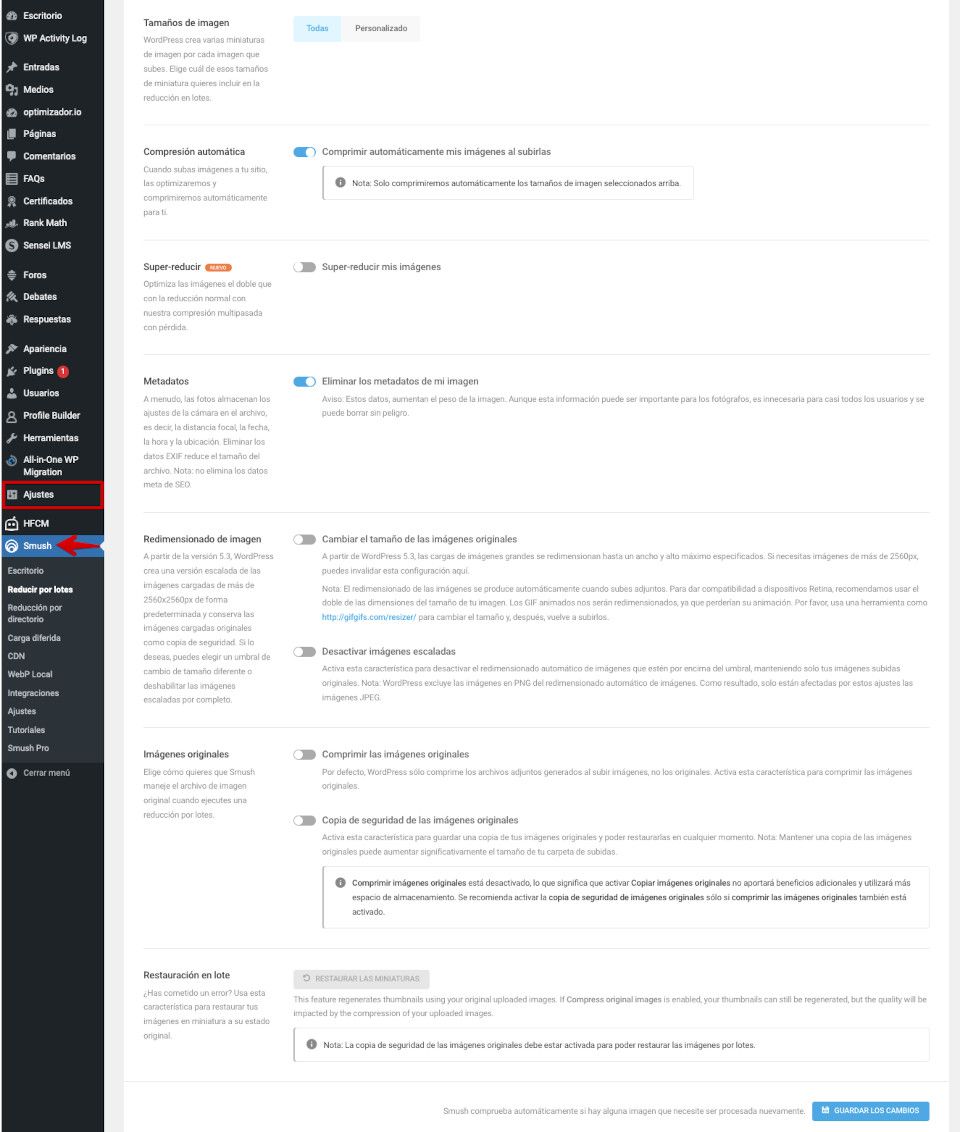
Tras descargar e instalar el plugin verás las opciones de configuración del plugin en el dashboard ➜ Smush ➜ Ajustes, tal y como se muestra en la siguiente imagen.

En la mayoría de los casos no será necesario cambiar la configuración que viene por defecto.
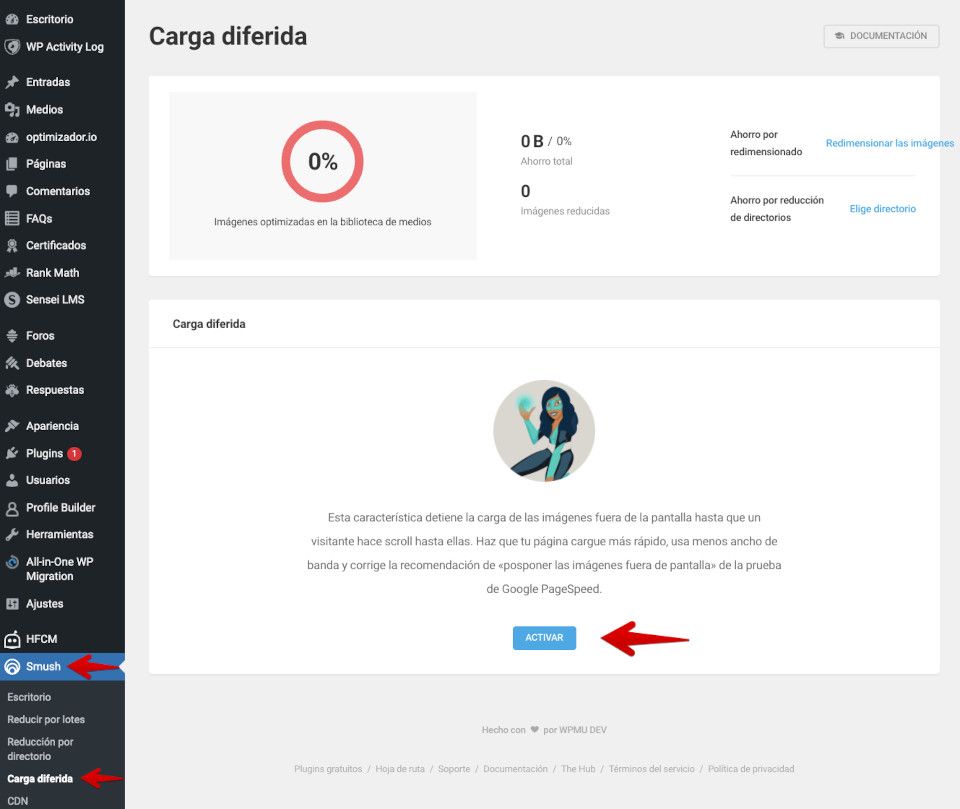
En este caso lo que te interesa activar se encuentra en dashboard ➜ Smush ➜ Carga diferida, donde verás el botón azul Activar.

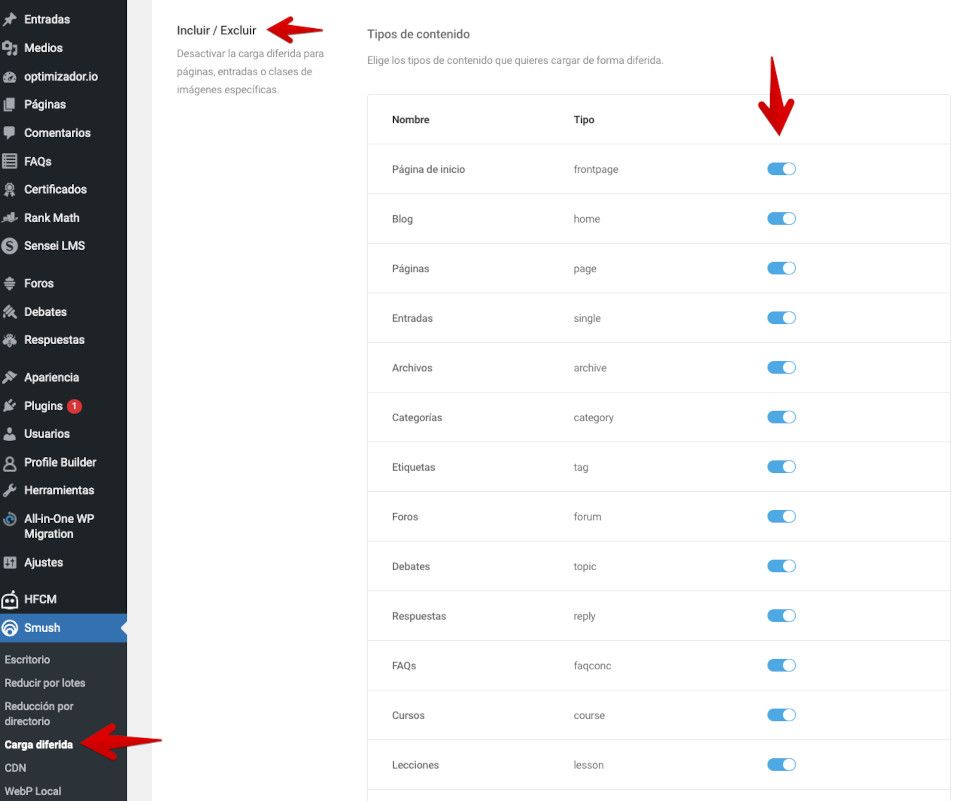
En el apartado de la configuración específica de Carga diferida ➜ Incluir / Excluir puedes excluir qué elementos de tu sitio web no utilizarán esta funcionalidad. Por defecto vienen todos activados.
Cómo añadir Lazy Load en vídeos de WordPress
Sí, es cierto que YouTube incorpora lazy load por defecto en sus videos. Cuando un video de YouTube es insertado en una página web, mediante un iframe, este solo se descarga y se reproduce cuando el usuario lo solicita, es decir, al hacer clic en el reproductor del video. Esto ayuda a mejorar la velocidad de carga de la página y reduce el uso de ancho de banda.
Sin embargo, si insertas un video de YouTube utilizando su código de incorporación, el video se descargará junto con la página, ya que el código de incorporación de YouTube no incluye Lazy Load. Por eso es recomendable utilizar un plugin de «retardo de carga» para videos, servirá para cargar los videos solo cuando el usuario los visualiza.
Para añadir Lazy Load en vídeos incrustados (oEmbed) en un sitio WordPress, dentro de Entradas, Páginas o widgets, puedes utilizar el plugin Lazy Load for Videos.
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin mejora el tiempo de carga de la página y aumenta el Google PageSpeed Score. Funciona con oEmbed y sustituye los vídeos incrustados de YouTube y Vimeo por una imagen de previsualización en la que se puede hacer clic.
Al cargar los vídeos solo cuando el usuario hace clic en la imagen de vista previa, no se carga JavaScript innecesario. Los vídeos de YouTube se cargan en un modo de privacidad mejorada utilizando la URL de incrustación https://www.youtube-nocookie.com.
El plugin funciona sin bloqueo de proveedor y sin códigos cortos o shortcodes personalizados.
Para instalar y utilizar el plugin, sigue estos pasos:
- Instala y activa el plugin Lazy Load for Videos en tu sitio de WordPress.
- Configura el plugin según tus necesidades. Puedes encontrar la configuración en Ajustes ➜ Lazy Load for Videos.
- Añade vídeos a tu sitio utilizando el código nativo de WordPress para vídeos.
- El plugin se encargará de aplicar la carga retrasada a los vídeos de forma automatica.
Por ejemplo, si quieres añadir un vídeo de YouTube a tu sitio utilizando un shortcode, puedes utilizar el siguiente código en tu editor de contenido:
[ video src="https://www.youtube.com/watch?v=ytJsOlyaBgo" ]El plugin detectará de forma automatica que es un vídeo y lo cargará utilizando «lazy load» o carga retrasada.
Para comprobar si un vídeo incrustado en WordPress incluye lazy load, puedes utilizar las herramientas de desarrollador de tu navegador web.
Te pongo un ejemplo de cómo hacerlo utilizando las herramientas de desarrollador de Google Chrome:
- Abre el sitio de WordPress que contenga algún vídeo incrustado con el plugin Lazy Load for Videos.
- Haz clic derecho en el vídeo y selecciona Inspeccionar (o utiliza la combinación de teclas Ctrl + Shift + I).
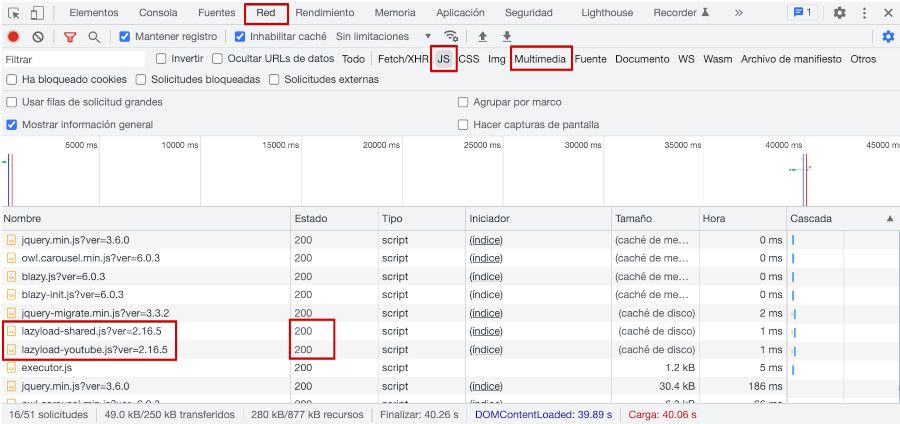
- En las herramientas de desarrollador, selecciona la pestaña Red.
- Recarga la página donde se encuentra el vídeo.
- En la sección Multimedia del panel de Red, busca el vídeo.
- Si el vídeo tiene lazy load, debería aparecer con un status 200 OK y la etiqueta lazyloaded.
- Comprueba también en la sección JS si los scripts de JavaScript de Lazy Load están cargados y tienen estado 200.
Si no ves resultados, o bien tu vídeo incrustado no se ha incorporado en la publicación con el código oEmbed de WordPress o no está usando las funcionalidades que el plugin aporta.

Ten en cuenta que esta es solo una forma de verificar si un vídeo tiene lazy load habilitado, ya que también existen otras formas de verificarlo dependiendo de la implementación de lazyload que hayas utilizado.
Lazy Load con respecto al SEO y posicionamiento
El uso de Lazy Load puede mejorar de forma significativa la velocidad de carga de la página, en especial en dispositivos móviles, lo que sin duda tendrá un impacto positivo en el SEO, ya que las páginas que se cargan más rápido pueden tener un mejor rendimiento en los resultados de búsqueda.
Además de mejorar la velocidad de carga de la página, el «lazy load» también puede ayudar a reducir el uso de datos de los visitantes, en especial en dispositivos móviles, lo que puede ser beneficioso para los aquellos que tienen un límite de datos o conexiones muy lentas y de paso ayuda a reducir el porcentaje de rebote.
Hace tiempo que Google declaro que la velocidad de carga de la página es un factor de clasificación importante, por lo que el uso de la carga diferida puede ayudar a mejorar el rendimiento de una web en los resultados de búsqueda.
Si un sitio web carga más rápido, sobre todo los 3 primeros segundos, y eso se consigue evitando que carguen o pre-carguen contenidos que no se están mostrando en el navegador en ese momento, la experiencia de usuario será muy positiva y cuanto más rápido cargue mejor posicionará, en conjunción con otros aspectos importantes del SEO.
Cómo comprobar que Lazy Load en WordPress está funcionando de forma correcta
Una vez hemos configurado el lazy load en WordPress, lo ideal es asegurarnos de que esté haciendo su trabajo. Y es que activar esta función no basta por sí sola, debemos validar que las imágenes y recursos multimedia se estén cargando de forma diferida para lograr esa mejora de rendimiento que buscamos.
Por fortuna, comprobar que el lazy load está funcionando es un proceso bastante sencillo. Hay varios métodos que podemos aplicar sin complicarnos demasiado, tanto con herramientas externas como con nuestro propio navegador.
Lo primero es identificar si las imágenes o vídeos en nuestra web no se cargan todas al mismo tiempo al ingresar a una página, sino que van apareciendo a medida que hacemos scroll. Ese comportamiento ya es una primera señal de que el lazy load está activo.

Por ejemplo, en la imagen anterior, al abrir el inspector de código desde tu navegador (en Mac y Linux: Cmd + Opción + i, en Windows: Ctrl + Shift + i), verás en la pestaña Red / Network que las imágenes solo cargarán cuando se requiera, es decir, al desplazar el scroll serán cargadas a través del archivo JavaScript de Lazy Load.
Métodos para comprobar su funcionamiento:
Inspección del código fuente:
Accedemos a cualquier página de nuestra web, hacemos clic derecho y elegimos Inspeccionar. Luego buscamos las etiquetas <img> y verificamos si tienen atributos como loading=”lazy” o si el src real de la imagen está diferido con un atributo como data-src. Eso indicará que la imagen está siendo cargada de forma diferida.
Uso de herramientas online como GTmetrix o PageSpeed Insights:
Estas herramientas nos permiten ver si el lazy load está activo. Si el análisis indica que las imágenes se cargan de forma diferida o se recomienda implementar lazy load y no aparece como activo, sabremos que hay ajustes pendientes.
Extensiones de navegador como Web Vitals o Lighthouse:
Nos dan una visión técnica rápida del comportamiento de carga. Si el lazy load está funcionando, estas herramientas lo reflejarán de forma clara en su reporte.
Modo incógnito y limpieza de caché:
A veces, la caché del navegador o del plugin puede dar resultados falsos. Probar en modo incógnito o tras limpiar caché nos permite tener una visión más objetiva.
Mejores plugins para lazy load en WordPress
Cuando hablamos de optimización web, en especial en sitios WordPress cargados de imágenes, vídeos o iframes, aplicar lazy load en WordPress se vuelve casi obligatorio. No solo mejora la experiencia del usuario al reducir los tiempos de carga, sino que también impacta de forma directa en el SEO, algo que todos queremos cuidar.
Ahora bien, aunque WordPress incluye de forma nativa esta función desde la versión 5.5, la realidad es que muchas veces necesitamos un mayor control, compatibilidad o rendimiento extra. Y aquí es donde entran los plugins.
Gracias a la comunidad y al ecosistema de WordPress, contamos con herramientas muy útiles que nos permiten activar y personalizar el lazy loading sin tocar una sola línea de código. Algunos plugins incluso van más allá y ofrecen optimización de imágenes, carga condicional o soporte para formatos como imágenes WebP. Otros, en cambio, apuestan por la simplicidad y el rendimiento sin complicaciones.
Plugin a3 Lazy Load
Uno de los plugins más populares y efectivos cuando hablamos de lazy load en WordPress es sin duda a3 Lazy Load. Este plugin se ha ganado su lugar por ser ligero y muy funcional y sobre todo fácil de configurar, incluso para quienes no están familiarizados con la parte técnica de WordPress.
Desde el primer momento, a3 Lazy Load se enfoca en hacer que nuestra web cargue más rápido. Lo consigue retrasando la carga de elementos pesados como imágenes, iframes y vídeos hasta que el usuario se desplaza por la página. Esto se traduce de forma directa en un menor consumo de recursos, una carga inicial más ágil y una experiencia de navegación mucho más fluida, en especial en dispositivos móviles.
Una de las cosas que más valoramos de este plugin es que no necesita grandes configuraciones para funcionar. En pocos clics podemos activarlo y empezar a disfrutar de sus beneficios. Aun así, también nos ofrece una buena variedad de ajustes personalizables para quienes desean afinar cada detalle. En este plugin destaca:
- Activación selectiva de lazy load para imágenes, vídeos y iframes.
- Compatible con publicaciones, páginas, widgets, comentarios y más.
- Compatible con AMP y WooCommerce.
- Opciones para habilitar o deshabilitar en móviles y tablets.
- Animaciones de carga para mejorar la estética visual.
- Soporte para shortcodes y contenido incrustado.
- Interfaz intuitiva desde el dashboard de WordPress.
Plugin Autoptimize
Cuando hablamos de rendimiento web en WordPress, es imposible no mencionar Autoptimize. Este plugin es mucho más que una herramienta de lazy load, ya que su objetivo principal es ofrecer una solución integral para la optimización del rendimiento del sitio. Sin embargo, una de sus funciones destacadas es la capacidad de implementar lazy load en imágenes y otros elementos multimedia, algo que lo convierte en un gran aliado para mejorar los tiempos de carga.
Autoptimize es perfecto para quienes quieren una solución completa: retrasa la carga de imágenes, optimiza HTML, CSS, JavaScript, reduce llamadas HTTP y minimiza archivos, mejorando el rendimiento de WordPress.
Una ventaja importante es que puede funcionar sin conflictos con otros plugins de caché o de lazy load más específicos, lo cual da flexibilidad a la hora de configurar todo a medida, según las necesidades de nuestro sitio.
- Funcionalidad de lazy load para imágenes y fondos con tan solo activar una casilla.
- Minificación de archivos CSS, JS y HTML.
- Agrupación y compresión de recursos para reducir el peso de carga.
- Compatibilidad con CDN para mejorar la velocidad global.
- Compatible con AMP y temas personalizados.
- Interfaz clara y sencilla para configuraciones rápidas.
- Integración fluida con otros plugins de rendimiento y caché.
Conclusiones
Con la carga diferida, los vídeos no se cargan en tu página y las imágenes no se descargan hasta que se necesitan, lo que sin duda te sirve para optimizar WordPress, en especial en el caso de sitios web con varios vídeos incrustados e imágenes de alta resolución.
Si tienes muchas imágenes en los artículos de tu sitio web, también puedes evaluar, usar un plugin en WordPress que te permita la carga diferida de imágenes y vídeos o dejar que las nuevas versiones de WordPress lo gestionen desde el núcleo.
Utiliza Lazy Load si las Páginas y Entradas de tu sitio web tienen varias imágenes de alta resolución y vídeos incrustados. En pocas palabras, la carga diferida reduce las llamadas de los visitantes al servidor de tu sitio web, ya que le estás diciendo a estos medios (imágenes, etc.) que se carguen solo cuando los visitantes los tengan en su navegador.
Algunos consejos finales para mejorar la carga de tus contenidos de manera optimizada:
- Haz uso del plugin de lazy load para videos, esto ayudará a mejorar de forma significativa la velocidad de carga de tu sitio y a reducir el consumo de ancho de banda.
- Utiliza lazy load también para tus imágenes porque son uno de los elementos que más ancho de banda suele consumir y si no están optimizadas retrasan la carga de la página.
- Existen numerosas herramientas de medición de velocidad de carga para verificar el impacto de lazy load en tu sitio y hacer ajustes según sea necesario ¡Utilízalas!
- Con el uso de un plugin de caché para mejorar la velocidad de carga de tu sitio en general conseguirás mejores tiempos de carga.
- Sube siempre imágenes escaladas y optimizadas para reducir el tamaño de los archivos y mejorar la velocidad de carga de la web.
- Usa un servicio de entrega de contenido (CDN) para mejorar la velocidad de carga de tu sitio y reducir la carga en tu servidor (Cloudflare, etc.)
Ten en cuenta que lazy load es solo una de las varias técnicas para mejorar la velocidad de carga de tu sitio, y que para lograr los mejores resultados, debes combinarlo con otras técnicas de optimización del rendimiento del sitio web WordPress.
Con esto estarás optimizando la carga de tu sitio web y Google lo tiene en cuenta a la hora de posicionar tus contenidos.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University