En ocasiones necesitamos dar una información adicional a nuestros productos, ya sea tallas, instrucciones de envío, instrucciones de lavado de prendas de vestir, entre muchas más que pueden variar dependiendo de nuestras necesidades.
Todos estos ajustes son necesarios para nuestra tienda online en WordPress si queremos ofrecer un buen servicio y comunicar de forma acertada toda la información referente a nuestros productos. Por ejemplo, esta información se puede presentar en forma de pestañas personalizadas en productos de WooCommerce.
Tabla de contenidos
- 1 Función de las pestañas en WooCommerce
- 2 Complemento Custom products tabs para WooCommerce
- 3 Añadir pestañas personalizadas en cada producto en WooCommerce
- 4 Añadir pestañas personalizadas de producto reutilizables en WooCommerce
- 5 Añadir pestañas personalizadas en productos de WooCommerce con códigos en functions.php
- 6 Agregar contenido a la pestaña personalizada de producto
- 7 Reordenar pestañas personalizadas de producto por código
- 8 Conclusión
Función de las pestañas en WooCommerce
Teniendo esto en cuenta podemos conocer que por defecto, cada producto de WooCommerce tiene 3 pestañas posibles:
Descripción: Esta sección es donde se muestra la descripción larga del producto.
Información Adicional: Por el contrario, esta pestaña muestra los atributos del producto, si los tiene, en caso de no haberlos configurado, no se ve entre las opciones de visualización.
Calificaciones: Esta sección muestra dos factores, los comentarios y calificaciones del producto, si están activas en nuestra configuración.
Estas pestañas por defecto en WooCommerce pueden ser más que suficientes para la mayoría de las tiendas en línea, pero existe la posibilidad de que nuestro sitio o tienda necesite añadir una pestaña adicional de producto en WooCommerce, una personalizada donde podamos agregar una información importante o explicación del proceso de entrega por ejemplo.
Pues como todo en WordPress, tenemos varias soluciones para conseguir una pestaña extra de producto, ya sea directamente con un complemento o plugin, o también un código para poder tener esta mejora a nuestros productos.
Complemento Custom products tabs para WooCommerce
Directamente en el repositorio de WordPress podemos ver que hay muchos plugins de WooCommerce para añadir pestañas personalizadas a los productos de WooCommerce, tanto gratuitos como de pago, pero el mejor de todos, con diferencia, que da muy buenos resultados, es Custom Product Tabs, que ofrece todo lo que necesitamos y además es gratis.
Añadir pestañas personalizadas en cada producto en WooCommerce
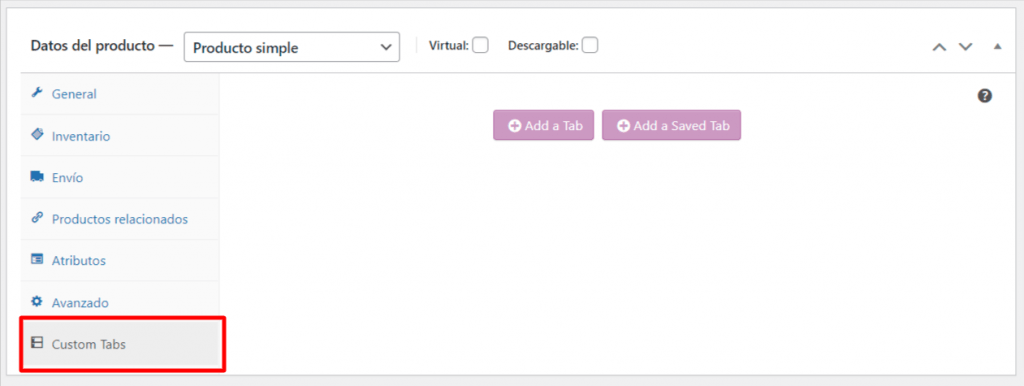
Al instalar un plugin y activarlo, se puede usar, no se necesita alguna otra configuración para que este operativo, y cuando editemos un producto veremos, en la sección de datos del producto, hay una nueva sección llamada Pestañas personalizadas.
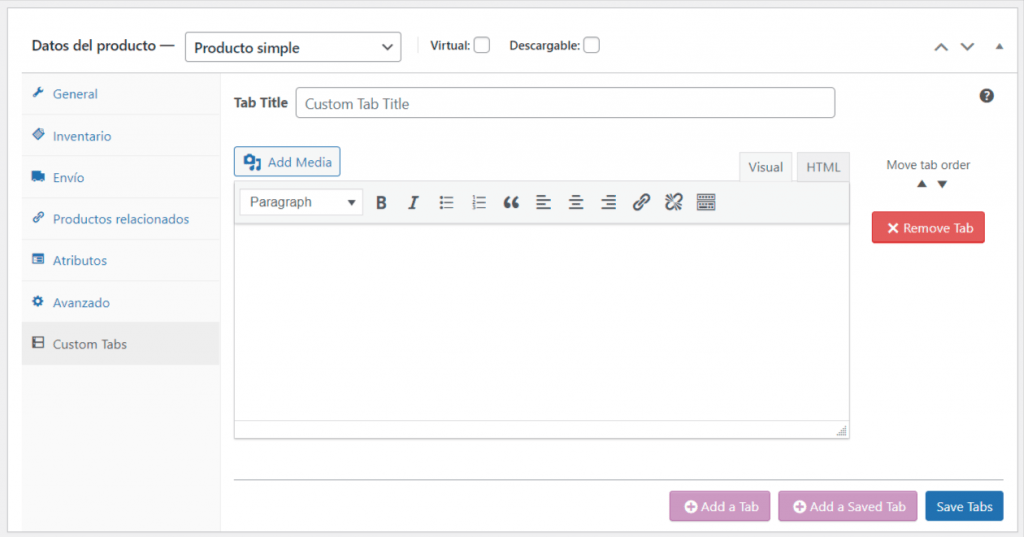
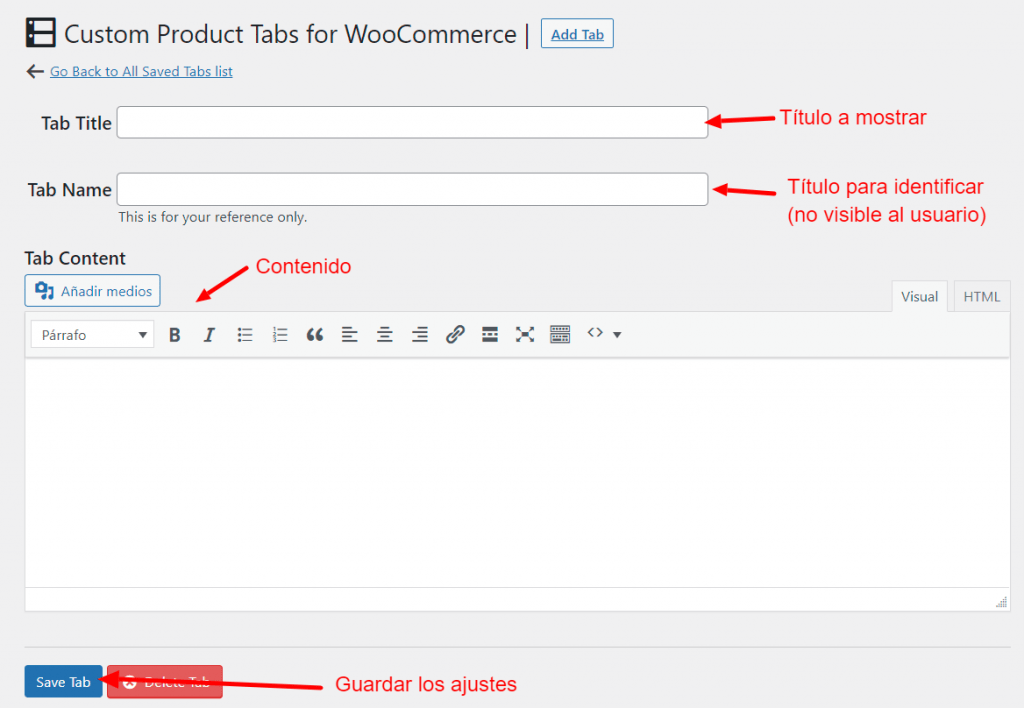
Simplemente, hacemos clic en el botón Agregar una pestaña (add a tab) y aparecerá un mini editor de WordPress, donde podemos agregar texto, estilos, imágenes, videos, lo que necesitemos, funciona y tiene lo mismo que tienes en el editor clásico.
Agregamos un título donde indica (tab title), ingresamos el contenido y hacemos clic en el botón, guardar pestañas o (save tabs) para guardar la pestaña cuando actualicemos el producto.
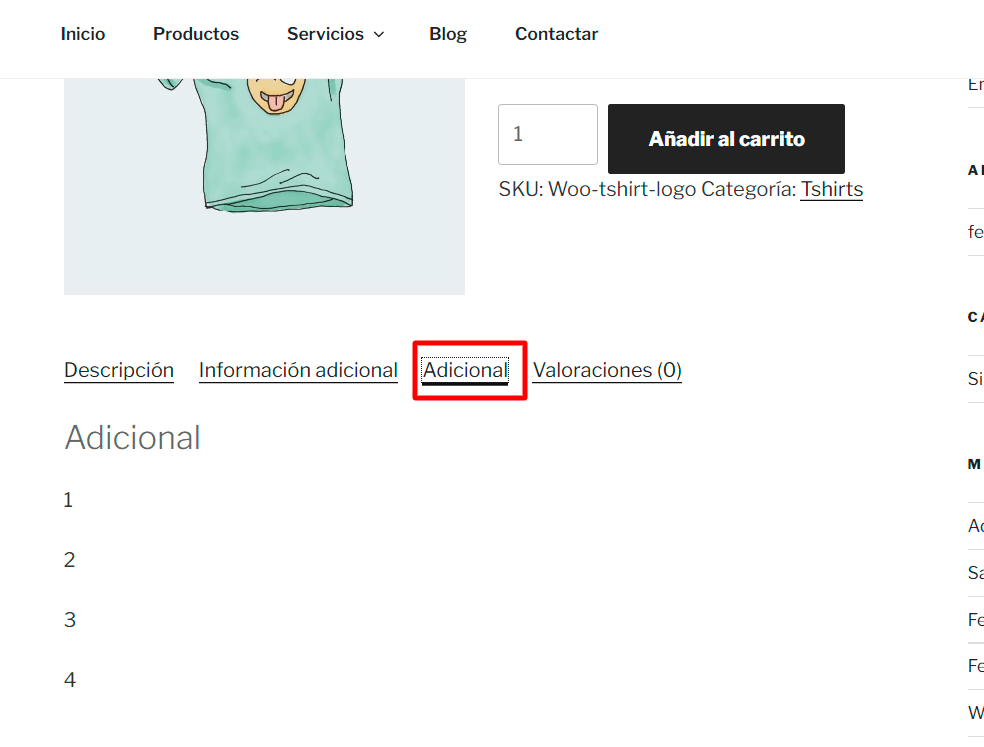
Luego de que hagamos este ajuste se agregará automáticamente a la página de su producto.
Añadir pestañas personalizadas de producto reutilizables en WooCommerce
Ahora, si tenemos varios productos de WooCommerce que comparten la misma información adicional, por ejemplo información de las opciones de envío y nos gustaría no tener que escribir una y otra vez la misma información, bueno, para eso tenemos disponible la opción del plugin para crear lo que se llama pestañas de productos para guardar.
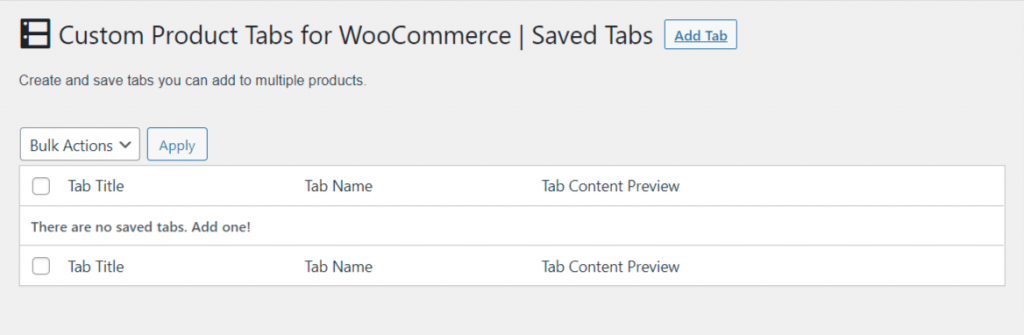
Para crearlos solo tenemos que ir al nuevo menú de administración creado por el complemento (custom product tab) luego hacer clic en (add a tab) como se haría dentro de un producto y editarlo como haríamos con cualquier contenido, con el clásico editor de WordPress.
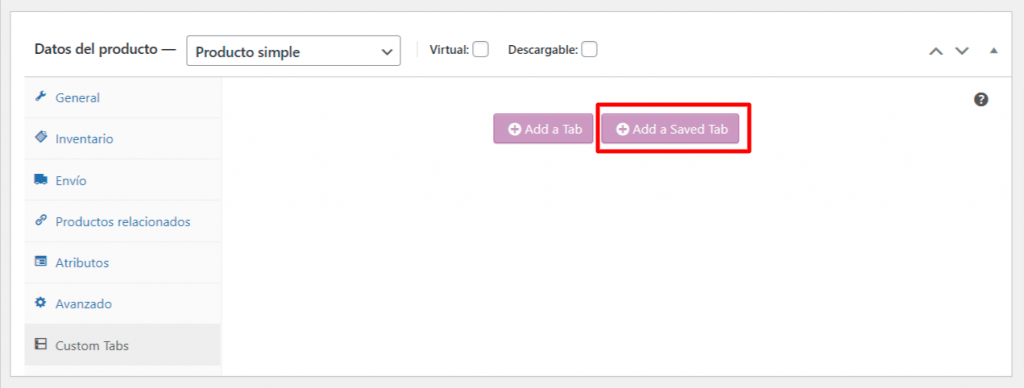
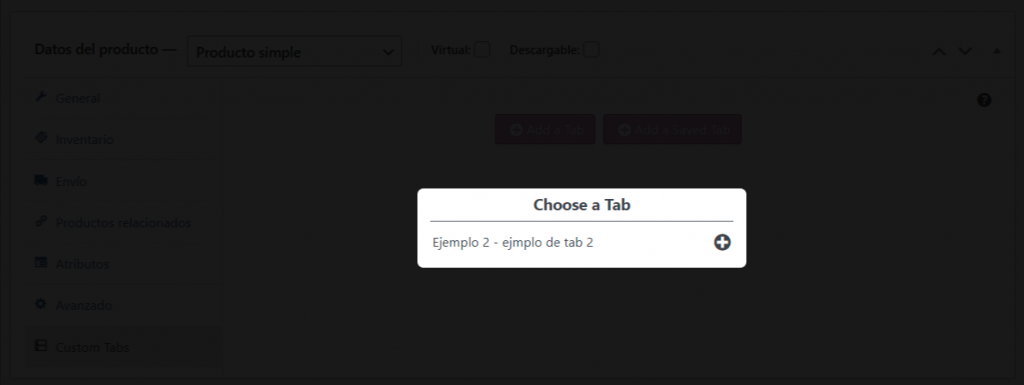
Desde este momento se pueden agregar en los productos que necesitemos haciendo clic en el botón Añadir una pestaña guardada, directamente en el producto.
Añadir pestañas personalizadas en productos de WooCommerce con códigos en functions.php
El filtro de woocommerce_product_tabs proporcionado por WooCommerce debe usarse como se muestra a continuación para agregar una pestaña personalizada a una página de producto en WooCommerce. El código debe agregarse al archivo functions.php de su tema.
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Agregar nuevo tab
$tabs['desc_tab'] = array(
'title' => __( 'Información adicional', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
}
Para agregar este código al archivo fuctions.php debemos ingresar en nuestro Cpanel > administrador de archivos > Public_html > Dominio > wp-content > themes > tema utilizado > archivo functions.php.
Agregar contenido a la pestaña personalizada de producto
Una vez que hemos agregado una pestaña personalizada dentro de un producto de WooCommerce, el contenido de la pestaña se puede agregar de dos maneras. El contenido se puede agregar como datos estáticos o se puede obtener de los campos personalizados agregados al panel de administración. El siguiente código debe agregarse al archivo functions.php de la misma forma en la que hemos agregado el código previo, es decir, debemos ingresar en nuestro Cpanel > administrador de archivos > Public_html > Dominio > wp-content > themes > tema utilizado > archivo functions.php.
function woo_new_product_tab_content () {
// El contenido de la nueva pestaña
echo '<p>Lorem Ipsum</p>' ;
}
</script>
<?php
endif;
}
Reordenar pestañas personalizadas de producto por código
Las pestañas personalizadas de producto que se han agregado con nuestro código personalizado también se pueden reorganizar según lo que necesitemos. Para lograr esto, el filtro ‘woocommerce_product_tabs’ debe usarse una vez más. El código para el mismo será el siguiente.
add_filter( 'woocommerce_product_tabs', 'sb_woo_move_description_tab', 98);
function sb_woo_move_description_tab($tabs) {
$tabs['desc_tab']['priority'] = 5;
$tabs['reviews']['priority'] = 20;
return $tabs;
}
Usando el método anterior, podemos recibir una gran cantidad de contenido sin saturar la página del producto. La organización lógica de los datos no solo facilita que el visitante del sitio web comprenda las características del producto, sino que también facilita al administrador web mantener la uniformidad de los datos en todo el producto.
Conclusión
Como podemos ver, es un plugin sencillo y completo. Además, como se puede ver en las capturas de pantalla, tenemos la posibilidad de mover las diferentes pestañas con simples flechas, eliminarlas, lo que queramos hacer con este contenido.
Adicional a esto tenemos el método manual que si no queremos saturar nuestra web con tantos plugins de WordPress resulta ser una opción bastante viable; sin embargo, es más general en comparación al complemento, pero, sin embargo, cumple con su objetivo.
Finalmente, si necesitamos agregar pestañas globalmente o asignar una pestaña automáticamente a una taxonomía de WordPress completa o configuraciones más especializadas, tenemos disponible una versión pro, que ofrece eso y más, pero con la versión gratuita, tendríamos más que suficientes en cuanto a funciones, la mayor parte del tiempo.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.