Uno de los elementos más utilizados en un sitio web es el menú principal, que nos permite navegar entre las secciones o páginas internas que conformen el contenido general del sitio; sin embargo, existe la posibilidad de que queramos hacer que desaparezca por completo.
En el siguiente artículo vamos a ver como podemos ocultar el menú en WordPress de una forma muy sencilla.
Tabla de contenidos
En WordPress, el menú se refiere a un apartado que permite a los usuarios crear y gestionar la navegación del sitio web. El menú de WordPress generalmente se muestra en la parte superior del contenido y proporciona enlaces a diferentes secciones, páginas o categorías del sitio.
Proporciona una forma fácil y organizada para que los visitantes accedan a diferentes partes del sitio y naveguen por su contenido. Los elementos del menú suelen estar compuestos por enlaces a páginas, publicaciones, categorías, etiquetas u otras ubicaciones dentro del sitio.
WordPress, por su parte, proporciona una interfaz intuitiva para generar y personalizar los menús, lo que permite a los usuarios organizar su contenido y diseñar una estructura de navegación coherente para los visitantes.
Pueden presentarse varias razones por las que queramos ocultar el menú en WordPress. Entre ellas vamos a enlistar algunas posibles razones a continuación:
Diseño personalizado: algunos usuarios pueden preferir ocultar el menú en WordPress para lograr un diseño más minimalista o limpio. Al eliminar el menú visible, es posible crear una apariencia más centrada en el contenido o resaltar elementos específicos en la página.
Experiencia de usuario simplificada: ocultar el menú en WordPress puede ayudar a simplificar la experiencia de usuario, especialmente si el sitio tiene un enfoque específico y se desea guiar a los visitantes hacia un flujo de acciones concreto. Al reducir las distracciones visuales, los usuarios pueden concentrarse mejor en el contenido principal o en las tareas que desean completar en el sitio.
Menú contextual o emergente: en lugar de mostrar un menú de navegación tradicional en todo momento, algunos usuarios prefieren ocultar el menú y mostrarlo solo cuando sea necesario. Esto puede lograrse mediante la implementación de un menú en modo de ventana emergente o un menú contextual que se activa al hacer clic en un botón o al deslizar el cursor sobre una determinada área de la pantalla.
Menús móviles responsivos: en los sitios web con diseño responsivo, puede ser útil ocultar el menú en pantallas más pequeñas para mejorar la experiencia de navegación en dispositivos móviles. Al ocultar el menú en WordPress y reemplazarlo por un icono de menú desplegable, se puede ahorrar espacio en la pantalla y facilitar la navegación táctil.
Debemos tener en cuenta que ocultar el menú en WordPress puede afectar la usabilidad del sitio web y la capacidad de los visitantes para encontrar y acceder a diferentes secciones del mismo. Por lo tanto, se recomienda considerar cuidadosamente el propósito y los objetivos del sitio antes de decidir ocultar el menú en WordPress.
Acorde al tema de WordPress que tengamos activo, podremos tener la opción de ocultar el menú en WordPress por completo, sin embargo, como no podemos abarcar en un solo artículo, todas las posibilidades que brinden los temas existentes.
Es por ello que vamos a aplicar un ajuste que funcionara de manera global, independientemente del tema y los plugins que tengamos en nuestro sitio web.
Por medio de estilos CSS podremos lograr el cometido, solo es necesario que podamos conocer cuál es la clase o el identificador (ID) que posee el contenedor correspondiente al menu principal.
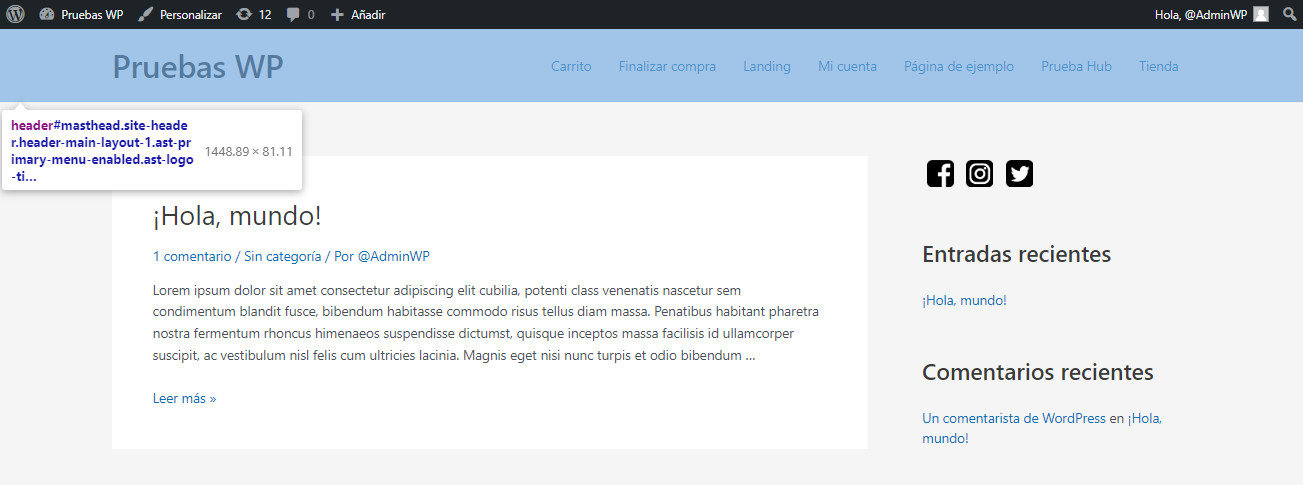
Para saberlo podemos utilizar la herramienta del navegador web que nos permite inspeccionar la estructura del sitio web por medio del inspector de elementos.
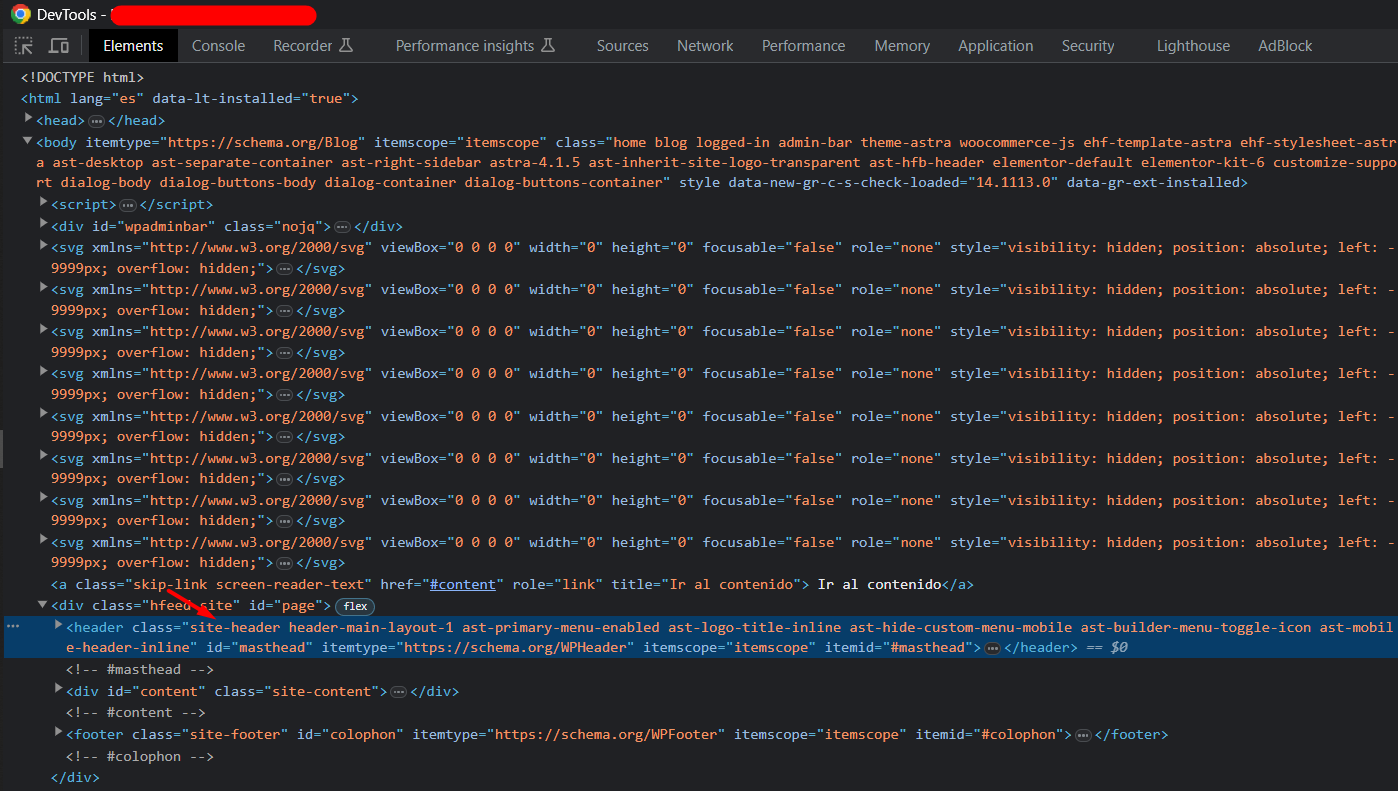
En el ejemplo al inspeccionar el elemento pulsando clic derecho en la pantalla podremos ver resaltado el contenedor del menu, y en el código podremos ubicar una clase que lo identifique, en este caso se trata de “site-header”.
Ya con la clase identificada vamos a utilizar estilos CSS simples para ocultar el menú en WordPress en todo el sitio web, el código sería algo como lo siguiente:
.site-header{
display:none
}
El código CSS lo que hace es deshabilitar la visibilidad del elemento que se ha estipulado, en este caso es la clase del contenedor correspondiente al menú principal.
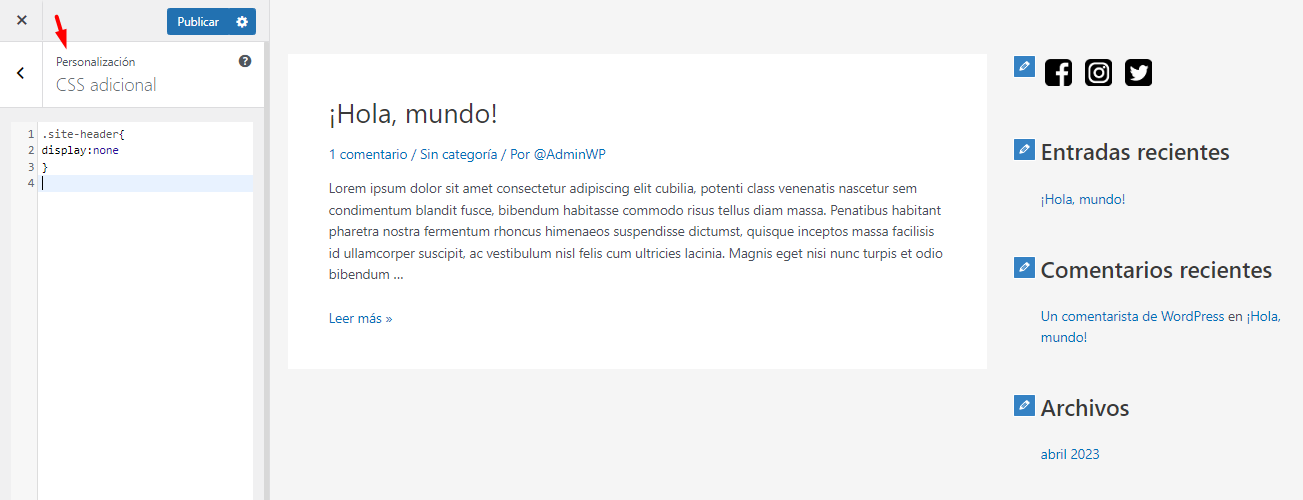
Para agregar estos estilos CSS podemos hacerlo desde el apartado de nuestro tema activo (si lo tiene), desde algún plugun que permita agregar código CSS personalizado como puede ser el caso de Simple Custom CSS o simplemente desde las opciones de Apariencia -> Personalizar -> CSS adicional.
Si usamos el personalizador podremos ver una vista previa de como actúan los estilos CSS en nuestro sitio, Solo hace falta es guardar cambios y con ello bastaría.
Si en lugar de ocultar el menú en WordPress lo que se quiere es que no sea visible en alguna página web en concreta, esto podemos lograrlo tomando la premisa del caso anterior, lo que debemos conocer es una clase que identifique la página donde queremos que se apliquen los estilos CSS.
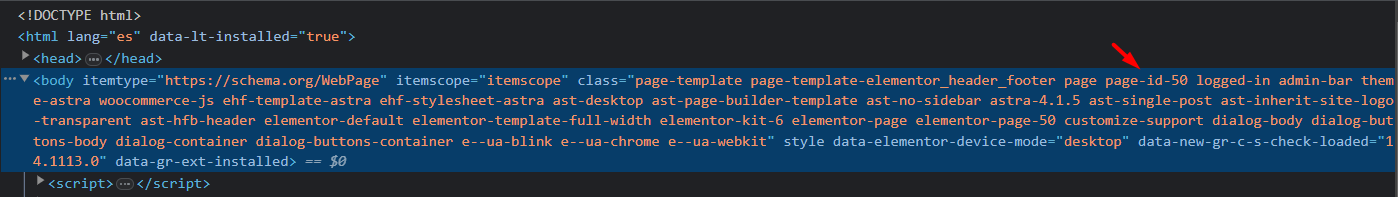
Como ya hicimos por medio del inspector de elementos del navegador web vamos a ubicar la etiqueta “body” la cual por lo general tiene una clase que identifica la página en concreto.
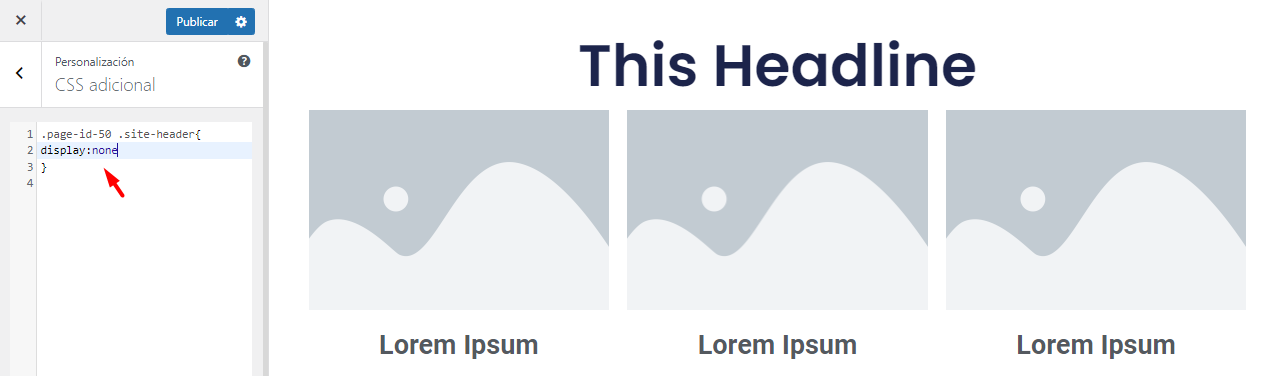
En este caso en la página donde deseamos ocultar el menú tiene una clase llamada “page-id-50”, por consiguiente los estilos CSS a utilizar serían los siguientes:
.page-id-50 .site-header{
display:none
}
Nuevamente, desde el personalizado, si utilizamos este modo de agregar los estilos CSS podremos ver una vista previa de como actúa el código en nuestro sitio web.
Conclusión
El ocultar el menú en WordPress dependiendo del caso puede ser beneficioso para lograr un diseño minimalista y limpio, mejorar la experiencia de usuario, enfocar la atención en elementos específicos y optimizar la navegación en dispositivos móviles.
Al eliminar distracciones visuales y simplificar la interfaz, se puede resaltar el contenido principal y guiar a los visitantes hacia acciones específicas. Sin embargo, es fundamental proporcionar una forma clara y accesible para que los usuarios naveguen por el sitio, ya sea a través de un botón desplegable, botones fijos u otras soluciones intuitivas.
También te puede interesar:
- Agregar Menu Inferior Fijo para Móviles en Woocommerce
- Crear menu fijo en Elementor version gratuita
- Crear un mega menú en Divi
- Añade código a WordPress en el header o footer del tema
- ¿Cómo crear un popup con Elementor?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.