Seguramente al navegar por distintos sitios web has podido ver que en alguno de ellos hay unos títulos o párrafos con un efecto particular, como si el texto se escribiera solo en WordPress, como si de una maquina de escribir se tratase, también podemos asociarlo en la actualidad a cuando vamos escribiendo un mensaje o determinado texto en alguna aplicación como puede ser el famoso bloc de notas; a este efecto se le llama Typewriter Effect (Efecto de maquina de escribir).
A continuación vamos a ver no una, ni dos, sino tres alternativas de como podemos implementar este curioso pero peculiar efecto a nuestros sitios web.
Tabla de contenidos
Efecto Typed para WorPress con CSS
Aunque no lo parezca, el CSS funciona más allá de aplicar cambios de color o tamaños de letra, sus capacidades de animaciones y transiciones nos permite realizar cosas geniales sin la necesidad de recurrir a cosas más avanzadas como Javascript.
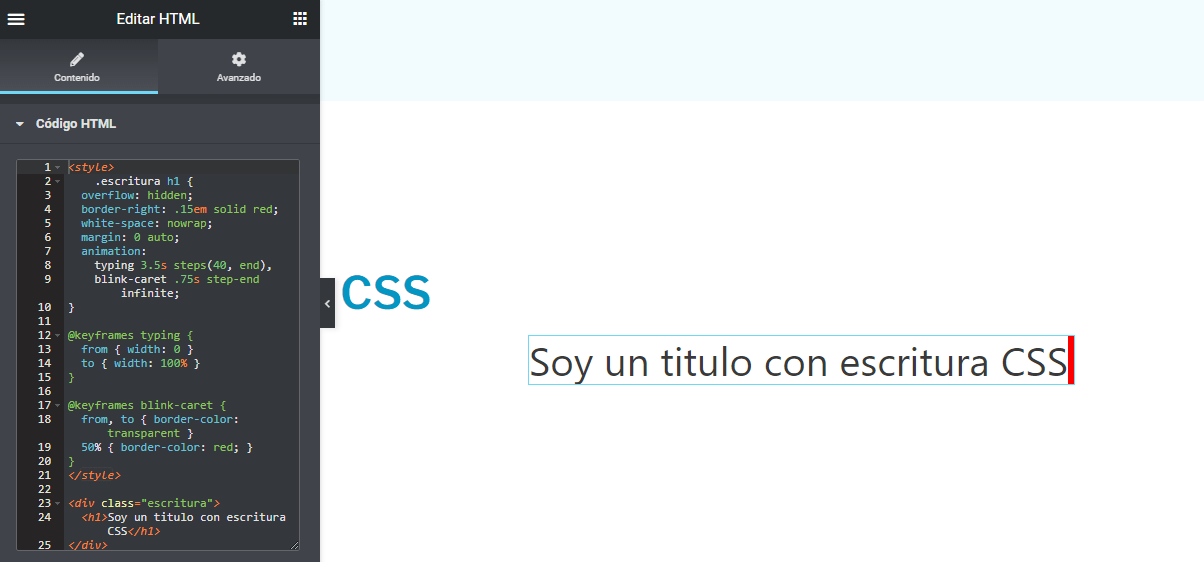
Vamos a echarle un vistazo al siguiente código:
<style>
.escritura h1 {
overflow: hidden;
border-right: .15em solid red;
white-space: nowrap;
margin: 0 auto;
animation:
typing 3.5s steps(40, end),
blink-caret .75s step-end infinite;
}
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
@keyframes blink-caret {
from, to { border-color: transparent }
50% { border-color: red; }
}
</style>
<div class="escritura">
<h1>Soy un titulo con escritura CSS</h1>
</div>
Como podemos apreciar tenemos dos apartados, primero los estilos CSS donde la clase “escritura” tiene todas las características que se le van a aplicar a un texto que en este caso es un titulo “h1”, además de que estamos definiendo la animación que será aplicada a dicho texto.
Al tener una animación no nos pueden faltar definir los keyframes, los cuales son los responsables de hacer que el efecto sea reproducido de la forma que deseamos.
Seguido de los estilos tenemos un “div”, el cual tiene definido la clase “escritura”, a su vez en su interior reside el titulo “h1”, es necesario considerar que acorde al caso que se requiera utilizar estos fragmentos de código pueden ser adaptados a su gusto,.
Los estilos con fines prácticos del ejemplo se colocan junto con el HTML de WordPress donde será aplicado pero esto fácilmente puede variar, los estilos pueden ser agregados desde las vías convencionales en WordPress en las opciones Apariencia-> Personalizar-> CSS agregado e igual funcionar sin problemas.
Por otra parte, el mismo principio corresponde al elemento de texto que queremos que tenga el efecto ya planteado, en este caso es el titulo “h1”.
Sin embargo, cualquier elemento de texto que sea agregado por medio de un constructor visual de WordPress que se le aplique la clase “escritura”, y se apunte en los CSS de manera correcta a la etiqueta posterior que le corresponde, debería funcionar como lo esperado.
En este caso para recrear la funcionalidad del ejemplo lo haremos en el constructor Elementor, añadiendo un modulo de código y agregando el fragmento de código que hemos revisado.
Y de esta forma podemos ver en funcionamiento el efecto de máquina de escribir en WordPress, si bien el efecto no tiene un loop lo que hace que no pueda repetirse, consideremos que lo hemos logrado solo utilizando CSS.
Añadir efecto máquina de escribir en WordPress mediante JS
Ahora bien, con CSS pudimos apreciar de que se ve genial el efecto Typed en WordPress, pero tenemos ciertas limitaciones, principalmente queremos que nuestro en texto la animación se repita de forma indefinida además de que no podemos alternar entre varias frases.
En este caso vamos a revisar otro código que gracias al poder de JS vamos a poder cumplir con el efecto, y superar las limitaciones que teníamos en el caso anterior.
See the Pen
Escritura JS by Bruno Vichetti (@bvichetti)
on CodePen.
Como podemos apreciar, el código posee otro grado de complejidad pero sin complicarnos mucho podemos apreciar que en el apartado HTML tenemos una etiqueta “a” la cual en su interior tiene varios elementos que nos permitirán personalizar nuestro texto, entre ellos la clase definida “escritura-js” y un elemento interesante “data-type” el cual dentro de el podremos agregar entre comillas el texto que deseamos aplicar, además se pueden adicionar varios textos separados por comas para hacer el efecto de bucle donde una frase vendrá seguida de otra.
Veamos el resultado final:
Añadir efecto escritura en WordPress mediante Plugin
Si esto de estar tomando fragmentos de código y adaptarlos a tu sitio web no es lo tuyo pues no te preocupes, a continuación vamos a utilizar un plugin bastante ligero que nos genera de forma bastante intuitiva, un shortcode para WordPress el cual podemos incluir como contenido sin mucho esfuerzo.
Vamos a instalar el plugin para WordPress de Typing Effect, que la alerta de no ha sido testeado en tu version de WordPress no te preocupe, es completamente inofensivo.
Una vez instalado vamos a tener la opción disponible en nuestro menú lateral de nuestro escritorio.
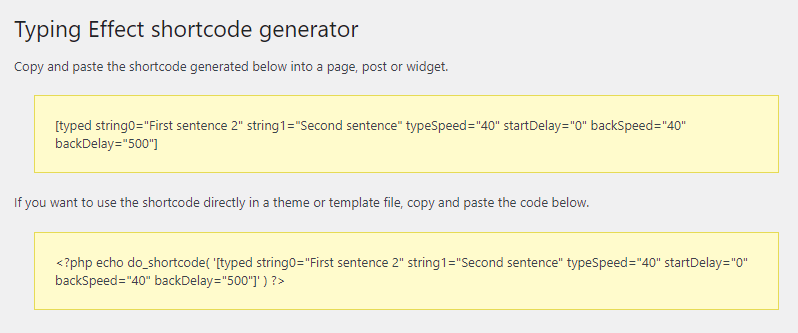
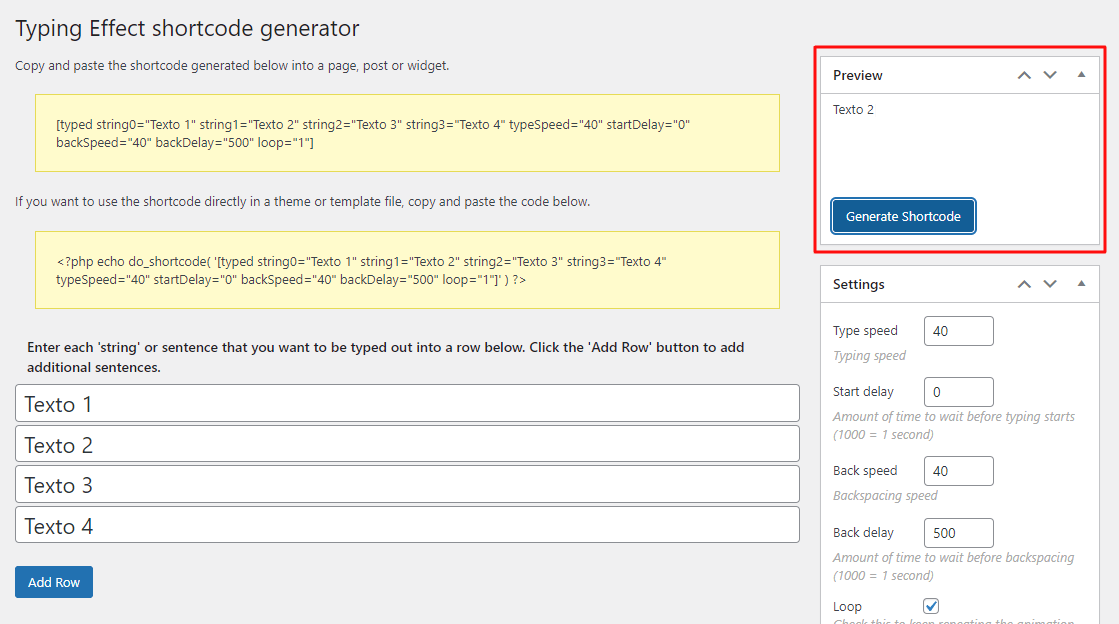
La vista de opciones del plugin es simple, en un primer vistazo tendremos los resultados del generador de shortcodes, donde tenemos la opción del shortcode convencional, o la versión codificada directamente en PHP para el uso de código en los archivos del tema.
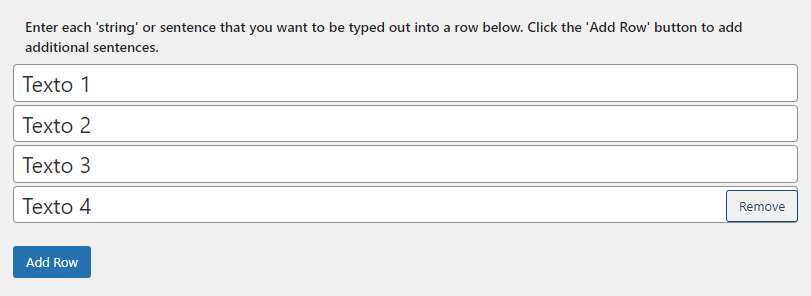
Justo debajo podremos ver unos campos donde cada uno corresponde a una frase que podremos agregar al efecto general, si necesitamos mas frases pues con agregar mas campos basta.
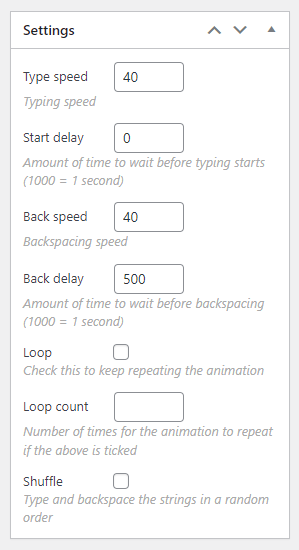
En la parte posterior derecha tendremos el apartado de “Settings” el cual nos permitirá brindarle configuraciones especificas a nuestro efecto de escritura, en los cuales podemos describir las siguientes opciones.
- Type Speed: La velocidad en milisegundos de cuanto tarda en escribirse la frase
- Start delay: El tiempo que tarda en comenzar a actuar el efecto
- Back speed: La velocidad de la transición entre una frase y otra con el efecto de que es borrada como si del texto se tratase
- Back delay: El tiempo que tarda en comenzar el efecto de borrar la frase
- Loop: Si es activada esta opción el efecto se repetirá en un ciclo constante
- Loop count: Podemos definir el numero de veces que queramos que se cumpla el ciclo de la animación, si no colocamos nada pues la animación se reproducirá de forma indefinida
- Shuffle: Mostrara las frases en un orden aleatorio
Al definir todas estas características, en la parte superior de estas opciones tenemos el apartado de “Preview”, el cual al hacer clic en el botón “Generate Shortcode” nos mostrara como bien menciona una vista preliminar de como ha quedado nuestros textos en WordPress con el efecto de escritura, también recordemos que los apartados de los shortcodes se actualizaran para que podamos copiarlos y usarlos donde gustemos.
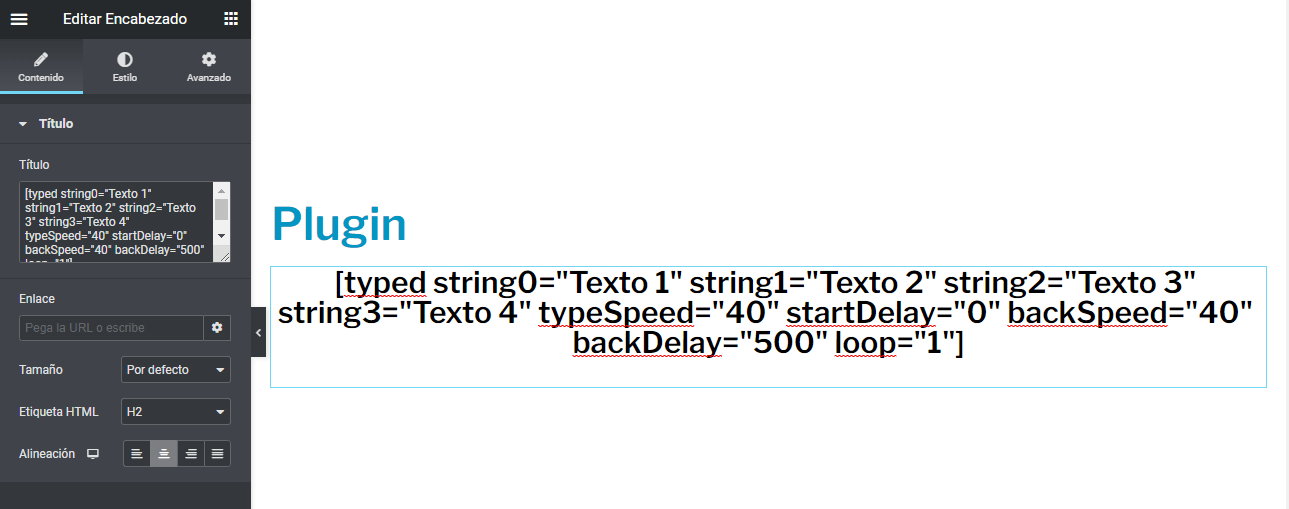
Una vez con nuestro shortcode de WordPress creado vamos a incluirlo en nuestro sitio web, en este caso desde Elementor vamos a usar las bondades que nos otorga utilizarlo como si de un texto plano se tratase.
Si añadimos un modulo que corresponda a un titulo y colocamos nuestro shortcode, podremos aplicarle los estilos correspondientes al modulo de titulo y el texto dinámico va a tomar dichos estilos sin problemas.
Al guardar cambios podremos ver el resultado final, vale la pena destacar que si por casualidad es necesario retirar o añadir mas frases al efecto actual pues con modificar el shortcode basta, por ejemplo, cada frase esta delimitada por “string” y un numero, también podremos cambiar los atributos de los elementos de velocidad solo con modificar sus valores; Si por algún motivo estropeamos nuestro shortcode siempre podremos volver a generar uno nuevo.
Conclusiones
Como pudimos ver podemos implementar un efecto de escritura en WordPress, las cuales las podemos adaptar a cualquiera que sea el caso de uso, con código simple, código algo mas elaborado y con plugin en WordPress.
Si este articulo te ha gustado puedes echarle un vistazo a los siguientes enlaces de interés que tienen mas contenido que te ayudara a crear tus sitios web de roma rápida novedosa y eficaz.
- Curso de CSS en WordPress
- Deshabilitar clic en cualquier elemento por medio de CSS
- Cómo editar el CSS en WordPress
- Añadir Snippets en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.