Actualmente uno de los temas más utilizados para desarrollar un sitio web en WordPress es Divi, este tema nos permite crear y personalizar el diseño de nuestro sitio web de forma sencilla, y a niveles que nos permitan incluir detalles que queremos asignar en nuestros diseños.
Divi es un constructor desarrollado por Elegant Themes y el cual nos permite crear sitios web con sus elementos basado en bloques de contenido como por ejemplo secciones, filas y módulos, los cuales pueden añadirse y moverse con tan solo un clic.
Con este tema podemos crear nuestras páginas desde cero con estos bloques, o usar una plantilla y sus módulos de contenido prediseñados.
Sin embargo, añadir algunas opciones adicionales a nuestro diseño requiere de hacer uso de algunas líneas de código que nos permiten añadir estas personalizaciones más avanzadas a nuestro sitio web, una de estas personalizaciones puede ser la capacidad de crear dentro de nuestras columnas un bloque de leer más que nos permita crear elementos uniformes, pero con la posibilidad de que el usuario pueda acceder a todo el contenido que añadimos de forma rápida.
En este artículo veremos cómo podemos crear una de estas personalizaciones, añadiendo un botón de leer más para mostrar contenido oculto en Divi dentro de nuestras columnas para mostrar u ocultar contenido adicional y que sea el usuario quien decida pulsar para leerlo.
Tabla de contenidos
Botón de leer más para mostrar contenido oculto en Divi
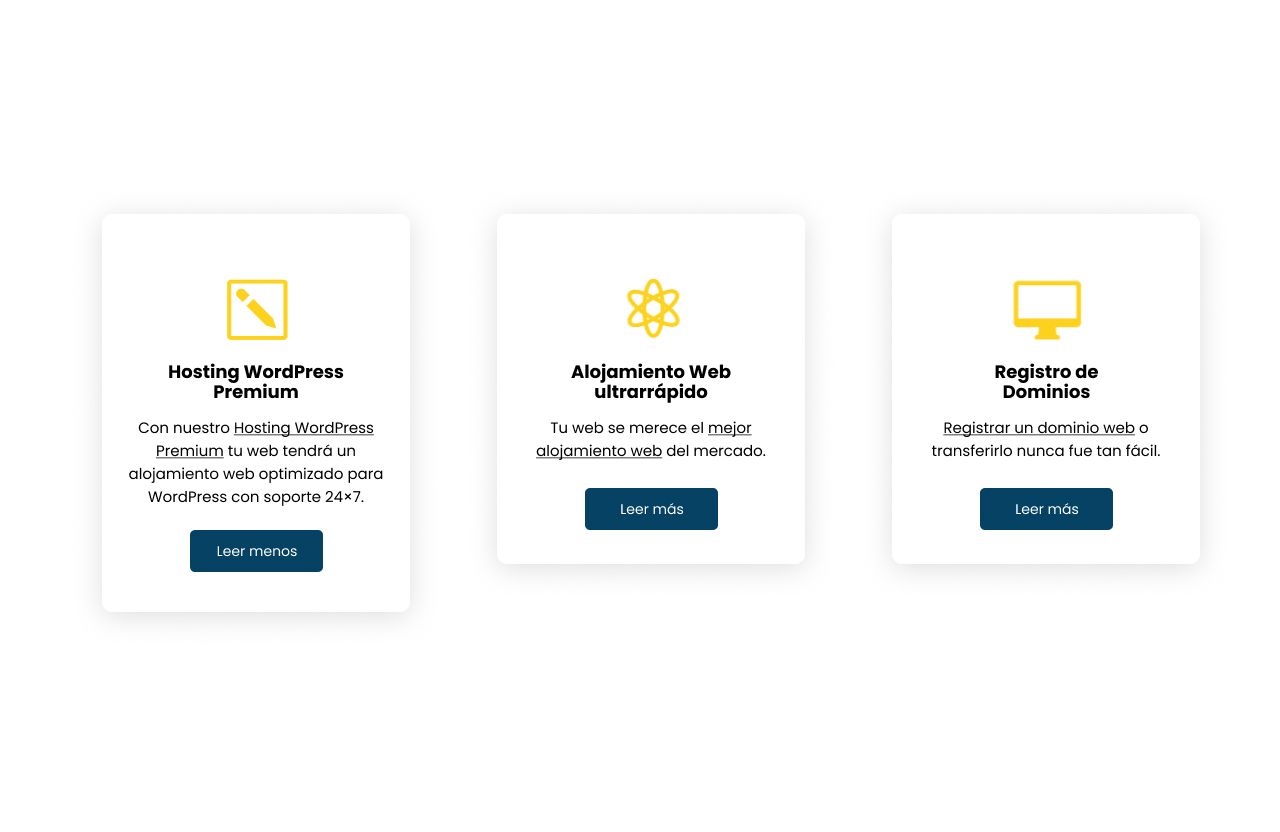
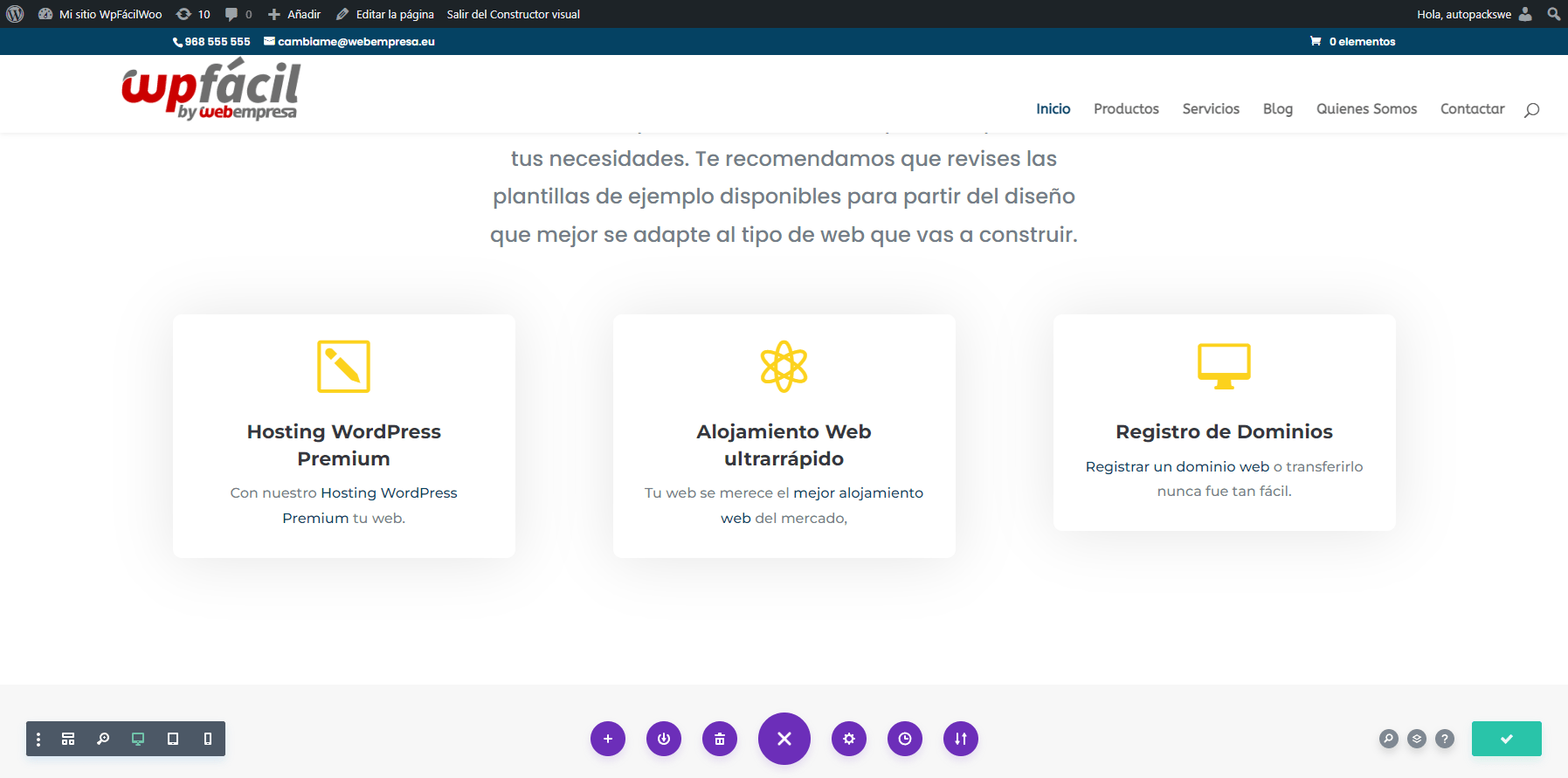
Es muy importante antes de comenzar crear el diseño de cómo deseamos se visualice ciertas secciones en nuestro sitio web, en este caso esta sección donde tendremos los servicios que ofrecemos y queremos incorporar las opciones de Leer más, para verificar cómo debe quedar te comparto cómo se mostrará nuestra nueva sección en nuestro sitio web con Divi.
Una vez tenemos claro cómo se mostrará nuestro diseño de la sección servicios en nuestro sitio web podremos iniciar con su desarrollo en nuestro sitio web.
Creando nuestra sección de servicios en Divi.
Para añadir nuestro diseño en nuestro sitio web lo primero será incorporar la sección donde mostraremos los servicios que ofrecemos a nuestros usuarios, para ello añadiremos una nueva fila de tres columnas con los siguientes ajustes.
Relleno:
- Superior: 25px
- Base: 25px
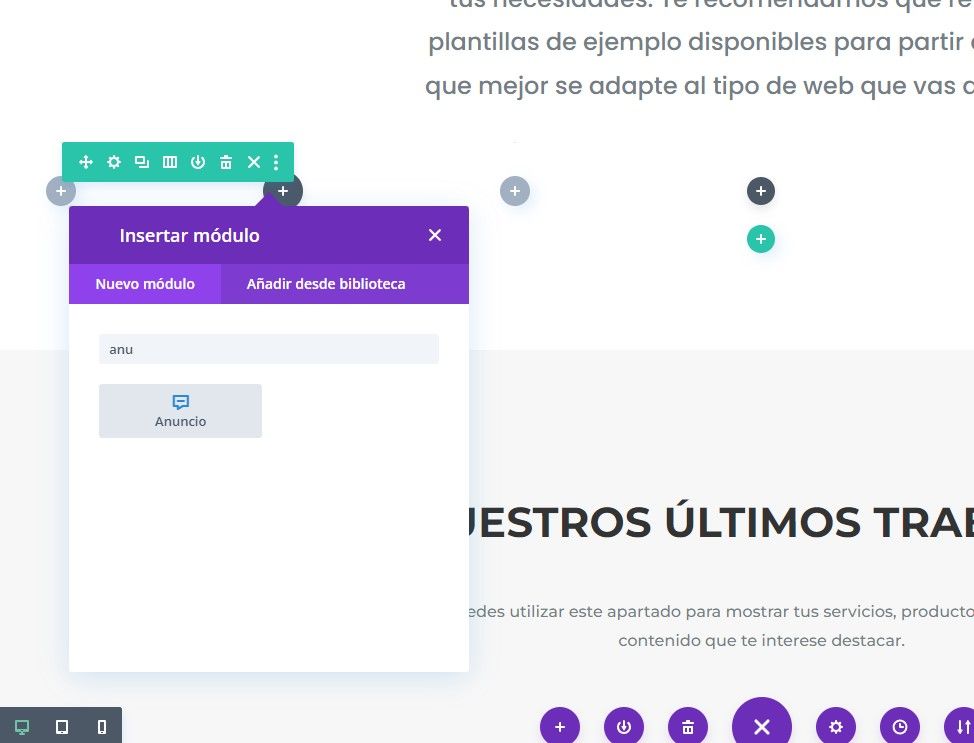
Dentro de nuestras nuevas columnas añadiremos el módulo de Anuncio de Divi donde vamos a incorporar el contenido de cada uno de nuestros servicios, para los ajustes de los textos y color utilizaremos los siguientes, (Puedes añadir los ajustes de personalización que se ajusten a tu marca).
- Fuente: Montserrat
- Tamaño de fuente título: 22px
- Color título: #353740
- Tamaño de la fuente descripción: 16px
- Color cuerpo: #747d88
- Color iconos: #fcd21d
Para añadir el relleno y efecto al cuerpo de la columna editar el modulo anuncio y configurar los siguientes ajustes
- Relleno superior y base: 30px
- Izquierda y derecha: 30px
- Borde: 10px
- Sombra de la caja: primera opción
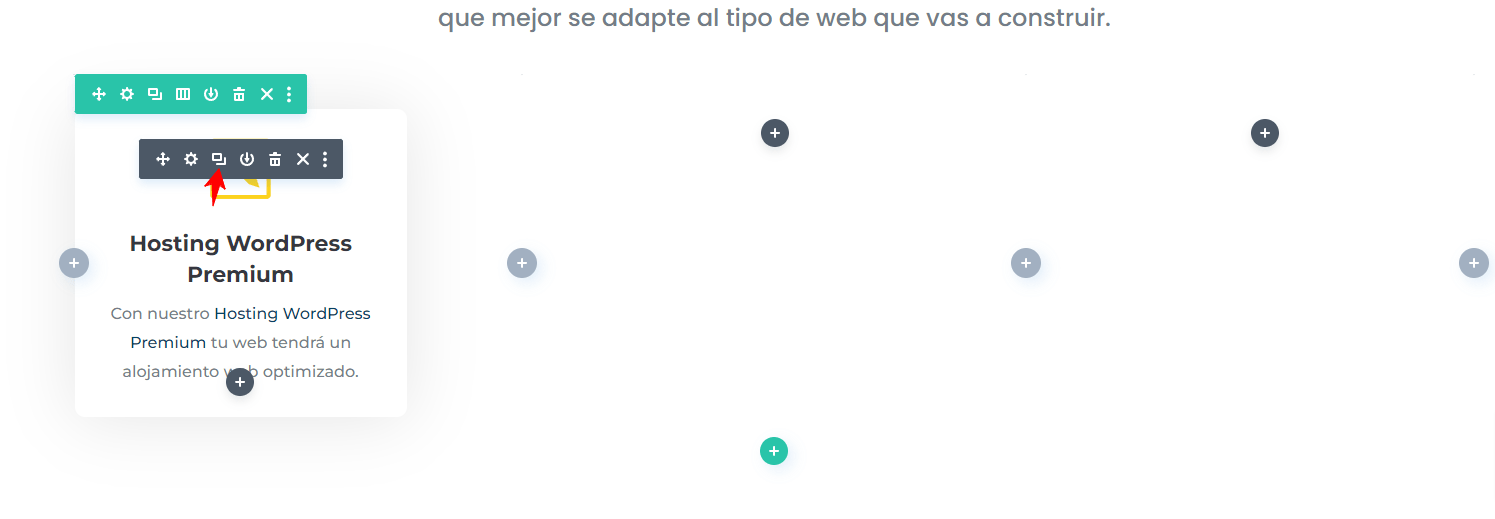
Lo siguiente será duplicar el modulo anuncio y asignarlo en cada columna, luego puedes personalizar el contenido de cada uno de ellos de acuerdo al diseño o los servicios que ofreces en tu sitio web.
Configurar las opciones para leer más contenido oculto en Divi
Una vez tenemos creado nuestro diseño, lo que tenemos que hacer ahora es crear la funcionalidad Leer más/Leer menos que nos permitirá mostrar el contenido adicional de nuestros servicios, para esto usaremos un código de JavaScript personalizado, además de algunas reglas de CSS que nos permitirá ocultar el texto adicional de forma predeterminada y personalizará el botón que nos permitirá mostrar el contenido adicional.
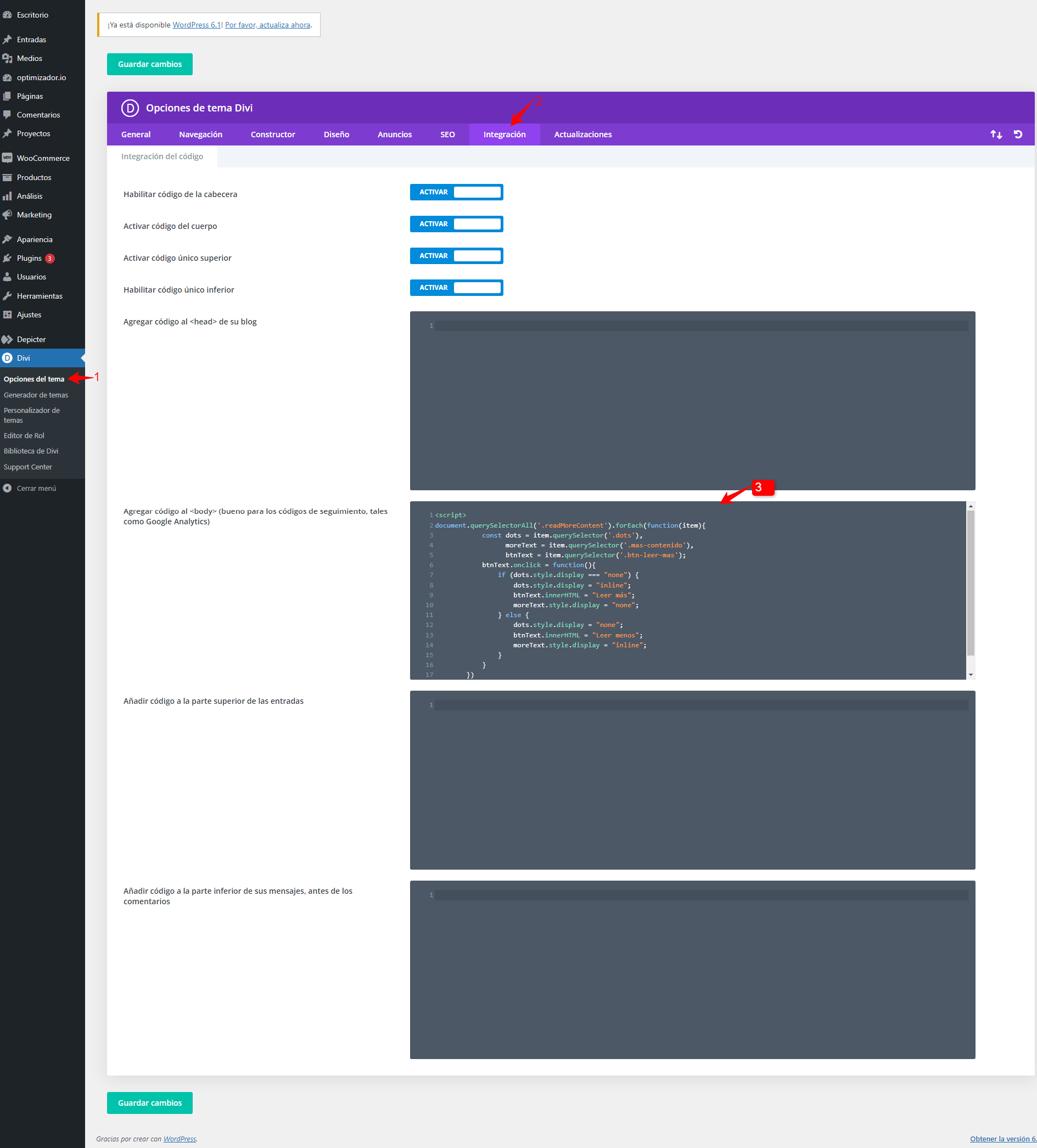
Como primer paso necesitamos acceder a Divi Opciones del tema Integración y pegar el siguiente código en la sección del body
<script>
document.querySelectorAll('.leerMasContenido').forEach(function(item){
const dots = item.querySelector('.puntos'),
moreText = item.querySelector('.mas-contenido'),
btnText = item.querySelector('.btn-leer-mas');
btnText.onclick = function(){
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = "Leer más";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = "Cerrar";
moreText.style.display = "inline";
}
}
})
</script>
Puedes ver un ejemplo del resultado en la siguiente imagen
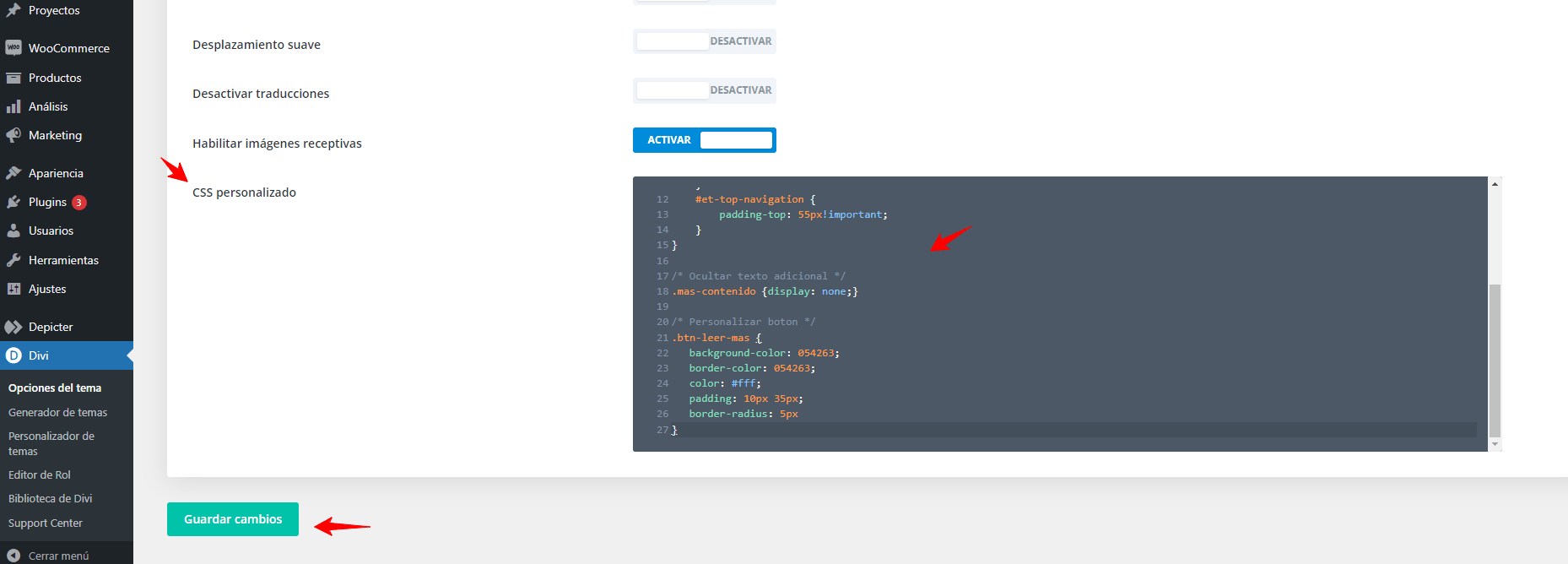
Una vez tienes el código añadido guarda los cambios y accede a las opciones de CSS personalizado de Divi en las Opciones del Tema General CSS personalizado y pega el siguiente código.
/* Ocultar texto adicional */
.mas-contenido {display: none;}
/* Personalizar boton */
.btn-leer-mas {
background-color: #054263;
border-color: #054263;
color: #fff;
padding: 10px 15px;
border-radius: 5px
}
Con estas opciones ya tenemos incorporada la funcionalidad que podremos utilizar en cualquier módulo Divi que admita el campo Texto. Sin embargo, aún no hemos finalizado con su incorporación. Lo siguiente que necesitamos hacer es añadir el contenido que deseamos ocultar o mostrar dentro de nuestro diseño de servicios que ya hemos creado
Ten en cuenta que cualquier código HTML debe agregarse en modo Texto, no Visual.
Añadir contenido a mostrar en leer más en Divi
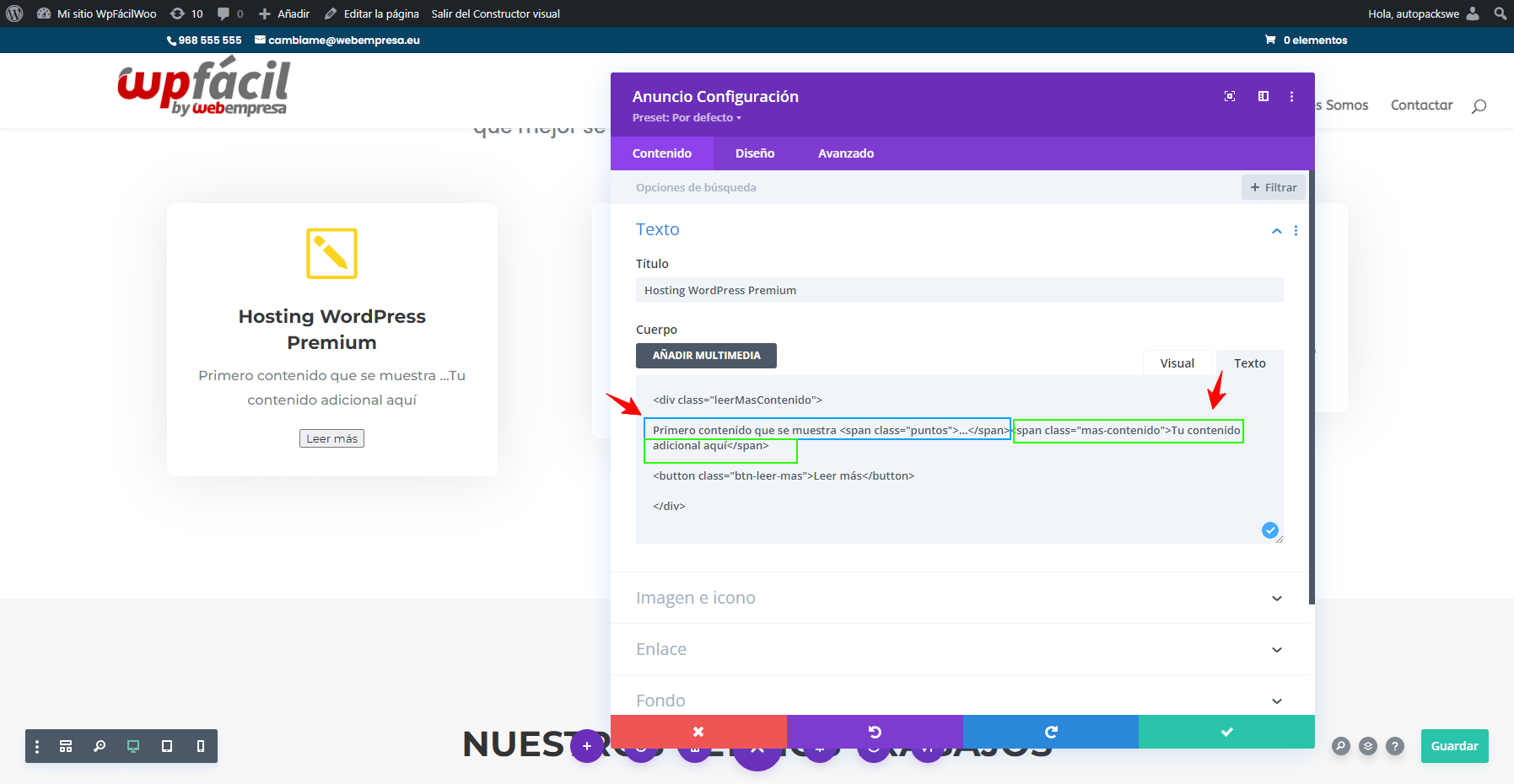
Para incorporar este contenido necesitamos editar nuevamente la sección de nuestros servicios, dentro de este necesitamos editar el texto en la opción de HTML que nos ofrece el módulo de Divi y añadir el contenido adicional dentro de la siguiente etiquetas pan.
El código que debes incorporar debe ser el siguiente:
<div class="leerMasContenido">
Contenido que se muestra aquí <span class="puntos">…</span><span class="mas-contenido">CONTENIDO ADICIONAL AQUÍ</span>
<button class="btn-leer-mas">Leer más</button>
</div>
El código <span class="puntos">…</span> truncará el texto que tienes añadido ocultando el contenido adicional. Todo el texto que queremos ocultar por defecto debe estar envuelto en la clase span: <span class="mas-contenido">más texto aquí</span>
Puedes ver como añadir el contenido HTML dentro de los módulos de texto de Divi en la siguiente imagen
Una vez verificamos que todo funciona bien en nuestro primero módulo, lo siguiente será añadir el contenido HTML con el código al resto de los servicios para que cada uno de ellos pueda tener la funcionalidad que necesitamos.
De esta forma podremos crear y añadir funcionalidades adicionales a nuestro sitio web, personalizando aún más el diseño que queremos incorporar en nuestro sitio web.
Conclusiones:
Crear sitios web personalizados y con funcionalidades adicionales que nos permiten incorporar estas diferentes características es muy sencillo utilizando temas como Divi, tener este tipo de diseño añadido nos ayuda a tener sitios web personalizado y que nos diferencian del resto de los sitios web.
Este tipo de características son las que facilitan la navegación de los usuarios y las que nos permiten ofrecerle una experiencia de navegación más fácil, donde puedan localizar de forma rápida el contenido que deseamos que puedan encontrar en nuestro sitio web.
También te puede interesar:
- Widget flotante en DIVI
- Cómo crear un botón de carrito en Divi
- Cómo crear un footer en Divi
- CTA en el menú de Divi
- Mega menú Divi
- Divi vs Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.