Una de las grandes ventajas que tenemos cuando estamos de creando un sitio web con Divi o con un tema que nos permite añadir plantillas personalizadas es la capacidad que tenemos para añadir personalizaciones a nuestro diseño sin necesidad de conocer código o modificar el código de nuestro tema en sí. Como puede ser crear un footer en Divi
Divi es uno de los temas que nos permiten añadir este tipo de plantillas a través de las opciones del generador de temas, en este artículo veremos como podemos crear una de estas plantillas personalizadas crear un footer en WordPress.
Tabla de contenidos
¿Qué son las plantillas personalizadas en Divi?
Una plantilla es un diseño personalizado que podemos añadir a nuestro sitio web, lo que quiere decir que cualquier plantilla que creemos ya sea para un artículo, la página de productos o nuestra página tienda se aplicará de forma global en todo nuestro sitio web.
De esta forma al crear una plantilla para el pie de página por ejemplo esta sustituirá el diseño actual por el que nosotros estemos diseñando para nuestro sitio web.
Es así como podemos tener diferentes diseños personalizados para nuestro sitio web, ya sea al crear productos de WooCommerce en Divi o para crear una página de tienda de WooCommerce con Divi.
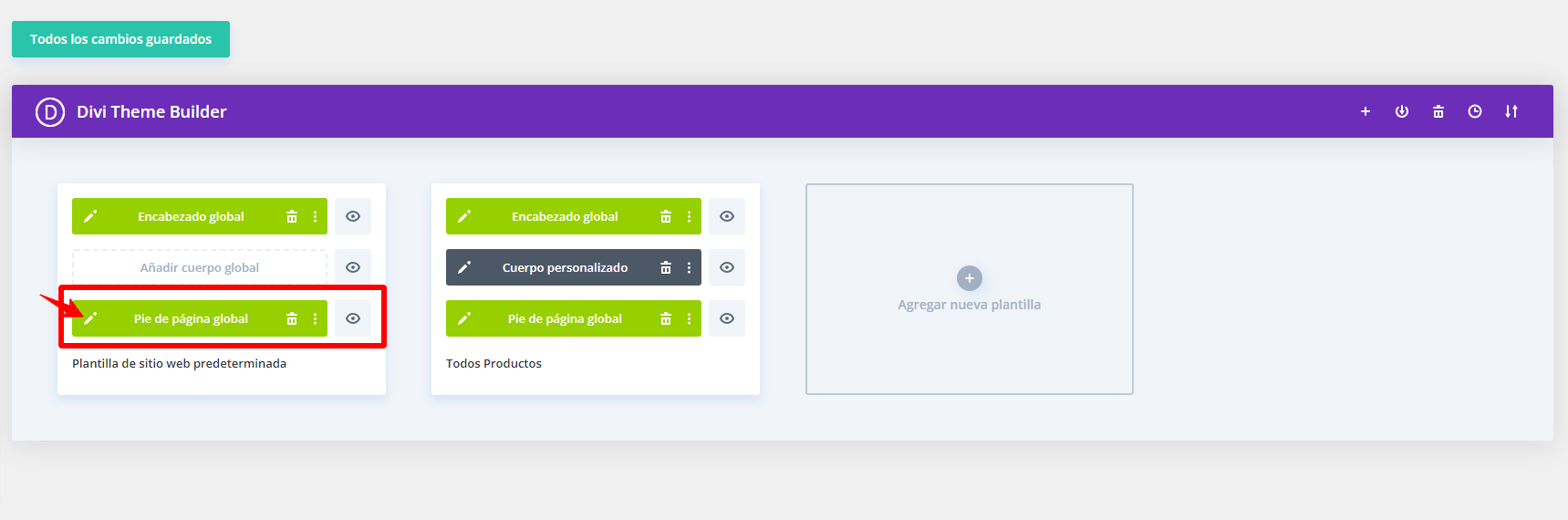
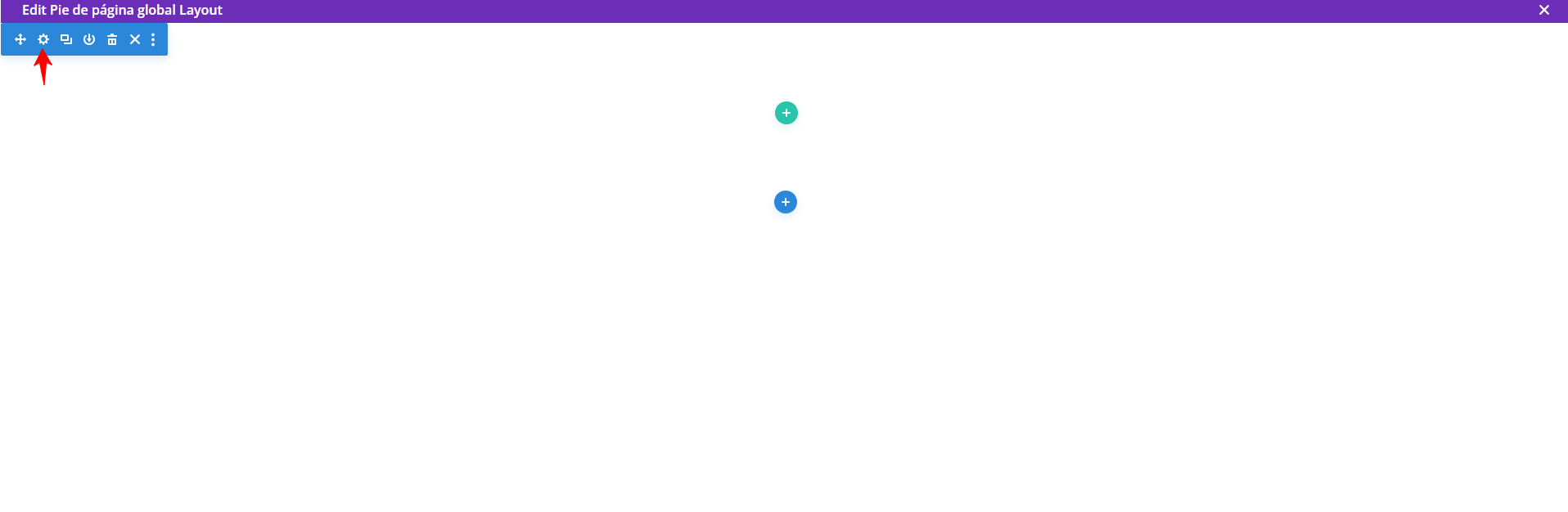
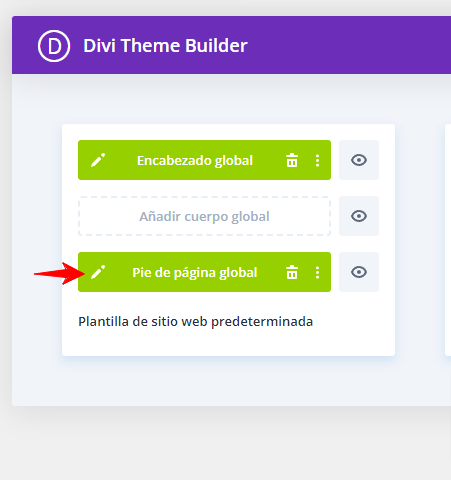
Ahora vamos manos a la obra, lo primero que necesitamos hacer es crear nuestra plantilla personalizada para el footer en Divi, para ello tenemos que acceder a Divi Generador de temas y pulsar en las opciones que indica Editar pie de página global.
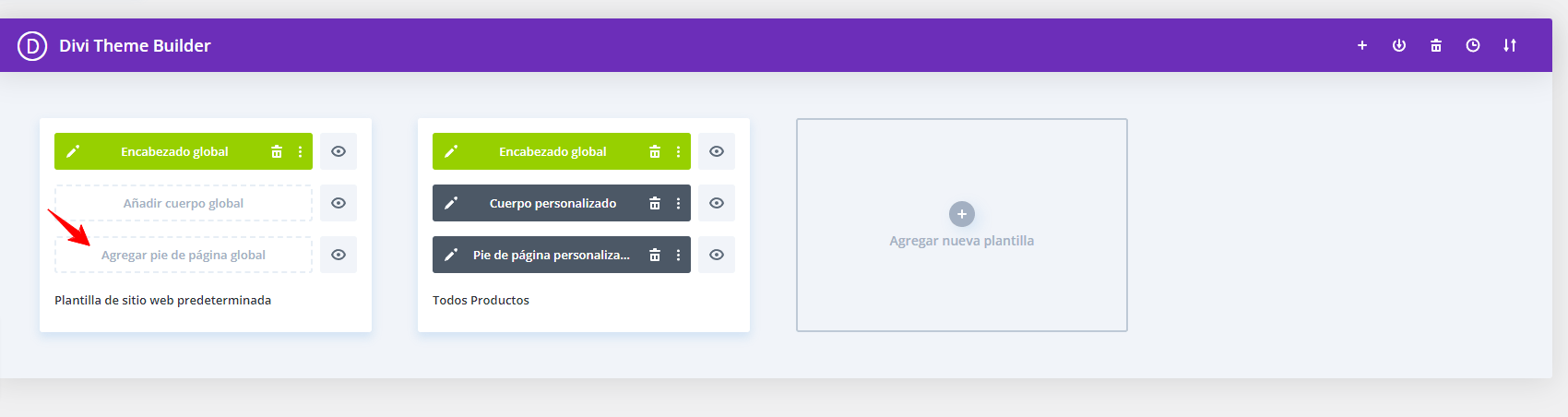
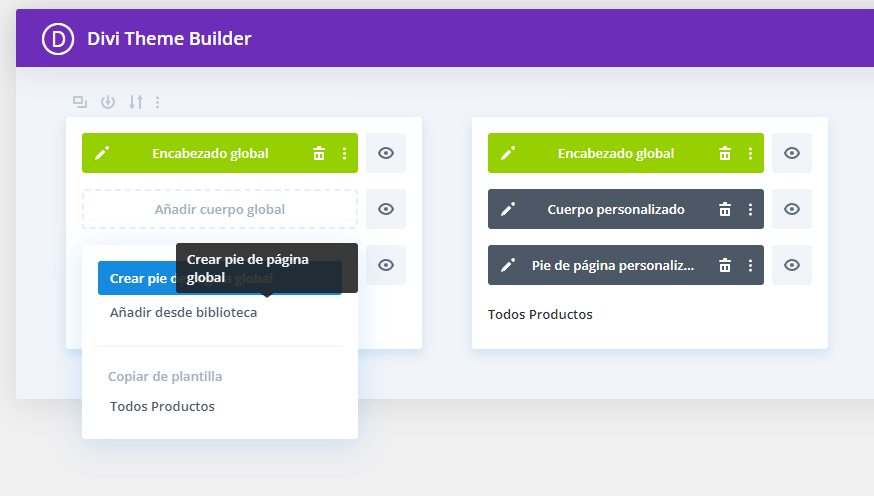
Si no tienes creado un pie de página global añadido puedes pulsar en la opción que indica Agregar pie de página global y crear tu nueva plantilla.
Una vez hemos pulsado en las opciones de crear una nueva plantilla en Divi comenzará a cargar el constructor de Divi donde comenzaremos a crear nuestro nuevo diseño.
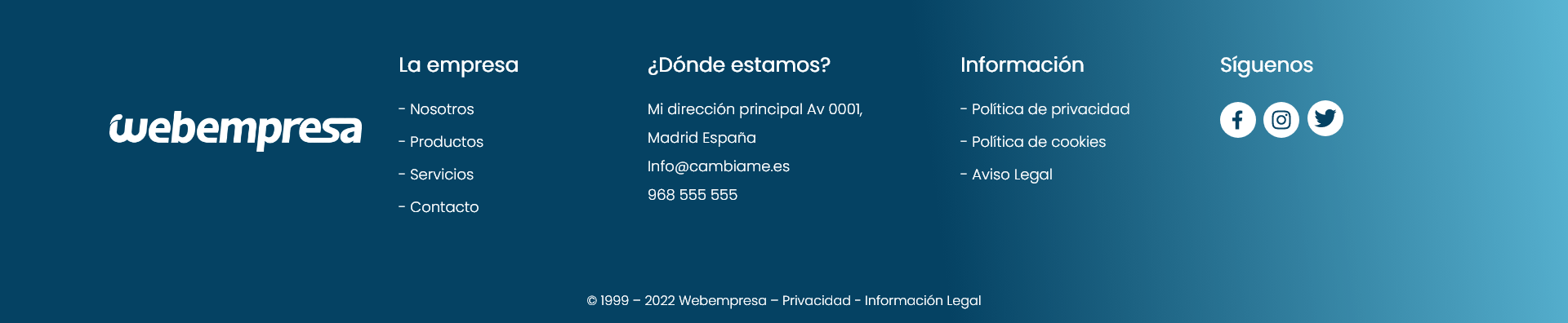
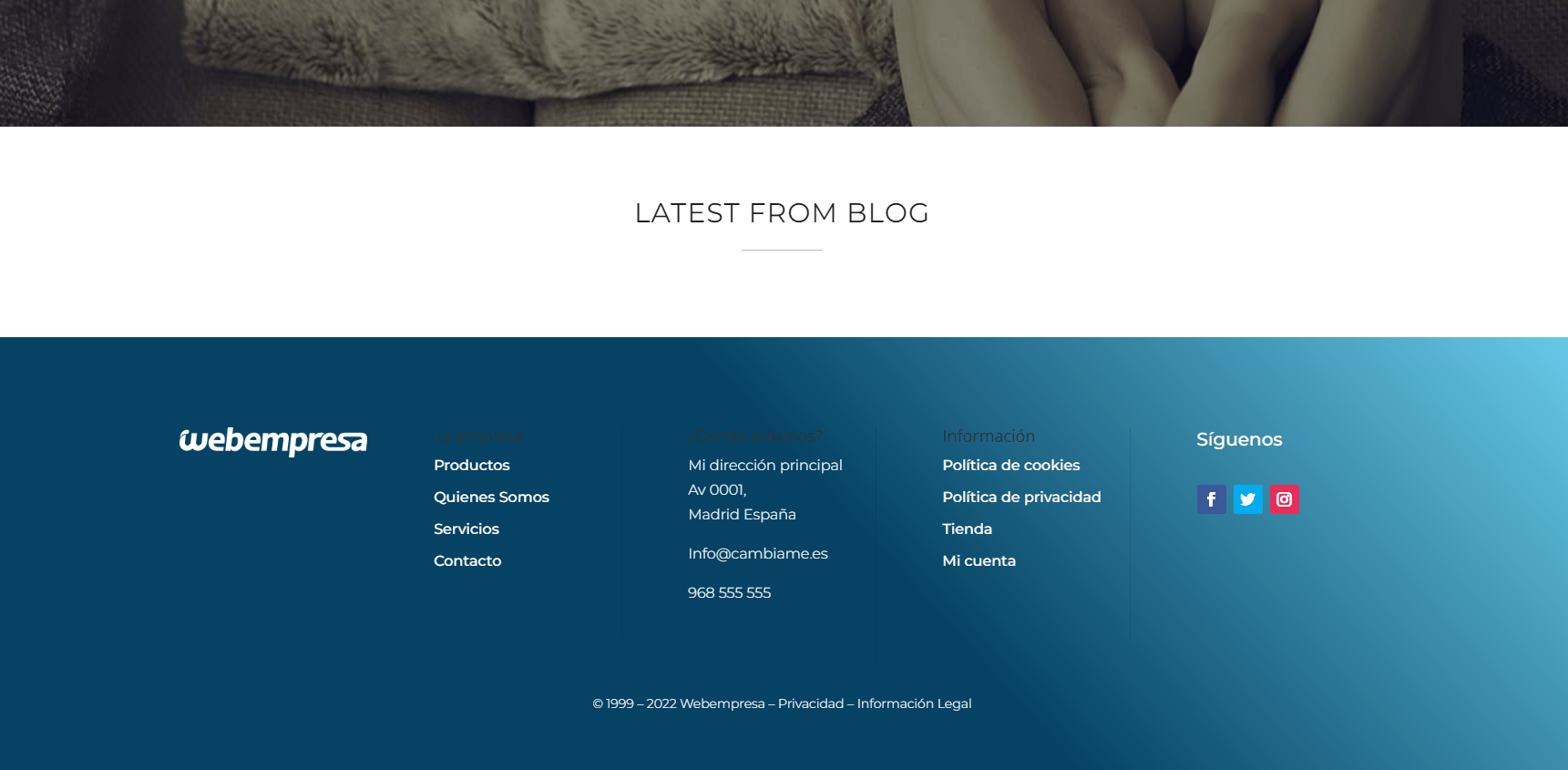
Antes de continuar, veamos el diseño que estaremos aplicando para nuestro footer de Divi, recuerda que puedes sustituir los colores por los que tu sitio web para que logres personalizarlo tu pie de página como deseas.
Una vez tenemos claro cómo será nuestro diseño de pie de página en Divi, lo primero que tenemos que añadir es el color de fondo a la sección principal de nuestro pie de página.
Para esto pulsaremos en las opciones de configuración de la sección principal que se carga de forma automática en Divi y abriremos las opciones de configuración principal de la sección.
Dentro de las secciones de configuración de nuestra sección añadiremos un color de fondo seleccionando Gradiente de fondo y configurando los colores de nuestra marca.
Las configuraciones del fondo son:
- Tipo de gradiente: Linear
- Dirección del Gradiente: 48deg
- Repeat Gradient: No
- Gradient Unit: Percent
- Imagen de fondo: No
Una vez tenemos nuestro fondo configurado lo siguiente será añadir nuestra Fila con 5 columnas que contendrán nuestros widgets con la información de nuestro pie de página.
Muy bien, ya tenemos la primera parte de nuestro pie de página creado, ahora viene la siguiente parte la cual será añadir cada uno de los módulos que tendrán la información de nuestro pie de página.
En este caso nosotros en nuestro diseño hemos establecido una información específica que añadiremos, sin embargo, puedes configurar y añadir la información que consideres necesario en cada una las columnas del footer de Divi.
Dentro de la primera columna en nuestro diseño añadiremos nuestro logo, puedes seleccionarlo de forma dinámica con Divi o simplemente añadir un módulo de imagen para añadir el logo, a continuación podrás ver las dos forma y seleccionar la que mejor se adapte al diseño que deseas añadir.
Añadiendo el logo de forma dinámica en el footer de divi:
Añadiendo logo subiendo una imagen a nuestro sitio web:
Lo siguiente es añadir widgets en WordPress donde tendremos la información de nuestra Empresa, localización e información, para añadir esta información lo más recomendado es añadirlo directamente desde la sección de widgets de WordPress, por lo que esta sección lo haremos en dos partes.
Lo primero que haremos es guardar todos los cambios de nuestra plantilla y salir al escritorio principal de WordPress.
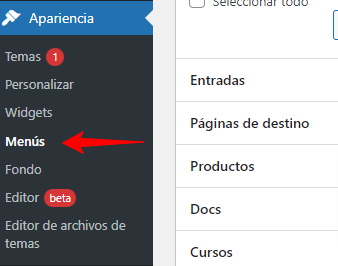
Luego de guardar los cambios iremos al apartado de Apariencia menú donde crearemos los menús principales para “La empresa” e “Información”
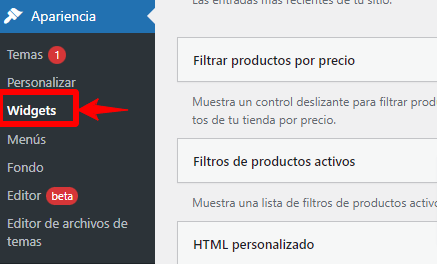
Si has llegado hasta este punto estoy segura de que has logrado crear un menú en WordPress que podremos añadir dentro de los widgets de tu pie de página en Divi, lo siguiente es acceder nuevamente al apartado Apariencia pero en lugar de ir a menú seleccionaremos Widgets.
Dentro de los widgets utilizaremos dos widgets principales:
- Menú de navegación: este widget nos permitirá añadir los menús que recién hemos creado.
- Texto: con este widget podremos añadir la información de localización de nuestro sitio web de forma sencilla y rápida.
Ya que tenemos configurados nuestros widgets necesitamos regresar al generador de temas de Divi desde el apartado de Divi Generador de temas y editar nuevamente la plantilla del pie de página que estamos creando.
Dentro de las siguientes columnas de nuestro pie de página añadiremos el módulo de Divi llamado Barra lateral, con este módulo podremos seleccionar cada widget que hemos configurado y asignarlo en cada sección de la columna que queremos mostrarlo.

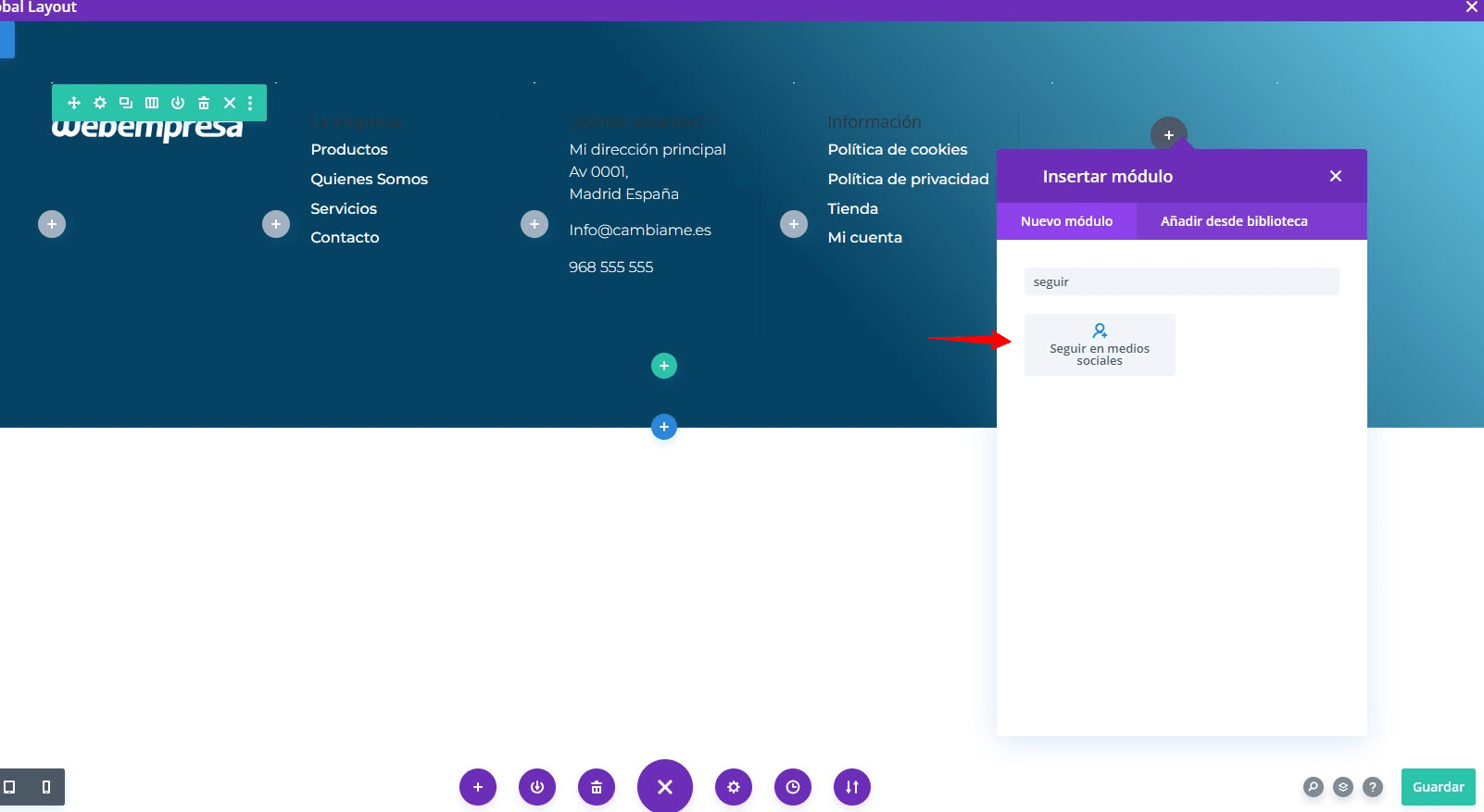
Una vez tenemos añadido nuestros widgets dentro de nuestra plantilla de Divi nos falta añadir el contenido de nuestra ultima columna, en este caso estaremos añadiendo nuestros iconos de redes sociales en WordPress, donde configuraremos los perfiles de nuestras redes, para ello estaremos utilizando el modulo de “Seguir en medios sociales” disponible en el constructor de Divi.
Lo único que tendremos que hacer es añadir cuáles son las redes sociales en las que tenemos un perfil creado y configurar los enlaces así como los estilos para que se adapten a nuestro diseño, ten en cuenta que antes necesitamos añadir el titulo de nuestra columna para que se adapten a nuestro diseño.
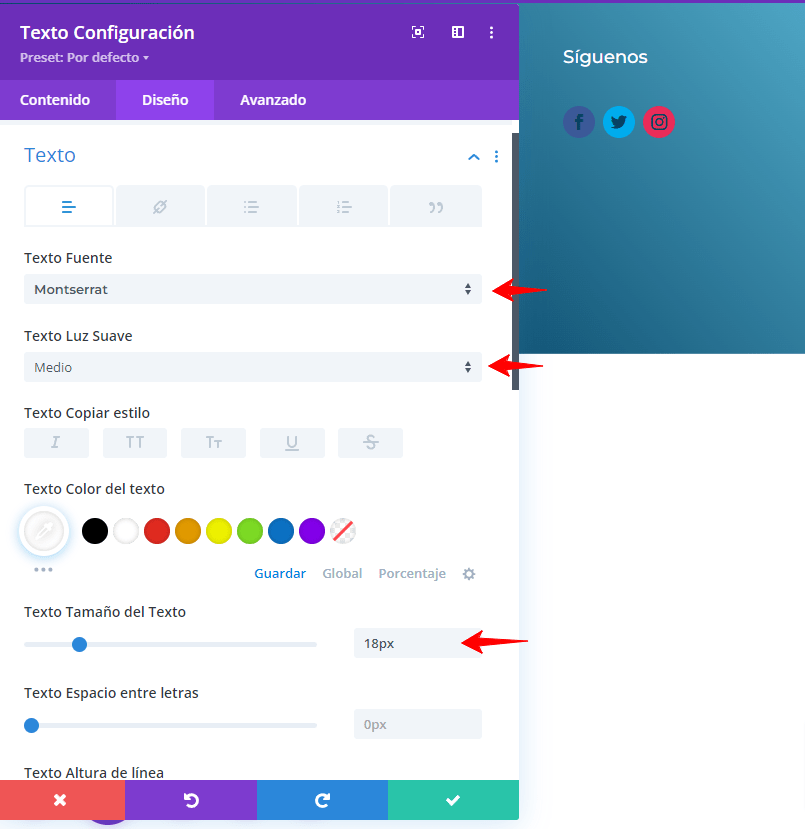
El titulo de la columna de “Síguenos” podemos añadirlo con el modulo de texto disponible en Divi configurando los siguientes estilos:
- Texto de fuente: Montserrat
- Color del texto: #ffffff
- Tamaño del texto: 18px
- Alineación del texto: izquierda
Revisa cada paso en la siguiente imagen:
Una vez tenemos configurado los ajustes de cada widget en nuestro pie de página con su contenido lo siguiente es añadir él copyright en el footer de Divi
El copyright es el texto que usualmente aparece en la parte inferior de la página y el cual nos ayuda a atribuir la autoría del contenido de nuestro sitio web, generalmente está compuesto del símbolo de copyright © y la fecha de creación así como el año actual donde nos encontramos.
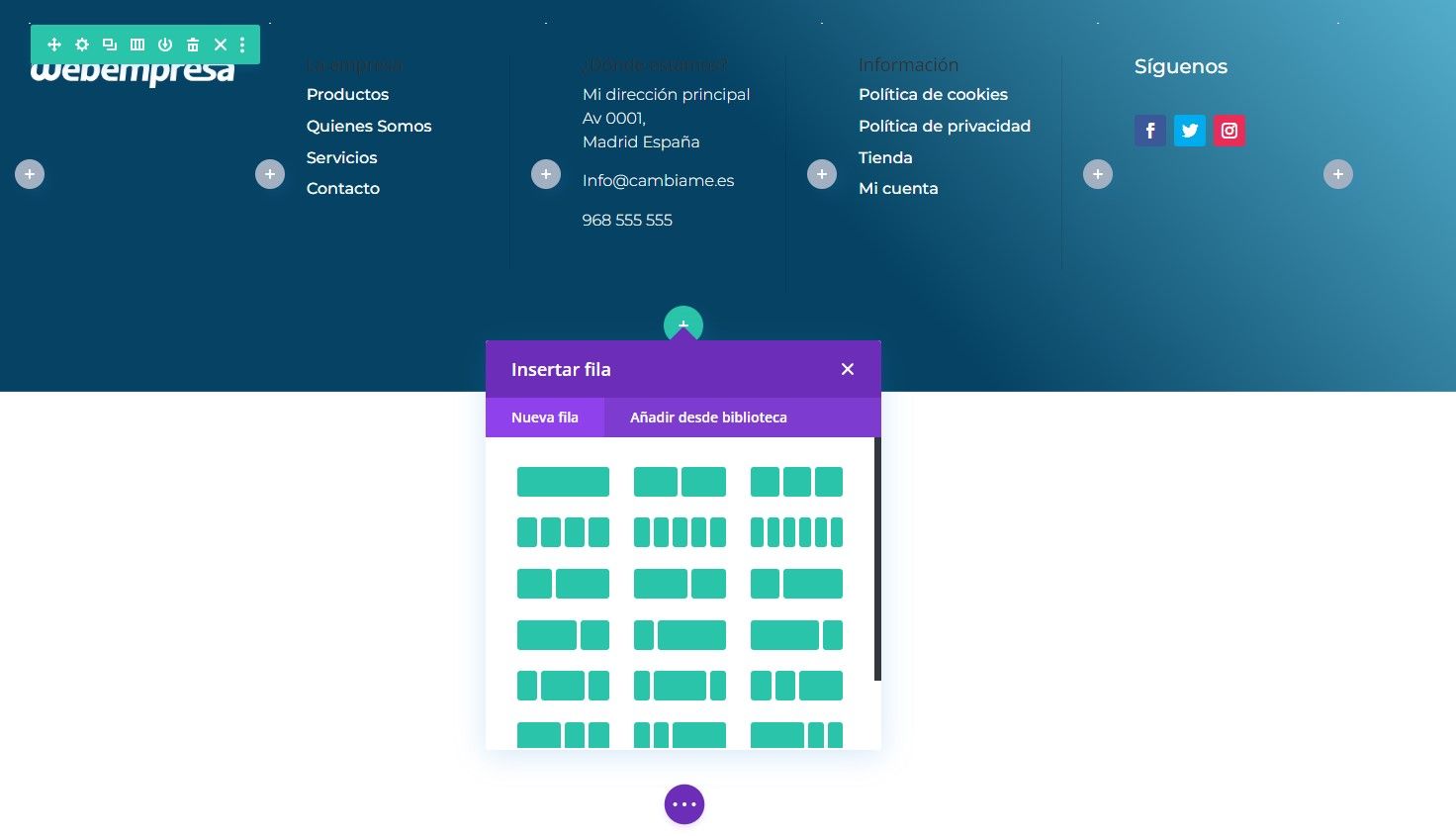
Para añadir el copyright en nuestro sitio web lo primero será añadir una nueva fila en la parte inferior de nuestros widgets.
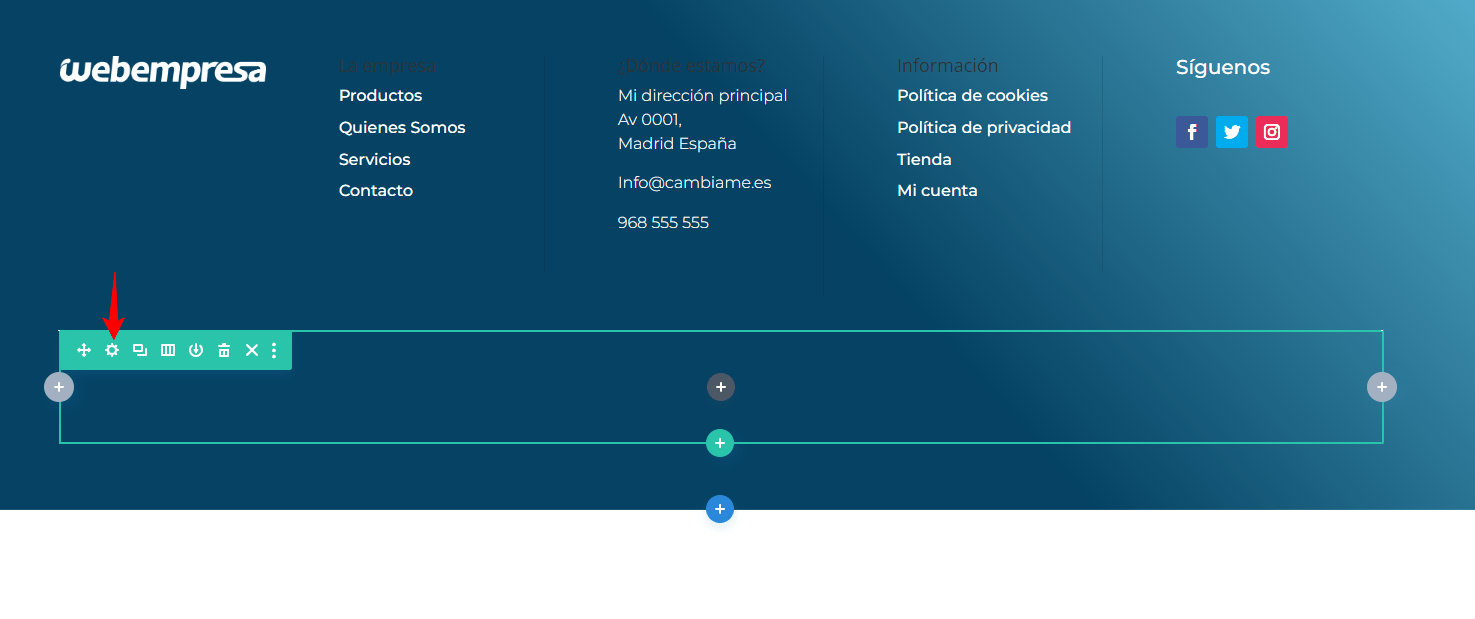
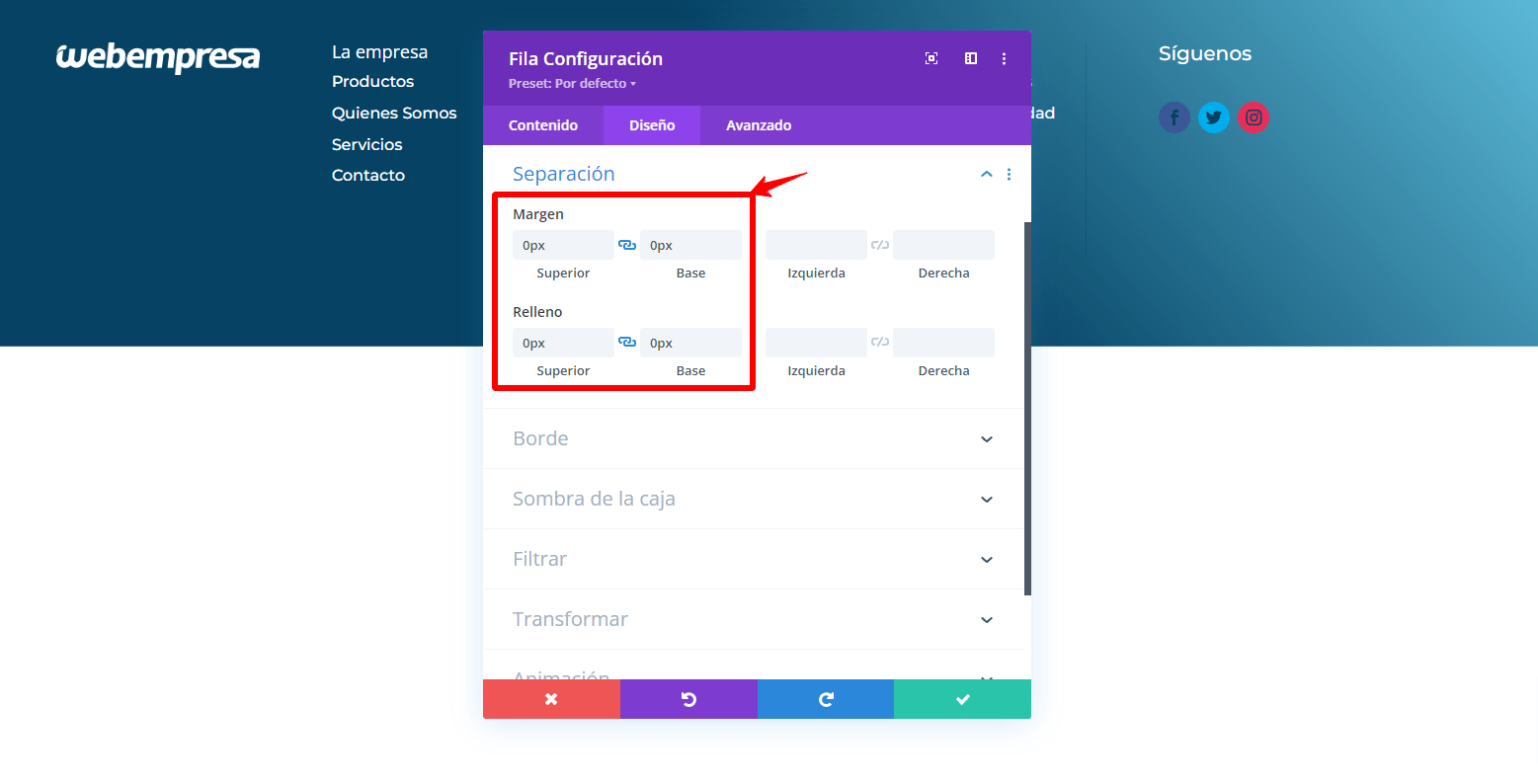
Una vez tenemos nuestra nueva fila añadida configuremos el espacio de separación entre estas, para ello debes acceder a las opciones de configuración de la nueva fila e ir al apartado de diseño separación, dentro de esto configura los valores de margen y relleno a 0px.
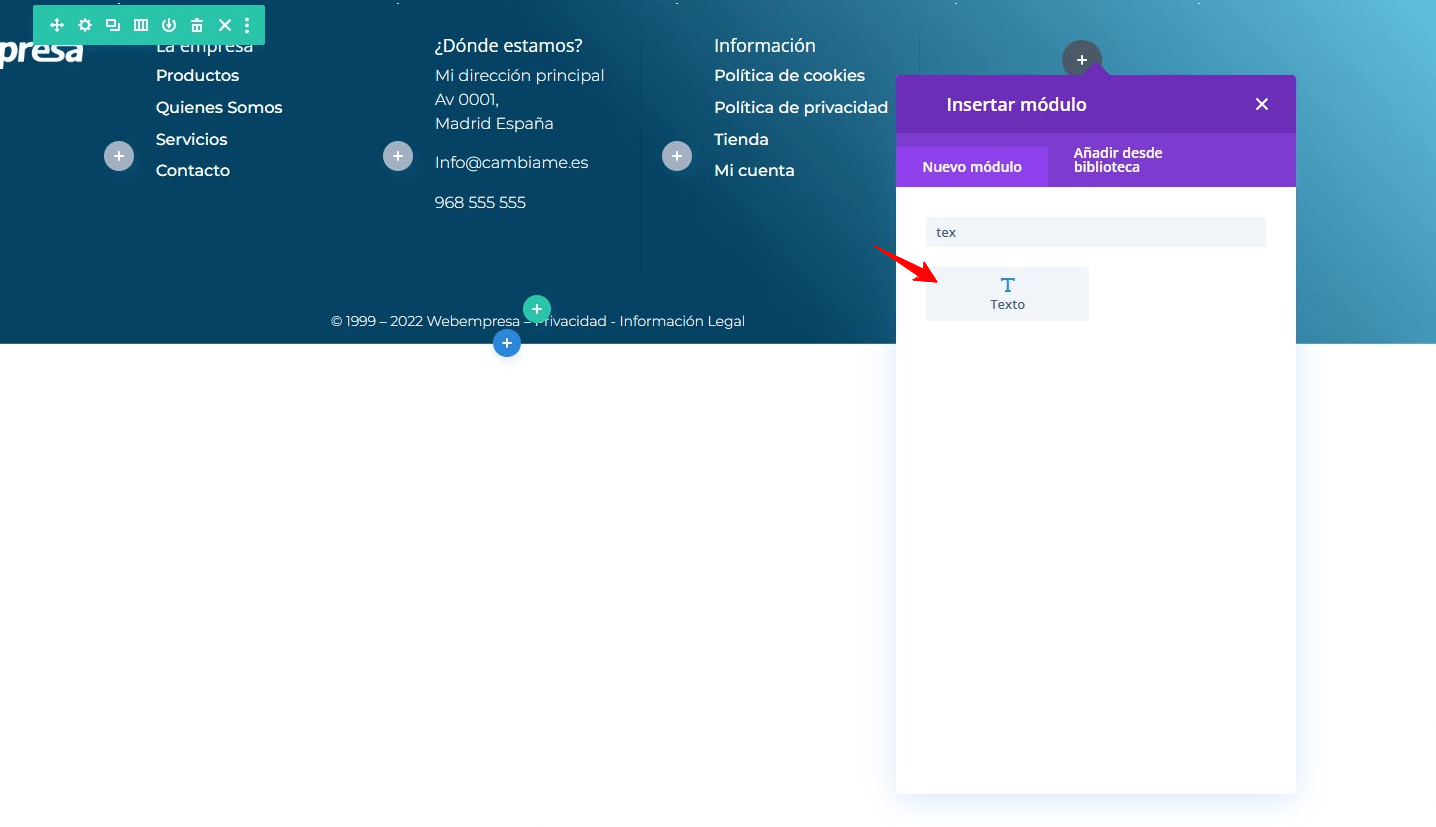
Esto nos permitirá asignar el espacio correcto entre cada fila y la sección principal, luego de añadir estos ajustes lo siguiente será añadir un módulo de texto donde podremos incorporar la información sobre la autoría de nuestro sitio web.
Los ajustes de diseño que añadiremos al texto de copyright serán los siguientes:
- Texto fuente: Montserrat
- Color: #ffffff
- Texto luz suave: claro
- Tamaño del texto: 14px;
- Alineación del texto: centrado
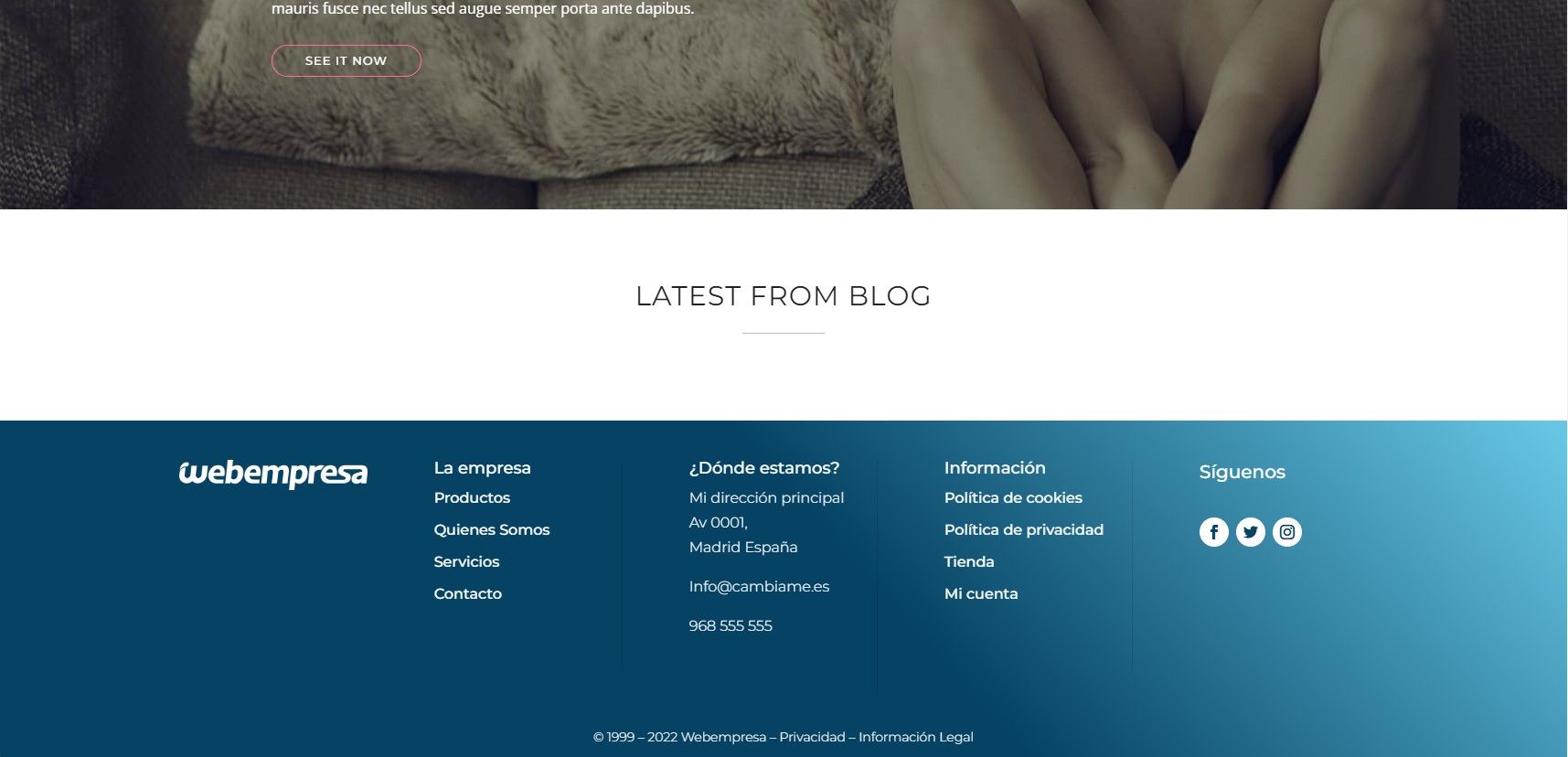
Una vez guardamos los cambios podremos revisar cómo va quedando nuestro nuevo pie de página en nuestro sitio web.
Como puedes ver aún nos falta agregar detalles adicionales para que nuestro nuevo pie de página sea como nuestro diseño principal, estos detalles adicionales los añadiremos a través de código CSS en WordPress el cual no va a permitir darle estos detalles de diseño específicos que nosotros queremos asignar, no te preocupes puedes aplicar este código en tu sitio web para que también se apliquen los cambios que deseas.
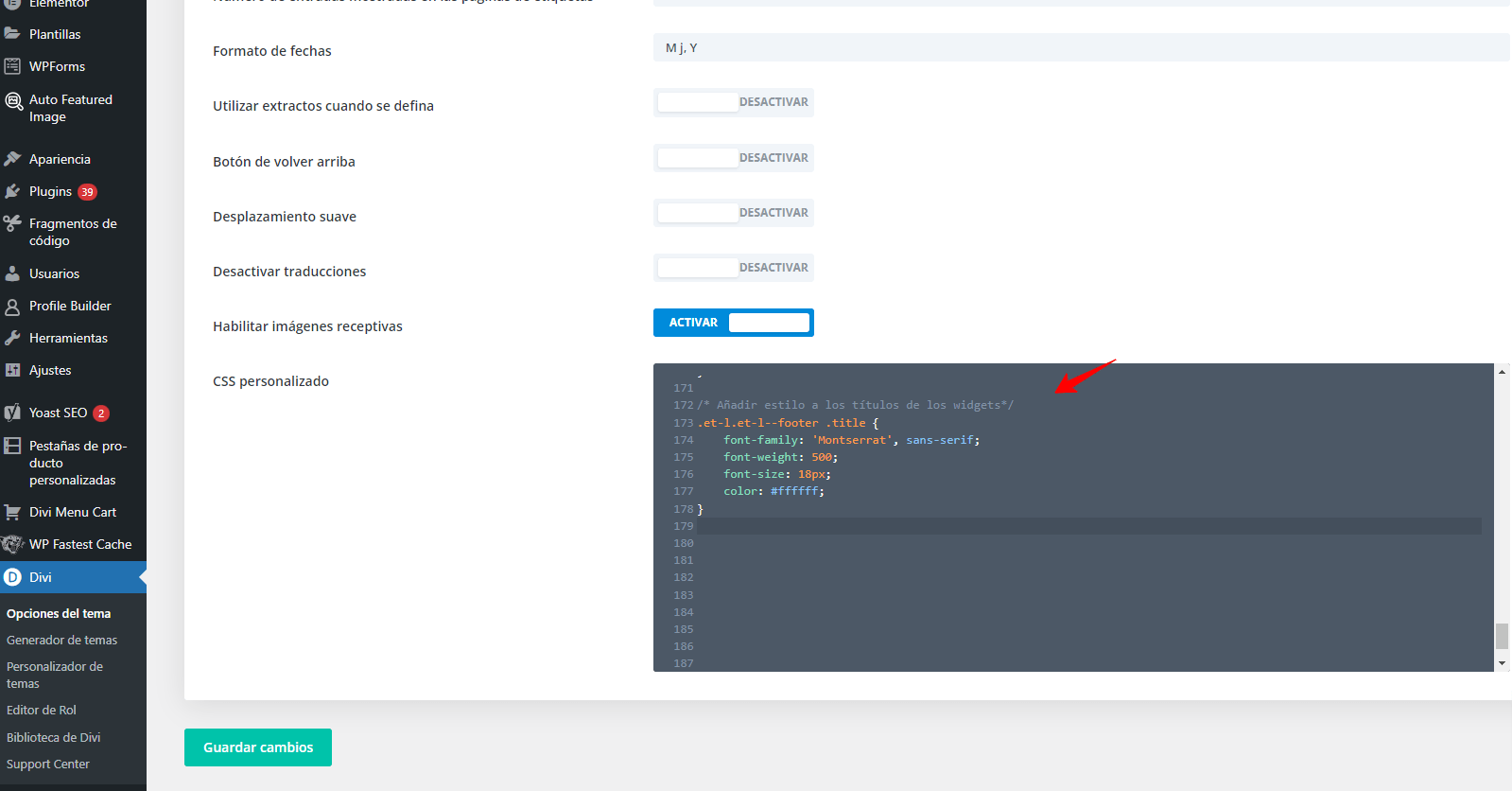
Para añadir estos estilos finales debes acceder al apartado de Divi Opciones del tema General CSS Personalizado y pegar el siguiente código CSS que te comparto, con este código podremos asignar el estilo que deseamos a todos los títulos de nuestros widgets.
/* Añadir estilo a los títulos de los widgets*/
.et-l.et-l--footer .title {
font-family: 'Montserrat', sans-serif;
font-weight: 500;
font-size: 18px;
color: #ffffff;
}
Finalmente si queremos tener nuestro pie de página en Divi igual que nuestro diseño necesitaremos realizar algunos ajustes al módulo de seguir en medios sociales, lo que nos permitirá añadir el estilo correcto a los iconos de las redes sociales, para lograr esto lo primero que tenemos que hacer es asignar nuestro color principal de fondo como el color de los iconos de las redes.
Para lograr esto necesitamos acceder a las configuraciones del módulo de redes sociales y en las opciones de diseño asignar el color de los iconos principales.
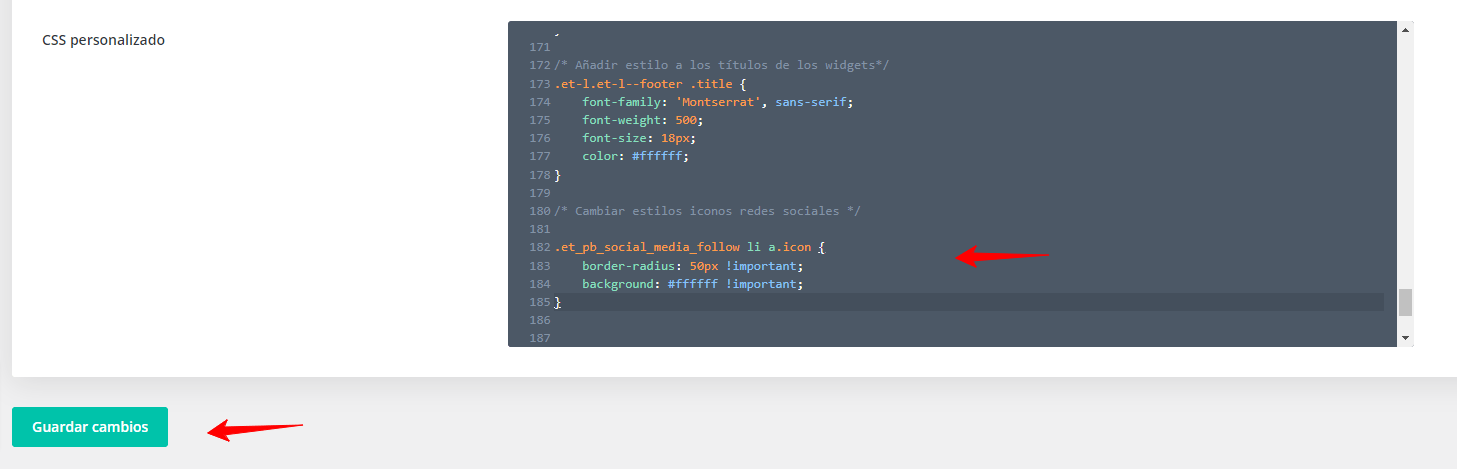
Una vez tenemos este cambio realizado lo siguiente que necesitamos hacer es acceder nuevamente al apartado de Divi Opciones del tema General CSS Personalizado y pegar el siguiente código CSS:
/* Cambiar estilos iconos redes sociales */
.et_pb_social_media_follow li a.icon {
border-radius: 50px !important;
background: #ffffff !important;
}
Ten en cuenta siempre que guardar los cambios realizados.
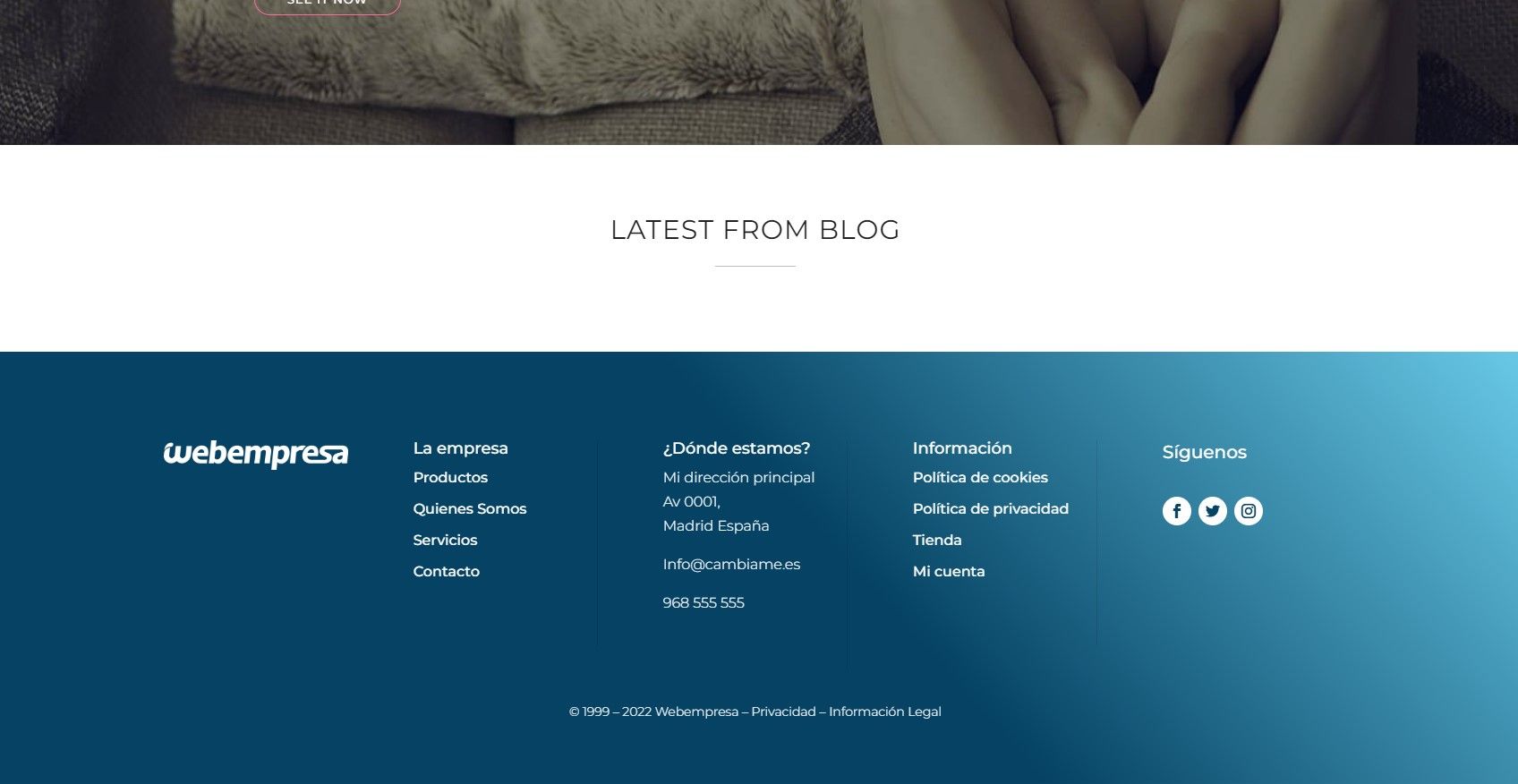
Una vez guardado los cambios podremos revisar el resultado final de nuestro nuevo pie de página
Ya con esto podremos tener nuestro footer personalizado en Divi; sin embargo, podremos hacer algunos ajustes finales para que nuestro diseño sea mucho más preciso, para ello solo tendremos que ajustar un poco la separación de nuestra sección principal.
Si deseas hacer estos ajustes solo debes acceder al apartado de Divi Generador de temas y editar tu plantilla de pie de página personalizada, luego de ello accede a los ajustes de la sección principal y asigna el relleno de la separación en 10px.
De esta forma podremos tener nuestra nueva plantilla personalizada para nuestro pie de página en Divi de nuestro sitio web.
Actualmente Divi se encarga de ajustar los elementos que añadimos dentro de las secciones y filas que añadimos en nuestro diseño por lo que estos al estar en un dispositivo móvil o tablet se ajusta de forma automática.
Sin embargo, sí deseas que los elementos se encuentren centrados para dispositivos móviles puedes añadir el siguiente código CSS en las opciones de CSS personalizado de Divi que hemos visto anteriormente.
@media only screen and (max-width: 500px) {
.et-l.et-l--footer {
text-align: center;
}
.et-l.et-l--footer p {
text-align: center;
}
}
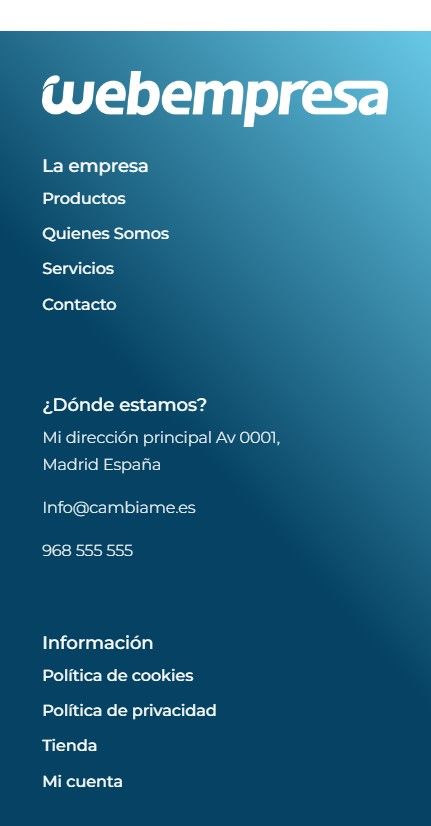
Así tendremos todos los textos de nuestro pie de página en Divi centrado para dispositivos móviles.
Conclusiones:
Crear plantillas personalizadas dentro de Divi es algo que nos puede llevar un poco de trabajo y esfuerzo pero este vale la pena, ya que podremos adaptar nuestro sitio web al diseño que deseamos tener.
Algo importante que siempre podremos tomar en cuenta es que mientras más personalicemos nuestro sitio web podremos darle una identidad única a nuestra marca dentro de internet y los usuarios pueden confiar mucho más en los diferentes servicios o productos que les ofrecemos.
Puedes darle un vistazo a los diferentes tutoriales de Divi que tenemos disponibles.
También te puede interesar:
- Crear página carrito de WooCommerce en Divi
- Crear una tienda online con Divi
- Crear Carrusel de imagenes en Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.