En nuestra tienda en WooCommerce tenemos la flexibilidad de publicar una variedad de productos, los cuales pueden ir desde productos virtuales en WooCommerce, enlaces externos, pero el uso más convencional se lo lleva los productos físicos.
Los productos físicos también tienen su peculiaridad, ya que si de alimentos se tratase como bien sabemos, cualquier producto relacionado con el consumo tiene una fecha de caducidad o de expiración, la cual debe ser tomada en cuenta.
Recordemos que los potenciales clientes que visitan nuestra tienda en línea al ver el catálogo de productos es tal como si estuvieran recorriendo los pasillos del supermercado más cercano.
A continuación, vamos a revisar como podemos habilitar fechas de caducidad a nuestros productos en WooCommerce.
Tabla de contenidos
Añadir fecha de caducidad en WooCommerce
Desde el apartado de plugins, vamos a buscar el plugin llamado “Product Expiry for WooCommerce”
Una vez instalado, vamos a poder validar de que hay una nueva opción desde el apartado de Woocommerce-> Expiry Settings.
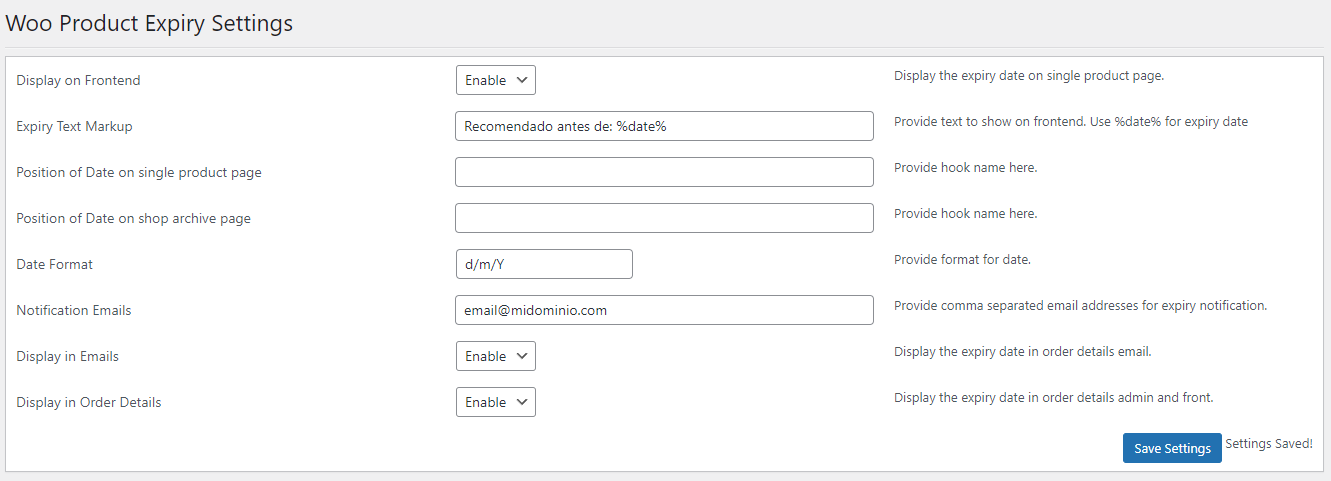
Vamos a ver las opciones generales que nos ofrece el plugin.
- Display on Frontend: Un selector que habilita la vista al público de la fecha de caducidad, esta fecha estará presente por defecto en la vista detalle del producto en donde sea configurada.
- Expiry Text Markup: Podemos darle un formato definido a la fecha, además de agregar un texto descriptivo, en este caso yo coloqué algo como “Recomendado antes de” seguido de la variable que invoca a la fecha.
- Position of Date on single product page: Por medio de los Hooks que tiene WooCommerce tenemos la posibilidad de hacer visible la fecha en una posición determinada, en este caso en la vista de producto detalle.
- Position of Date on shop archive page: Por medio de los Hooks que tiene WooCommerce tenemos la posibilidad de hacer visible la fecha en una posición determinada, en este caso en la vista de archivo de la tienda.
- Date Format: En este input podemos colocar el formato de fecha que nos parezca mejor, en este caso yo he usado uno simplificado, pero puede ser adaptado.
- Notification Emails: Podemos agregar uno o varios correos electrónicos donde nos llegara una notificación de que el producto ha expirado.
- Display in Emails: Un selector que permite que se vea o no la fecha de caducidad en los correos electrónicos de WooCommerce.
- Display in Order Details: Un selector que permite que se vea o no la fecha de caducidad en los detalles de la orden.
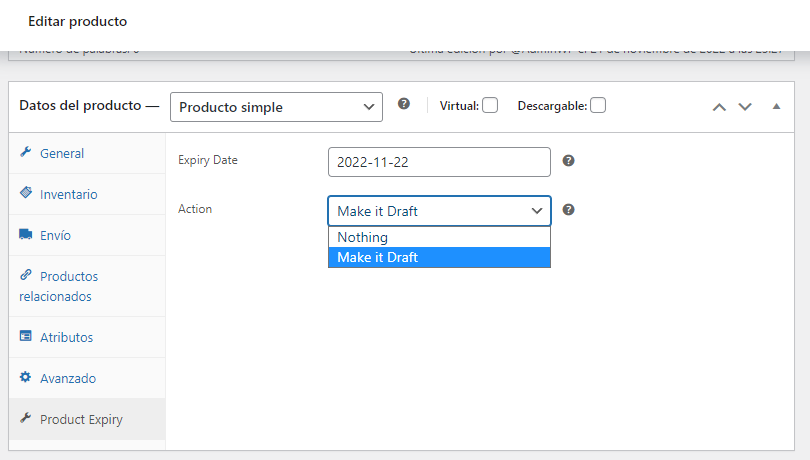
Como podemos ver es bastante concreto en lo que a configuración se refiere, sin embargo, no solo basta el activar el plugin, debemos otorgarle una fecha de caducidad a un producto en concreto, para ello vamos a la pantalla de edición del producto y en el apartado de configuración tendremos disponible una nueva opción llamada “Product Expiry”.
Desde ella vamos a poder definir la fecha de caducidad y que acción se ejecutara cuando llegue dicha fecha, además de recibir la notificación por correo electrónico, podemos o bien decirle que no haga nada (Nothing) o que coloque el producto en modo borrador (Draft)
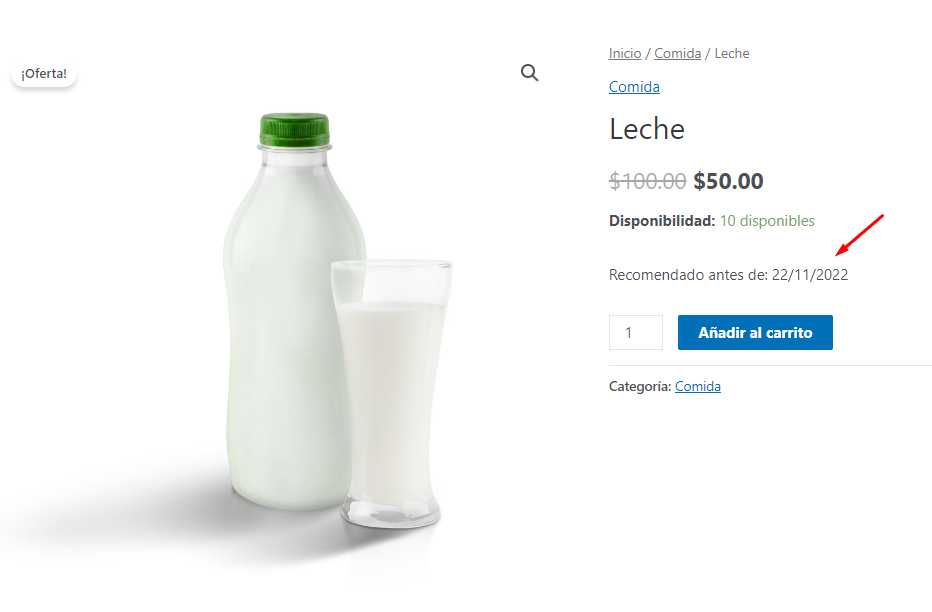
Una vez actualicemos el producto, vamos a poder ver la fecha de caducidad desde el apartado de la descripción corta del producto, dicha ubicación puede variar acorde al tema activo o al uso de los WordPress Hooks que hemos mostrado en la configuración anterior.
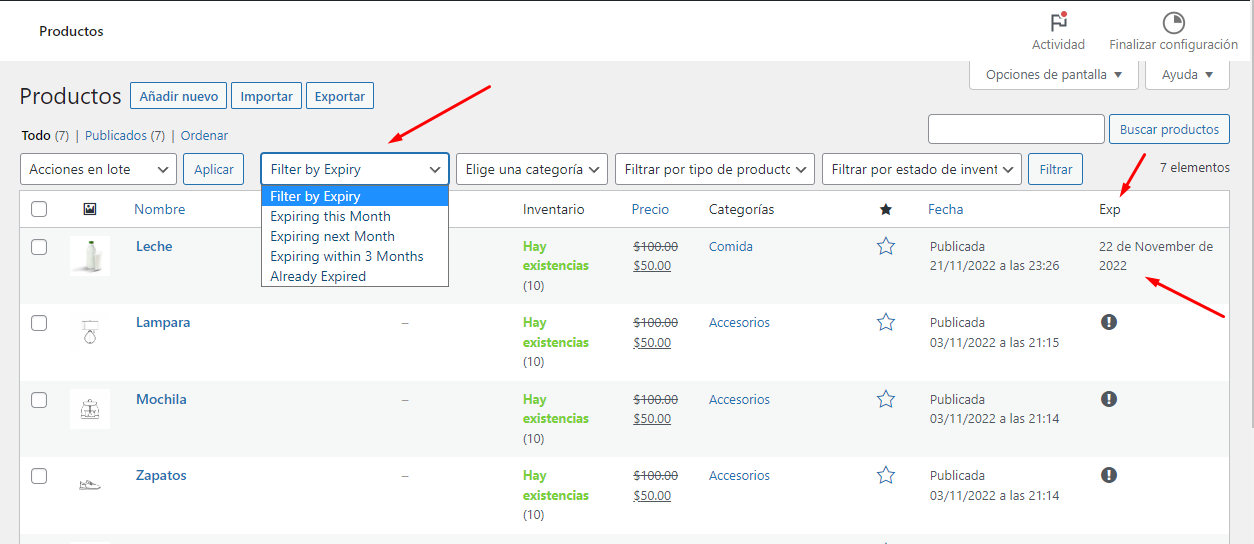
También podremos ver una nueva columna disponible en nuestro listado de productos en el escritorio de WordPress, donde aparecerá la fecha de caducidad de los productos que correspondan y hayan sido configurados.
Además, tendremos un selector que nos permite filtrar los productos por intervalos de fechas, productos que caduquen este mes, el próximo mes, los próximos 3 meses o en definitiva los que ya caducaron.
Vistas de la fecha de caducidad en WooCommerce
Si bien ya hemos abarcado donde aparece la fecha de caducidad que hemos asignado a nuestro producto de prueba, es necesario ejecutar algunas acciones para poder apreciar todas las funcionalidades que el plugin ofrece.
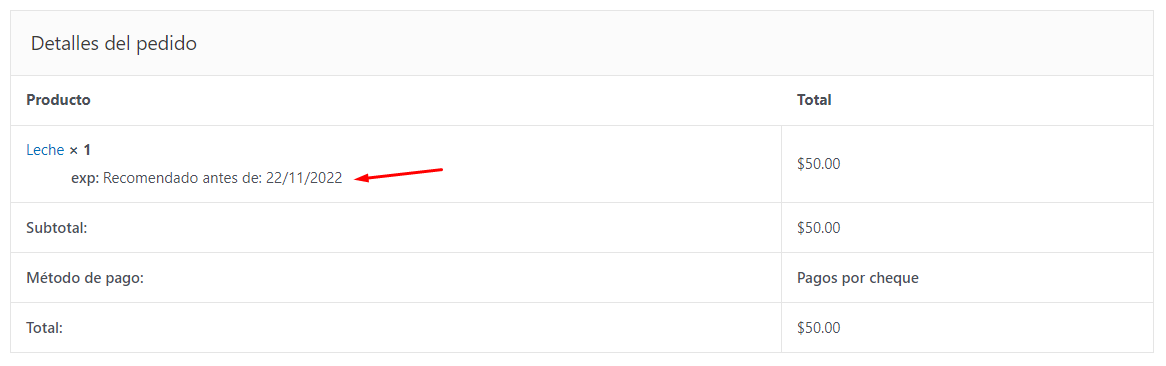
Vamos a realizar un pedido de prueba para poder llegar a la vista de la orden concretada, en ella vamos a poder ver que en efecto aparece la fecha de caducidad.
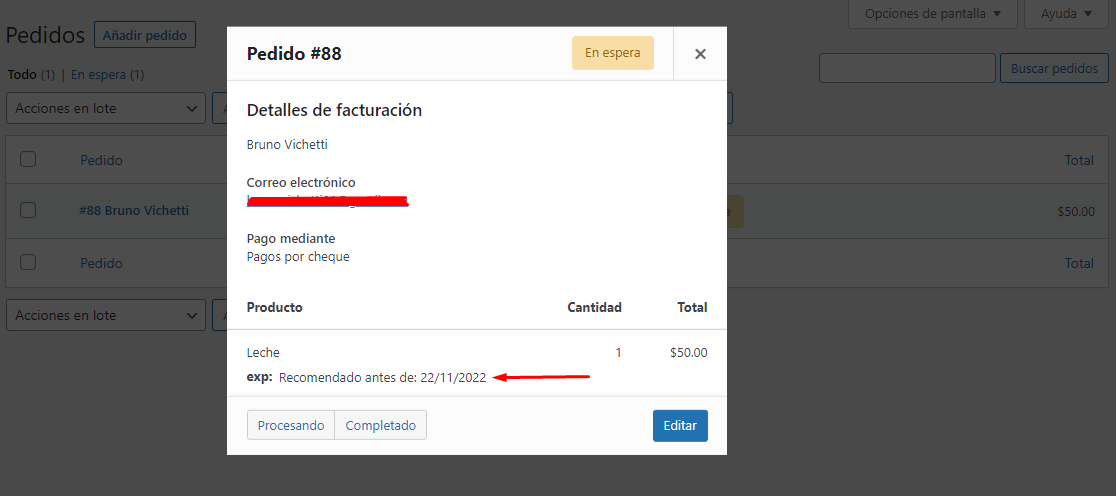
También vamos a poder ver la fecha de caducidad desde el apartado de los detalles del pedido desde las opciones de WooCommerce en el escritorio de WordPress.
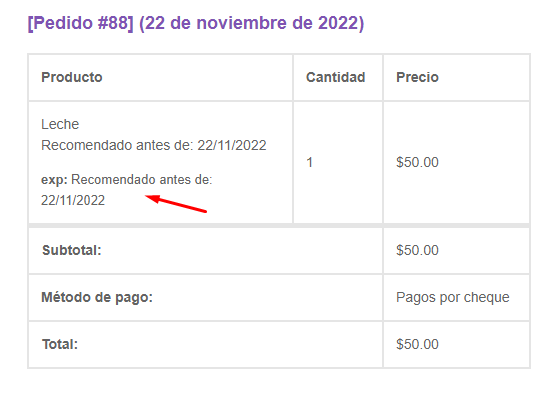
Por último, pero no menos importante, desde las notificaciones de WooCommerce el cliente recibirá los detalles de su pedido y en dicha información se agregará la fecha de caducidad del producto.
Recordemos que todas estas visualizaciones pueden ocultarse y la notificación interna sirve solo para efectos de los administradores o gestores de la tienda para que se mantengan al tanto y gestionen el producto como les sea conveniente.
Conclusiones
Hemos podido apreciar el uso de un plugin concreto, pero muy potente, que nos otorga una funcionalidad que pareciera ser indispensable. Si nuestra tienda en línea ofrece productos con base en alimentos perecederos, podemos tanto hacer visible al público las fechas de caducidad, como podemos mantenerlas ocultas, y de uso único y exclusivo de quienes gestionan la tienda y estos peculiares productos.
Si deseas conocer más plugins de gran utilidad, además de ser gratuitos, te invito a echarle un vistazo a los siguientes artículos:
- Desactivar plugins en algunas páginas en WordPress
- Roles en WordPress
- Personalizar las notificaciones de WooCommerce
- Footer WordPress
- instalar WooCommerce
- Plugins para WooCommerce
- WooCommerce vs PrestaShop
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.