Cuando editamos el texto de una entrada (post) o una página en WordPress, disponemos de diversas herramientas para formatear o maquetar el texto; concretamente, para alinearlo, centrarlo o justificarlo.
Tanto el editor clásico de WordPress (versiones anteriores a 5.0) como en Gutenberg (puedes saber más en nuestro curso de gutenberg) incluyen un barra de botones de acceso rápido a estas funciones de maquetación; sin embargo, no incluye un botón para justificar el texto.
Esto no significa que no se pueda justificar un párrafo de texto, o el texto completo en WordPress.
El lenguaje de marcado HTML dispone de etiquetas para esta función y, por tanto, no hay impedimento para justificar los párrafos por ambos lados.
En este artículo vamos a ver varios métodos para justificar el texto en las páginas o posts de WordPress, desde el teclado, añadiendo el botón correspondiente en la barra de herramientas del editor o editando código HTML y CSS directamente en el texto.
Tabla de contenidos
¿En qué consiste el justificado de texto en WordPress?
La justificación de texto es un tipo especial de alineación de texto en que las palabras se distribuyen a lo largo de la línea de texto de forma que todas las líneas de ese párrafo coinciden en el borde izquierdo y derecho del párrafo:
|
Este es el ejemplo de un párrafo en que sus líneas de texto están justificadas, empezando y terminando cada línea (excepto la última del párrafo) en la misma vertical. |
Además de la justificación de texto, existen otras tres formas de distribuir las palabras a lo largo de una línea en un párrafo, que podemos combinar en nuestros posts y páginas para lograr efectos que aporten riqueza y variedad visual al contenido, aunque sin abusar de ellos para evitar dispersar al usuario:
- Alineación a la izquierda. Todas las líneas empiezan en el mismo borde izquierdo del párrafo y la distancia entre palabras (es decir, el espacio en blanco) es el mismo entre todas ellas. Con esta alineación, cada línea termina hasta donde llegue la última palabra de esa línea:
|
Este es el ejemplo de un párrafo en que sus líneas de texto están alineadas a la izquierda, donde todas las líneas empiezan en la misma vertical. |
- Alineación a la derecha. Todas las líneas terminan en el mismo borde derecho del párrafo y la distancia entre palabras es el mismo entre todas ellas. Con esta alineación, cada línea empieza donde llegue la primera palabra de esa línea, empezando desde el final:
|
Este es el ejemplo de un párrafo en que sus líneas de texto están alineadas a la derecha, donde todas las líneas terminan en la misma vertical. |
- Alineación la centrada. En esta alineación, el espacio entre palabras de una línea es el mismo y cada línea empieza y termina en un punto distinto, en función de su longitud. Las líneas del párrafo se distribuyen alrededor de una línea vertical imaginaria que la divide en dos partes iguales:
|
Este es el ejemplo de un párrafo en que sus líneas de texto están alineadas al centro, donde las líneas se distribuyen por igual a ambos lados del punto medio del párrafo. |
¿Cómo se alinea y justifica el texto en WordPress?
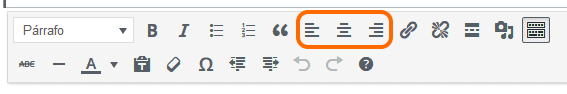
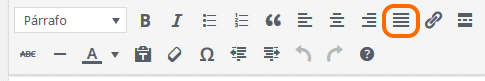
La barra de herramientas del editor de texto de WordPress, tanto el editor clásico como el editor de Gutenberg, incluye tres botones para alinear el texto del párrafo donde se encuentre el cursor o el bloque de texto que esté marcado en ese momento:
Respectivamente, estos tres botones alinean a la izquierda, al centro o a la derecha, respectivamente, el párrafo o párrafos seleccionados.
Además, también se puede alienar utilizando atajos de teclado; es decir, combinación de teclas que realizan esta acción sin necesidad de clicar en el botón de la barra de herramientas:
- Mayúscula + Alt + C: Alineación al centro.
- Mayúscula + Alt + L: Alineación a la izquierda.
- Mayúscula + Alt + R: Alineación a la derecha.
La regla nemotécnica para recordar fácilmente estas teclas es que cada letra corresponde a la acción de cada alineación: “c” para Centrar; “l” para “Left” (izquierda en inglés); y “r” para “Right” (derecha en inglés).
Ahora bien, WordPress no incluye ningún botón directo en el editor para justificar los párrafos, aunque sí que puede hacer utilizando diversos métodos, como veremos en la siguiente sección.
Métodos para justificar el texto de posts y páginas en WordPress
El lenguaje de marcado HTML dispone de etiquetas para justificar el texto de los párrafos. Por tanto, es posible justificar el texto aunque el editor de WordPress no contemple esa posibilidad.
Vamos a ver cinco métodos para justificar el texto en WordPress, que podemos combinar o utilizar aquel con el que nos encontremos más cómodos.
En este vídeo se muestran estos métodos, tanto en el editor clásico como en Gutenberg, y, seguidamente, la descripción paso a paso de cada uno de ellos, como referencia para llevarlos a cabo en WordPress:
1. Atajo de teclado
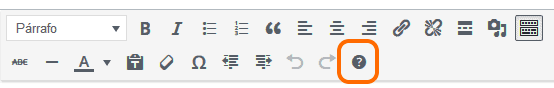
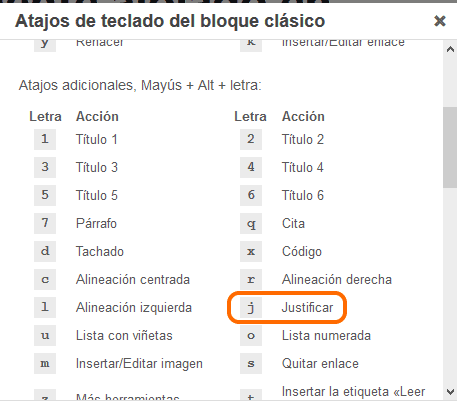
Aunque el editor de WordPress no tenga botón para justificar un párrafo, sí que dispone de un atajo de teclado para hacerlo, como se puede ver en la tabla de ayuda 【 ? 】de atajos de teclado de WordPress, tanto en el editor clásico como para Gutenberg:
Por tanto, para justificar el texto de un párrafo debemos colocar el cursor en ese párrafo y pulsar simultáneamente las teclas Mayúsculas, Alt y “j” (inicial de “justificar”).
Si quisiéramos justificar varios párrafos, previamente habría que seleccionar esos párrafos y entonces pulsar esa combinación de teclas.
- Para Windows: Alt + Mayúsculas (⇧) + J
- Para Mac: Control + Option (⌥) + J
2. Insertando código HTML (editor clásico y Gutenberg)
Como hemos comentado varias veces, el código HTML incluye etiquetas para justificar el texto.
Como WordPress permite editar el código HTML de las entradas y páginas, podemos insertar la etiqueta correspondiente en los párrafos que queramos justificar.
Lo que deberemos hacer es acceder a la edición HTML del post o página en WordPress y colocar el párrafo que queramos justificar en medio de estas dos etiquetas de inicio y final de párrafo:
<p style=”text-align: justify;”> </p>
En el editor clásico, procederíamos como sigue:
- Entramos en la entrada o página que queramos editar en WordPress.
- Seleccionamos la vista HTML en la parte superior derecha del cuadro de edición de la entrada o página:
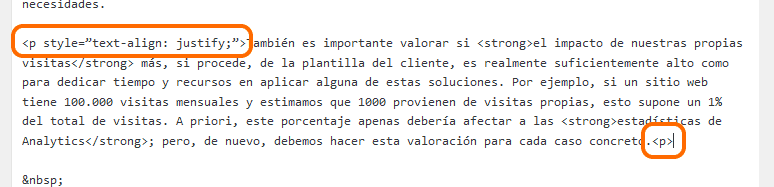
- Colocamos las dos etiquetas anteriores alrededor del párrafo que queramos justificar, respectivamente:
- Debemos repetir esta acción para cada párrafo que queramos justificar, aunque estén consecutivos.
En el editor de Gutenberg, lo haríamos como sigue:
- Entramos en la entrada o página que queramos editar en WordPress.
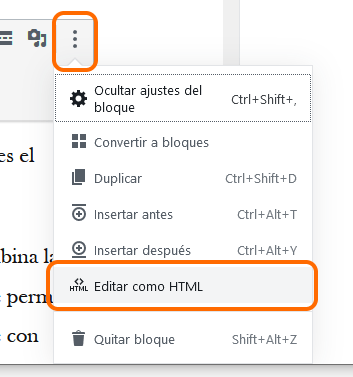
- En el bloque del editor donde está el texto que queramos justificar, seleccionamos la opción “Editar como HTML”:
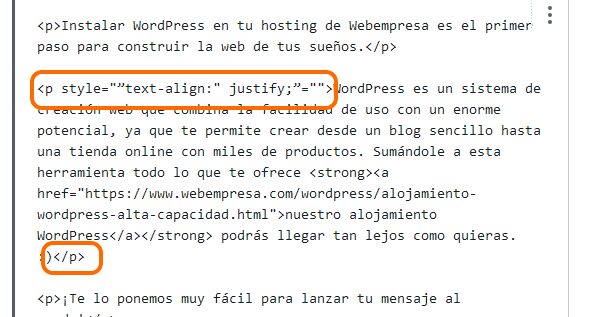
- Colocamos las dos etiquetas HTML antes y después del párrafo que queramos justificar, respectivamente:
- Repetimos el punto anterior para cada párrafo que vayamos a justificar, aunque estén consecutivos.
3. Bloque de texto con una clase CSS (sólo para Gutenberg)
Además del editor clásico, en Gutenberg podemos añadir un bloque de texto (“Párrafo”) y configurarlo con una clase CSS que crearnos para añadir la justificación de texto en los párrafos, con los siguientes pasos:
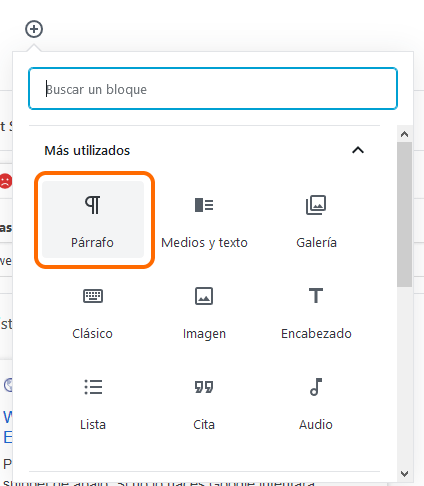
- Pulsar el símbolo “+” para añadir un párrafo a la página o post:
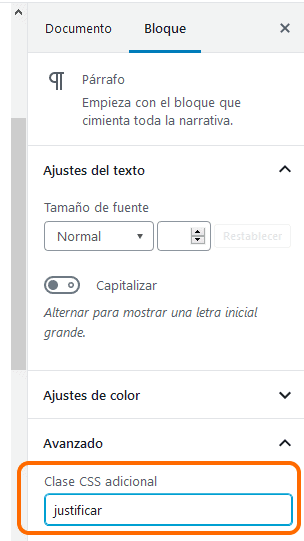
- Abrir la sección “Avanzado” de las propiedades (en la barra lateral derecha) del bloque que acabamos de añadir y escribir el nombre de la nueva clase CSS que vamos a crear (“justificar”):
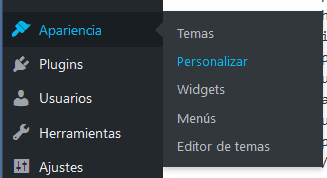
- Ir al menú de personalización del tema del sitio web en WordPress:
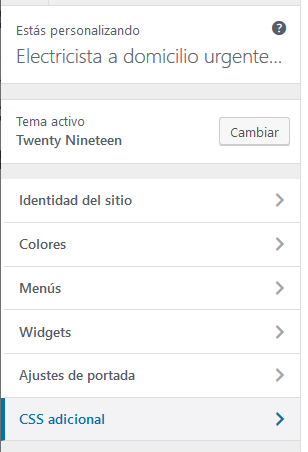
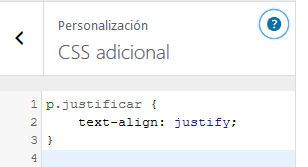
- Seleccionar la sección “CSS adicional” en la barra lateral izquierda de menú:
- Escribir el siguiente código en el cuadro de texto, que crea la clase “justificar” para utilizar en todos los párrafos que referencien esta clase:
p.justificar {
text-align: justify;
}
- Pulsar el botón “Publicar” para guardar los cambios.
4. Añadir un botón de justificación con un plugin (solo editor clásico)
Hasta la versión 4.7, WordPress incluía un botón en la barra de herramientas del editor para justificar texto. Cuando los desarrolladores lo quitaron, en poco tiempo salieron plugins para volverlo a colocar.
El plugin Re-Add Text Justify Button realiza sola y exclusivamente esta tarea: añadir el botón de justificar texto en la barra de herramientas. Tan solo hay que descargarlo, instalarlo y activarlo para que, sin ninguna acción o configuración adicional, aparezca el nuevo botón:
El funcionamiento de este botón es similar al resto de botones de alineación del editor clásico.
5. Una clase CSS para todos los párrafos del sitio web
Si nuestro sitio web tiene todos o la mayoría de los párrafos justificados, podemos crear una clase CSS que afecte a todo el sitio web y que defina que, por defecto, todos los párrafos de texto estén justificados.
De esta forma, no será necesario justificar cada párrafo cuando lo escribamos. En caso de que necesitemos uno o varios párrafos estén alineados de otra forma, tan solo tendremos que utilizar el botón correspondiente en la barra de herramientas del editor.
Para añadir la clase CSS y su código, hacemos lo siguiente:
- Ir al menú de personalización del tema en la opción “Apariencia” de WordPress:
- Abrir la sección “CSS adicional” en la barra lateral izquierda del menú de personalización:
- Escribir el siguiente código en el cuadro de texto que afectará a todos los párrafos del sitio web, pero no al resto del texto:
article .entry-content p {
text-align: justify;
}
- Pulsar el botón “Publicar” para guardar los cambios.
Conclusiones
El editor de WordPress, tanto el clásico como el de Gutenberg, incluye varios botones para alinear el texto (izquierda, centro, derecha) pero no tiene ninguno para justificarlo en ambos lados del párrafo, aunque es una característica que se puede realizar en las páginas web.
En este artículo hemos visto varios métodos que nos permiten justificar el texto de uno o varios párrafos, e incluso de todo el sitio web, desde atajos de teclado hasta la edición de clases CSS para referenciar en los párrafos o la instalación de un plugin.
Podemos utilizar estos métodos a nuestra conveniencia e incluso combinarlos, para maquetar el texto de nuestras entradas y páginas de la forma que consideremos que mejor presenta la información antes nuestros usuarios.
Cuando utilicemos la alineación izquierda o la justificación para los textos, debemos mantener un uso coherente en todas las páginas web del sitio web, solo cambiándolo cuando sea necesario por necesidades de diseño o presentación del contenido, y mantener una disposición similar a través de todo el sitio web que no confunda al usuario.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.