Dentro de la amplia variedad de módulos que ofrece Elementor, existen algunos que pueden resultar aún más útiles de lo que inicialmente podríamos pensar. Uno de estos ejemplos es el módulo de acordeón, que nos brinda la capacidad de presentar un fragmento de texto o un botón que, al ser clicado, revela contenido adicional.
Si bien este módulo es altamente práctico en su uso convencional, surge la pregunta de qué hacer cuando deseamos emplearlo de una manera diferente. Por lo general, la información que deseamos mostrar se despliega automáticamente en la primera posición del acordeón, lo que puede no resultar visualmente atractivo si pretendemos darle otro propósito al módulo en lugar de utilizar acordeones separados.
En el siguiente artículo veremos como podemos dar uso al módulo de acordeón en Elementor y que se presente siempre cerrado por defecto.
Tabla de contenidos
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Elementor es una herramienta que te permite crear fácilmente sitios web sin necesidad de saber programación. En otras palabras, es un Page Builder que funciona arrastrando y soltando elementos en la página, como bloques de texto, imágenes y botones.
Con la posibilidad de personalizar el aspecto del sitio web y ver los cambios en tiempo real. Sin duda, Elementor hace que la creación de sitios web sea simple y accesible para cualquier persona, incluso si no tienes experiencia en diseño web.
Para mayor información acerca del manejo de Elementor y sus características recomendamos consultar la gran variedad de artículos que tenemos asociados o bien estudiar en nuestro Curso Elementor Básico Gratis.
¿Qué es el módulo de acordeón en Elementor?
Cuando nos encontramos diseñando una página utilizando Elementor, es posible que sea necesario incorporar un elemento de acordeón. Elementor ofrece un widget denominado “Acordeón” que te permite añadir fácilmente un elemento de acordeón a la estructura de la página sin la necesidad de instalar un complemento adicional.
Los acordeones suelen encontrarse comúnmente en la página de preguntas frecuentes de un sitio web, pero es posible integrarlos en cualquier página según nuestras preferencias.
La idea detrás del uso del acordeón es excelente para optimizar el espacio, ya que permite presentar el contenido de una manera plegable y organizada. Es importante destacar que el widget “Acordeón” de Elementor está disponible tanto en la versión gratuita como en la versión pro de esta herramienta.
¿Cómo añadir el módulo de acordeón en Elementor?
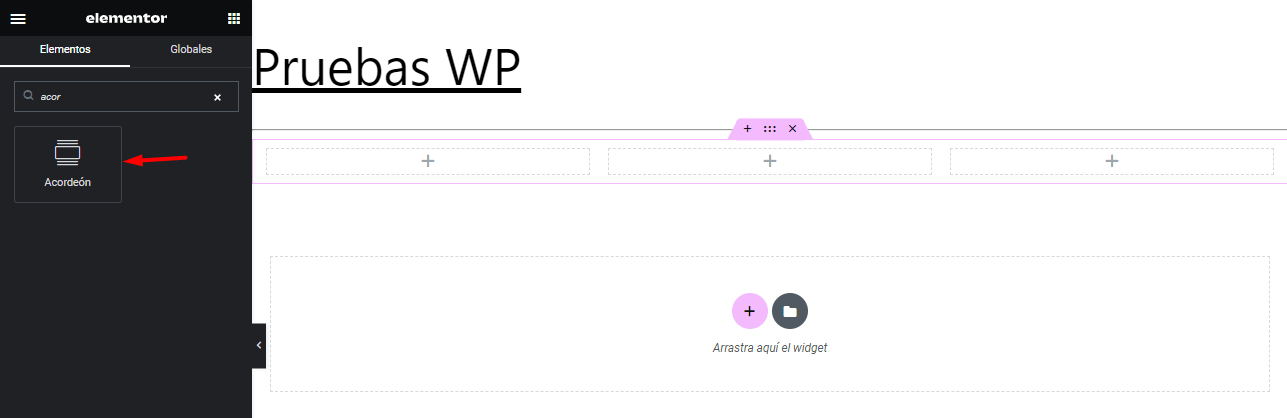
Desde cualquier apartado donde podamos crear estructuras con Elementor, en el listado de módulos disponibles vamos a poder encontrar el que corresponde a “Acordeón”.
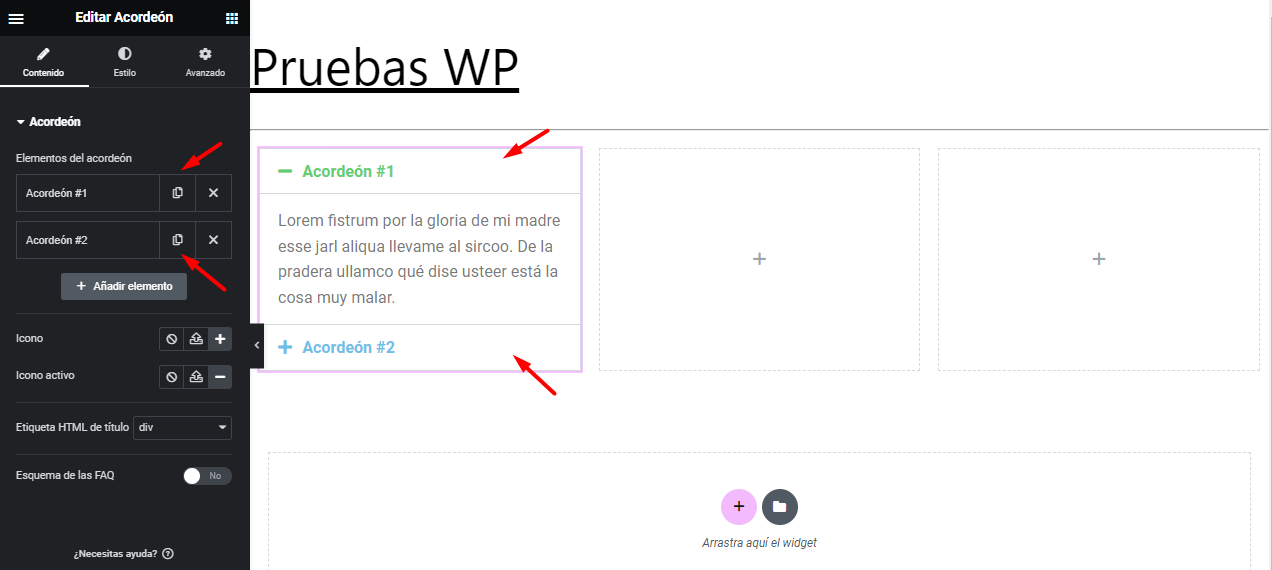
Cuando incorporamos el módulo, notaremos que, de forma predeterminada, agrega dos elementos al acordeón, los cuales se consideran desplegables. El primer elemento desplegable siempre se encuentra abierto por defecto, como mencionamos anteriormente.
Esta característica resulta especialmente útil cuando deseamos crear una estructura basada en preguntas frecuentes.
El problema surge cuando deseamos emplear el acordeón al plantear dos situaciones
- Deseamos usar el acordeón solo con un desplegable.
- El primer desplegable del acordeón se mostrará abierto por defecto.
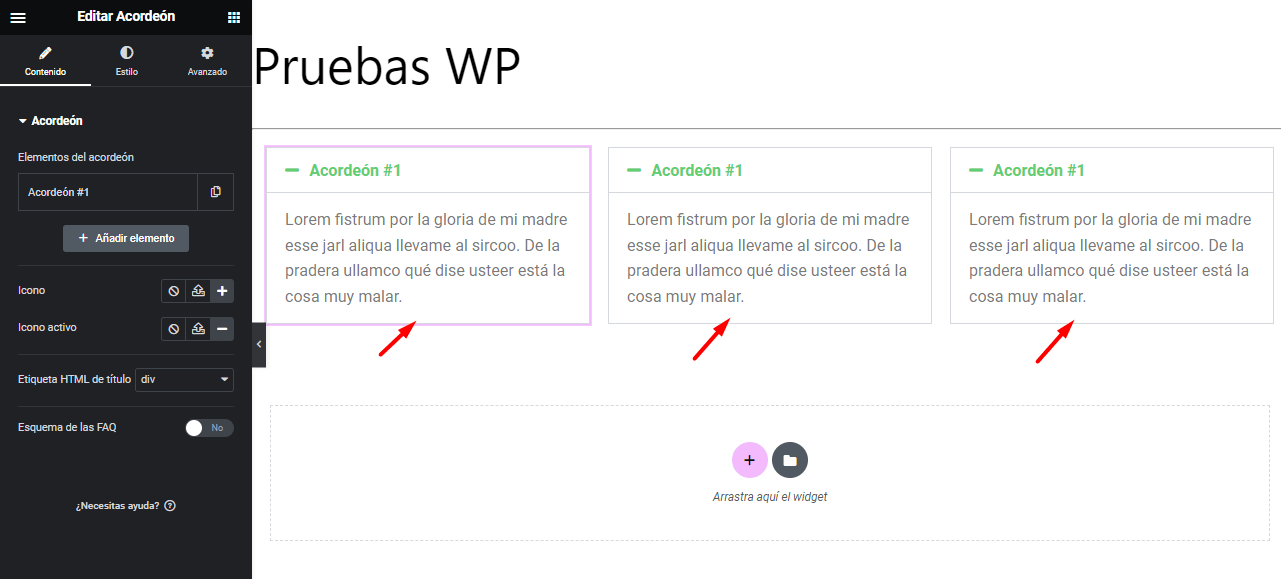
Una manera visible de verlo es en el siguiente caso.
Tenemos 3 módulos de acordeón con un solo desplegable, la intención es que el contenido del desplegable se mantenga oculto hasta que el usuario haga clic sobre el item correspondiente.
¿Cómo hacer que el módulo de acordeón en Elementor se mantenga cerrado por defecto?
La solución simple en este caso es emplear un corto fragmento de código, el cual hará que los desplegables en cada acordeón se mantengan cerrados por defecto.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
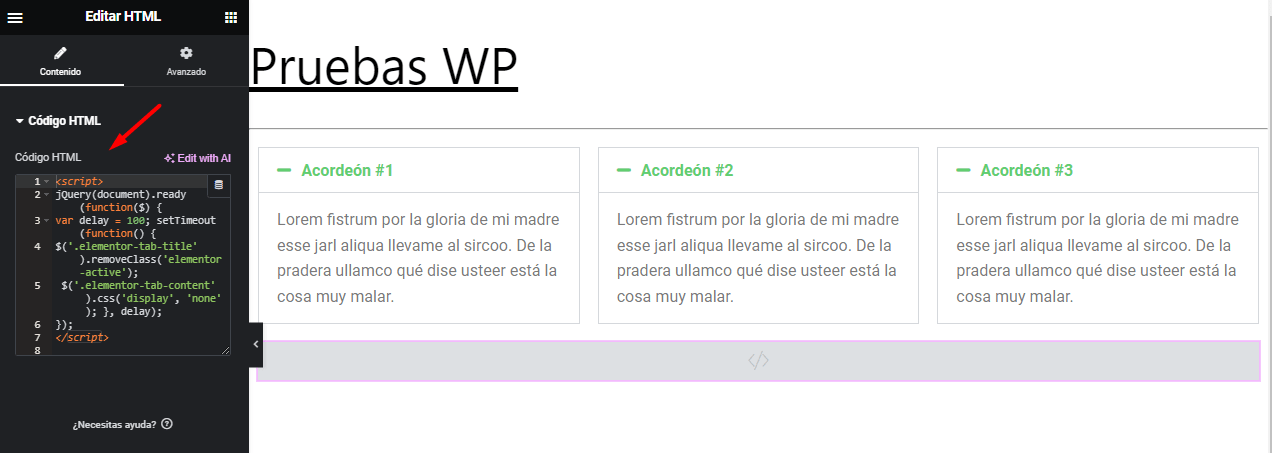
Para implementar este código en nuestra estructura, emplearemos el módulo HTML y lo insertaremos en él.
Vamos a explicar el fragmento de código a detalle.
jQuery(document).ready(function($) { … });: aca se establece que el código JavaScript se ejecutará una vez que el documento HTML esté completamente cargado. La función $ se utiliza como un alias para el objeto jQuery, lo que permite trabajar con él de manera más sencilla.
var delay = 100;: se declara una variable llamada delay y se le asigna el valor de 100. Esta variable se utiliza para establecer un retraso (en milisegundos) antes de que ciertas acciones se lleven a cabo.
Si el efecto sigue sin funcionar, cabe destacar que, más allá del constructor, puede ser que la mezcla de complementos activos esté generando el conflicto. Por esta razón, a continuación, presentamos una alternativa válida para las últimas versiones de Elementor.
setTimeout(function() { … }, delay);: setTimeout es una función que permite ejecutar una función después de un período de tiempo específico. En este caso, se ejecutará la función anónima (la que no tiene nombre) después del tiempo especificado en delay, que es 100 milisegundos.
$(‘.elementor-tab-title’).removeClass(‘elementor-active’);: esta línea selecciona todos los elementos con la clase CSS elementor-tab-title y les quita la clase elementor-active. Este es el apartado que esta relacionado con la funcionalidad y las clases de las pestañas de Elementor, mismas clases que se aplican a los desplegables en el acordeón.
$(‘.elementor-tab-content’).css(‘display’, ‘none’);: aquí, se seleccionan todos los elementos con la clase CSS elementor-tab-content y se cambia su estilo CSS para establecer su propiedad de display en “none”. Esto oculta el contenido relacionado con los desplegables.
Como resultado, obtendremos el siguiente comportamiento. Es importante destacar que si el código no funciona, podría estar relacionado con la necesidad de mantener actualizado el plugin de Elementor para que el código que hemos incorporado se ejecute sin problemas.
Si la primera versión de este código no funciona en tu sitio web con Elementor, puedes usar el siguiente fragmento de código como alternativa. Este fragmento ejecuta cambios más directos en el comportamiento del módulo de acordeón del constructor.
<script>
var targetElement = document.querySelector('.elementor-tab-title')
var observer = new MutationObserver(function(mutationsList) {
for (var mutation of mutationsList) {
if (mutation.type === 'attributes' && mutation.attributeName === 'class') {
if (targetElement.classList.contains('elementor-active')) {
document.querySelectorAll('.elementor-tab-title').forEach(function(tab){
tab.classList.remove('elementor-active');
});
document.querySelectorAll('.elementor-tab-content').forEach(function(tab){
tab.style.display = 'none';
});
observer.disconnect();
}
}
}
});
observer.observe(targetElement, { attributes: true });
</script>
Para explicar el nuevo fragmento de código a utilizar, se trata de un script que se encarga de ubicar el elemento con la clase “elementor-tab-title” y, una vez ubicado, realiza las siguientes acciones:
- Se declara la variable targetElement, la cual va a interpretar el comportamiento del elemento “elementor-tab-title”.
- A través de un observador de mutaciones, se van a evaluar los cambios en la pantalla.
- Si, en la revisión, el elemento “elementor-tab-title” posee la clase “elementor-active”, esta será eliminada automáticamente.
- La forma de “eliminar” el contenido es aplicando estilos CSS de display:none.
- El proceso de observación finaliza al cumplirse las condiciones.
De esta manera, todos los acordeones correspondientes al módulo de Elementor, los cuales poseen la clase “elementor-tab-title”, van a iniciar sin la clase “elementor-active”, que es la responsable de que los acordeones se muestren desplegados por defecto en una primera carga.
Conclusión
El Módulo de Acordeón en Elementor, configurado para comenzar con todos los desplegables cerrados por defecto, proporciona notables ventajas en la forma en que presentamos información en nuestro sitio web. En primer lugar, al mantener todos los desplegables cerrados, se crea una sensación de orden que reduce la carga visual, lo que hace que el contenido sea mucho más fácil de leer y comprender.
Además, esta configuración otorga a los usuarios el poder de elegir qué secciones desean visualizar, mejorando así su experiencia al permitirles controlar la información que desean ver. Esto se vuelve especialmente beneficioso cuando se tiene una gran cantidad de contenido para mostrar, ya que evita abrumar la página con una cantidad excesiva de información visible de una sola vez.
En última instancia, el uso de acordeones cerrados por defecto fomenta la interacción activa de los usuarios con el sitio web, ya que deben hacer clic para expandir el contenido que les interesa. Esto contribuye a mantener a los usuarios comprometidos y satisfechos mientras exploran el contenido de nuestro sitio.
También te puede interesar:
- Generar iconos delineados (Light Icons) en Elementor
- Como crear un botón animado en Elementor Pro y Elementor Gratuito.
- Crear Menú Vertical en Elementor Versión Gratuita
- ¿Cómo crear un popup con Elementor?
- Crear Carrusel de imágenes con enlaces en Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.