Actualmente, el diseño web está cambiando y creando nuevas personalizaciones, diseños y animaciones que nos permiten crear un sitio web interactivo y con una experiencia de usuario eficaz, muchas veces estos cambios vienen acompañados de diseños estéticos minimalistas o que le ofrezcan a los usuarios la posibilidad de sentir la interacción con los elementos que tenemos en nuestro sitio web.
Algunos de estos elementos interactivos podemos añadirlos en un foco principal como son los botones que podemos tener añadidos a lo largo de nuestro sitio web, en esta entrada veremos 7 diseños asombrosos para añadir una opción diferente a nuestros botones en Divi que nos permita destacar el diseño que estamos incorporando en nuestro sitio web.
Tabla de contenidos
¿Qué botones en Divi podemos crear?
Como hemos visto en otras entradas, Divi es un constructor que nos permite crear Diseños web a niveles de personalización que no podremos realizar con el editor por defecto de Gutenberg de WordPress.
Una de sus principales ventajas es la capacidad de personalizar todas las partes de nuestro sitio web, creando un diseño totalmente personalizado para nuestra web.
Dentro de sus opciones básicas nos encontramos con el Módulo de botón, el cual nos permite agregar fácilmente botones a nuestro sitio web de forma rápida, en sus opciones básicas podremos cambiar la fuente de los botones, los colores, agregar un icono, pero que pasa si queremos algo más.
En este caos el módulo Divi botón no ofrece ninguna animación personalizada y muchas veces necesitaremos agregar un poco de código CSS y HTML que nos permita añadir estos nuevos diseños de botones personalizados en Divi y animaciones adicionales que destaquen estos elementos en nuestro sitio web.
¿Cuáles son los diseños de botones personalizados en Divi que puedo crear?
En Divi podemos añadir cualquier diseño personalizado que deseemos incorporar, solo basta con conocer qué tipo de animación deseamos incorporar en nuestro sitio web; sin embargo, en este tutorial veremos como crear 7 animaciones sorprendentes que pueden convertir tus botones en elementos atractivos.
Para añadir estas animaciones estaremos utilizando código HTML y CSS que nos permitirá añadir estos botones adicionales con animaciones que nos permitirán destacar nuestro sitio web, para añadir estos botones personalizados en Divi estaremos utilizando el Módulo de Texto que tenemos disponible en el constructor de Divi, es así como podremos añadir los siguientes diseños.
Agregando nuevos botones en Divi
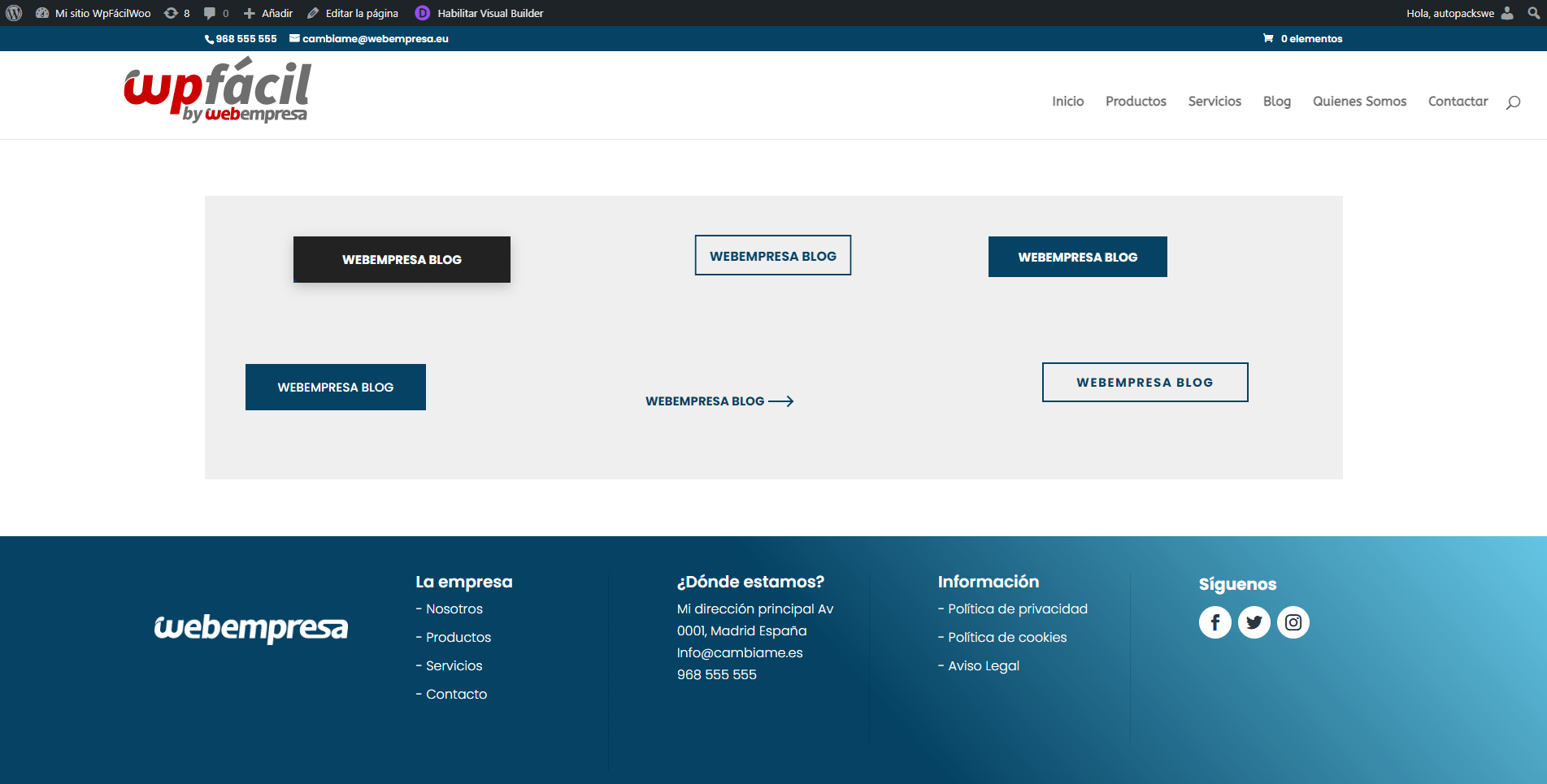
Muy bien, una vez tenemos claros que tipo de botones podemos añadir, solo hacer falta verificar en que sección dentro de nuestro sitio web deseamos incorporarlos.
Puedes modificar los colores, fuentes y el diseño que consideres necesarios de los botones a través de las reglas CSS de cada uno de ellos.
Como hemos mencionado a lo largo del artículo, los botones necesitamos incorporarlo con el módulo de texto que nos proporciona Divi, esto es necesario porque el código que necesitamos incorporar para que los botones se visualice será HTML y CSS.
Botón con animación del fondo
En este botón estaremos incorporando una animación donde se desplaza los dos colores principales de la marca cuando el puntero se posiciona sobre él. Con esta animación le ofrecemos al usuario la sensación de interactividad que necesitamos y se sienta inmerso en el diseño y elementos de nuestro sitio web
Para añadir este botón lo primero será agregar el módulo de texto de Divi donde necesitas pegar el siguiente código HTML:
<button class="boton-1" onclick="location.href='URL DE DESTINO AQUI'"> Webempresa Blog</button>
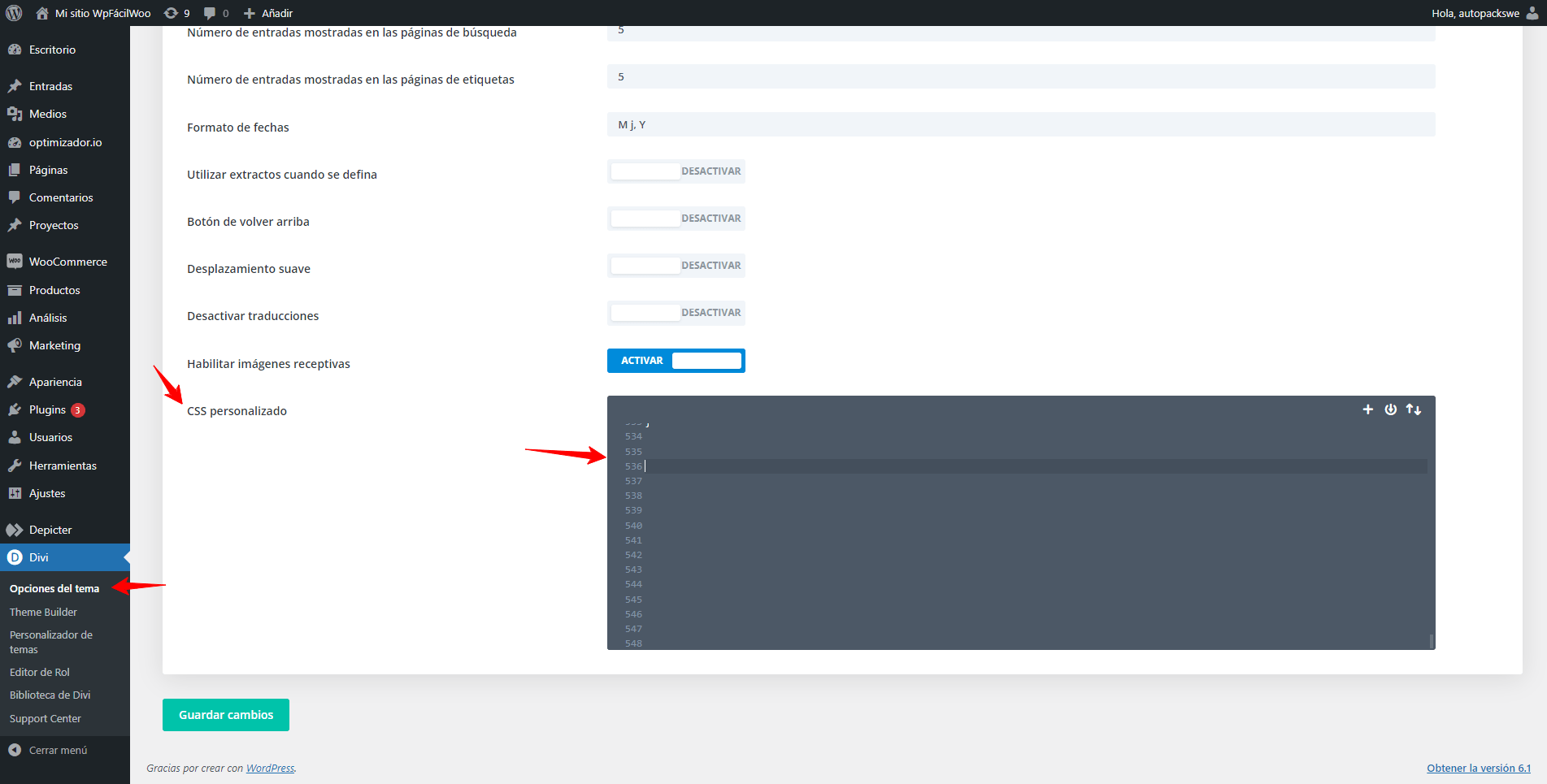
Una vez tenemos añadido el código HTML en nuestro módulo de texto, lo siguiente serpa añadir código CSS en WordPress que nos permitirá definir los estilos de nuestro botón y animaciones, para añadir el código accede a Divi → Opciones del tema → General → CSS personalizar y pega el siguiente código.
/*boton 1*/
.boton-1 {
z-index:1;
border: none;
display: block;
text-align: center;
cursor: pointer;
text-transform: uppercase;
outline: none;
overflow: hidden;
position: relative;
color: #fff;
font-weight: 700;
font-size: 15px;
background-color: #222;
padding: 17px 60px;
margin: 0 auto;
box-shadow: 0 5px 15px rgba(0,0,0,0.20);
}
.boton-1 span {
position: relative;
z-index: 1;
}
.boton-1:before,
.boton-1:after {
content: "";
z-index:-1;
position: absolute;
left: 0;
top: 0;
height: 490%;
width: 140%;
background: #054263;
-webkit-transition: all .5s ease-in-out;
transition: all .5s ease-in-out;
-webkit-transform: translateX(-98%) translateY(-25%) rotate(45deg);
transform: translateX(-98%) translateY(-25%) rotate(45deg);
}
.boton-1:hover:before {
-webkit-transform: translateX(-9%) translateY(-25%) rotate(45deg);
transform: translateX(-9%) translateY(-25%) rotate(45deg);
}
.boton-1:hover:after {
background: #66C6E4;
-webkit-transform: translateX(-65%) translateY(-25%) rotate(45deg);
transform: translateX(-65%) translateY(-25%) rotate(45deg);
}
Con esto ya tendremos nuestro botón configurado con las animaciones y estilos que deseamos.
Botón con estilo 3D
Con este botón estaremos añadiendo un estilo 3D a nuestro botón, con él podremos darle una animación que destaque el contenido de nuestro sitio web incorporando un texto fijo y una llamada de acción cuando el puntero se posicione sobre él.
Para añadirlo solo tenemos que seguir los pasos anteriores, añadir el módulo de texto de Divi y agregar el siguiente código HTML en la pestaña de texto.
<a href="#" class="boton-2">
<span class="text">Webempresa blog</span>
<span class="flip-front">Webempresa blog</span>
<span class="flip-back">Ver tutoriales</span>
</a>
Una tienes añadido el código HTML y has guardado los cambios, pega el código CSS personalizado que te permitirá dar los estilos al botón y animación en las opciones de CSS personalizado de Divi que vimos en el punto anterior.
/* Estilos boton 3D*/
.boton-2 a {
text-decoration: none;
display: inline-block;
}
.boton-2 {
height: 50px;
line-height: 50px;
text-transform:uppercase;
font-weight:700;
text-align: center;
position: relative;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.text {
padding: 0 50px;
visibility: hidden;
}
.flip-front,
.flip-back {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
-webkit-transform-style: flat;
transform-style: flat;
-webkit-transition: -webkit-transform .3s ease-out;
-o-transition: -o-transform .3s ease-out;
transition: transform .3s ease-out;
}
.flip-front {
color: #054263;
border: 2px solid #054263;
background-color: transparent;
-webkit-transform: rotateX(0deg) translateZ(25px);
-ms-transform: rotateX(0deg) translateZ(25px);
-o-transform: rotateX(0deg) translateZ(25px);
transform: rotateX(0deg) translateZ(25px);
}
.flip-back {
color: #fff;
background-color: #66C6E4;
border: 2px solid #66C6E4;
-webkit-transform: rotateX(90deg) translateZ(25px);
-ms-transform: rotateX(90deg) translateZ(25px);
-o-transform: rotateX(90deg) translateZ(25px);
transform: rotateX(90deg) translateZ(25px);
}
.boton-2:hover .flip-front {
-webkit-transform: rotateX(-90deg) translateZ(25px);
-ms-transform: rotateX(-90deg) translateZ(25px);
-o-transform: rotateX(-90deg) translateZ(25px);
transform: rotateX(-90deg) translateZ(25px);
}
.boton-2:hover .flip-back {
-webkit-transform: rotateX(0deg) translateZ(25px);
-ms-transform: rotateX(0deg) translateZ(25px);
-o-transform: rotateX(0deg) translateZ(25px);
transform: rotateX(0deg) translateZ(25px);
}
Una vez tenemos los estilos incorporados, puedes cargar tu página y revisar se esté aplicando los estilos y animación de forma correcta.
Botón con efecto Glow (resplandor)
Este tipo de botón nos permite añadir una animación con un efecto glow (resplandor) con el cual podemos destacar nuestro elemento y diseño de nuestro sitio web, para añadirlo no necesitamos incorporar código adicional y solo necesitamos seguir los pasos para añadir el contenido HTML y código CSS que nos permitirá mostrar la animación que deseamos.
Como hemos realizado hasta ahora, lo primero será añadir nuestro código HTML dentro del módulo de Divi.
<button class="glow-on-hover" type="button" onclick="location.href='TU ENLACE DE DESTINO'">Webempresa Blog</button>
Una vez tenemos incorporado nuestro código HTML, lo siguiente será incorporar los estilos en la sección CSS personalizado de Divi.
/* Botón Glow (Resplando) on Hover*/
.glow-on-hover {
font-size: 15px;
font-weight: 700;
text-transform: uppercase;
width: 220px;
height: 50px;
border: none;
outline: none;
color: #fff;
background: #054263;
cursor: pointer;
position: relative;
z-index: 0;
}
.glow-on-hover:before {
content: '';
background: linear-gradient(45deg, #ff0000, #ff7300, #fffb00, #48ff00, #00ffd5, #002bff, #7a00ff, #ff00c8, #ff0000);
position: absolute;
top: -2px;
left:-2px;
background-size: 400%;
z-index: -1;
filter: blur(5px);
width: calc(100% + 4px);
height: calc(100% + 4px);
animation: glowing 20s linear infinite;
opacity: 0;
transition: opacity .3s ease-in-out;
border-radius: 10px;
}
.glow-on-hover:active {
color: #054263
}
.glow-on-hover:active:after {
background: transparent;
}
.glow-on-hover:hover:before {
opacity: 1;
}
.glow-on-hover:after {
z-index: -1;
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #054263;
left: 0;
top: 0;
border-radius: 10px;
}
@keyframes glowing {
0% { background-position: 0 0; }
50% { background-position: 400% 0; }
100% { background-position: 0 0; }
}
De esta forma tendremos nuestro botón con el efecto de resplandor cuando se posiciona el puntero sobre él.
Botón con efecto pulso
En este botón estaremos una pequeña animación de pulso que nos permitirá añadir una característica adicional y diseño diferente a nuestros botones personalizados en Divi.
Lo primero que necesitas es añadir el siguiente código HTML en el módulo de texto de Divi
<a href="TU ENLACE DE DESTINO AQUÍ" class="btn btn-white btn-animate">webempresa blog</a>
Luego añade el siguiente CSS en las opciones de Divi → CSS personalizado.
/* Estilo para Boton con efecto pulso*/
.btn:link,
.btn:visited {
font-size: 15px;
text-transform: uppercase;
text-decoration: none;
padding: 15px 40px;
display: inline-block;
transition: all .2s;
position: absolute;
}
.btn:hover {
transform: translateY(-3px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.btn:active {
transform: translateY(-1px);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.btn-white {
background-color: #054263;
color: #fff;
}
.btn::after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transition: all .4s;
}
.btn-white::after {
background-color: #66C6E4;
}
.btn:hover::after {
transform: scaleX(1.4) scaleY(1.6);
opacity: 0;
}
.btn-animated {
animation: moveInBottom 5s ease-out;
animation-fill-mode: backwards;
}
@keyframes moveInBottom {
0% {
opacity: 0;
transform: translateY(30px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
De esta forma ya tendremos nuestro botón con la animación pulso en nuestro sitio web
Botón con efecto animación de icono
Con esta animación podremos añadir un botón donde el icono se transforma en el fondo de nuestro botón cuando sé posiciona el punto sobre él, para ello estaremos utilizando, como hemos visto a lo largo de todo el artículo, el código HTML y el código CSS que nos permitirán añadir los estilos y animaciones que deseamos para tener este botón animado.
El código HTML que necesitas añadir dentro del módulo de texto es el siguiente:
<a class="boton-5" href="TU ENLACE AQUÍ">
Webempresa Blog
<span class="bg"></span>
</a>
Luego, solo debes añadir el siguiente código CSS para configurar los estilos y animación del botón.
/* Estilos Boton icono animado */
a.boton-5 {
text-decoration: none;
display: inline-block;
}
.boton-5 {
color: #054263;
text-decoration: none;
font-size: 15px;
font-weight: 700;
text-transform: uppercase;
position: relative;
padding: 5px 35px 5px 35px;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.boton-5 .bg {
background: #054263;
width: 30px;
height: 2px;
position: absolute;
right: 0;
top: 50%;
margin-top: -1px;
z-index: -1;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.boton-5:hover {
padding-right: 20px;
color: #fff;
}
.boton-5:hover .bg {
height: 100%;
width: 100%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
}
.boton-5 .bg:before, .boton-5.bg:after {
content: '';
height: 2px;
width: 10px;
background: #054263;
position: absolute;
right: -2px;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.boton-5 .bg:before {
bottom: 3px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.boton-5 .bg:after{
top: 3px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.boton-5:hover .bg:before,
.boton-5:hover .bg:after{
right: 0;
}
.boton-5:hover .bg:before{
bottom: 6px;
}
.boton-5:hover .bg:after{
top: 6px;
}
De esta forma ya tendremos nuestro botón de icono animado en nuestro sitio web con Divi.
Botón con Fondo animado
Con este botón podemos crear una animación fluida de nuestro fondo, es una opción sencilla para añadir un elemento destacable pero fácil de agregar en nuestro sitio web con Divi.
Como hemos realizado hasta ahora, para añadir el botón necesitamos incorporar el módulo de texto de Divi y pegar el código HTML
<div class="buttons">
<div class="btn_container"><a href="TU ENLACE AQUÍ" class="btn6 effect" data-sm-link-text="VER TUTORIALES" target="_blank" rel="noopener noreferrer"><span>Webempresa Blog</span></a></div>
</div>
Una vez tenemos configurado nuestro código HTML, solo necesitamos incorporar el siguiente código CSS que nos permitirá añadir los estilos y animación a nuestro botón.
/* Estilos botón animación de fondo*/
.buttons {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
text-align: center;
width: 100%;
height: 100%;
margin: 0 auto;
}
.btn_container {
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
width: 260px;
}
.boton-6 {
letter-spacing: 0.1em;
font-weight:700;
text-transform: uppercase;
cursor: pointer;
font-size: 15px;
line-height: 45px;
max-width: 250px;
position: relative;
text-decoration: none;
text-transform: uppercase;
width: 100%;
}
.boton-6:hover {
text-decoration: none;
}
/* button background*/
.effect {
--uismLinkDisplay: var(--smLinkDisplay, inline-flex);
display: var(--uismLinkDisplay);
color: #054263;
outline: solid 2px #054263;
position: relative;
transition-duration: 0.4s;
overflow: hidden;
}
.effect::before,
.effect span{
margin: 0 auto;
transition-timing-function: cubic-bezier(0.86, 0, 0.07, 1);
transition-duration: 0.4s;
}
.effect:hover{
background-color: #054263;
}
/* EFECTO DE HOVER */
.effect:hover span{
-webkit-transform: translateY(-400%) scale(-0.1,20);
transform: translateY(-400%) scale(-0.1,20);
}
.effect::before{
content: attr(data-sm-link-text);
color: #FFF;
position: absolute;
left: 0;
right: 0;
margin: auto;
-webkit-transform: translateY(500%) scale(-0.1,20);
transform: translateY(500%) scale(-0.1,20);
}
/* EFECTO DE HOVER */
.effect:hover::before{
letter-spacing: 0.05em;
-webkit-transform: translateY(0) scale(1,1);
transform: translateY(0) scale(1,1);
}
De esta forma ya tendremos configurando nuestro nuevo botón con la animación de fondo y el texto para la llamada de acción.
Conclusión:
Como puedes ver, añadir elementos personalizado con animación que permiten descargar estas llamadas de acción del usuario es muy sencillo, solo necesitamos tener un poco de conocimiento sobre qué tipo de código necesitamos y donde podemos incorporarlos en nuestro sitio web.
Esta es una de las ventajas de crear botones con Divi, ya que desde sus opciones básicas y módulo podemos añadir estas características adicionales que permiten mostrar un diseño destacado en nuestro sitio web.
También te puede interesar:
- Crear Carrusel de imágenes en Divi
- Personalizar botón de leer más en Divi
- CTA en el menú de Divi
- Widget flotante Divi
- mailchimp Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.