Al organizar los productos de nuestra tienda en línea desarrollada con WooCommerce probablemente hayamos hecho uso de categorías, las cuales nos ayudan a segmentar y separar los productos además de hacerlos más accesibles a los posibles clientes.
Entre las opciones que tenemos disponibles, una de ellas es el agregar una descripción a la categoría para identificarla, además de que aporta un valor agregado en lo que al posicionamiento respecta.
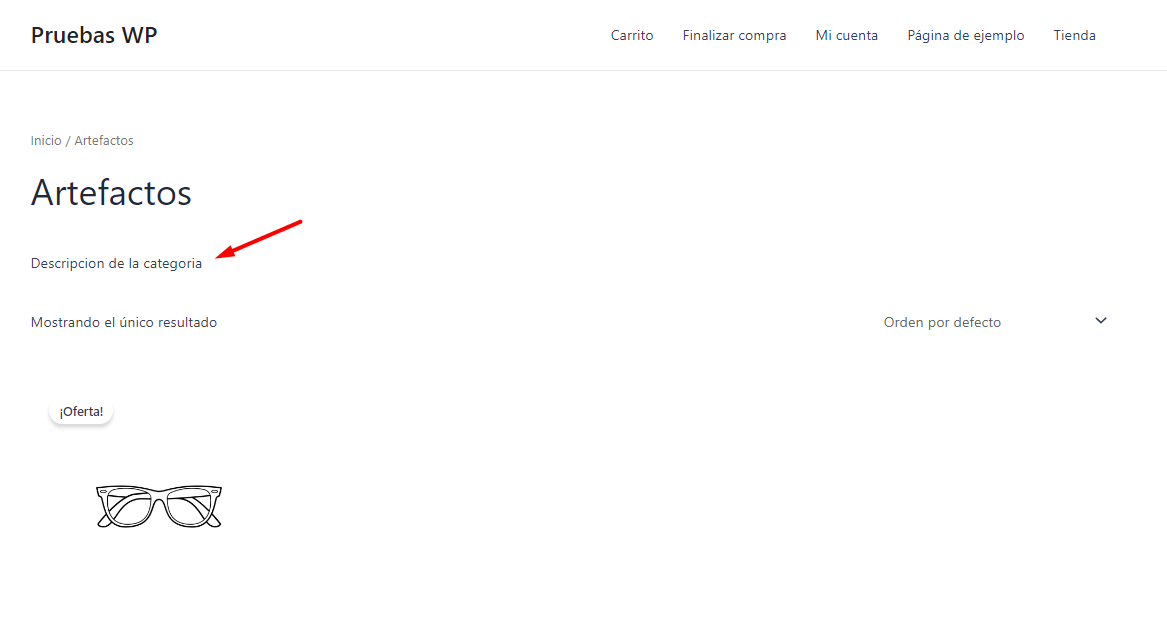
Dependiendo del diseño y la estructura del sitio web, puede que la posición de esta descripción no sea la más adecuada, ya que el texto suele aparecer justo arriba del listado de los productos.
En el siguiente artículo vamos a evaluar cómo podemos mover o bien añadir texto al final en las categorías de WooCommerce.
Tabla de contenidos
¿Para qué sirve la descripción de las categorías de WooCommerce?
Como bien sabemos, en WooCommerce podemos estipular etiquetas y categorías a los productos, a estos términos podemos agregarles descripciones cortas para identificarlas.
Las descripciones de categorías son texto descriptivos que se muestran en las páginas de categorías de productos de la tienda en línea. Puede que parezca innecesario, pero el uso de esta descripción puede ser de gran utilidad. Ahora, vamos a mencionar algunas razones importantes por las que las descripciones de categorías son útiles:
Posicionamiento SEO: las descripciones de categorías pueden ser beneficiosas para mejorar la optimización de motores de búsqueda del sitio web. Al incluir palabras clave relevantes y contenido útil en las descripciones de categorías, es posible aumentar la visibilidad de las páginas de categorías en los resultados de búsqueda, lo que puede resultar más tráfico de forma orgánica.
Navegación y usabilidad: las descripciones de categorías pueden ayudar a los usuarios a navegar y entender la estructura de la tienda en línea. Cuando los clientes visitan la tienda, pueden explorar las categorías que les interesan en función de las descripciones proporcionadas, lo que mejora la experiencia de usuario.
Información para los clientes: las descripciones de categorías proporcionan información adicional a los clientes sobre los tipos de productos que pueden encontrar en esa categoría en particular. Esto ayuda a los compradores a comprender de manera rápida y clara qué tipo de productos pueden esperar encontrar dentro de dicha categoría.
Promoción y ventas: si las descripciones de categorías están bien redactadas y resaltan las características únicas de los productos en esa categoría, podrían influir en las decisiones de compra de los clientes. Una buena descripción puede atraer la atención de los visitantes y motivarlos a explorar los productos en esa categoría.
Diferenciación: en caso de que se ofrezcan productos en una amplia gama de categorías, las descripciones de categorías pueden ayudar a distinguir entre los diferentes tipos de productos que vendemos. Esto es especialmente útil si los productos pertenecen a nichos o mercados específicos.
Comunicación de valores y enfoques: si la tienda tiene un enfoque específico o valores particulares asociados con ciertas categorías de productos, las descripciones pueden ser utilizadas para comunicar esos mensajes a tus clientes.
Las descripciones de categorías en WooCommerce no solo son informativas, sino que también desempeñan un papel importante en la optimización de motores de búsqueda y en la mejora de la experiencia general de compra de los clientes en la tienda en línea.
Mover texto al final en las categorías de WooCommerce
Al colocar una descripción en una categoría de WooCommerce, por lo general, suele mostrarse en la parte superior del listado justo después del título de la categoría. El aspecto visual puede variar dependiendo del tema de WordPress activo.
Si no nos parece bien la ubicación de esta descripción o no va acorde con el diseño que queremos plantear, podemos mover este texto debajo del listado de los productos.
Esta acción puede que no sea bien vista en los estándares de los motores de búsqueda como Google, pero es un sacrificio que se puede tomar en pro del diseño deseado.
Para esto, vamos a emplear un fragmento de código que podremos incluir en el archivo functions.php de nuestro tema activo (preferiblemente un tema hijo de WordPress) o bien podremos usar un plugin que nos permita gestionar códigos personalizados sin la necesidad de modificar archivos vitales de nuestro sitio, en este caso usaremos el plugin Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
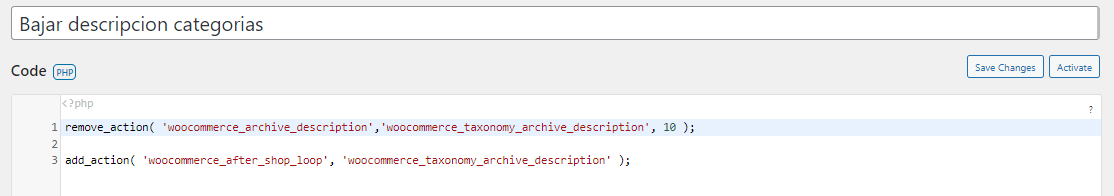
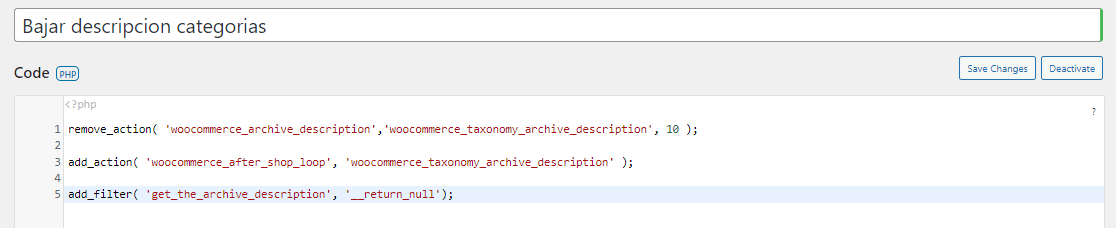
El fragmento de código a utilizar es el siguiente:
remove_action( 'woocommerce_archive_description','woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description' );
Este código funciona de la siguiente manera: primero, al definir la acción remove_action( ‘woocommerce_archive_description’,’woocommerce_taxonomy_archive_description’, 10 );, está diciendo que quite la descripción que normalmente aparece en la parte superior de la página de una categoría.
Seguido de ello agregamos la acción add_action( ‘woocommerce_after_shop_loop’, ‘woocommerce_taxonomy_archive_description’ );, está diciendo que coloque esa descripción al final de la lista de productos cuando estás viendo los productos en una categoría. Entonces, en lugar de ver la descripción antes de los productos, la verías después de la lista de productos.
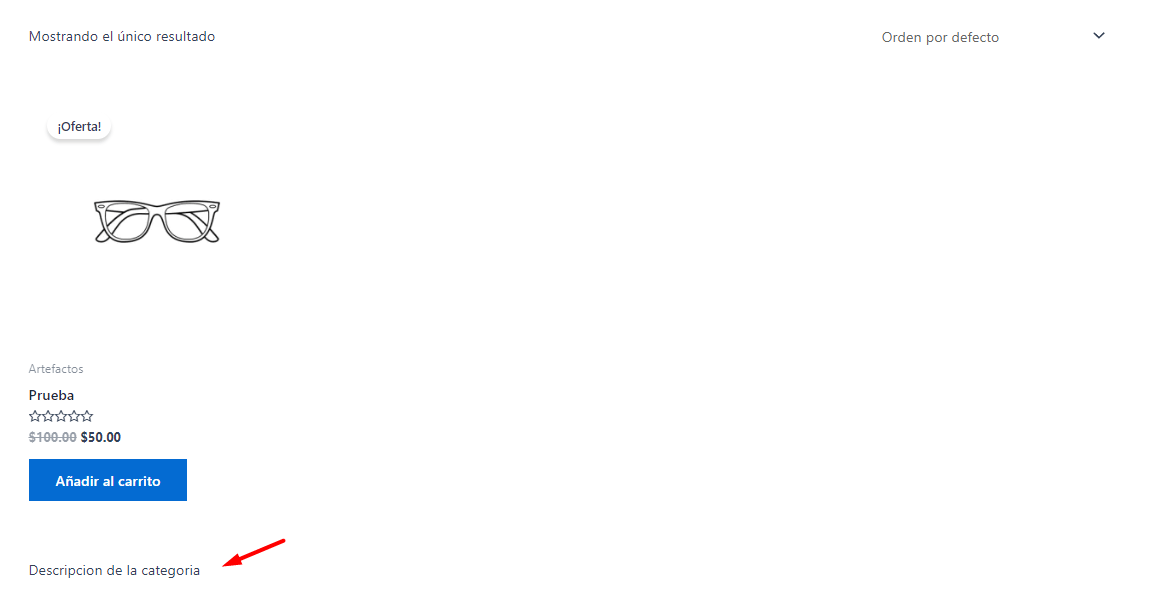
El fragmento de código cambia la ubicación de la descripción de categoría en lugar de estar arriba, se coloca al final de la lista de productos cuando se visualiza una categoría específica.
En caso de que el fragmento de código anterior en lugar de mover texto al final del listado de productos lo que hace es duplicarlo, vamos a añadir el siguiente filtro al código.
add_filter( 'get_the_archive_description', '__return_null');
La línea de código añadida tiene la función de ocultar completamente las descripciones de las categorías en caso de que se estén mostrando de manera duplicada.
Añadir texto al final en las categorías de WooCommerce
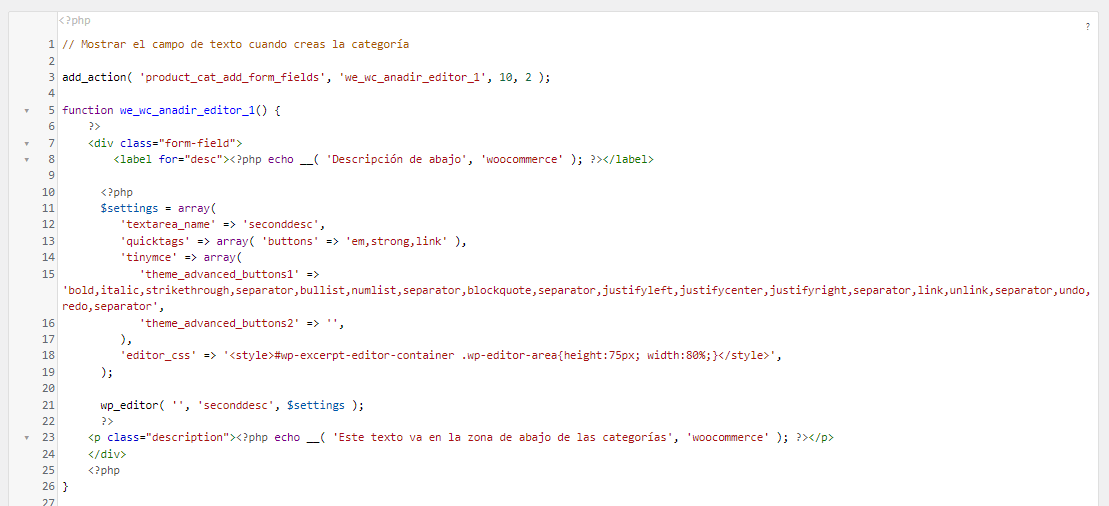
Si en lugar de mover texto al final en las categorías de WooCommerce lo que queremos es añadir nuevo texto al final, vamos a emplear el siguiente fragmento de código.
// Mostrar el campo de texto cuando creas la categoría
add_action( 'product_cat_add_form_fields', 'we_wc_anadir_editor_1', 10, 2 );
function we_wc_anadir_editor_1() {
?>
<div class="form-field">
<label for="desc"><?php echo __( 'Descripción de abajo', 'woocommerce' ); ?></label>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:75px; width:80%;}</style>',
);
wp_editor( '', 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'Este texto va en la zona de abajo de las categorías', 'woocommerce' ); ?></p>
</div>
<?php
}
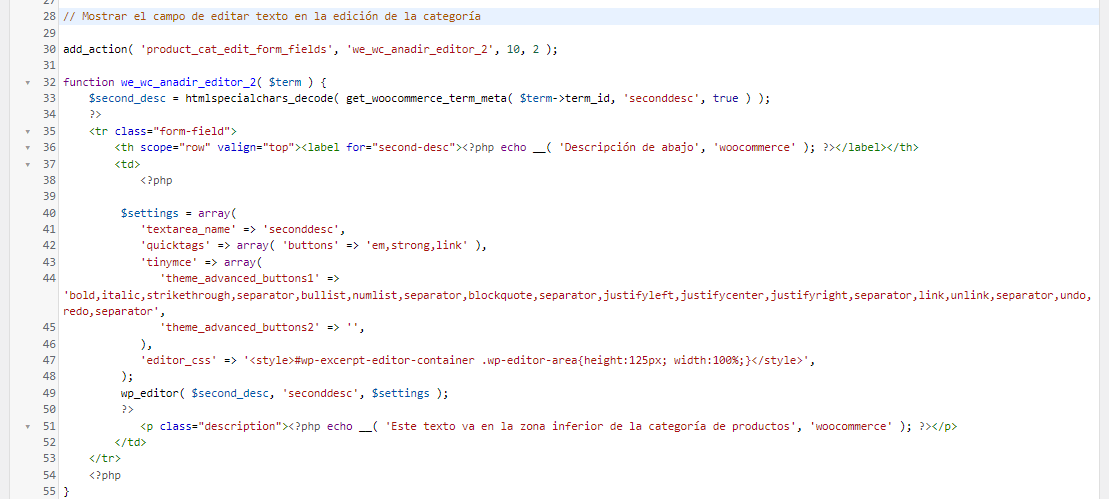
// Mostrar el campo de editar texto en la edición de la categoría
add_action( 'product_cat_edit_form_fields', 'we_wc_anadir_editor_2', 10, 2 );
function we_wc_anadir_editor_2( $term ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="second-desc"></label></th>
<td>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:125px; width:100%;}</style>',
);
wp_editor( $second_desc, 'seconddesc', $settings );
?>
<p class="description"></p>
</td>
</tr>
<?php
}
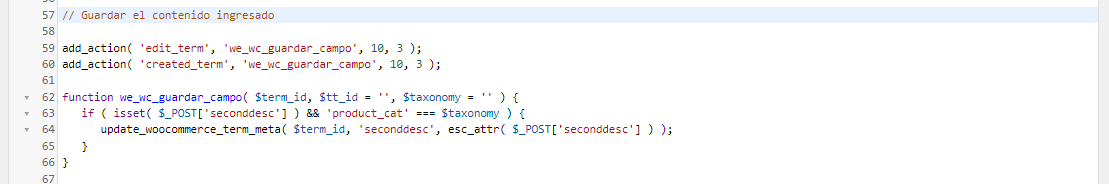
// Guardar el contenido ingresado
add_action( 'edit_term', 'we_wc_guardar_campo', 10, 3 );
add_action( 'created_term', 'we_wc_guardar_campo', 10, 3 );
function we_wc_guardar_campo( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) );
}
}
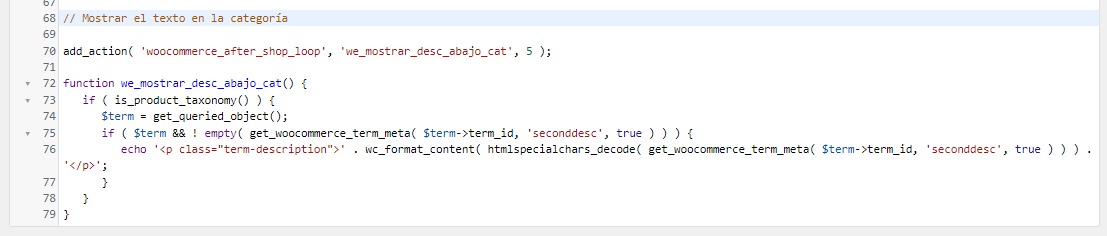
// Mostrar el texto en la categoría
add_action( 'woocommerce_after_shop_loop', 'we_mostrar_desc_abajo_cat', 5 );
function we_mostrar_desc_abajo_cat() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {
echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>';
}
}
}
Como podemos apreciar, el código puede parecer extenso, pero vamos a explicarlo de forma más detallada:
Mostrar campo de texto al crear la categoría: este fragmento del código se activa cuando nos dispongamos a crear una categoría nueva. Se añade un campo de texto en la parte inferior de la página. Ese campo es para que podamos escribir una descripción adicional para esa categoría. La descripción se mostrará debajo de la descripción principal de la categoría.
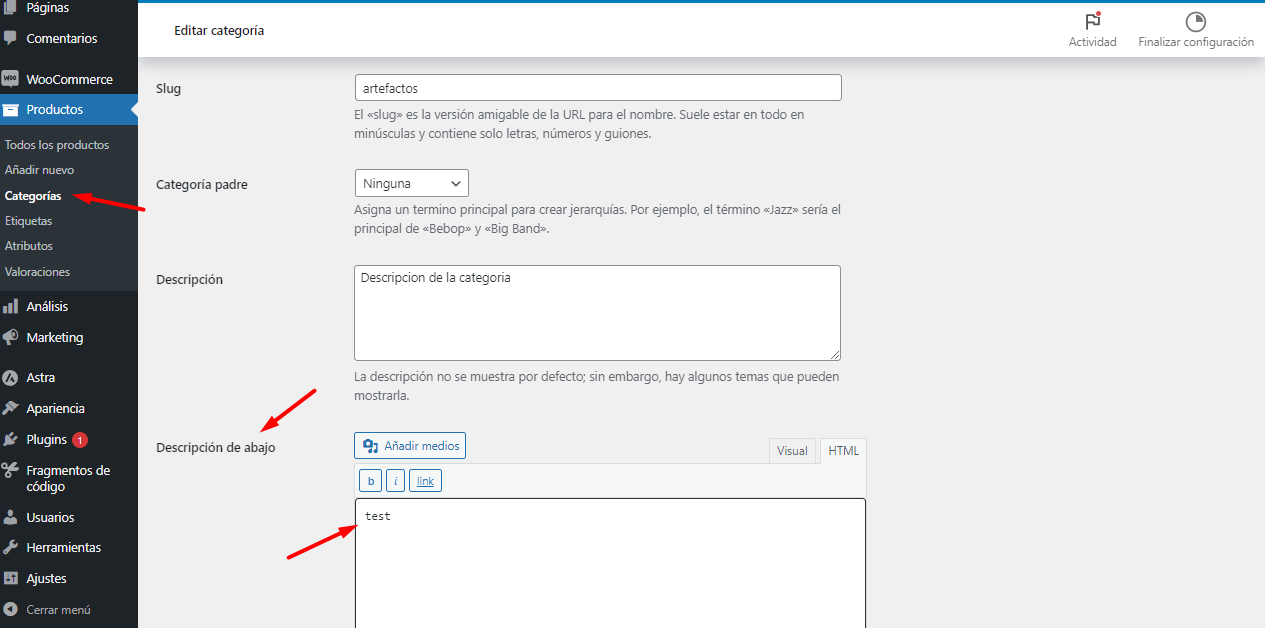
Mostrar campo de editar texto en la edición de la categoría: este fragmento se activa cuando nos encontramos editando una categoría que ya existe. También añade un campo de texto, pero esta vez en una tabla para que sea posible editar o añadir una descripción adicional a la categoría. La descripción estará debajo de la descripción principal de la categoría.
Guardar el contenido ingresado: cuando editamos una descripción adicional en los campos anteriores, este fragmento asegura que la información que hayamos escrito se guarde. Esto se hace para que la descripción adicional se mantenga cuando volvamos a ver la categoría.
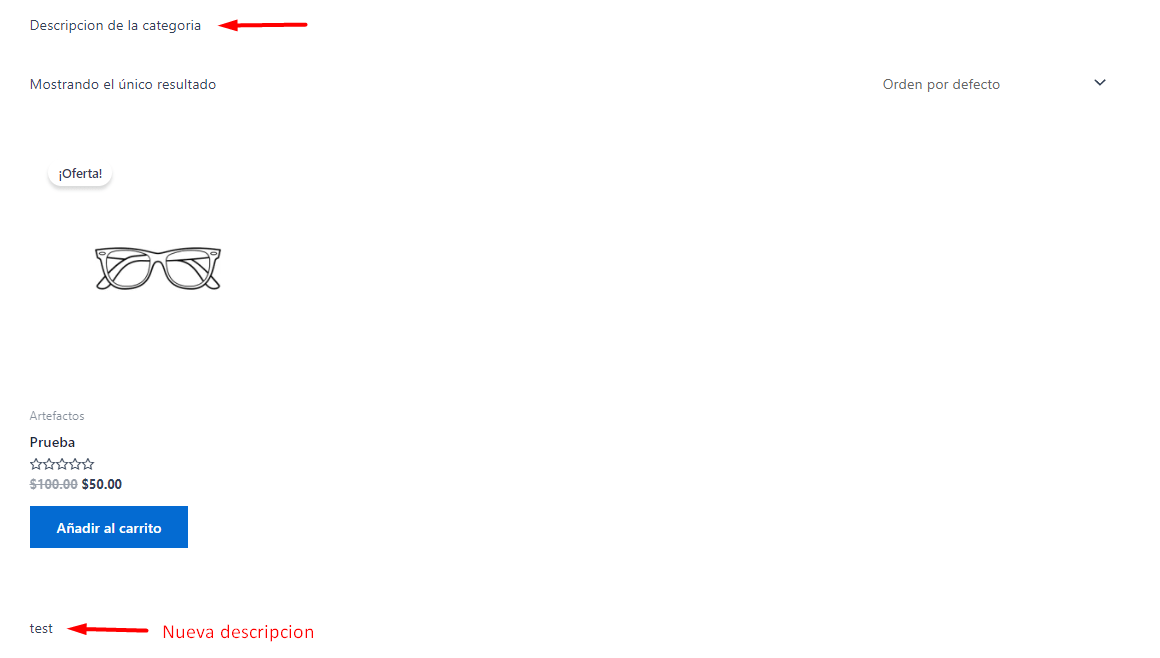
Mostrar el texto en la categoría: finalmente, este fragmento hace que la descripción adicional que hayas ingresado sea visible en las páginas de categoría de productos. Si una categoría tiene una descripción adicional, esta se mostrará debajo de los productos en esa categoría.
El resultado final podremos apreciarlo tanto en la vista de edición de la categoría.
Como en la vista del listado de los productos en la tienda.
Conclusión
Mover o añadir texto al final en las categorías de WooCommerce trae consigo varios beneficios como hemos podido apreciar.
Destacar los productos al principio del listado brinda una vista rápida y atractiva de lo que ofrecemos, incentivando la exploración. Además, este enfoque ordenado y en línea con la lectura en la web capta mejor la atención.
Agregar una descripción adicional al final permite proporcionar detalles extras que dependiendo del caso nunca están de más.
La decisión dependerá totalmente de los objetivos que queramos lograr y el diseño de la tienda en línea, pero ambos enfoques hacen que los productos sean atractivos y fáciles de entender.
También te puede interesar:
- Crear una página de categoría en Divi
- Eliminar categoría y producto de los enlaces permanentes en WooCommerce
- ¿Como añadir una imagen a una categoría de WordPress?
- Creación de una rueda de descuentos en WooCommerce
- Añadir etiquetas en productos comprados en WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.