Al crear nuevos sitios webs, sus diseños e interfaces pueden ser lo más simples y legibles posibles o alejarse por completo de las vistas estandarizadas, proponiendo diseños modernos y exóticos; sin embargo, hay ciertas reglas que deben considerarse al momento de plantear la estructura de un sitio web.
De no cumplirse estas reglas, nuestro sitio puede ser mal visto por Google, lo cual afectara de forma desfavorable al tráfico y sobre todo al posicionamiento.
Alertas como “los elementos en los que se puede hacer clic están demasiado cerca unos de otros” pueden ser solucionadas tomando en consideración las sugerencias del informe de usabilidad móvil que nos brinda el propio Google.
A continuación vamos a evaluar como podemos analizar nuestro sitio web y de presentarse errores de usabilidad como podremos solucionarlos.
Tabla de contenidos
Validar las posibles alertas desde el informe de usabilidad móvil
(Visita el sitio web haciendo clic en la imagen ↑)
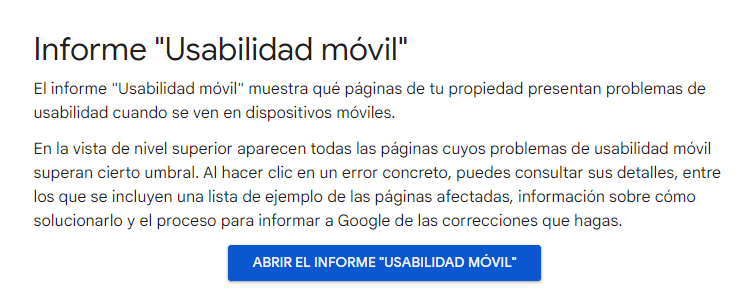
El informe “Usabilidad móvil” de Search Console es una herramienta proporcionada por Google para ayudar a los propietarios de sitios web a evaluar y mejorar la experiencia de los usuarios en dispositivos móviles. Por su parte, Search Console es una plataforma que ofrece datos y estadísticas sobre cómo los motores de búsqueda ven y clasifican un sitio web.
El informe de usabilidad móvil se centra específicamente en la experiencia del usuario en dispositivos móviles, ya que cada vez más personas acceden a Internet a través de sus teléfonos inteligentes y tabletas. Proporciona información sobre problemas y errores relacionados con la usabilidad móvil de un sitio web, lo que puede afectar su visibilidad en los resultados de búsqueda móviles.
Algunos de los aspectos que se abordan en el informe incluyen:
Páginas con texto ilegible: identifica las páginas en las que el tamaño de la fuente es demasiado pequeño para leerse fácilmente en un dispositivo móvil.
Elementos táctiles demasiado cercanos: detecta los botones, enlaces u otros elementos interactivos que están demasiado cerca entre sí, lo que dificulta su selección precisa en una pantalla táctil.
Contenido que no se ajusta a la pantalla: identifica las páginas en las que el contenido horizontalmente ampliado o el uso de barras de desplazamiento horizontal dificultan la visualización y navegación en dispositivos móviles.
Uso de complementos incompatibles con dispositivos móviles: señala cualquier uso de tecnologías, como Flash, que no son compatibles con la mayoría de los dispositivos móviles.
Problemas de redireccionamiento: identifica cualquier problema con los redireccionamientos que podrían dificultar el acceso a contenido específico en dispositivos móviles.
El informe de usabilidad móvil proporciona información detallada sobre estos problemas y sugiere soluciones para corregirlos. Al abordar los problemas de usabilidad móvil, los propietarios de sitios web pueden mejorar la experiencia de los usuarios móviles, lo que puede conducir a una mayor retención de visitantes y mejores clasificaciones en los resultados de búsqueda móviles.
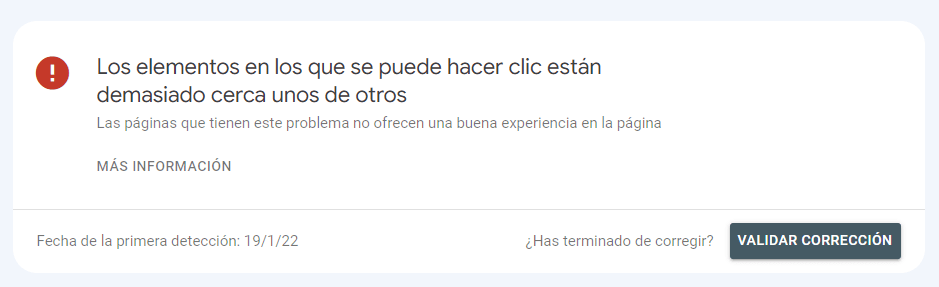
¿Por qué aparece “Los elementos en los que se puede hacer clic están demasiado cerca unos de otros”?
El error «Los elementos en los que se puede hacer clic están demasiado cerca unos de otros» generalmente aparece en el informe de usabilidad móvil de Search Console cuando Google detecta que los elementos interactivos en una página web, como botones, enlaces o elementos táctiles, están colocados muy cerca unos de otros en dispositivos móviles.
Esto puede crear una experiencia de usuario deficiente en pantallas táctiles, ya que los usuarios podrían tener dificultades para seleccionar un elemento específico debido a su proximidad.
Cuando los elementos táctiles están demasiado cerca entre sí, los usuarios pueden tocar accidentalmente el elemento adyacente al que querían acceder, lo que puede ser frustrante y llevar a una experiencia de usuario negativa.
Además, si los enlaces o botones son muy pequeños y están muy cercanos, se corre el riesgo de que el usuario haga clic en uno equivocado, lo que podría resultar en pérdida de tiempo y afectar a la experiencia que tiene el usuario al navegar en el sitio.
¿Cómo solucionar “Los elementos en los que se puede hacer clic están demasiado cerca unos de otros”?
Para dar solución a la alerta de «Los elementos en los que se puede hacer clic están demasiado cerca unos de otros» y mejorar la usabilidad móvil de nuestro sitio web, podemos considerar poner en práctica las siguientes recomendaciones:
Aumenta el espacio entre los elementos: Asegúrate de que haya un espacio suficiente entre los elementos interactivos, como botones y enlaces. Aumentar el margen o el espacio en blanco alrededor de cada elemento puede ayudar a evitar que estén demasiado cerca unos de otros. Esto facilitará que los usuarios toquen el elemento correcto sin activar accidentalmente los elementos cercanos.
Aumenta el tamaño de los elementos táctiles: Haz que los botones y enlaces sean lo suficientemente grandes como para que sean fáciles de tocar en pantallas táctiles. Considera el tamaño promedio de los dedos y asegúrate de que los elementos sean lo suficientemente grandes como para que los usuarios no tengan problemas para seleccionarlos de manera precisa.
Evitar el contenido superpuesto: debemos procurar no colocar elementos interactivos uno encima del otro, ya que esto puede dificultar la selección precisa en dispositivos móviles. Si tenemos elementos superpuestos, tenemos que hacer que cada uno tenga suficiente espacio y que no se solapen entre sí.
Emplear un diseño receptivo: tengamos en cuenta el usar un diseño receptivo para nuestro sitio web, el cual se ajuste automáticamente al tamaño de la pantalla del dispositivo. Esto ayudará a optimizar el espacio y el diseño de los elementos interactivos en diferentes resoluciones de pantalla.
Realizar pruebas en dispositivos móviles: hacer pruebas exhaustivas en dispositivos móviles para verificar la facilidad de uso y la interacción de los elementos en diferentes tamaños de pantalla. Se pueden usar emuladores de dispositivos móviles o probar directamente en dispositivos reales para identificar y corregir cualquier problema de usabilidad.
Estas consideraciones enlistadas son bastante generales y aplican para la mayoría de sitios webs, sin embargo, tanto los espaciados como los tamaños de las fuentes podemos manipularlos de manera estructural en nuestro sitio web o bien añadiendo aparte nuevos estilos CSS en WordPress.
Consideraciones por medio de estilos CSS
Si estamos tratando la alerta “Los elementos en los que se puede hacer clic están demasiado cerca unos de otros” un factor que debemos establecer es la distancia base entre los elementos con los que los visitantes pueden interactuar, estamos hablando de imágenes, botones y enlaces.
Desde el inspector de elementos del navegador en utilización podemos evaluar el comportamiento del sitio web en resoluciones de dispositivos más pequeños, desde el mismo inspector podremos manipular de forma visual los estilos CSS base para luego ser modificados ya sea en las opciones de CSS personalizado de la plantilla o desde la opción nativa de WordPress, Apariencia -> CSS añadido.
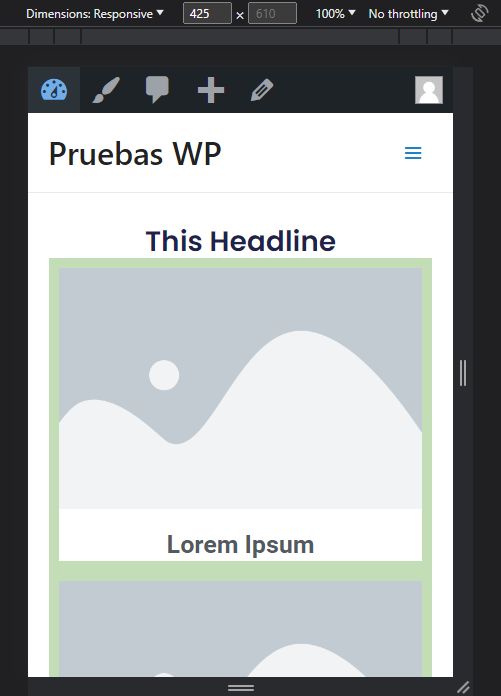
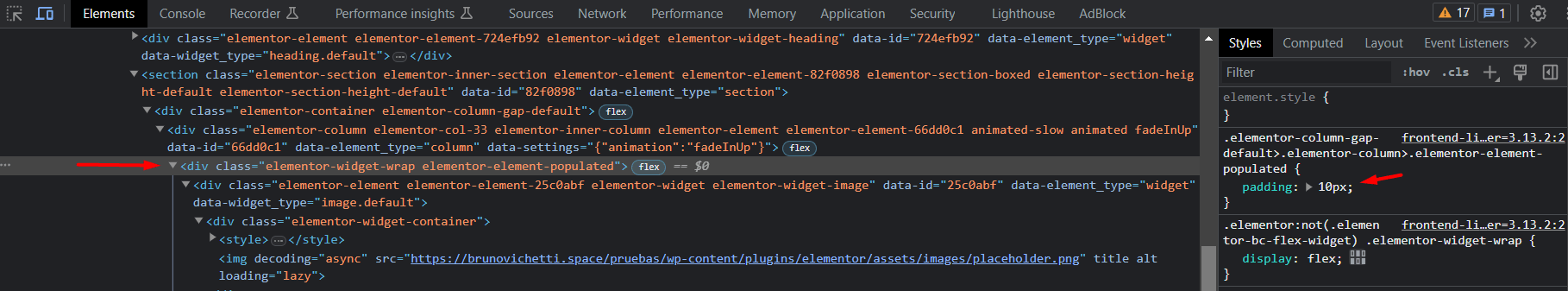
En el ejemplo vamos a inspeccionar una sección, cuyo contenedor tiene una imagen y un título.
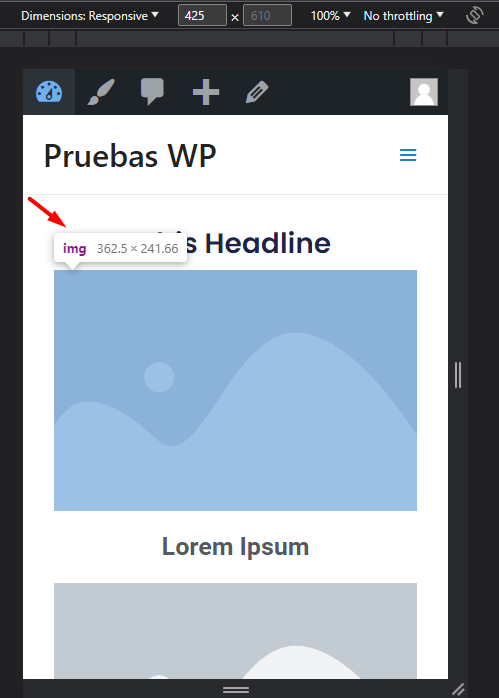
Podemos apreciar que se nota un color tenue alrededor del contenedor, el cual representa de forma visual el espaciado (Padding) que posee para no quedar ni junto y mucho menos superpuesto a otro contenido adyacente.
Desde el inspector validamos de que en efecto el contenedor posee un espaciado de 10 píxeles, puede que parezca un ajuste estético, pero esta distancia además de no causar ruido visual es necesaria para la usabilidad móvil que deseamos optimizar.
Por otra parte, es posible establecer estilos CSS basándonos en el método de entrada que esté utilizando el usuario independientemente del dispositivo, básicamente podemos identificar y estipular espaciados acordes a si el visitante está usando un cursor (Fine) o la pantalla de forma táctil (Coarse).
Coarse: se emplea para describir dispositivos cuyo método de entrada principal es el táctil. Esto incluye pantallas táctiles en teléfonos inteligentes, tabletas y otros dispositivos similares. Estos dispositivos se consideran “coarse” porque la precisión del toque puede ser menor en comparación con dispositivos que utilizan métodos de entrada más precisos, como un ratón o un trackpad.
Fine: por otro lado, se utiliza para dispositivos cuyo método de entrada principal es un ratón o un trackpad. Estos dispositivos ofrecen una mayor precisión en la interacción con elementos en la pantalla, lo que permite un control más detallado y específico.
En estilos CSS pueden ser representados de la siguiente manera:
.button{
padding: 10px;
}
@media (pointer: coarse) {
.button{
padding: 30px;
}
}
En el ejemplo, los estilos CSS propuestos proporcionan un área de toque más grande para los usuarios que interactúan con el botón en dispositivos táctiles, como pantallas táctiles de smartphones o tablets.
Al tener un área de toque más grande, se mejora la facilidad y precisión de la interacción táctil, lo que resulta en una experiencia de usuario más amigable y evita toques accidentales en elementos cercanos.
Si resulta algo complicado el uso del inspector de elementos, hay herramientas que nos pueden simplificar la vida, como es el caso del siguiente plugin de WordPress.
Visual CSS Style Editor
(Visita el plugin haciendo clic en la imagen ↑)
Este plugin es una herramienta que permite editar y personalizar los estilos CSS de un sitio web en WordPress de manera visual, sin necesidad de tener conocimientos profundos en programación. Proporciona una interfaz gráfica intuitiva que permite a los usuarios realizar cambios visuales en los estilos CSS en tiempo real, lo que facilita la personalización y la visualización de los resultados de forma instantánea.
Con el plugin Visual CSS Style Editor, los usuarios pueden modificar propiedades CSS como colores, tamaños de fuente, espaciado, márgenes, bordes y otros estilos visuales. La edición se realiza directamente en la interfaz del plugin, lo que evita tener que editar directamente el código fuente del sitio web.
Este tipo de plugins es especialmente útil para aquellos que desean personalizar el aspecto del sitio web sin tener experiencia en la edición de los estilos CSS. Permite a los usuarios realizar cambios rápidos y experimentar con diferentes estilos visuales sin tener que editar manualmente el código y recargar la página constantemente.
Consideración tamaño de los elementos
Es importante garantizar que todos los objetivos que se pueden tocar en un sitio web tengan un tamaño mínimo de 48px. Esto se debe a como bien sabemos, la mayoría de los usuarios suelen interactuar con los sitios web a través de pantallas táctiles en dispositivos móviles, y un tamaño adecuado de los elementos táctiles es esencial para una experiencia de usuario satisfactoria.
Cuando los objetivos táctiles, como botones y enlaces, tienen un tamaño inferior a 48px, pueden resultar difíciles de seleccionar con precisión. Los usuarios pueden tocar accidentalmente el objetivo adyacente, lo que puede generar frustración y una experiencia negativa. Además, si los elementos táctiles son demasiado pequeños, pueden requerir un esfuerzo adicional para ser seleccionados, lo que puede disminuir la usabilidad y la satisfacción del usuario.
Al asegurarse de que los objetivos táctiles tengan un tamaño mínimo de 48px, se facilita la interacción y selección precisa de los usuarios en dispositivos móviles. Esto mejora la accesibilidad y la usabilidad, permitiendo que los usuarios interactúen con el contenido de manera más intuitiva y eficiente.
Es recomendable utilizar medidas relativas, como unidades de pantalla (porcentaje o viewport units), en lugar de medidas fijas en píxeles, para garantizar que el tamaño de los elementos se adapte correctamente a diferentes tamaños de pantalla y dispositivos.
Conclusión
Como hemos podido apreciar a lo largo del artículo, es fundamental tener en cuenta que el objetivo principal es brindar a los usuarios una experiencia fluida y sin complicaciones al interactuar con nuestro sitio web en dispositivos móviles.
Al considerar las soluciones mencionadas anteriormente, sin duda lograremos mejorar la usabilidad móvil y asegurar que los elementos interactivos estén dispuestos de manera adecuada. Esto, a su vez, facilitará la navegación y la interacción, garantizando que los usuarios móviles puedan acceder y utilizar los diferentes elementos de manera intuitiva.
Al aumentar el espacio entre los elementos, incrementar el tamaño de los elementos táctiles, evitar el contenido superpuesto y usar un diseño receptivo, se optimiza la experiencia de usuario en dispositivos móviles. De esta manera, todos los visitantes podrán navegar con mayor comodidad, seleccionar los elementos deseados sin dificultad y evitar toques accidentales en elementos cercanos.
También te puede interesar:
- Añadir botones de redes sociales WordPress
- Mejores plugins de botones flotantes en WordPress
- Agregar Menu Inferior Fijo para Móviles en Woocommerce
- Mejores Page Builders para WordPress
- Divi Vs Elementor
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.