Un error 520 indica que hay un problema de conexión entre el servidor de origen y la plataforma CloudFlare.
Seguramente tienes implementado el CDN de CloudFlare en WordPress y por una configuración incorrecta o problemas derivados de consumos en el servidor u otros, se acaba presentando este error.
Este error ocasiona que la página no se pueda visualizar, y las razones de dicho error pueden estar provocadas por un programa, una tarea de cron, o un recurso que está ocupando más recursos de lo normal.
El resultado es que el servidor no puede con todas las solicitudes y se colapsa, en este caso hay una serie de pasos que puedes realizar para resolver este inconveniente.
Tabla de contenidos
¿Causas del error 520?
Sabiendo que el error 520 es un “código de estado HTTP” que indica que el servidor web ha devuelto un error al actuar como una puerta de enlace o proxy.
De forma concreta, el error 520 significa Error desconocido de la puerta de enlace.
Algunas de las causas comunes del error 520 son:
- El servidor proxy no pudo establecer una conexión con el servidor backend. Por ejemplo, si el proxy intenta acceder a otro servidor y ese servidor está caído.
- El servidor proxy recibió una respuesta inválida o no pudo interpretar la respuesta del servidor backend.
- Hay un problema de configuración en el servidor proxy, como puertos firewall incorrectos o direcciones backend equivocadas.
- El servidor proxy se está quedando sin recursos (memoria, CPU, etc.) por lo que no puede manejar todas las conexiones.
- El servidor backend requiere autenticación y el proxy no está autorizado para acceder a él.
El servidor proxy tiene un error de programa que impide procesar correctamente la solicitud.
Cuando hay un problema de comunicación entre el servidor proxy y el backend que impide satisfacer correctamente la solicitud del cliente, se presenta un error 520.
Un servidor backend se encarga de procesar solicitudes entrantes y generar respuestas, pero no se expone directamente a los clientes o usuarios finales. En cambio, el servidor backend si se comunica con el frontend, el cual sí interactúa con los clientes.
¿Qué hace Cloudflare con los contenidos estáticos de un sitio WordPress?
Cloudflare puede ayudarte a optimizar y acelerar los contenidos estáticos de tu sitio WordPress, tales como imágenes, archivos de CSS, JavaScript, fuentes y otros ficheros que no cambian con frecuencia y que se conocen como recursos estáticos.
Una de las formas en que Cloudflare mejora el rendimiento de estos assets es cacheándolos o almacenándolos en servidores de caché, de esta manera, en lugar de que cada visitante acceda al servidor del sitio WordPress para descargar una imagen, por ejemplo, la puede obtener del caché de Cloudflare más cercano al usuario de forma mucho más rápida.
Otra optimización que hace Cloudflare es comprimir textos como HTML, CSS y JS para reducir el tamaño de descarga, aunque también se puede aplicar minificación para eliminar espacios innecesarios y disminuir el peso de los archivos. Imágenes y fuentes también se pueden comprimir sin pérdida de calidad.
Pues todos los contenidos estáticos que almacena este sistema de proxy reverso se distribuyen en servidores por todo el mundo para que los usuarios siempre accedan desde la ubicación más cercana, reduciendo la latencia y los tiempos de respuesta.

Por eso, si falla la conexión con el proxy reverso y aparece un error 520, es importante tener claro que puede ser un error de este servicio de CDN o de alguna configuración o recurso.
Pasos a seguir para solucionar el error 520
Existen varios posibles métodos que puedes seguir para solventar el error 520. Recuerda que es una cuestión de servidor y con el registro de logs le darías solución al problema.
De forma muy general te cito algunos métodos:
- Revisar conectividad del proxy al backend. Verificar cortafuegos (firewalls) y configuración de tu red porque la remota no depende de ti.
- Monitorear recursos del proxy. El error puede deberse a sobrecarga de CPU, memoria o ancho de banda en el proxy por lo que será necesario añadir más recursos.
- Verificar que las direcciones y puertos del backend sean correctas.
- Revisar registros de errores (logs) en el proxy y backend.
- Enviar peticiones (request) básicas para depurar la comunicación entre proxy y backend.
- Si el backend requiere autenticación, verificar que el proxy esté autorizado.
Pero mejor te explico los pasos con más detalle.
Desactivando Cloudflare
El primer paso sería desactivar Cloudflare para tomar cartas en el asunto, si el problema persiste entonces ya lo podrías descartar como causante del error.
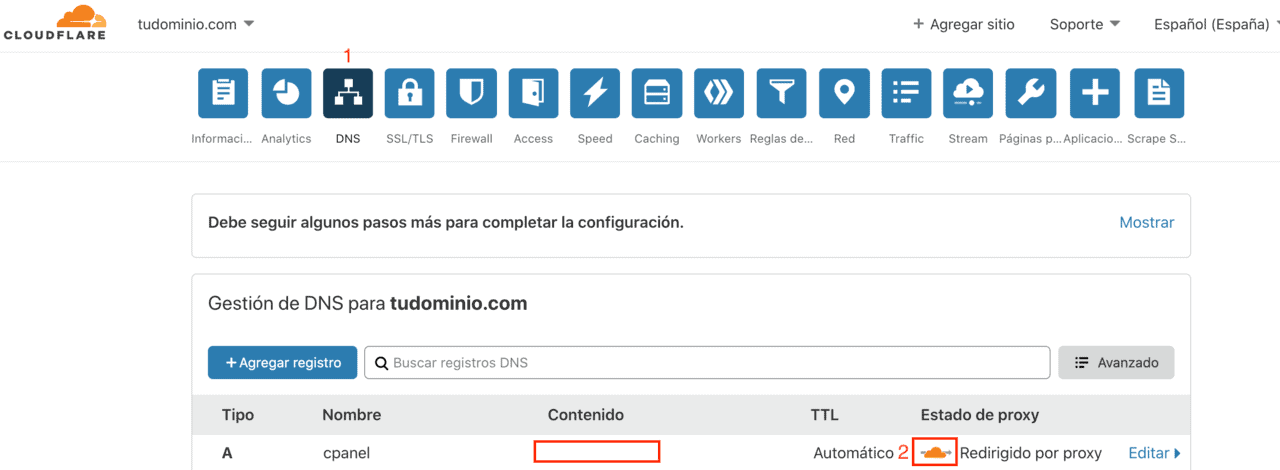
Para hacerlo solo debes entrar a la plataforma, ir a la sección DNS y comprobar que la nube que aparece en estado de proxy está en color gris, esto significa que Cloudflare está “desactivado” y, por tanto, deja de gestionar el tráfico de tu dominio.
Te en cuenta que esto puede afectar inmediatamente a la carga de tus contenidos estáticos cacheados por este servicio y que la web deje de verse de forma correcta o completa.
Pausar Cloudflare
Digamos que no tienes intenciones de desactivar Cloudflare, bueno, prueba entonces pausando el sistema para cerciorarte de que no sea el responsable.
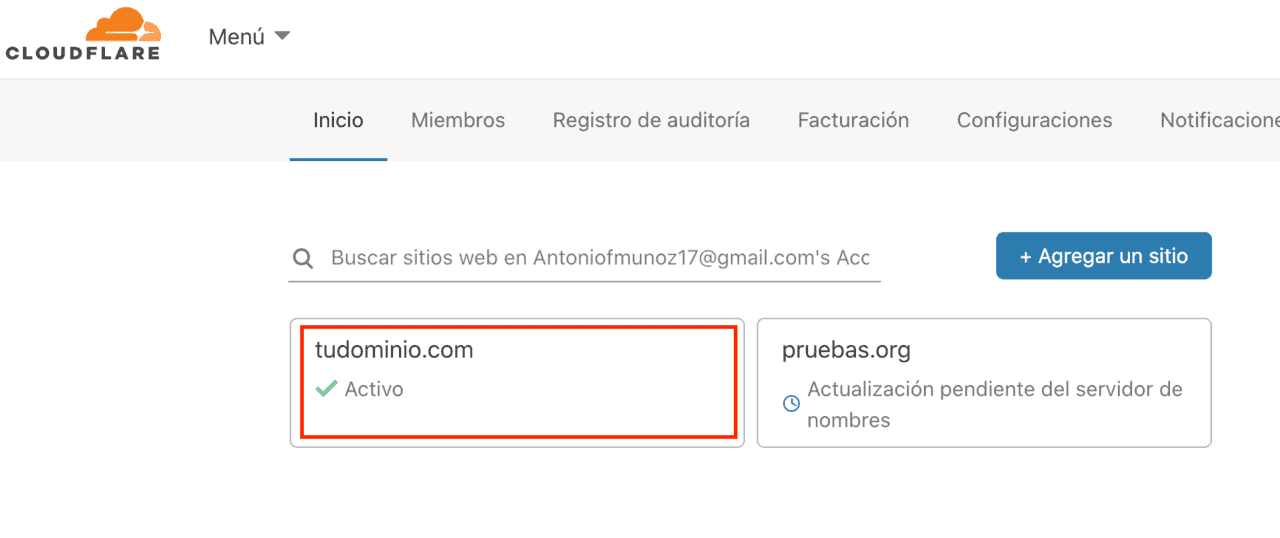
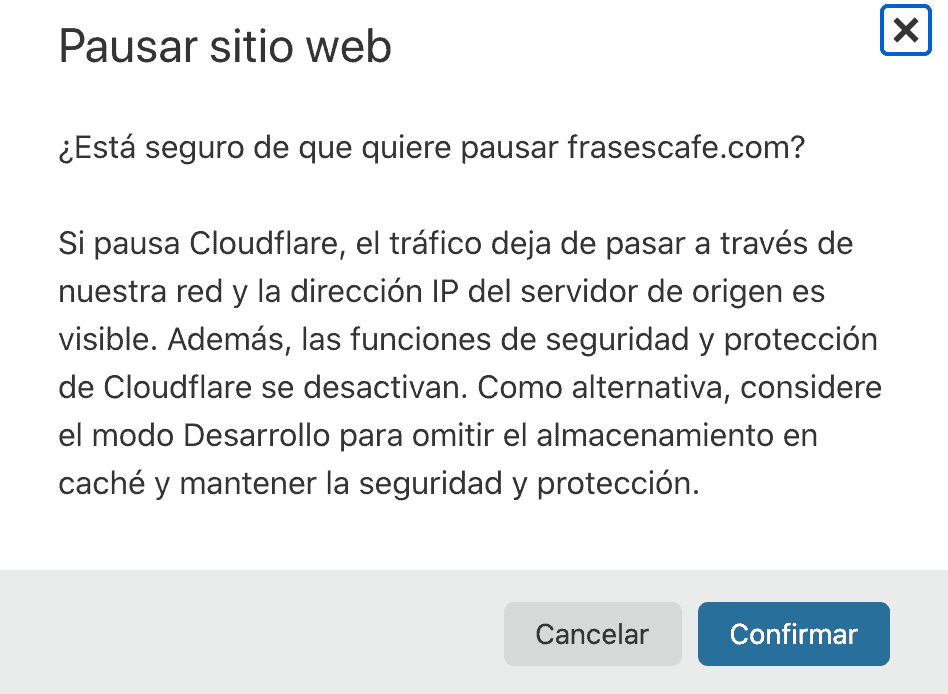
Lo único que debes hacer es entrar al sitio desde la lista, y realizar un scroll hasta abajo del todo, a la zona de opciones avanzadas, aquí verás una que dice Pausar Cloudflare en el sitio, haz clic y confirma la acción.
Accede al modo de desarrollo
Si no quieres “desactivar o pausar” Cloudflare, lo más recomendable sería que entres al modo de desarrollo para continuar investigando sobre el error 520.
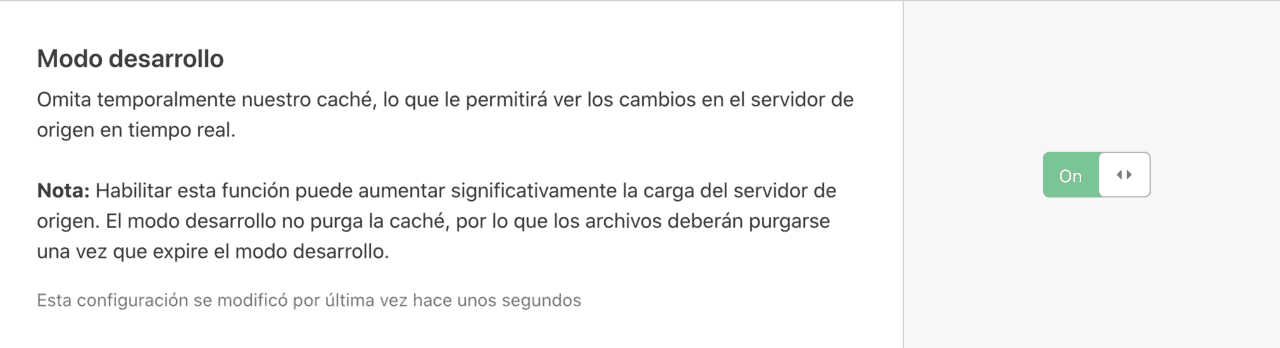
Para eso, haz clic en la pestaña de Caching y luego scroll hasta el final de la página, donde verás la opción para activar el modo y seguir trabajando en el inconveniente.
Comprueba los registros de error del servidor
Una vez hayas llevado a cabo alguna de las acciones comentadas, toca ver los registros de errores en el host.
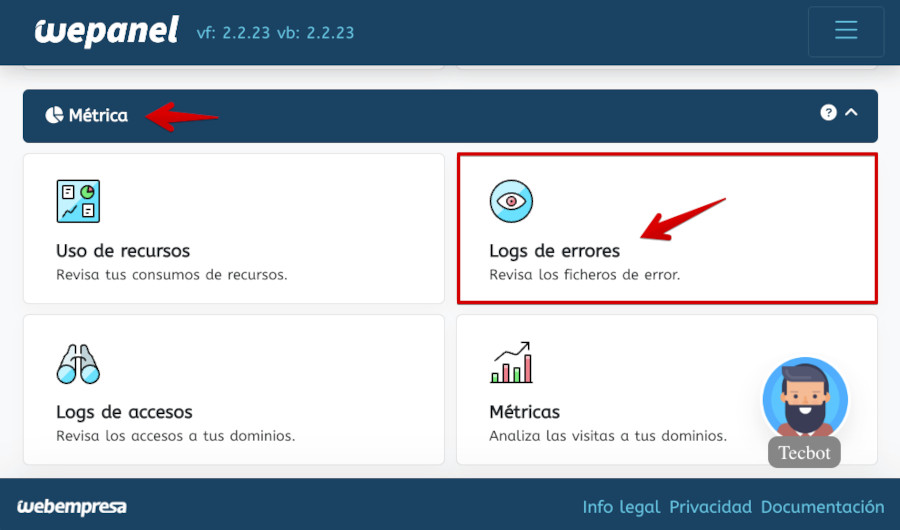
Tienes que acceder a tu Panel de Hosting WePanel (o el que uses en tu caso), e ir a la sección Métrica ➜ Log de errores.

Una vez dentro, selecciona el dominio que tienes conectado al servicio de CDN en CloudFlare del que quieres consultar el registro de errores en el hosting de tu sitio web (no son logs del servidor remoto de Cloudflare), haciendo clic en Opciones ➜ Ver registros.

Veras un listado más o menos extenso de los registros recientes almacenados en el archivo de logs para el citado dominio.
Si te fijas, cada error tiene un mensaje y una estructura que se basa en fecha, hora, directiva, LogLevel, IP del cliente, y la ruta del archivo afectado.
Una vez que sepas la ruta del archivo afectado podrás proceder a resolverlo.
Conclusiones
Cuando un usuario intenta acceder a un sitio WordPress que usa Cloudflare, la solicitud primero llega a los servidores de Cloudflare, que actúan como proxy, en lugar de ir directo al servidor de origen.
Si en el proceso de comunicación con el proxy reverso se producen errores, problemas de carga, por diversas razones, el servicio no es alcanzado y se pueden presentar errores como el citado.
Cloudflare utiliza monitoreo y análisis de logs en tiempo real para identificar cualquier respuesta 520 que se devuelva al usuario.
También dispone de reportes de disponibilidad y performance, que proveen métricas y tendencias de los errores 520 en un dominio a lo largo del tiempo.
Con la combinación de monitoreo proactivo, alertas, reportes, y por medio del soporte técnico, Cloudflare puede detectar y comenzar a mitigar instantes de error 520 rápidamente desde que empiezan a ocurrir.
Para detectar y resolver este error debes revisar si tienes problemas de conectividad en tu servidor, si hay suficientes recursos asignados, si existen problemas de configuración, analizar los logs de errores, comprobar la autenticación y otros aspectos relacionados.
¿Te ha resultado útil este artículo?

Especialista SEO en Webempresa.com