Una de las características más beneficiosas que Elementor ofrece al estructurar un sitio web en WordPress es la capacidad de generar imágenes de ancho completo. Esto implica que las imágenes ocupan toda la extensión de la página, sin barras laterales y se ajustan al tamaño de la pantalla del usuario en lugar de estar limitadas por un contenedor.
Sin embargo, es importante prestar atención, ya que lo que deseamos puede no ser precisamente una imagen de ancho completo en su sentido estricto, sino algo similar, pero con ligeras diferencias.
A continuación, veremos de forma simple cómo podemos añadir imágenes de ancho completo con Elementor, como también contenedores con fondo completo los que podremos agregar contenido.
Tabla de contenidos
¿Qué son imágenes de ancho completo?
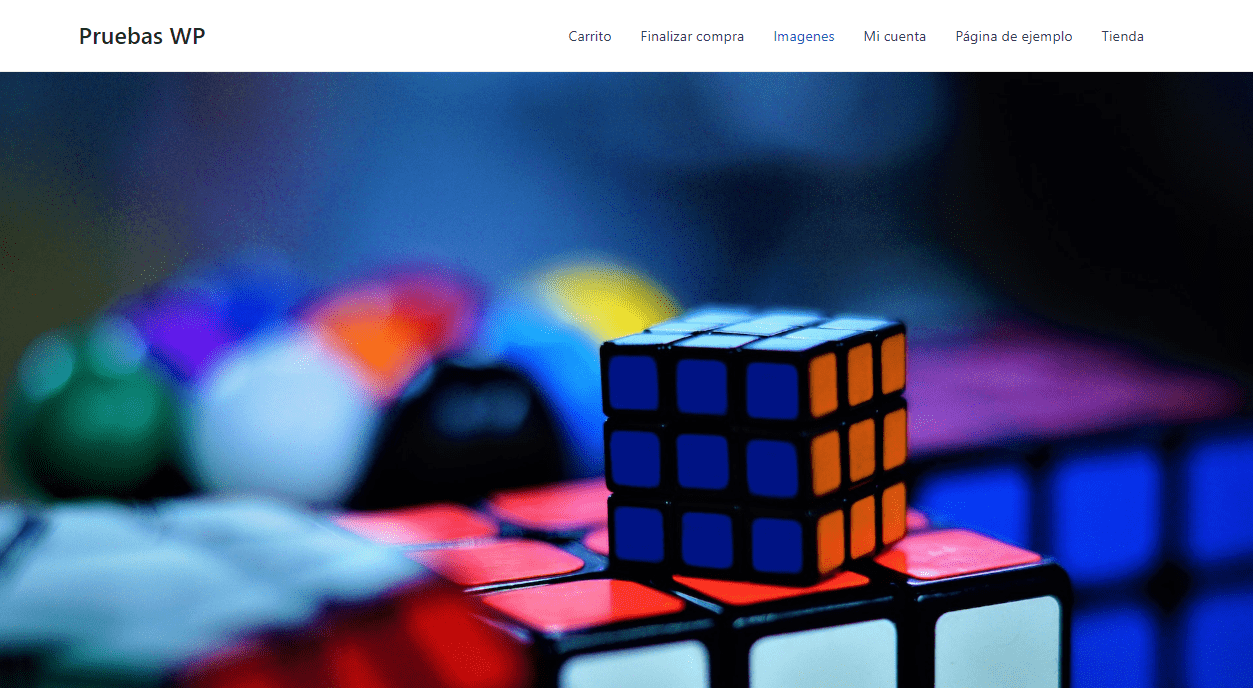
Las imágenes de ancho completo son imágenes que se extienden por toda la anchura de la pantalla del dispositivo en el que se está visualizando la página web. Estas imágenes se ajustan dinámicamente al tamaño de la ventana del navegador, lo que significa que ocupan todo el ancho disponible, independientemente del dispositivo que se esté utilizando; ya sea un ordenador de escritorio, una tablet o un teléfono móvil.
Utilizar imágenes de ancho completo puede ser una técnica efectiva para crear un diseño visualmente atractivo y moderno en nuestro sitio web, ya que aprovecha al máximo el espacio disponible en la pantalla y puede darle un aspecto más impactante al contenido. Sin embargo, es importante optimizar estas imágenes para que se carguen rápidamente y no afecten de forma negativa la carga de la página donde se establezca su uso.
Impacto visual: las imágenes de ancho completo crean un impacto visual inmediato y atractivo en los visitantes de un sitio web. Ocupan toda la pantalla, lo que puede captar la atención del usuario de manera efectiva y transmitir un mensaje de manera impactante.
Mejora la estética: estas imágenes ayudan a mejorar la estética y el diseño del sitio web. Al eliminar barras laterales y expandirse por toda la pantalla, proporcionan un aspecto moderno y limpio que puede ser atractivo para los visitantes.
Experiencia de usuario: las imágenes de ancho completo se ajustan automáticamente al tamaño de la pantalla del usuario, lo que significa que ofrecen una experiencia de usuario consistente en diversos dispositivos, como computadoras de escritorio, tablets y teléfonos móviles.
Contenido destacado: es posible utilizar imágenes de ancho completo para resaltar contenido importante, como imágenes de fondo en la página de inicio, imágenes de productos destacados o imágenes que complementen los artículos. Esto puede aumentar la visibilidad y el impacto del contenido relevante en la web.
Profesionalismo: el uso adecuado de imágenes de ancho completo puede darle al sitio web un aspecto profesional y pulido. Muestra un compromiso con la calidad de diseño y la presentación del contenido.
Llamada a la acción: si queremos dirigir la atención del usuario hacia una llamada a la acción específica, como un botón de “Comprar ahora” o un formulario de suscripción, una imagen de ancho completo puede ser una forma efectiva de lograrlo.
¿Qué es Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Elementor es un plugin de WordPress que facilita la creación y personalización de páginas web mediante un editor visual. Como page builder permite arrastrar y soltar elementos en la página, ofrece una variedad de widgets y plantillas, es compatible con la mayoría de los temas de WordPress y garantiza la adaptación a dispositivos móviles.
Es una herramienta útil para diseñadores web y propietarios de sitios que desean personalizar su sitio sin necesidad de conocimientos técnicos avanzados.
Imágenes de ancho completo con Elementor
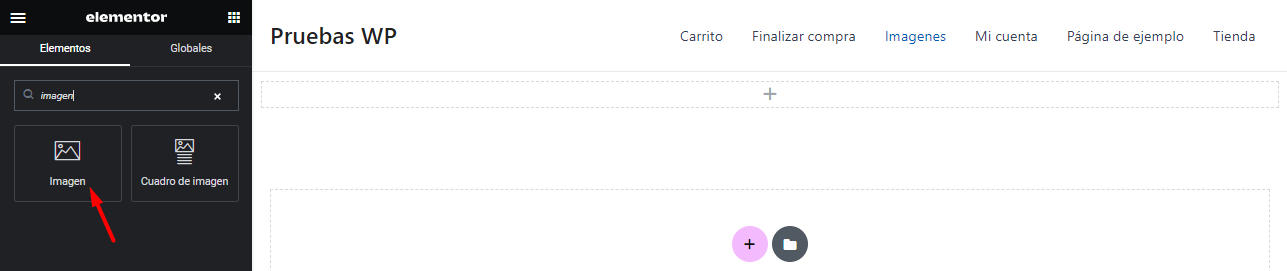
Desde Elementor podemos hacer varias ediciones interesantes a las secciones y columnas del contenido, entre ellas podremos añadir imágenes de ancho completo.
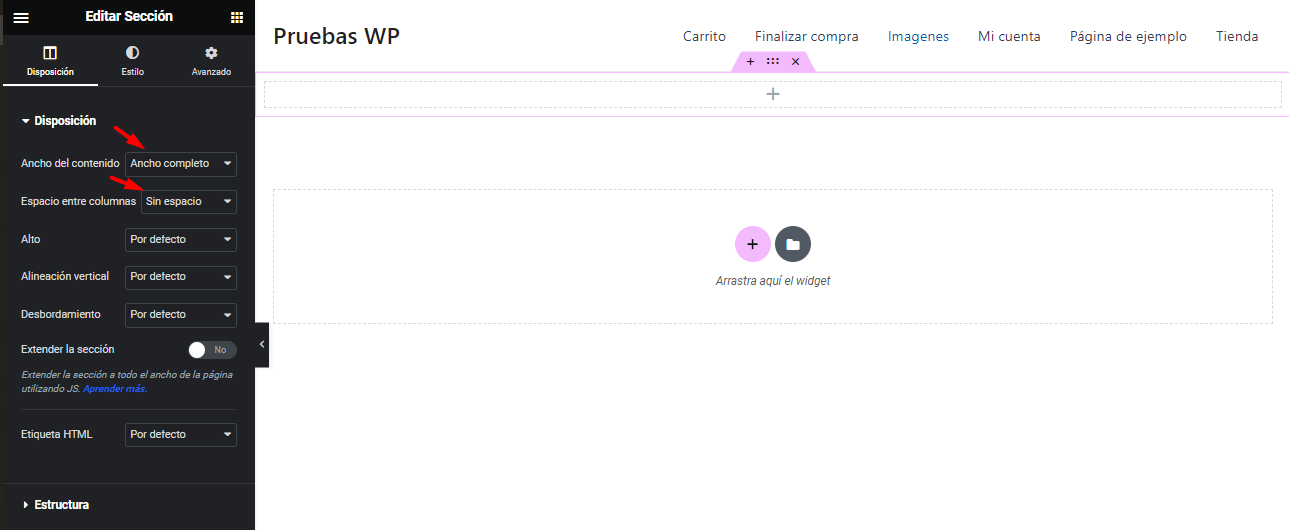
Para hacerlo, vamos a agregar una sección, que debe tener como ancho de contenido definido en “Ancho completo” y en el apartado del espacio entre columnas vamos a definirlo como “Sin espacio”, ya que queremos que la imagen no tenga ningún tipo de espaciados ni bordes.
Luego, podemos agregar en la sección creada una imagen, recordemos que esta imagen debe de tener buena resolución para que pueda adaptarse sin perder calidad en la variedad de pantallas y dispositivos.
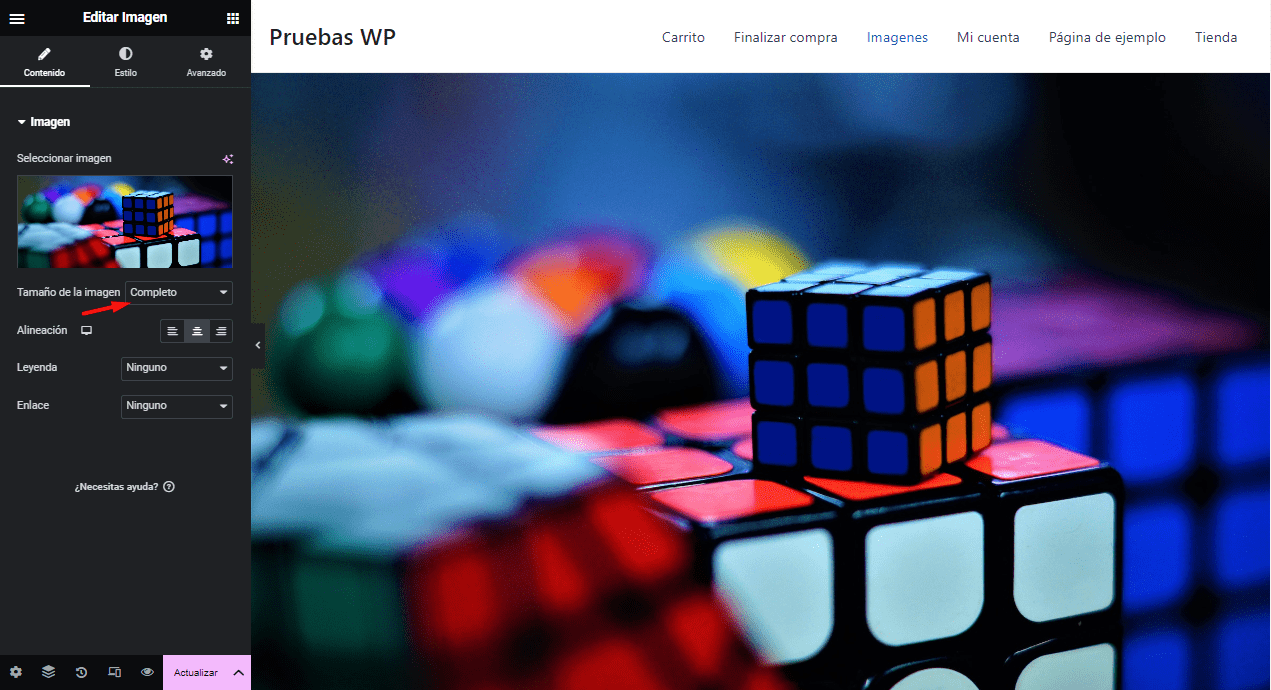
Con el módulo de imagen agregado y la imagen seleccionada, debemos hacer que el tamaño de la imagen este configurado como “Completo”.
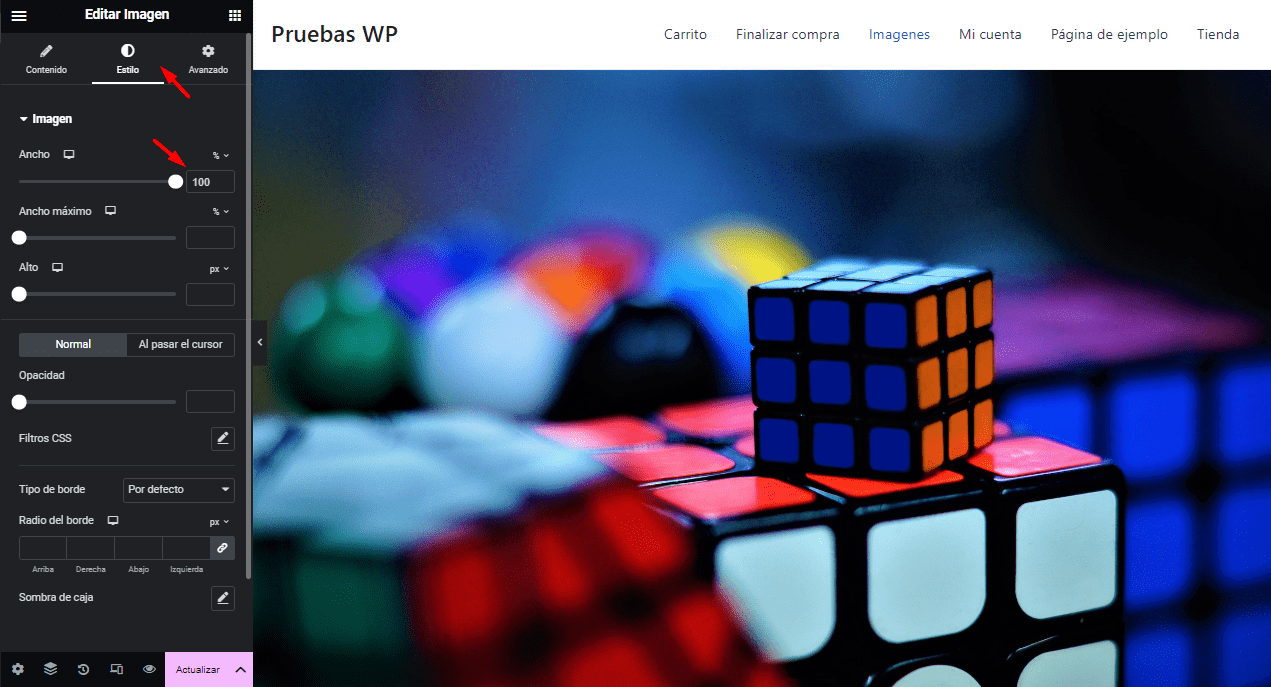
Desde la pestaña de “Estilo” es recomendable hacer que el ancho de la imagen este definido al 100%, hay que fijarse que la medida seleccionada en el ancho en efecto sea porcentaje, ya que puede ser definido el ancho en otras medidas como píxeles.
De esta forma podremos añadir imágenes de ancho completo con Elementor.
Imágenes de fondo completo con Elementor
El agregar una imagen de fondo completo es una tarea sencilla de realizar en Elementor, pero es importante no confundirla con el uso de una imagen de ancho completo. En este contexto, una imagen de ancho completo se inserta como un elemento dentro de una sección, mientras que un fondo completo se configura en la propia sección.
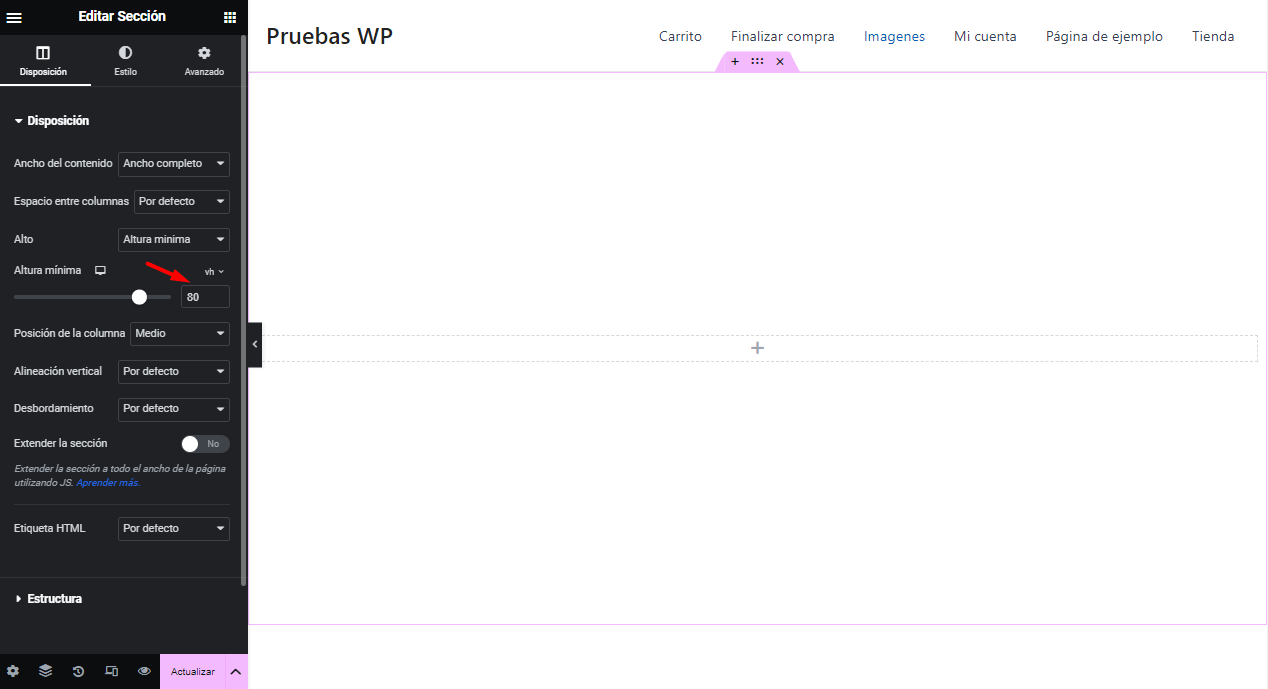
Por ejemplo, vamos a crear una sección y en ella vamos a estipular una imagen de fondo. Para ello, al no agregarle ningún contenido, vamos a definir una altura mínima para que el fondo pueda apreciarse.
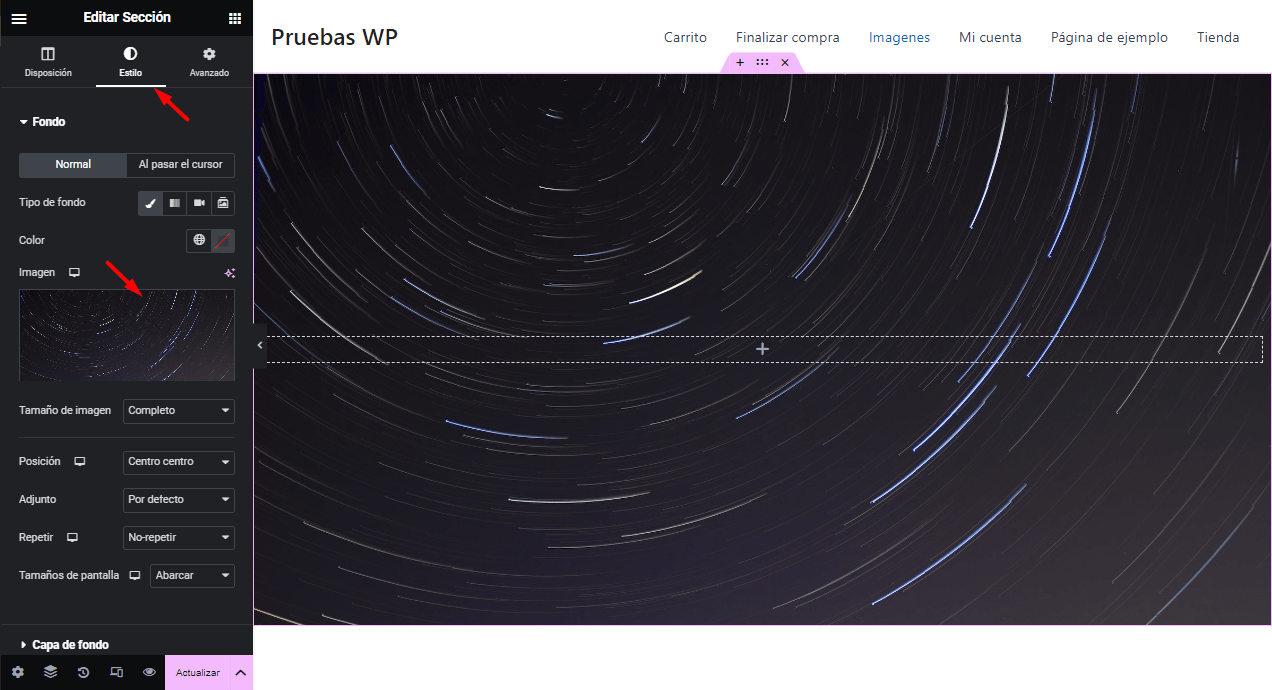
Luego, desde la pestaña de “Estilo” vamos a seleccionar como tipo de fondo una imagen estática, donde es posible configurar su vista y comportamiento en opciones como tamaño de imagen, posición, si se va a repetir y el tamaño de pantalla respecto al fondo.
Hemos definido que en la opción “Tamaño de pantalla” la imagen de fondo tome por completo la altura y anchura de la sección y se adapte al seleccionar “Abarcar”.
Añadir texto encima de imágenes de ancho completo
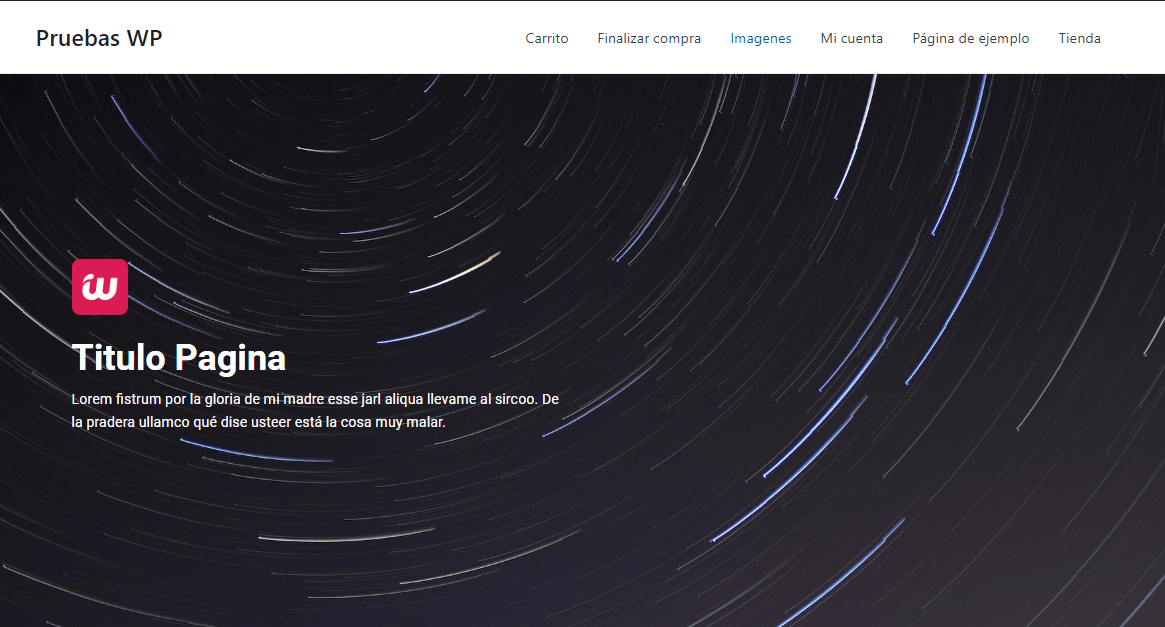
Continuando con el ejemplo anterior donde hemos creado una sección con un fondo completo definido, ahora en esta sección podemos incorporar cualquier elemento que queramos, por ejemplo un texto.
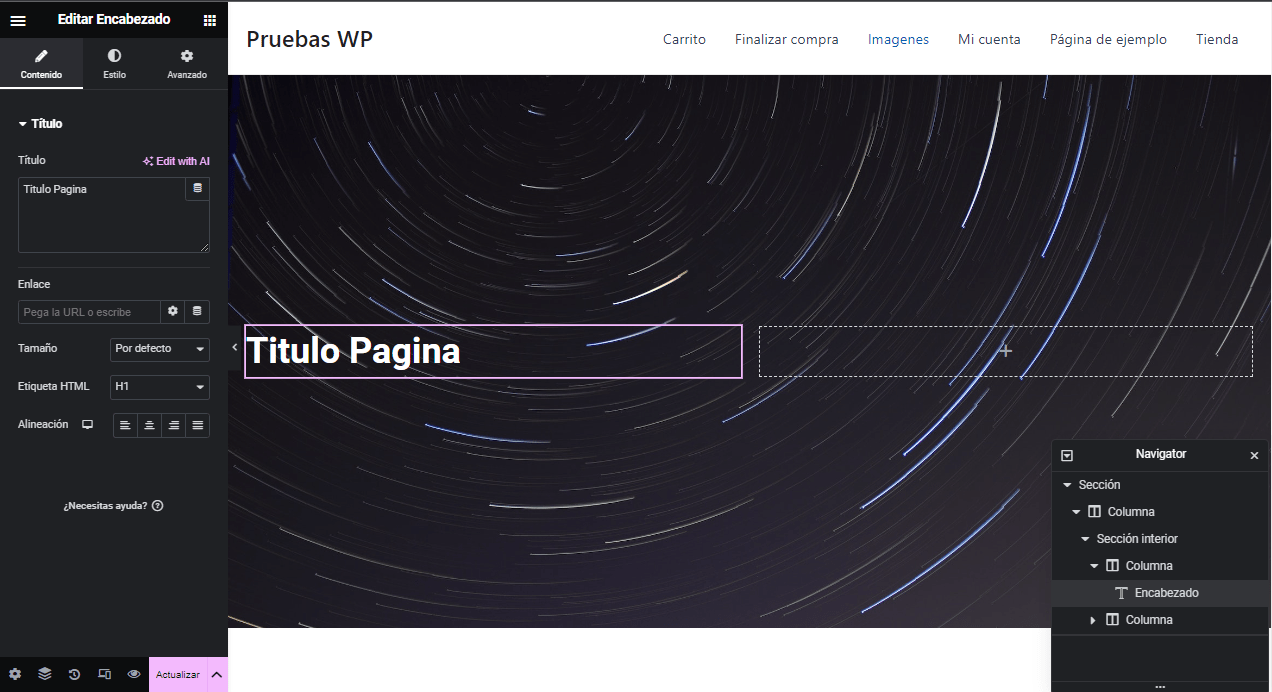
Vamos a comenzar por añadir un título.
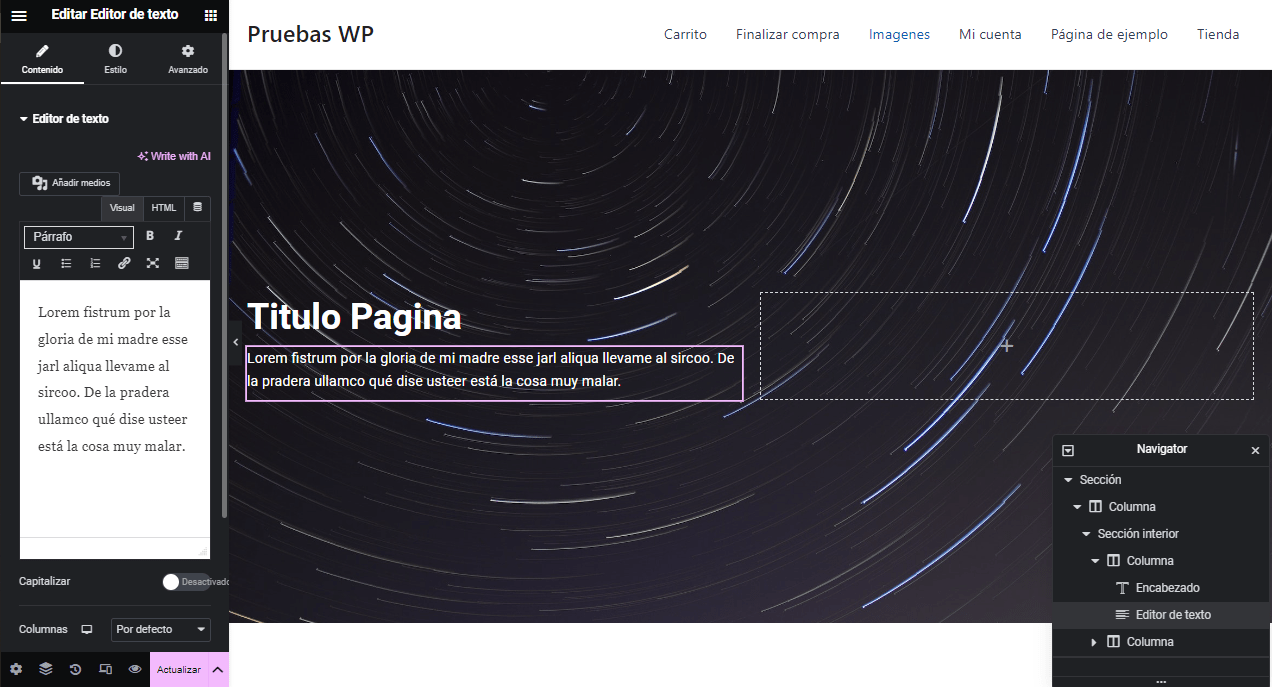
Luego un texto descriptivo.
Como podemos apreciar, podemos ir agregando varios elementos según sean necesario y de igual manera la imagen de fondo permanecerá tomando su proporción tanto de alto como de ancho según el contenido de la sección.
Añadir imagen encima de fondo de ancho completo
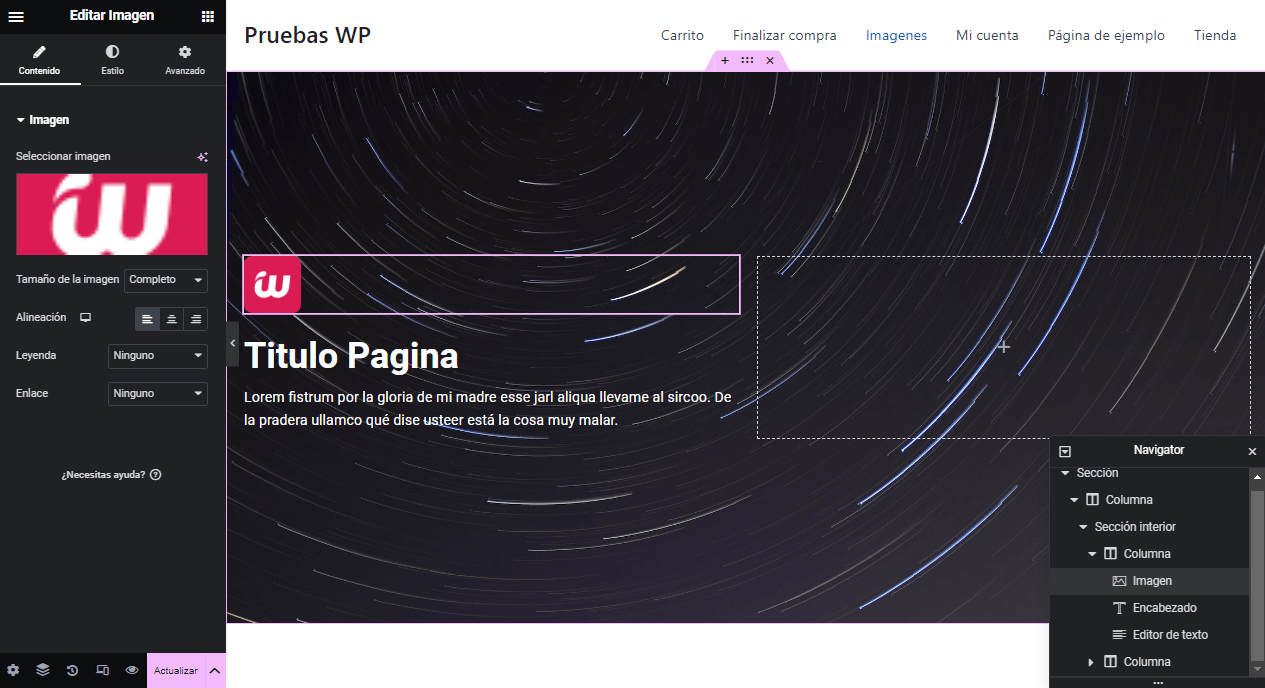
Por último, pero no menos importante, podemos agregar imágenes como elemento a nuestra sección creada, es totalmente posible haciendo ver que podemos agregar una imagen dentro de una sección con un fondo completo.
El resultado final sería el siguiente:
Conclusión
Añadir imágenes de ancho completo en la estructura de nuestro sitio web ofrece beneficios significativos. Estas imágenes, que se extienden a lo largo de toda la pantalla, impactan visualmente al público, mejoran la estética del sitio y proporcionan una experiencia uniforme en dispositivos diversos.
Además, permiten resaltar contenido relevante y otorgan un aire de profesionalismo al diseño del sitio. Si queremos dirigir la atención del usuario hacia una acción específica, estas imágenes pueden ser una herramienta efectiva para lograrlo.
En definitiva, incorporar imágenes de ancho completo en el sitio web puede mejorar tanto su apariencia como su eficacia en la comunicación de un mensaje determinado, además de la interacción con los visitantes.
También te puede interesar:
- Imágenes en WordPress, ¿Cómo gestionar tamaños?
- Cómo optimizar imágenes en WordPress
- Cómo importar y exportar imágenes en WordPress
- Como solucionar las imágenes borrosas en WordPress
- ¿Cómo editar imágenes dentro de WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.