
El sitio web de una tienda online con WordPress no suele limitarse a la portada, las páginas de navegación del catálogo y las páginas de las fichas de los productos, sino que también dispone de páginas informativas y publicaciones (post) en su blog.
Además de su función informativa, estas páginas y publicaciones también presentan una oportunidad para promocionar diferentes productos del catálogo sin necesidad de navegar a través de este.
El bloque de productos de WooCommerce te puede ayudar a mostrar productos de tu tienda online en páginas o entradas del blog de forma sencilla y rápida, y lo mejor de todo es que es un elemento nativo de WordPress, ¡no tienes que instalar plugins adicionales! 😉
Al mostrar directamente los productos a los usuarios que llegan a esa página (por ejemplo, a través del resultado de una búsqueda en Google), puedes atraerlo para que sienta curiosidad por ver esos productos u otros similares y así llegar a comprarlos.
Hasta ahora, la única forma de hacerlo era a través de shortcodes en WooCommerce, insertados dentro del contenido de esa página o publicación, con la dificultad que eso suponía para editarlos y configurarlos.
Sin embargo, con la llegada de Gutenberg a WordPress, WooCommerce ha sacado provecho de sus características avanzadas de edición para facilitar esa labor, a través del uso del Bloque de Productos.
En este artículo, te cuento qué es el Bloque de Productos de WooCommerce, cuáles están disponibles y cómo puedes usarlos y configurarlos, utilizando el sistema de bloques de Gutenberg.
Tabla de contenidos
Bloques de Gutenberg, pequeña introducción de uso
WordPress 5.0 supuso una importante actualización, entre otros, con la incorporación del nuevo editor Gutenberg y, en concreto, el sistema de bloques para el contenido de entradas y páginas.
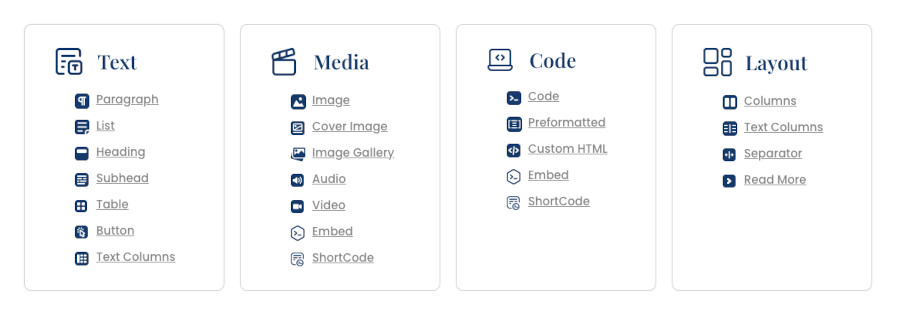
Con Gutenberg, se puede crear contenido de una manera más visual que el editor TinyMCE anterior. Para ello, proporciona una biblioteca de elementos de contenido pre construidos, denominados “bloques”.
Cada bloque puede añadirse a una página o publicación (post) y configurar según el tipo de contenido o información que mostrará ese bloque. Gutenberg dispone de bloques para manejar componentes básicos como texto e imágenes, así como otros que proporcionan funciones avanzadas (como botones y tablas).
En esta página de Go Gutenberg es posible ver y consultar los detalles de todos los bloques que vienen incluidos en la instalación de defecto de WordPress con Gutenberg.

Además, también se pueden añadir bloques adicionales, ya sea como plugins específicos para incorporar un tipo especial de contenido, como parte de plugins que instales en WordPress (por ejemplo, WooCommerce incluye el Bloque de Productos) o editando los ficheros de código de la instalación de WordPress.
Vídeo sobre el sistema de bloques de Gutenberg
El siguiente vídeo muestra las principales características del sistema de bloques de Gutenberg, a la hora de crear y editar el contenido de una Entrada o Página en WordPress.
¿Cómo insertar productos de WooCommerce en páginas o entradas?
Antes de la llegada de Gutenberg, solo había una forma de incrustar productos dentro del contenido de una página o publicación (post): a través de shortcodes WordPress. Concretamente, a partir de la versión 3.2 de WooCommerce, con el shortcode [products].
Un ejemplo de uso de este shortcode sería el siguiente:
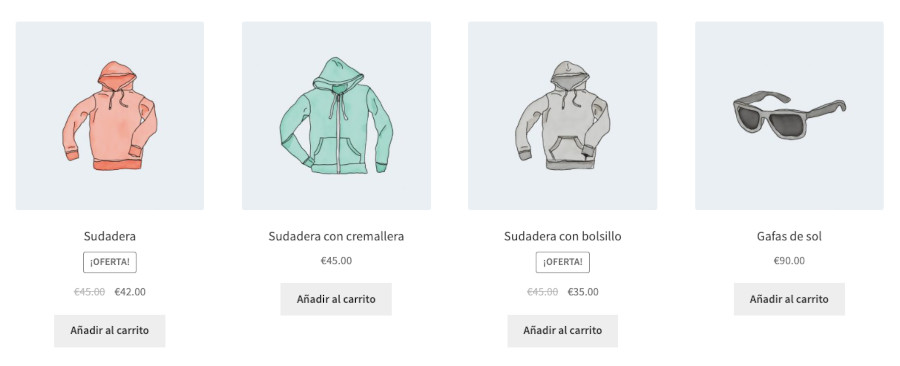
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]Con este código corto lo que se muestra es un máximo de 4 productos, en una tabla de 4 columnas (y, por tanto, una fila), ordenado por popularidad, que correspondan a la clase “quick-sale” y cuyos productos estén a la venta en ese momento.

Ante este ejemplo, ya puedes imaginarte los inconvenientes de los shortcodes, pero es posible reducirlos a los dos siguientes:
- Al insertar el shortcode, debidamente configurado, la única forma de ver el resultado era guardando la página o entrada y visitando el sitio web para ver la página correspondiente o a través de la vista previa. Esto ralentiza el proceso de edición del contenido, pues había que estar recargando continuamente dicha página web.
- El shortcode puede utilizarse con múltiples parámetros y sus valores correspondientes, lo que obliga a conocer cuáles son tales parámetros, sus valores válidos y escribirlos correctamente para que los reconozca WooCommerce. Cualquier error al escribir un parámetro o su valor, significa que el shortcode no funcionará o se mostrará algo distinto a lo esperado. De nuevo, esto ralentiza la edición del contenido.
Por otro lado, en muchas ocasiones no era suficiente con colocar el shortcode correctamente donde resultara oportuno, sino que había que introducir también etiquetas HTML o estilos CSS para darle formato o diseño a cómo se mostraban o integraban los productos con el resto del contenido.
A la postre, aunque las ventajas de añadir productos en las páginas o posts son incuestionables, el proceso resultaba tedioso y poco amigable la mayoría de las veces.
El bloque de productos de WooCommerce supone cambiar esta metodología de trabajo, aprovechando las características de edición y configuración visual de Gutenberg, de tal forma que:
- Es posible elegir y configurar visualmente los productos que se mostraran en la página o post, sin tener que recordar ningún comando, parámetros o valores, sino seleccionándolos de una lista desplegable.
- El editor visual muestra en tiempo real cómo quedan los productos dentro del contenido, sin necesidad de tener que visitar y recargar continuamente la página web correspondiente.
Por ello, a partir de la versión 5.0 de WordPress, podemos utilizar el sistema de bloques de Gutenberg para añadir productos a nuestras páginas y posts, junto con la posibilidad de seguir utilizando los shortcodes (por ejemplo, para aquellas páginas y entradas que ya los utilizaban anteriormente).
¿En qué consiste el Bloque de Productos de WooCommerce?
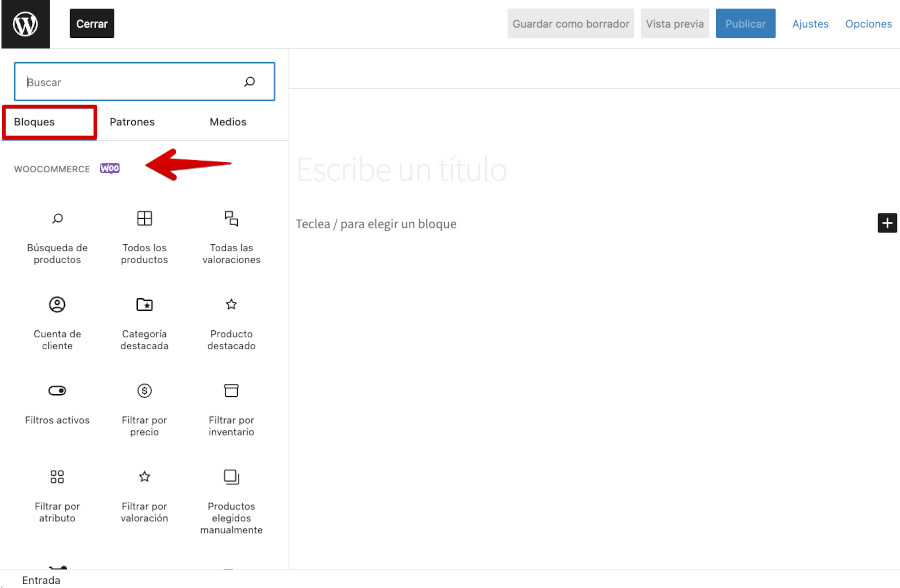
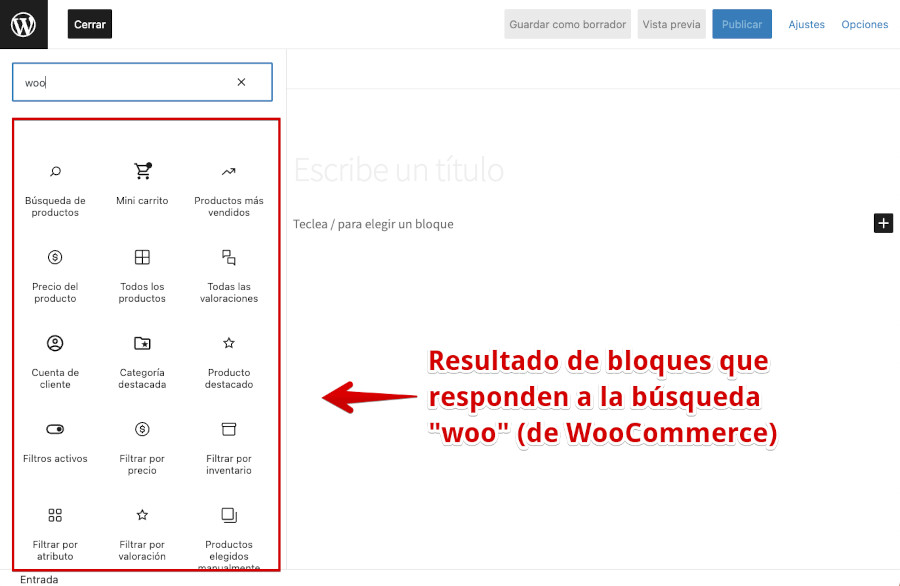
Cuando instalas WooCommerce en WordPress 6.0 o superior (es decir, con Gutenberg), este incorpora su propio sistema de bloques, al que puedes acceder desde el área de edición de una Entrada o de una Página, haciendo clic en el símbolo “+”, como cualquier otro bloque de Gutenberg.

WooCommerce incluye 26 bloques de productos, que se pueden insertar, configurar y combinar a tu gusto como parte de los contenidos de Entradas o Páginas.

Además de estos 26 bloques, si tienes instalado algún plugin específico para WooCommerce, es posible que veas más bloques adicionales para la tienda, en el grupo de bloques de WooCommerce o en grupos separados, propios de cada plugin adicional que los use.

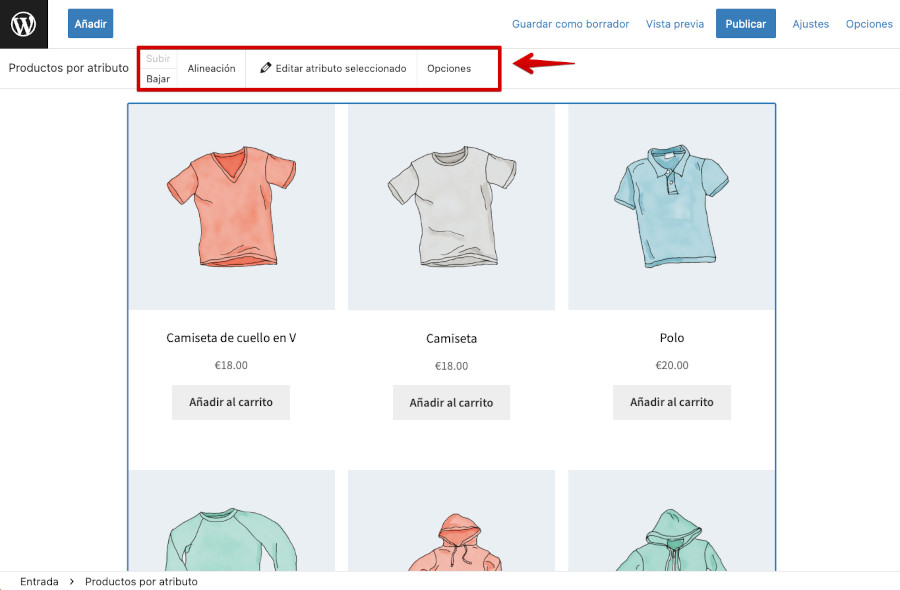
Al estilo propio de los bloques de Gutenberg, cada bloque tiene sus propias posibilidades de edición y configuración. Por ejemplo, en el caso del bloque “Productos por atributo”, el bloque tiene la siguiente barra de herramientas.

En la que puedes seleccionar cómo quieres que se muestre el bloque, como un todo, con respecto al resto del contenido de la entrada o página, con los siguientes botones de selección.
- Ancho normal: no hay un botón específico para esta función, sino que se activa cuando ninguno de los dos siguientes está seleccionado. En este caso, el ancho del bloque se ajusta al ancho estándar del contenido del post o página.
- Ancho amplio: el bloque ocupa un ancho mayor que el del resto del contenido, pero sigue habiendo márgenes en los laterales.
- Ancho completo: el bloque ocupa todo el ancho de la página, sin márgenes en los laterales, salvo los correspondientes al contenido interno del propio bloque.
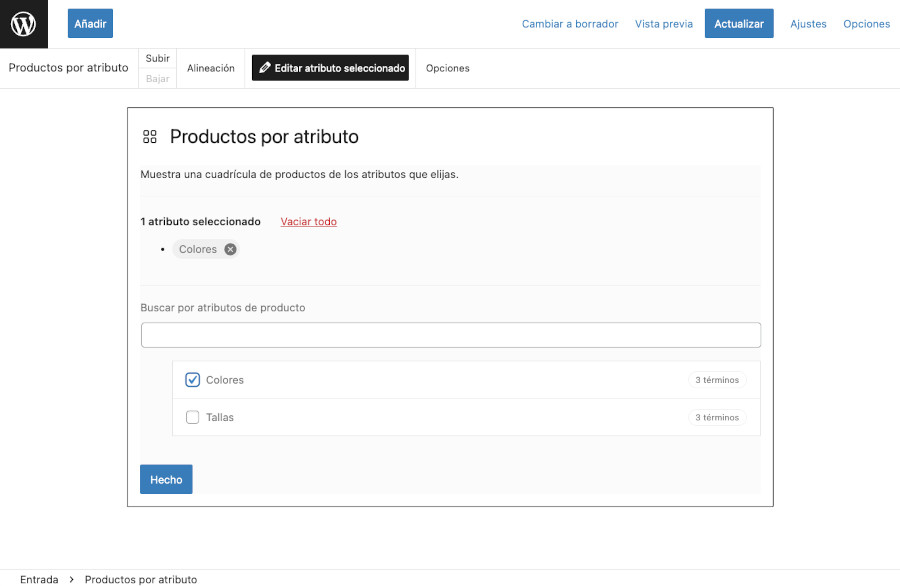
- Edición: muestra algunas opciones de configuración del bloque elegido, que depende de su funcionalidad; por ejemplo, en el bloque “Productos por atributo” deberemos marcar cuáles los atributos de los productos que queramos que se muestren en el bloque:

A medida que vas seleccionando uno u otro de los botones del ancho de bloque, la apariencia visual del bloque en el editor se modifica para que en todo momento tengas la referencia de cómo quedaría en la página final.
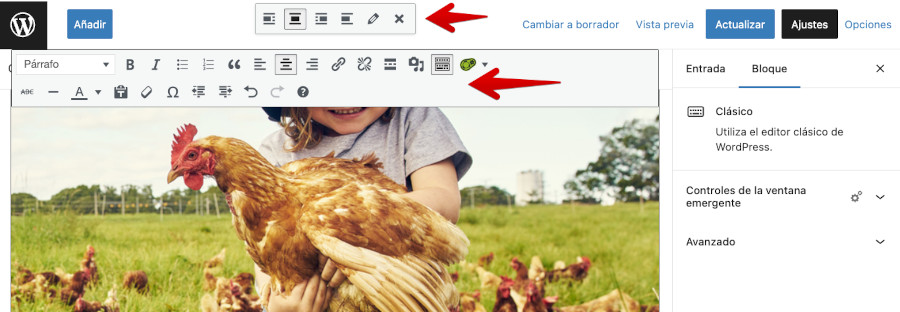
Por ejemplo, si seleccionas “Ancho completo”:

En esta imagen, es posible ver cómo el bloque ocupa todo el ancho del área de edición, comparado con el bloque de edición de textos (similar a la barra de edición clásica de WordPress) que aparece justo encima de este bloque.
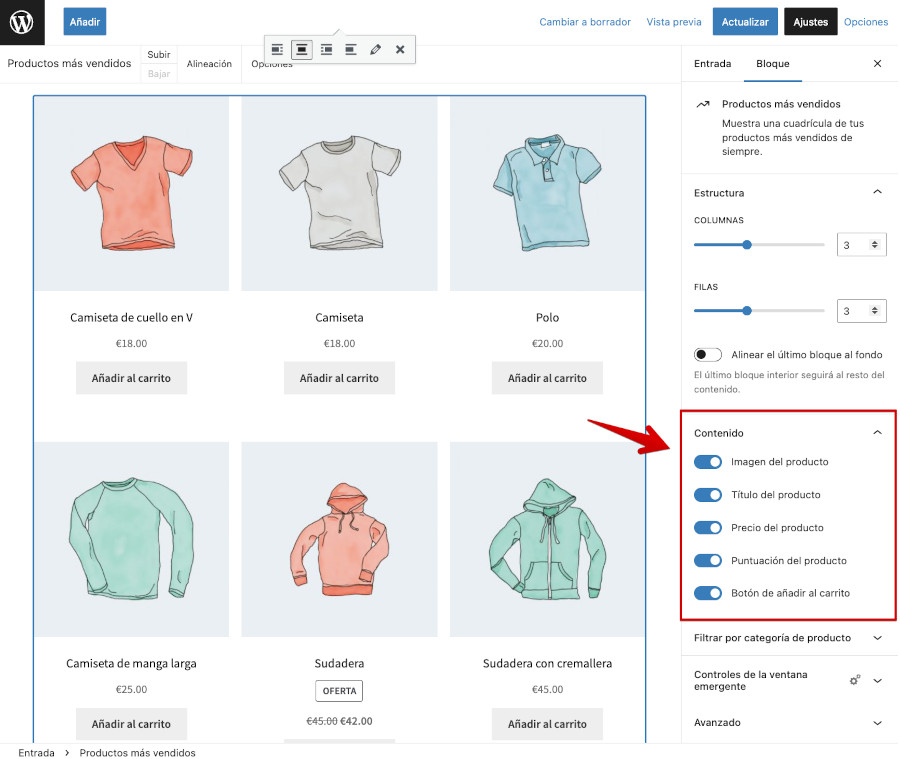
Además de esta barra de herramientas, los bloques de productos tienen un conjunto de opciones de configuración, que se muestran a la derecha del área de edición de WordPress.
Aunque gran parte de estas opciones son comunes a todos los bloques de producto, también hay otras específicas para el bloque que hayas seleccionado; por ejemplo, en el caso de “Productos por atributo”, serían las siguientes opciones:

El siguiente vídeo explica y muestra cada una de estas opciones de configuración y cuál es su efecto en la visualización del bloque de productos:
Los bloques de producto de WooCommerce
A continuación te muestro cuáles son los bloques de producto de WooCommerce y qué puedes hacer con cada uno de ellos.
- Productos por atributo: Los atributos de los productos permiten crear variaciones de productos en función de una de sus características (como talla, color, etc.). Mediante este bloque, se puede indicar o seleccionar cuáles deben ser los atributos de los productos que se mostrarán en el contenido.
- Lista de categorías de producto: Este bloque muestra una lista de todas las categorías del catálogo de productos de la tienda online. Al hacer clic en una de ellas, se dirige al usuario a la página de esa categoría, donde puede ver todos sus productos.
- Selección a mano de productos: Bloque muy útil cuando el usuario llega a una Entrada que explica el funcionamiento o características de un producto o varios productos relacionados. Permite seleccionar uno o varios productos como parte del contenido de esa página.
- Nuevos productos: Muestra todos los productos nuevos del catálogo de la tienda online. Es posible filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Productos mejor valorados: Muestra los productos del catálogo de la tienda online que hayan recibido la mayor valoración por parte de los usuarios. Puedes filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Categoría destacada: Permite seleccionar una categoría para crear un bloque con varios efectos gráficos que llamen la atención al usuario y accede a la página de esa categoría.
- Producto destacado: Similar al bloque “Categoría destacada”, pero indicando un producto en vez de una categoría. Cuando lo usuario hace clic sobre él, se le dirige a la ficha de ese producto.
- Productos más vendidos: Muestra los productos del catálogo de la tienda online que más se hayan vendido. Se pueden filtrar por la categoría de los productos, para que solo se muestren los productos de una o varias categorías.
- Productos por categoría: Después de seleccionar una o varias categorías, muestra dentro del contenido todos los productos que pertenecen a una de esas categorías o a todas ellas.
- Productos en oferta (“on-sale”): Muestra todos los productos del catálogo de la tienda online que están de oferta o en rebaja. Puedes filtrarlos por categoría de productos, para que solo se muestren los productos de una o varias categorías.
- Productos por etiqueta: Para poder usar este bloque, la tienda online debe tener etiquetas y estar asociadas a los productos del catálogo. Por lo demás, el proceso es similar al bloque de “Productos por atributo”, pudiendo indicar o seleccionar cuáles deben ser las etiquetas de los productos que se mostrarán en el contenido.
Una vez que has creado tu categoría de producto, es posible ocultar algunos filtros de WooCommerce.
Conclusiones
Una tienda WooCommerce en WordPress debe aprovechar todas las oportunidades para dar a conocer una selección de sus productos a todos los usuarios que llegan hasta sus páginas web, incluidas las páginas informativas o las publicaciones del blog.
En estos casos, el usuario no llega porque quiera un producto concreto del catálogo de la tienda, sino, normalmente, a través de un enlace como resultado de una búsqueda que ese usuario ha realizado en Google y que le ha traído hasta una página de contenido, no una ficha de producto.
Debes aprovechar esas visitas para darles a conocer la oferta de productos, añadiéndolos como parte del contenido de esa página o entrada.
De esta forma, el usuario verá satisfecha su curiosidad (la que motivó la búsqueda que le llevó hasta la tienda) y tendrá acceso directo a productos relacionados desde esa misma página.
WooCommerce dispone de shortcode para realizar esta función, pero es un método proclive a errores y que puede requerir varias recargas y comprobaciones hasta conseguir que quede a tu gusto.
Sin embargo, gracias al sistema de bloques de Gutenberg en WooCommerce, mediante el Bloque de Productos, puedes insertar y configurar visualmente los productos que se muestran en las páginas informativas y entradas de una tienda online.
Todo ello con otra de las ventajas principales de Gutenberg: ver el resultado visual real al mismo tiempo que se edita y configura el bloque de productos, sin tener que visitar el sitio web ni recargar las páginas web.
Si quieres aprender a manejar el “editor de bloques” Gutenberg te recomiendo este Curso de Gutenberg básico de Webempresa University para aprender desde cero y a tu ritmo.
Curso 100% GRATUITO ¡recomendado!
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.










