Uno de los elementos más importantes cuando estamos creando una tienda online con WooCommerce son las imágenes y como mostramos la información de esto al usuario, tenemos que tener un cuanto que la imagen del producto juega un papel muy importante dentro de la tasa de conversión final y resultados que podremos tener en nuestra tienda.
Las imágenes que añadiremos en nuestros productos jugaran un rol fundamental de como mostramos los productos y como atraemos a los usuarios para que realizar la acción que necesitamos ellos realicen, la cual será pulsar un clic para añadir los productos que desean comprar al carrito.
En este artículo veremos como podemos mostrar la imagen del producto de una forma diferente, ofreciendo una vista del producto que desea solo con pasar el mouse sobre la imagen del producto desde nuestra página de inicio de la tienda.
Tabla de contenidos
¿Que es WooCommerce?
WooCommerce es un plugin desarrollado por el equipo de Automattic y el cual nos permite configurar una tienda online funcional de forma rápida en nuestro sitio web.
Con el plugin de WooCommerce podemos incluir todas las opciones básicas que necesitamos para comenzar a vender nuestros productos o algún servicio que ofrecemos.
Al instalar WooCommerce veremos que tendremos páginas creadas como Mi cuenta, Carrito, Finalizar compra en WooCommerce la cual nos permiten navegar y añadir la funcionalidad de comercio online que necesitamos.
¿Cómo podemos añadir este efecto a nuestras imágenes de los productos en WooCommerce?
Para crear una mejor impresión y una tasa de conversión mucho más alta podemos utilizar algunos plugins gratuitos de WooCommerce disponibles en el repositorio.
Antes de nada, es muy importante entender que tipo de animación deseamos añadir a nuestros productos en WooCommerce, también es muy importante entender o conocer qué tipo de imágenes queremos añadir en nuestros productos, ya que este será un factor importante para atraer al usuario a ejecutar una de las acciones importantes la cual es agregar el producto al carrito.
Una vez tenemos claro que tipo de imágenes queremos añadir y cómo deseamos mostrarlas, podremos probar entre alguno de los siguientes plugins:
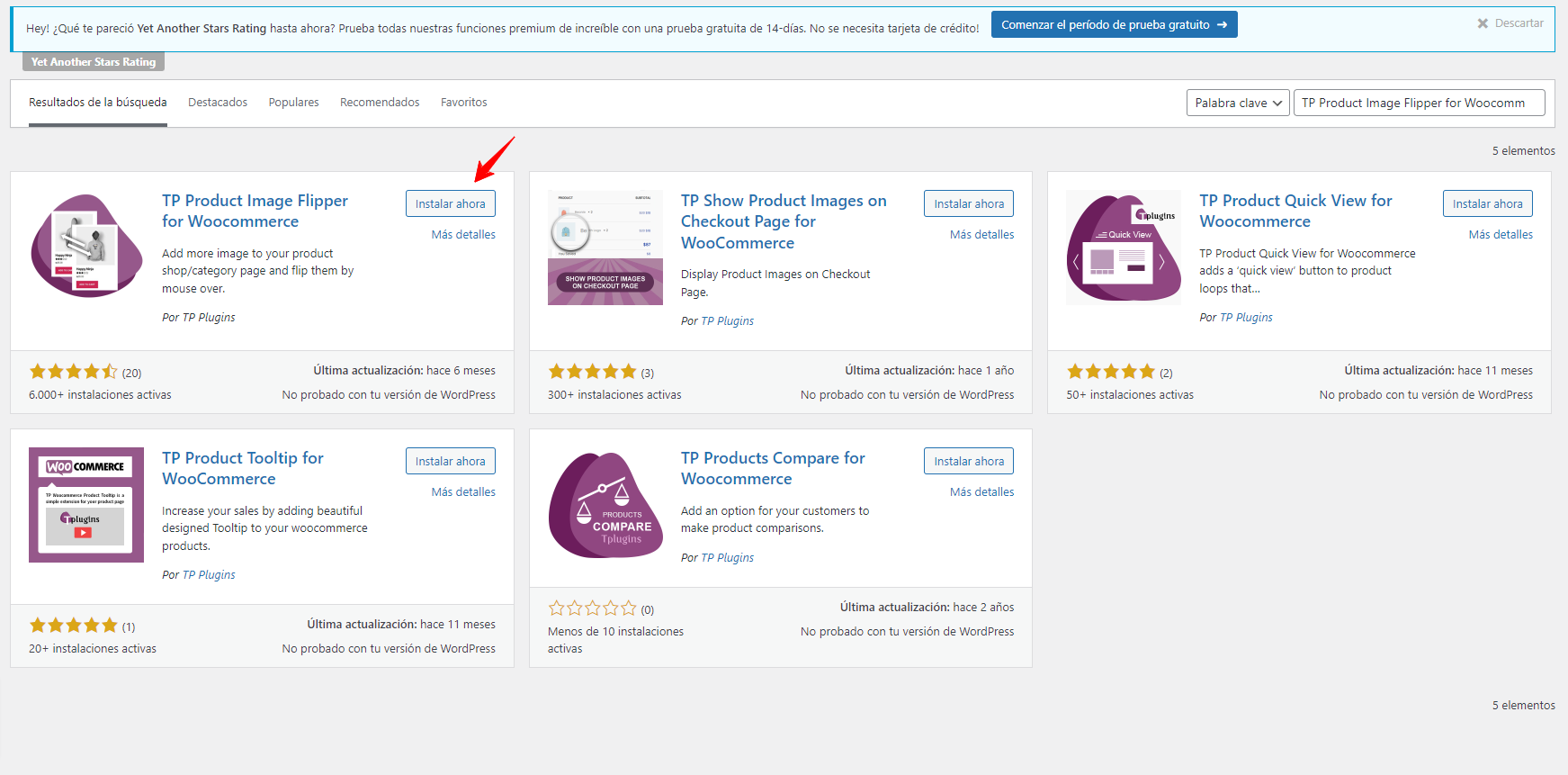
TP Product Image Flipper for WooCommerce
Este plugin es uno de los plugin que más se utilizan para añadir efectos dentro de las galerías de los productos de WooCommerce, además de esto es totalmente compatible con dispositivos móviles, por lo que los clientes pueden ver los efectos de las galerías desde su móvil.
Cuando activamos el plugin se creará el efecto de transición donde el usuario al posicionar el puntero sobre el producto podrá ver las imágenes que tenemos añadidos en la galería de WordPress.
El plugin funciona con la mayoría de temas de WordPress gratuitos o pagos sin ocasionar conflictos adicionales.
Para instalar el plugin de WordPress solo tendremos que buscarlo en el repositorio de WordPress con su nombre TP Product Image Flipper for Woocommerce
Una vez lo hemos localizado solo necesitamos instalarlos y activarlo, esto añadirá automáticamente el efecto a nuestros productos para que al pasar el mouse sobre la imagen esta se cambie.
Debes tener en cuenta que en la versión gratis del plugin no se añade ningún tipo de configuración, solo necesitar añadir a tus productos imágenes a la galería y estas comenzara a mostrarse con el efecto de forma automática.
Este plugin también cuenta con una versión paga la cual permite muchas más configuraciones o efectos específicos a la galería como:
- Mostrar todas las imágenes de su galería de productos.
- Soporte de navegación.
- Opciones de reproducción automática del control deslizante.
- Mostrar puntos (Mostrar/Ocultar).
- Personalizar la flecha del control deslizante.
- Bucle infinito.
- Soporte RTL.
- Compatibilidad con tocar y deslizar para imágenes.
- Personaliza la transformación de animación (36 tipos de animaciones).
- Trabaja con la mayoría de los temas Premium.
- Seleccionar el tamaño de las imágenes.
- Cambia las imágenes por puntos o pulgares.
En este caso solo debes evaluar si es necesario tener todas estas opciones adicionales en tu sitio web, aunque con la posibilidad de cambiar la imagen al pasar el mousse sobre esta puede ser suficiente.
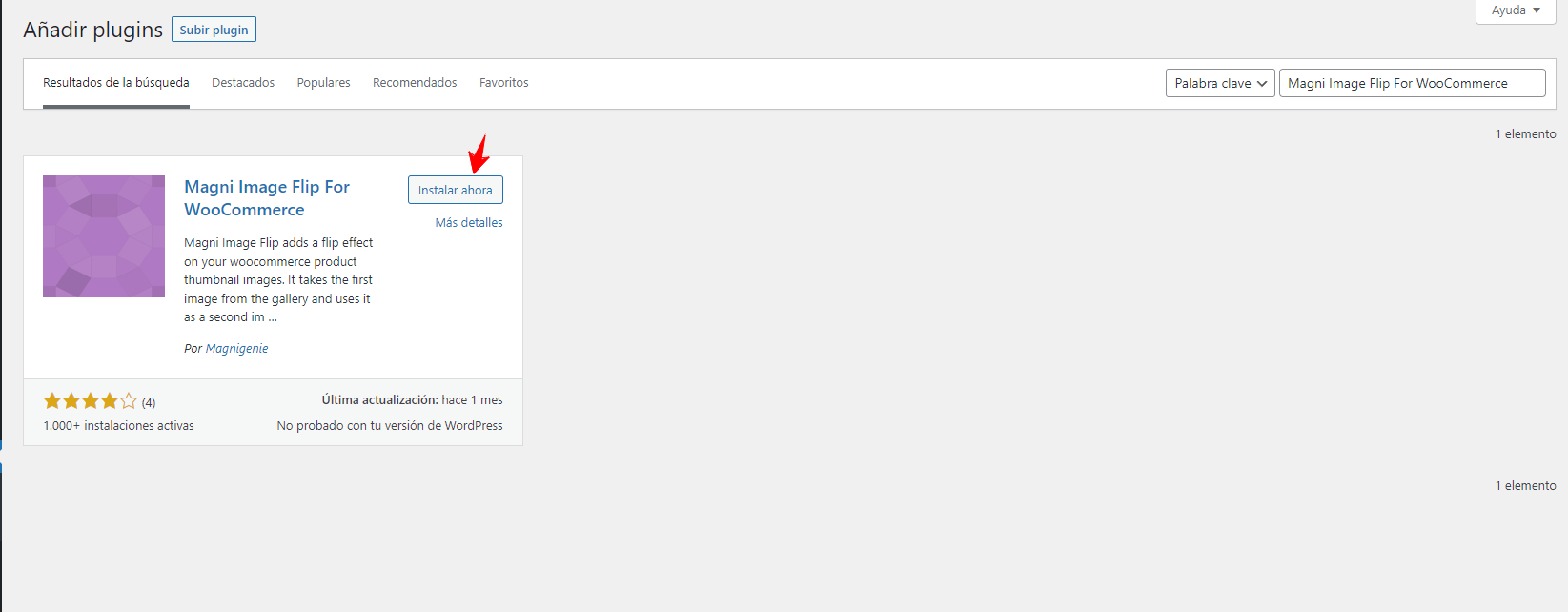
Magni Image Flip For WooCommerce
Este plugin no permite añadir otro tipo de efecto a nuestras galerías, por ejemplo si deseamos que la imagen de las miniaturas de WordPress de nuestra tienda se volteen al pasar el mouse sobre los productos con este plugin puedes lograrlo.
El plugin tomará la primera imagen de la galería de nuestro producto y la muestra como segunda imagen con el efecto que deseamos.
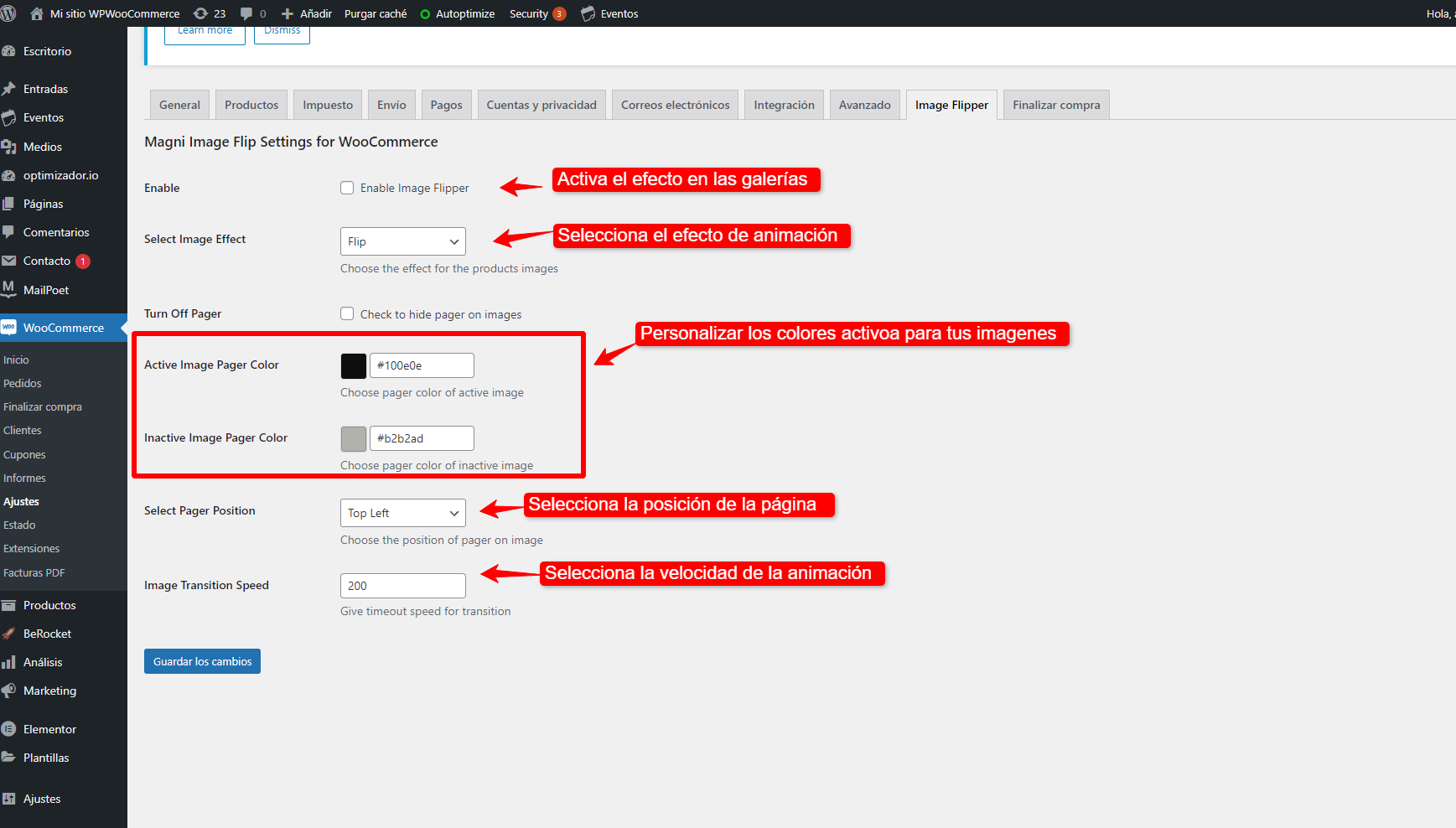
Una de las ventajas es que podemos ajustar el complemento de acuerdo a nuestras necesidades, por ejemplo, seleccionar el efecto de la imagen, el color de la página de la imagen activa y la velocidad de transición.
Para utilizarlos podemos seguir el procedimiento anterior y buscarlo dentro de la biblioteca de WordPress con su nombre Magni Image Flip For WooCommerce
Una vez los instalamos y activamos podemos acceder a sus configuraciones desde el apartado de WooCommerce Ajustes Image Flipper.
Una vez activamos y configuramos las opciones como deseamos es muy importante asegurarnos tenemos imágenes añadidas de la galería de nuestros productos, de lo contrario el efecto no funcionará.
Puedes ver un ejemplo detallado sobre todas las configuraciones dentro de la versión gratuita del plugin en la siguiente imagen:
Conclusión:
Como puedes ver, crear animaciones o efectos adicionales que ayuden a lograr una mejor retención y tasa de conversión de los usuarios en nuestro sitio web es muy sencillo.
Esto nos permitirá mejora las ventas de nuestra tienda y a su vez crear un foco de atención a nuestros usuarios con los productos que deseamos compren en nuestra tienda.
También te puede interesar:
- Campos personalizados en WooCommerce
- Gestionar Fecha de Caducidad en Productos de WooCommerce
- Atributos en WooCommerce
- Breadcrumbs en WooCommerce
- Filtros WooCommerce
- WooCommerce vs PrestaShop
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.