El potencial de WordPress no entra en discusión a estas alturas. Te puede gustar más o menos, o servir de una u otra forma a tus propósitos, pero la capacidad que ha desarrollado en la última década este CMS no tiene parangón con respecto a otros gestores de contenidos dinámicos ¡y no hablo de SaaS!
Los campos personalizados en WordPress abren una beta que permite a los usuarios finales, también a los desarrolladores, generar contenidos mucho más granulados, esquematizados y organizados en función de datos ordenados y estructurados.
Esta capacidad no es nativa de WordPress, aunque los post types en WordPress son propios de él, los «campos personalizados» han necesitado de extensiones desarrolladas por terceros para encontrar un hueco que ayude a quienes tienes sitios web con este gestor de contenidos a generar contenidos propios sin depender de un programador o tenerlos que desarrollar por su cuenta.
¿Son los campos personalizados la solución a problemas de ampliación de capacidades en WordPress?, eso tendrás que decidirlo tú si te aventuras a probarlos y sacarles el rendimiento que tienen implementándolos en tu web.
Tabla de contenidos
- 1 Qué son los campos personalizados en WordPress
- 2 Cómo crear campos personalizados en WordPress
- 3 Crear campo personalizado en WordPress sin plugin
- 4 Crear campo personalizado en WordPress con plugin
- 5 Mostrar campo personalizado en WordPress (Frontend)
- 6 Cómo mostrar campos personalizados con un shortcode
- 7 Conclusiones
Qué son los campos personalizados en WordPress
Se trata de metadatos que WordPress genera de forma automática y que abarcan muchos de los datos que incluyen las publicaciones de WordPress como la fecha y hora de publicación de una Entrada o Página, el autor y otros que son almacenados todos ellos en la base de datos de WordPress, normalmente en la tabla wp_postmeta.
Si se hace uso de plugins específicos para la gestión de campos personalizados, es posible que estos guarden la información en tablas propias generadas por el plugin.
Gracias a los campos personalizados, los usuarios pueden añadir campos adicionales a las entradas de blog y páginas de su sitio WordPress.
Estos campos pueden ser utilizados para guardar información adicional, como imágenes, texto, fechas o números, y luego mostrarlos en alguna página del sitio utilizando plantillas o shortcodes.
Los campos personalizados pueden ser muy útiles para dar a tus contenidos un aspecto y funcionalidad únicos, ayudando a mejorar la experiencia del usuario que los consulta.
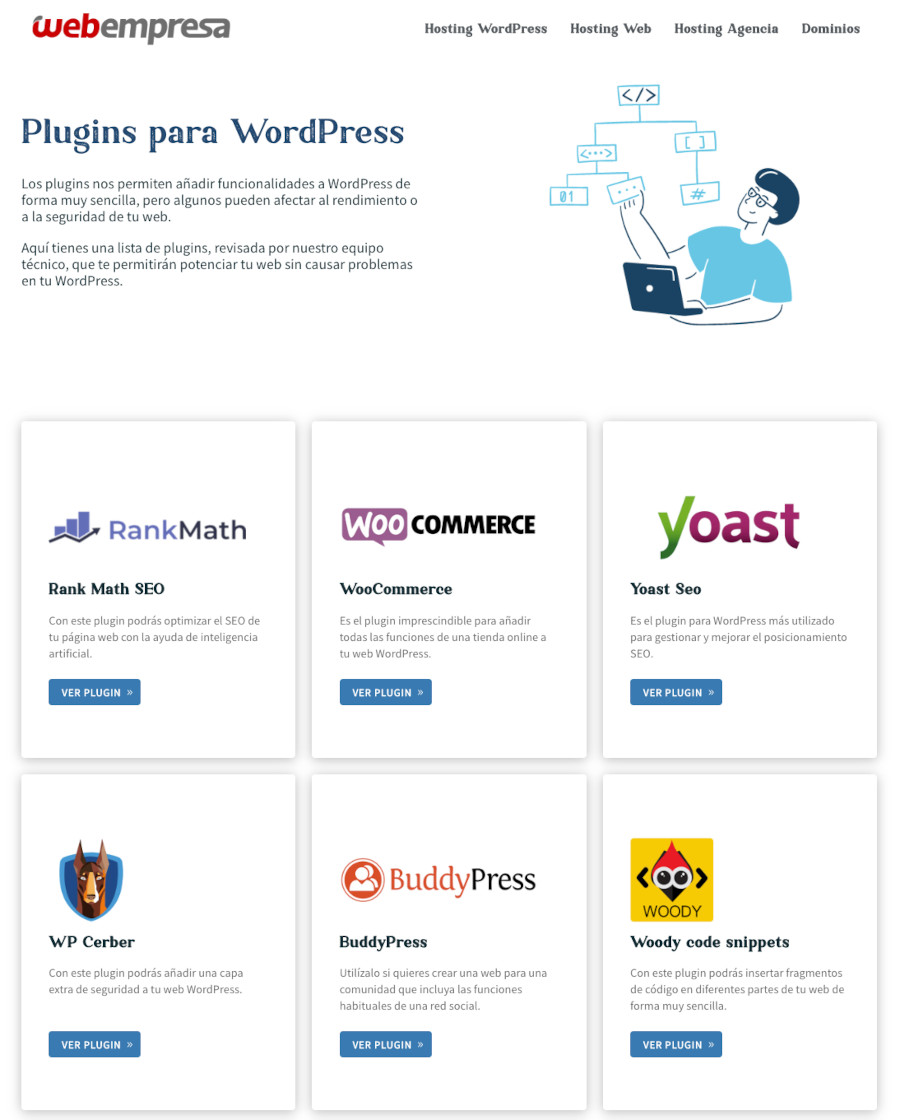
Un ejemplo de campos personalizados puedes verlo en el directorio de plugins recomendados de Webempresa, el cual ha sido construido utilizando campos personalizados.

Diretório de plugins recomendados para WordPress de Webempresa
Cómo crear campos personalizados en WordPress
Se pueden crear campos personalizados en WordPress sin usar plugins de otros desarrolladores, ya que es una de las funcionalidades nativas que han permitido que este CMS escale y haya podido ser adaptado a casi cualquier funcionalidad o mercado, aunque es un poco limitado el sistema que por defecto se incluye para la creación de estos campos.
A lo largo de todo el artículo, la creación de campos personalizados, «sin el uso de plugins», se va a supeditar al editor de bloques Gutenberg, disponible como único editor desde WordPress 6.0 (antes era opcional).
En el «editor de bloques» los campos personalizados no son visibles por defecto, ya que vienen ocultos, y hay que activarlos desde:
Entradas (o Páginas) menú 3 puntos verticales Opciones Campos personalizados
Para verlos tienes que activar y recargar el editor de manera que serán visibles debajo del editor.

Crear campo personalizado en WordPress sin plugin
Este método de creación de «custom post types» cae cada vez más en desuso porque los plugins específicos como ACF o similares ofrecen opciones de alto nivel de creación y personalización y se plantean como excelentes alternativas para la creación de «campos personalizados».
WordPress, cuando se accede a Entradas, ya sea para crear una nueva o editar una existente, en la parte inferior muestra un widget sobre este tipo de campos que se pueden añadir en este CMS.
Este widget muestra un bloque con dos campos:
- Nombre: Nombre que tendrá el campo personalizado. Sería el identificador del campo.
- Valor: Valor del campo en texto simple. Este campo permite HTML, XML, JSON, texto simple y otros como un «base64».

En el editor de bloques Gutenberg, cuando se activan los campos personalizados, en la columna Nombre es posible seleccionar directamente la variable definida de campo.
Normalmente los campos que se muestran en el desplegable los añaden determinados plugins que ya tienen definidos sus propios «campos personalizados», por ejemplo un plugin destinado a la gestión de propiedades inmobiliarias en WordPress.
Como te comentaba más arriba, existiendo potentes plugins que permiten gestionar muy bien los «custom post types», utilizar el método nativo, que además requiere modificar y añadir código, tanto en el tema como con respecto a funciones, no es viable para usuarios sin conocimientos previos en estas cuestiones.
Crear campo personalizado en WordPress con plugin
Sin duda la opción más recomendable, sobre todo si se quiere escalar el proyecto que se genere con campos personalizados, ya que además de disponer de combinación de campos que por defecto no están disponibles de forma nativa en WordPress, es posible cambiarlos, asignarles condicionales, exportarlos y hacer un montón de cosas que convierten esta opción en la adecuada.
Hay algunos plugins con los que se pueden crear los «campos personalizados», pero sin duda el mayor referente conocido es ACF o Advanced Custom Fields, que es su nombre completo y que está desarrollado por WP Engine.
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin te va a ayudar a añadir campos personalizados a tus publicaciones, páginas y otras entradas de WordPress. Gracias al uso de campos personalizado puedes añadir información adicional y detalles personalizados a tus contenidos, o crear contenidos específicos en formato de fichas (cards).
ACF incluye una variedad de opciones como campos de texto, campos de selección, campos de imagen y muchos otros.
Imagina que quieres añadir un campo en el blog, al final de cada publicación, donde aparezca la cantidad de palabras que contiene el artículo, algo sencillo que muestre el dato.
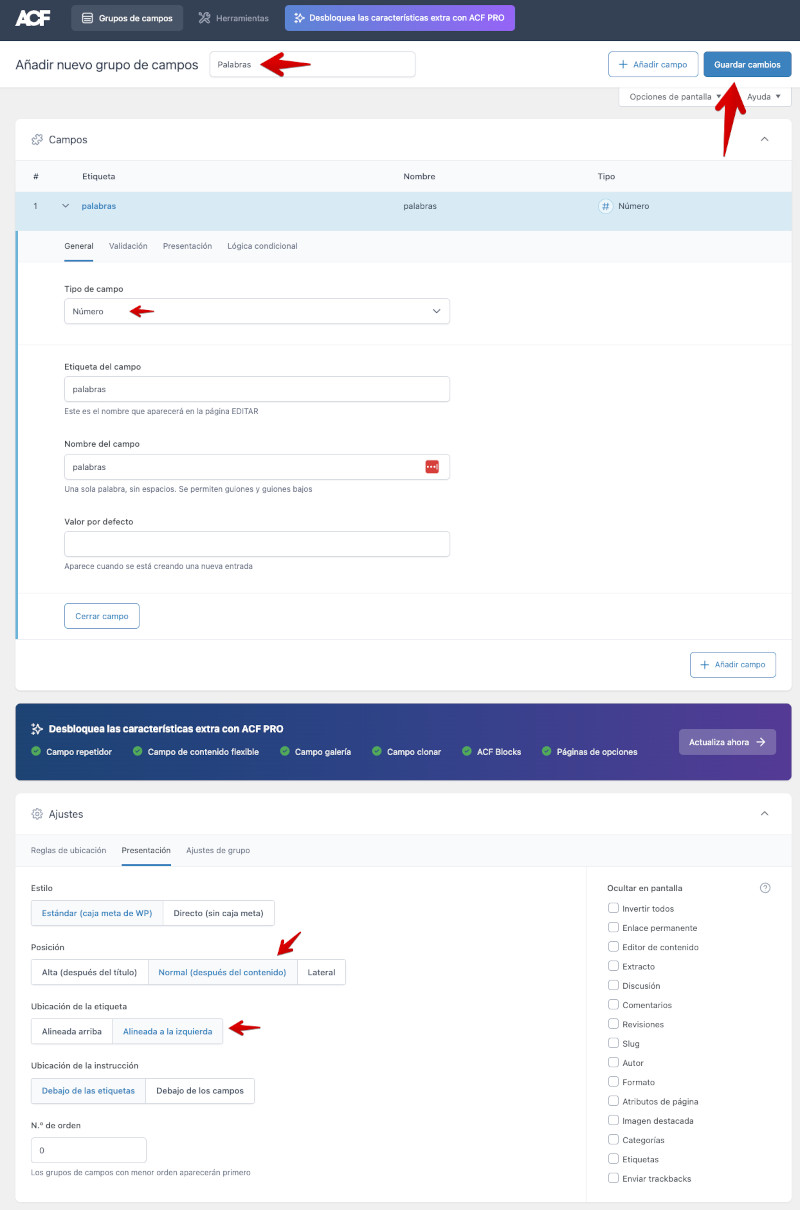
En ACF se crea el campo Palabras que es de tipo Numérico y que para el ejemplo tiene un campo donde escribir el valor numérico.

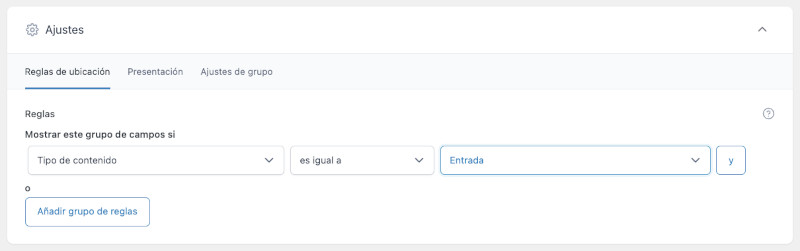
En la parte inferior, en el bloque Ajustes del campo creado, se establece la regla que indicará donde será visible este campo. En el ejemplo será solo visible para las Entradas del Blog en WordPress.

Para este ejemplo no se van a realizar ajustes en las pestañas Validación, Presentación y Lógica condicional, pero no está de más que les eches un vistazo a las mismas para que veas qué opciones permiten.
Se guardan los cambios y ajustes del campo creado para que se pueda utilizar el mismo posteriormente.
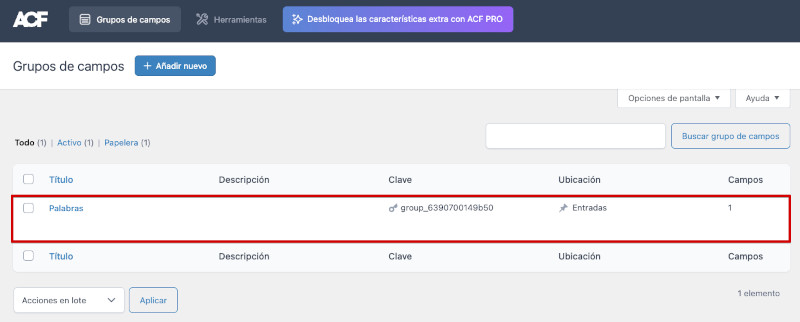
Ya está el campo creado que puedes ver en ACF ➜ Grupo de campos.

Mostrar campo personalizado en WordPress (Frontend)
Los campos personalizados creados con «ACF» no son visibles directamente en el frontal del sitio, en las publicaciones, a menos que realices las acciones oportunas para que estos se muestren.
Para ello tendrías que modificar el archivo single.php de tu Tema en uso para que se pueda llamar a la función que pinte el campo en la posición deseada del Tema.
<?php the_field('palabras'); ?>Te recomiendo consultar la documentación oficial de ACF para ver cómo funciona the_field() y de qué manera puedes integrarlo en tu tema.
Cómo mostrar campos personalizados con un shortcode
Si ya tienes creado el grupo de campos con ACF y necesitas mostrarlos en el frontal del sitio, puedes utilizar el plugin ACF Views – Display ACF fields and Posts using shortcodes que te va a servir para generar la vista de campos y obtener el código corto shortcode que posteriormente puedes añadir utilizando el bloque «shortcode» de Gutenberg.
Haz clic en la imagen para acceder al plugin en WordPress.org
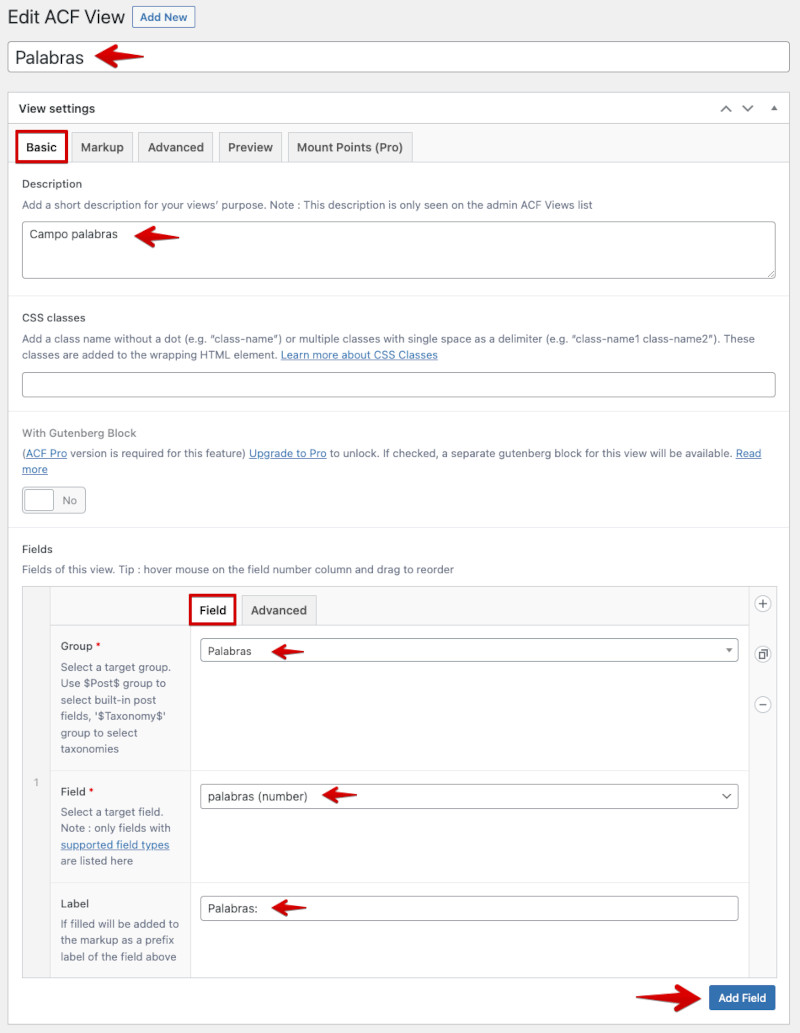
Cuando accedes al plugin, en ACF Views añades uno nuevo y lo configuras con los valores del «grupo de campos» de ACF. No olvides guardar los cambios.

Esto generará un código de marcado HTML en WordPress similar al siguiente:
<div class="acf-view acf-view--id--8 acf-view--object-id--{object-id}">
<!--$palabras$-->
<div class="acf-view__row acf-view__palabras">
<div class="acf-view__label">Palabras:</div>
<div class="acf-view__field">$palabras$</div>
</div>
<!--$palabras$-->
</div>Con la versión PRO de este plugin puedes «personalizar este código» para que tenga un aspecto visual más acorde a tu Tema y necesidades. Para el ejemplo que nos ocupa es suficiente con que sepas que se genera en la pestaña Markup, pero tranquil@ porque no tienes que hacer nada con él.
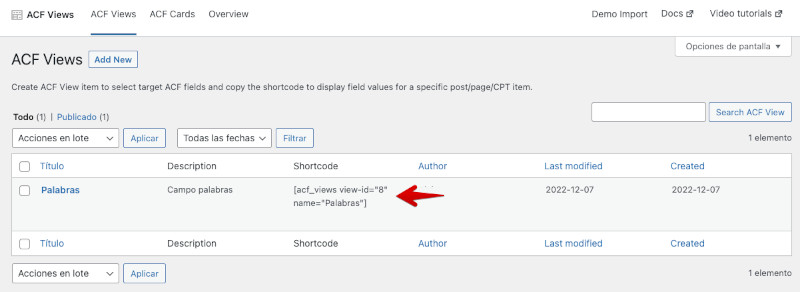
Lo que interesa es obtener el shortcode que se ha generado y que encuentras en ACF Views para copiarlo.
[acf_views view-id="8" name="Palabras"]
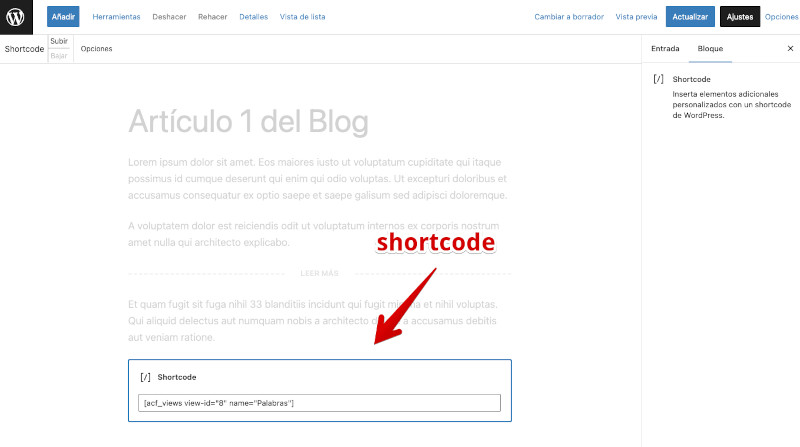
Ve a Entradas y crea un nuevo artículo o edita alguno existente. Al final del texto del artículo añade el bloque shortcode que has copiado de ACF Views y pega en el dicho código corto.

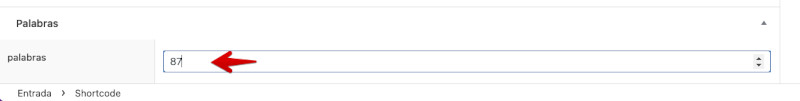
Al final de ese mismo artículo, en el modo de edición, verás que ACF ya muestra el campo creado Palabras: con un campo GET vacío donde debes insertar el valor deseado. Por suerte para ti, en Gutenberg, en el menú superior Detalles, si haces clic verás que te abre una pequeña ventana modal con los datos de palabras, caracteres y otros valores de la publicación. Escribe el dato que te arroja el campo «palabras» del popup en el campo inferior generado por ACF.

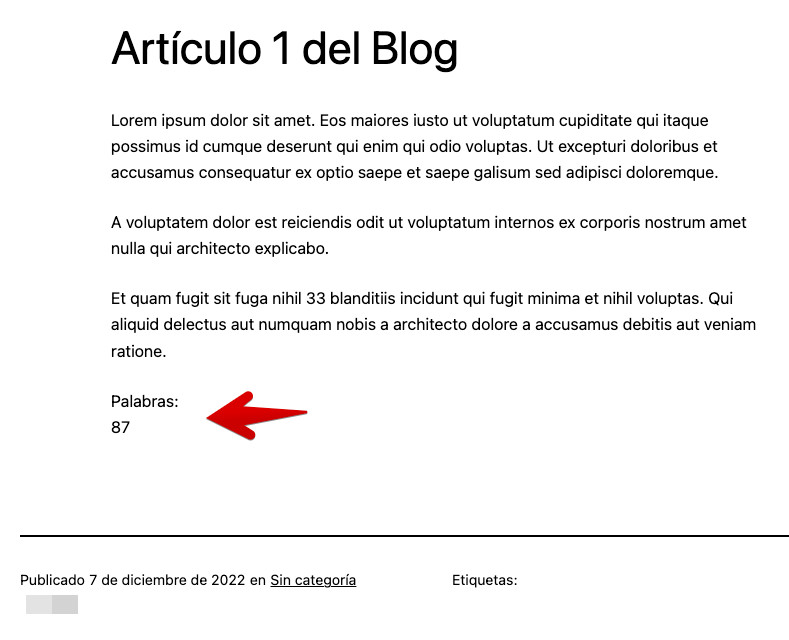
Guarda los cambios en la publicación y ve al frontal del sitio a consultar la misma. Verás que se pinta el campo y el valor introducido, al final del texto del artículo.

Si dispones de la versión de pago de «ACF Views» podrás personalizar mucho mejor cómo se pintará el campo o grupo de campos que hayas creado en Advanced Custom Fields de manera que se adapten estéticameneta tu tema y necesidades.
Conclusiones
Los campos personalizados en WordPress son una herramienta muy útil para agregar información adicional y detalles personalizados a tus publicaciones y páginas.
Esto puede mejorar la organización y presentación de su sitio, y también aumentar su funcionalidad y rendimiento. Además, los campos personalizados facilitan el trabajo en equipo y la colaboración en un sitio WordPress.
Plugins como Advanced Custom Fields te ayudan a que la creación de custom post types sea casi un paseo por tu dashboard, derivado de su sencillez de uso y el potencial que este plugin gratuito tiene. La versión completa del mismo añade posibilidades muy potentes para que el uso de custom post types sirva para reforzar los contenidos que ofreces en tu sitio WordPress.
Tres razones por las que utilizar campos personalizados en tu sitio web:
- Con el uso de «campos personalizados» estás añadiendo información adicional y detalles personalizados a tus Entradas o Páginas que sirven para estructurar mejor los contenidos que ofreces en tu sitio.
- Te ayudan a mejorar las funcionalidades de la web mediante el uso de formularios personalizados que recogen información importante de tus visitantes, o para integrar tu web con otras herramientas y servicios.
- Si tienes un equipo que trabaja en los contenidos de tu web, podrán colaborar en la creación y gestión de los contenidos, ya que los campos personalizados les ayudarán a organizar y gestionar de manera eficiente esta información. Además, formalizas la manera de incorporar información adicional a las publicaciones siguiendo todos un mismo patrón.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University