Cuando creamos una entrada o post con un contenido relativamente extenso, puede que haya apartados en su estructura en los que queremos hacer especial énfasis.
Independientemente del editor que estemos usando en nuestro sitio web, en WordPress hay varias formas para destacar textos en WordPress y en este artículo te las vamos a mostrar.
Tabla de contenidos
¿Para qué destacar textos en WordPress?
Destacar textos en WordPress es una práctica bastante común que tiene varios propósitos importantes. Al resaltar ciertos fragmentos de contenido en el contenido de las publicaciones y páginas, podemos conseguir los siguientes aspectos:
Llamar la atención: al destacar textos importantes como titulares, puntos clave o mensajes clave, es posible atraer la atención de tus lectores de manera efectiva. Esto ayuda a resaltar la información más relevante y a captar el interés de tus visitantes.
Mejorar la legibilidad: utilizar títulos, subtítulos y formatos de texto en negritas o cursivas puede mejorar la legibilidad del contenido. Los títulos estructuran la información, mientras que los formatos resaltados permiten que los lectores identifiquen rápidamente información relevante.
Resaltar información importante: podemos usar el resaltado para destacar información crucial que queremos que los lectores no pasen por alto. Esto podría ser información clave sobre un producto, servicio o mensaje importante.
Facilitar el escaneo: muchos lectores escanéan el contenido en lugar de leerlo detenidamente. Al utilizar resaltados y titulares, contribuimos a ayudar a los usuarios a identificar rápidamente los temas y puntos clave, lo que mejora la experiencia de usuario.
Enfatizar puntos de vista: si nos encontramos escribiendo un artículo o una entrada de blog que presenta argumentos o puntos de vista, resaltar ciertos fragmentos puede enfatizar estos puntos y hacer que la argumentación sea más convincente.
Destacar citas o extractos: es posible usar el resaltado para hacer destacar citas notables, extractos de libros, artículos o cualquier contenido de terceros que quieras compartir con tus lectores.
Llamados a la acción (CTA): si queremos que los lectores realicen una acción específica, como suscribirse a un boletín, descargar un recurso o realizar una compra, podemos usar a nuestro favor lo llamativo de los llamados a la acción.
Diferenciar contenido: en publicaciones largas, como tutoriales o guías, resaltar secciones importantes puede ayudar a diferenciar diferentes partes del contenido y hacerlo más fácil de entender.
¿Cómo destacar textos en WordPress?
En WordPress, es posible destacar textos de varias formas para resaltar su importancia o hacer que se destaquen visualmente en donde hagamos uso de mucho texto.
A continuación, vamos a mostrar de forma muy concreta varias opciones con las que podemos destacar textos en WordPress.
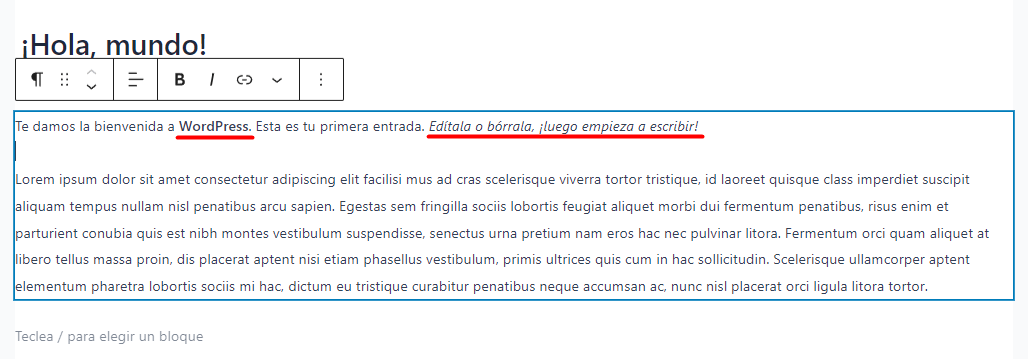
Negritas y cursivas: podemos destacar texto utilizando negritas (<strong> o <b>) y cursivas (<em> o <i>) en el editor de WordPress, El funcionamiento puede variar en el editor clásico o en el editor Gutenberg. Solo con seleccionar el texto que queremos resaltar y utilizar los botones de formato en la barra de herramientas.
<strong>Texto en importante en negritas</strong> también puede ser en <b>texto destacado en bold</b>
La diferencia fundamental entre “<strong>” y “<b>” es en que caso usar uno u otro, la forma más simple de colocarlo es que cuando el texto es de extrema relevancia se le aplica “<strong>” y “<b>” se utiliza para destacar texto más no eleva su importancia.
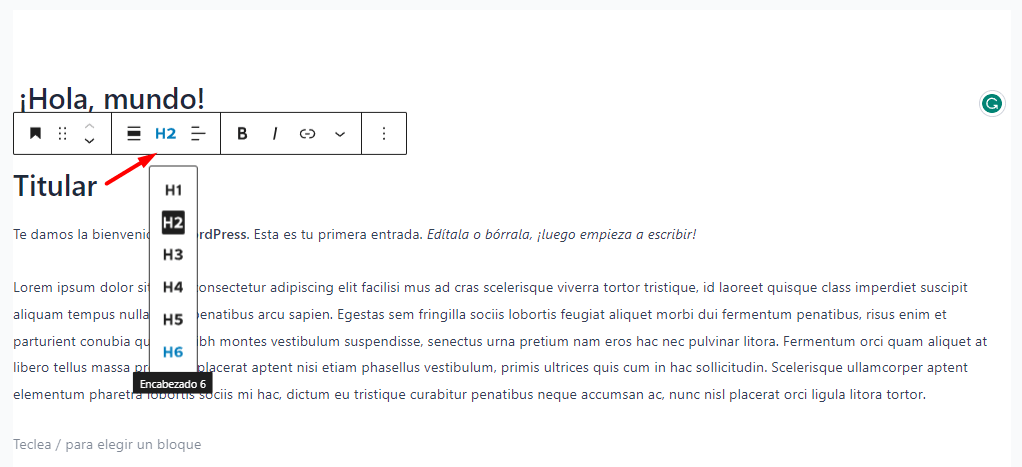
Títulos y encabezados: usar diferentes niveles de títulos y encabezados para estructurar y destacar diferentes secciones del contenido es una buena práctica. Los títulos de nivel superior (H1) son los más grandes y se utilizan generalmente para el título de la publicación, mientras que los títulos de niveles inferiores (H2, H3, etc.) se utilizan para secciones y subsecciones.
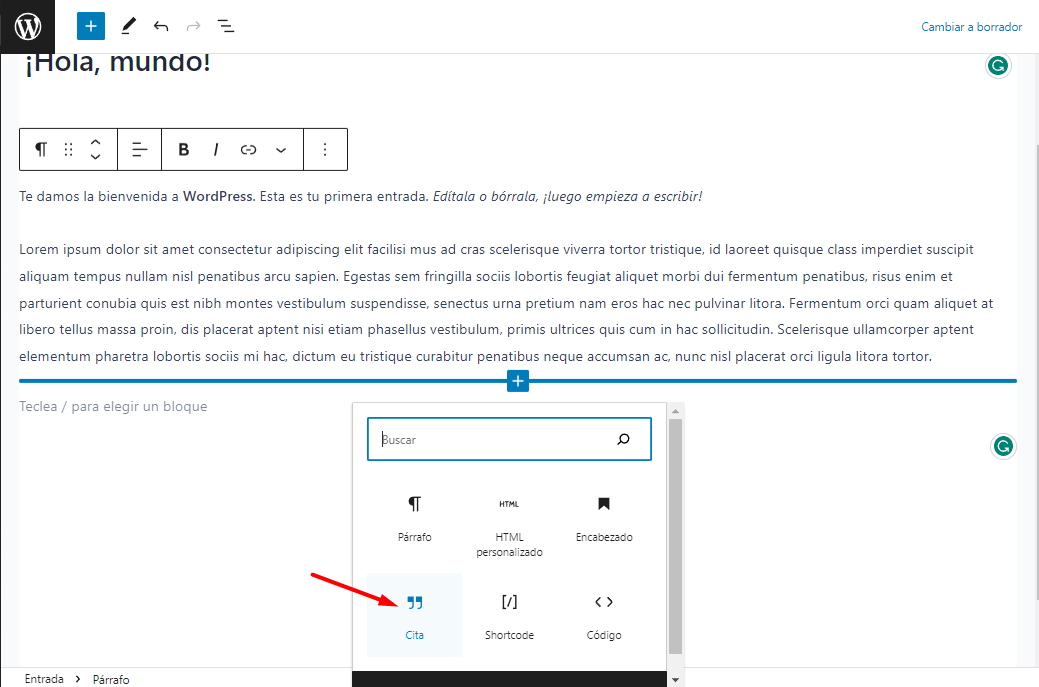
Citas: si queremos resaltar una cita o un fragmento de texto, podemos usar el formato de cita (<blockquote>) en HTML para visualmente separar y destacar ese contenido. También es posible aplicarlo desde los editores de contenido.
<blockquote>Esto es una cita</blockquote>
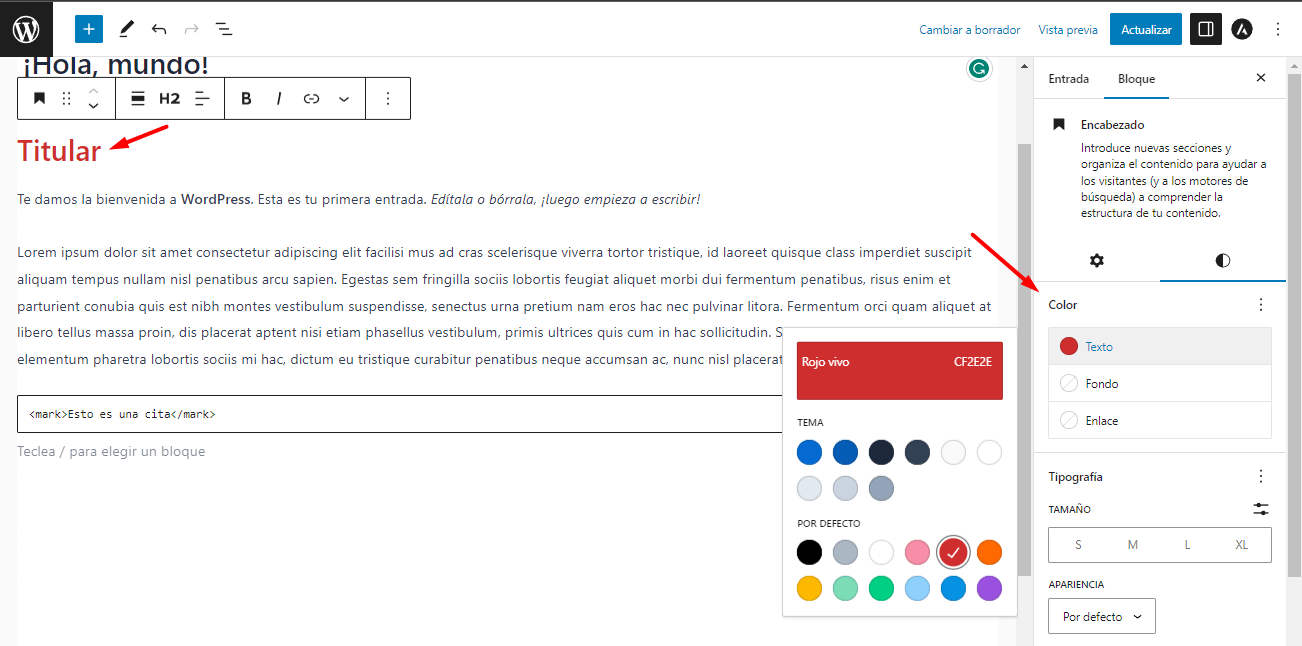
Resaltar texto de color: es posible cambiar el color del texto para hacerlo destacar. Sin embargo, se recomienda emplear esta opción con moderación, ya que colores llamativos pueden afectar la legibilidad y la accesibilidad.
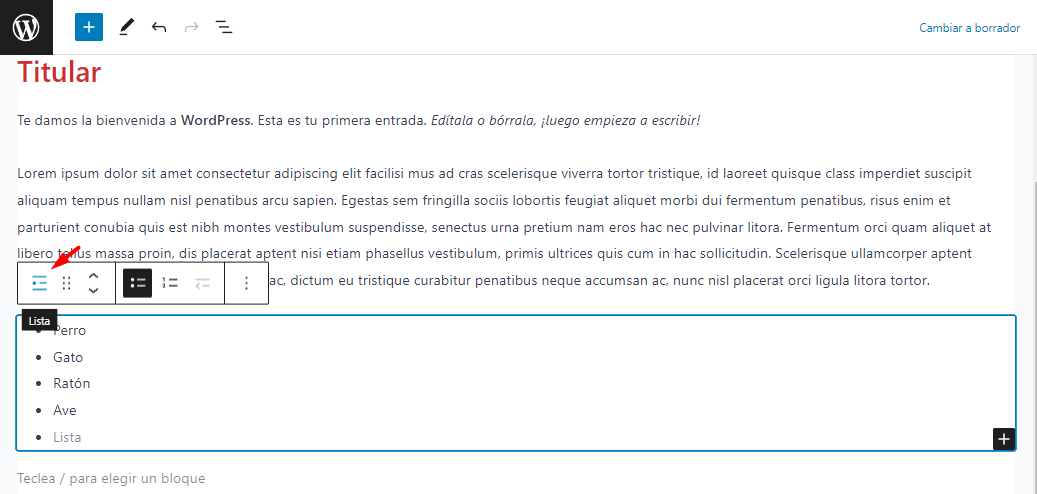
Agregar listas: las listas con viñetas o numeradas pueden ayudar a destacar puntos importantes o enumerar elementos clave en el contenido.
Estilos de CSS personalizados: si nos sentimos cómodos trabajando con estilos CSS, podemos crear estilos personalizados para resaltar texto de formas más avanzadas. Es posible utilizar clases CSS adicionales para aplicar estilos específicos a ciertas partes del contenido, este método lo abordaremos más adelante.
Destacar textos en WordPress por medio del elemento de resaltado
Además de los métodos mencionados anteriormente, hay una etiqueta en HTML que cumple de forma específica lo que deseamos lograr, se trata de “<mark>”.
En HTML, <mark> es un elemento de marcado que se usa para resaltar o marcar un fragmento de texto dentro de un documento web. El propósito principal de <mark> es hacer que el contenido dentro de este elemento sea visualmente destacado (generalmente con un fondo de color amarillo o similar) para llamar la atención del lector sobre ese fragmento específico.
Este elemento es útil en situaciones donde deseas enfatizar o señalar ciertos fragmentos de texto, como definiciones, citas importantes, resultados de búsqueda en una página web o cualquier otro contenido que queramos destacar visualmente. Por ejemplo:
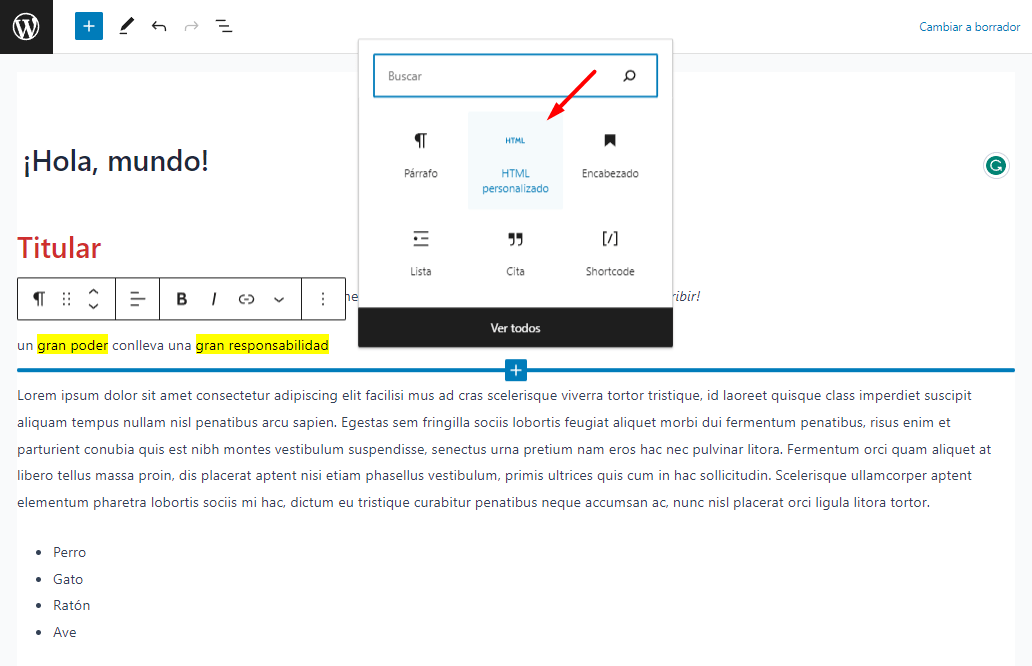
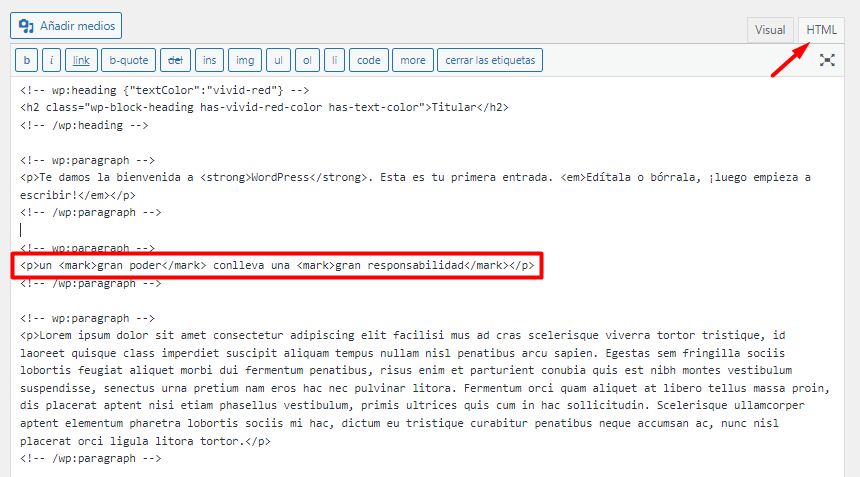
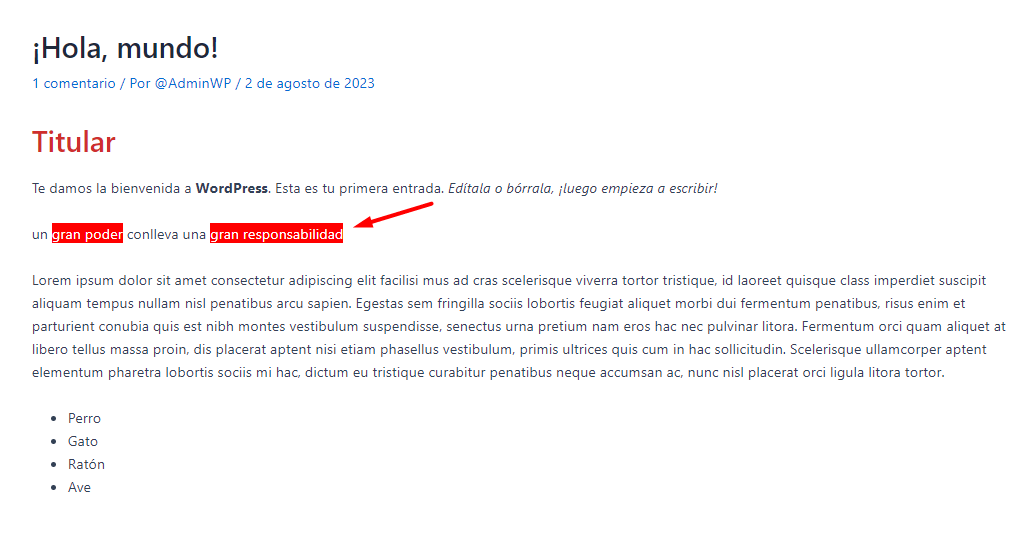
<p>un <mark>gran poder</mark> conlleva una <mark>gran responsabilidad</mark></p>
De esta manera estamos destacando secciones concretas del párrafo, es importante tener en cuenta que el estilo de resaltado aplicado por el elemento “<mark>” puede variar según los estilos CSS que se encuentren preestablecidos, ya sea por el tema o el editor de WordPress. Por lo tanto, es recomendable verificar cómo se ve en el diseño del sitio antes de depender únicamente en el color de fondo predeterminado.
Ya conociendo lo práctico de la etiqueta “<mark>” veamos cómo podemos utilizarla en el contenido de una entrada de ejemplo.
Destacar textos desde Gutenberg
Para destacar textos empleando la etiqueta de HTML “<mark>” vamos a emplear el bloque correspondiente a HTML.
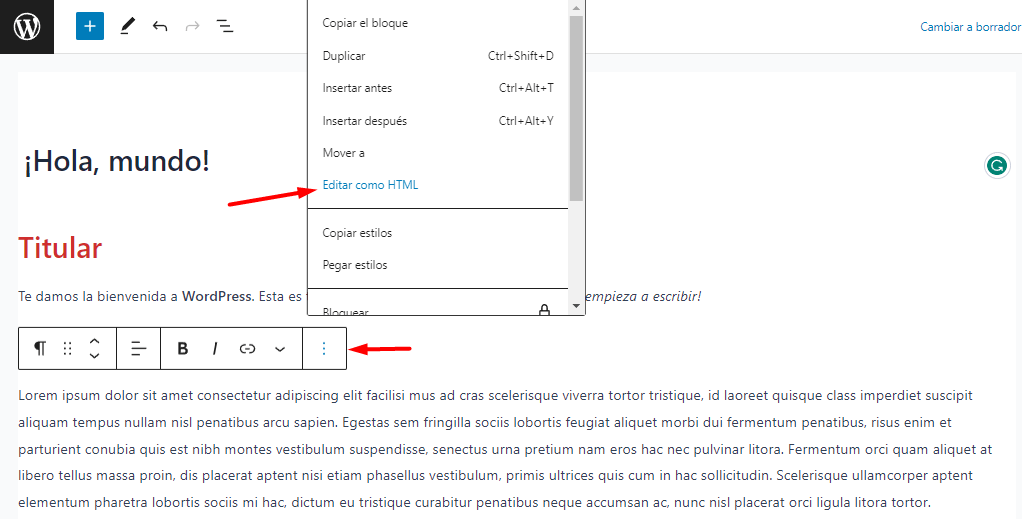
Como también es válido el editar los bloques de párrafos existentes al modificarlos por medio de HTML.
Destacar textos desde el editor clásico
Si en nuestro caso estamos usando el editor clásico de WordPress, puede ser hasta más simple que el caso anterior, solo bastará con cambiar el modo del editor a la pestaña de HTML y podremos colocar las etiquetas correspondientes.
¿Cómo cambiar el color del subrayado en WordPress?
Por lo general, como hemos podido definir antes, al establecer el elemento de resaltado por medio de HTML, el color por defecto es amarillo como si de un “resaltador” se tratase, en este caso vamos a cambiar ese color por cualquier otro que queramos y que vaya acorde a los estilos generales de nuestro sitio web.
Para ello vamos a utilizar estilos CSS a nuestro favor, desde las opciones por defecto de WordPress Apariencia -> Personalizar -> CSS adicional o utilizando un plugin que nos facilita el añadir estilos CSS desde el panel de administración de WordPress llamado Simple Custom CSS.
(Visita el plugin haciendo clic en la imagen ↑)
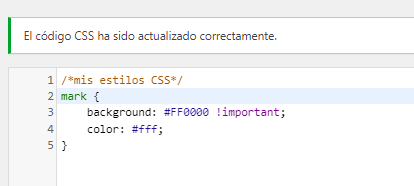
Vamos a aplicar los siguientes estilos CSS, en los cuales podremos definir el color de fondo del texto destacado, como también podremos manipular el color del texto en sí en caso de que sea necesario aplicar un contraste entre colores.
mark {
background: #FF0000 !important;
color: #fff;
}
En “background” cambiamos el color de fondo y en “color” cambiamos el color del texto, los símbolos corresponden a colores en formato hexadecimal los cuales podemos obtenerlos de selectores de color como el siguiente.
(Visita el sitio web haciendo clic en la imagen ↑)
Al guardar los cambios de los estilos CSS tendremos un resultado como el siguiente.
Conclusión
Destacar textos en WordPress es como ponerle luces a lo que queremos resaltar. Podemos colocar palabras en negritas, ponerlas en colores llamativos o hacerlas diferentes con títulos especiales. Esto llama la atención de las personas y les ayuda a entender rápidamente de qué trata el contenido.
También, usar resaltados en diferentes partes nos ayuda a mostrar qué es más y menos importante. Es como si colocaremos un marcador en lo que realmente importa. Así, los lectores sabrán qué es lo más relevante en la página.
Pero no debemos excedernos con los resaltados, ya que sí usamos muchos colores brillantes. Puede ser como una fiesta confusa para los ojos, en lugar de ayudar. Así que es mejor encontrar un equilibrio: resaltar lo necesario, pero manteniendo el contenido fácil de leer, además de profesional.
En definitiva, resaltar textos en WordPress es como encender focos en lo que importa. Ayuda a los lectores a entender rápido y a navegar por nuestro contenido de manera sencilla. Solo debemos recordar, no exagerar y mantener las cosas claras y ordenadas.
También te puede interesar:
- Cómo desactivar el editor Gutenberg en WordPress
- Mejores editores visuales para WordPress
- Cómo crear bloques reutilizables en Gutenberg
- ¿Cómo añadir el efecto Parallax en WordPress?
- Crear texto con efecto de escritura en WordPress (Typed)
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.