
Es cierto que el editor de bloques Gutenberg de WordPress, o como le quieras llamar, ha evolucionado mucho desde WordPress 5.0 y ahora se puede maquetar un sitio web completo en las versiones estables de este CMS sin echar en falta funcionalidades propias de un constructor visual de los habituales y conocidos como Divi, Page Builder, Elementor u otros.
De las mejoras que incorpora este editor es la opción para crear bloques reutilizables en Gutenberg de manera que puedas tener tu propia biblioteca de bloques. Al margen de los que se incluyen por defecto al instalar WordPress o Gutenberg, y así maquetar mucho más rápido y con adaptaciones acordes a la plantilla de WordPress que utilices y tu propia forma de crear contenidos.
¿Requiere saber programar? si y no, pero para nivel principiante con que sepas leer las informaciones contextuales, de los bloques y usar el ratón, podrás crear bloques reutilizables eb WordPress sin mayores contratiempos y a poco que practiques un poco depurarás la técnica y te encantará esto de poder tener tus propios custom blocks para WordPress agrupados en una librería o biblioteca.
En este artículo se aborda la “creación de bloques reutilizables en Gutenberg” a partir de bloques existentes, de manera que agrupando diferentes elementos como el título, la imagen y un bloque de texto o un botón de CTA, puedas guardar estos elementos como “bloque reutilizable” para futuros usos. No se aborda la creación de “bloques personalizados” mediante programación, ya sea en React, JS, Node.js o lo que toque, ya que es un proceso algo más completo que la simple edición de archivo PHP y está más orientado a la implementación de sitios a niveles más profesionales y se nos escapa de la intención de este tutorial.
Tabla de contenidos
Vídeo sobre bloques reutilizables en Gutenberg
En el siguiente vídeo te muestro cómo crear bloques individuales para una Entrada y luego agruparlos para finalmente convertirlos en un bloque reutilizable que guardes en la biblioteca de bloques y que además puedas exportar en formato JSON para utilizar en otras webs que trabajen con Gutenberg.
Qué es un bloque de Gutenberg
Antes de WordPress 5.0 (allá por 2018) los contenidos se maquetaban (por defecto) en un sitio creado con WordPress utilizando el editor clásico (basado en TimyMCE) que incluía una vista visual y otra vista HTML o en modo código. De manera que escribir y componer contenidos no requería mucha ciencia, y era relativamente parecido a lo que se suele hacer con Google Doc o cualquier aplicación de escritura como Office, etc.
A partir de WP 5 se incorporó “tímidamente” y de manera “opcional” un editor de bloques denominado Gutenberg en honor al creador de la imprenta, Johannes Gensfleisch zur Laden zum Gutenberg que dio paso a la “democratización e industrialización” del proceso de escribir o publicar contenidos de forma masiva; digamos que lo que salía impreso de una imprenta de 1440 era el Internet analógico de la época en comparación con lo que sería hoy un diario digital o incluso un blog ¡porqué no!
Este editor de bloques ha ido evolucionando con el paso de versiones de WordPress y por el camino ha mejorado sus habilidades y madurado y actualmente se puede decir que tenemos un editor de contenidos acorde a los métodos de maquetación o composición de contenidos de un sitio web que se precie.
Se basa en el minimalismo y la reducción de distracciones, permitiendo que el usuario genere contenidos mediante el uso de pequeños bloques que anidados o reunidos unos y otros en una Entrada o Página. Dan como resultado una publicación basada en bloques que pueden ser reutilizados, arrastrados y soltados en otra parte de la publicación o copiados a otras publicaciones del sitio web.

Desde el título, pasando por la imagen destacada de WordPress, los bloques de texto y cualquier otro elemento que añades en una publicación, todos ellos son bloques independientes que pueden ser modificados de forma individual y darles atributos preestablecidos o personalizados según el caso. E su conjunto formarán la publicación final que el usuario o visitante verá al acceder a tu sitio web.
Cómo crear un bloque reutilizable en Gutenberg
Un bloque reutilizable puede ser creado a partir de cero, en una Entrada o Página, o utilizando bloques ya añadidos en una publicación, a los que se les aplican ajustes específicos y luego se pueden agrupar para guardarlos como un tipo de bloque reutilizable a usar en lo sucesivo con otros contenidos del sitio web o incluso exportar en formato JSON y hacer uso del mismo en otro sitio web WordPress.
¿De qué tipo pueden ser los bloques?
- Texto o párrafos
- Encabezados y pies de página
- Listas
- Archivos de Medios
- Botones
- Fondo
- Archivo
- Código HTML
- Widgets
- Citas (blockquote)
Hay muchos y apenas estos son un ejemplo del espectro que abarcan hoy día los bloques en Gutenberg, y se plantean como el modelo presente y futuro (de los próximos años, mientras no se evolucione a otro método de maquetación de contenidos) para los sitios desarrollados con WordPress.
Veamos, pues, 2 casos habituales:
- Crear un grupo de bloques y convertirlo a reutilizable, desde cero en una Entrada o Página.
- Agrupar una serie de bloques individuales existentes en una Entrada o Página y convertirlos en reutilizables.
Estos son dos ejemplos que pueden servir para que veas el potencial de la reutilización de bloques de Gutenberg, que puedes aprovechar luego en otras entradas o páginas del sitio web o en otros sitios en los que utilices también el editor de bloques de WordPress.
A continuación te ilustro cómo crear bloques o cómo agruparlos si ya existen en una Entrada de WordPress y usarlos en nuevas publicaciones e incluso exportarlos en formato JSON para hacer uso de ellos en otros sitios web con el “editor de bloques”.
Crear o agrupar bloques y convertirlos a un bloque reutilizable en Gutenberg
Si ya tienes contenidos en tu sitio web, creados con Gutenberg, donde mantienes una estructura de diseño, Hs, listas, imágenes, etc., y no quieres crear un grupo de bloques en Gutenberg desde cero, entonces salta este punto y pasa al siguiente que quizás sea el escenario que más te convenga aplicar.
Si no has experimentado con bloques agrupados y todavía no tienes contenidos, o muy pocos, y quieres empezar a crearlos de forma más automatizada, con una estructura preestablecida y común a todas las Entradas, o las Páginas (con estructura diferente), entonces este método te conviene, ya que puedes seguir el proceso desde cero.
Para este ejemplo, partimos de una Entrada (post) “en blanco” donde vamos a crear o añadir una serie de bloques individuales para generar lo que sería la estructura de una publicación “base o tipo” a partir de la cual cada vez que vayamos a crear nuevas publicaciones en el blog no tengamos que empezar de cero, ni clonar una entrada anterior, para escribir un nuevo contenido.
Esta estructura de bloques podría ser más o menos la siguiente:
- Título de la entrada
- Imagen destacada o principal de la publicación
- Bloque H2 de Introducción de la Entrada
- Bloque H2 de contenidos adicionales
- Bloque H3 de contenidos dependientes del H2 que lo contiene
- Bloque H2 de Conclusiones
Grosso modo, esta estructura sería válida para la mayoría de post que publiquemos en el Blog, y nos ayudará a centrarnos en el contenido y no en los bloques cada vez que vayamos a escribir publicaciones nuevas.
De forma resumida te muestro en la siguiente animación cómo sería el proceso de creación de estos bloques “individuales” que necesitaremos para después unificarlos y poder más tarde convertirlos en reutilizables.

Tras crear esta estructura de bloques que dan forma a una Entrada o publicación del blog, evidentemente puede contener los Hs y subniveles que consideres oportunos, esto es solo un ejemplo, lo siguiente ha sido agruparlos en un bloque único que los contenga a todos.
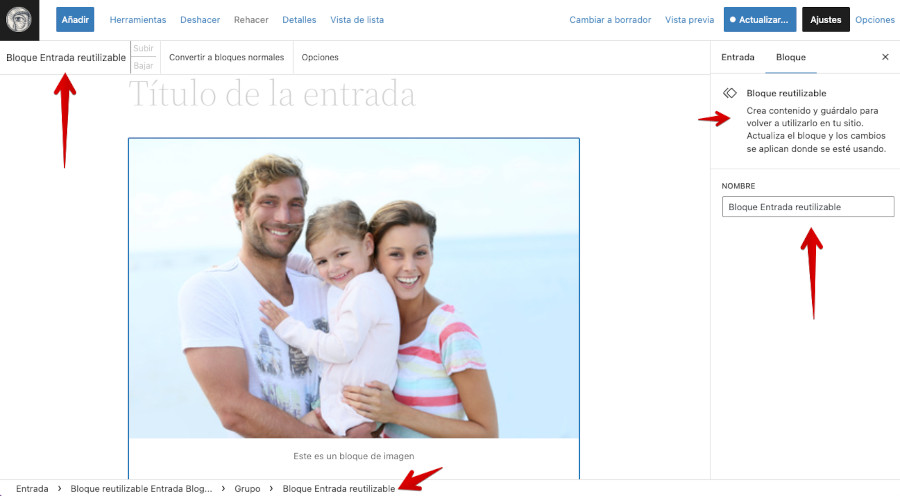
Una vez que ya tienes el bloque agrupado con todos los bloques individuales de la Entrada, entonces puedes convertirlo en un bloque reutilizable de Gutenberg, ponerle un nombre identificativo y que quede almacenado en la biblioteca de bloques reutilizables para futuros usos.

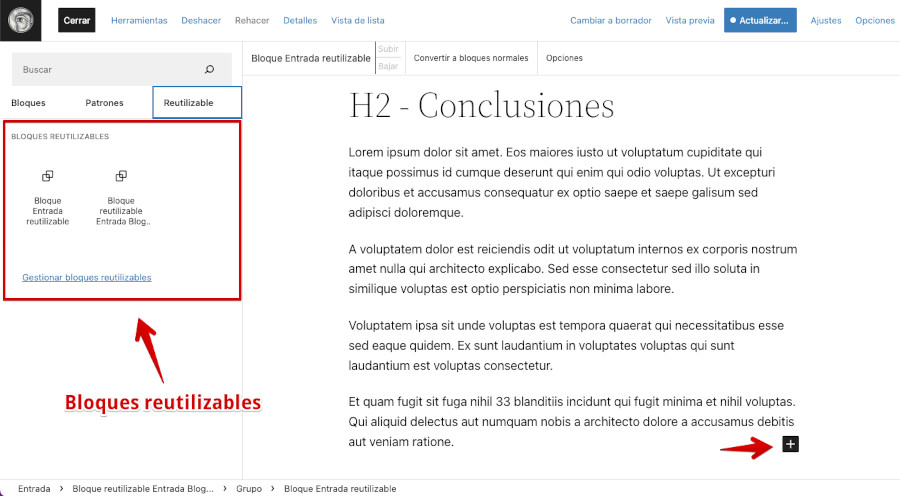
Después podrás localizarlo en la biblioteca de bloques, en la pestaña Reutilizable para insertarlos en nuevas publicaciones o en otras que ya tengas previamente creadas.

Un proceso que a la que lo practicas una o dos veces te va a resultar muy sencillo de realizar y muy útil para agilizar determinados procesos repetitivos de maquetación de contenidos.
Conclusiones
Si te gusta la maquetación estructurada, teniendo el control del comportamiento de cada elemento que incorporas en tu sitio web, también en Entradas y Páginas, el editor de bloques de WordPress te permite utilizar muchos de los bloques que vienen por defecto con las nuevas versiones del CMS, obtener más bloques nuevos mediante plugins que añaden funcionalidades extra, o crear tus propios bloques reutilizables para usarlos bajo demanda cuando la ocasión lo requiera sin tener que construirlos desde cero cada vez que los necesites.
También te puede interesar:
Si quieres sacarle más partido al “editor de bloques” Gutenberg te recomiendo este Curso de Gutenberg intermedio de Webempresa University para aprovechar su potencial y conocer mejor su funcionamiento.
Curso 100% GRATUITO ¡recomendado!
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










