Ciertamente, las herramientas que utilizamos para construir nuestros sitios web en WordPress están en constante evolución. Este avance no solo es evidente en las propias versiones de WordPress, también se pueden notar en el impresionante progreso que ha dado Gutenberg.
En ese mismo sentido, Elementor no se queda atrás como constructor de páginas (Page Builder). Con cada actualización, ha introducido una serie de optimizaciones y nuevas opciones que lo posicionan firmemente como una herramienta ideal para la creación de sitios web de nivel medio-avanzado, satisfaciendo las expectativas de muchos desarrolladores en la plataforma.
Entre las últimas adiciones, se destaca la opción que ha estado disponible durante un tiempo para convertir las secciones convencionales al uso de Flexbox.
Si bien este cambio puede parecer intimidante a primera vista, indudablemente aportará una amplia gama de beneficios al proceso de creación y optimización de nuestros sitios web.
En este artículo, exploraremos en profundidad qué es Flexbox en Elementor y cómo se integra con lo que ya conocemos, además de las nuevas perspectivas que tenemos por descubrir.
Tabla de contenidos
¿Qué es Flexbox?
Flexbox, o Flexible Box Layout, es una tecnología desde los estilos en CSS que se utiliza para crear diseños flexibles y eficientes en cuanto al espacio.
Una forma más sencilla de entenderlo es imaginando que tenemos elementos dispuestos en una fila o columna, como los elementos de una lista o un menú de navegación. En este escenario, Flexbox nos permite organizar estos elementos de manera que se ajusten automáticamente al espacio disponible en el contenedor, independientemente de cuántos elementos haya.
En comparación con otros estándares de diseño, como las estructuras definidas en divisores (divs) basadas en floats o posicionamiento, Flexbox suele ser más fácil de implementar y proporciona un mayor control sobre la distribución y alineación de los elementos.
En resumen, podemos considerar a Flexbox como una herramienta sumamente útil cuando deseamos crear diseños responsivos que se adapten a distintos tamaños de pantalla o dispositivos. Es especialmente valiosa en el contexto del diseño web, ya que facilita la tarea de diseñar la estructura de páginas web con facilidad y precisión.
¿Qué es Flexbox en Elementor?
(Visita el plugin haciendo clic en la imagen ↑)
Como destacamos previamente, en cada actualización de Elementor se han incluido en fase preliminar (beta) varias opciones que podemos emplear y aplicar en nuestros proyectos sin ningún problema. Entre estas opciones, una de las más destacadas es la capacidad de cambiar de secciones convencionales a contenedores Flexbox o “Flexbox Container”.
En un principio, al ser una versión beta se consideró que no era lo bastante estable como para ser utilizada en todas las páginas web. No obstante, con el tiempo, se ha convertido en una herramienta sólida y efectiva.
Esta evolución en la estabilidad y utilidad de los contenedores Flexbox en Elementor refleja cómo la plataforma se esfuerza por proporcionar a los diseñadores y desarrolladores web herramientas más versátiles y eficaces para la creación de sitios web de alta calidad.
Como su nombre indica, los contenedores Flexbox en Elementor proporcionan una flexibilidad avanzada para diseñar diseños adaptables a dispositivos. Uno de los cambios más significativos es la eliminación de la restricción que imponen las secciones convencionales, que no permiten anidar secciones una dentro de otra.
En este caso, ya no es necesario utilizar secciones. Ahora es posible agregar widgets directamente dentro de un contenedor Flexbox sin requerir una sección intermedia. Además, tenemos la capacidad de incorporar un número ilimitado de contenedores dentro de un contenedor principal.
Diferencia entre secciones y Flexbox en Elementor
Para destacar las diferencias, primero es importante entender qué son las “secciones”. En Elementor, las secciones representan la estructura principal utilizada para dividir una página en bloques o áreas distintas. Estas secciones actúan como contenedores esenciales que albergan todo el contenido de la página, incluyendo encabezados, columnas, imágenes y texto.
Además, las secciones permiten un control global sobre la página, lo que significa que pueden influir en aspectos como el fondo, el margen, el relleno y la alineación. También ofrecen la posibilidad de agregar columnas dentro de las secciones para organizar el contenido en filas y columnas, lo que facilita la creación de diseños estructurados.
En pocas palabras, las secciones se utilizan para establecer la estructura general de una página a nivel macro, y afectan a todo el contenido que se encuentra dentro de ellas, proporcionando un control completo sobre el diseño y la organización de la página.
Los contenedores Flexbox en Elementor se aplica a nivel micro, dentro de columnas o widgets individuales, lo que brinda un control detallado sobre la disposición y alineación de elementos específicos sin alterar la estructura global de la página.
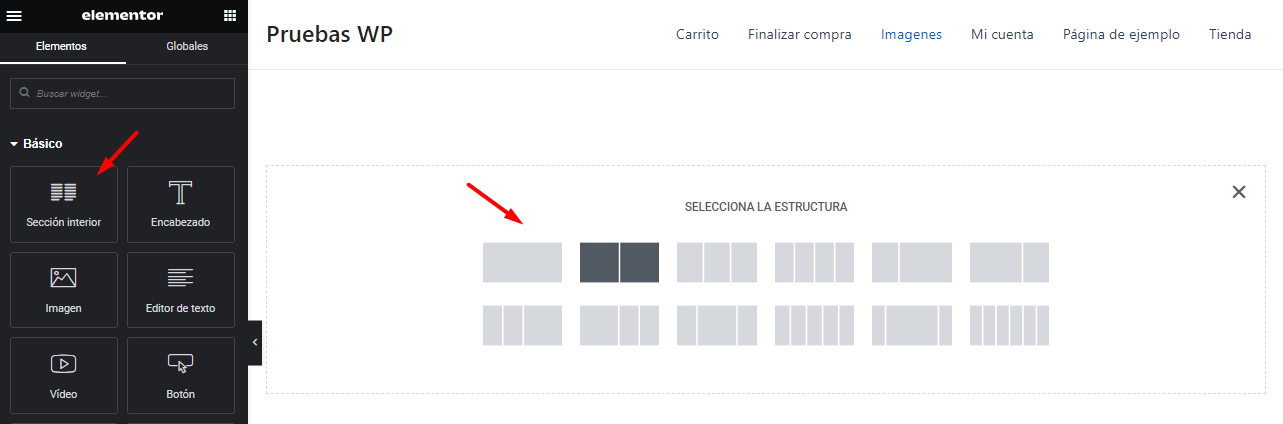
Es posible añadir widgets a los contenedores con flexbox en Elementor mientras que con las secciones es necesario añadir columnas y luego los widgets. Esto proporciona una mayor flexibilidad al diseñar páginas.
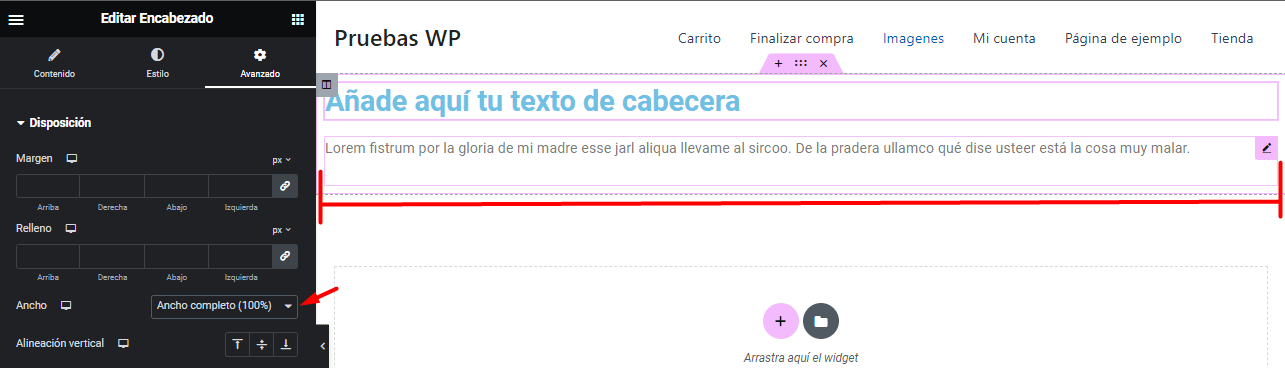
En Flexbox, la anchura del widget está en línea por defecto, lo que significa que los widgets se colocan uno al lado del otro de manera predeterminada. En contraste, con la estructura de columnas de secciones, la anchura del widget es la máxima por defecto (ancho del 100%), lo que hace que los widgets se expandan para ocupar todo el ancho disponible.
Anteriormente, la limitación en Elementor era que solo podíamos agregar una sección dentro de otra sección. Sin embargo, al utilizar los contenedores Flexbox, ahora tenemos la flexibilidad de agregar tantos contenedores como necesitemos en nuestras estructuras.
Cuando construimos diseños utilizando secciones, teníamos la opción de cambiar la dirección de los widgets utilizando las columnas o su alineación. En contraste, con la incorporación de los contenedores Flexbox, podemos cambiar la dirección de los widgets usando las propiedades de “flex-direction”, lo que nos permite elegir entre opciones como columna, fila, columna inversa o fila inversa.
Esta ampliación de posibilidades en la estructuración y dirección de widgets agrega una capa adicional de versatilidad al proceso de diseño en Elementor.
Estas diferencias resaltan cómo los contenedores Flexbox en Elementor ofrecen una mayor versatilidad y control en comparación con las secciones, lo que los convierte en una herramienta poderosa para diseñadores que buscan crear diseños web altamente personalizados y adaptables.
Beneficios de Flexbox en Elementor
Al comparar las secciones y los contenedores Flexbox en Elementor, se destacan diferencias notables que se pueden considerar ventajas de utilizar uno sobre el otro. A continuación, exploraremos algunas de estas características que representan mejoras al trabajar con Elementor.
Flexibilidad en el diseño: Flexbox permite crear diseños altamente flexibles y adaptables a diferentes tamaños de pantalla y dispositivos. Esto es esencial para garantizar una experiencia de usuario consistente en dispositivos móviles, tabletas y computadoras de escritorio.
Alineación y distribución precisa: con Flexbox, tienes un control preciso sobre la alineación y distribución de elementos dentro de una columna o widget. Puedes centrar elementos vertical u horizontalmente, distribuir el espacio de manera uniforme o según tus preferencias.
Eliminación de secciones innecesarias: con Flexbox, ya no es necesario utilizar secciones para estructurar un determinado diseño. Es posible agregar widgets directamente dentro de un contenedor Flexbox, lo que simplifica la jerarquía de la página y reduce la complejidad.
Anidamiento de contenedores: los contenedores Flexbox nos permiten anidar contenedores dentro de otros, lo que brinda una mayor flexibilidad en la organización de tu contenido y la creación de diseños complejos.
Optimización de espacio: flexbox utiliza el espacio de manera eficiente, lo que significa que los elementos se ajustan automáticamente al espacio disponible, evitando problemas de superposición o desbordamiento de contenido.
Personalización responsiva: podemos cambiar la dirección y el orden de los elementos en función del tamaño de pantalla o el dispositivo usando propiedades como “flex-direction”, lo que facilita la adaptación del diseño a diferentes contextos.
Mayor control sin programación: flexbox en Elementor brinda un mayor control sobre la maquetación y la alineación de elementos, todo ello mediante la interfaz visual de Elementor, lo que significa que no necesitas escribir código personalizado.
Mayor eficiencia en el diseño: al simplificar la estructura de la página y proporcionar herramientas precisas para la alineación y distribución de elementos, Flexbox agiliza el proceso de diseño y reduce el tiempo necesario para crear diseños personalizados.
¿Cómo usar Flexbox en Elementor?
En la versión más reciente de Elementor (puede ser requerido actualizar el plugin), que al momento de escribir este artículo es la 3.16, la opción del contenedor Flexbox finalmente viene habilitada de forma predeterminada.
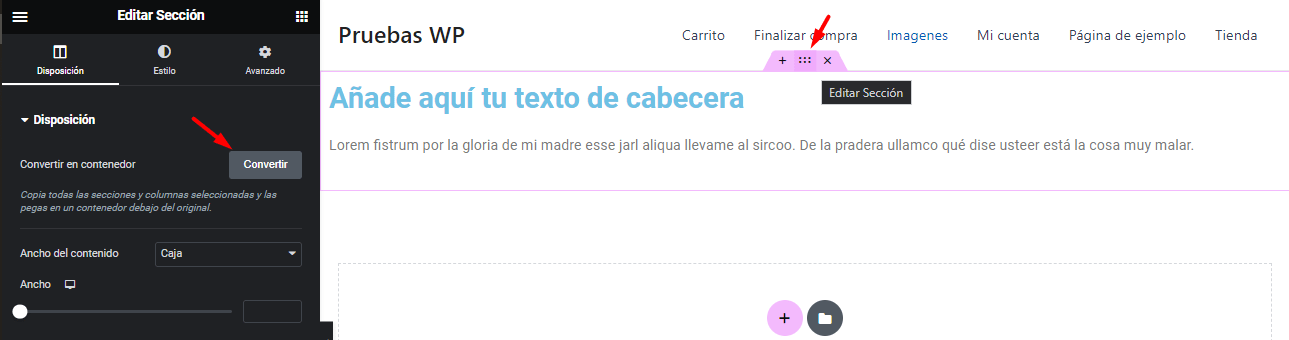
Si ya tenemos estructuras establecidas utilizando secciones, que es una situación común al actualizar, no es necesario preocuparse. Siempre tienes la opción de seguir utilizando las secciones existentes o, de manera muy sencilla, puedes convertir una sección en un contenedor Flexbox.
Si al utilizar el constructor visual de Elementor no encontramos las opciones del contenedor disponibles de inmediato, es probable que sea necesario habilitarlas manualmente. Para hacerlo, debemos seguir estos pasos:
- Dirigirse a las opciones de Elementor haciendo clic en “Elementor” en el menú principal de WordPress.
- Luego, seleccionar “Ajustes” en el submenú.
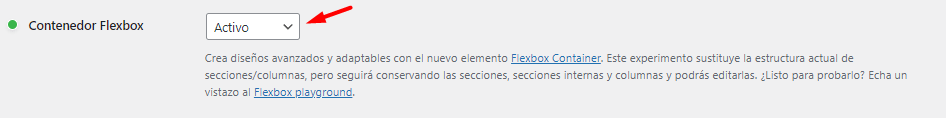
- En la pestaña “Características” de la página de configuración de Elementor, desplazarse hacia abajo hasta encontrar la sección etiquetada como “Contenedor Flexbox”.
- En el selector de esta sección, simplemente activar la opción marcándola como “Activa”.
- Por último, no olvidar guardar los cambios realizados.
Siguiendo estos pasos, vamos a habilitar las opciones del contenedor Flexbox en Elementor y aprovechar todas las ventajas que ofrece esta funcionalidad.
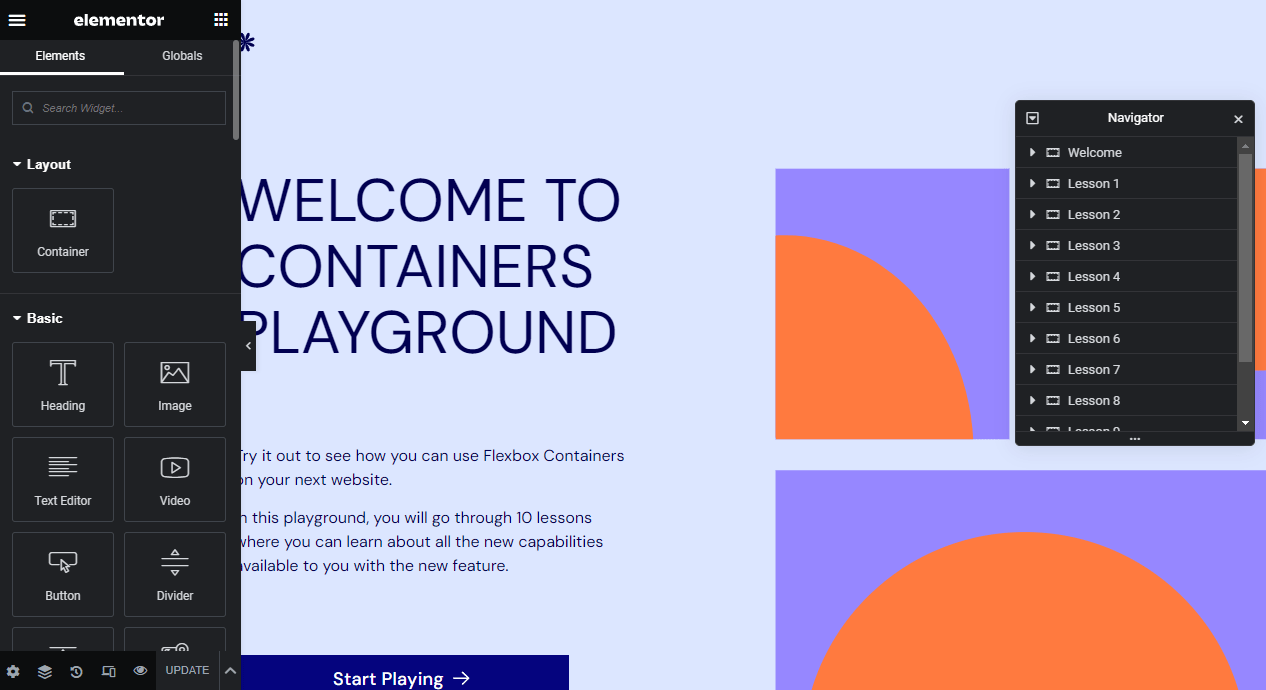
En lugar de profundizar en cada aspecto de las nuevas funcionalidades introducidas por los contenedores Flexbox en Elementor, considero que lo más recomendable es seguir una guía dinámica proporcionada por el equipo de Elementor.
A través de esta guía, utilizando ajustes directamente en el constructor visual, podremos comprender de manera visual cómo funciona esta potente herramienta.
Para visitar el Flexbox Playground puedes hacer clic en la siguiente imagen
Conclusión
Flexbox en Elementor es sin duda una mejora donde seguiremos usando las herramientas a las cuales ya nos encontramos acostumbrados, pero haciendo la labor sea más fácil y genial. Podemos pensar en él como una herramienta mágica que permite hacer diseños personalizados para cualquier sitio web, sin necesidad de ser un experto en codificación.
Con Flexbox, podemos hacer que el sitio web se vea bien en diferentes tamaños de pantalla ya sea en una computadora, tablet o teléfono. Esto es importante porque siempre vamos a querer que las personas tengan una experiencia genial al visitarnos, sin importar el medio por el cual accedan a él.
Lo mejor de todo es que no necesitamos un curso intensivo para comenzar a usar Flexbox en Elementor. Es fácil de entender y de manipular, lo que significa que podemos crear diseños asombrosos sin complicaciones.
Entonces, si eres diseñador o desarrollador en WordPress y quieres que tus proyectos luzcan increíbles, Flexbox en Elementor es definitivamente una herramienta que todo aquel que use Elementor debe considerar.
También te puede interesar:
- Crear Carrusel de imágenes con enlaces en Elementor
- Crear tarjetas con Elementor para empleados o usuarios
- Mejores alternativas a Elementor
- Divi Vs Elementor
- ¿Cómo crear un popup con Elementor?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.