Los formularios ofrecen un medio para que los usuarios introduzcan datos en un sitio web, rellenando o seleccionando diversos campos que pueden ser de distintos tipos, como campos de texto, botones de selección, listas desplegables, etc. Este es el caso de un muy gran plugin para WordPress, tratamos de Contact Form 7.
WordPress no incluye ninguna herramienta específica para la creación y gestión de formularios, que deberíamos crear nosotros manualmente en la página o post donde queramos que aparezca, utilizando las etiquetas HTML correspondientes para formularios y sus distintos campos.
Algunos temas o builders pueden incluir herramientas básicas para generación y gestión de formularios, pero, en general, si necesitamos tener formularios con toda la variedad posible de campos, sin tener el engorro de editar HTML de WordPress o reescribirlo si lo usamos en varias páginas, deberemos instalar un plugin en WordPress, y es el propio plugin del formulario..
En este sentido, el plugin Contact Form 7 ofrece una de las soluciones más versátiles y sencillas del mercado.
No requiere ninguna configuración o integración adicional (por ejemplo, sin base de datos) y que en pocos minutos nos permite diseñar formularios todo lo complejo o amplios que necesitemos e integrarlo directamente en cualquier posición de nuestras páginas o posts.
En este artículo, vamos a ver cómo se pueden crear formularios con Contact Form 7 y cómo personalizarlos y configurarlos para integrarlos en nuestro sitio web.
Tabla de contenidos
Principales características de Contact Form 7
Contact Form 7, con más de 5 millones de instalaciones activas en todo el mundo, es uno de los plugins más utilizados en sitios web con WordPress. Dos son las razones de esta popularidad:
- Su sencillez de uso, que hace que esté al alcance de la mano de cualquier usuario que sepa utilizar WordPress y su panel de administración.
- Su versatilidad, que permite crear cualquier formulario que necesitemos, tanto en cuestión de número y tipo de campos como al integrarlo en las páginas webs
Sus principales características son las siguientes:
- Creación y gestión de múltiples formularios de contacto.
- Fácil personalización de los campos del formulario.
- Disponibilidad de múltiples tipos de campos: texto, número, email, URL, teléfono, número, fecha, área de texto, lista desplegable, botones de selección, casillas de verificación, aceptación, pregunta, reCAPTCHA, archivo y envío.
- Utilización de etiquetas HTML para configurar el contenido del correo.
- Inserción de formularios en cualquier página o post mediante shortcodes.
- Estilo personalizado a través de hojas de estilo CSS.
- Múltiples opciones de configuración del correo electrónico, los mensajes y destinatarios.
- Posibilidad de incorporar ficheros al correo electrónico enviado con los datos del formulario.
- Compatible con el plugin anti-spam Akismet para filtrar comentarios spam, envíos de email con AJAX y control reCAPTCHA de WordPress.
- Tecnología de extensiones para agregar funcionalidades adicionales (por ejemplo, un editor de formularios con tecnología arrastrar-y-soltar).
Esquema de funcionamiento de Contact Form 7
Antes de entrar a conocer cómo configurar y utilizar este plugin, repasemos primero cómo debemos operar con él desde el momento en que vamos a crear un formulario de WordPress hasta que los datos introducidos por el usuario están a nuestra disposición:
- [WEB] Creación del formulario en el editor de texto de Contact Form 7.
- [WEB] Configuración del mensaje de correo que incluirá los datos introducidos en el formulario.
- [WEB] Inserción del shortcode para WordPress con el identificador del formulario a utilizar en la página o post donde debe aparecer.
- [USUARIO] Un usuario accede a la página web donde se muestra el formulario y rellena sus campos.
- [USUARIO] El usuario pulsa el botón de envío del formulario.
- [WEB] Contact Form 7 genera un mensaje de correo con el patrón configurado en el punto 2 y los datos introducidos por el usuario.
- [WEB] Contact Form 7 envía este mensaje a la dirección de correo electrónico que hayamos configurado.
- [EMAIL] Recibimos en nuestro buzón el mensaje con los datos del formulario.
A diferencia de otros plugins de formularios en WordPress, Contact Form 7 no guarda los datos introducidos por el usuario en una base de datos, sino que lo envía a la dirección de correo electrónico que hayamos indicado.
Por tanto, la gestión y análisis de estos datos solo podremos hacerlo desde nuestra aplicación de cliente de correo, sin posibilidad de utilizar herramientas avanzadas de análisis de base de datos; por ejemplo, para hacer análisis estadísticos en caso de encuestas o para analizar el global de los datos de los usuarios.
Siguiendo los puntos de este esquema de funcionamiento, el siguiente vídeo muestra cómo instalar y crear nuestro primer formulario de contacto con Contact Form 7:
Gestión de los formularios con Contact Form 7
Hemos visto en el vídeo anterior el proceso completo de creación, configuración y utilización de un formulario de contacto con Contact Form 7, así como la configuración del mensaje de correo electrónico que recibiríamos con los datos introducidos por un usuario y la utilización de hojas de estilo para el diseño del formulario.
En esta sección vamos a describir con más detalle el proceso de creación y configuración de un formulario, que podamos utilizar de referencia para los nuestros.
Una vez instalado y activado Contact Form 7 (que se hace de la misma forma que cualquier otro plugin), Contact Form 7 crea la siguiente opción en el menú de WordPress:

A través de las opciones de este menú podremos:
- Ver un listado con los formularios de contacto que ya están creados para editarlos. En este listado se muestra el nombre del formulario, tal como se muestra en la página web donde se coloque, el shortcode que debe copiarse en la página o post para insertar el formulario en esa posición y el autor y la última fecha de modificación de este formulario:

- Añadir un nuevo formulario de contacto. A través de esta realizaremos toda la gestión de los formularios (creación y modificación), del contenido de los correos electrónicos con los datos introducidos por el usuario en el formulario, y los mensajes de interacción de Contact Form 7 con el usuario después de pulsar el botón de envío:

- Integrar Contact Form 7 con dos servicios: Constant Contact, una herramienta de email marketing para gestionar las suscripciones de los usuarios a través de un formulario; y reCAPTCHA en contact form 7, la herramienta gratuita de Google para evitar el spam wordPress en los formularios:

Creación y edición de los formularios
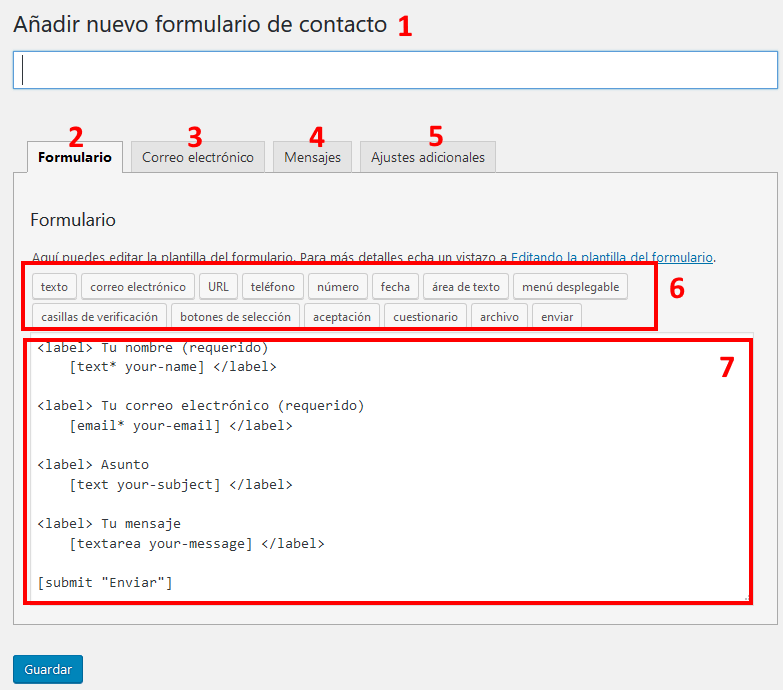
Cuando seleccionamos un formulario del listado de formularios o le damos a la opción de crear uno nuevo, se muestra la siguiente pantalla:

Veamos el significado y cometido de cada una de las áreas señaladas en la imagen anterior:
- 1. Tipos de campos del formulario. En esta barra podemos seleccionar qué tipo de información debe introducir el usuario en cada campo. Según el tipo elegido (como número, fecha o teléfono), Contact Form 7 realizará la oportuna validación de que el dato introducido sea de ese tipo y sea correcto (por ejemplo, con formato de fecha). En caso de algún error en esta validación, muestra un mensaje de error al usuario.
- 2. Pestaña de edición del formulario. En esta pestaña editaremos y configuraremos los campos y su tipo (texto, número, fecha, etc.) que se incluirán en el formulario. Cada campo tendrá asociado una etiqueta o nombre para que podamos referenciarlos cuando configuremos el mensaje por correo electrónico.
- 3. Configuración del correo electrónico. Aquí se configura el contenido del mensaje que Contact Form 7 nos enviará por correo electrónico con los datos introducidos por el usuario en el usuario, utilizando para ello las etiquetas asignadas a cada campo en el pestaña de edición del formulario.
- 4. Configuración de los mensajes de aviso. Contact Form 7 dispone de una colección de mensajes para informar al usuario de cualquier evento cuando este pulsas el botón de enviar o aceptar los datos del formulario. En esta pestaña podemos editar estos mensajes para adaptarlos a nuestro estilo de redacción.
- 5. Ajustes adicionales. A través de esta pestaña podemos configurar el comportamiento de Contact Form 7 en determinadas situaciones o para realizar pruebas, por lo que raramente los utilizaremos. En esta página se detallan cuáles pueden ser estos ajustes.
- 6. Área de edición del formulario. En esta área de texto indicaremos cada campo del formulario, rodeados por los marcadores <label> y </label>, con el texto encabezado de ese campo, el tipo de dato de ese campo y su identificador (para utilizarlo en el correo electrónico).
- 7. Título del formulario de contacto. Un texto corto que nos permita identificar con facilidad el formulario y su cometido cuando se muestre en el listado de formularios. Este título no se muestra en la página web, sino que solo sirve para que podamos identificarlo rápida y fácilmente.

Los campos se muestran en el orden con que los escribamos en el área de edición del formulario y, para insertarlo, tan solo necesitamos pulsar en el tipo de campo que queramos insertar, asegurándonos que el cursor esté en la posición donde queremos que se muestre.
Al pulsar el botón del tipo de campo, se muestra un cuadro de diálogo, similar para todos los tipos de campo, como el siguiente:

Veamos el cometido y significado de cada elemento de este cuadro de diálogo:
-
- Tipo de campo, que debemos marcar si queremos que sea obligatorio que el usuario introduzca un dato o seleccione este campo para poder enviárnoslo.
-
- Nombre, es la etiqueta que usaremos para identificar y utilizar el contenido de este campo en el correo electrónico que nos envíe Contact Form 7.
-
- Valor predeterminado, para indicar si este campo se mostrará ya con un valor por defecto, sin que tenga que introducirlo el usuario, y cuál será.
-
- Usa este texto como marcador del campo, significa que este valor predeterminado funcionará como instrucciones o aviso al usuario de qué debe introducir.
-
- Este campo requiere el nombre del autor, se utiliza para la integración de Contact Form 7 con el plugin anti-spam Akismet, para forzar que el usuario esté identificado para poder editar este campo.
-
- Atributo ID y Atributo de clase, los utilizamos para integrar este campo con el diseño o la funcionalidad de nuestro sitio web, indicando un ID o un nombre de clase (para los estilos de diseño).
Algunos tipos de campo incluyen opcionales adicionales de configuración:
-
- Fecha, si queremos que haya un rango de fechas válidas.
-
- Menú/lista desplegable, para indicar los elementos que contiene y si se pueden hacer selecciones múltiples.
-
- Casillas de verificación y Botones de selección, para indicar las distintas opciones de verificación/selección y si son exclusivas.
-
- Cuestionario, para indicar la pregunta/respuesta que debe responder y acertar el usuario.
-
- Archivo, para indicar el tamaño máximo y los tipos de archivos que el usuario puede adjuntar al campo.
Todos los formularios deben tener un campo (botón) del tipo “enviar”, puesto que permite al usuario enviarnos los datos que ha introducido en el formulario.
A medida que vamos seleccionando y rellenando estas distintas opciones de configuración del campo, en el recuadro de texto de abajo, junto al botón Insertar, se va generan el texto que debe insertarse en el área de texto de configuración del formulario para este campo.
Ejemplo de configuración de un campo en el formulario
Para comprender mejor cómo crear y editar los campos de un formulario, veamos el ejemplo concreto para un formulario. Vamos a crear un campo de tipo texto con las siguientes características:
- Tipo de campo obligatorio.
- Nombre: Apellidos.
- Valor predeterminado: Introduce tus apellidos, que se utilizará como marcador de campo.
- No integrado con Akismet.
- Con atributo-id y nombre-clase.
La configuración para este campo quedaría de esta forma:

Y el texto que habría que insertar en el área de texto de configuración del formulario (y que también se muestra en la imagen anterior) sería el siguiente:
[text* Apellidos id:atributo-id class:nombre-clase placeholder "Introduce tus apellidos"]
Cuando pulsamos el botón Insertar, este texto aparecería automáticamente en la ubicación donde teníamos el cursor antes de seleccionar el tipo de campo, junto con la etiqueta que se pone junto al campo en la visualización del formulario (“Tus apellidos (requerido)”) y entre los marcadores <label> y </label>:

Ahora tan solo tenemos que copiar el shortcode asignado a este formulario en nuestra página o post:
[contact-form-7 id="7210" title="Formulario de prueba"]
Y ahora podemos entrar en el navegador para comprobar que el formulario se muestra correctamente en la página:

Configuración del mensaje de correo electrónico
Para configurar el correo electrónico, debemos recordar los identificadores de los campos que hemos incluido en nuestro formulario. En el ejemplo que vimos en la sección anterior, los identificadores de campos eran: Apellidos, your-email, your-subject, your-message.
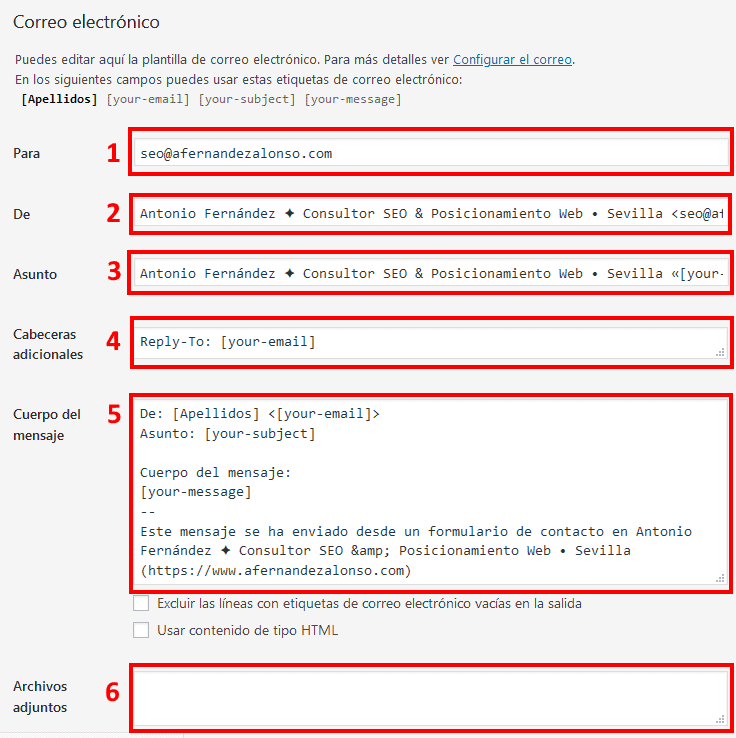
Estos identificadores, encerrados entre corchetes, los utilizaremos al indicar el contenido de cada zona del correo electrónico que nos enviará Contact Form 7, en la pestaña “Correo electrónico”, tal como se muestra en esta imagen:

Veamos qué información debemos o podemos introducir en cada uno de los recuadros rojos de esta imagen:
-
- 1. Para, debe contener la dirección de correo electrónico a la que Contact Form 7 debe enviar los datos introducidos en el formulario.
-
- 2. De, será la dirección de correo electrónico remitente. Puede coincidir con la dirección “Para”.
-
- 3. Asunto, será el texto que se mostrará en el asunto del correo enviado y que, en este caso, corresponde al campo con el identificador your-subject.
-
- 4. Cabeceras adicionales (cc, cco, reply-to). Campo opcional, en el que podemos enviar si el correo se envía con copia (cc), copia oculta (cco) o una dirección de correo de respuesta (reply-to). Normalmente, pondremos reply-to [your-email] por si queremos contestar directamente al usuario que ha rellenado el formulario.
-
- 5. Cuerpo del mensaje. En general, en el cuerpo del mensaje incluiremos el resto de campos, con texto adicional para facilitar su lectura. En este caso, se indica los apellidos del usuario ([Apellidos]), su correo electrónico ([your-email]), el asunto ([your-subject]) y el mensaje ([your-message]) introducidos por el usuario.
-
- 6. Archivos adjuntos. Si hubiéramos incluido algún campo para adjuntar ficheros, aquí introduciríamos sus identificadores.
Con esta configuración, supongamos que un usuario introduce los siguientes datos en el formulario y pulsa el botón “Enviar”:

El mensaje de correo que recibiríamos sería el siguiente, en el que vemos que cada identificador de los campos ha sido sustituido por el dato introducido en el formulario:

Conclusiones
Los formularios de contacto proporcionan un mecanismo para, primero, que los usuarios de nuestro sitio web puedan comunicarse con nosotros y, segundo, podamos pedirle información específica que nos interese sobre ellos.
Son, por ejemplo, la herramienta imprescindible para que un usuario se registre a un boletín de suscripción.
El gestor de contenidos WordPress no incluye ningún soporte para formularios, más allá de la posibilidad de, por nosotros mismos, editar en el código HTML de las páginas o posts las etiquetas HTML y de estilo para insertar el formulario, lo cual resulta bastante engorroso y difícil de mantener.
El plugin Contact Form 7 facilita la generación y gestión de los formularios de un sitio web en WordPress, con el que podremos configurar tanto los formularios como los mensajes de correo que enviará con los datos introducidos por el usuario.
En este aspecto, el plugin no dispone de la posibilidad de guardarlos en base de datos.
Una vez generado un formulario y el mensaje con los datos para el correo electrónico, Contact Form 7 podemos utilizar un shortcode con el identificador de ese formulario para insertarlo en la página o post que queramos, y podemos configurarlo de forma centralizada desde el área de administración de Contact Form 7.
Contact Form 7 permite crear formularios con múltiples tipos de campos, pero si no resulta suficiente para lo que necesitemos en nuestro sitio web o si queremos alguna característica adicional, dispone de una librería de extensiones que amplían el plugin con nuevas funciones y parámetros de configuración.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.











