Aunque no lo parezca, cuando visitamos nuestras páginas web favoritas, podemos asegurar que gran parte de su estructura, por no decir en su totalidad, está compuesta por HTML.
Gracias a HTML, cualquier sitio y aplicación web tiene una estructura definida. Al combinarse con el toque mágico de los estilos CSS, podemos ver como textos, secciones, contenedores y páginas enteras cobran sentido.
Puede parecer obvio, pero la piedra angular para que HTML funcione es el uso de sus etiquetas.
Por eso, en el artículo que desarrollaremos a continuación, presentaremos y explicaremos las etiquetas HTML más comunes para entenderlas y utilizarlas en nuestro propio sitio web.
Tabla de contenidos
¿Qué es HTML?

HTML, o el lenguaje de marcado de hipertexto por su traducción de (HyperText Markup Language), es el principal estándar para la creación de estructuras en páginas web y aplicaciones web.
HTML establece su funcionamiento por medio de etiquetas (tags) para dar forma al contenido. Cada etiqueta cumple con un propósito concreto, y la mayoría de ellas vienen en pares, una etiqueta que corresponde la apertura y otra que siempre será la de cierre.
HTML ha sufrido actualizaciones desde su primera aparición en 1991, en la actualidad disfrutamos de su quinta y más reciente versión, el cual resulta indispensable para estructurar y presentar contenido en la web.
Introducido por el World Wide Web Consortium (W3C) y el Web Hypertext Application Technology Working Group (WHATWG), HTML5 trae numerosas mejoras y nuevas características en comparación con versiones anteriores.
Hacemos la mención, ya que entre sus mejoras podemos mencionar que introduce nuevas etiquetas, características multimedia, mejoras en los formularios, y soporte para aplicaciones web avanzadas, haciendo que el desarrollo web sea más potente, accesible y eficiente.
Si bien existe la comparación que suele tomarse como una broma o “meme” en internet de llamar a HTML un lenguaje de programación, es evidente que este concepto es incorrecto. Desde su propia estructura, HTML no puede ejecutar procesos lógicos ni realizar cálculos.
Lo que sí es totalmente válido es considerarlo un lenguaje de marcado, tal como lo indica su definición, cuya función principal es dar estructura y descripción al contenido de una página web.
Por eso, cuando alguien dice que “HTML no es código”, normalmente se refiere a que no es código de programación. Sin embargo, sigue siendo código en el sentido de que es un lenguaje formal que el navegador interpreta para renderizar páginas.
El uso de HTML se extiende a todas las aplicaciones, CMS y sitios web que encontramos en internet. Uno de los más populares es WordPress, que permite una gran personalización con conocimientos básicos sobre las etiquetas HTML.
¿Qué son las etiquetas HTML?
Como hemos podido apreciar, las etiquetas HTML son elementos clave en la construcción de cualquier maqueta web. Estas etiquetas, también conocidas como “tags”, son componentes del código HTML que se utilizan para definir la estructura y el contenido de un documento web.
Su sintaxis es bastante sencilla de entender, todas las etiquetas HTML son palabras clave encerradas entre corchetes angulares (< y >). Dependiendo del tipo de etiqueta que estemos usando, por lo general constan de dos etiquetas, una etiqueta de apertura y una etiqueta de cierre.
La etiqueta de apertura inicia un elemento, y la etiqueta de cierre lo termina.
Por ejemplo:
<p>Este es un párrafo en HTML.</p>
En este ejemplo, “<p>” es la etiqueta de apertura y “</p>” es la etiqueta de cierre.
Podemos apreciar también que hay algunas etiquetas que se valen por sí mismas y solo se requiere una etiqueta de apretura, no hace falta una etiqueta de cierre.
Por ejemplo:
<img src="url-de-imagen">
En este ejemplo, la etiqueta <img> con el atributo “src” no requiere de una etiqueta de cierre.
Estructura de una Etiqueta
Pese a lo simple que puede resultar establecer las etiquetas HTML es necesario que consideremos las capacidades que puede adoptar una etiqueta por medio de atributos.
Etiqueta de apertura: siempre se comienza con el símbolo de “<” seguido del nombre de la etiqueta y termina con el símbolo “>”. Dentro del nombre también pueden declararse atributos.
ontenido: cualquier elemento, ya sea de texto u otras etiquetas HTML que se encuentran entre las etiquetas de apertura y cierre, se considera contenido.
Etiqueta de cierre: la etiqueta de cierre marca su clara diferencia con la etiqueta de apertura al iniciar con los símbolos “</” seguido del nombre de la etiqueta (el cual debe ser exactamente el mismo de la etiqueta de apertura) para luego terminar con el símbolo “>”.
Atributos: una gran variedad de etiquetas HTML pueden tener atributos junto a su nombre en la etiqueta de apertura, estos atributos proporcionan información adicional o actúan de forma directa sobre los elementos.
Por ejemplo:
<a href="https://www.pruebas.com">Visita Sitio de Pruebas</a>
En este caso, podemos ver la etiqueta “<a>” en donde tenemos “href” como un atributo que define la URL a la que apunta el enlace.
Listado de etiquetas HTML
Si bien hay al menos 100 tipos distintos de etiquetas HTML que podemos encuentra, vamos a segmentar y presentar un listado de las etiquetas HTML más comunes y su uso. Cabe destacar que este listado incluye tanto las etiquetas tradicionales como las introducidas en HTML5.
Estructura del Documento
Las etiquetas de estructura del documento, son todas aquellas que nos permiten definir la estructura general de determinado contenido web, incluyendo metadatos, enlaces a recursos externos, estilos y scripts. Estas etiquetas organizan y configuran la información necesaria para que el navegador interprete correctamente el contenido de la página.
- <!DOCTYPE>: Especifica la versión de HTML en uso.
- <html>: Raíz del documento HTML.
- <head>: Contiene metadatos y enlaces a recursos externos.
- <title>: Título del documento.
- <meta>: Define metadatos sobre el documento.
- <link>: Enlaza hojas de estilo externas.
- <style>: Contiene estilos CSS internos.
- <script>: Contiene scripts de JavaScript.
- <body>: Todo lo que se encuentre entre estas etiquetas es considerado el contenido visible de la página.
Encabezados
Las etiquetas de encabezado se utilizan para definir títulos y subtítulos en un sitio web, con “<h1>” siendo el más importante en cuanto a jerarquía de contenidos y “<h6>” sería el título con menos importancia. Estas etiquetas ayudan a estructurar el contenido en secciones jerárquicas, mejorando la legibilidad y la accesibilidad especialmente tomada en cuenta para el posicionamiento web.
<h1> a <h6>: Define encabezados, del más grande (<h1>) al más pequeño (<h6>).
Textos y Formatos
Las etiquetas de texto y formato, nos permiten dar formato al texto, crear párrafos, insertar saltos de línea y líneas horizontales, y aplicar estilos como negrita, cursiva, subrayado, y resaltado. Estas etiquetas, como en cualquier editor de texto nos ayudan a mejorar la presentación visual del contenido.
- <p>: Define un párrafo.
- <br>: Inserta un salto de línea.
- <hr>: Inserta una línea horizontal.
- <b>: Define texto en negrita.
- <i>: Define texto en cursiva.
- <u>: Define texto subrayado.
- <strong>: Define texto enfatizado (negrita).
- <em>: Define texto enfatizado (cursiva).
- <small>: Define texto en tamaño más pequeño.
- <mark>: Resalta texto.
- <del>: Define texto tachado.
- <ins>: Define texto subrayado (insertado).
Enlaces e Imágenes
Las etiquetas correspondientes a enlaces “<a>” e imágenes “<img>” son las encargadas de invocar hipervínculos y la inserción de imágenes, respectivamente. La etiqueta “<a>” define enlaces a otras páginas o recursos, mientras que la etiqueta “<img>” inserta imágenes con atributos como “src” (fuente) y “alt” (texto alternativo).
Estas etiquetas son de las más empleadas al enriquecer el contenido web con enlaces navegables y elementos visuales.
- <a>: Define un hipervínculo.
- <img>: Inserta una imagen.
- <map>: Define un mapa de imágenes.
- <area>: Define una región en un mapa de imágenes.
Listas
Las etiquetas de listas, son utilizadas para crear listas ordenadas, no ordenadas y de definiciones. Si nos referimos a “<ul>” y “<ol>” podemos agrupan ítems de lista definidos por “<li>”, mientras que si usamos la etiqueta “<dl>” es posible definir listas de términos y descripciones usando “<dt>” y “<dd>”.
Estas etiquetas se encargan de organizar el contenido en listas claras y estructuradas.
- <ul>: Define una lista no ordenada.
- <ol>: Define una lista ordenada.
- <li>: Define un ítem de lista.
- <dl>: Define una lista de definición.
- <dt>: Define un término en una lista de definición.
- <dd>: Define una descripción en una lista de definición.
Tablas
Las etiquetas de tabla, se utilizan para crear y estructurar tablas de datos. Por medio de ellas es posible establecer la estructura de una tabla, incluyendo filas, celdas de encabezado, celdas de datos, y secciones como la cabecera, el cuerpo y el pie de la tabla.
Estas etiquetas permiten una presentación organizada y tabular de la información.
- <table>: Define una tabla.
- <caption>: Define un título de tabla.
- <thead>: Define la cabecera de una tabla.
- <tbody>: Define el cuerpo de una tabla.
- <tfoot>: Define el pie de una tabla.
- <tr>: Define una fila en una tabla.
- <th>: Define una celda de encabezado.
- <td>: Define una celda de datos.
Formularios
Las etiquetas de formulario, por medio de su uso, es posible la creación de formularios interactivos para la recopilación de datos del usuario. Estas etiquetas definen campos de entrada, botones, áreas de texto, menús desplegables y grupos de campos, facilitando la interacción y el envío de datos.
- <form>: Define un formulario.
- <input>: Define un control de entrada.
- <textarea>: Define un área de texto.
- <button>: Define un botón.
- <select>: Define un cuadro de selección.
- <option>: Define una opción en un cuadro de selección.
- <label>: Define una etiqueta para un control de formulario.
- <fieldset>: Agrupa elementos de un formulario.
- <legend>: Define una leyenda para un fieldset.
Etiquetas HTML5 de Estructura
Las etiquetas de estructura incluidas en HTML5, proporcionan una semántica clara para organizar y estructurar el contenido de la página.
Estas etiquetas mejoran la accesibilidad y la optimización para motores de búsqueda al definir claramente las diferentes partes de una página web.
Recordemos que la estructura básica de cualquier sitio web convencional se asemeja al cuerpo humano. Comienza con la “cabeza”, sigue con el contenido principal que corresponde al “cuerpo”, incluye apartados complementarios a nuestros “lados” y, por último, al final, se encuentran los “pies”.
- <header>: Define la cabecera de una página o sección.
- <nav>: Define un bloque de navegación.
- <section>: Define una sección en un documento.
- <article>: Define un contenido independiente.
- <aside>: Define contenido adicional o de lado.
- <footer>: Define el pie de una página o sección.
- <main>: Define el contenido principal del documento.
- <figure>: Contiene elementos gráficos, como imágenes.
- <figcaption>: Proporciona una leyenda para un elemento <figure>>.
Multimedia
Las etiquetas multimedia, nos permiten la inserción y control de contenido multimedia en nuestro sitio web. Estas etiquetas facilitan la integración de audio, video y otros objetos interactivos, proporcionando una experiencia multimedia rica y dinámica.
- <audio>: Define contenido de audio.
- <video>: Define contenido de video.
- <source>: Define una fuente multimedia para <audio> o <video>.
- <track>: Define pistas de texto para <video> y <audio>.
- <embed>: Inserta contenido externo (como un plugin).
- <object>: Define un objeto embebido.
- <param>: Define parámetros para objetos.
Etiquetas de Script
Las etiquetas de script, son las encargadas de la inclusión de scripts de JavaScript para añadir interactividad y funcionalidad dinámica a los sitios web. la etiqueta “<script>” contiene código JavaScript o enlaces a archivos externos, mientras que la etiqueta “<noscript>” proporciona contenido alternativo para usuarios que tienen deshabilitado JavaScript.
- <script>: Contiene scripts de JavaScript.
- <noscript>: Define contenido alternativo para usuarios que no soportan scripts.
Etiquetas Semánticas Adicionales
- <time>: Define una fecha u hora.
- <progress>: Representa el progreso de una tarea.
- <meter>: Representa una medición escalar dentro de un rango conocido.
- <details>: Define detalles adicionales que el usuario puede ver o esconder.
- <summary>: Proporciona un encabezado visible para un <details>.
- <dialog>: Define un diálogo o ventana modal.
¿Cómo ver las etiquetas HTML en una web?
Si deseas echarle un vistazo a las etiquetas HTML que pueda tener determinado sitio web, podemos utilizar las herramientas de desarrollo que están integradas en la mayoría de los navegadores modernos.

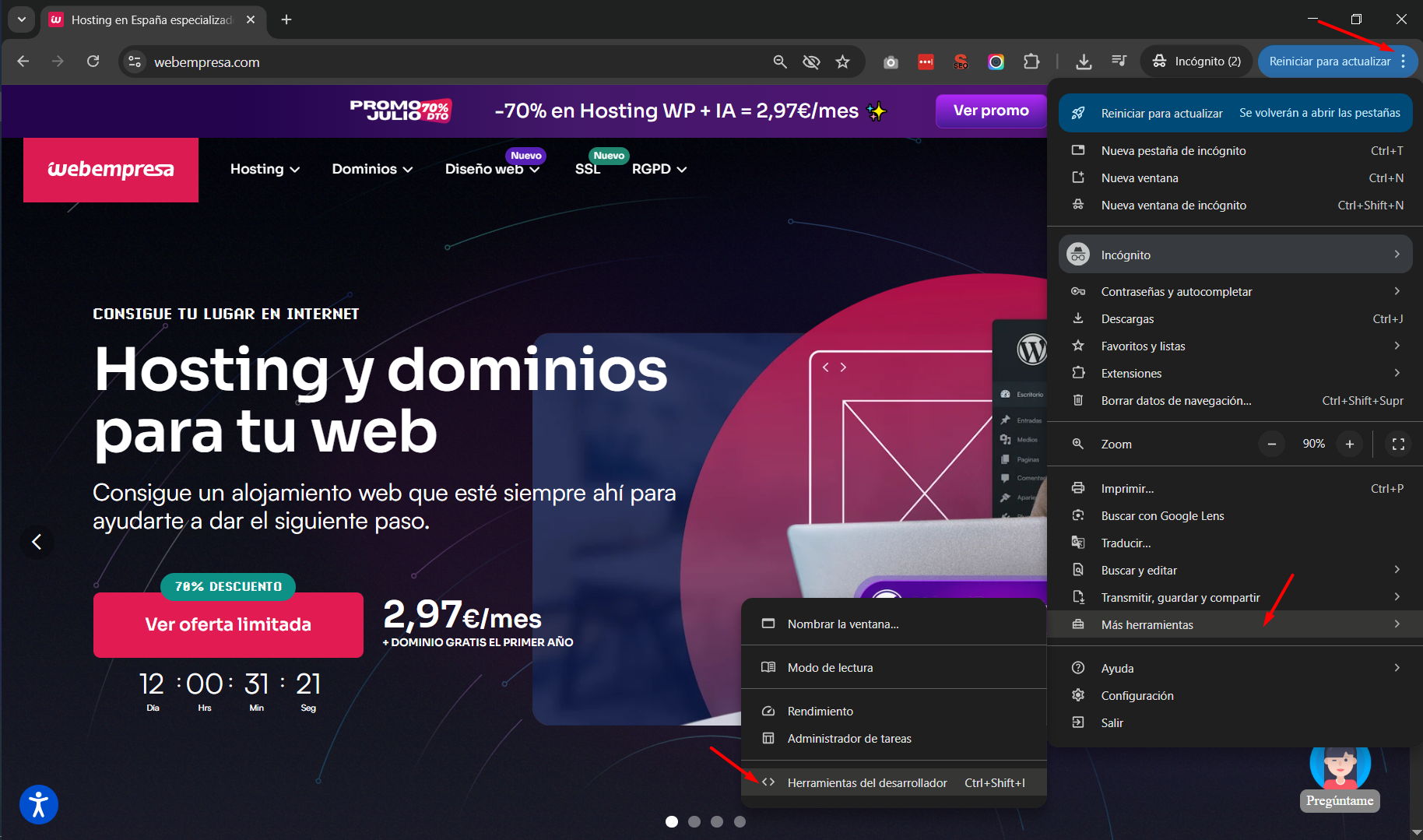
Desde el apartado de “Herramientas” del navegador en uso, podemos encontrar estas opciones. Pueden variar según el navegador web de nuestra preferencia, pero para fines de este ejemplo, al usar Google Chrome, podemos acceder al “Inspector de elementos” desde las opciones ya mostradas, mediante la combinación de teclas “Ctrl + Shift + I” o haciendo clic derecho y seleccionando la opción “Inspeccionar”.

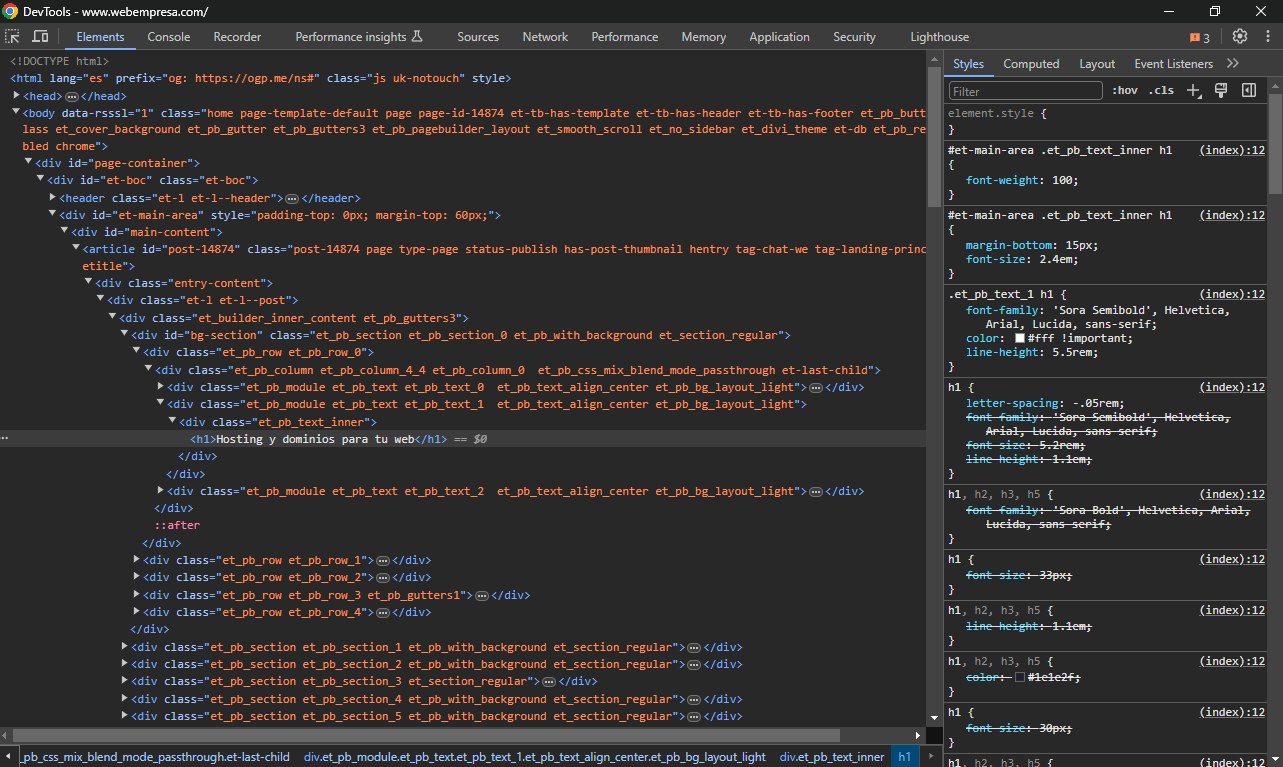
De esta manera, podremos indagar con mayor precisión en los elementos de los sitios web que visitemos. También es posible realizar cambios en los elementos, tanto de contenido como de estilos CSS, pero debemos recordar que no estaremos editando el sitio en sí, solo la vista estática que hemos cargado en ese momento en el navegador.

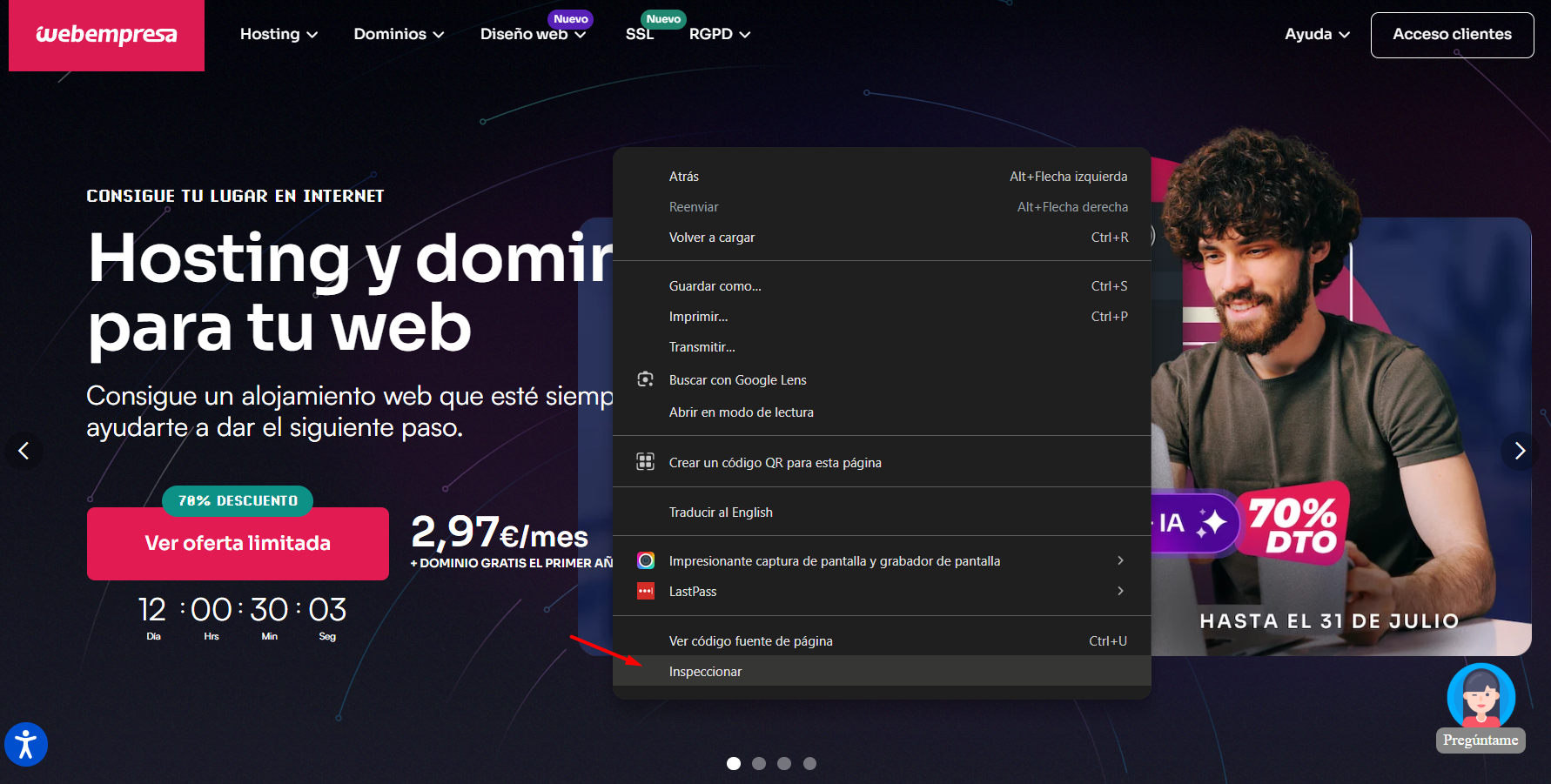
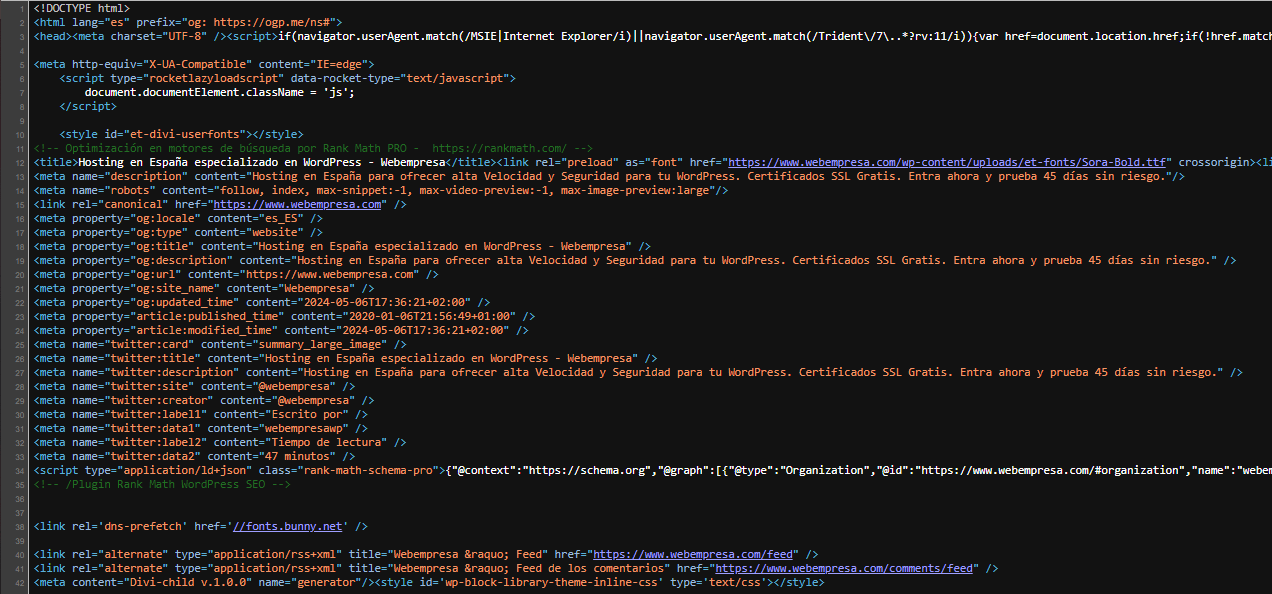
Otra opción viable es mediante la combinación de teclas “Ctrl + U” o haciendo clic derecho y seleccionando la opción “Ver código fuente de página”. Esto abrirá en una nueva pestaña una versión de todo el código fuente que le da forma al sitio web que hemos decidido revisar.
Al echar un vistazo a la estructura, podemos encontrar una gran mayoría de las etiquetas HTML que hemos descrito. Ahora queda en nosotros seguir viendo sitios web, echar un vistazo a sus entrañas y tomar referencia para nuestro próximo proyecto.

¿Cómo validar sintaxis de las etiquetas en un documento HTML?
Si bien es posible ajustar la sintaxis y corregir problemas comunes del código HTML desde cualquier entorno donde podamos visualizar y editar, como ausencia de etiquetas de cierre, símbolos faltantes o nombres de etiquetas incorrectos, existe una herramienta en línea que puede evaluar y determinar estos errores de sintaxis.
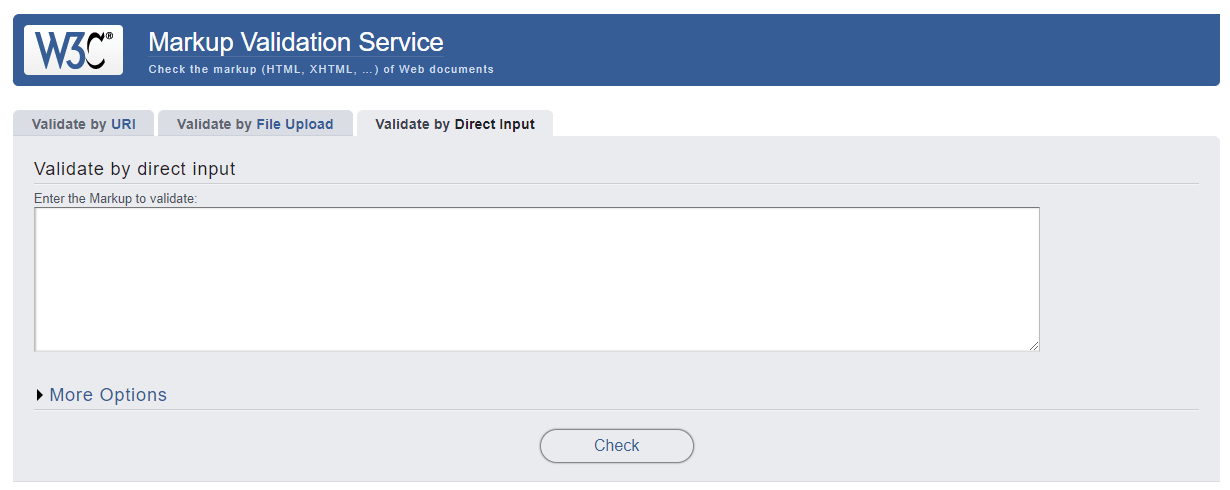
Nos referimos al “W3C Markup Validation Service”, una herramienta gratuita que puede analizar documentos HTML mediante una URL o copiando y pegando el contenido directamente en ella. Con esta herramienta, tenemos la capacidad de identificar y corregir errores de sintaxis de manera eficiente.
(Visita el sitio web haciendo clic en la imagen ↑)
El W3C Markup Validation Service es una herramienta gratuita proporcionada por el World Wide Web Consortium (W3C) que permite verificar la sintaxis de documentos HTML de tres maneras:
- Desde una URL: ingresando la URL de la página web que queremos validar.
- Subiendo un archivo: subiendo el archivo HTML desde nuestro ordenador.
- Pegando el código: copiando y pegando el código HTML en el campo del formulario.
Contar con herramientas gratuitas como esta nos permite explorar con total confianza la amplia variedad de opciones que ofrece la creación de estructuras HTML, desde las más simples hasta las más complejas.
Conclusión
Las etiquetas HTML son esenciales para la creación y estructuración de sitios y aplicaciones web. Sin ellas, no podríamos disfrutar de internet tal como lo conocemos hoy en día.
Entre sus funciones fundamentales se encuentra la organización del contenido, la incorporación de multimedia, la creación de formularios interactivos y el establecimiento de enlaces. Aunque existen muchas etiquetas, cada una tiene un propósito específico y su correcto uso garantiza que el contenido sea accesible y fácil de navegar tanto para los usuarios como para los motores de búsqueda.
Mencionar los motores de búsqueda es crucial, ya que todo proyecto web busca maximizar su visibilidad ante la mayor cantidad de usuarios posible. Las etiquetas semánticas juegan un papel importante en este aspecto, mejorando la accesibilidad y optimizando el contenido para el SEO, lo que facilita su comprensión e indexación por parte de los motores de búsqueda, aumentando así su visibilidad en internet.
Además de la estructura y el contenido multimedia, las etiquetas HTML también permiten la captura de información a través de formularios, facilitando la interacción y la recopilación de datos.
En resumen, las etiquetas HTML son elementos imprescindibles para estructurar y presentar el contenido web de manera clara, accesible y funcional. No solo hacen que nuestro sitio sea atractivo y legible para los usuarios, sino que también lo hacen más visible y relevante para los motores de búsqueda.
También te puede interesar:
- PHP, ¿Qué es y cómo funciona?
- ¿Cómo averiguar que CMS, plantilla y plugins utiliza una web?
- Cómo solucionar “los elementos en los que se puede hacer clic están demasiado cerca unos de otros”
- ¿Cómo ocultar elementos HTML?
- WordPress o HTML, ¿Cuál elegir?
- Cómo Subir una Página Web HTML a Internet
- ¿Cómo editar HTML en WordPress?
- Cómo exportar WordPress a HTML
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.