
Son numerosas las ocasiones en las que estás desarrollando un sitio WordPress, por citar uno de los más utilizados, y de repente observas que hay cosas de la página que no cargan bien, muestran errores, o tienen un comportamiento inesperado y lo primero que piensas es ¿dónde se restauran los backup WordPress para recuperar una versión funcional de la página?
No sufras, pues no siempre es necesario recurrir a una copia de seguridad para resolver un error 500 en WordPress o averiguar porque jQuery no responde adecuadamente.
Si aprendes cómo abrir la consola de desarrollador descubrirás un mundo de posibilidades para analizar no solo la estructura interna, a nivel código servido a tu navegador, sino también para descubrir posibles errores, avisos, problemas con el DOM y un largo etcétera que te ayudarán a entender mejor lo que se cocina por debajo de tu sitio.
Es posible que tu perfil no sea técnico y pienses que esto te viene grande, lo de editar código o tener que vértelas con el inspector de elementos de tu navegador para ir un paso más allá en el descubrimiento de la verdad sobre tu sitio web.
Si sabes abrir la consola y hacer clic aquí y allá, es solo cuestión de tiempo y práctica que acabes entendiendo muchas de las funcionalidades de la herramienta para luego exprimirlas al máximo para mejorar aspectos esenciales de tu WordPress.
Tabla de contenidos
- 1 ¿Qué es la consola de desarrollador?
- 2 ¿Cómo abrir la consola de desarrollador?
- 3 Guía sobre la consola de desarrollador
- 3.1 Funcionalidades de la consola de desarrollador de Google Chrome
- 3.1.1 Inspector Google Chrome: Elementos
- 3.1.2 Inspector Google Chrome: Consola
- 3.1.3 Inspector Google Chrome: Fuentes
- 3.1.4 Inspector Google Chrome: Red
- 3.1.5 Inspector Google Chrome: Rendimiento
- 3.1.6 Inspector Google Chrome: Memoria
- 3.1.7 Inspector Google Chrome: Aplicación
- 3.1.8 Inspector Google Chrome: Seguridad
- 3.1.9 Inspector Google Chrome: Lighthouse
- 3.1.10 Inspector Google Chrome: Grabadora
- 3.1.11 Inspector Google Chrome: Estadísticas de rendimiento
- 3.2 Vista de Escritorio y de dispositivo móvil
- 3.1 Funcionalidades de la consola de desarrollador de Google Chrome
- 4 Conclusiones
¿Qué es la consola de desarrollador?
La consola de desarrollador del navegador es una herramienta muy poderosa para desarrolladores web, aunque un usuario novel que tenga inquietud por ir un poco más allá y saber cómo funciona la web que está creando, entre bastidores, encontrará en esta herramienta su gran aliado.
Esta herramienta se encuentra integrada en los navegadores web modernos y permite a los desarrolladores web acceder a información y funcionalidades avanzadas para depurar, optimizar y mejorar sus sitios web.

Esta utilidad de navegador ofrece una amplia gama de funcionalidades:
- Te permite ejecutar código JavaScript línea por línea, observar el valor de las variables y detectar errores en el código.
- Puedes visualizar las solicitudes HTTP que realiza el navegador, el tiempo de carga de cada recurso y las cabeceras de respuesta.
- Te permite obtener información sobre el rendimiento del sitio web, como el tiempo de carga de la página, el uso de la memoria y la velocidad de la red.
- Sirve para editar el código HTML y CSS de una página web en tiempo real para observar los cambios y llevar a cabo pruebas.
- Con ella también es posible acceder y modificar el almacenamiento local y las cookies del navegador.
- Puedes ejecutar código JavaScript en el contexto de la página web actual.
En líneas más generales es posible:
- Depurar y optimizar tus sitios web.
- Analizar el rendimiento y la velocidad de carga de tus páginas.
- Efectuar pruebas y modificaciones en el código HTML y CSS (localmente).
- Acceder a información y funcionalidades avanzadas del navegador.
Qué aporta la consola de desarrollador a un sitio WordPress
La consola de desarrollador, disponible en navegadores web modernos, ofrece varias herramientas que pueden contribuir significativamente a mejorar el desarrollo de WordPress.
Te indico algunas formas en las que la consola de desarrollador puede serte útil:
- Mediante la consola de desarrollador puedes ver mensajes de error detallados que te ayudan a identificar y corregir problemas en el código JavaScript, CSS o PHP de tu sitio de WordPress.
- Utilizando el análisis del rendimiento de la carga de la página, identificas recursos que ralentizan tu web. Esto incluye scripts JavaScript y estilos CSS que podrían estar afectando negativamente los tiempos de carga.
- Puedes simular diferentes dispositivos y tamaños de pantalla mientras analizas tu web, de forma que podrás detectar posibles problemas de diseño responsivo o de compatibilidad entre navegadores.
- La consola te permite probar y editar directamente el código CSS y JavaScript de tu sitio WordPress en tiempo real, para probar cambios o personalizaciones del sitio antes de aplicar los cambios reales.
- Algunas consolas de desarrollador te proporcionan acceso a información detallada sobre las solicitudes que el sitio web realiza al servidor, de forma que puedas diagnosticar problemas de rendimiento o configuración del servidor.
Utilizando la consola de desarrollador que te proporciona tu navegador habitual, puedes depurar errores del sitio, optimizar el rendimiento, hacer pruebas de compatibilidad, experimentar con código y acceder a información del servidor, y todo ello enfocado a mejorar tu web.
¿Cómo abrir la consola de desarrollador?
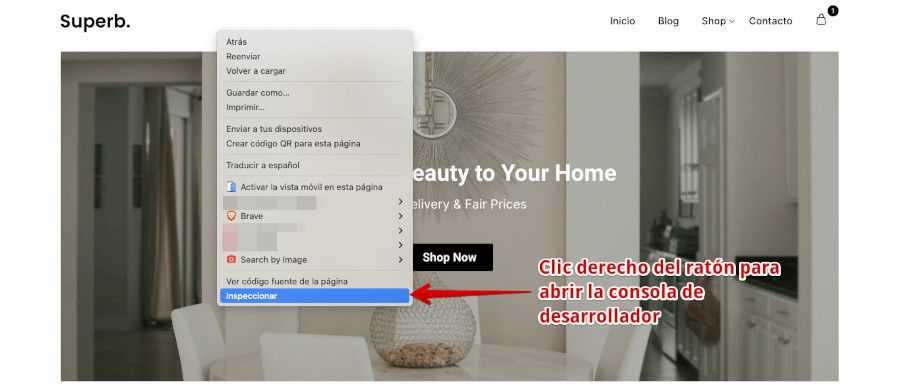
La forma de acceder a la consola de desarrollador varía según el navegador que utilices, aunque por lo general, se puede acceder mediante atajos de teclado o a través del menú de opciones del navegador, con el botón derecho del ratón.
Dependiendo del navegador, estos atajos son:
- Google Chrome: F12 o Ctrl+Shift+I (Windows) / Cmd+Option+I (Mac)
- Mozilla Firefox: Ctrl+Shift+K (Windows) / Cmd+Option+K (Mac)
- Safari: ⌘ + ⌥ + I (Mac) (Debes previamente tener activada opción “Mostrar funciones para desarrolladores web” en Ajustes ➜ Avanzado)
- Microsoft Edge: F12 (La primera vez que lo ejecutes debes autorizarlo).
- Opera:: ⌘ + ⌥ + I (Mac)
- Brave:: Ctrl+Shift+C (Windows) / ⌘ + Shift + C (Mac)
Para otros navegadores minoritarios te recomiendo consultar la documentación de dicho navegador.
Si trabajas en un ordenador de escritorio, que es lo más recomendable para poder analizar sitios web con el inspector, inspector de elementos o consola de desarrollador, según como venga indicado en cada navegador, podrás abrir esta consola haciendo clic con el botón derecho sobre la pantalla de una pestaña o ventana donde tengas abierto el sitio web (frontal preferentemente) que quieras analizar.

Guía sobre la consola de desarrollador
La mayoría de navegadores que incluyen un inspector de código (o Inspector a secas), disponen de las mismas o parecidas funcionalidades, pero su distribución, forma de uso, atajos para acceder a ellas y otras opciones pueden variar de unos a otros.
Para este ejemplo voy a utilizar la consola de desarrollador de Google Chrome, por ser un navegador muy popular y utiliza por personas que administran sitios web, desarrolladores, marketers y quienes gestionan SEO para marcas, empresas o proyectos web.

Si tu navegador no es el indicado en este ejemplo, te recomiendo consultar los pormenores y funciones de las herramientas a continuación explicadas, por si varían los procedimientos de uso.
Funcionalidades de la consola de desarrollador de Google Chrome
La “consola de desarrollador” de Google Chrome presenta las diferentes herramientas en pestañas contextuales que varían dependiendo del contenido que se esté consultando y los niveles de profundidad que se alcancen explorando opciones.
Las pestañas esenciales que se localizan en la parte superior de la consola son:
- Elementos
- Consola
- Fuentes
- red
- Rendimiento
- Memoria
- Aplicación
- Seguridad
- Lighthouse
- Configuración Preferencias (representada por un icono )
- Menú 3 puntos verticales (representada por un icono )
- Aspa Salir/Cerrar consola (representada por un icono )
Cada sección o apartado de la herramienta puede contener herramientas, opciones o accesos de segundo o tercer nivel a otras funciones.
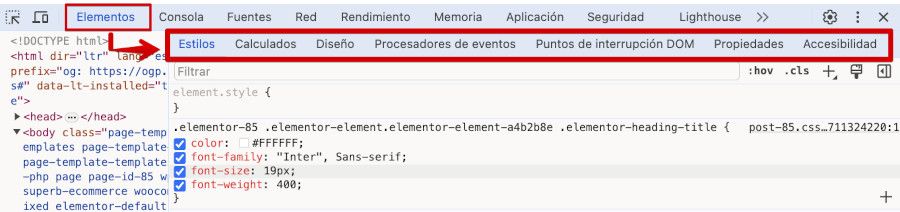
Inspector Google Chrome: Elementos
La opción Elementos del inspector de código de Google Chrome es una herramienta fundamental y probablemente de las más utilizadas para quienes necesitan analizar el código HTML y CSS que se entrega al navegador web donde se visualiza el sitio web.

Elementos · Estilos
Aquí puedes gestionar todo lo relacionado con la inspección de código HTML y CSS de la página web que tengas cargada en el navegador.
- Permite ver el código CSS de una página web en tiempo real.
- Puedes seleccionar elementos específicos del DOM (Document Object Model) para ver el código y propiedades.
- Editar estilos CSS en tiempo real para observar los cambios en la página web (No se aplican los cambios reales en la web, solo simulación).
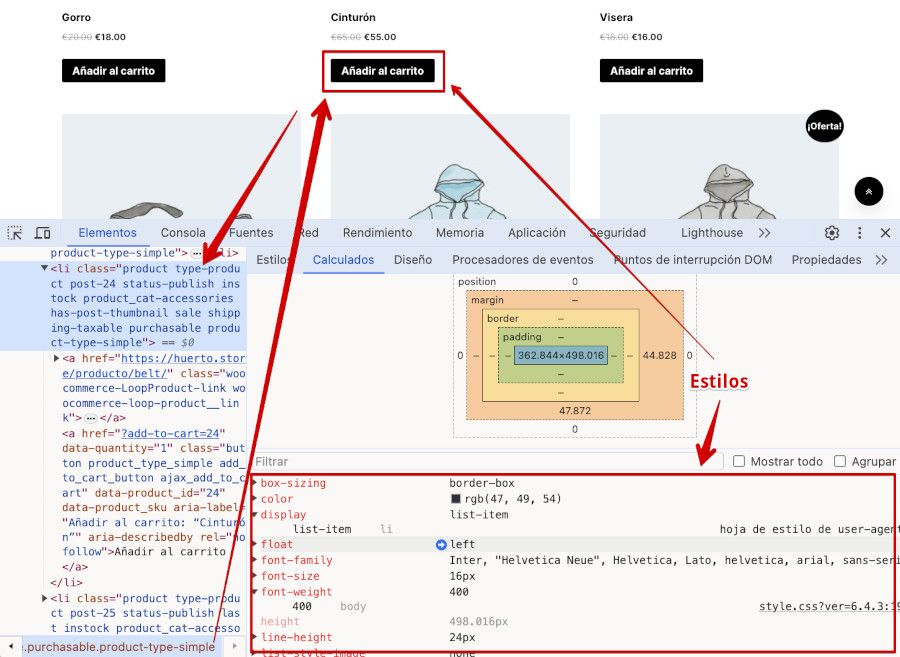
Elementos · Calculados
Se trata de una característica que te permite ver cómo se renderiza una página web en el navegador. Esto incluye información sobre:
- El tamaño y la posición de cada elemento.
- Los márgenes, el relleno y el borde de cada elemento.
- Las propiedades de visualización, como la visibilidad y la posición.
- Las propiedades de
flexboxygrid. - Las propiedades de transformación, como la rotación y la escala.

Toda la información obtenida con esta funcionalidad te sirve para depurar problemas de diseño web, entender mejor cómo se renderiza determinada página de tu web en el navegador y optimizar su rendimiento.
Elementos · Diseño
La pestaña Diseño en la sección Elementos del inspector de elementos del navegador te permite:
- Visualizar y modificar el diseño de una página web en tiempo real.
- Ver la estructura jerárquica del DOM.
- Seleccionar elementos específicos del DOM para modificar sus propiedades.
- Cambiar propiedades como el tamaño, la posición, el color, la fuente y los márgenes.
- Añadir o eliminar elementos del DOM.
- Ver y modificar las propiedades de CSS de los elementos.
- Escribir reglas CSS directamente en el inspector de elementos.
- Utilizar el editor de estilos para modificar las propiedades CSS de los elementos.
- Probar diferentes estilos CSS y ver cómo afectan a la página web.
- Identificar elementos que no se muestran correctamente.
- Comprender cómo se renderiza la página web en diferentes navegadores.
- Optimizar el diseño de la página web para diferentes dispositivos.
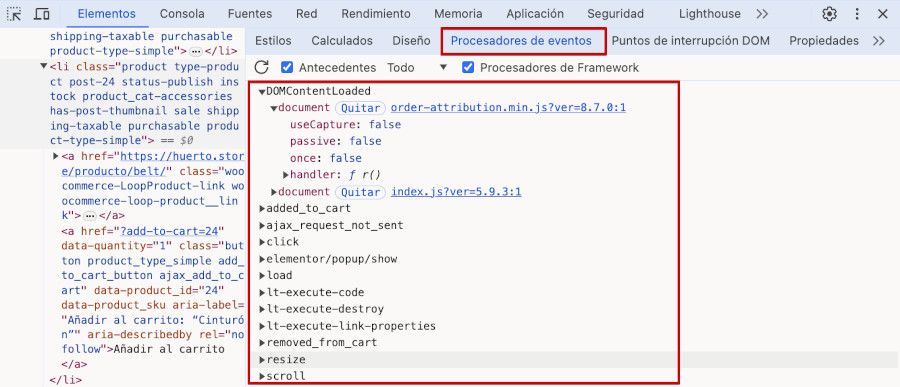
Elementos · Procesadores de eventos
Desde la opción Procesadores de eventos puedes ver y gestionar los eventos JavaScript que se activan en una página web.
- Ver una lista de todos los eventos que se han activado en la página.
- Ver información sobre cada evento, como el tipo de evento, el elemento objetivo y la función de controlador de eventos.
- Deshabilitar o eliminar eventos específicos.
- Añadir nuevos eventos a la página.
- Establecer puntos de interrupción en los controladores de eventos.

Podrás gestionar los eventos JavaScript activados en una página web, para depurar posibles problemas y de paso saber cómo funcionan estos eventos.
Elementos · Puntos de interrupción DOM
Estos puntos de interrupción DOM son útiles para depurar problemas relacionados con la manipulación dinámica de la estructura y contenido de una página web.
Al detener la ejecución del código en un punto específico, puedes inspeccionar el estado actual del DOM y analizar cómo se está modificando, para identificar errores en el código y solucionarlos.
- Especificar qué tipo de cambios en el DOM quieres que activen el punto de interrupción.
- Elegir un elemento específico del DOM en el que quieres que se active el punto de interrupción.
- Indicar que función de JavaScript quieres que se ejecute cuando se active el punto de interrupción.
- Identificar qué código JavaScript se ejecuta en respuesta a cambios específicos en el DOM.
- Entender cómo se modifica el DOM por el código JavaScript.
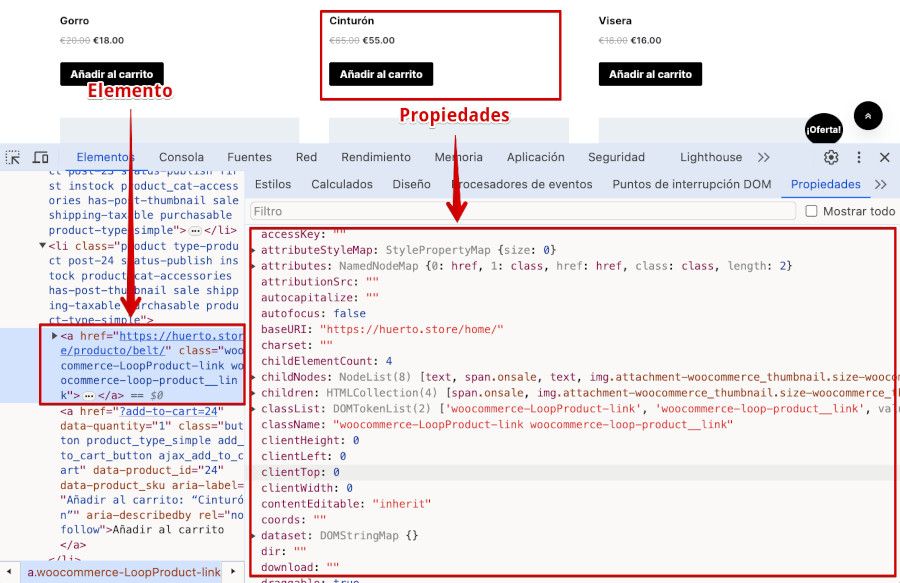
Elementos · Propiedades
Aquí puedes gestionar y visualizar información relacionada con el elemento seleccionado en una página web. Esto incluye propiedades CSS aplicadas al elemento, estilos computados, dimensiones, posición en la página, clases y atributos HTML.
También puedes editar directamente algunas de estas propiedades para llevar a cabo ajustes en tiempo real y ver cómo afectan al diseño y comportamiento del elemento en cuestión.
- Ver una lista de todas las propiedades CSS que se han aplicado al elemento.
- Ver el valor de cada propiedad CSS.
- Modificar el valor de las propiedades CSS para ver cómo afectan al elemento.
- Añadir y eliminar propiedades CSS al elemento.
- Identificar propiedades CSS que no se están aplicando correctamente.
- Entender cómo se aplican las propiedades CSS en cascada.

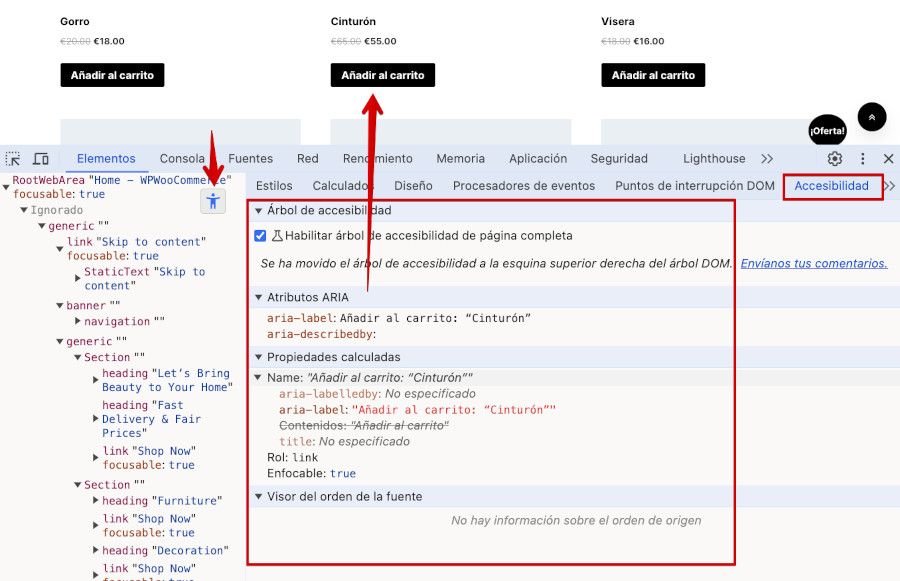
Elementos · Accesibilidad
Utiliza esta opción para verificar la accesibilidad de una página web para usuarios con discapacidades. Esto incluye la capacidad de revisar y corregir etiquetas y atributos HTML relacionados con la accesibilidad, como los atributos alt en las imágenes para facilitar descripciones textuales, el uso adecuado de etiquetas semánticas como header, nav, main y footer para mejorar la navegación por lectores de pantalla, así como verificar el contraste de color y la legibilidad del texto para usuarios con problemas visuales.
- Identificar problemas de accesibilidad que pueden dificultar el uso de la página web para personas con discapacidades.
- Ver una lista de los problemas de accesibilidad encontrados.
- Obtener información sobre cómo solucionar los problemas de accesibilidad.
- Modificar el código HTML y CSS para que la página web sea más accesible.
- Añadir texto alternativo a las imágenes (alt).
- Etiquetar correctamente los elementos del formulario.
- Asegurarte de que la página web se pueda navegar solo con un teclado, sin ratón.

Con esta opción del inspector de elementos puedes identificar posibles problemas de accesibilidad en la estructura y el contenido de la página, para que tu sitio sea más inclusivo y accesible para todos los usuarios.
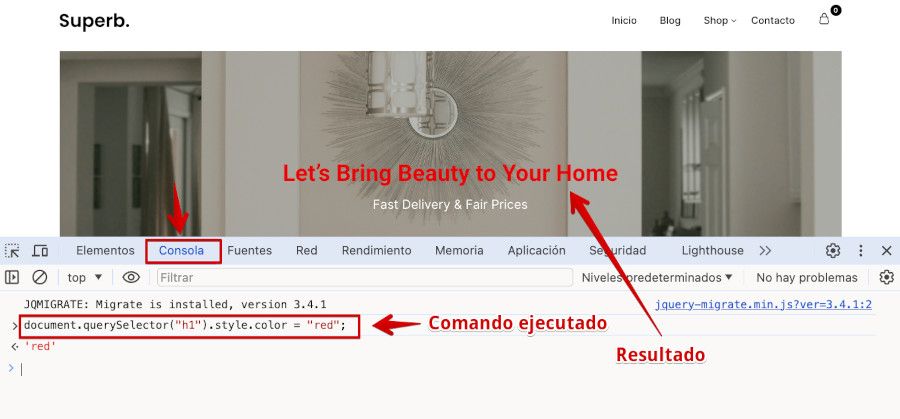
Inspector Google Chrome: Consola
Aquí puedes encontrar una interfaz interactiva para ver mensajes de registro, errores y advertencias generados por el código JavaScript en tiempo de ejecución de la página que estés visitando o gestionando.
También puedes ejecutar comandos de JavaScript directamente en la consola para probar funciones y expresiones, así como llevar a cabo pruebas de rendimiento y análisis de la página cargada en el navegador.
Desde Consola puedes hacer lo siguiente:
- Escribir y ejecutar código JavaScript directamente en la consola.
- Ver los resultados del código JavaScript.
- Depurar problemas de JavaScript interactuando con la página web.
- Ver una lista de los errores y advertencias que se han producido en la web.
- Obtener información sobre la causa de los errores y advertencias mostrados.
- Solucionar los errores detectados.
- Ver información sobre el DOM.
- Ver información sobre las propiedades CSS de la página.
- Ver información sobre el rendimiento de la página cargada.
Para poder escribir o pegar código en la consola debes primero autorizarlo escribiendo en la misma permitir pegado porque añadir código no verificado o de dudosa procedencia (si lo copiaste de algún tutorial) podría comprometer tu sitio con respecto a usuarios malintencionados.
Un ejemplo de uso de la consola podría ser ejecutar un comando:
document.querySelector("h1").style.color = "red";Este comando selecciona el primer elemento <h1> en la página web y le cambia el color del elemento a rojo.

Al ejecutar dicho comnado el encabezado h1 en la página web se vuelve rojo.
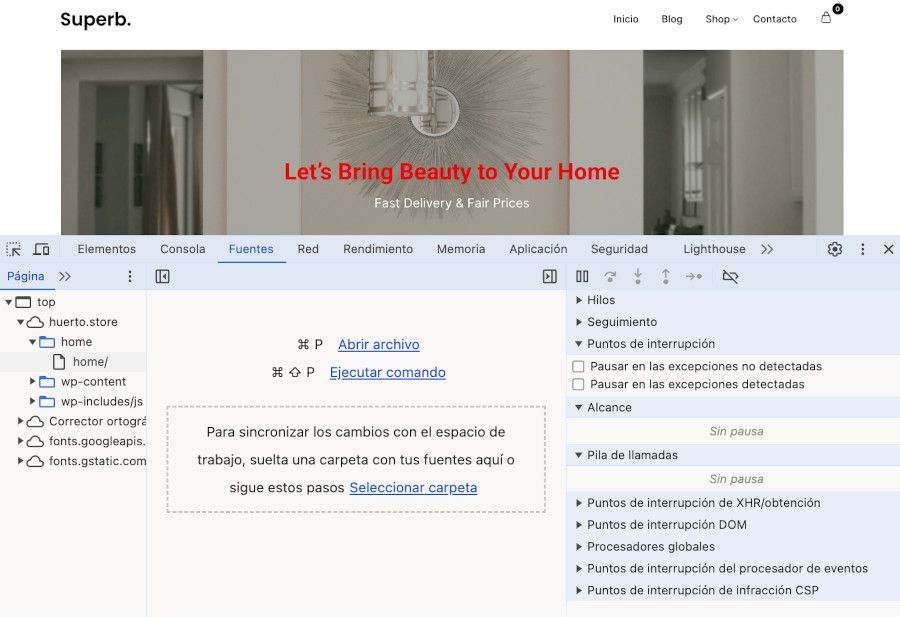
Inspector Google Chrome: Fuentes
Desde aquí podrás inspeccionar y modificar los estilos de fuente, como el tamaño, el peso, el estilo (normal, cursiva, negrita, etc.), el espaciado entre letras (tracking) y el tipo de fuente (serif, sans-serif, monoespaciada, etc.).
También es posible ver todas las fuentes aplicadas en la página, incluyendo las fuentes web importadas a través de CSS o aquellas cargadas desde servicios externos como Google Fonts en WordPress.

La opción Fuentes del inspector de elementos es útil para ajustar el aspecto y la legibilidad del texto en una página web durante su desarrollo o mejora.
Inspector Google Chrome: Red
En este apartado de la herramienta puedes gestionar y monitorear las solicitudes de red realizadas por tu página web.
Te permite visualizar información detallada sobre cada solicitud HTTP/HTTPS, incluyendo la URL, el método de solicitud (GET, POST, etc.), los encabezados de la solicitud y respuesta, el estado de la solicitud (éxito, error, etc.), así como los tiempos de carga y descarga de los recursos.
También puedes filtrar las solicitudes por tipo (documentos, imágenes, scripts, etc.) y buscar solicitudes específicas.
- Ver una lista de todas las solicitudes y respuestas HTTP que se han realizado.
- Ver información sobre cada solicitud y respuesta, como la URL, el método HTTP, el código de estado y los encabezados.
- Filtrar y ordenar las solicitudes y respuestas.
- Descargar las solicitudes y respuestas.
- Identificar problemas de red que pueden estar ralentizando la página web.
- Ver cómo se transfieren los datos entre el navegador y el servidor.
- Optimizar el rendimiento de la página web.
- Saber cómo se utiliza el protocolo HTTP para transferir datos entre el navegador y el servidor.
- Entender cómo se codifican y decodifican las solicitudes y respuestas HTTP.

La opción Red es útil para analizar el rendimiento de tu página web, identificar problemas de carga y depurar problemas relacionados con la red, como solicitudes bloqueadas o redireccionadas.
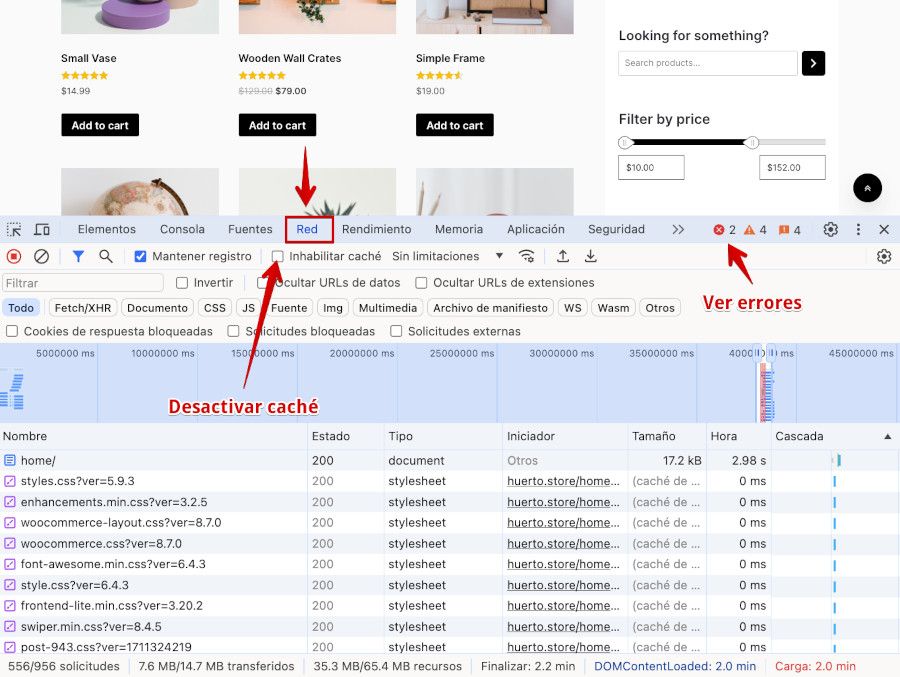
Un ejemplo de uso de la opción “Red” del Inspector de elementos
Imagina que estás navegando en tu sitio web y notas que la página tarda mucho en cargar. Para investigar la causa de este problema, abres el Inspector de elementos del navegador y seleccionas la pestaña “Red”. Luego, refrescas la página y observas cómo se cargan los recursos.
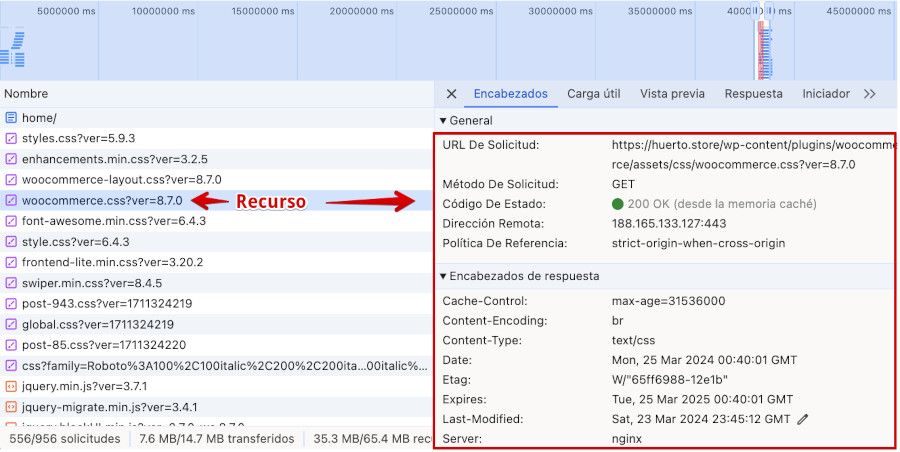
En la sección Red, verás una lista de todas las solicitudes realizadas por la página, incluyendo archivos HTML, CSS, JavaScript, imágenes y otros recursos. Puedes hacer clic en cada solicitud y en la pestaña Encabezados verás detalles adicionales, como el tamaño del archivo, el tiempo de carga y los encabezados de la solicitud y el tipo de respuesta que devuelve (en este ejemplo 200 OK).

Si analizas esta información, podrás identificar qué recursos están tardando más en cargarse y si hay algún problema con la carga de algún archivo. Por ejemplo, podrías notar que una imagen de alta resolución está ralentizando la carga de la página y así considerar optimizarla para reducir su tamaño o utilizar un formato de imagen más ligero.
Sin duda, esta función de la consola de desarrollador es fundamental para poder hacer un seguimiento en tiempo real de lo que sucede durante la carga y navegación por los distintos elementos de una página web mostrada en tu navegador.
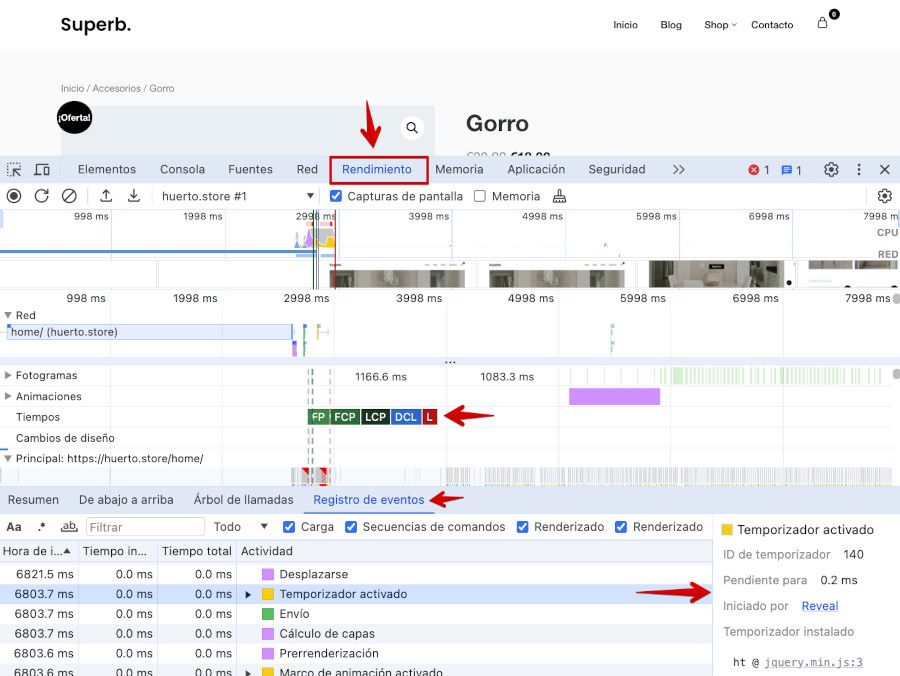
Inspector Google Chrome: Rendimiento
Esta es una de las opciones complejas del Inspector de elementos, y no por el contenido que revela de la web o página analizada, sino por lo enrevesado de los niveles a los que muestra la información, con un nivel de detalle que te puede dejar pasmad@ en un primer momento, pero no te asustes, a poco que vayas haciendo clic aquí y allá irás entendiendo mejor cómo funciona.
Desde Rendimiento se puede gestionar y analizar el rendimiento de tu página en términos de tiempo de carga y ejecución de código.
Proporciona información detallada sobre cómo se está utilizando la CPU y memoria, así como los tiempos de carga de recursos clave, eventos de interacción del usuario y cambios en el DOM.
- Ver una línea de tiempo de las acciones que se han realizado en la página web.
- Muestra información sobre cada actividad, duración, CPU usada y memoria.
- Puedes filtrar y ordenar las actividades o descargar los datos de rendimiento.
- Identificar las actividades que están ralentizando la página web.
Te puede ayudar a detectar cuellos de botella en el rendimiento de la página que analices y optimizar el tiempo de carga.

Puedes registrar y analizar perfiles de rendimiento para entender mejor cómo se comporta determinada página de tu web durante la carga y la interacción del usuario, identificando áreas que puedes mejorar y optimizar mejor el sitio.
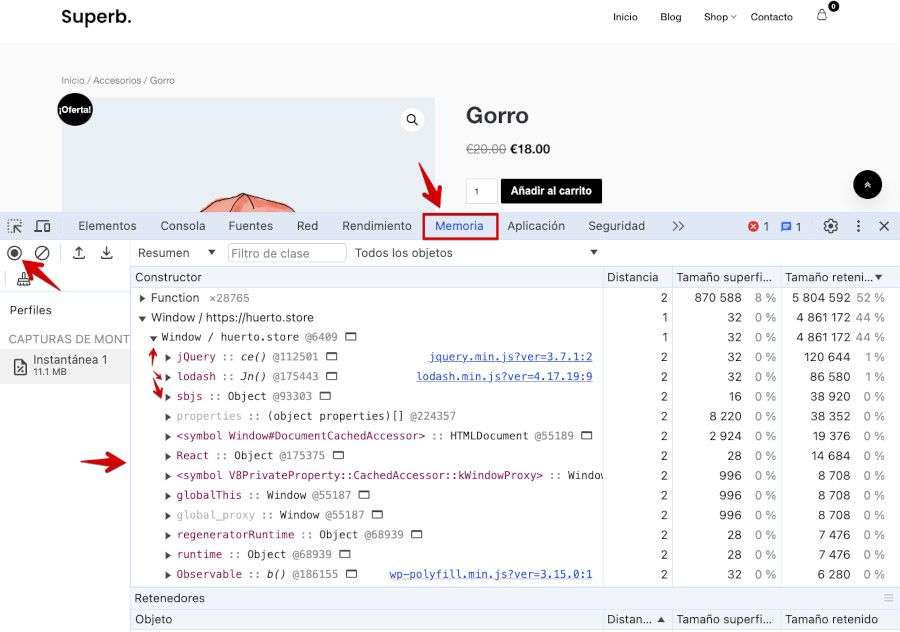
Inspector Google Chrome: Memoria
En la pestaña Memoria puedes gestionar y monitorear el uso de memoria de una página de tu sitio web. La herramienta te da información detallada sobre cómo se asigna y libera la memoria en la página, así como sobre las variables y objetos almacenados en la memoria.
- Ver una lista de todos los objetos que están utilizando memoria en la web.
- Visualizar información sobre cada objeto, tipo de objeto, tamaño del objeto y la cantidad de memoria que está utilizando.
- Identificar objetos que están utilizando memoria, pero que ya no son necesarios.
- Ver cómo se utiliza la memoria por diferentes partes del sitio web.
- Liberar memoria que ya no se está utilizando.

Esta opción te puede ayudar a identificar posibles fugas de memoria, es decir, áreas de código que están reteniendo memoria innecesariamente y pueden provocar un consumo excesivo de recursos.
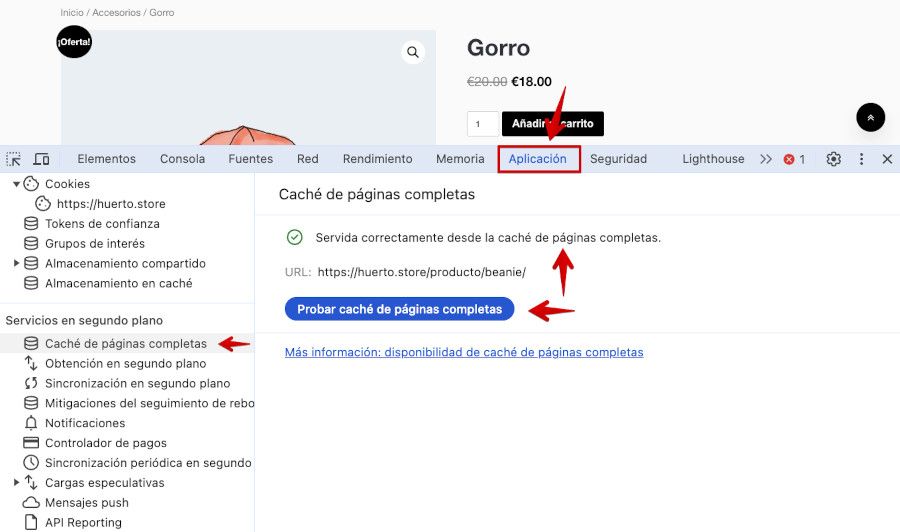
Inspector Google Chrome: Aplicación
Aquí podrás gestionar y analizar aspectos relacionados con las aplicaciones web, ya que te facilita información sobre el almacenamiento local y de sesiones, Cookies que se utilizan para almacenar información en el navegador del usuario y otros datos relacionados con la aplicación web.
Te ayuda a inspeccionar y gestionar el almacenamiento local de la aplicación, lo que incluye bases de datos locales, Local Storage y Session Storage. También pueden registrar y depurar Service Workers, que son scripts que se ejecutan en segundo plano y permiten que las aplicaciones web funcionen sin conexión a Internet.
- Ver una lista de todos los marcos, scripts y recursos que se están utilizando en la aplicación web.
- Ver información sobre cada marco, script y recurso, como el tamaño, la ruta y la versión.
- Identificar marcos, scripts y recursos que están causando problemas en la aplicación web.
- Ver cómo se están utilizando los marcos y scripts por diferentes partes de la web.
- Deshabilitar marcos, scripts y recursos para solucionar problemas detectados.

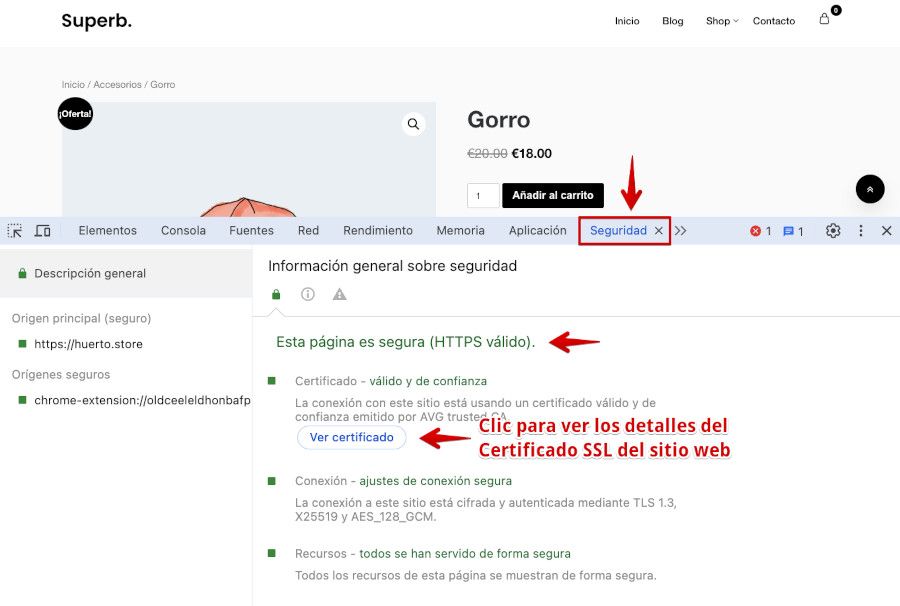
Inspector Google Chrome: Seguridad
Para gestionar y analizar la seguridad del sitio web, obteniendo información sobre la seguridad de la conexión HTTPS, el certificado SSL, los protocolos de seguridad utilizados y posibles problemas de seguridad como contenido mixto en WordPress o scripts no seguros.
Puedes ver si tu página web está utilizando una conexión segura mediante HTTPS, lo que garantiza que los datos transmitidos entre el navegador y el servidor estén encriptados y protegidos contra posibles ataques de intermediarios.
También analiza los detalles del certificado Let’s Encrypt, o el que uses, para ver el emisor, la validez y la cadena de confianza.
- Ver información sobre el certificado SSL de la página web.
- Ver información sobre las cookies que se están utilizando en la página web.
- Ver información sobre el contenido mixto (contenido HTTP en una página HTTPS).
- Ver información sobre las vulnerabilidades de seguridad conocidas en la página web.
- Deshabilitar cookies y contenido mixto para solucionar problemas.

Aunque hay muchas herramientas externas para analizar la seguridad de tu web, como WP Doctor, el inspector de código te aporta información de contraste y útil para tener la seguridad de que tu sitio es seguro.
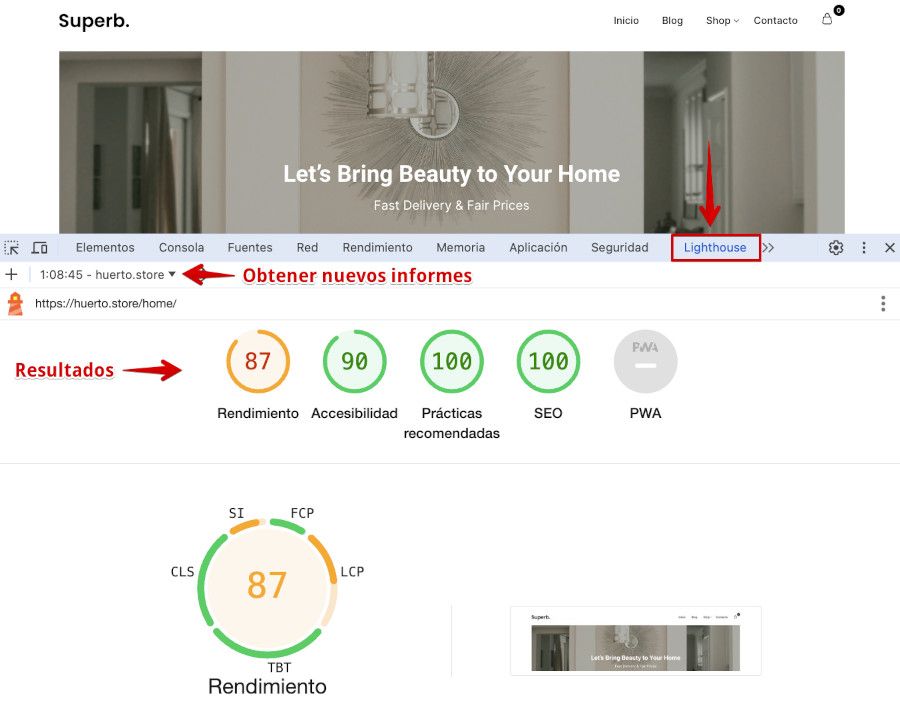
Inspector Google Chrome: Lighthouse
Con Lighthouse vas a poder analizar el rendimiento, accesibilidad, mejores prácticas, SEO y la progresividad de tu sitio web.
Sin lugar a dudas es una de las funciones más importantes, junto con Red de la consola de desarrollador, pues te va a detectar todos los cuellos de botella del sitio que interfieren en los tiempos de carga, elementos que consumen recursos y muchas opciones que darían para escribir un artículo solo de esta funcionalidad.
Ofrece una auditoría completa de la web, aportando recomendaciones y métricas para mejorar su carga y rendimiento.
Con Lighthouse podrás ejecutar pruebas automatizadas en la página web y obtener puntuaciones sobre cada aspecto evaluado para detectar cosas que puedes mejorar, como la experiencia del usuario y el rendimiento general del sitio web.
- Auditar el rendimiento, la accesibilidad, las mejores prácticas y el SEO de tu página web.
- Ver información detallada sobre los resultados de la auditoría.
- Obtener recomendaciones para mejorar el rendimiento, la accesibilidad, y el SEO de la web.
- Generar y descargar un informe de auditoría en formato HTML o JSON.

¿Qué elementos analizados por Lighthouse se muestran en el informe de rendimiento?
- ✅ Métricas:
- First Contentful Paint (FCP): Tiempo que tarda en aparecer el primer contenido.
- Speed Index (SI): Velocidad a la que se visualiza el contenido.
- Time to Interactive (TTI): Tiempo que tarda la página en ser interactiva.
- Total Blocking Time (TBT): Tiempo que el navegador está bloqueado por scripts.
- Largest Contentful Paint (LCP): Tiempo que tarda en renderizarse el elemento de contenido más grande.
- ✅ Oportunidades:
- Reducir tamaño de JavaScript y CSS.
- Optimizar imágenes.
- Minimizar tiempo de respuesta del servidor.
- Usar la caché del navegador.
- ✅ Diagnósticos:
- Elementos render-bloqueantes.
- Scripts de terceros.
- Redimensionamiento de imágenes.
- Recursos sin usar.
- ✅ Recomendaciones:
- Usar una CDN (Red de entrega de contenido).
- Habilitar la compresión Brotli.
- Precarga de recursos.
- Usar imágenes WebP.
- Lazy-load de imágenes (Carga diferida).
El informe además facilita, en la mayoría de ítems que muestra, información sobre cómo solucionar el problema detectado y las mejores prácticas de diseño y usabilidad para el sitio web.
Inspector Google Chrome: Grabadora
La herramienta Grabadora no está disponible en todos los navegadores, por lo que es posible que solo la encuentres en Google Chrome, Brave y otros que usen el mismo motor de renderizado.
Permite grabar las acciones realizadas en una página web, registrando las interacciones del usuario con la página, como hacer clic en botones, completar formularios y navegar entre páginas.
Grabadora te sirve para:
- Grabar acciones del usuario como clics, movimientos del ratón y entradas de teclado.
- Grabar las respuestas de la página web a las acciones del usuario.
- Reproducir la grabación para ver cómo se comporta la página web.
- Identificar problemas de rendimiento o errores en la web.
- Analizar el comportamiento de la web en diferentes dispositivos.
- Compartir la grabación con otros para que puedan ayudarte a depurar el problema.
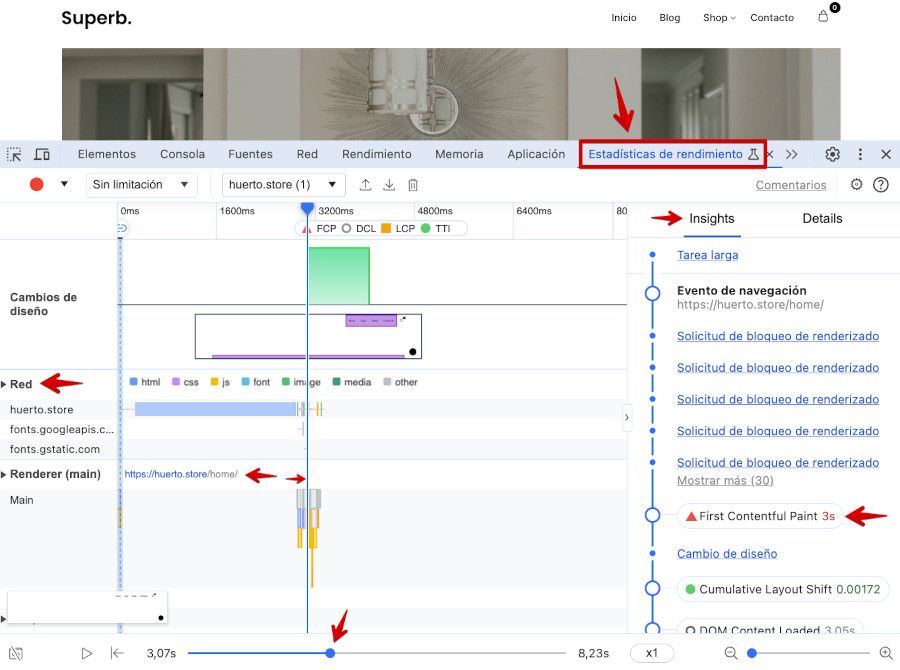
Inspector Google Chrome: Estadísticas de rendimiento
Desde Estadísticas de rendimiento es posible gestionar y visualizar datos detallados sobre el rendimiento de tu página web.
Facilita métricas relacionadas con la carga de la página, la ejecución de scripts, el uso de memoria y otros aspectos críticos que afectan a la experiencia del usuario en tu sitio web.
- Ver una gráfica del tiempo de carga de la página web.
- Ver una lista de los recursos que se cargaron durante la carga de la página web.
- Ver información detallada sobre cada recurso, como el tamaño, el tiempo de carga y el tipo de contenido.
- Ver qué recursos están tardando más tiempo en cargarse.
- Ver qué recursos están bloqueando la renderización de la web.
- Ver qué recursos no son necesarios en el sitio.
- Reducir el tamaño de los recursos.
- Minimizar el número de recursos.
- Optimizar la carga de los recursos.

Gracias a ella podrás monitorear el rendimiento de la página en tiempo real, identificar cuellos de botella, y tomar medidas para optimizar la velocidad y la eficiencia de la carga de WordPress.
Puedes grabar y analizar el rendimiento durante períodos prolongados que te servirán para detectar patrones y tendencias a lo largo del tiempo y la evaluación del impacto de los cambios en el código o en la configuración del servidor en el rendimiento de la web.
Vista de Escritorio y de dispositivo móvil
Cuando analices tu sitio WordPress con el Inspector de código o consola de desarrollador, como le quieras llamar, es importante que las pruebas las hagas tanto para Escritorio como para dispositivo móvil porque los datos obtenidos y los errores o problemas detectados pueden variar de un medio a otro.
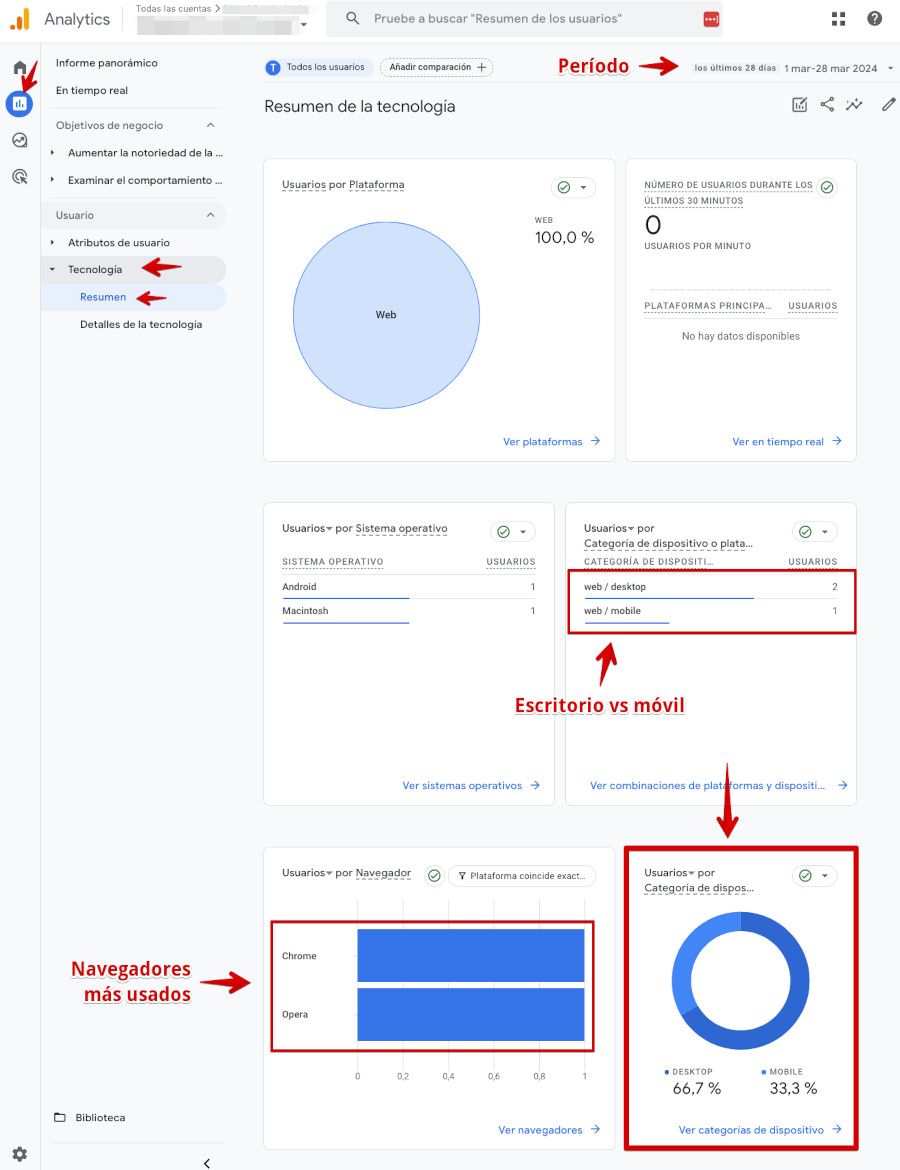
Si consultas el Analytics de tu web podrás ver qué volumen de tráfico en tu web procede de dispositivos móviles y cuál de escritorio, para priorizar el análisis de tu sitio y centrarte en los elementos más destacables y urgentes.
Esta información la obtienes en Google Analytics ➜ Informes ➜ Informe panorámico ➜ Tecnología ➜ Resumen, pudiendo ver los navegadores desde los que más acceden a tu web, así como los dispositivos, sistemas operativos, etc.

¿Necesitas ampliar información?
Para conmutar entre la versión de Escritorio y de dispositivo móvil (smartphone o tablet), tienes que utilizar el icono .
Observarás que la ventana superior cambia de formato en función de la opción que selecciones en el icono.

Pasos resumidos:
- Abre el sitio web que deseas inspeccionar en el navegador.
- Abre la consola de desarrollador del navegador.
- Una vez abierto el inspector de elementos, busca el icono que representa un dispositivo móvil en la esquina superior izquierda de la ventana del inspector.
- Haz clic en este icono para activar la vista móvil. Esto cambiará la apariencia de la página en el inspector de elementos para que se vea como si estuviera siendo visualizada en un dispositivo móvil.
- Para volver a la vista de escritorio, simplemente haz clic en el mismo icono de dispositivo móvil nuevamente.
Al alternar entre la vista de escritorio y la vista móvil, puedes ver cómo se ve y se comporta tu sitio en diferentes dispositivos, pudiendo hacer los ajustes y optimizaciones necesarias para que tu web se muestre de forma correcta en cualquier fuente de salida donde se consulte.
Conclusiones
Entender cómo funciona el Inspector de elementos o consola de desarrollador es parte esencial de la gestión de tu sitio WordPress, pues te ayuda a detectar errores, problemas de HTML y CSS, fallos de carga de scripts, así como “cuellos de botella” que existen en tu web y que no son detectables a simple vista.
Es una herramienta fundamental para la optimización del rendimiento de tu web porque te permite analizar el rendimiento de cada página del sitio, la carga de recursos del servidor, identificar que elementos ralentizan la carga y realizar los pertinentes ajustes para mejorar la velocidad de carga y la experiencia del usuario.
¿Tienes costumbre de instalar plugins sin medir el impacto que estos pueden tener sobre tu sitio?, utiliza el inspector de código para averiguarlo.
Además de ser una herramienta práctica para el desarrollo y la depuración, también es una herramienta educativa invaluable, pues gracias a ella podrás analizar el código fuente de otras páginas web, aprender sobre nuevas técnicas y funcionalidades, y experimentar con diferentes enfoques de diseño y desarrollo.
Si quieres tener todos los aspectos de tu WordPress controlados, la “consola de desarrollador” es una herramienta indispensable en tu checklist diario.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










