
Los atributos de imágenes son una de las opciones que incluye WordPress en los metadatos de medios y que debes usar si quieres que la imagen o artículo publicado se posicione en Google.
Saber cómo añadir atributos alt en las imágenes en WordPress te va a ayudar a mejorar el posicionamiento de los contenidos y especialmente de imágenes, de forma que los motores de búsqueda los puedan indexar acorde a lo que representan o contienen.
Lejos quedan los años en los que te limitabas a subir cientos de imágenes a la biblioteca de medios en WordPress y no aplicabas ningún tipo de SEO on-page, empobreciendo estos elementos tan importantes dentro de los contenidos de tu sitio WordPress.
Tareas como asignar un título o rellenar el atributo alt en cada imagen que subas a WordPress, ayuda al SEO de tu web y mejora el posicionamiento de estos contenidos.
No te voy a mentir y decirte que si rellenas o sustituyes todos los atributos alt de imágenes de tu web vas a empezar a subir posiciones, pero sí te tengo que decir que en el SEO, cada pequeño detalle cuenta.
Algo tan simple como usar los atributos puede contribuir a llevar tráfico a tu web gracias al posicionamiento de tus imágenes y en el contexto servirá para posicionar mejor tus artículos.
Añadir imágenes como parte de tu contenido permite a tus usuarios a entender mejor la temática de la cual estás hablando en una determinada página o entrada.
WordPress te lo pone fácil porque te facilita añadir imágenes a través del editor y rellenar los campos alt y title (atributos).
Tabla de contenidos
¿Qué son los atributos alt?
El atributo alt es un elemento fundamental en el código HTML de un sitio web que se utiliza para describir el contenido de las imágenes de la página.
La abreviatura “alt” proviene de texto alternativo y su propósito principal es proporcionar una descripción textual de las imágenes que se muestran en una página web.

Ten en cuenta que el atributo alt es esencial para la accesibilidad web, ya que personas con discapacidad visual suelen utilizar lectores de pantalla que leen en voz alta el contenido textual de una página, incluyendo los atributos “alt” de las imágenes, permitiendo a los usuarios entender el contexto y el contenido visual que no pueden ver.
Por eso es esencial que el texto alternativo de cada imagen contenga una descripción de lo que muestra la imagen y no una interpretación de quién añade en la imagen.
¿Por qué son importantes los atributos alt en SEO?
La etiqueta alt es muy importante a nivel SEO on-page, pues permite, no solo identificar el contenido de esta, sino que también ayuda a los motores de indexado a establecer una relación entre la imagen y el contenido que la muestra.
Un ejemplo de etiqueta alt sería:
<img src = "https://www.dominio.com/imagen.jpg" width="600" height="250" alt = "Texto alternativo descriptivo de la imagen" />En situaciones donde las imágenes no se cargan correctamente debido a problemas de conexión o errores en el servidor, el atributo alt de cada imagen permite que los usuarios puedan ver una descripción del contenido visual que debería aparecer.
Este texto alternativo aparece en lugar de la imagen, proporcionando una experiencia de usuario más completa incluso en casos de fallo en la carga.
Además, los motores de búsqueda, como Google, no pueden interpretar las imágenes directamente, por lo que utilizan el texto alternativo para comprender e indexar el contenido de las imágenes de la forma más adecuada posible.
¿Cómo ver los textos alt de las imágenes?
Si ya tienes un tiempo con tu web y nunca te has preocupado de trabajar los atributos de las imágenes en WordPress, no te preocupes, porque tiene solución.
Lo primero que tienes que hacer es descubrir qué imágenes no tienen texto alt. Este será el que Google ve cuando rastrea una imagen sin texto alternativo alt=”” y el que tú puedes detectar de manera muy sencilla.
Igualmente las imágenes sin título se reflejan así: Title=””.
Para ver cómo se muestran los diferentes atributos en tu WordPress con vistas, rellenar o modificar se puede hacer de muchas formas.
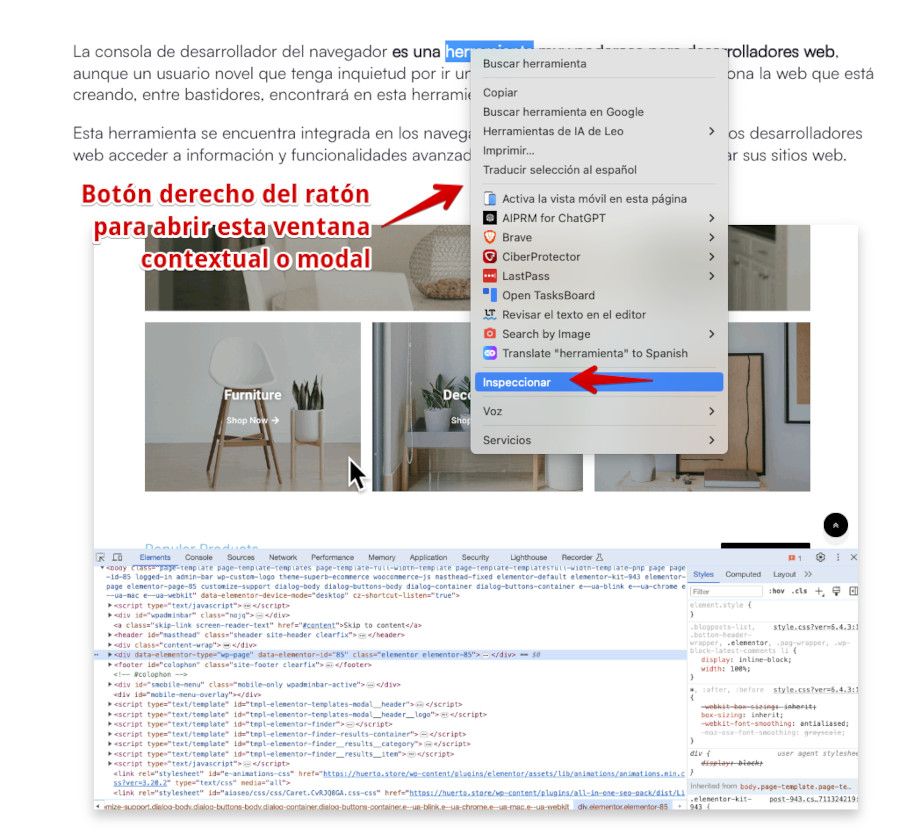
El inspector de código o “consola de desarrollador” del navegador es una forma manual de ver los atributos que tiene una imagen en concreto. Para ello sitúate en un artículo, por ejemplo, y haz clic en el botón derecho Inspeccionar.

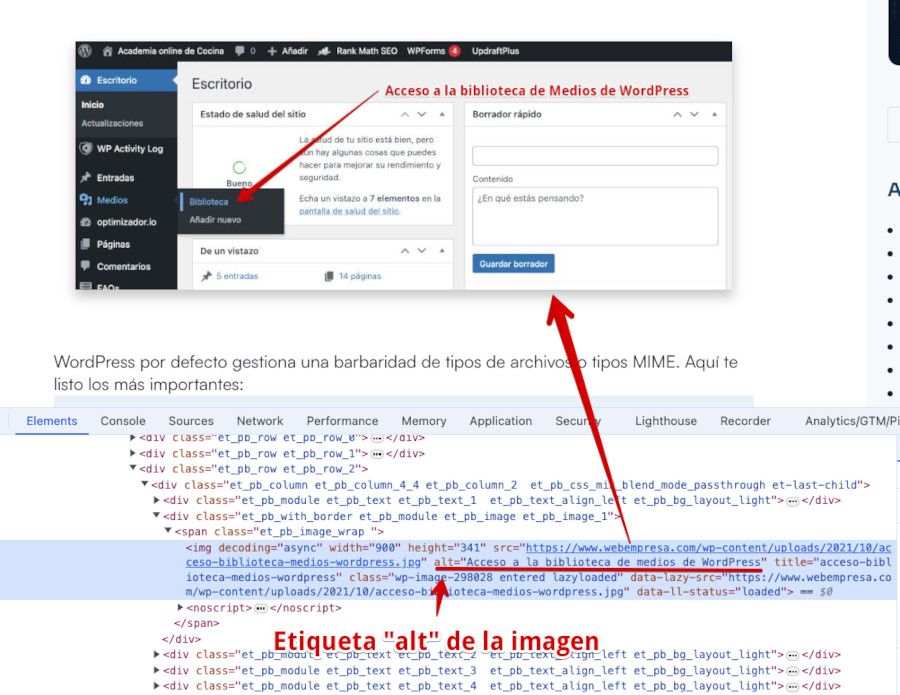
Haz clic en la flechita de la esquina superior izquierda y sitúate encima de la imagen.

Verás el título y la etiqueta alt con el texto descriptivo de la imagen.
Para mejorar el SEO de tus imágenes, el siguiente paso sería ir a tus artículos del Blog y editar las imágenes que tengas añadidas o buscarlas en la biblioteca de medios en WordPress y poner un nombre adecuado a ambos atributos para que se indexen mejor.
Usando herramientas específicas
Existen muchas herramientas para detectar si existen imágenes en la web que no tienen el campo alt, por ejemplo.
Web Developer para Chrome
Web Developer es una extensión de Google Chrome, muy buena, tanto para diseño como para SEO, pero, concretamente, la necesitas en este caso para una sencilla función.
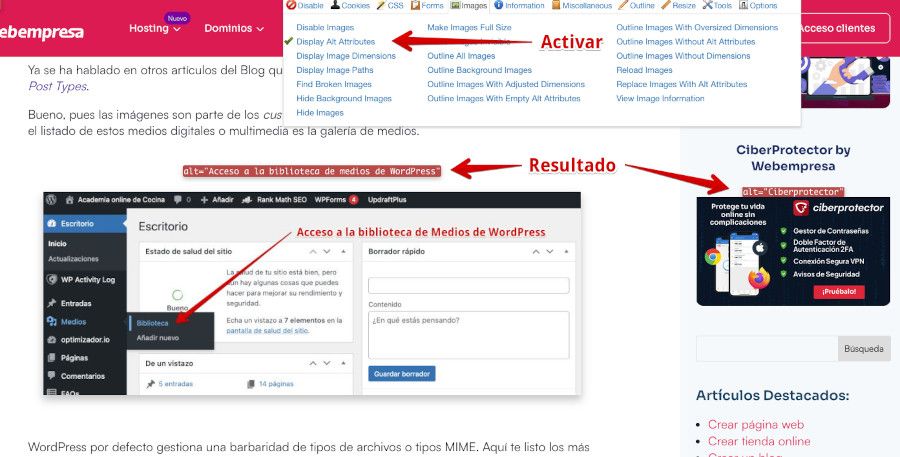
Si escoges la opción “Images”, “display alt atributes” muestra los nombres alt asignados de todas las imágenes de la página en la que te encuentres.

También puedes utilizar la opción “replace images with alt atributes” para ver el texto en vez de la imagen, de forma que puedas saber cómo lo vería una persona con discapacidad visual y el mismo Google.
SEO META in 1 CLICK
Otra extensión sencilla que muestra cuáles son las imágenes sin alt es SEO Meta in one clic.
Existen muchas, pero esta ofrece la opción rápida. Si quieres revisar los campos alt que se te han olvidado completar, úsala.
Instala la extensión y una vez tengas una página o entrada de tu WordPress abierta, haz clic en la extensión, en el apartado imágenes.
Te indicará las imágenes que no tienen el atributo del texto alternativo.
Screaming Frog SEO Spyder
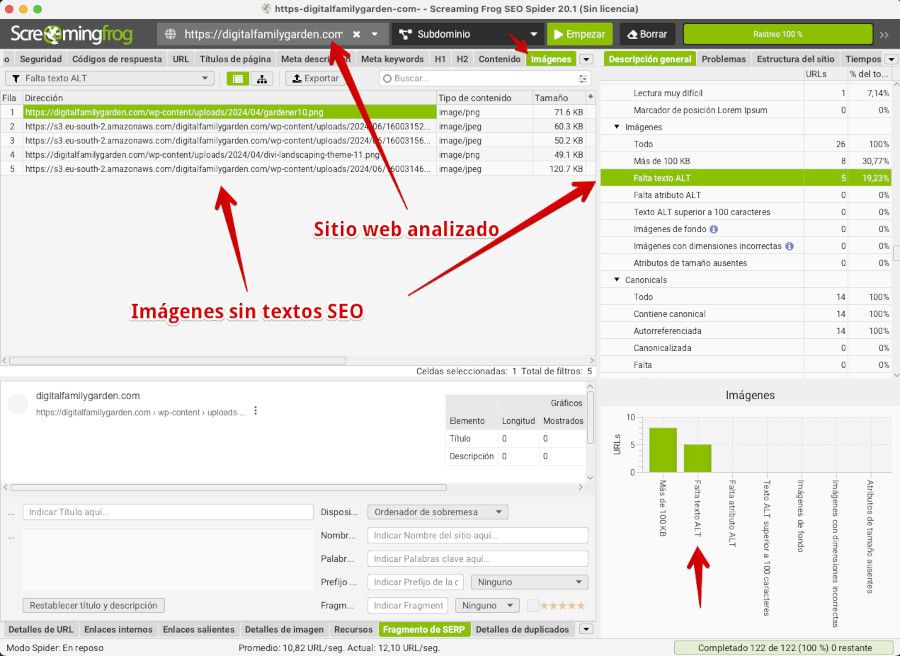
Screaming Frog SEO Spyder es una herramienta muy potente para tener tu WordPress a raya con respecto al SEO.
Es gratuita hasta 500 URL y tiene la opción de ver los textos alt de las imágenes.
Lanza un análisis de tu dominio y en la pestaña “Imágenes” accede a “Falta atributo alt” y ya podrás ir arreglando esos campos de cara al posicionamiento de tu web.

¿Cómo añadir los atributos alt en imágenes en WordPress?
Lo ideal es hacerlo siempre que se añade una nueva imagen en WordPress, ya sea para una página, una entrada en WordPress, un producto de la tienda con WooCommerce o para otros contenidos basados en custom post types en WordPress, por ejemplo.
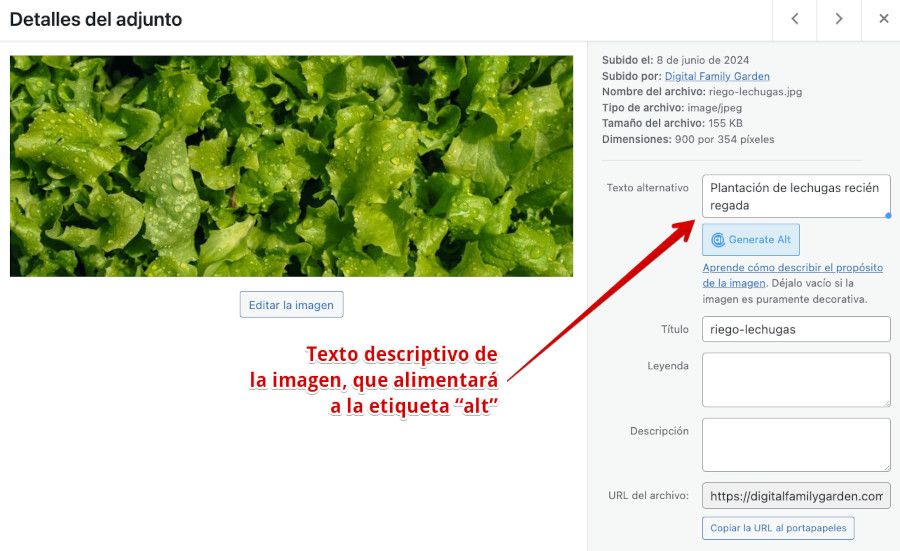
Para añadir atributos alt manualmente a las imágenes en WordPress, puedes seguir estos pasos:
- Accede a la administración de WordPress de tu web.
- Ve a tu biblioteca medios en WordPress.
- Selecciona la imagen a la que deseas añadir el atributo
alt. - En el panel de detalles de la imagen, busca el campo Texto alternativo.
- Escribe la descripción que deseas que aparezca en el atributo
alt. Esta descripción debe ser concisa y descriptiva del contenido de la imagen y no de otra cosa. - Guarda los cambios de la imagen (normalmente se autoguardan solos). 😜
Si tienes muchas imágenes y deseas automatizar este proceso, existen plugins para rellenar automáticamente el texto alternativo.
Recuerda que el texto alternativo debe ser relevante para el contenido de la imagen y, si es posible, incluye palabras clave pertinentes para mejorar el posicionamiento en buscadores.
Plugins para rellenar los alt en WordPress automáticamente
Imagina que has trabajado mal las imágenes de tu web y esta cuenta con cientos de imágenes mal optimizadas.
Lo ideal es que te preocupes de completar estos atributos manualmente para cada imagen, de cada página o entrada, de forma que tengan esos atributos acordes a la temática tratada.
Pero esto puede llegar a ser mucho trabajo. Como por falta de tiempo a veces no es posible, puedes utilizar plugins que hagan este arduo trabajo.
Lo cierto es que esto puede no ser una buena idea para el SEO, pero si tu sitio es pequeño y muy enfocado a una temática, una opción es usar un plugin que rellene él mismo el atributo alt en toda la web.
No es lo ideal, como digo, pero es mejor que dejarlo en blanco y por lo menos el campo alt de esta manera se muestra con texto. Esto lo hacen algunos plugins de forma automática.
Te muestro dos plugins que solo los tienes que instalarlos desde el repositorio de WordPress, activarlos y ya te puedes despreocupar de esos campos vacíos de tus imágenes.
SEO Optimized Images
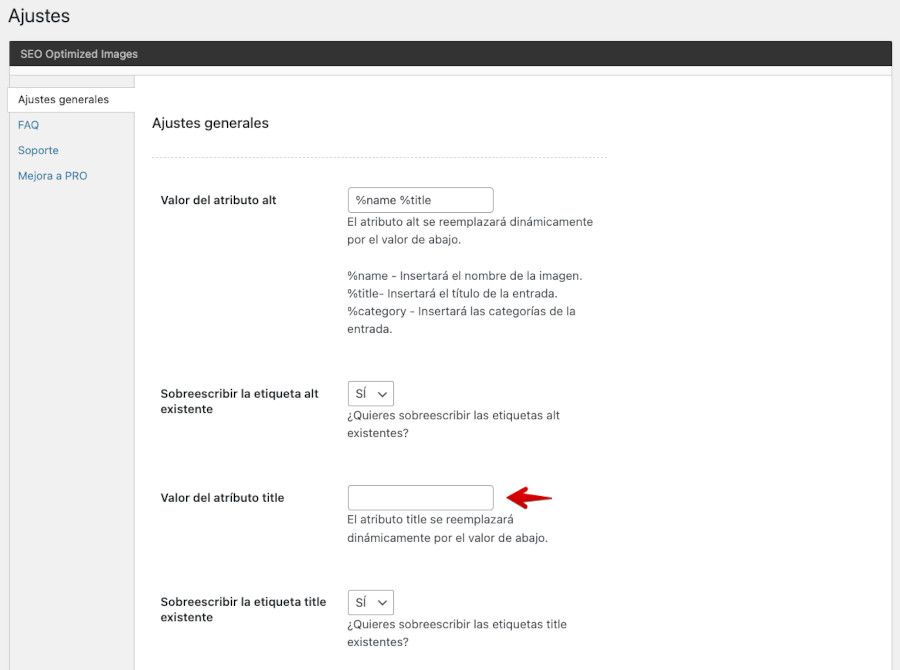
El plugin SEO Optimized Images te permite añadir de manera dinámica atributos alt y title optimizados para SEO en tus imágenes. Solo necesitas activar el plugin, establecer un patrón y estará todo listo.
Se encarga de actualizar dinámicamente los atributos alt y title sin modificar la base de datos. Esto implica que, al desactivar el plugin, todo volverá a su estado original.

Con el plugin, puedes incluir el nombre de la imagen, el título de la entrada y la categoría de la entrada en los atributos alt y title de tus imágenes.

Variables de sustitución:
- %name insertará el nombre de la imagen.
- %title insertará el título de la entrada.
- %category insertará las categorías de la entrada.
Ten en cuenta que Google tiende a enfocarse en la información del texto ALT, por lo que crear etiquetas alt optimizadas puede traerte más tráfico desde los motores de búsqueda hacia tus contenidos.
Auto Image Attributes From Filename With Bulk Updater
Este plugin añade automáticamente atributos a las imágenes, como el título de la imagen, el pie de foto, la descripción y el texto alternativo a partir del nombre del archivo de la imagen.

Se trata de otro plugin que hace la misma función pero con algunas características interesantes:
- Elimina guiones (-) del nombre de archivo.
- Elimina guiones bajos (_) del nombre de archivo.
- Elimina paradas completas (.) del nombre de archivo.
- Elimina comas (,) del nombre de archivo.
- Elimina todos los números (0-9) del nombre de archivo.
El plugin actualiza las imágenes existentes en la biblioteca de medios basándonos en el nombre del archivo, tanto para las imágenes ya existentes en la biblioteca de medios como para las nuevas subidas.
Reintroduce la inserción del título de la imagen en el HTML de la publicación, una funcionalidad que WordPress dejó de ofrecer desde la versión 3.5.
Incluye opciones para limpiar el nombre del archivo de la imagen, eliminando guiones, guiones bajos, puntos, comas y números, tal como te indiqué en la lista de características, pudiendo desactivar cualquiera de estas funciones según se desee y mostrar los atributos de la imagen como columnas en la vista de lista de la biblioteca de Medios, mejorando la gestión de imágenes en WordPress.
Conclusiones
Los atributos son esos campos designados en WordPress para tratar las imágenes que, aunque mucha gente no les da importancia o no los trata bien, tienen su valor en ayudarte a ganar posicionamiento en los buscadores.
Algunos consejos para añadir el texto alternativo en tus imágenes de forma correcta:
- La imagen principal de la cabecera de cada página o imagen destacada del blog debe contener la keyword principal que quieras atacar. Para ello usa un alt más concreto y un título con una keyword similar.
- Utiliza palabras que también estén relacionadas con la keyword principal.
- Aplica un texto descriptivo al atributo alt que se base en el encabezado y contexto que rodea a la imagen: es interesante la keyword principal o semántica.
- Anchor text. No deja de ser un campo que puedes aprovechar para optimizar algo más el SEO. Aunque no tenga la fuerza de antes, todo suma y puede ser interesante optimizar algunos artículos con más limitaciones.
- No abuses de las palabras clave en las imágenes o estarás haciendo keyword stuffing. Sobre todo si ya las has utilizado mucho en el contenido.
- Si trabajas manualmente los atributos, no uses una imagen con los atributos y nombre de imagen ya definida para otras páginas o entradas que nada tienen que ver. Si usas plugins automáticos poco podrás hacer ante esto.
- Lo recomendable es indexar las imágenes porque pueden derivar tráfico hacia tu web. Si no vas a tomarte la molestia de completar los campos de cada imagen, puede ser interesante en ocasiones no indexarlas.
- Los campos ”leyenda” y “descripción” son información adicional que no está de más implementar. Toda la información de valor añadido siempre es valiosa.
- Aprovecha también para darle un plus a tu WordPress con Optimizador.io, un plugin gratuito creado por el equipo de Webempresa, que te ayudará aoptimizar las imágenes en WordPress automáticamente.
Google te da unas opciones y rellenar atributos como el campo alt están dentro de ellas. Si te ocupas de optimizar las imágenes estarás ayudando a Google a entender mejor tu sitio y verá tu web con mejores ojos. 🤗
¿Te ha resultado útil este artículo?

Diseñador web, SEO y consultor de Marketing Digital | Trabajo como freenlance realizando sitios web para clientes que desean hacer crecer su negocio a través de internet | Además, enseño en mi Blog cómo crear un proyecto web absolutamente de cero | Me puedes encontrar en las redes sociales .










