Tabla de contenidos
- 1 ¿Qué es el WPO en WordPress?
- 2 Por qué tenemos que hacer WPO en WordPress
- 3 Cómo medir el WPO de WordPress
- 4 Servidor optimizado y potente para WordPress
- 5 Elecciones óptimas de temas y plugins en WordPress
- 6 Cache de página en WordPress
- 7 Optimizar imágenes en WordPress
- 8 Minificar, combinar y carga asíncrona en WordPress
- 9 Configuración de un CDN en WordPress
- 10 Mejores plugins para optimizar el WPO en WordPress
- 11 Conclusión
¿Qué es el WPO en WordPress?
El WPO en WordPress o Web Performance Optimization en WordPress, son las tareas que realizamos para mejorar la velocidad y rendimiento de una página web WordPress. WPO corresponde a “Web Performance Optimization”, que representa el conjunto de técnicas y acciones para mejorar el desempeño de un determinado sitio web. Se trata de un acrónimo en inglés, el cual puede ser traducido como “optimización de rendimiento web”.
El WPO se ocupa básicamente en optimizar al máximo un sitio web para que cargue lo más rápido posible, además de otorgar beneficios en aspectos cruciales como podemos mencionar el posicionamiento SEO, el consumo de recursos que pueda tener disponible en el servidor donde se aloja la página web y por último, pero no menos importante la experiencia más fluida y óptima que le puedes ofrecer a todos tus visitantes.
Por qué tenemos que hacer WPO en WordPress
El WPO (Web Performance Optimization) es una técnica clave en el marketing digital, que se encarga de mejorar la velocidad de carga de una página web para mejorar la experiencia de los usuarios. El objetivo principal es reducir el tiempo necesario para que un usuario visualice por completo una página web, mejorando así su experiencia de navegación.
En WordPress, el WPO es especialmente importante para mejorar el posicionamiento SEO de una página; debemos tener muy en cuenta que Google ha anunciado que la velocidad de carga es un factor clave para el posicionamiento de una página web. Es por ello que el Web Performance Optimización es una de las principales herramientas para mejorar el SEO de un sitio web.
La mejora de la velocidad de carga con el WPO en WordPress se realiza a través de una serie de cambios en el sitio web, que van desde la optimización de imágenes hasta la compresión de código HTML. Estos cambios pueden ayudar a reducir los tiempos de carga. Además, el WPO también puede mejorar la experiencia de los usuarios, ya que un sitio web con cargas rápidas se sentirá más fluido y amigable.
Además de la optimización de las imágenes y la compresión del código HTML, el WPO también incluye la optimización de los recursos, como los archivos JavaScript y CSS, así como el uso de CDN o compresión Gzip en WordPress para mejorar el rendimiento global del sitio web. Esto ayuda a reducir el tiempo de carga de la página web y mejora la experiencia de los usuarios.
Existe una percepción errada de que WordPress es por defecto lento, si bien es necesario destacar que del compendio de páginas web que existen en la profundidad del internet en la actualidad, al menos un 42% de estas páginas web están soportadas por WordPress como su gestor de contenidos.
Mencionada percepción puede estar asociada a que cualquier gestor de contenidos que se soporte con una base de datos en la que se guarde, modifique y consulte contenido de forma constante por medio de peticiones, dependiendo del grosor de la cantidad de estos datos dichas consultas pueden demorar un tiempo que por lo general es inmediato, pero puede verse comprometido por la cantidad de datos como hemos mencionado.
A mayor tiempo de consulta de los datos, más tiempo le tomará al sitio web mostrar el contenido, a lo que trae como consecuencia que la experiencia del usuario se vea comprometida.
Esto y más lo podemos mejorar considerablemente con simples buenas prácticas y la implementación correcta de WPO WordPress.
Cómo medir el WPO de WordPress
Si ya tenemos un sitio publicado con un tiempo considerable y la única pista que tenemos de que nuestro sitio web necesita mejoras es que sientes que “WordPress es lento” no te preocupes, hay herramientas online encargadas de analizar por completo nuestras páginas y decirnos datos muy interesantes que nos darán indicios mucho más precisos de lo que adolece nuestra web además de sugerencias de que debemos hacer en estos casos.
Vamos a validar algunas de estas herramientas que nos ayudaran a determinar cuáles son las métricas que tenemos actualmente.
PageSpeed
(Visita la herramienta haciendo clic en la imagen ↑)
PageSpeed es una herramienta de medición de la velocidad de carga de un sitio web. Esta herramienta, que es desarrollada por Google, analiza el contenido de determinado sitio web y evalúa cuanto tiempo le demora en cargar sus elementos en totalidad. PageSpeed ofrece detalles sobre cada elemento cargado en la página y sugiere acciones puntuales para mejorar la velocidad de carga.
Las recomendaciones de PageSpeed abarcan una variedad de temas, como optimización de imágenes, minificación de HTML, minificación de JavaScript y CSS, optimización de servidores, configuración sugerida de cache, entre otras. Al implementar estas recomendaciones, se asegura que una página web se cargue lo más rápido posible, mejorando así la experiencia de usuario.
Pingdom
(Visita la herramienta haciendo clic en la imagen ↑)
Pingdom es una herramienta de pruebas de velocidad de sitios web que se usa a menudo para diagnosticar problemas de rendimiento. Suele ofrecer, a diferencia de PageSpeed un reporte más específico sin limitarse a los lineamientos algo rigurosos que plantea Google por defecto. Además, esta herramienta contiene una característica de análisis de cascadas que se puede utilizar para diagnosticar problemas de rendimiento, lo cual puede ser de gran ayuda acode al caso.
Pingdom adicional al analizar que realiza de sitios web ofrece entre sus servicios una variedad de monitoreos, entre los cuales podemos mencionar monitoreo de tiempo de actividad, monitoreo de velocidad de página, monitoreo de transacciones, monitoreo de servidores y visión de visitantes (RUM).
GTMetrix
(Visita la herramienta haciendo clic en la imagen ↑)
GTMetrix es una herramienta de análisis de rendimiento de página web que permite a los usuarios realizar un analisis exhaustivo del rendimiento de sus sitios web. El servicio ofrece slots de monitoreo diario, que permiten a los usuarios monitorear el rendimiento de su sitio web a lo largo del tiempo.
GTMetrix entre sus opciones también nos otorga la capacidad de poder cambiar el país y el navegador desde donde se este consultando nuestro sitio web, con el fin de ver el comportamiento y velocidad de carga considerando el factor de un pais y un navegador en concreto.
Por último, GTMetrix proporciona un resumen de los principales puntos de rendimiento que debemos mejorar, además de plantear sugerencias directas en cada caso, por otra parte, muestra en modo de diapositivas el tiempo que le va tomando a la pagina hacer la carga completa, el tiempo de carga exacto y el peso total que involucra realizar dicha carga.
Servidor optimizado y potente para WordPress
Primero que nada necesitamos un servidor web donde podamos alojar nuestro sitio web y para ello debemos elegir un servidor optimizado y potente que este preparado especialmente para WordPress, con esto en cuenta hay varios factores importantes que debemos considerar.
Las prestaciones que ofrezca el servidor como la memoria RAM, el espacio de almacenamiento y la potencia de procesamiento deben ser suficientes y no deben estar sujetas a limitaciones en caso de que sea requerida una expansión o escalabilidad de estos recursos, todo esto debe estar garantizado para alojar tu sitio web.
Por otra parte, es importante tener en cuenta el tipo de alojamiento que vamos a escoger, ya que existen una gran variedad de presentaciones acorde al proveedor, como por ejemplo hosting gratuito, hosting no administrado, hosting web compartido administrado, hosting VPS (VPS administrado y VPS no administrado), cloud, hosting reseller, hosting optimizado, hosting SSD, hosting SEO o hosting dedicado, como podrás ver hay múltiples opciones, lo que debemos considerar en este apartado es que el servidor sea eficiente, consulta con el soporte el tipo de servidor que ofrecen como por ejemplo Nginx o Apache.
Otra consideración fundamental es la seguridad en WordPress, ya que el servidor debe tener un firewall activo, realizar copias de seguridad de forma periódica, además de implementar otros sistemas de seguridad para proteger la información de nuestro sitio web sin contar la tranquilidad que eso representa.
Además, también es clave tener en cuenta la ubicación del servidor para minimizar el tiempo de carga para los usuarios, ya que por lo general la ubicación geográfica no suele ser un factor determinante, pero sin duda influye si nuestro nicho de usuarios o nuestra tienda se encuentra en España, pues es la ubicación ideal del servidor.
Finalmente, el servidor debe contar con soporte en una variedad de lenguajes de programación y bibliotecas para poder cargar cualquiera que sea el caso, pero enfocándonos en WordPress es indispensable el soporte a PHP en sus variadas versiones.
Si estás en búsqueda de un hosting optimizado al 100% para WordPress, no dudes de echarle un vistazo a la opción que tenemos disponible en Webempresa, además de contar con todas las indicaciones a considerar, tendrás en tu poder herramientas intuitivas como instalación con un clic, un plugin de optimización de imágenes, Magic Caché o el sistema de actualizaciones automáticas. Y por si fuera poco tienes a tu disposición atención personalizada 24/7. Ve ahora a nuestro Hosting WordPress 100%.
Elecciones óptimas de temas y plugins en WordPress
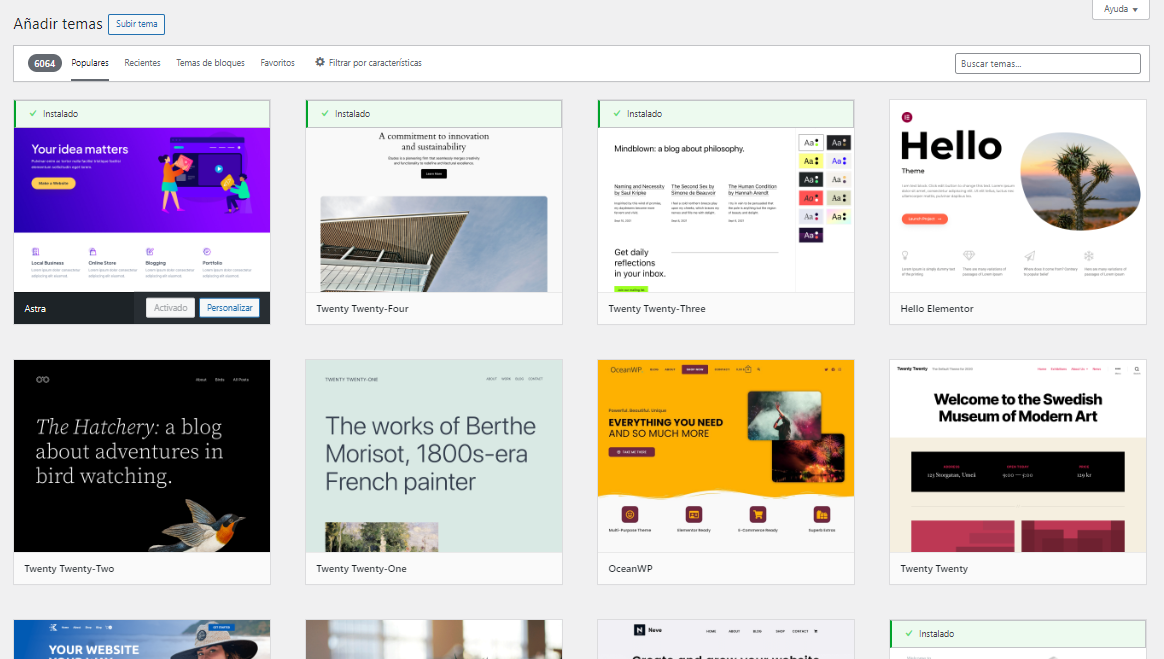
Las optimizaciones como bien podemos apreciar se van considerando desde el momento inicial de definir el proyecto, hemos repasado las consideraciones en lo que a un servidor respecta y ahora vamos a validar cuáles son las elecciones que debemos tener en cuenta al momento de instalar WordPress y escoger un tema para WordPress de base y los plugins que van a complementar las funcionalidades de nuestro sitio web.
Escoger un tema
En el vasto mundo de los temas de WordPress, encontramos opciones gratuitas y premium que añaden funcionalidades específicas según el proyecto que estemos desarrollando. Sin embargo, es crucial tener en cuenta algunos aspectos importantes.
En este caso, la premisa de “menos es más” cobra relevancia. Un tema que añada la menor cantidad posible de funcionalidades, proporcionando solo una base para la estructuración del sitio, debería ser suficiente. Siempre es preferible utilizar plugins externos para añadir funcionalidades, en lugar de depender de las integradas en el tema.
Otro factor a considerar es el peso del tema, que no debería superar los 10 MB en su archivo comprimido antes de ser instalado en nuestro sitio web.
En cuanto a las fuentes y tipografías en WordPress, se recomienda invocarlas desde servicios como Google Fonts. La carga de fuentes personalizadas puede afectar el rendimiento del sitio web.
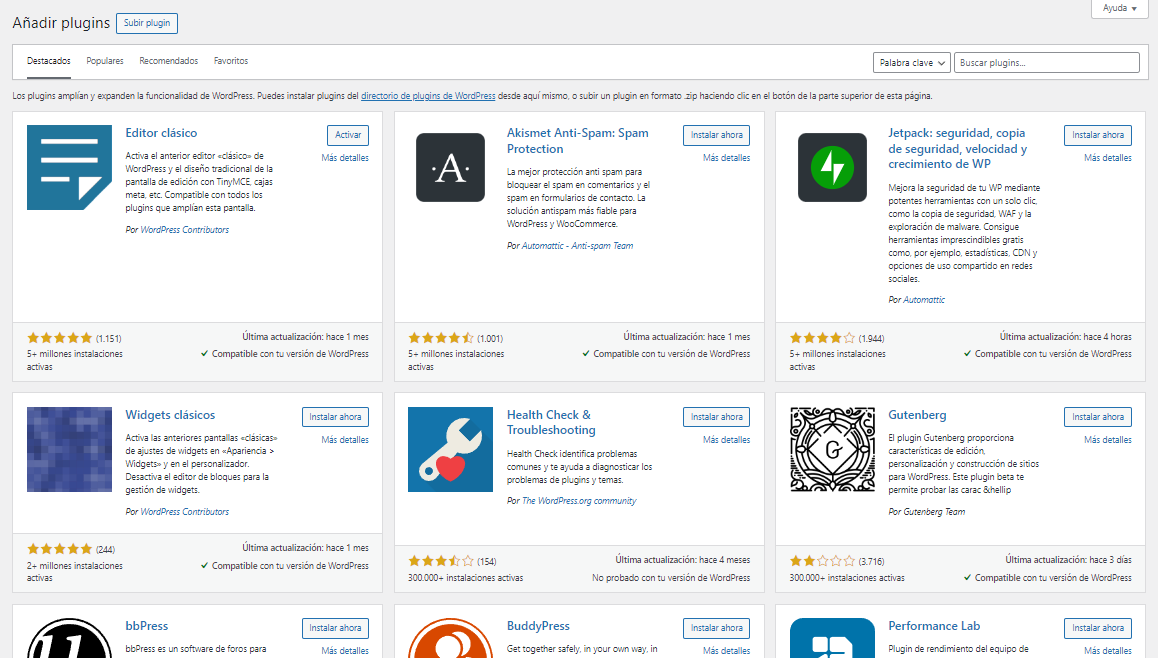
Escoger plugins
Uno de los factores clave que influyen en el rendimiento de un sitio en WordPress son los plugins que utiliza, ya que el impacto en los recursos del servidor, como la RAM y la CPU, puede variar significativamente según el plugin.
Existen plugins que instalamos para necesidades específicas, mientras que otros son fundamentales para mantener la apariencia y funcionamiento del sitio web. Es esencial considerar que, a pesar de lo evidente, solo deberíamos instalar aquellos plugins que sean realmente indispensables y necesarios para nuestro sitio. De lo contrario, incluso si un plugin cumple con una función concreta, ya sea activo o inactivo, seguirá ocupando espacio y recursos del servidor.
Por esta razón, es crucial ser lo más preciso posible al seleccionar los plugins que vamos a utilizar al desarrollar nuestro sitio web.
Si no estamos seguro de cuántos recursos puede consumir un plugin en particular que estás probando o que ya está instalado en nuestro WordPress, es posible consultar el siguiente complemento para obtener más información al respecto.
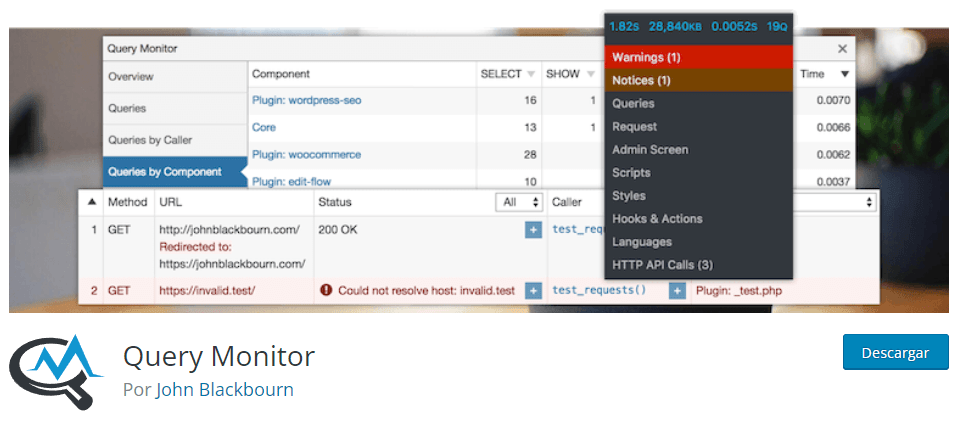
Query Monitor
(Visita el plugin haciendo clic en la imagen ↑)
Query Monitor es el panel de herramientas para desarrolladores, el cual puede ser consultado desde el escritorio de WordPress. Permite la depuración de consultas de base de datos, errores de PHP, ganchos y acciones, bloques de editor de bloques, scripts y hojas de estilo en cola, llamadas API HTTP y más.
Incluye algunas funciones avanzadas, como la depuración de llamadas Ajax, llamadas API REST en WordPress y comprobaciones de capacidad del usuario. Incluye la capacidad de reducir gran parte de su salida por complemento o tema, lo que le permite determinar rápidamente complementos, temas o funciones de bajo rendimiento.
Query Monitor se enfoca en gran medida en presentar su información de una manera útil, por ejemplo, mostrando consultas de bases de datos agregadas agrupadas por complementos, temas o funciones que son responsables de ellas. Agrega un menú de la barra de herramientas de administración que muestra una descripción general de la página actual, con información completa de depuración que se muestra en los paneles una vez que selecciona un elemento del menú.
Definitivamente es un complemento que nos ayudara a determinar el consumo de recursos y consultas que realizan los plugins activos en el momento.
Cache de página en WordPress
La caché en WordPress es un mecanismo de almacenamiento en caché que permite a los usuarios web almacenar versiones previamente generadas de contenido en su sitio web para que se carguen más rápido. Esto significa que, cuando un visitante accede a una página determinada en nuestro sitio web, la instancia conservada de esa página se recupera de la memoria caché, en lugar de generar una nueva. Esto reduce el tiempo de carga considerablemente, mejora la experiencia del usuario y reduce la carga de recursos en el servidor web.
Sin duda, la caché es un factor diferenciador en lo que a WPO en WordPress respecta, ya que puede considerarse la base de los resultados en cuanto a la optimización del sitio, puesto que a mayor y mejor gestión de los archivos estáticos generados mucho más inmediato será el resultado, dando así como consecuencia que la experiencia de usuario sea satisfactoria.
Desde Webempresa tenemos un sistema de cache llamado Magic Caché el cual es un sistema de caché a nivel de servidor basado en el acelerador Varnish.
Es un sistema propio creado por el equipo de Administradores de Sistemas de Webempresa en el que se ajustan distintas herramientas como Nginx, Varnish, Apache, MemCache, OPCache para obtener tiempos de carga de menos de 1 segundo para páginas estándar.
Este sistema cachea todo el contenido de la web en la memoria RAM del servidor.
El acceso a la memoria RAM es mucho más rápido que el acceso al disco. Y al no tener que acceder a los ficheros y bases de datos para devolver una página, conseguimos que las webs carguen mucho más rápido, con unos tiempos de respuesta de entre 60 y 140 milisegundos para páginas de menos de 5mb.
La gestión de la cache en WordPress no solo puede ser gestionada por sistemas integrados por defecto en el servidor donde la instalación se encuentre alojada, sino que también existen una gran variedad de plugins en WordPress que son populares, además de encargarse en la optimización de recursos de la cual hablaremos más adelante, generan y gestionan la caché necesaria para optimizar los tiempos de carga del sitio web y mejorar la velocidad de WordPress.
Optimizar imágenes en WordPress
El proceso de optimizar las imágenes es un método directo que no falla a la hora de mejorar la velocidad y el rendimiento de un sitio web al aumentar la velocidad de carga de las páginas.
Recordemos que las imágenes son las encargadas de darle vida a nuestro sitio web asi que debemos darles el tratamiento que se merecen, es un hecho que el gran porcentaje de sitios que cargan de forma lenta está relacionado si no es con la caché es con el mal tratamiento que tienen sus imágenes.
Algunas de las mejores prácticas para optimizar las imágenes incluyen elegir el formato adecuado para la imagen, reducir el tamaño de la imagen y asegurarse de que está comprimida correctamente para que no pierda calidad.
Lo primero que debemos considerar para optimizar nuestras imágenes es elegir el formato correcto. Los formatos de imagen más comunes son JPG, PNG y GIF. Los formatos de imagen más adecuados para cada situación varían, pero en general, JPG es el formato más comúnmente utilizado para imágenes estáticas, mientras que PNG es el formato ideal para imágenes con muchos detalles y colores, además de conservar la propiedad de mantener su transparencia.
Una vez que hayamos escogido el formato de la imagen, deberíamos de reducir el tamaño de la imagen sin reducir la calidad. Esto significa que debe comprimir la imagen correctamente para conservar su calidad de imagen. Existen muchas herramientas que podemos utilizar a nuestro favor para comprimir sus imágenes, como TinyPNG y ShortPixel. Estas herramientas le permitirán comprimir sus imágenes sin afectar la calidad de la imagen.
Por otra parte, así como los tiempos cambian traen consigo avances, tenemos el nuevo formato de imagen WebP, el cual ya WordPress lo admite por defecto desde sus últimas actualizaciones.
Podríamos definir como WebP de una forma muy concreta, es un tipo de archivo de imagen el cual ofrece una mayor compresión sin perdida de calidad, lo que hace que sea un formato ideal para el uso web, ya que a menor peso mayor rapidez de carga sin sacrificar que la imagen se vea mal.
Minificar, combinar y carga asíncrona en WordPress
Minificar, combinar y carga asíncrona son tres técnicas que comprenden la optimizacion de los recursos de JS y CSS que al ser implementados pueden mejorar el rendimiento de nuestro sitio web.
Con la minificación, se eliminan los espacios en blanco, los comentarios y otros elementos innecesarios de los archivos de código, lo que ayuda a aumentar la velocidad de carga. La combinación ayuda a reducir el número de solicitudes que un navegador envía al servidor al cargar un sitio web, reduciendo el tiempo de espera para el usuario. Finalmente, la carga asíncrona significa que los elementos de una página se descargan en paralelo, en lugar de secuencialmente, lo que también reduce el tiempo de carga.
En WordPress, hay varias maneras de implementar estas técnicas. Por ejemplo, puede usar un complemento como Autoptimize para minificar y combinar automáticamente los archivos de su sitio web.
Estas opciones pueden encontrarse en la mayoría de plugins encargados de la gestión de la cache como lo hemos mencionado en puntos anteriores.
Configuración de un CDN en WordPress
Un CDN, o Red de Distribución de Contenido, es una red de servidores ubicados en diferentes lugares geográficos que almacenan una copia de los contenidos de un sitio web para mejorar el tiempo de carga para los usuarios. Configurar un CDN en WordPress es bastante fácil.
Lo primero que debe hacer es decidir qué CDN utilizar. Hay varias opciones disponibles para elegir, así que asegúrese de investigar las características y los precios de cada uno para encontrar el que mejor se adapte a sus necesidades.
Una vez que haya elegido un CDN, tendrá que registrarse para obtener una cuenta en el proveedor. Después de eso, tendrá que configurar el CDN en WordPress. Esto implica agregar una secuencia de códigos para conectar el CDN a su sitio web. Esto también se puede hacer a través de un complemento de WordPress.
Una vez que el CDN esté configurado, verá una mejora significativa en la velocidad de carga de su sitio web, lo que a su vez mejorará la experiencia de usuario.
Mejores plugins para optimizar el WPO en WordPress
A lo largo del artículo, hemos podido observar que en la optimización de la velocidad de carga en WordPress (WPO), no existe una herramienta mágica que realice todas las mejoras necesarias en un sitio web. Es esencial contar con un conjunto de técnicas y complementos para aprovechar al máximo las mejoras que podemos obtener.
Aunque hemos mencionado algunos plugins que pueden ayudarnos a alcanzar estos objetivos, en la siguiente sección, destacaremos algunos de los complementos más populares que vale la pena considerar al iniciar las tareas de WPO.
Plugins para la compresión de imágenes
Optimizador.io
(Visita el plugin haciendo clic en la imagen ↑)
Optimizador.io es un plugin gratuito para WordPress que simplifica la optimización de imágenes, ofreciendo beneficios clave en la experiencia del usuario, velocidad de carga y visibilidad en motores de búsqueda.
Este plugin se destaca por ser innovador al ser el primero en optimizar imágenes sin requerir recursos del servidor del sitio web. Con Optimizador.io, podemos reducir el tamaño de las imágenes en nuestro sitio web entre un 20% y un 70%, mejorando significativamente su rendimiento sin comprometer la calidad.
Al ejecutarse directamente en los servidores de Optimizador.io, el proceso ahorra considerablemente ancho de banda, garantizando una navegación más rápida para los usuarios del sitio web. Además, ofrece acceso gratuito a cursos de formación para mantenernos capacitados y actualizados sobre las últimas mejoras y características nuevas, proporcionando consejos útiles para asegurar que el sitio web permanezca rápido y eficiente.
Optimizador.io se presenta como una solución integral para la optimización de imágenes en WordPress, destacando por su eficiencia, ahorro de recursos y la provisión de recursos educativos valiosos para todos sus usuarios hispanohablantes.
TinyPNG – JPEG, PNG & WebP Image Compression
(Visita el plugin haciendo clic en la imagen ↑)
El plugin TinyPNG – JPEG, PNG & WebP Image Compression presenta su herramienta especializada en optimizar automáticamente las imágenes de un sitio web en WordPress, contribuyendo a una experiencia de usuario mejorada y una carga general más rápida.
El complemento se conecta directamente con su popular servicio de compresión de imágenes en línea conocido como TinyJPG y TinyPNG respectivamente.
Entre las opciones claves que ofrece el plugin podemos mencionar que automatiza la optimización de nuevas imágenes al cargarlas, agiliza el flujo de trabajo con una optimización avanzada en segundo plano y facilita la optimización masiva de la biblioteca multimedia existente. Además, permite el redimensionamiento automático de imágenes grandes para una visualización más eficiente en el navegador.
Por si fuese poco, por defecto tendremos soporte a instalaciones de WordPress multisitio mediante el uso de una clave API, es compatible con otros plugins como WPML para la traducción del contenido y con WooCommerce para sitios considerados una tienda en linea.
ShortPixel Image Optimizer
(Visita el plugin haciendo clic en la imagen ↑)
ShortPixel Image Optimizer es un potente plugin gratuito diseñado para optimizar imágenes de manera sencilla sitios web con WordPress.
Este complemento destaca por su facilidad de uso y su capacidad para mejorar el SEO, aumentar el tráfico y potenciar las conversiones al optimizar de forma eficiente las imágenes del sitio web.
ShortPixel es eficiente en el uso de recursos y es compatible con diversos servicios de hosting web. Ofrece compresión tanto con pérdida como sin pérdida para formatos multimedia comunes como por ejemplo JPG, PNG, GIF, WebP y AVIF, así como para archivos PDF. Por otro lado, cabe destacar su compresión glossy de alta calidad diseñada específicamente para JPEG, ideal para fotógrafos.
La optimización de imágenes con ShortPixel no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el rendimiento del sitio, que puede ser palpable al usar herramientas de medición que ya hemos contemplado como PageSpeed, Pigndom y GTmetrix.
Plugins para comprimir recursos
W3 Total Cache
(Visita el plugin haciendo clic en la imagen ↑)
W3 Total Cache, es un plugin popular de gestión de caché que tiene la capacidad de incrementar notablemente el desempeño de un sitio web en WordPress gracias a su habilidad para reducir los tiempos necesarios para cargar las páginas y ofrecer así al usuario final una experiencia mucho más placentera.
La integración del plugin con redes CDN e implementando las mejores prácticas actuales para comprimir y minimizar archivos hacen que tenga características muy atractivas. Todas sus funciones están orientadas a mejorar el posicionamiento web, los Core Web Vitals y conseguir una mejor clasificación en los buscadores.
W3 Total Cache optimiza la visualización de páginas mediante el almacenamiento en caché del navegador, implementa un renderizado progresivo para una experiencia rápida e interactiva, y reduce el tiempo de carga de la página.
Además, contribuye a un rendimiento mejorado del servidor web, siendo capaz de gestionar tráfico elevado de manera eficiente. La capacidad para minimizar HTML, CSS y archivos JS puede resultar en ahorros de ancho de banda significativos, llegando hasta un 80%.
LiteSpeed Cache
(Visita el plugin haciendo clic en la imagen ↑)
LiteSpeed Cache es un plugin que busca aumentar el rendimiento de los sitios web mediante la gestión eficiente de la caché a nivel del servidor y la implementación de varias herramientas orientadas a optimizar el sitio web. La compatibilidad por defecto de este complemento abarca instalaciones Multisitio de WordPress, además se integra sin complicaciones junto a otros plugins populares como WooCommerce, Yoast SEO y ClassicPress.
Acceder a las características generales del plugin es posible sin importar el servidor web que tengamos en uso. Pero si queremos aprovechar todas las funciones exclusivas, es necesario disponer de OpenLiteSpeed. Esta opción está disponible como uno de los productos comerciales ofrecidos por LiteSpeed y también es requerido un alojamiento con LiteSpeed o hacer uso del servicio CDN QUIC.cloud.
La plataforma cuenta con funciones integradas que permiten el uso efectivo de la caché para objetos, optimizar imágenes, minimizar CSS y JavaScript, además proporciona carga diferida para las imágenes.
WP Rocket
(Visita el plugin haciendo clic en la imagen ↑)
WP Rocket trasciende su función básica como complemento de caché para WordPress; se posiciona como una solución completa que proporciona mejoras significativas en el tiempo de carga, un rendimiento óptimo según PageSpeed y la optimización de los Core Web Vitals.
Manteniéndose siempre actualizado, WP Rocket es un plugin premium diseñado especialmente para sitios en WordPress y creado con el objetivo de satisfacer todas las demandas de rendimiento web. No se restringe únicamente a optimizar la velocidad de carga, sino que también consigue notables mejoras en el rendimiento general del sitio al atender efectivamente las recomendaciones clave ofrecidas por PageSpeed Insights.
Una vez que se activa, WP Rocket se encarga automáticamente del 80% de las prácticas más efectivas para optimizar una página web, obteniendo resultados inmediatos y evitando cualquier inconveniente relacionado con configuraciones avanzadas. El proceso se realiza sin requerir conocimientos técnicos o cambios en el código, ya que la configuración por defecto del plugin permite que despliegue su efecto mágico de forma inmediata. Con WP Rocket, es sencillo y efectivo mejorar el rendimiento.
Plugins para optimizar la base de datos
WP Optimize
(Visita el plugin haciendo clic en la imagen ↑)
WP-Optimize es un complemento muy popular diseñado para mejorar la velocidad y eficiencia de un sitio web desarrollado en WordPress.
Entre su variedad de funciones, la que más destaca sin duda es la capacidad que tiene para realizar una limpieza exhaustiva en la base de datos. Desde sus opciones podremos eliminar cualquier elemento sobrante o innecesario que se encuentre almacenados, ocupando espacio como datos remanentes de plugins eliminados, lo cual permitirá agilizar nuestro sitio web mientras ahorramos los recursos del servidor.
Entre sus otras opciones, también presenta la gestión de la caché del sitio, permitiendo almacenar temporalmente versiones en HTML y logrando así acelerar la carga general mediante un solo clic. Además, permite al los usuarios personalizar la compresión de imágenes identificando y comprimiendo automáticamente las imágenes de proporciones grandes.
Complementando todas estas características, este plugin ofrece además una función avanzada para la minificación del código fuente con el objetivo principal de mejorar significativamente tanto la velocidad como los tiempos en que se cargan las páginas.
WP-Sweep
(Visita el plugin haciendo clic en la imagen ↑)
El plugin WP-Sweep es un plugin ligero que se especializa en la limpieza de información innecesaria en la base de datos que soporta nuestro sitio en WordPress.
En sus características destacadas podemos mencionar que se encarga de borrar revisiones innecesarias que dejan los cambios a páginas y entradas, la detección y eliminación de imágenes que no estan en uso, la limpieza de encabezados transitorios y tablas huérfanas generadas por plugins inactivos.
También presenta la opción de limpiar información que pudiese ser considerada como spam en la base de datos, programar limpiezas automáticas y tiene una interfaz fácil de usar para ejecutar limpiezas manuales.
SweepPress
(Visita el plugin haciendo clic en la imagen ↑)
SweepPress es un sencillo plugin de WordPress diseñado para facilitar la limpieza de la base de datos. Incorpora 42 Sweepers (o acciones de limpieza) distintos para esta tarea, con la versión Pro ofreciendo 45. Además, cuenta con soporte para WP-CLI y WP REST API, permitiendo llevar a cabo operaciones de limpieza de manera eficiente.
SweepPress presenta 3 modos de limpieza:
- Auto Sweep: Disponible desde el panel de control, ejecuta muchos Sweepers (aunque no todos) sin intervención del usuario.
- Quick Sweep: Accesible desde el panel de control, permite la selección de los Sweepers que se desean ejecutar.
- Full Sweep: Disponible desde el panel de control, con información detallada sobre los Sweepers, sin límite de ejecución.
Todas las acciones de limpieza realizan consultas SQL concretas, optimizadas para identificar los datos irrelevantes o que no estan cumpliendo con ninguna función para posteriormente ser eliminados. Este modo de ejecución garantiza la rapidez y eficiencia al purgar la base de datos, siendo realmente efectivo para eliminar grandes cantidades de información de manera ágil.
Conclusión
Sin lugar a dudas, mejorar la velocidad de carga en WordPress, conocido como WPO, es una tarea desafiante pero con beneficios significativos que afectan directamente al SEO y a la experiencia del usuario al navegar por el sitio web.
Aunque pueda sonar complicado, simplemente debemos tener en cuenta los aspectos que hemos revisado para aprovechar al máximo lo que WordPress puede ofrecernos. Siguiendo buenas prácticas y desmitificando la creencia de que WordPress es lento (cuando en realidad puede ser tan rápido como lo permitamos), lograremos resultados realmente increibles.
La combinación ideal de un servidor eficiente, el uso de un tema limpio, la instalación solo de los plugins esenciales, la optimización previa de imágenes, la implementación de un sistema de caché activo, la minificación, la combinación y la carga asíncrona de elementos, y, finalmente, el uso de un CDN, transforma por completo el rendimiento de un sitio web en WordPress.
Sin duda al aplicar lo sugerido a lo largo del articulo podremos notar los cambios y notar la diferencia del antes y despues .
Tambien te puede interesar:
- Optimizar WordPress para que tu Web cargue más rápido
- Cómo optimizar imágenes en WordPress
- Cómo optimizar la base de datos en WordPress
- Plugins de caché para WordPress
- Configurar W3 Total Cache en WordPress
- Usar imágenes Webp en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.