Muchas veces personalizar las páginas de WooCommerce nuestro sitio web con el diseño que queremos o añadir la identidad de nuestra marca puede ser una tarea un poco difícil, editar las páginas de WooCommerce no es una tarea sencilla cuando no tenemos conocimiento sobre programación, ya que estas páginas suelen tomar directamente las plantillas de nuestro tema para añadir el diseño.
Anteriormente para editar este tipo de páginas requeríamos teneos conocimientos sobre código o simplemente contratar una persona experta que nos ayudará a añadir el diseño que deseamos; sin embargo, esto hoy es una tarea muy sencilla, porque contamos con plugins o constructores como Elementor y Divi que nos permite añadir diseños personalizados a las páginas de WooCommerce y configurarlo como la vista predeterminada.
En este artículo veremos cómo podemos crear un área de usuario de de Mi Cuenta con Divi en WooCommerce, añadiendo colores de nuestra marca y una distribución diferente al menú principal de navegación de esta página.
Tabla de contenidos
¿Qué es WooCommerce?
Antes de comenzar con el articulo necesitamos saber un poco sobre WooCommerce y como funciona, este es un plugin que te permitirá añadir un sistema completo de comercio electrónico en tu sitio web, actualmente es uno de los más usados por la facilidad y curva de aprendizaje rápida que te permitirá añadir todo un sistema de ventas en tu web de forma sencilla.
Al instalar WooCommerce se crearán automáticamente las diferentes páginas que permitirán a los usuarios seguir el proceso de compra, estas páginas son:
- Tienda
- Carrito
- Finaliza compra
- Mi cuenta
Como te mencionamos antes personalizar estas páginas no es tan sencillo, ya que obtienen todo el diseño de las plantillas de WooCommerce; sin embargo, existen opciones que nos permiten personalizarlas y añadir el diseño que deseamos.
Veamos cómo podemos personalizar la página de mi cuenta en WooCommerce con Divi, y añadir un diseño personalizado y más atractivo para nuestro sitio web.
Cómo crear página de usuario en Divi para WooCommerce.
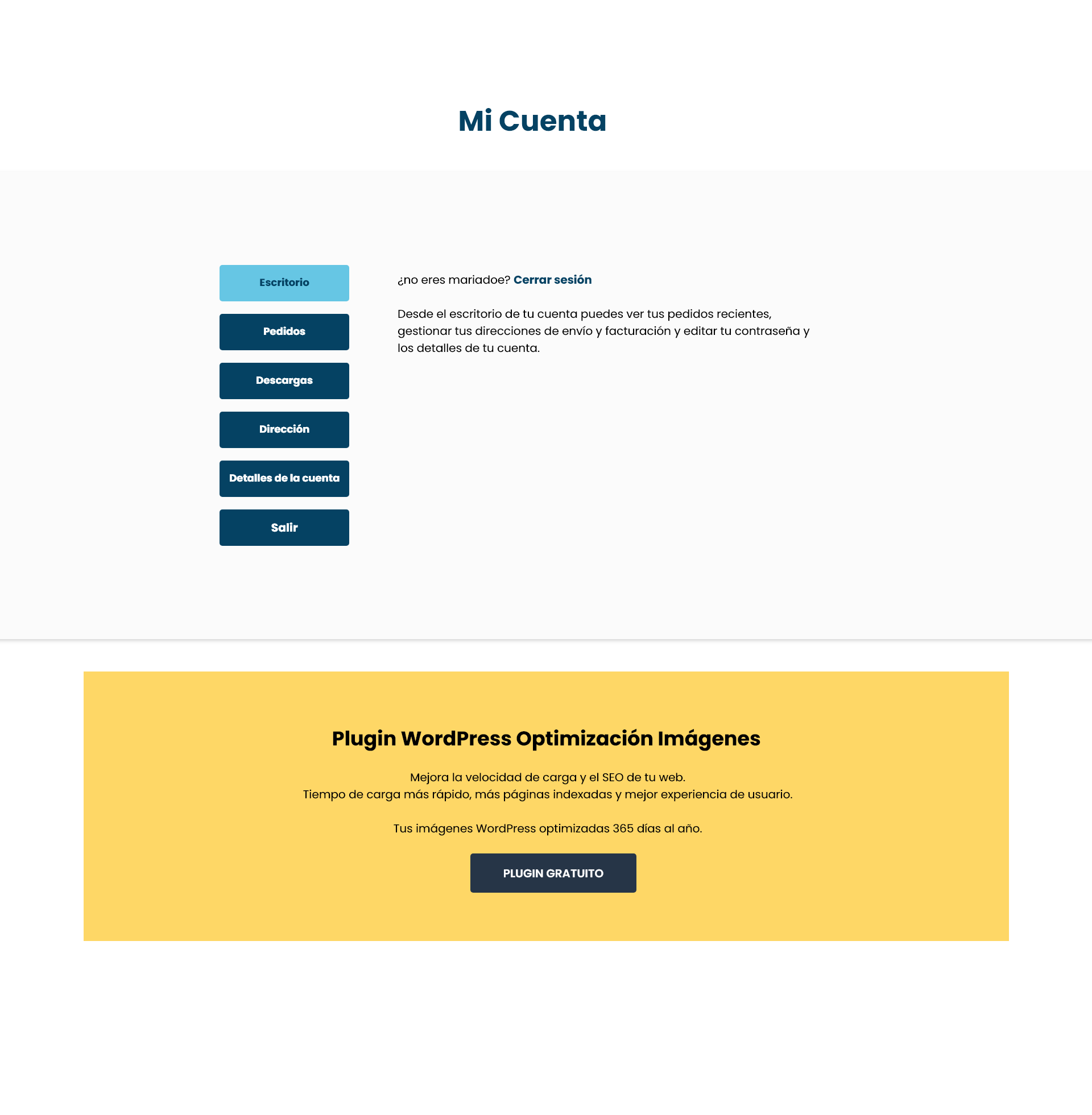
Para crear nuestra plantilla personalizada de nuestra página de mi cuenta estaremos recreando el siguiente diseño que les comparto, ten en cuenta que puedes cambiar los colores y elementos que deseas mostrar en tu sitio web para que pueda añadir un diseño según tu marca.
En el diseño estaremos añadiendo el titulo de la página principal, personalizando los botones de navegación principal de la página de cuenta de WooCommerce e incorporando elementos adicionales como una llamada de acción sobre un contenido que deseamos destacas.
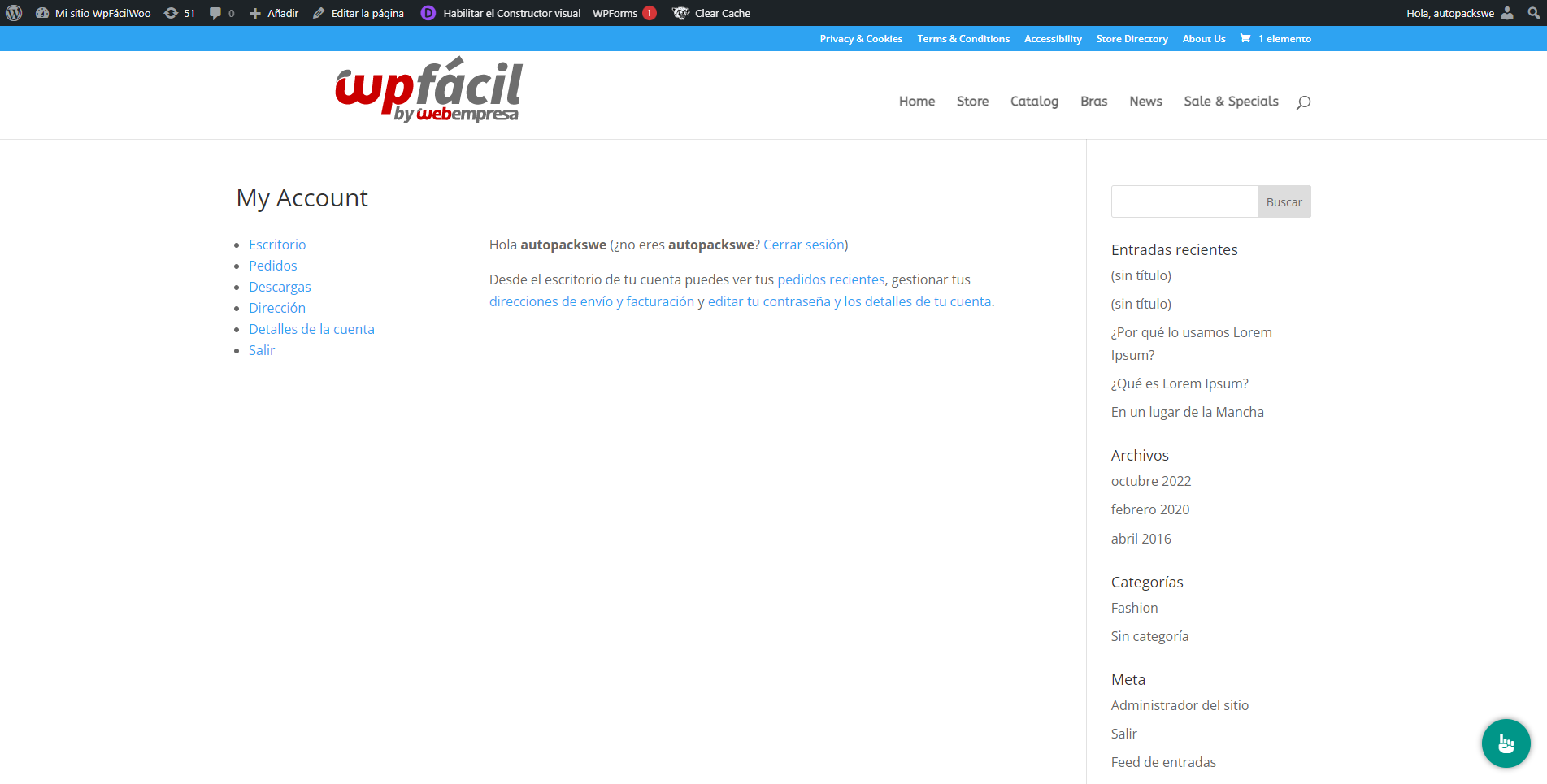
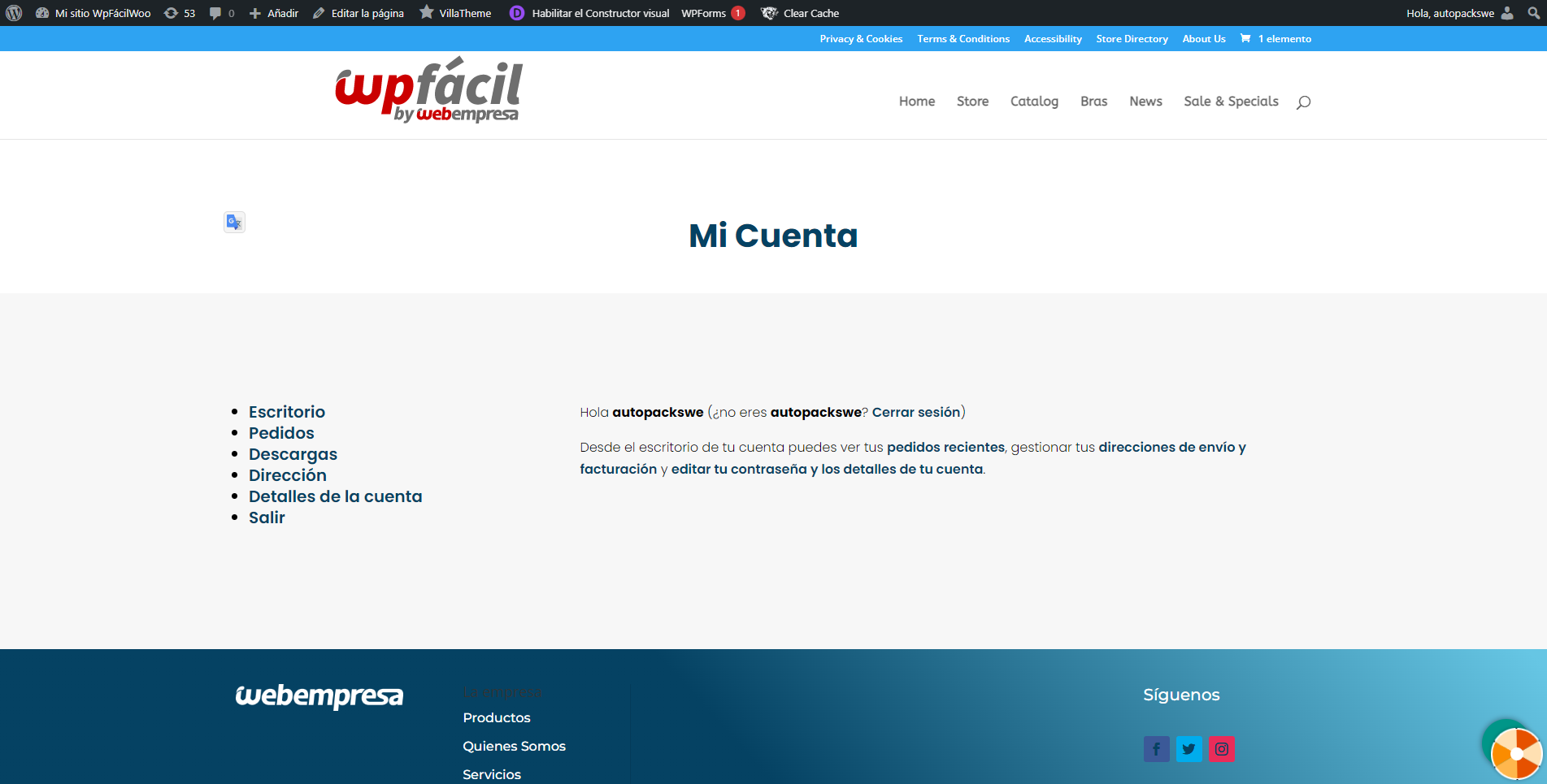
La idea final es que podamos pasar de una página de mi cuenta así:
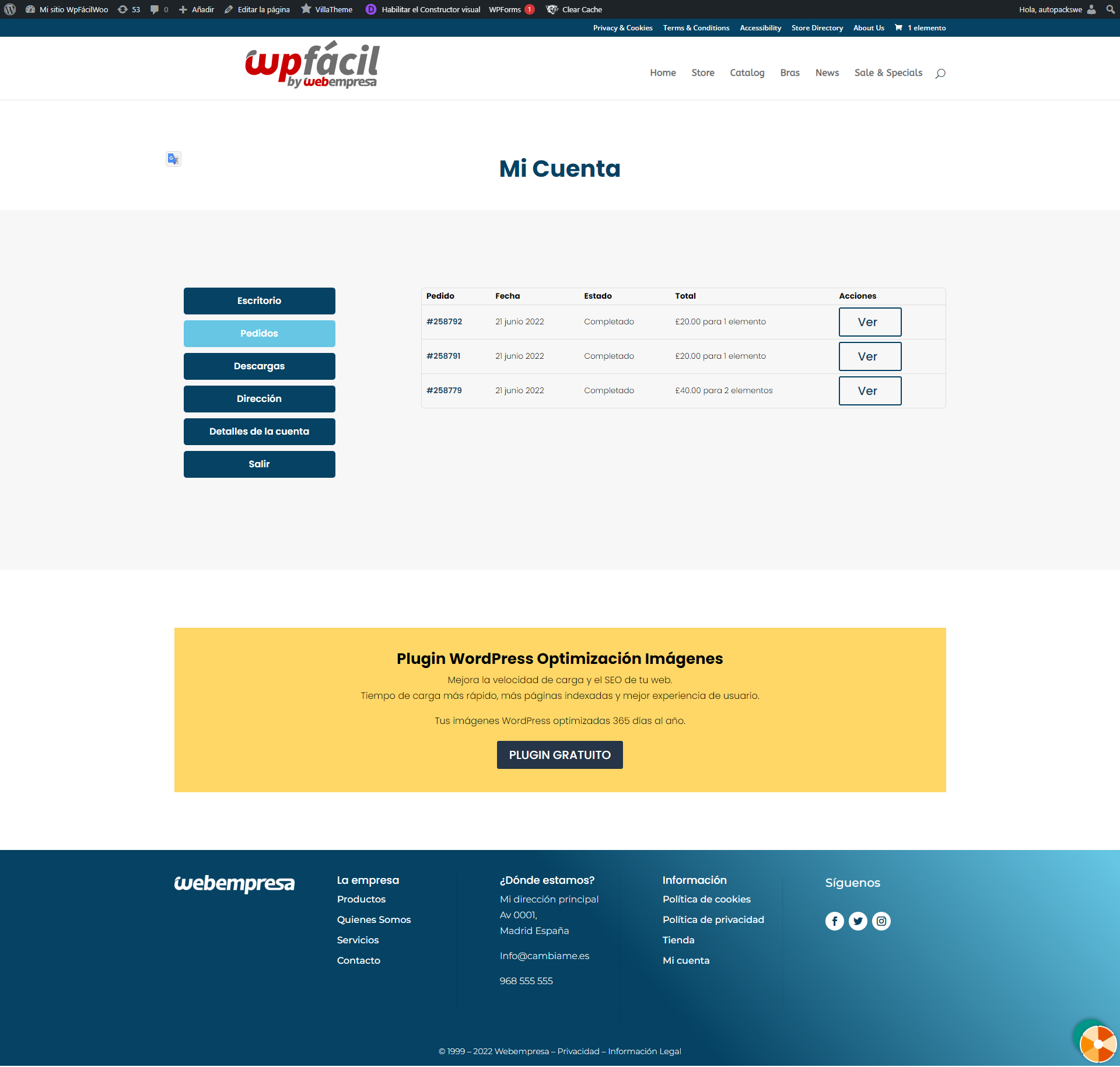
A un diseño personalizado como el que te comparto:
Configurando página de área de usuario en Divi.
Para generar esta página personalizada estaremos haciendo uso del generador de temas de Divi, el cual nos permitirá crear esta nueva plantilla y asignarla de forma sencilla como la opción de visualización por defecto de mi página de mi cuenta.
Curso de Divi 4 y Curso de Divi 4 Avanzado
El generador de temas de Divi es una opción que nos ofrece el tema pata aplicar plantillas a nuestro sitio web y cambiar el aspecto del diseño del mismo.
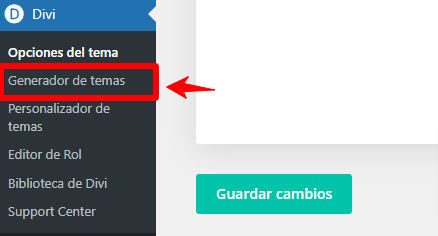
Para comenzar con nuestro diseño lo primero que tenemos que hacer es acceder al apartado de Divi Generador de temas.
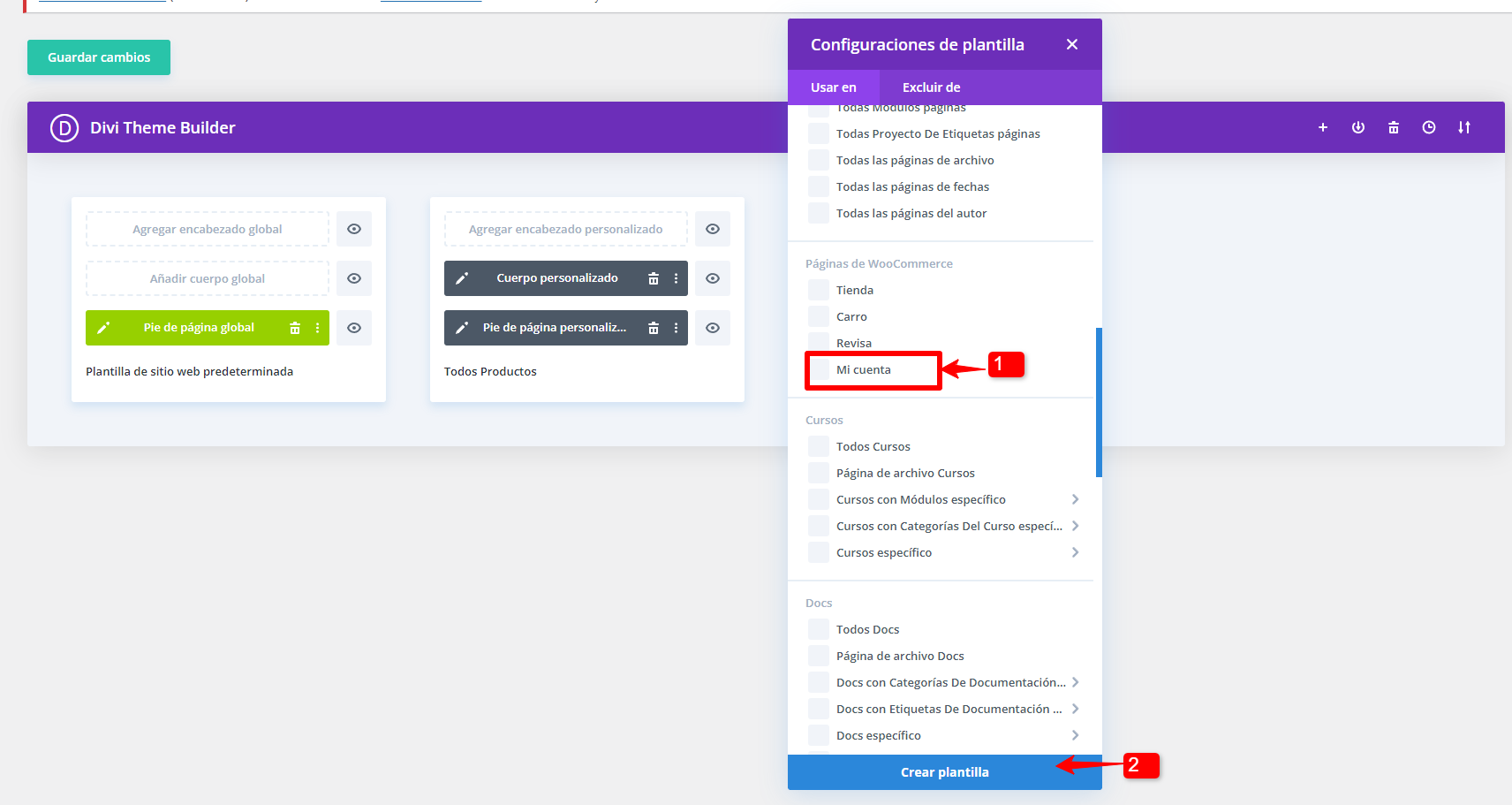
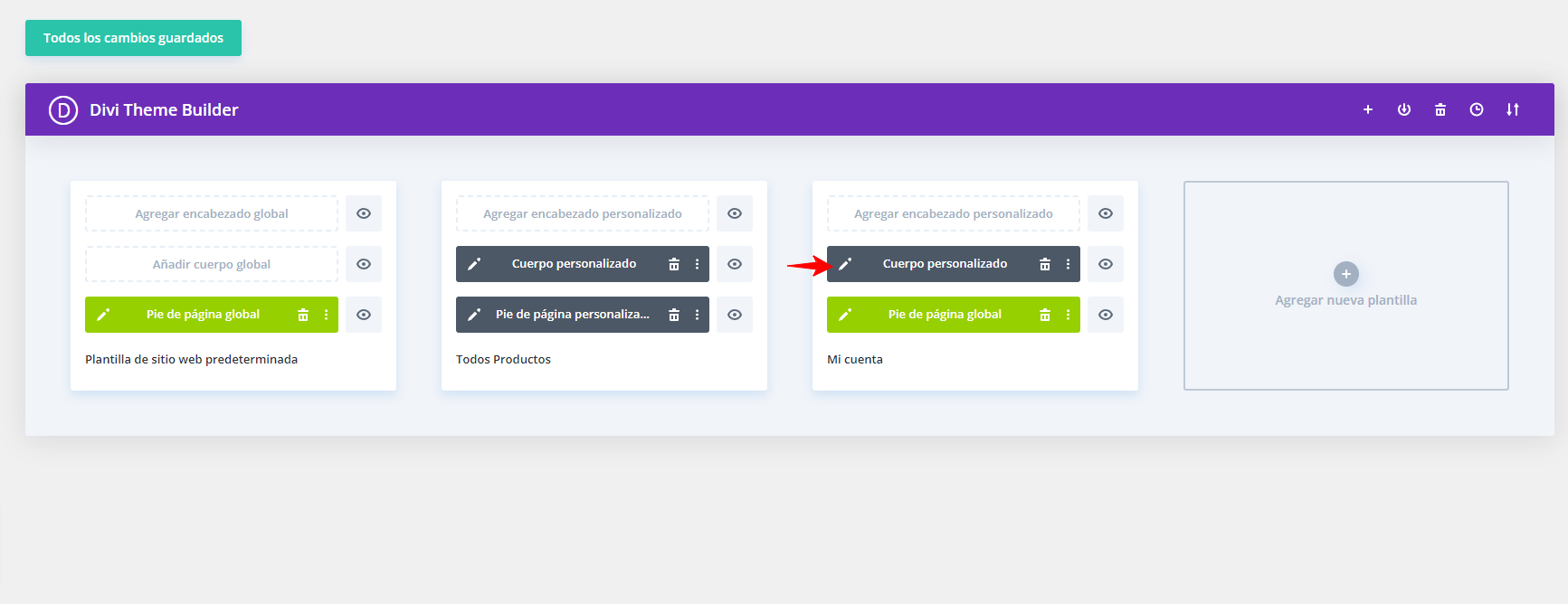
Una vez nos encontramos en este apartado pulsamos en la opción que indica agregar una nueva plantilla, dentro de las opciones de configuración seleccionamos la opción que indica Páginas de WooCommerce Mi cuenta, guardamos las configuraciones pulsando en la opción Crear plantilla.
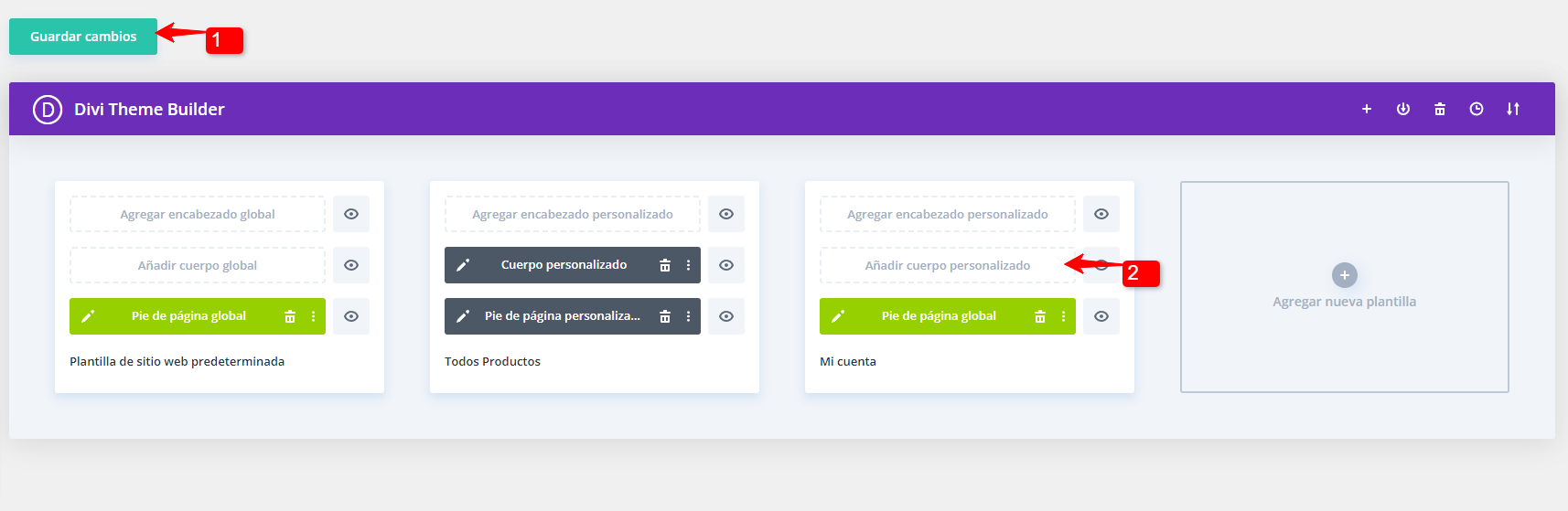
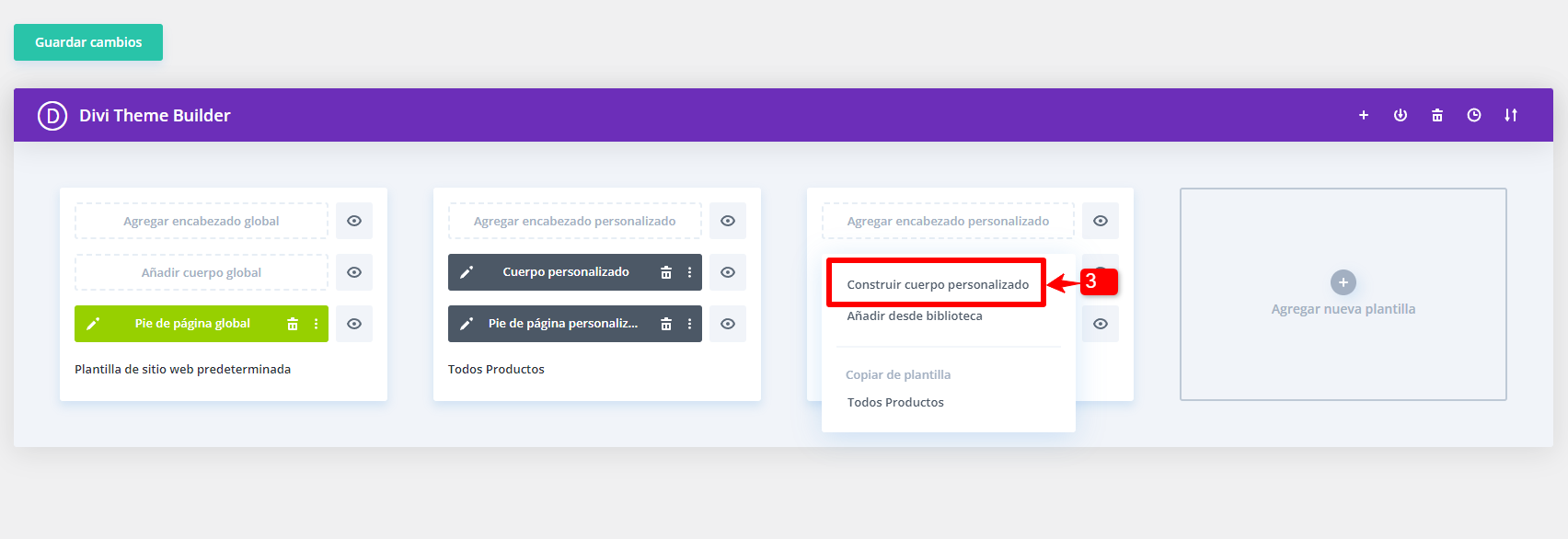
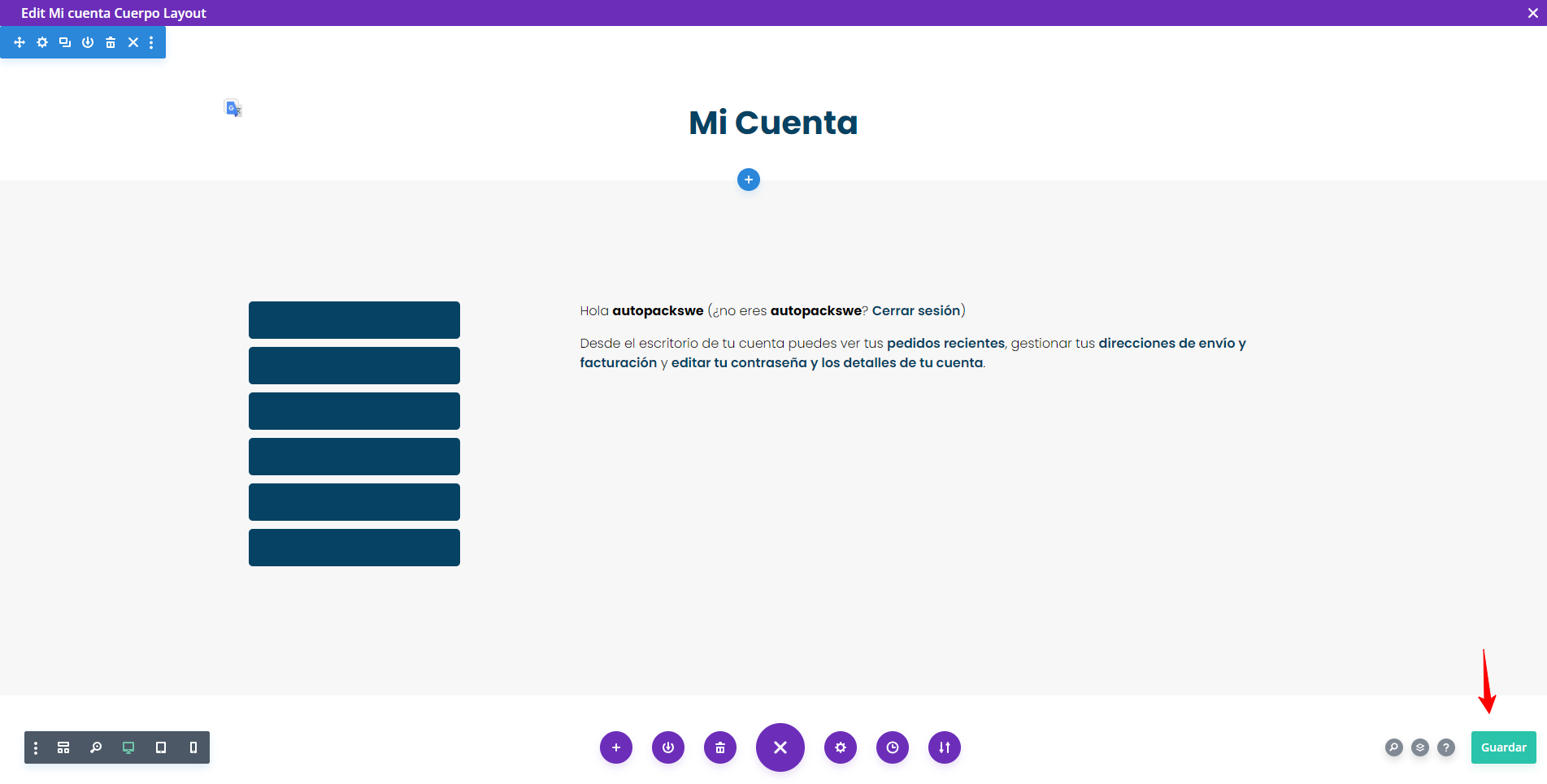
Una vez configurada nuestra nueva plantilla pulsa guarda cambios dentro de las opciones principales de Divi y seguidamente pulsa Añadir cuerpo personalizado para comenzar a diseñar nuestra nueva página de mi cuenta con los módulos de Divi.
Diseño de área de usuario en Divi.
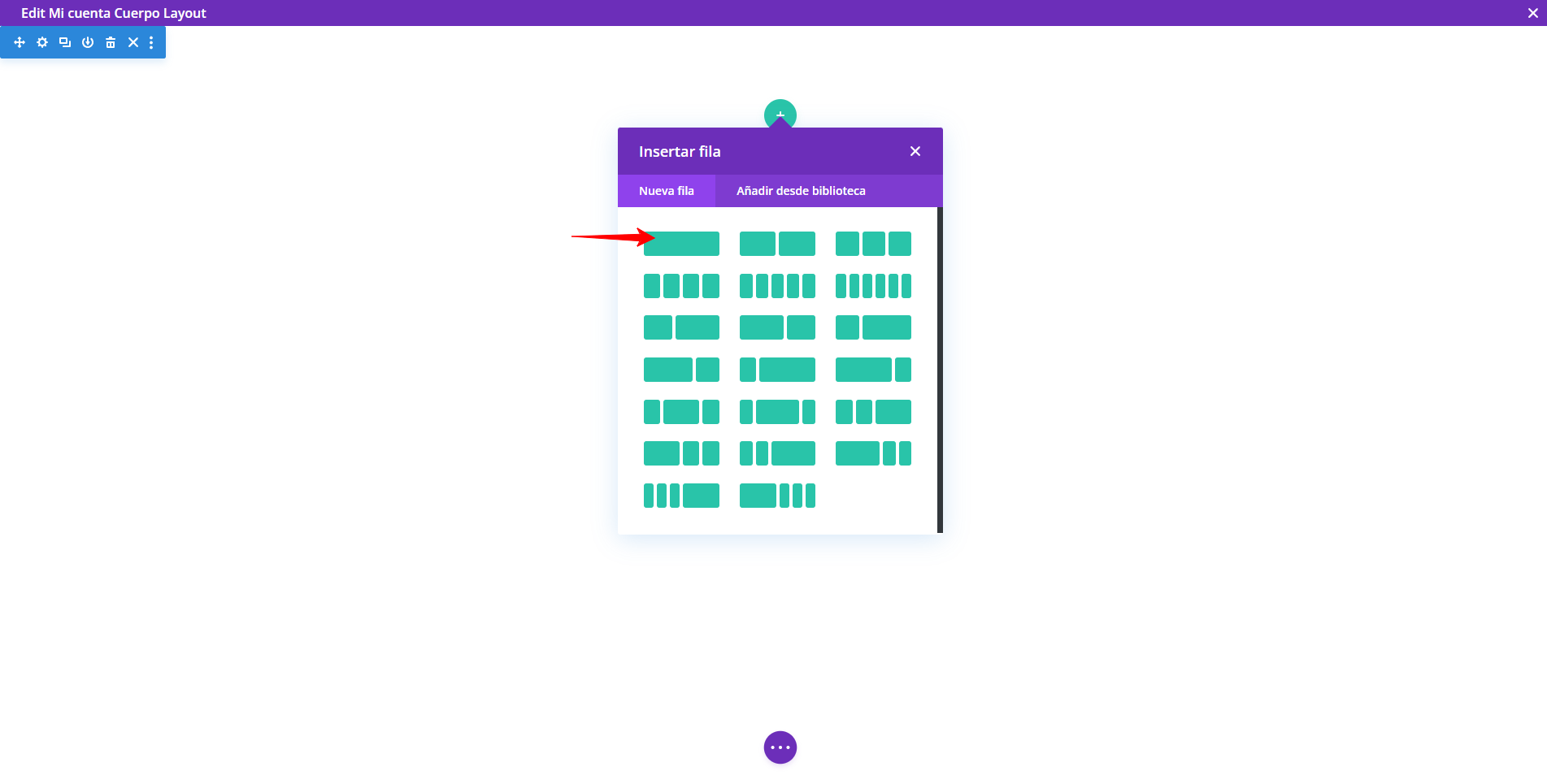
Luego de guardar los cambios y añadir nuestro nuevo cuerpo personalizado comenzará a cargar el constructor de Divi donde podemos comenzar a añadir nuestro Diseño, lo primero que tenemos que hacer es insertar una nueva fila donde añadiremos una columna que contendrá el titulo principal de nuestra página.
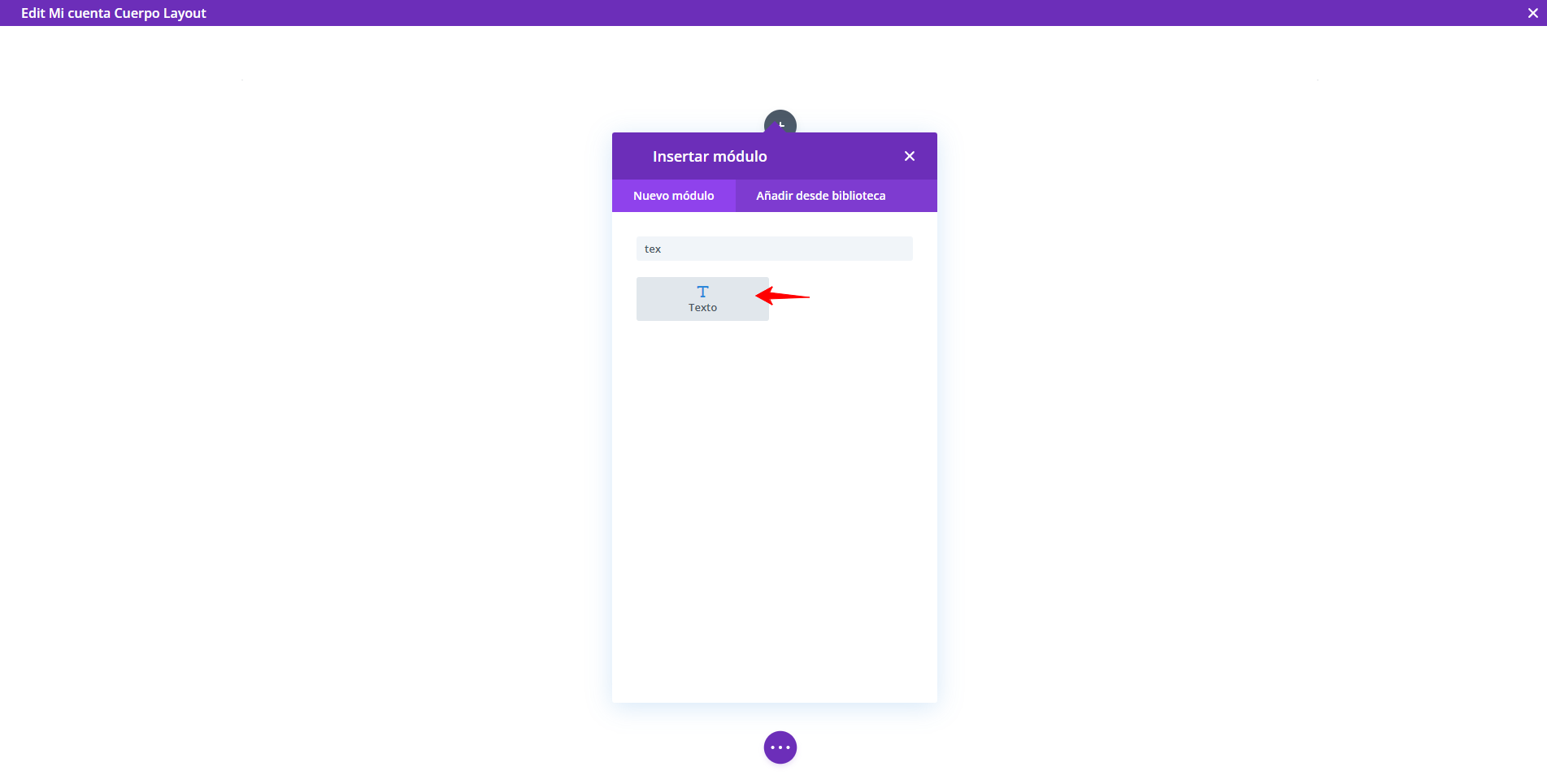
Para añadir el titulo de nuestra página utiliza el modulo de texto de Divi y seleccionar el título con la etiqueta h2 que tiene disponible el editor.
Para el título puedes utilizar los siguientes Ajustes de diseño:
- Fuente: Poppins
- Título luz suave: Negrita
- Alineación del texto: Centrado
- Color: Selecciona el de tu marca
- Título de color de texto: 40px
Una vez tenemos creado nuestro título personalizad de nuestra página comenzaremos a añadir la sección que contendrá el menú WordPress de WooCommerce de mi cuenta.
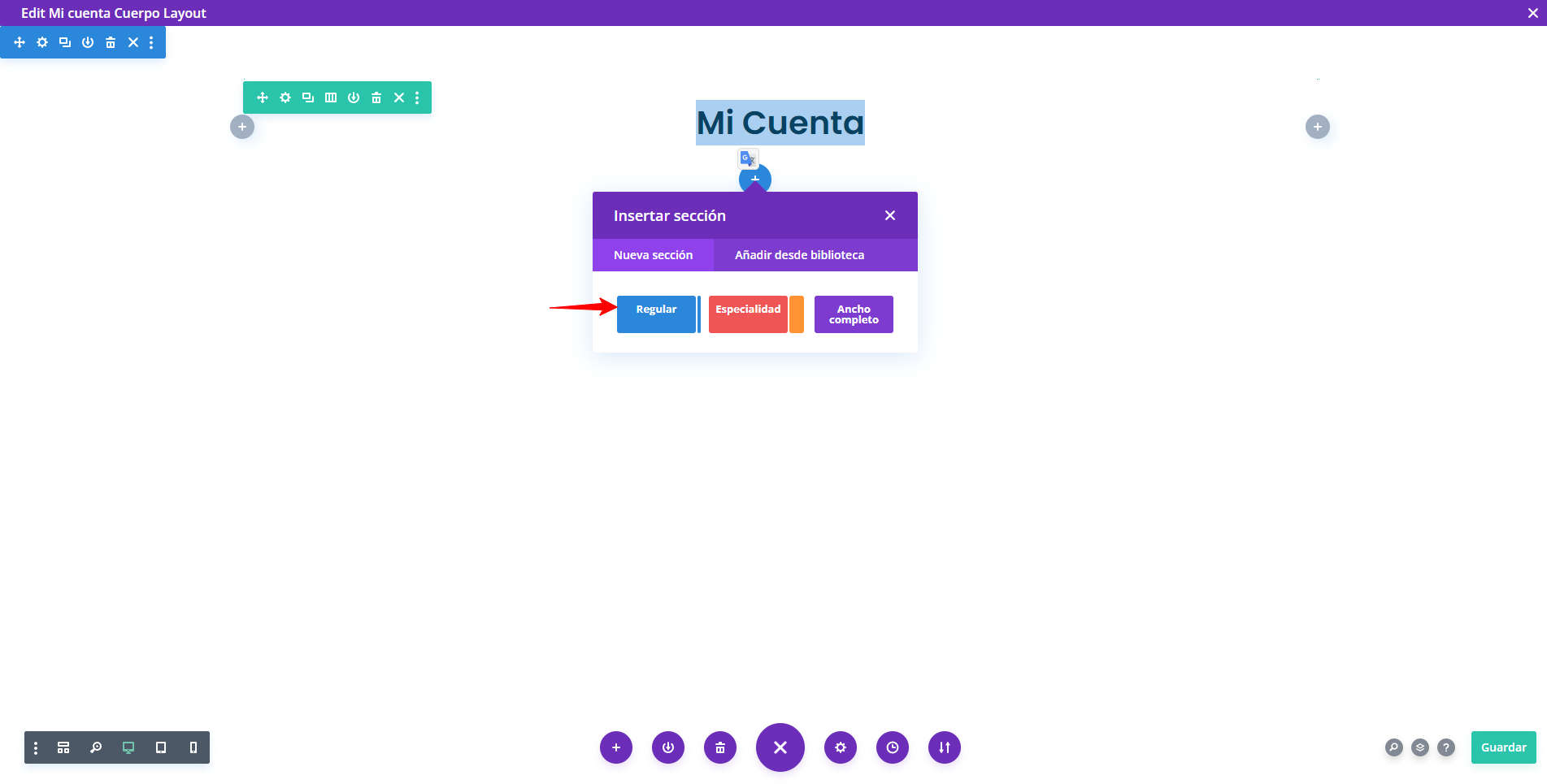
Lo primero para ello es añadir una sección nueva donde añadiremos las filas del área de las opciones de navegación de la cuenta para nuestros clientes, esta sección principal debe ser una sección regular.
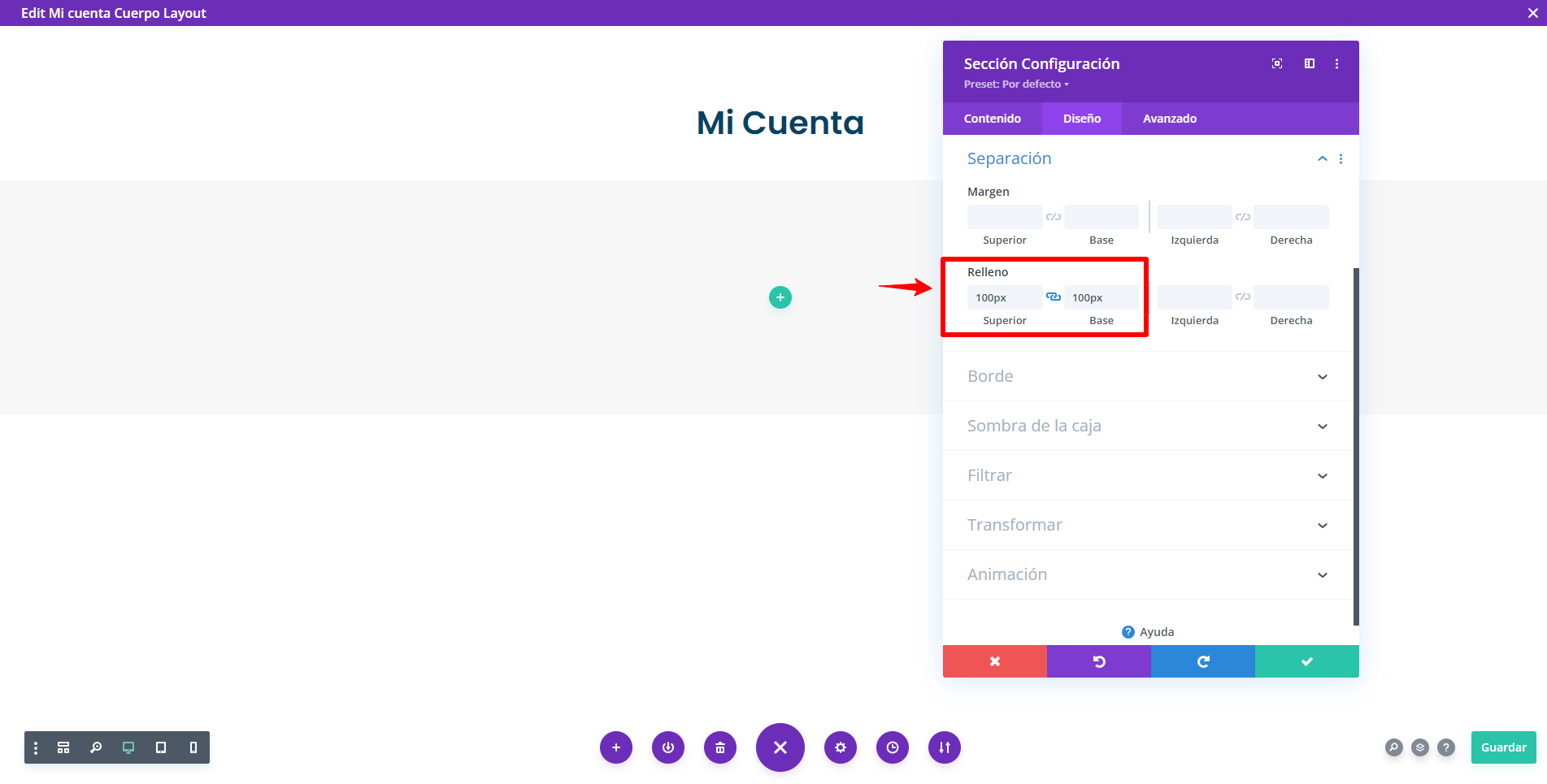
Dentro de los ajustes de diseño de la sección puedes añadir lo siguiente:
- Color de fondo: #FBFBFB
- Separación: Relleno superior e inferior de 100px
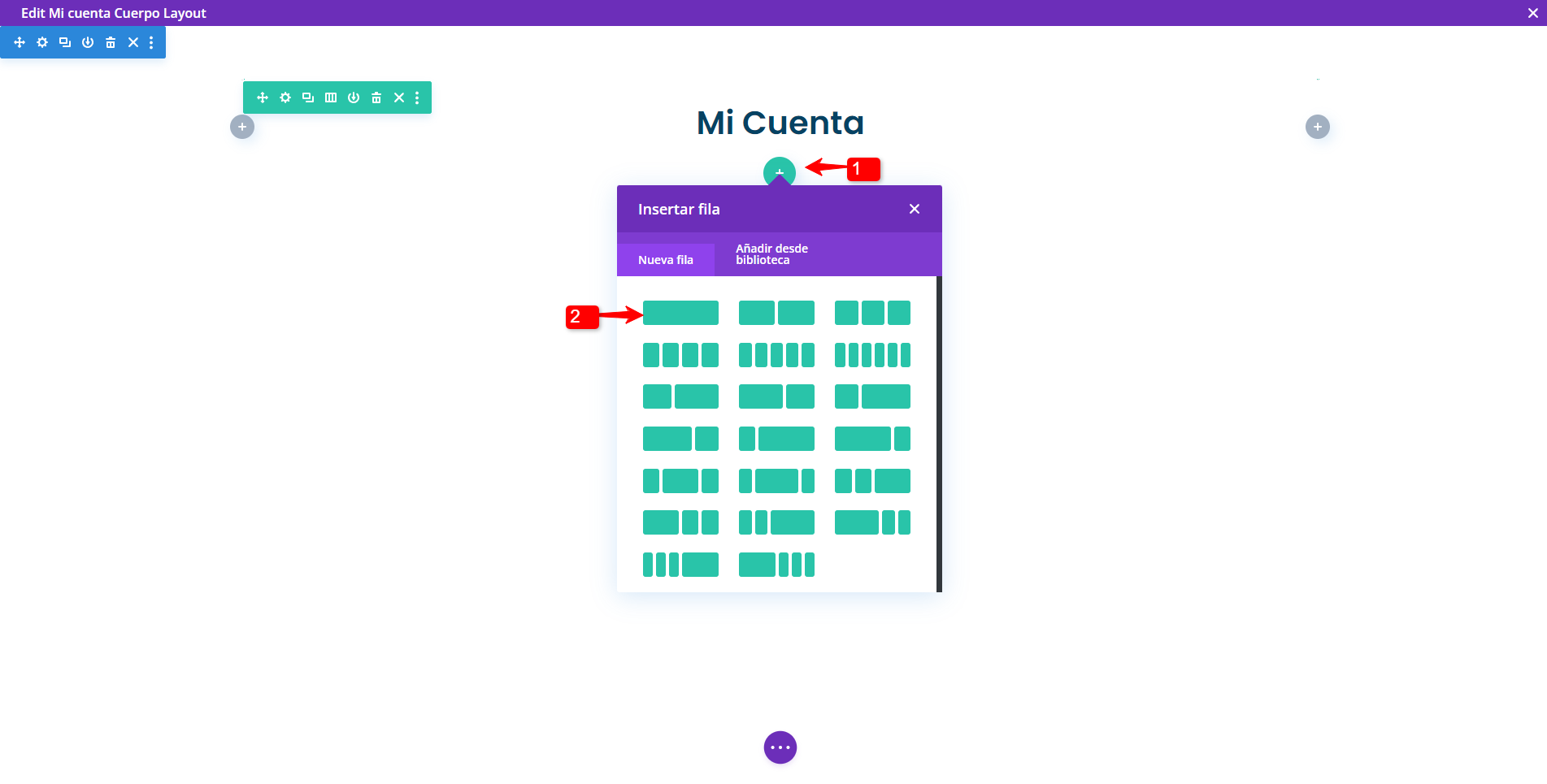
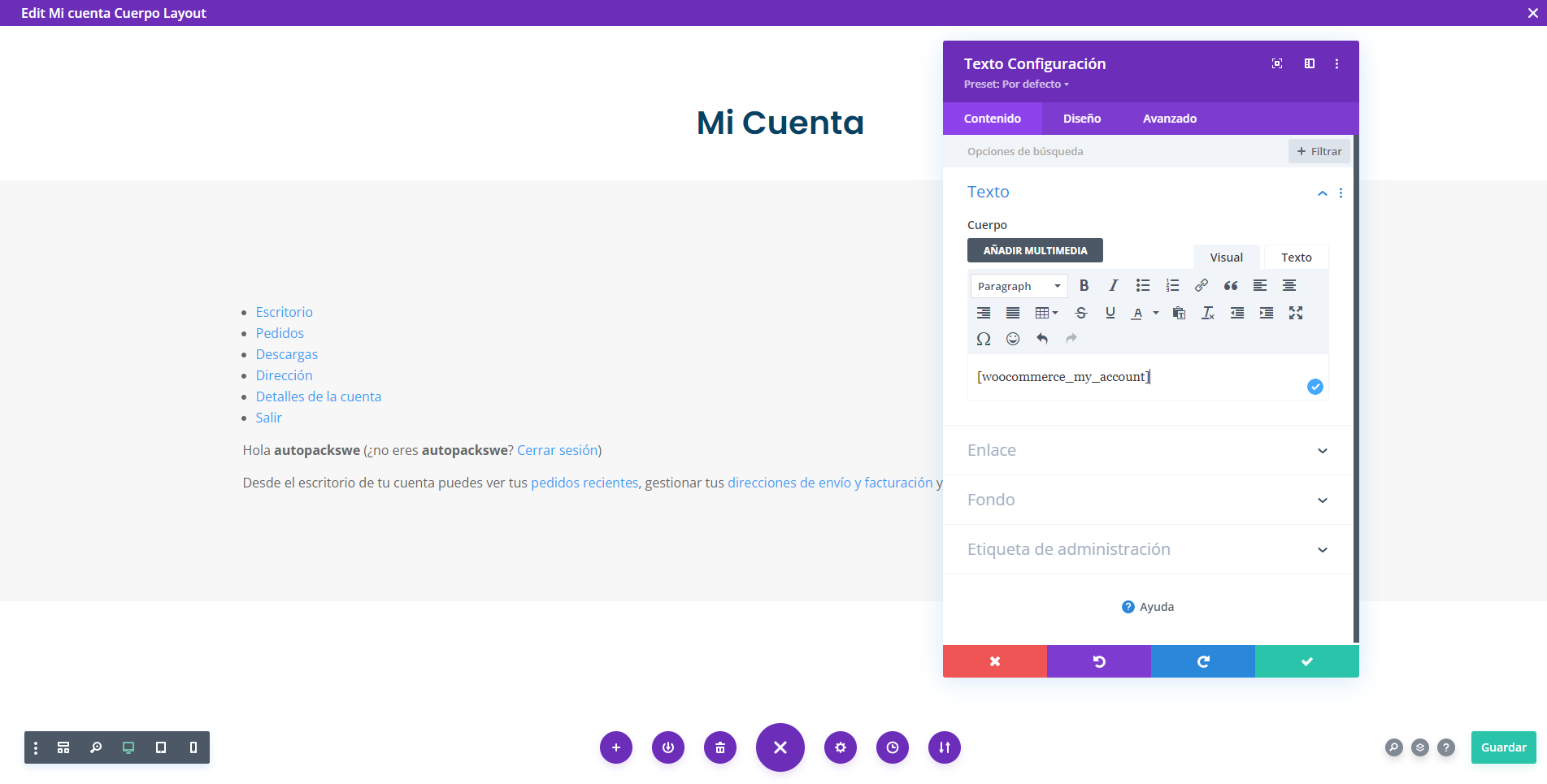
Luego de tener nuestra sección regular añadiremos una nueva fila donde añadiremos un módulo de texto que nos permitirá agregar el shortcode de la cuenta de WooCommerce.
[woocommerce_my_account]
Dentro de las opciones de diseño del módulo de texto donde tendremos el shortcode podremos configurar las fuentes de nuestra área de navegación, para esto puedes utilizar los siguientes Ajustes de diseño:
- Fuente: Poppins
- Título luz suave: Negrita
- Alineación del texto: Centrado
- Color: Selecciona el de tu marca
- Título de color de texto: 40px
Una vez tenemos nuestra primera parte del diseño añadido podremos ver un cambio en las fuentes y colores de la navegación de nuestra página de mi cuenta.
Lo siguiente es poder dar los estilos finales a los botones de navegación de la cuenta en WooCommerce, para ello solo necesitas añadir el siguiente código CSS en el apartado de CSS personalizado WordPress de Divi.
Para ir a esta sección antes guarda los ajustes de tu plantilla y regresa al escritorio de tu sitio web.
Una vez guardado los cambios accede a Divi Opciones del tema General CSS Personalizado, dentro de este apartado pega el siguiente código CSS.
/*Estilos de navegación pagina de mi cuenta woocommerce*/
/* Estilos de los bótones de navegación**/
.woocommerce-MyAccount-navigation li {
background-color: #054263;
padding: 10px 0;
font-size: 16px !important;
border-radius: 5px;
max-width: 100%;
width: 260px!important;
text-align: center;
margin-bottom: 10px;
list-style: none;
}
/*color los botones al pasar el puntero*/
.woocommerce-MyAccount-navigation li:hover {
background-color: #66C6E4;
}
/*color de los enlaces botones*/
.et_pb_text_1_tb_body.et_pb_text .woocommerce-MyAccount-navigation a {
color: #fff !important;
}
/*Color de fondo para los botones activos*/
.woocommerce-MyAccount-navigation-link.woocommerce-MyAccount-navigation-link--dashboard.is-active {
background: #66C6E4;
}
.woocommerce-MyAccount-navigation-link.woocommerce-MyAccount-navigation-link--orders.is-active {
background: #66C6E4;
}
.woocommerce-MyAccount-navigation-link.woocommerce-MyAccount-navigation-link--downloads.is-active {
background: #66C6E4;
}
.woocommerce-MyAccount-navigation-link.woocommerce-MyAccount-navigation-link--edit-address.is-active {
background: #66C6E4;
}
.woocommerce-MyAccount-navigation-link.woocommerce-MyAccount-navigation-link--edit-account.is-active {
background: #66C6E4;
}
/* FIN Estilos de navegación pagina de mi cuenta woocommerce*/
Puedes ver el ejemplo completo en la siguiente imagen:
De esta forma ya veremos todos los estilos que deseamos añadir a la navegación de la página de WooCommerce y tendremos una plantilla personalizada.
Añadiendo elementos adicionales a nuestra pagina de mi cuenta en Divi.
Si queremos añadir más opciones adicionales en nuestra página esta es una muy buena sección, en este caso podríamos añadir un banner de llamada de acción sobre alguna información que deseamos destacar, para ello solo bastará con añadir el modulo de Llamada a la acción de Divi.
Para añadir esto accede nuevamente a Divi Generador de temas y edita tu plantilla personalizada de tu página cuenta.
Una vez dentro de tu plantilla añade una nueva sección regular con una fila, en esta fila añade el modulo de Llamada a la acción de Divi. Solo necesitarás añadir la información que deseas mostrar en este apartado y guardar los cambios, puedes ver un ejemplo completo en la siguiente imagen.
Como puedes ver añadir más información destacada dentro de la página de tu Mi cuenta puede ser una muy buena sección para promocionar ese contenido adicional con el que deseas enganchar a tus clientes.
Conclusiones:
Crear plantillas personalizadas dentro de Divi es una opción muy poderosa que nos ofrece el tema, con estas opciones podremos personalizar nuestro sitio web añadiendo los diseños de forma rápida a aquellas páginas que no pueden añadirse de forma convencional con otros constructores.
Este tipo de personalizaciones te permitirán enganchar más a los usuarios a tu marca y brindarle una experiencia agradable de navegación en tu sitio web.
También te puede interesar:
- Crear una Plantilla Personalizada para las Páginas de Tienda y Producto en Woocommerce sin Elementor Pro
- Solo usuarios registrados puedan finalizar la compra en Woocommerce
- Personalizar campos de checkout en WooCommerce
- Mejores plugins de carrito para WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.