Es muy común que cuando estamos creando nuestra tienda en Divi busquemos personalizar en gran medida todas las páginas de nuestro sitio web, esto es muy normal, ya que siempre queremos añadir un diseño personalizado y personalizar nuestro sitio web de acuerdo con la identidad de nuestra marca.
Esto siempre nos supondrá desafíos adicionales ya que muchas de estas personalizaciones suelen venir con cambios a nivel de código aun cuando sea solo algo visual como añadir CSS personalizado, esto siempre nos obliga a tener conocimiento sobre como funcionan todos los estilos CSS y qué tipo de regla necesitamos añadir para obtener el resultado que deseamos.
Este tipo de desafíos se amplían un poco más cuando estamos creando una tienda y queremos personalizar algunas páginas específicas como la página de tienda o la vista de los productos simples, tenemos que saber que este tipo de páginas no podemos personalizarlas de forma sencilla, ya que su plantilla de WooCommerce obtiene los estilos directamente del tema que utilicemos y la estructura ya está definida por WooCommerce, en este caso si queremos personalizar este tipo de pagina necesitamos tener un conocimiento avanzado de editar CSS en WorDPress o utilizar algunas alternativas que nos permitan modificar estas páginas de forma visual.
En este sentido como les menciono tenemos alternativas para modificar estas páginas visualmente, para ello podemos utilizar Elementor o Divi, el cual estaremos viendo en este artículo y el qué nos permitirá personalizar las páginas de WooCommerce en Divi como deseamos.
Tabla de contenidos
¿Qué es Divi y que nos permite realizar?
Seguramente si estás leyendo este artículo es porque ya estás utilizando Divi o conoces cómo funciona el tema, este es uno de los temas de WordPress más utilizados actualmente para diseñar sitios web, ya que con sus diferentes módulos nos permite añadir personalizaciones y el diseño que deseamos sin necesidad de añadir código en nuestro sitio web.
Este tema es desarrollador por el equipo de Elegant Themes, está basado en bloques de contenido, ya sean secciones, filas y módulos que podemos añadir y moverlos con un clic, con el podemos crear paginas en WordPress desde cero sin conocimiento avanzados de programación, por lo que siempre se están desarrollando nuevas mejoras y actualizaciones que nos permitan mejorar el diseño de nuestro sitio web desarrollado con WordPress, una de estas personalizaciones es la posibilidad para trabajar y personalizar las páginas de tienda, productos, carrito y formulario de pagos con el generador de temas y los diferentes módulos que tienen disponibles.
Generador de temas de Divi
Esta es una funcionalidad añadida con el tema Divi el cual nos permite construir plantillas personalizadas para diferentes partes de nuestro sitio web utilizando el constructor y todos los módulos que tenemos ya disponibles con el tema.
Algunas de las páginas a las que podemos crearle plantillas personalizadas con Divi y asignarlas para que se visualicen por defecto son:
- Página de Blog.
- Páginas de Tienda
- Página de productos
- Página de resultados de búsqueda
- Página de carrito
- Página de finalizar compra.
Cómo puedes ver este es un potencial y una gran ventaja al utilizar Divi como tema ya que nos permitirá añadir un diseño a mi sitio web de prácticamente cualquier parte del sitio que ahora estemos desarrollando.
¿Cómo comenzamos a crear nuestra plantilla personalizar de tienda con Divi?
Configurando nuestra nueva plantilla de tienda en Divi
Luego que sabemos un poco sobre que es Divi y todas las posibilidades que tenemos con el tema, podemos comenzar a crear nuestra plantilla personalizada de tienda con Divi, el objetivo principal es que conozcas como funciona el Generador de tema de Divi para que puedas añadir luego tu página personalizada de WooCommerce con Divi como desees, o alguna otra página que mencionamos anteriormente en tu sitio web.
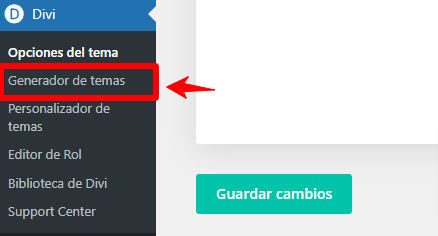
En este mismo orden de ideas lo primero que tenemos que hacer es acceder al administrador de nuestro sitio web e ir al apartado de Divi Generador de Temas.
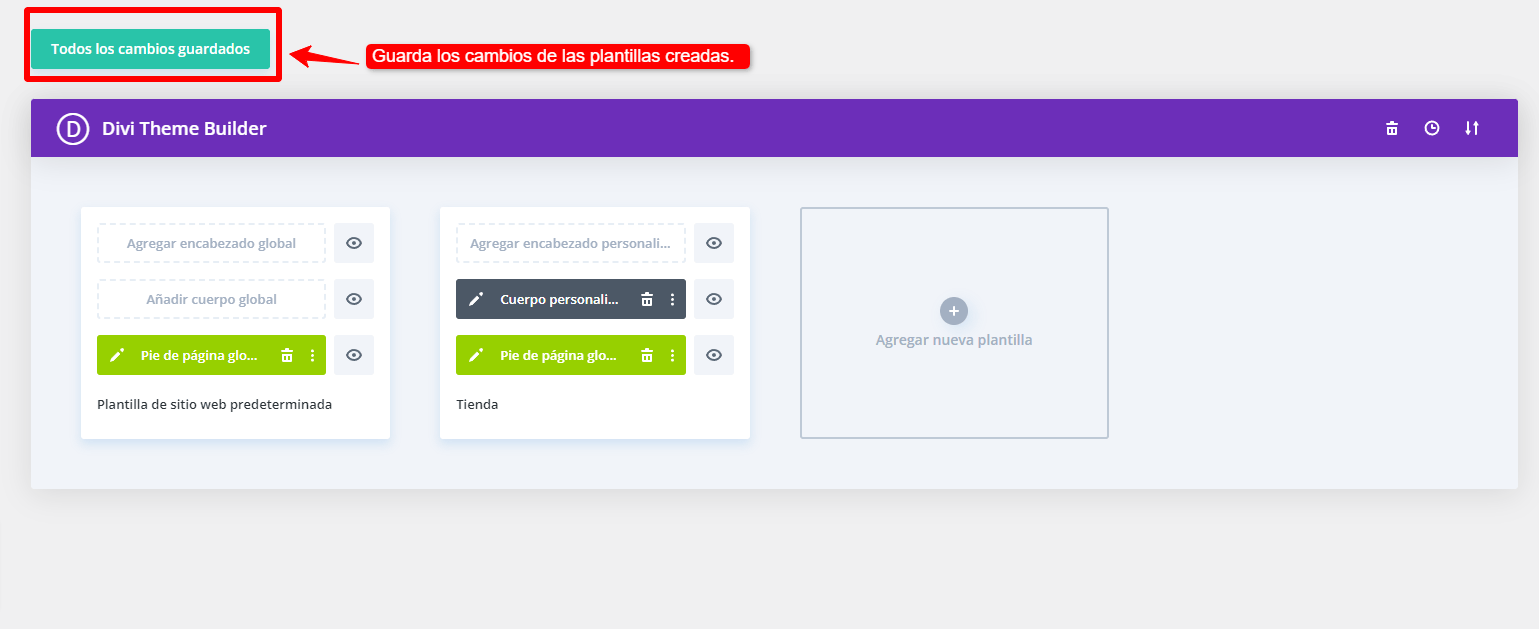
Una vez nos encontramos en este apartado pulsamos en la opción que indica agregar una nueva plantilla, dentro de las opciones de configuración seleccionamos la opción que indica Página de WooCommerce Tienda, con esto podremos asignar esta nueva plantilla como nuestra nueva página de tienda.
Ten en cuenta guardar los cambios para continuar con la customización de nuestra plantilla.
Una vez tenemos las primeras configuraciones creadas lo seleccionamos Añadir cuerpo personalizado Construir cuerpo personalizado, esto comenzará a carga el constructor de Divi donde podremos comenzar a crear nuestra nueva página de tienda.
Luego de esto lo que tenemos que hacer es comenzar a construir nuestra nueva página de tienda que sustituirá la vista actual de WooCommerce.
Personalizando nuestra página de tienda con Divi
Lo primero que tenemos que hacer una vez tenemos configurado la plantilla de nuestro tema es añadir la sección principal que contendrá el titulo principal de la página esto sirve para indicarle al usuario en que página se encuentra en este momento, por lo que debes realizar lo siguiente:
- Añade una nueva fila de una columna
- Añade el título de tu tienda (puedes personalizarlo como deseas)
La nueva fila que añada debe tener el siguiente medido y configuraciones de diseño:
- Relleno 110px
- Base 100px
- Color de fondo: #f6f6f6
- Tamaño del texto: 40px
Puedes seleccionar la fuente y color que desees para que se adapte a la identidad de tu sitio web.
Luego de crear nuestra cabecera principal de la tienda podremos proceder a añadir el modulo de tienda que nos permitirá mostrar todos los productos que ahora tenemos añadiendo en nuestro sitio web, para ello necesitamos añadir una nueva sección de Divi con una columna donde tendremos todos los productos que deseamos mostrar.
Puedes seleccionar la fuente y color que desees para que se adapte a la identidad de tu sitio web, así como los bordes, estrellas y otros elementos que desees mostrar en tu página
Con esto nos dirigimos a nuestra página de tienda y actualizamos veremos que ya se comienza a aplicar la plantilla personalizada que estamos creando para nuestra página de tienda de WooCommerce.
Añadiendo opciones adicionales para personalizar nuestra página de tienda en Divi
Ya tenemos configurada nuestra página de tienda en Divi, pero podemos añadir muchas más opciones en nuestra página y personalizarla aún más, esto nos permite añadir banner en WordPress de promociones sobre algún producto que tengamos en oferta, o simplemente añadir un formulario de suscripción de WordPress donde el usuario pueda registrar sus datos y obtener ofertas especiales que nosotros podamos utilizar para promocionar nuestro sitio web.
Para añadir un banner de promoción lo que tenemos que hacer es añadir una nueva sección en Divi que cuente con las siguientes configuraciones:
- Relleno 160px
- Base 160px
- Márgenes 0
- Fondo: Imagen personalizada
- Sub Título personalizado
- Título destacando la oferta
- Botón de llamada a acción
En el siguiente video puedes ver el paso a paso para añadir este banner, puedes pausarlos si hace falta para que veas las opciones de diseños añadidas.
De esta forma podremos tener una pagina de tienda personalizada y con la posibilidad de añadir cualquier elemento o diseño adicional que deseamos incorporar en nuestra tienda.
Conclusiones
Como puedes ver, personalizar algunas paginas de nuestro sitio web puede ser una tarea sencilla si conocemos cómo funciona, y sabes todas las posibilidades que puede brindarnos algún tema o constructor de página que utilicemos como Divi, esto supone una gran ventaja porque podremos añadir personalizaciones a paginas archive de forma sencilla sin necesidad de tocar algún código adicional o modificar la plantilla por defecto que nos proporciona WooCommerce.
Esto nos facilita poder añadir una identidad mucho mas personalizada a nuestro sitio web basados en nuestra marca y los servicios o productos que queremos ofrecer a nuestros clientes.
Si deseas conocer aun más otras opciones que tenemos disponibles para personalizar nuestro sitio web o una tienda desarrollada con WooCommerce puedes darle un vistazo a los siguientes articulos.
- Crear una página 404 en Divi personalizada
- Crear una Plantilla Personalizada para las Paginas de Tienda y Producto en Woocommerce sin Elementor Pro
- Como crear un sidebar con filtros para WooCommerce con Divi
- Crear página de categoría con divi
- Mega menú con Divi
- Página de resultados de búsqueda divi
- crear plantilla para entradas wordpress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.