Por defecto cuando realizamos un nuevo sitio web veremos que tenemos opciones por defecto que se crean con la estructura básica de WordPress, dentro de esta estructura básica tenemos Sidebar (barras laterales) que nos permiten mostrar widgets con diferente información de acuerdo a lo que deseamos en nuestro sitio web.
Hoy veremos cómo podemos personalizar estas barras laterales para mostrar diferentes sidebar en WordPress, ya sean entradas, páginas o categorías especificas que estemos creando.
Tabla de contenidos
- 1 ¿Qué es un sidebar en WordPress?
- 2 ¿Cómo podemos ver los diferentes sidebar en WordPress?
- 3 ¿Es necesario tener diferentes sidebars en WordPress?
- 4 Plugins para crear diferentes sidebars en función del contenido en WordPress
- 5 ¿Existen otros plugins que nos permiten crear sidebar en función del contenido?
- 6 Conclusiones:
Un sidebar muchas veces llamado barra lateral en WordPress son zonas que crean dentro de la plantilla de WordPress por defecto o estructura base de WordPress donde podemos añadir contenido adicional que mostrar, ya sean en nuestra página de Blog, páginas de entradas o muchas veces en las páginas de tienda para mostrar contenido estático como categorías, entradas recientes, enlaces internos.
Básicamente, funcionan para añadir widgets con este tipo de contenido que el cual podremos mostrar a los usuarios que visiten nuestro sitio web.
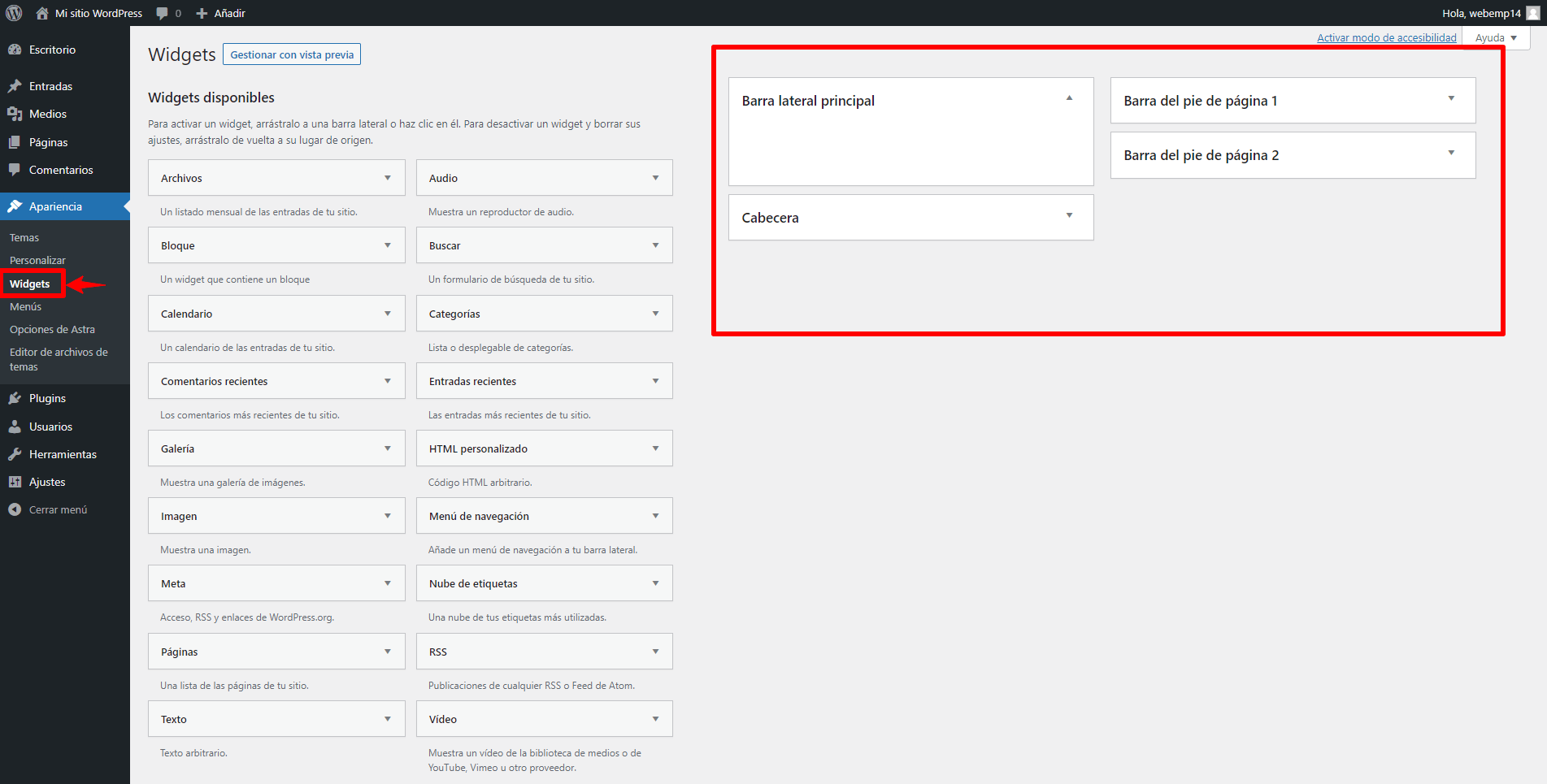
Para ver los sidebar que tienes creados en tu sitio web puedes ir al apartado de Apariencia Widgets, dentro de este encontrarás las barras por defecto que crea WordPress como la barra lateral principal y las áreas del pie de página.
Debes tener en cuenta que las barras laterales pueden cambiar, ya que temas como Astra, Ocean WP, Divi pueden crear diferentes sidebar para utilizarlos a lo largo de tu sitio web.
Dentro de estas barras laterales tenemos la Barra lateral principal la cual es usada para añadir la mayoría del contenido dentro de las entradas u otra sección de nuestro sitio web si dejamos las opciones por defecto.
No es necesario tener sidebars condicionales en WordPress creados; sin embargo, puedes suceder que necesitemos añadir un widget a un página de WordPress específica o contenidos especifico en nuestras barras laterales basadas en el contenido que revisa el usuario, por ejemplo si estamos creando un blog de recetas podremos tener creadas barras laterales para mostrarle información al usuario basado en la categoría que está visualizando de la página, por ejemplo Recetas veganas no querremos mostrar una receta con contenido cárnico para estos usuarios que no le interesa este tipo de contenido.
Una vez tenemos un poco claro que son las barras laterales en WordPress y para qué podemos utilizarla podremos comenzar a personalizar nuestras barras laterales para mostrar el contenido que deseamos.
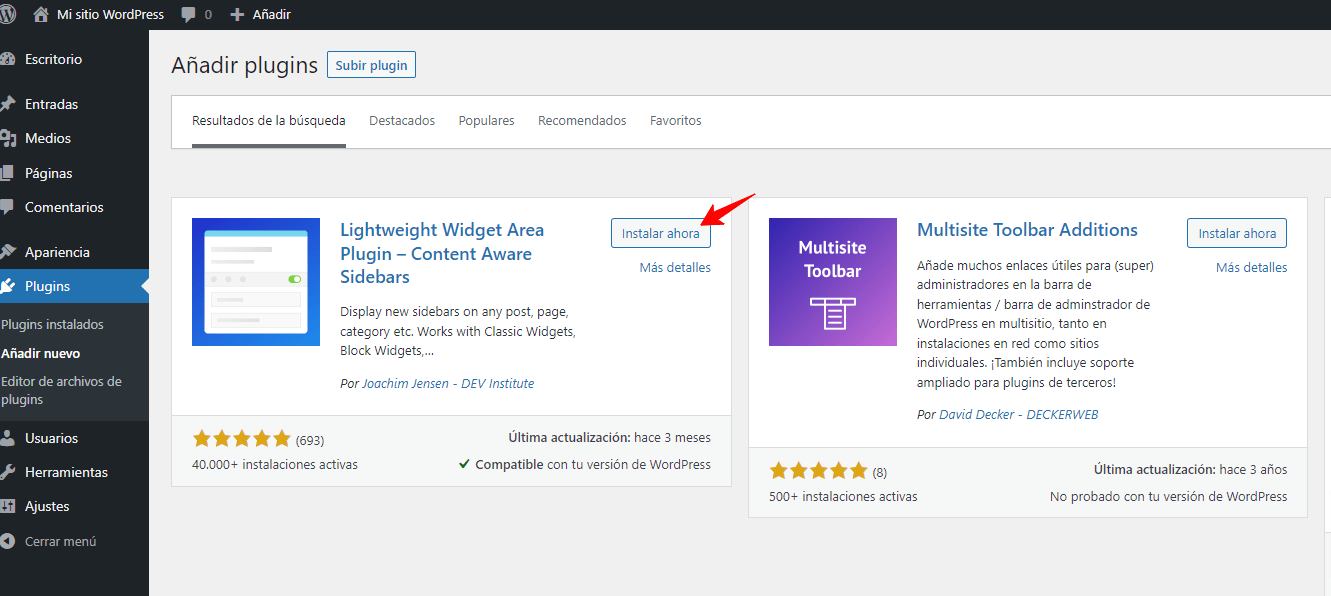
Para poder crear nuestros sidebar personalizados estaremos utilizando el plugin de Lightweight Widget Area Plugin – Content Aware Sidebars
El plugin nos permitirá crear los sidebar que necesitamos y reemplazar los que se muestran por defecto en WordPress como:
- Publicaciones, páginas y tipos de publicaciones personalizadas
- Contenido con etiquetas, categorías o taxonomías personalizadas
- Contenido escrito por autores específicos
- Plantillas de página
- Archivos de tipos de publicaciones y páginas de blog
- Archivo del Autor
- Archivos de taxonomía
- Portada, Resultados de la búsqueda, 404 Página no encontrada
- Perfiles, foros y temas de bbPress
- Secciones de perfil de BuddyPress
- Idiomas (Polylang, qTranslate X, TranslatePress, Transposh, Weglot, WPML)
También nos permite crear todas las áreas de widgets ilimitadas, programar o desactivar las barras laterales, desactivar las barras laterales si no deseamos que se visualicen.
Lo primero que tenemos que hacer para usarlo y comenzar a configurar nuestras barras laterales es instalar el plugin de WordPress y activarlo.
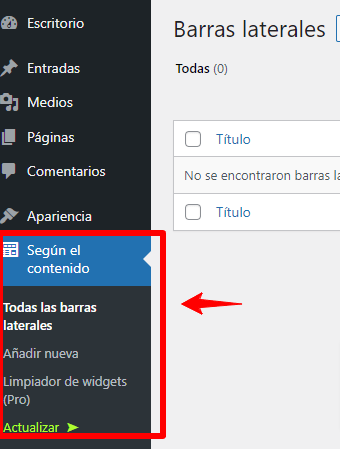
Una vez activo veremos que se crea en nuestro menú de WordPress lateral, un nuevo custom post type de WordPress llamado “Según el contenido” donde podremos comenzar a crear nuestras barras laterales y personalizar donde deseamos se muestre la información.
Creando nuestra primera barra lateral para diferentes contenidos en WordPress.
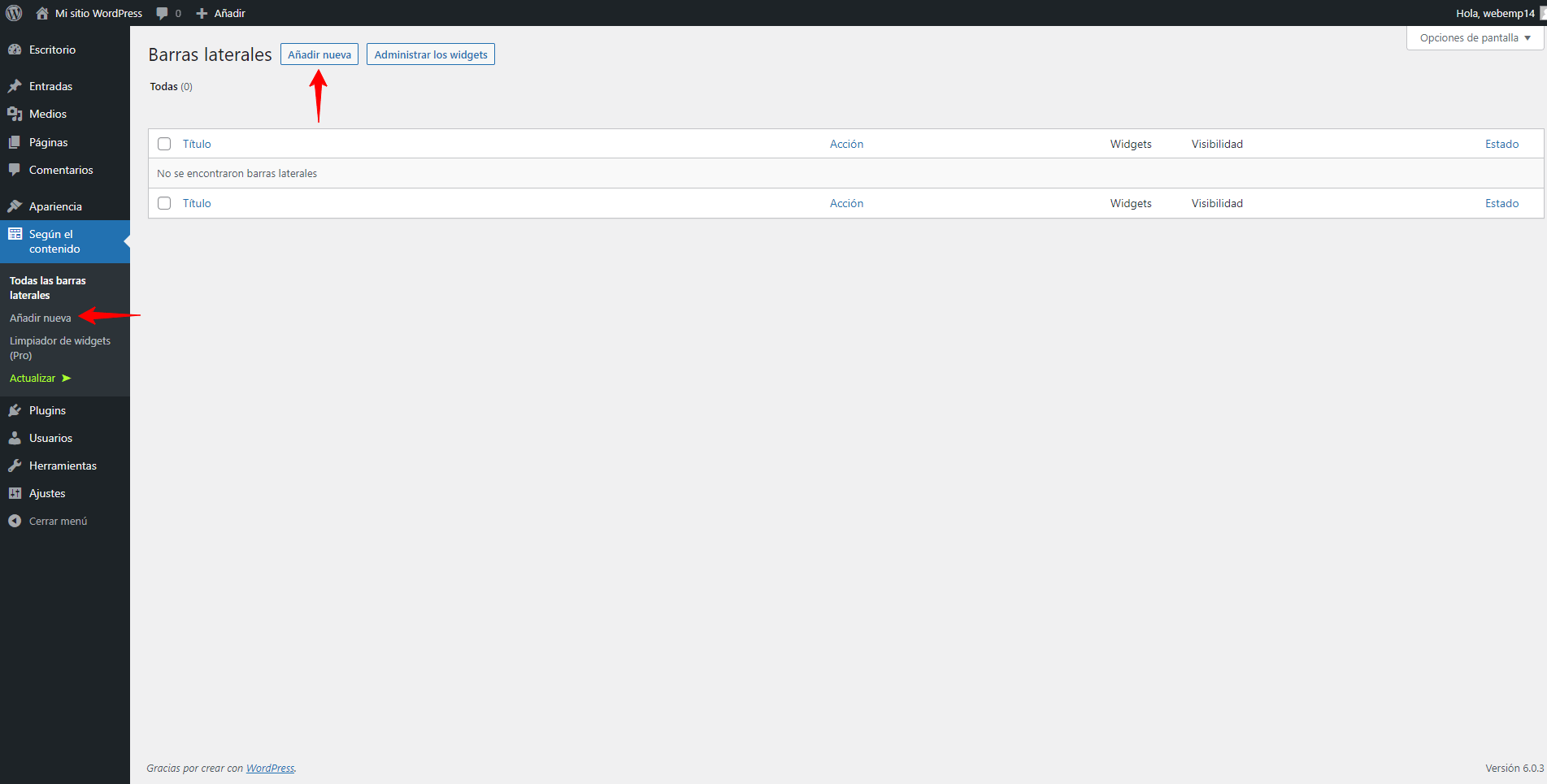
Para crear nuestra barra lateral personalizada lo primero que tenemos que hacer es pulsar en la opción que nos indica el apartado de Según el contenido Añadir nueva
Dentro de las opciones de configuración lo primero será añadir el nombre de nuestra barra lateral y configurar la condición donde deseamos se muestren en nuestro sitio web.
Una vez tenemos nuestra barra lateral creada lo siguiente será indicarle la acción que debe tomar, es decir que barra lateral debe sustituir para mostrar mi barra lateral personalizada en mi sitio web.
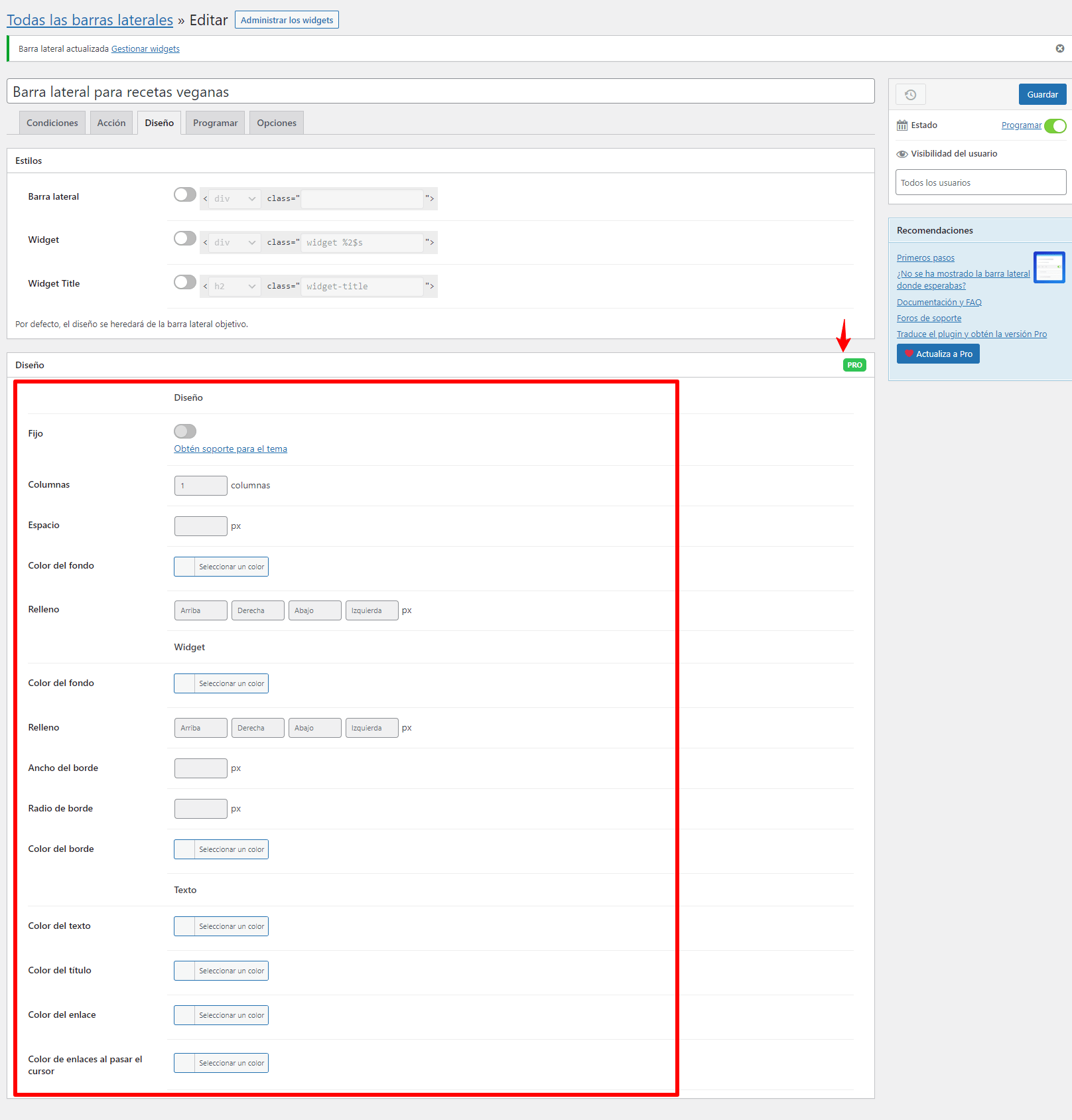
Si deseas personalizar las opciones de visualización de la barra lateral puedes hacerlo desde la pestaña “Diseño” la cual te permitirá modificar los estilos, colores de textos, columnas, espacios, etc. solo debes tener en cuenta que para acceder a esta característica necesitamos la opción Pro del plugin.
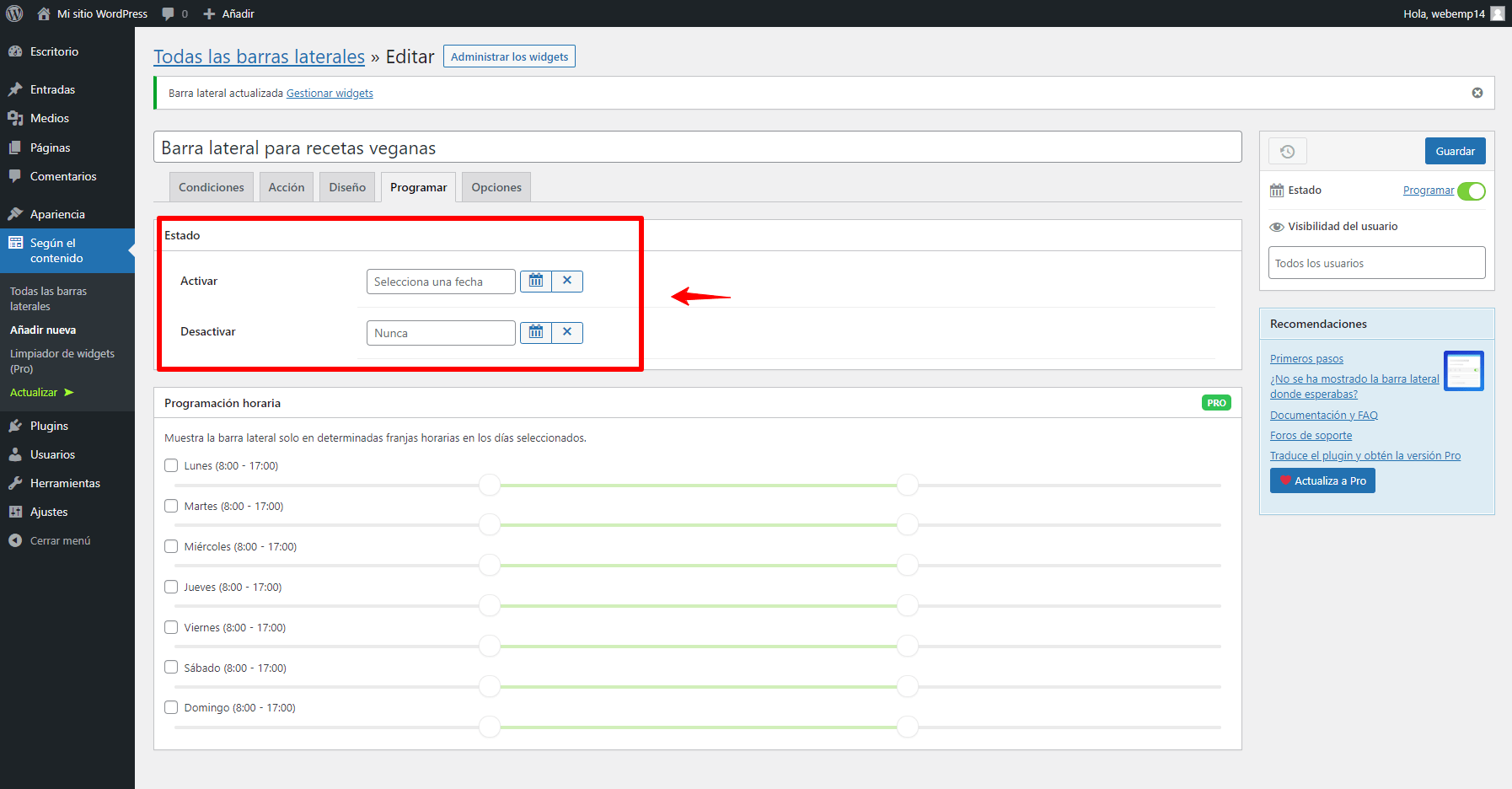
De igual forma si deseas programa un tiempo especifico donde deseas se muestre esta barra lateral puedes utiliza la pestaña “Programar” dentro de la opción gratis solo podemos configurar el estado de “Activar” y “Desactivar”.
Con esto ya tendremos nuestra barra lateral configurada, lo siguiente que necesitamos hacer es añadir los widgets que deseamos se muestren dentro de nuestra categoría configurada dentro de la condición.
Añadiendo los widgets a nuestra barra lateral creada.
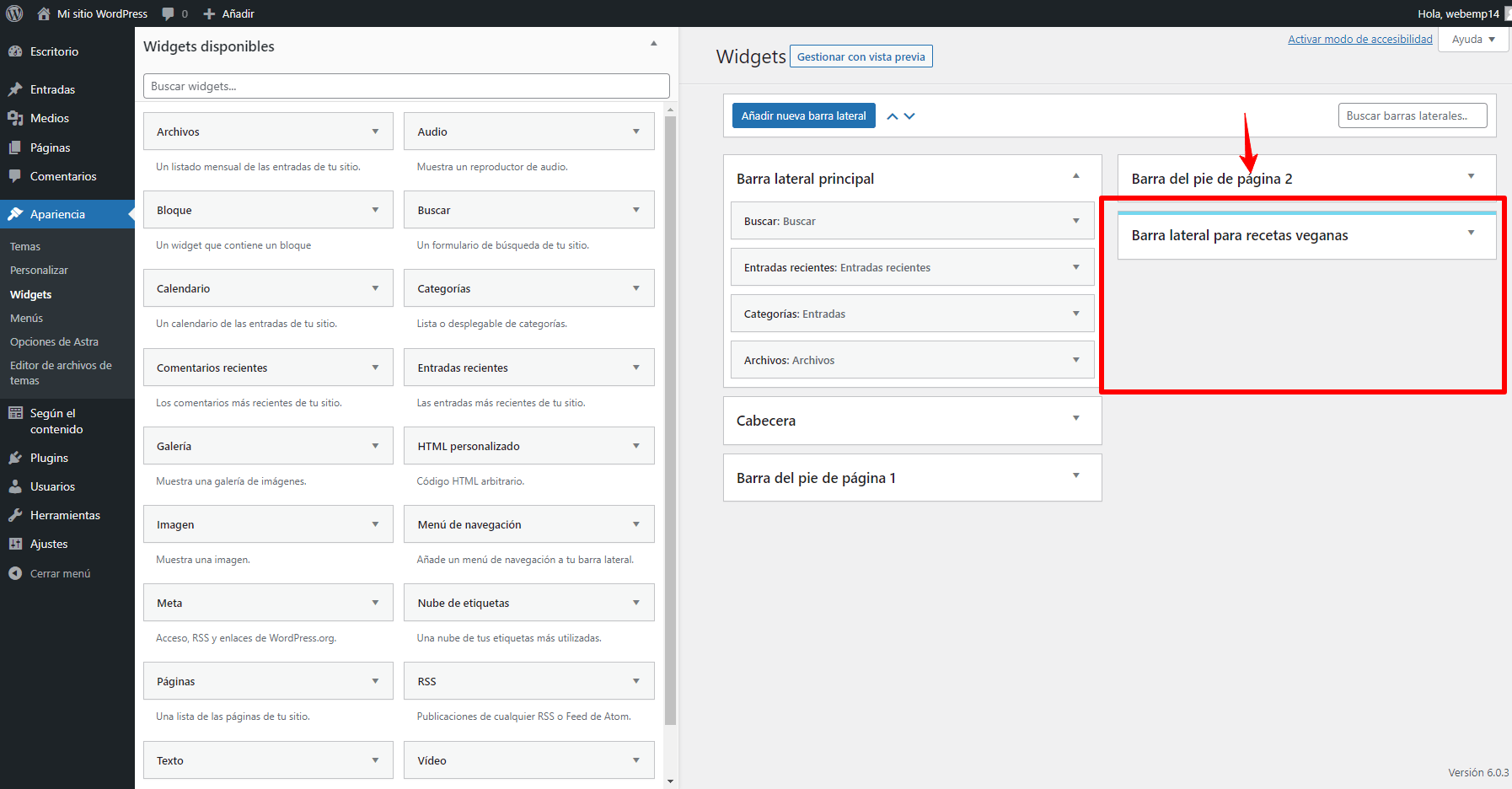
Para comenzar a añadir los widgets que deben aparecer en nuestra barra lateral personalizada necesitamos acceder al apartado de Apariencia widgets, una vez accedemos a esta apartado podremos ver nuestra nueva barra lateral que recién hemos creado.
Solo necesitamos pulsa dentro de ella para desplegar las opciones y comenzar a mostrar nuestros widgets para este contenido.
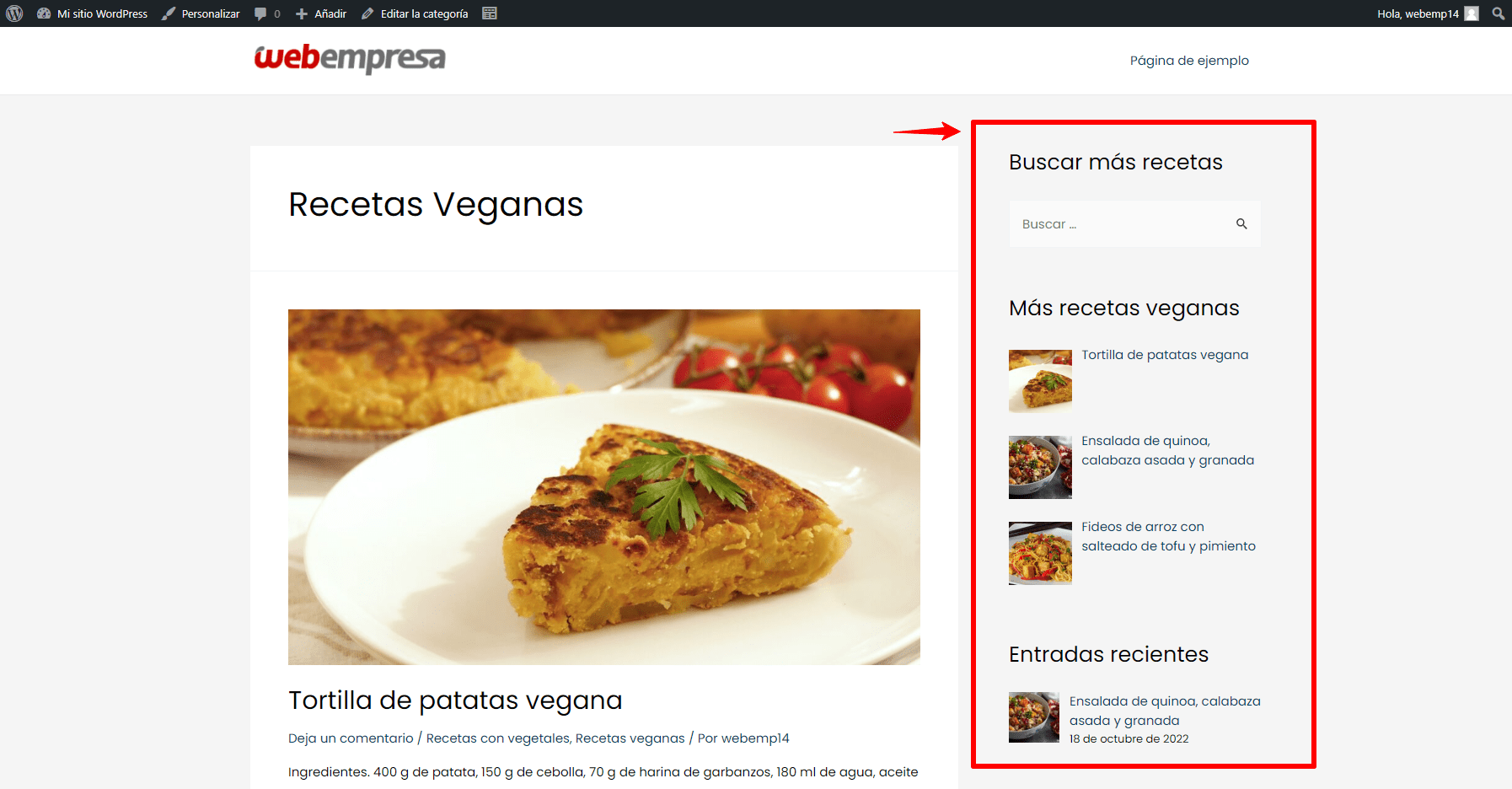
De esta forma ya podremos tener nuestra barra lateral personalizada y mostrando el contenido en función de la categoría que esté visitando nuestro usuario dentro de WordPress.
Actualmente, algunos constructores como Divi builder o Elementor nos permiten crear plantillas personalizadas donde podemos crear barras laterales y decidir como mostrar información en WordPress, estos constructores también nos permiten crear plantilla personalizada pór ejemplo para nuestras entradas, por lo que tenemos muchas opciones adicionales con las cuales podemos personalizar este contenido en nuestro sitio web.
Revisa Crear plantilla para entrada en Divi personalizada en este artículo que tenemos disponible en los Tutoriales de Divi.
Si embargo existen opciones adicionales para añadir barras laterales personalizadas como:
- Easy Custom Sidebars
- Custom Sidebars – Dynamic Sidebar Widget Area Manager
- Lightweight Sidebar Manager
Conclusiones:
Cómo puedes ver tenemos diferentes opciones con las cuales podemos mostrar diferentes sidebar en WordPress en función del contenido, siempre debemos tener en cuenta que aumentar la fidelidad de nuestros usuarios mostrándole el contenido el cual ellos pueden estar interesados.
Esto nos permitirá optimizar mucho más el contenido que mostramos a nuestros usuarios y pulsar dentro de nuestro sitio web lo que deseamos visualicen los clientes de acuerdo a un contenido en específico que estemos mostrando en nuestro sitio web.
También te puede interesar:
- Como crear un sidebar con filtros para WooCommerce con Divi
- Añadir Sidebar en página tienda en tema bridge
- Plugins de Widgets para WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.