
Seguramente en algún momento, mientras gestionas tu web, te ha surgido la necesidad de añadir una página externa dentro de tu sitio web actual y no se te haya ocurrido cómo hacer este sin tener que recurrir al uso de plugins.
Por eso quiero explicarte cómo añadir un iframe en WordPress, de forma sencilla, sin usar plugins, y con resultados acordes al Tema que tengas activo.
Para utilizar un iframe en tu sitio, primero necesitas obtener el código HTML necesario para insertar el contenido que deseas mostrar. Luego, puedes utilizar este código en tu página de WordPress utilizando el editor de texto o un plugin de iframes.
Los iframes son muy socorridos cuando se trata de incrustar contenido procedente de otra página en nuestro sitio web, siempre y cuando tengas permiso de uso de ese contenido y que no afecte al SEO de la web donde lo vayas a añadir.
Si este es tu caso, has puesto los ojos en al artículo correcto, vamos a conocer alguna de las formas que existen de insertar un iframe en WordPress.
Tabla de contenidos
Qué es un iframe
Se trata de un elemento HTML que permite insertar un documento HTML dentro de otro documento HTML. Este se utiliza para mostrar contenido de una página web en otra página web, como añadir un video de YouTube en WordPress o un mapa de Google Maps en WordPress.
El contenido insertado se muestra en un marco dentro de la página principal.
Para utilizar un iframe, se debe incluir el elemento incrustado en el código HTML de la página principal y establecer la dirección URL de la página que se desea insertar en el atributo «src» del elemento iframe. Por ejemplo:
<iframe src="https://www.dominio.com/pagina-a-incrustar.html" width="100%" height="500"></iframe>En este ejemplo, el atributo src especifica la URL del sitio web del que se está mostrando el contenido, mientras que los atributos width y height establecen el tamaño del iframe en la página.
Debes tener en cuenta que algunos usuarios pueden tener problemas para ver el contenido de los iframes debido a la configuración de su navegador o a restricciones de accesibilidad. Por lo tanto, es importante usar iframes con moderación y asegurarse de que no afecten negativamente la experiencia del usuario.
¿Por qué insertar un iframe en WordPress?
Te estarás preguntando, ¿en qué casos tengo que insertar un iframe en mi página web de WordPress?. Algunas razones de peso que puedo enumerarte son las siguientes:
- Quieres que tus usuarios sigan viendo la URL de tu dominio y cargar una funcionalidad desde otro dominio.
- Algunos servicios externos solo permiten integraciones a través de iframes, por ejemplo: YouTube, El tiempo, etc.
- Puedes mostrar por iframe lo que se cargará en tu navegador, por ejemplo un archivo PDF.
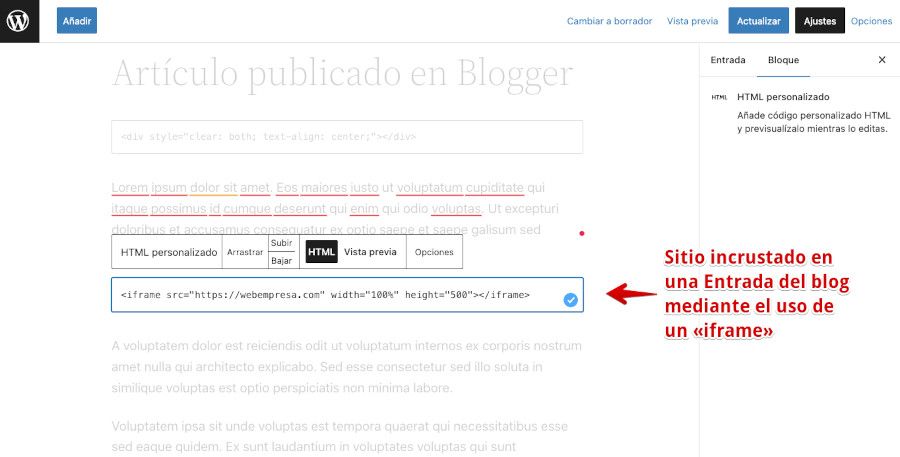
En la siguiente imagen te muestro cómo se ha insertado el sitio de Webempresa dentro de otro sitio.

Se ha añadido código HTML con la URL del sitio que se quiere mostrar en la publicación y el resultado es similar al que ves a continuación.

Solo tienes que tener en cuenta que no todos los sitios pueden ser insertados desde otro dominio (cabeceras XFrame). Por ejemplo, actualmente el buscador Google no permite inserción de su página por iframe.
¿El uso de Iframes afecta el SEO?
Google no considera contenido duplicado si se inserta un iframe, por tanto, reconoce que se trata de contenido incrustado de otro sitio.
Es decir, Google separa y entiende que tu sitio y el sitio web dentro del iframe son sitios diferentes y como resultado lo trata de manera independiente.
En conclusión, el uso de iframes en tu sitio no afecta el SEO, es indiferente, sin embargo, como recomendación siempre tienes que colocar como iframe algo relacionado con tu página web, similar a como lo harías con un enlace externo.
Insertar iframes en WordPress a través de un plugin
Existen algunos plugins que te pueden facilitar la forma de añadir un sitio web dentro de otro, por ejemplo, el plugin Advanced iFrame, por defecto gratuito pero con funcionalidad adicional de pago.
Sin embargo, para la mayoría de los casos la funcionalidad gratuita es más que suficiente.
Algunas de sus características destacables son:
- Te permite insertar iframes de cualquier URL en el contenido de tus páginas y publicaciones.
- Ofrece opciones para personalizar el ancho y alto del iframe, así como también para ajustar el tamaño del iframe automáticamente a la anchura del contenido.
- Puedes deshabilitar el scroll en el iframe para evitar problemas de visualización.
- Tiene opciones para mostrar u ocultar los controles de navegación del iframe (como los botones de «atrás» y «adelante»).
- Dispone de shortcodes para insertar iframes de manera más sencilla.
- Es compatible con la mayoría de los temas y plugins para WordPress.
- Incluye un bloque de iframe para el editor de bloques Gutenberg.

Tras instalar y activar este plugin puedes revisar las configuraciones, no obstante, en la mayoría de los casos no será necesario hacer cambios en las mismas y por defecto funcionan perfectamente.

Para añadir entonces un iframe en una publicación (entrada o página) puedes crear una nueva o editar alguna existente y posicionarte en el lugar donde quieras incrustar la web externa y localizar el bloque Advanced Iframe y añadirlo. En la barra derecha (sidebar) se mostrarán algunos ajustes aplicables al iframe actual.

Realizado esto tendrás un iframe insertado en una página o entrada de WordPress. Para verlo en el frontal de tu sitio tienes que crear algún enlace de menú a esa página o entrada, en caso de no existir.
También puedes utilizar la opción de Generar shortcode que encontrarás en los ajustes, dentro de Ajustes básicos y luego copiar dicho código corto e insertarlo en una entrada o página donde quieras mostrar el iframe.
[advanced_iframe use_shortcode_attributes_only="true" src="//www.sitio-web-externo.com/artículo-o-contenido" width="100%" height="600"]Insertar iframes manualmente
Si te sientes confiado usando código HTML, entonces puedes insertar el iframe de manera manual y evitar el uso de un plugin adicional.
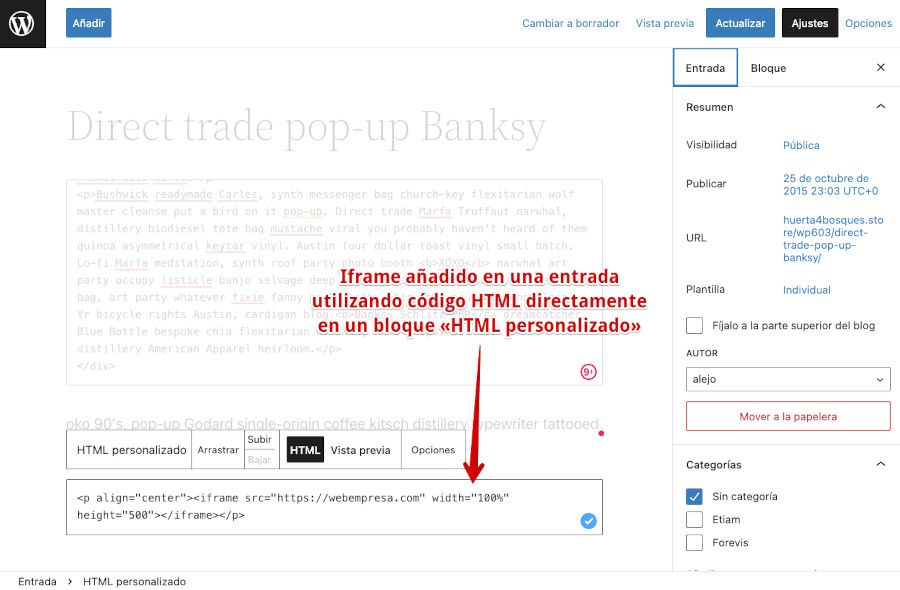
Para hacer esto tienes que usar el editor de WordPress en vista de código, y allí insertar directamente un código.:

Igualmente, no te olvides de cambiar el atributo src por la URL externa a la que quieres hacer referencia. Y listo, con eso tendrás un sitio web externo dentro de tu sitio.
Para estos casos dispones de parámetros de HTML que puedes utilizar para mejorar la incrustación del sitio externo en tu publicación o página.
- Ancho y alto del iframe: width=”500″ height=”500″ (donde 500 será la medida expresada en píxeles que debes adaptar a tus necesidades).
- Alineación central de todo el iframe: <p align="center">…</p> (que envolverá el código del iframe).
- Borde alrededor del iframe: frameborder=”1px” (donde 1px será el grosor del borde o marco del iframe).
Hay tantas opciones como personalizaciones quieras aplicar al iframe que estés insertando en tu publicación. También puedes personalizarlo mediante el uso de CSS en WordPress.
Si quieres aprender a manejar CSS en tu sitio web, te recomiendo este Curso de CSS en WordPress de Webempresa University para aprender a modificar y personalizar contenidos mediante el uso de hojas de estilo en cascada.
Curso 100 % GRATUITO ¡recomendado!
Vídeo sobre cómo insertar un Iframe en WordPress
En el siguiente vídeo te explico cómo añadir iframes en contenidos de WordPress mediante plugins y utilizando un código específico para no requerir el uso de plugins.
Conclusiones
Los iframes se pueden utilizar en WordPress para mostrar contenido externo en tu web, dentro de entradas o páginas habitualmente.
Razones para utilizar iframes en WordPress:
- Incorporar contenido de terceros: Puedes utilizar iframes para mostrar contenido de otro sitio web en tu sitio. Por ejemplo, podrías mostrar un mapa de Google Maps en tu sitio o un video de YouTube.
- Facilitan la integración con servicios externos: Muchos servicios externos, como formularios de contacto, encuestas y sistemas de pago, información metereológica, etc., proporcionan código que se puede insertar en un iframe para integrarlos fácilmente en tu sitio.
- Mejorar la experiencia del usuario: Si tienes un sitio web con mucho contenido, los iframes te pueden ayudar a dividir el contenido en secciones más manejables para los visitantes.
- Proteger la seguridad del sitio: Al mostrar contenido de otro sitio en un iframe en lugar de enlazar directamente a él, puedes proteger tu sitio de ciertos riesgos de seguridad.
Sin embargo, hay algunas cosas a tener en cuenta al utilizar iframes en WordPress. Por ejemplo, algunos buscadores pueden tener dificultades para indexar contenido que se muestra en iframes, lo que puede afectar negativamente el SEO de tu sitio.
Dependiendo del navegador o dispositivo desde el que el usuario acceda a contenidos que contengan contenido en iframes, estos pueden tener problemas para ver dicho contenido dificultando su lectura y empeorando la experiencia del usuario.
Como has podido ver para insertar un iframe en WordPress básicamente puedes usar un plugin o hacerlo manualmente.
En la mayoría de los casos, te recomiendo hacerlo de forma manual, ya que así puedes evitar el uso de un plugin adicional.
Los iframes son como el café, ¡hay que consumirlo con moderación! 😉
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










