
¿Quieres mostrar enlaces de navegación en tu WordPress y no sabes cómo?
¿Te estés preguntando qué son las “migas de pan” en WordPress? Sí, no te estoy hablando las que dejas en la mesa después de comer, sino las de tu sitio web. Las migas de pan son un sistema de navegación secundaria para indicar a los usuarios por dónde se encuentran navegando en tu web, con respecto a la página de inicio de WordPress.
En este artículo te voy a contar cómo mostrar migas de pan en WordPress.
Hay varias formas de añadir la ruta de navegación interna del sitio web, de artículos de tu blog, o de productos de tu tienda con WooCommerce, solo es cuestión de decidir qué método se adapta mejor a tu Tema y tus necesidades.
Esta funcionalidad no es nativa de WordPress y requiere toquetear un poco el código de tu tema para que se muestre la ruta de migas de pan de forma correcta o hacer uso de un plugin que añada la función necesaria a tu Tema para que esta ruta se muestre. Pero ¿quién dijo miedo?
Tabla de contenidos
¿Qué son las migas de pan y por qué las necesitas?
El término “migas de pan” se utiliza para describir el menú de navegación jerárquica que se presenta como una secuencia de enlaces. Su función es comportarse como navegación secundaria en la web, y permite a los usuarios ir hacia adelante y hacia atrás en la jerarquía de los enlaces.
Se las conoce también como breadcrumbs y marcan la ruta hasta el contenido visualizado en el navegador por parte de usuarios de una web.
Las migas de pan son diferentes al sistema de menús de navegación que tiene WordPress por defecto.
El propósito de las migas de pan es ayudar a los usuarios a navegar por una página web y entender dónde están ubicados en un sitio.
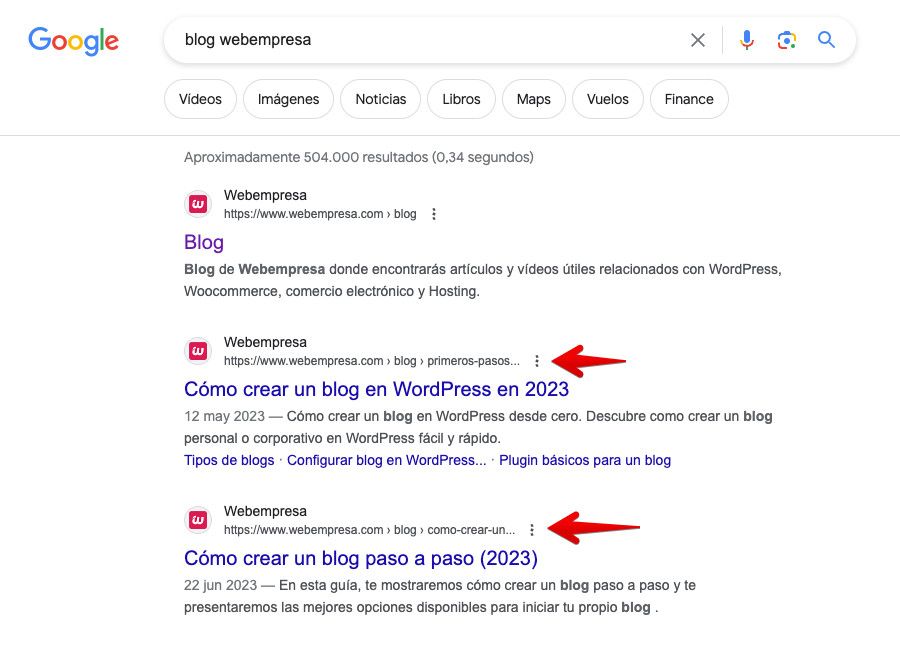
También ayuda a los motores de búsqueda a analizar mejor la jerarquía de los enlaces en una página web. Los motores de búsqueda como Google muestran las migas de pan debajo del título del sitio en los resultados de búsqueda. Esto le da a tu sitio web más visibilidad en los resultados y aumenta la tasa de clics.

Migas de pan (breadcrumb) en SERPs de Google
Dicho esto, te muestro de qué forma puedes añadir enlaces de navegación de migas de pan en WordPress.
¿Todos los Temas de WordPress permiten las migas de pan?
Es una pregunta muy a tener en cuenta a la hora de evaluar mostrar las migas de pan mediante el uso de un plugin, activando la opción del Tema en uso o utilizando una función (fragmento de código) para añadirlo en functions.php y que se haga funcional en la web.
No todos los Temas desarrollados para WordPress incluyen la opción de “breadcrumbs” y tampoco en todos se puede implementar de la misma forma, de hecho, algunos Temas lo incluyen desactivado y es suficiente con activarlo en las Preferencias del mismo y otros, ni con código se consigue mostrarlo sin tener que modificar archivos individuales de vista de página.
Por ejemplo, te cito algunos Temas para WordPress muy conocidos y la forma que este tiene de permitir el uso de “migas de pan” para que se muestre en las páginas de la web.
Divi
Un Tema muy conocido, y usado por clientes de Webempresa, que por defecto no incorpora la opción de “migas de pan”, pero se puede hacer uso de algún módulo para Divi como Divi Supreme Breadcrumbs Module, que como puedes ver en la “demo” siguiente, permite utilizar algunas de las personalizaciones o presets disponibles para adaptarlo a tu web y Tema.

Este módulo también te da el control de todos los aspectos de diseño. Puedes añadir iconos personalizados a los enlaces, personalizar los separadores, resaltar el enlace actual y otras opciones más.
Astra
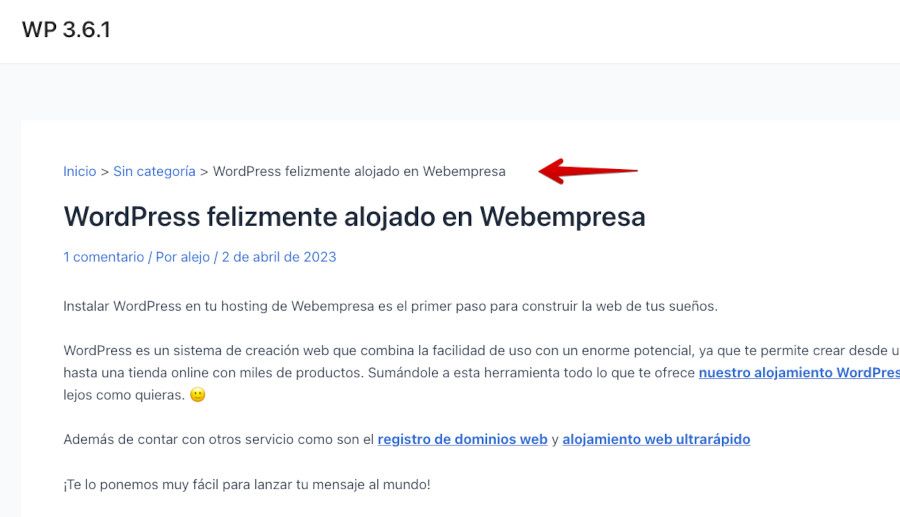
En el caso del tema Astra para WordPress, la gestión de «migas de pan», es bastante sencilla, pues viene incorporada en los Ajustes de la plantilla y es apenas unos pocos pasos, la puedes activar y personalizar.

Si quieres ajustar la tipografía que se mostrará en la ruta o breadcrumb puedes hacerlo desde Personalizar ➜ Ruta de navegación ➜ Tipografía.
Una vez lo activas y personalizas, puedes navegar por el frontal del sitio y ver cómo se muestra y lo fácil que resulta navegar hacia atrás en los contenidos de la web.

Hestia
Un tema que tiene un espléndido desempeño en WordPress, con un estilo muy moderno y capacidades altas de personalización, es Hestia para WordPress.
Sin embargo, en este caso, no dispone de opciones dentro de Personalizar que ayuden a activar las migas de pan fácilmente, por lo que toca recurrir al uso de una función que lo haga.
En el caso de Hestia, se puede utilizar la siguiente función dentro del archivo functions.php, aunque lo recomendable es añadir fragmentos de código en WordPress utilizando algún plugin.
add_theme_support( 'yoast-seo-breadcrumbs' );
// Single post
add_action( 'hestia_before_single_post_wrap', 'hestia_child_add_yoast_seo_breadcrumbs', 100 );
// Single page
add_action( 'hestia_before_page_content', 'hestia_child_add_yoast_seo_breadcrumbs', 100 );
// Blog page
add_action( 'hestia_before_index_posts_loop', 'hestia_child_add_yoast_seo_breadcrumbs', 100 );
function hestia_child_add_yoast_seo_breadcrumbs() {
if ( function_exists( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb( '<p id="breadcrumbs">', '</p>' );
}
}De esta forma se le dice al Tema que en la página Blog, página individual o entrada individual debe mostrar la ruta.
Se vale de una función del plugin Yoast SEO para mostrar las migas de pan en el tema en uso, por lo que vale para Hestia y cualquier otro tema de WordPress que no gestione breadcrumbs por defecto.
Esto quiere decir que tienes que tener instalado Yoast SEO para que tras añadir el fragmento de código en tu Tema, ya sea en functions.php o por medio de un snippet, la ruta de migas de pan sea visible en tus contenidos.

Esta es la forma más sencilla de añadir migas de pan en WordPress. El uso de este plugin es fácil, flexible, y tiene diversas opciones para configurar.

Con este plugin puedes crear rutas o breadcrumbs en tu sitio, principalmente en tu Blog y otros contenidos de similar naturaleza como pueden ser los custom post types en WordPress.
Permite su personalización, como verás a continuación, y cabe destacar las siguientes características:
- Genera migas de pan compatibles con Scgema.org.
- Incorpora un widget para su uso específico.
- Es compatible con los plugins de traducción WPML y Polylang.
- Es compatible con el plugin de Foros bbPress.
- Es compatible con el plugin de intranet BuddyPress.
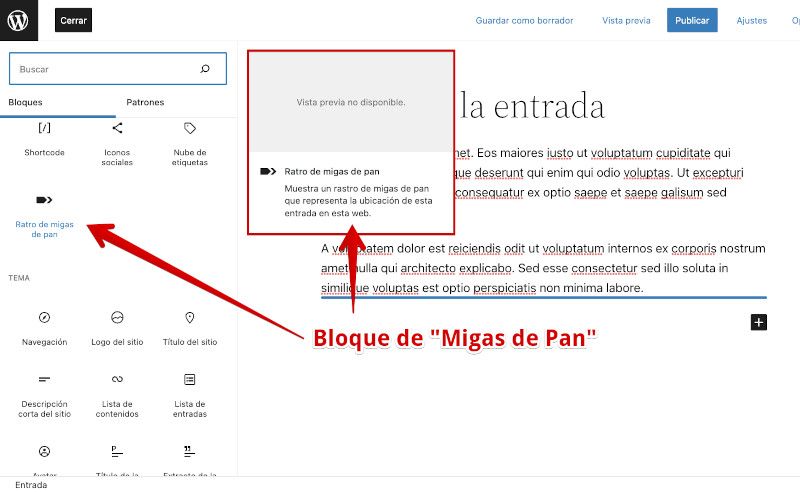
También incorpora un bloque de “Migas de Pan” por si utilizas el editor de bloques Gutenberg, que permite añadirlo en Entradas, en la posición deseada, para mostrar la “ruta de navegación” a los visitantes.

Una vez se inserta en una determinada entrada, se visualizará en el lugar indicado mostrando la ruta jerárquica del contenido.

Ahora te voy a mostrar las migas de pan utilizando el plugin Breadcrumb NavXT.
Lo primero que debes hacer es instalar y activar el plugin Breadcrumb NavXT en tu instalación de WordPress, previa copia de seguridad.
Tras la activación, ve a la página Configuración ➜ Breadcrumb NavXT para configurar el plugin.
La configuración que viene por defecto debería funcionar para la mayoría de los sitios web. Ahora, si quieres hacer cambios para personalizar la configuración según lo necesites, puedes usar la página de configuración.
En Configuración general, se puede definir cómo se comporta el plugin a nivel general.
En esta pestaña realizas la configuración de:
- General
- Ítem actual
- Incluir Inicio (Home)
- Incluir Inicio (del Blog)
- Migas del sitio principal
En el primer apartado General básicamente determinas qué elemento será el que se use para separar las rutas.
Puedes por ejemplo utilizar alguno de los siguientes (se muestran separados por espacios):
> » | -> >> - · Sin embargo, para poder utilizar algunos de ellos, sobre todo los que incluyan símbolos como > tienes que convertirlos primero a HTML, para lo que puedes utilizar este conversor online de ASCII a HTML y llevar a cabo dicho paso. El resultado sería:

Si por ejemplo vas a utilizar el segundo símbolo ” tendrías que poner & raquo;, (todo junto) y lo mismo para cualquier otro símbolo ASCII que quieras poner como separador de ruta.
También podrás elegir cómo deseas mostrar la jerarquía de tus entradas.
Por defecto, el plugin usará Título del Sitio ➜ Categoría ➜ Título de la entrada. Puedes reemplazar las categorías por las etiquetas, fechas o entradas que estén por encima.
Las taxonomías de WordPress y las fichas de autor tienen patrones similares para sus enlaces de migas de pan.
No olvides guardar cambios una vez que hayas configurado todo 🙂
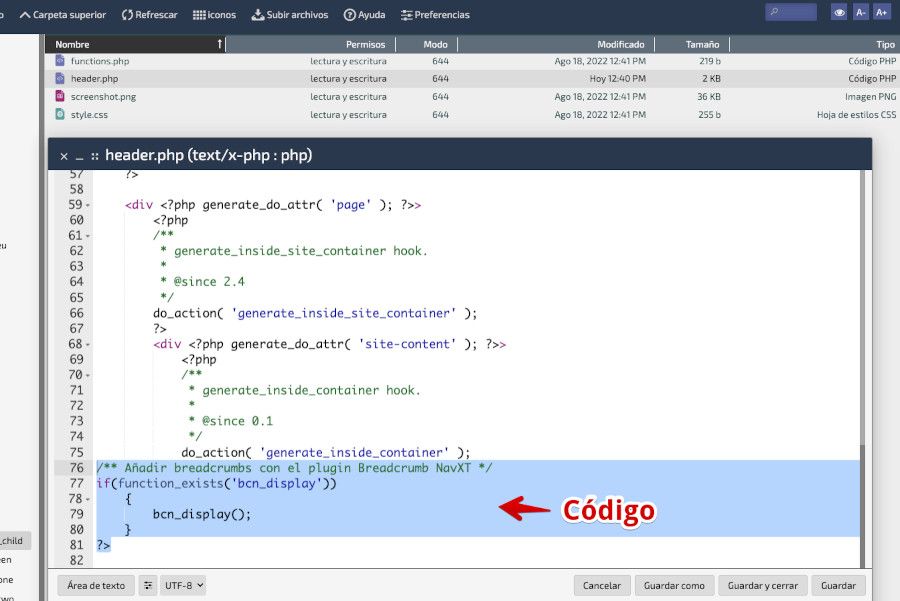
El plugin requiere hacer algunas modificaciones en un archivo de tu plantilla de WordPress.
Es necesario añadir este código en tu plantilla, en el lugar en donde quieras mostrar las migas de pan, usualmente en el archivo header.php (o archivo similar de tu plantilla que muestra la cabecera), también puedes usar el archivo header.php del tema hijo en WordPress (child theme) en caso de que hayas configurado un tema hijo (recomendable) añadiendo dicho código al final del mismo.
/** Añadir breadcrumbs con el plugin Breadcrumb NavXT */
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
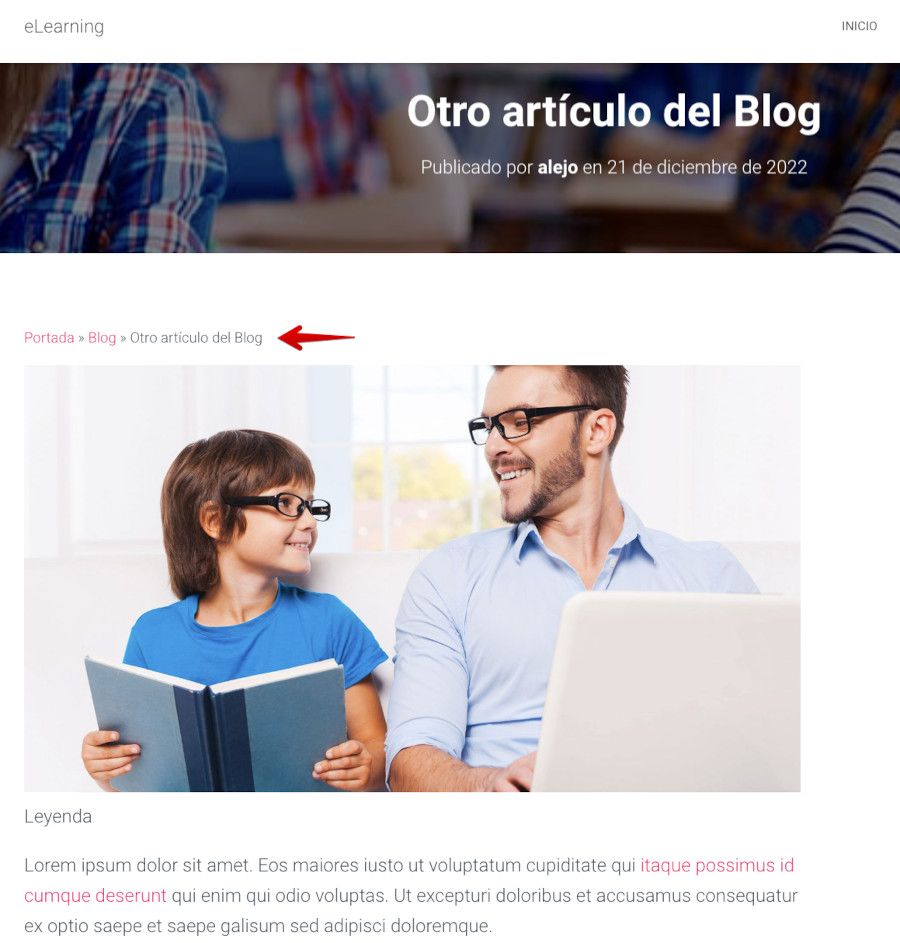
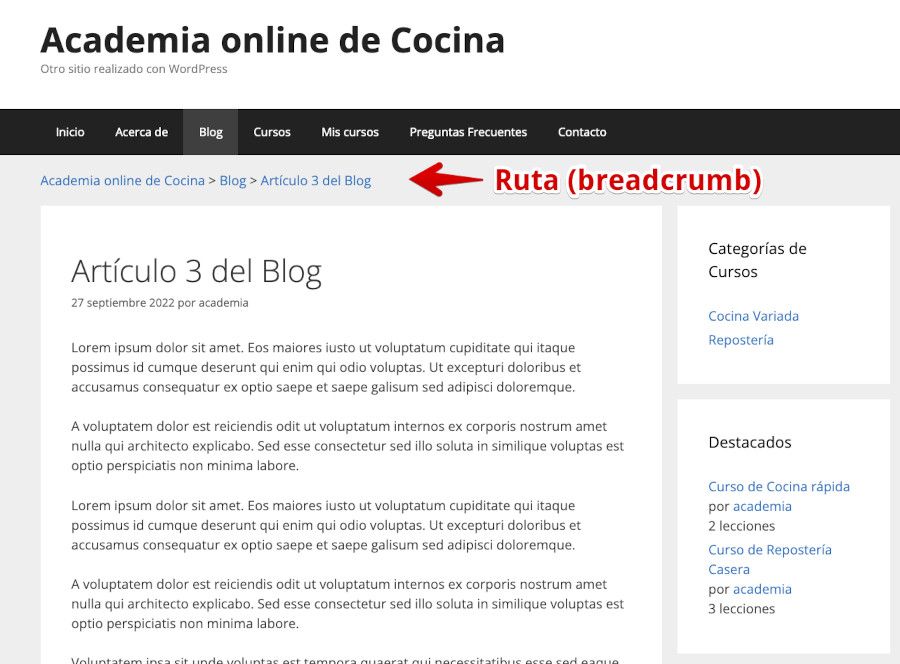
Una vez modificado este archivo, eso es todo. Ahora ya puedes ver las migas de pan visitando cualquier entrada o página de tu sitio.

Mostrar migas de pan en WordPress con el plugin Yoast SEO
De la misma manera que puedes utilizar un plugin específico para mostrar “breadcrumbs”, también puedes hacer uso de plugins para SEO como Yoast SEO o Rank Math, para configurar y mostrar las migas de pan en tu sitio web.
Lo primero que tienes que hacer es instalar y activar el plugin Yoast SEO. Es muy probable que ya tengas instalado este plugin, es uno de los plugins esenciales que deberías tener en tu web.
Por lo que es una ventaja usar este plugin en este caso, si no quieres agregar otro plugin a tu web.
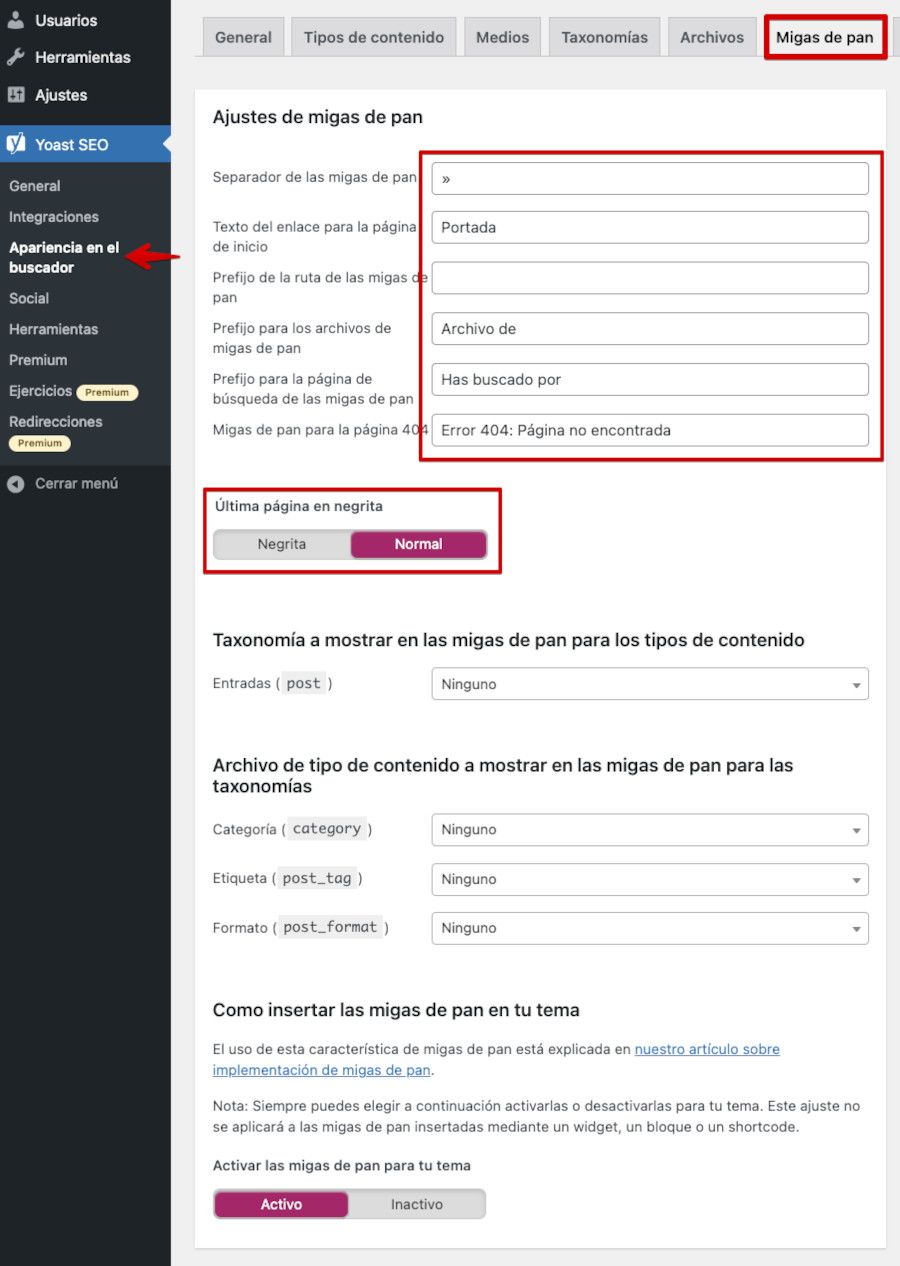
Ya dentro del plugin Yoast SEO, debes ir a la siguiente ruta y seleccionar la opción Migas de Pan.
Yoast SEO Apariencia buscador Migas de Pan Ajustes migas de pan
En este apartado podrás establecer el separador (en este caso no es necesario convertirlo a HTML), qué texto antecede al enlace de página o entrada, prefijo de ruta y archivo (si lo vas a utilizar, sino déjalo en blanco) y si quieres que la ruta (breadcrumbs) se muestre en negrita para destacarse de otros contenidos de tu web.

Una vez hecho esto, tienes varias opciones para mostrar las migas de pan en tu sitio.
Algunas plantillas de WordPress soportan las migas de pan configurándolas con el plugin Yoast sin modificar nada.
Puedes verificarlo visitando tus páginas y entradas para ver si se muestran las migas de pan.
Si el tema no muestra automáticamente las migas de pan, entonces tendrás que añadir un pequeño fragmento de código a tu plantilla de WordPress.
Puedes añadir el siguiente código en tu plantilla en el archivo header.php (o archivo similar de tu plantilla que muestra la cabecera como single.php y/o page.php), también puedes usar el archivo header.php del tema hijo en caso de que hayas configurado un tema hijo y añadir el código al final de dicho archivo.
<?php if ( function_exists('yoast_breadcrumb') )
{yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}?>Ya con esto hecho, ahora puedes visitar tu sitio web para ver las migas de pan en acción.
Conclusiones
Mostrar la ruta de navegación interna de tu sitio web es tan importante como publicar el sitemap de tu sitio WordPress para los visitantes, no solo para los robots de indexado de contenidos para motores de búsqueda, ya que facilita que quienes se pasean por tu sitio sepan dónde están con respecto a la página principal del sitio (home) y puedan ser capaces de ir hacia atrás en la ruta dentro de la jerarquía de tus menús o contenidos.
Además el uso de breadcrumbs es bueno para el SEO de tu web y mejora muchísimo la experiencia del usuario, pues frente a un sitio que no tenga establecidas “migas de pan” las tasas de abandono pueden suceder con mayor frecuencia que si existe una ruta que incite al visitante a descubrir otros apartados o contenidos por medio de la navegación que ofrece breadcrumbs en tu sitio web.
Las migas de pan ayudan a mejorar la usabilidad y la navegación dentro del sitio, facilitando a los visitantes comprender rápidamente dónde se encuentran en la estructura del sitio web y cómo pueden regresar a páginas anteriores o a la página principal, algo extremadamente útil en sitios web grandes o complejos con muchas páginas y sub páginas.
Ahora solo te queda investigar cómo activar las migas de pan en tu Tema de WordPress para facilitar a tus visitantes el desenvolverse con más soltura dentro de la estructura del sitio.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










