Cuando agregamos imágenes a nuestra tienda, WooCommerce las define dependiendo del caso en el que se vaya a utilizar, estos casos están estipulados en tres apartados importantes, La imagen destacada de WordPress del producto, la miniatura de dicha imagen destacada y las posibles miniaturas de WordPress de otras imágenes que conformen una galería en el producto.
A continuación, vamos a revisar de una forma muy concreta cómo podemos cambiar el tamaños de las imágenes en WooCommerce indiferentemente del tema que estemos utilizando.
Tabla de contenidos
Tamaños de imagen en WooCommerce
Continuando lo comentado respecto a los casos en los que WooCommerce asigna las proporciones de las imágenes, podrían definirse en los siguientes:
- woocommerce_thumbnail: se utiliza en las “cuadrículas” del producto en lugares como la página de la tienda.
- woocommerce_single: se utiliza en la vista simple del producto.
- woocommerce_gallery_thumbnail: se usa debajo de la imagen principal en la página simple del producto de WooCommerce para cambiar la galería.
Teniendo en cuenta los 3 casos en los que la imagen puede ser redimensionada en WooCommerce según su uso, hay que tener en cuenta sus valores predeterminados, los cuales son los siguientes:
- woocommerce_single muestra la imagen de producto de WooCommerce, tal como se cargó, por lo que siempre está sin recortar de forma predeterminada. El valor predeterminado es 600px de ancho.
- woocommerce_gallery_thumbnail siempre se recorta en forma cuadrada y el valor predeterminado es 100 × 100 píxeles. Se utiliza para navegar por las imágenes de la galería de WordPress.
- woocommerce_thumbnail tiene un ancho predeterminado de 600 px, recortado en forma cuadrada para que las cuadrículas del producto se vean ordenadas. El propietario de la tienda puede personalizar la relación de aspecto para el recorte.
Es importante considerar que, a pesar de las proporciones reales que se establecen en la imagen, los temas pueden cambiar en última instancia el tamaño de las imágenes que se muestran mediante CSS en WordPress, y los anchos de las imágenes pueden estar limitados por el ancho de la cuadrícula / columna del producto.
Cambiar el tamaño de las imágenes de los productos desde el tema
A partir de WooCommerce 3.3.0, los temas pueden declarar qué tamaños de imágenes en productos deben usarse en WooCommerce. Si un tema define los tamaños de imagen (anchos), el propietario de la tienda no podrá cambiarlos, pero el tamaño definido debería ser el óptimo para el tema.
add_theme_support( 'woocommerce', array( 'thumbnail_image_width' => 200, 'gallery_thumbnail_image_width' => 100, 'single_image_width' => 500, ) );
Entonces, por ejemplo, si quisieramos cambiar las miniaturas de la galería para que sean imágenes sin recortar de 150x150px, podemos usar el siguiente código:
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Al llamar a funciones de WordPress que corresponden al tamaño de una imagen, por ejemplo wp_get_attachment_image_src, se deben utilizar los nombres de los tamaños de la imágenes, los cuales son:
- woocommerce_thumbnail
- woocommerce_single
- woocommerce_gallery_thumbnail
Los propietarios de las tiendas aún podrán controlar la relación de aspecto y el recorte.
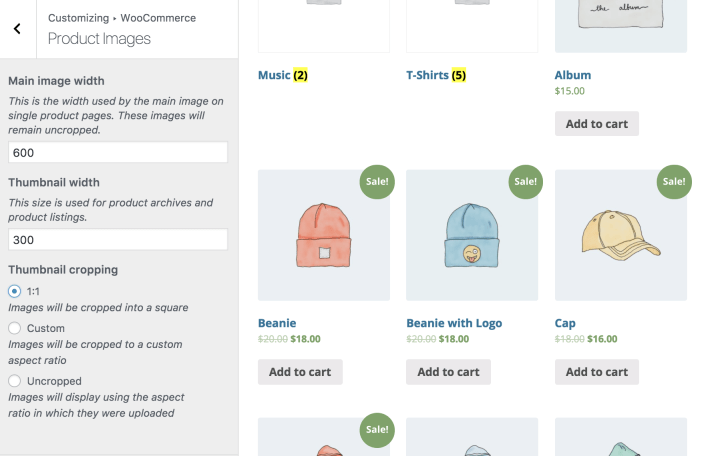
Cambiar el tamaño de las imágenes de los productos de WooCommerce en el personalizador
El personalizador aloja las opciones que controlan las miniaturas en WordPress.
Si el tema declara tamaños de imagen, la sección superior se ocultará y solo estará visible la opción de recorte (cropping).
Al cambiar la opción de recorte, o los anchos, se actualizará la vista previa en el lado derecho para mostrar cómo se verán las cosas. Los cambios no serán visibles para los clientes hasta que se guarden los cambios en el personalizador y las miniaturas se hayan regenerado a las nuevas dimensiones.
La sección de recorte de miniaturas del personalizador permite a los propietarios de las tiendas seleccionar una de las tres configuraciones de proporción de recorte para las imágenes del catálogo:
- 1: 1 (recorte cuadrado)
- Personalizado (el propietario de la tienda puede ingresar una relación de aspecto personalizada)
- Sin recortar (conservar la relación de aspecto de una sola imagen)
Las dimensiones reales de la imagen se calculan en función de la opción de recorte seleccionada y el ancho de la imagen.
Cambiar el tamaño de la imagen de producto mediante ganchos (hooks)
Si bien los temas pueden fijar tamaños de imagen de producto de WooCommerce en ciertos anchos, y los propietarios de las tiendas pueden controlar los anchos y las relaciones de aspecto, si necesita más control sobre los tamaños de las miniaturas, hay algunos hooks de WordPress disponibles que podemos utilizar.
WooCommerce utiliza la función wc_get_image_size para obtener las dimensiones del tamaño de la imagen. El valor de retorno de esto se pasa a través del siguiente filtro:
woocommerce_get_image_size_ {SIZE_NAME_WITHOUT_WOOCOMMERCE_PREFIX}
Si usamos este hook, se le pasará una variedad de tamaños en forma de arreglo, similar a esta:
Array( 'width' => 200, 'height' => 200, 'crop' => 1, )
No recomendamos que los complementos y temas de WooCommerce sigan este camino porque quitan el control al propietario de la tienda y su configuración no será respetada, pero la opción está disponible para quienes lo quieran utilizar.
Después de realizar cambios en los tamaños de las imágenes de WooCommerce, es posible que sea necesario generar nuevamente las miniaturas, para que los nuevos tamaños sean tomados en las imágenes existentes, Esto podemos hacerlo instalando el siguiente plugin Regenerate Thumbnails.
Conclusiones
Como pudimos apreciar, Woocommerce actúa de forma independiente al momento de definir los tamaños específicos de las imágenes en WooCommerce que agregamos a nuestros productos; sin embargo, siempre tenemos la opción de cambiar estas proporciones a nuestro gusto, ya sea bien desde las opciones del personalizador, por medio de fragmentos de código o por último por medio de plugins.
Con este otro artículo podemos cambiar el resto de tamaños de imágenes en WordPress.
Para mayor información puedes consultar nuestros cursos gratuitos donde te guiamos como hacer tu tienda con WooCommerce
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.