
En este artículo te explico cómo usar la opción de imagen destacada en WordPress disponible para Páginas o Entradas en WordPress.
Es posible que nunca le hayas prestado atención a la imagen destacada en WordPress, pensado que era «opcional» su uso y que este no afectaba a la publicación en sí. Descubrirás en este artículo lo importante que es y cómo deberías gestionarla para aprovechar su potencial, para el SEO y posicionamiento de tus contenidos.
¿Tienes cientos de artículos publicados sin imagen destacada? y ahora te has dado cuenta de su importancia y ¿no sabes cómo añadir la imagen destacada en Entradas de WordPress?, no pasa nada, a grandes males, ya sabes, grandes remedios. Existen plugins que te pueden ayudar en esto y más abajo te lo cuento, porque seguramente estás evaluando aplicar este tipo de soluciones.
Además, las imágenes destacadas de WordPress necesitan del SEO on-page, y esa parte la tienes que gestionar tú cada vez que añades una en tus contenidos, porque haciéndolo ayudas a Google y otros buscadores a indexarla mejor y ellos te ayudan a ti a que los visitantes encuentren tus contenidos si buscan por imágenes.
Tabla de contenidos
¿Qué es una imagen destacada en WordPress?
Una imagen destacada en WordPress es una imagen que se selecciona para representar una publicación, página o entrada en particular.
Esta imagen se muestra de forma prominente en diferentes áreas del sitio web, como en la página principal (Home), en la página de archivo de publicaciones, o incluso en la vista de publicaciones del blog en WordPress.
Las imágenes destacadas son una forma útil de hacer que el contenido sea más atractivo y fácil de navegar para los usuarios.
Si usamos de forma correcta estas imágenes destacadas conseguimos atraer un número mayor de usuarios a esa URL o en el caso de una tienda, conseguir vender más.
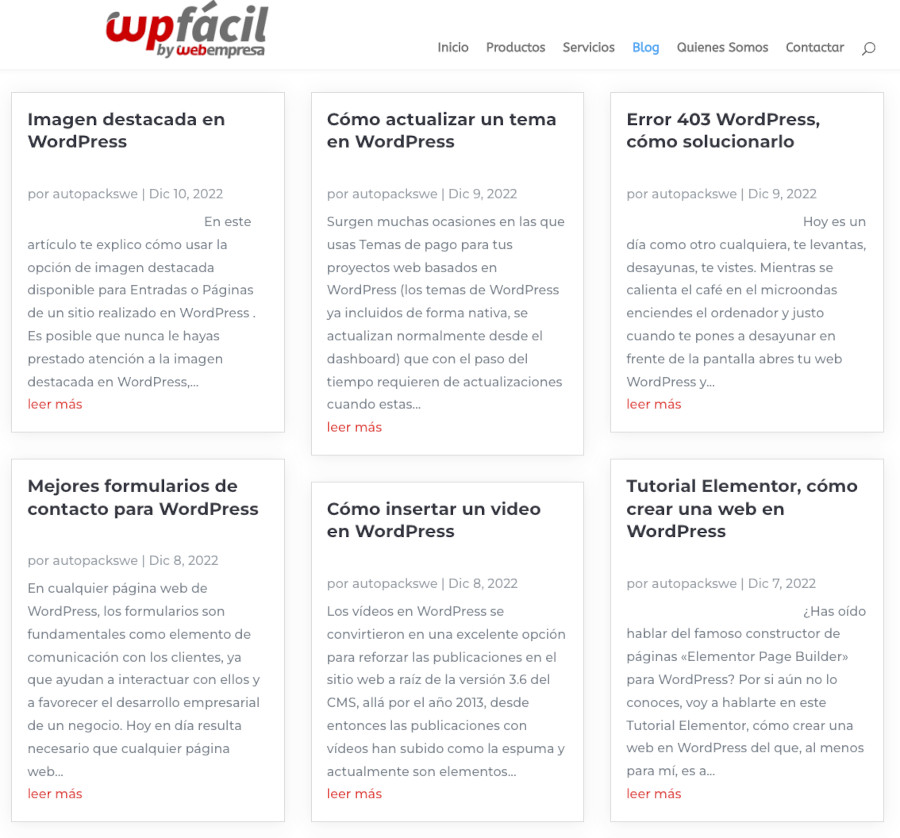
Cuando no se utilizan imágenes destacadas en las publicaciones de un blog, se corre el riesgo de que en la vista de página de dicho blog se vean las entradas, en modo rejilla o lista, solamente mostrando texto y sin imágenes, algo que estéticamente no ayuda a que los visitantes se interesen por leer los contenidos.

Ejemplo de vista de artículos de blog sin imagen destacada
La imagen destacada no es un elemento «opcional» que puedes incluir en tus publicaciones, principalmente en Entradas, sino que se trata de un elemento necesario a incorporar en todas las publicaciones, excepto páginas, para que sea visible en las diferentes representaciones que tu web pueda necesitar cuando se invocan contenidos del blog.
Las Páginas permiten el uso de la imagen destacada, pero en este caso si puede ser opcional, ya que las páginas no se invocan desde otras vistas del sitio web.
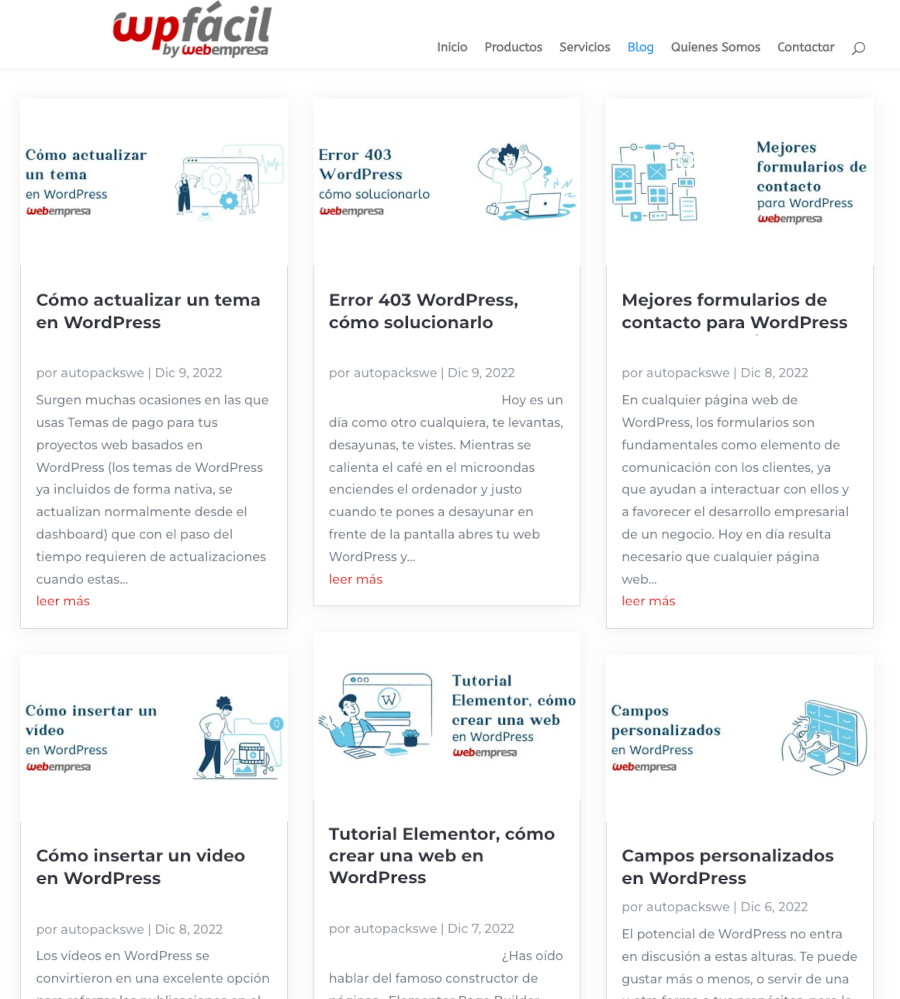
Cuando añades imágenes destacadas en tus publicaciones, estás permiten ser representadas en las páginas que muestren contenidos relacionados con esas Entradas, y el aspecto visual mejora además de ayudar a que el visitante sienta más interés en consultarlas si creas imágenes con poder de atracción.

Ejemplo de vista de artículos de blog con imagen destacada
¿Cómo añadir una imagen destacada en WordPress?
Añadir una imagen destacada en WordPress es bastante sencillo, y este proceso no requiere de plugins para llevarlo a cabo, sobre todo si se trata de publicaciones nuevas, aunque en las existentes también puedes añadirlas.
Si tienes muchas publicaciones sin imagen destacada quizás te resulte más práctico recurrir al uso de un plugin para lanzar la tarea en lote.
Los pasos resumidos para añadir la imagen destacada en Entradas son:
- Crea o edita una entrada en la que quieras añadir una imagen destacada.
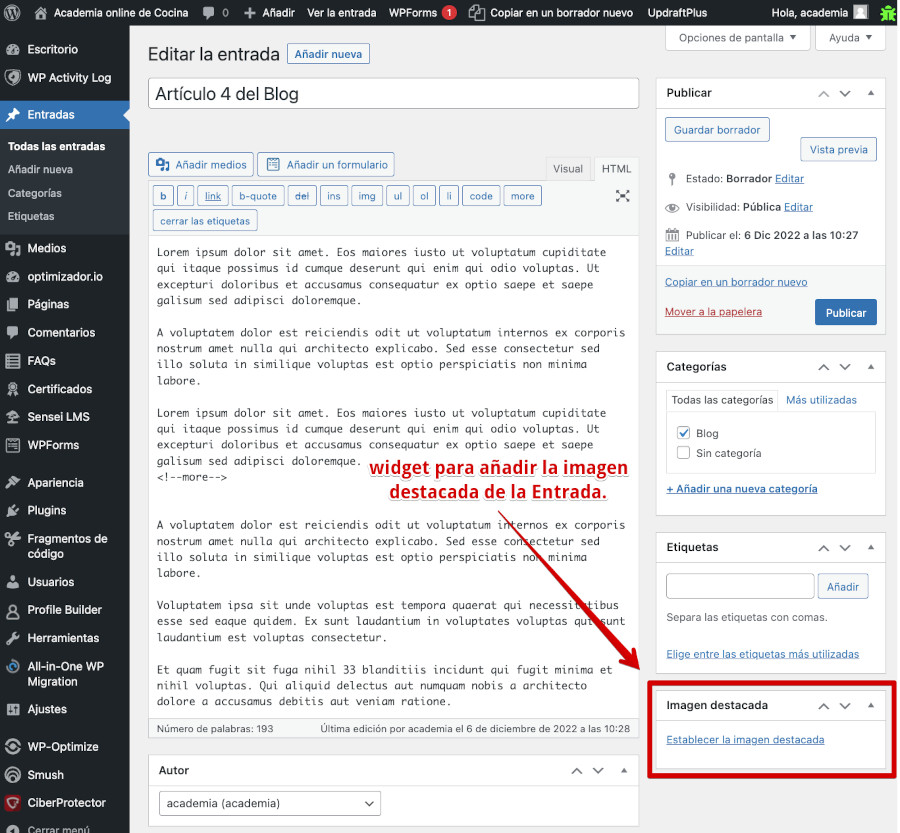
- Ve a la barra lateral derecha (sidebar en WordPress) y busca el widget Imagen destacada.
- Haz clic en el texto enlazado Establecer la imagen destacada.
- Se abrirá la biblioteca de medios en WordPress donde podrás subir o seleccionar la imagen destacada que quieres usar.
- Seleccionala y carga la imagen para la Entrada que estés creado o editando.

Ya ves que añadir una «imagen destacada» es algo sumamente sencillo, y muy importante, porque será la que se muestre para la publicación y en otras partes de tu web.
Además, si publicas tus contenidos en redes sociales de forma automática, será la imagen que la publicación tomará para mostrarla en la publicación de la red social correspondiente.
¿Cómo gestionar imágenes destacadas?
En cada entrada y página, cuando se edita o se crea una nueva, tienes la opción de asignar una imagen destacada.
Dependiendo del tema utilizado, la imagen destacada se mostrará en una posición u otra. En el caso de la mayoría de Temas para WordPress, la imagen insertada se muestra en la parte superior de la entrada o página en cuestión.
Desde la llegada de WordPress 3.0 y versiones superiores, al subir una imagen de cabecera, WordPress le cambia el tamaño automáticamente para adaptarla al tema utilizado, pudiendo realizar recortes en la misma si el tamaño es superior.
No es conveniente subir imágenes a un tamaño mayor del tamaño en el que esta va a ser representada, motivo por el cual es muy importante utilizar los tamaños de imágenes en WordPress correctos.
En el punto anterior del artículo ya has visto que añadir imágenes destacadas en Entradas es sumamente sencillo, y no requiere mucha más explicación, pero si quiero aprovechar para puntualizar detalles que son importantes.
No todos los Temas para WordPress están correctamente diseñados para mostrar las imágenes destacadas, y esto puede parecer una tontería, pero acaba convirtiéndose en un dolor de cabeza en manos de un usuari@ novel en este CMS, que ha adoptado un Tema porque visualmente le resulta atractivo, pero cuando comienza a añadir contenidos para el blog, se da cuenta de que las imágenes destacadas no son visibles, como te mostraba en unas imágenes más arriba, y esto la verdad es que es una faena.
Tiene solución, como todo; sin embargo, va a depender de si usas un «constructor visual», que por regla general tienen su propia forma de gestionar las imágenes destacadas de las publicaciones, o de si el Tema utilizado está bien escrito (a nivel programación) y no se trata de una chapuza en PHP.
¿Qué sucede cuando usas un builder y no se muestra la imagen destacada?. Si por ejemplo usas Divi, es posible que te haya sucedido que añades la imagen destacada en la publicación y esta no es visible en la entrada.
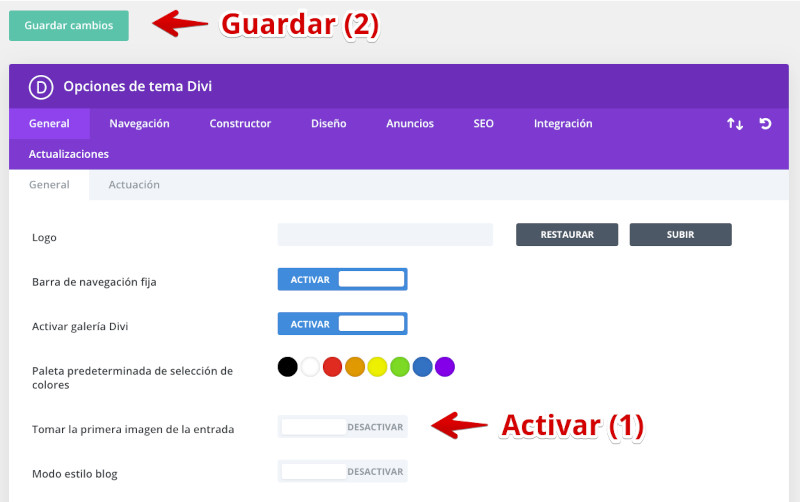
Revisa si en los ajustes de Divi tienes activada la opción Tomar la primera imagen de la entrada, ya que de estar desactivada lo que sucederá es que la imagen no se mostrará en la vista del artículo o de blog, aunque la hayas añadido.

Una vez lo activas debería visualizarse la imagen destacada en las publicaciones donde la hayas añadido.
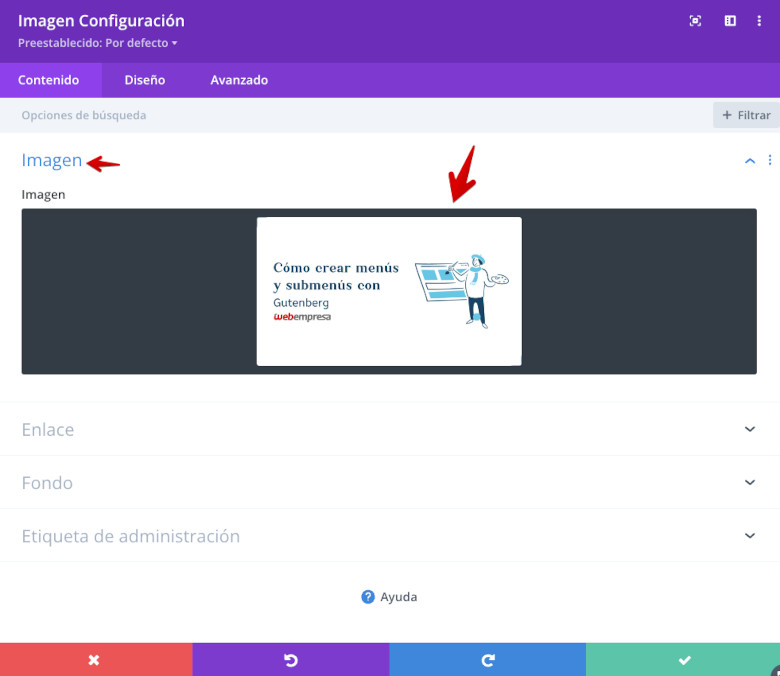
También cabe la posibilidad de que tras comprobar que la imagen destacada se muestra en Divi por encima del título de la entrada y no después, como sería lo ideal, decidas desactivar la opción anterior y añadir la imagen destacada en WordPress manualmente mediante el uso de un módulo de imagen de Divi.

Si no desactivas la opción Tomar la primera imagen de la entrada entonces se mostrará la imagen por encima o debajo del título de la publicación (dependiendo del layout usado).
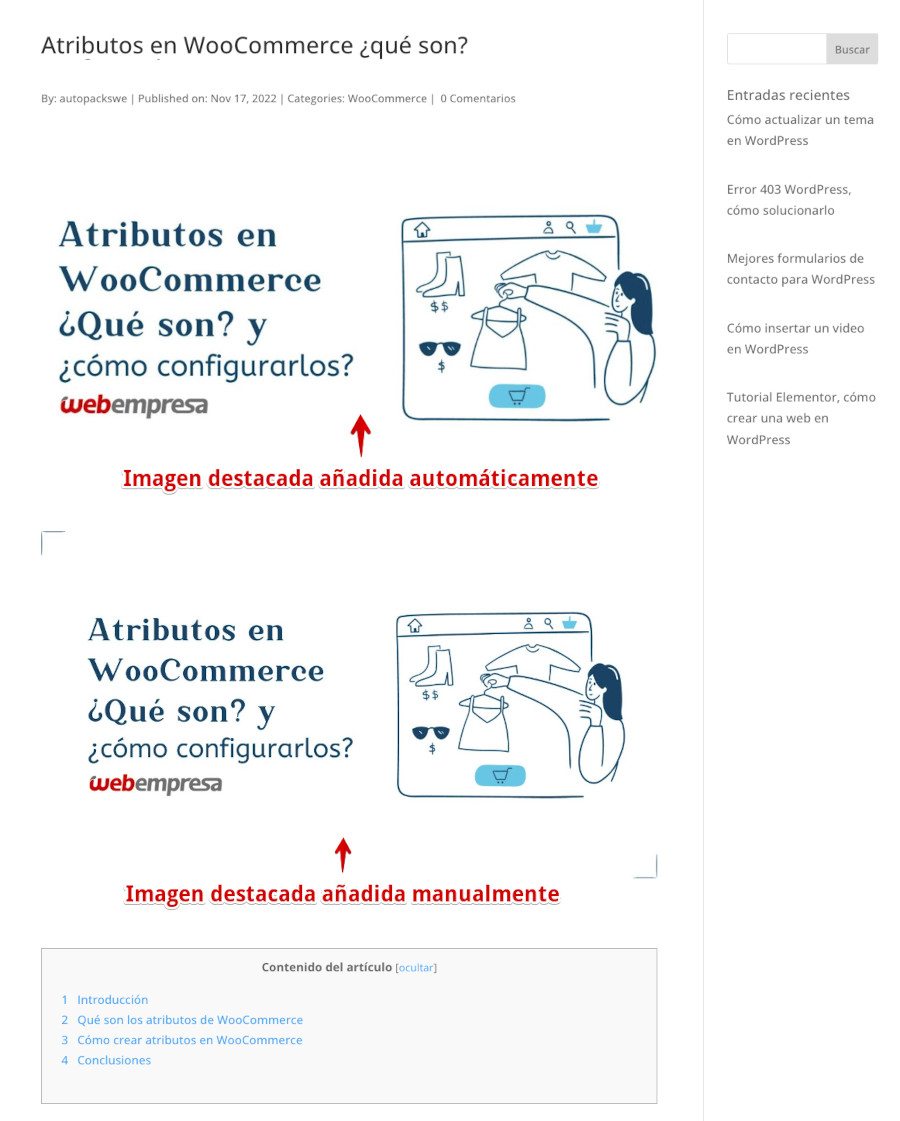
Luego, cuando vas al frontal del sitio, para visualizar la Entrada y ver si se muestra la imagen destacada, te das cuenta de que esta se muestra dos veces, es decir, «repetida», aunque ligeramente diferente, dependiendo de los estilos aplicados a la imagen añadida manualmente mediante el módulo imagen de Divi.

Ahora se ven ambas imágenes, la automática añadida por WordPress y la manual que añadiste mediante el uso del módulo de imagen de Divi ¡y esto es un problema! 🤔
En este caso tendrías que desactivar la opción de Divi para que no se encargue él de añadir la imagen destacada en la publicación de WordPress y que solo se muestre la que tú añades manualmente en la publicación, algo que, como te decía, va a depender bastante del Tema y/o layout que uses en Divi.

Si no usas constructores visuales, no deberías tener problemas con la visualización de la imagen destacada añadida mediante el widget de la Entrada o Página, nativo de WordPress.
¿Cómo cambiar una imagen destacada en WordPress?
De la misma forma que añades por primera vez una imagen destacada en una publicación, sea Entrada o Página, puedes cambiarla por otra cuando quieras, ya que el proceso básicamente es el mismo.
Los pasos resumidos para cambiar la imagen destacada en Entradas son:
- Edita una Entrada en la que quieras cambiar la imagen destacada.
- Ve a la barra lateral derecha (sidebar) y busca el widget Imagen destacada.
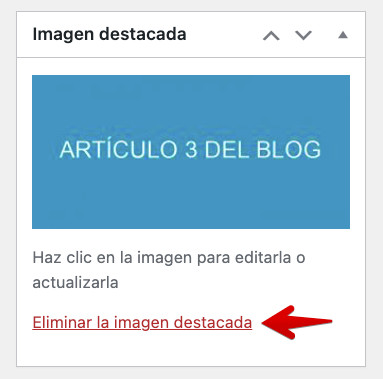
- Haz clic en la opción Eliminar la imagen destacada para quitar la actual.
- Haz clic en el texto enlazado Establecer la imagen destacada para añadir la nueva.
- Escoge la nueva imagen de la biblioteca de medios o súbela desde tu ordenador o dispositivo.
- Seleccionala y carga la imagen para la Entrada que estés editando.
Para poder cambiar una imagen destacada de una publicación primero es necesario que elimines la imagen actual asignada desde el widget Imagen destacada.

Plugins para imágenes destacadas en WordPress
Añadir imágenes destacadas en tus contenidos es algo que puedes hacer de forma nativa en WordPress sin necesidad de recurrir a plugins, pero es posible que dependiendo de tu sitio web, de la estética del mismo o de tus necesidades, necesites utilizar algún plugin específico.
Existen numerosos plugins para añadir características específicas a WordPress para que las imágenes destacadas tengan un comportamiento diferente, una estética o personalización que por defecto no incluye WordPress o tu Tema, o sencillamente para mostrar vídeos como imagen destacada en lugar de estas.
Como ya imaginarás a estas alturas, los plugins hoy día resuelven la mayoría de las papeletas que tengamos entre manos y de las que por defecto el CMS no tiene opciones para llevarlas a cabo.
Te dejo una breve lista de algunos de los plugins que puedes explorar para mejorar tus imágenes destacadas, o añadirlas si por alguna razón tu tema no las muestra.
- Featured Image from URL (FIFU): Ver el plugin – Versión gratuita y comercial.
- Auto Featured Image (Auto Post Thumbnail): Ver el plugin – Versión gratuita y comercial.
- XO Featured Image Tools: Ver el plugin – Versión gratuita.
- WordPress Default Featured Image: Ver el plugin – Versión gratuita.
- Quick Featured Images: Ver el plugin – Versión gratuita y comercial.
- Auto Featured Image from Title: Ver el plugin – Versión gratuita y comercial.
- Display Featured Image In Post List: Ver el plugin – Versión gratuita.
- Simple Featured Image: Ver el plugin – Versión gratuita.
Hay muchos más, tanto gratuitos como de pago, es cuestión de que le dediques un tiempo a analizar aquellos que te hayan llamado la atención o que se aproximen a lo que buscas, luego los instales y pruebes, que es la mejor forma de sacar conclusiones sobre si son viables para tu sitio o no.
Conclusiones
Tan importante es añadir imágenes destacadas en tus publicaciones, principalmente en las Entradas como lo es hacer SEO on-page en las mismas.
Principalmente añadiendo el contenido descriptivo de lo que contiene la imagen, para que la etiqueta title= luego se lo muestre en segundo plano a los bots de indexado de los motores de búsqueda y ellos la puedan clasificar en base no solo al título que le pongas a la imagen, que debería ser representativo de lo que contiene la imagen y no un simple imagen-1.jpg
Cuando no haces SEO con tus imágenes, no estás ayudando a que tus contenidos se indexen de la forma correcta, y eso va a afectar a los resultados en las búsquedas que los usuarios hagan en sus respectivos navegadores, ya que en SERP tus imágenes sin título ni descripción pasarán de largo y desapercibidas.
Usa las imágenes a los tamaños adecuados al sitio donde las vas a mostrar, ni mayores ni menores, y además, haz un buen SEO on-page sobre ellas para que le guste a los buscadores y tus contenidos posicionen mucho mejor.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










