En el emocionante y siempre cambiante mundo de WordPress, comprender las diversas partes que componen una página web o una página de entradas en WordPress es esencial para cualquier entusiasta o profesional del diseño web. Hoy, nos embarcamos en un viaje detallado para explorar las distintas secciones de una página web en WordPress, un conocimiento fundamental para maximizar su potencial.
Desde el encabezado hasta el pie de página, cada componente de una página web WordPress tiene su propio rol y significado. En este artículo, vamos a desglosar estas partes, no solo para entender su función, sino también para descubrir cómo pueden ser optimizadas en el contexto de las tendencias actuales del diseño web y auditoria SEO de WordPress.
Con las actualizaciones de WordPress y los avances en tecnologías web, mantenerse informado sobre cómo cada parte de nuestra página web puede contribuir a una mejor experiencia del usuario y un rendimiento de SEO más efectivo es más crucial que nunca. Exploraremos como elementos como la navegación, el contenido principal, los widgets y más, pueden ser afinados y adaptados a las expectativas modernas de usuarios y motores de búsqueda.
Así que, ya seas un novato en WordPress o un desarrollador experimentado, este recorrido por las partes de una página web WordPress nos proporcionará información valiosa y técnicas actualizadas para mejorar nuestro sitio. Prepárate para sumergirte en el mundo de WordPress con una perspectiva fresca y moderna, ¡empezamos ahora!
Tabla de contenidos
Elementos comunes de una página web
Cuando hablamos de las partes de una página web, es fácil pensar en ella como un todo visual. Pero detrás de cada sitio bien construido hay una serie de elementos que se repiten una y otra vez, sin importar si es una tienda online, un blog personal o una página corporativa. Estos elementos no solo decoran, también guían al visitante, dan información útil y crean una experiencia de navegación clara y atractiva.
Conocer estos elementos nos ayuda a construir sitios más funcionales, organizados y efectivos. No importa si estamos empezando desde cero o si queremos mejorar una web existente, entender cómo se estructuran estas partes es clave para que todo encaje y fluya.
De la misma forma, muchos de estos componentes son personalizados desde cualquier constructor visual o tema, sobre todo si trabajamos con WordPress, lo que nos permite adaptarlos al estilo que queremos proyectar.
Dentro de las partes de una página web, hay un elemento que actúa como brújula para quienes llegan por primera vez, el menú de navegación. Es ese espacio por lo general en la parte superior donde organizamos las secciones más importantes de nuestro sitio. Algo así como los letreros de una ciudad que nos indican cómo llegar a cada rincón.
Es por esto que nos preguntamos lo siguiente ¿Para qué sirve el menú? Para que quienes visitan nuestra página no se pierdan y encuentren con facilidad lo que buscan. Si no logramos guiarlos bien desde el primer momento, es muy probable que cierren la pestaña y se vayan.
Con un menú claro logramos:
- Que la navegación sea fluida
- Que nuestro contenido se encuentre rápido
- Que los visitantes permanezcan más tiempo
- Que el recorrido por la web tenga sentido
¿Qué solemos incluir en un menú?
Eso depende del tipo de sitio, pero algunas secciones comunes podrían ser:
- Inicio
- Quiénes somos
- Servicios
- Blog
- Tienda
- Contacto
También podemos añadir enlaces a redes sociales, acceso al carrito o incluso botones de llamada a la acción si es relevante.

Buenas prácticas para un menú útil y amigable:
- Menos es más: entre 4 y 6 enlaces principales es lo ideal.
- Evitemos confusiones: si hay submenús, que estén bien organizados.
- Adaptado a todos los dispositivos: el menú debe verse bien tanto en escritorio como en móvil.
- Orden lógico: lo más importante primero, lo secundario más al final.
Estos menús los gestionamos desde el dashboard de WordPress, accedemos a Apariencia > Menús, y allí podemos crear, modificar o reorganizar los enlaces como queramos. Podemos usar enlaces a páginas, entradas, categorías o incluso URLs externas. Todo con una interfaz intuitiva tipo arrastrar y soltar.
Imágenes y recursos visuales
Cuando exploramos las partes de una página web, no podemos dejar de lado el poder que tienen las imágenes y los recursos visuales. Son mucho más que decoración, nos ayudan a comunicar, a conectar con quienes nos visitan y a transmitir confianza desde el primer vistazo.
Una imagen bien elegida puede decir más que un bloque de texto, captar la atención en segundos y reforzar el mensaje que queremos compartir. Por eso, es importante que lo visual no quede relegado a un segundo plano, sino que sea parte activa de nuestra estrategia.
¿Qué tipo de recursos visuales podemos incluir?
Hay muchas posibilidades según el tipo de sitio que estemos construyendo:
- Imágenes destacadas: en entradas de blog, productos o páginas principales.
- Fotografías reales o de banco de imágenes: que representen nuestro servicio, equipo o productos.
- Gráficos o infografías: útiles para explicar procesos o mostrar datos de forma atractiva.
- Videos: ideales para transmitir emociones, explicar algo paso a paso o generar confianza con rapidez.
- Iconos y elementos decorativos: pequeños detalles que ayudan a ordenar de forma visual el contenido.

Hay algunos aspectos que es bueno tenerlos en cuenta
- Calidad ante todo: las imágenes pixeladas o mal recortadas le quitan profesionalismo a cualquier página.
- Cuidado con el peso: una imagen demasiado pesada puede ralentizar la carga. Podemos optimizarlas antes de subirlas o usar plugins que nos ayuden con eso.
- Coherencia visual: mantener un estilo similar (colores, filtros, iluminación) hace que el sitio se vea más armónico.
- Contenido accesible: añadir textos alternativos (alt text) no solo ayuda al SEO, también mejora la accesibilidad.
Los recursos pueden aparecer en el encabezado, en bloques de contenido, como fondo de secciones, dentro del pie de página o acompañando los formularios. Lo ideal es que complementen el contenido, no que lo opaquen.
Llamados a la acción (CTAs)
Dentro de las partes de una página web, hay un componente que muchas veces pasa desapercibido, pero que tiene un peso enorme en los resultados que logramos los llamados a la acción, también conocidos como Call to Action o solo CTAs.
Un CTA es ese botón, enlace o frase que invita a quien navega por nuestra web a hacer algo desde suscribirse a una newsletter, descargar un recurso, comprar un producto, pedir un presupuesto o incluso seguir leyendo.
Podemos tener una página preciosa, con imágenes perfectas y contenido bien escrito, pero si no guiamos a nuestras visitas hacia la acción que queremos que realicen es muy probable que se queden solo en eso, visitas. Y aquí lo que buscamos es conversión.
Los CTAs pueden integrarse en distintas secciones según el tipo de página:
- En la cabecera, con un botón de Empieza ahora o Ver productos
- Dentro del contenido, como un enlace o botón intermedio
- Al final de cada página o artículo, invitando a contactar, comentar o compartir
- En formularios, como Quiero más información o Únete a la comunidad
¿Cómo deben ser para que funcionen?
- Claros y directos: que no haya dudas sobre qué pasará al hacer clic.
- Destaquen de forma visual: con color, tamaño o diseño que llame la atención, pero sin romper la armonía del sitio.
- Adaptados al contexto: un CTA en un blog no será igual que en una página de servicios o en la home.
- Acción en positivo: frases como Descargar gratis, Ver más ideas o Hablemos funcionan mejor que No te vayas sin…
Formularios de contacto o suscripción
Si hay algo que no puede faltar al momento de crear una página web, son los formularios. Ya sea para contacto, suscripción o consultas, son el puente que conecta a nuestros visitantes con nosotros. Sin ellos, todo queda en una simple visita. Pero cuando están bien pensados, abren la puerta a la conversación, la interacción y muchas veces, a una futura venta.
Los formularios son esos espacios donde quienes nos visitan pueden dejarnos su nombre, su correo o su mensaje. Nos permiten recoger información valiosa, generar confianza y, sobre todo, demostrar que detrás de la web hay personas reales listas para ayudar o aportar valor.
¿Dónde usamos formularios?
- En la página de contacto: el clásico ¿Tienes dudas? Escríbenos.
- En secciones de suscripción a newsletters: ideal para quienes quieren recibir nuestras novedades.
- En páginas de servicios o productos: para solicitar una cotización o más información.
- Como parte de campañas: para descargar un recurso gratuito o participar en un sorteo.

Un buen formulario tiene que tener ciertos aspectos básicos:
- Simplicidad: mientras más campos pidamos, menos posibilidades hay de que lo completen. Lo ideal es pedir solo lo necesario.
- Claridad en el mensaje: que se entienda qué vamos a hacer con los datos o para qué estamos pidiendo esa información.
- Botones que inviten a la acción: en lugar de un simple Enviar, podemos usar frases como Quiero que me contacten o Unirme ahora.
- Confirmación de envío: un mensaje amigable que confirme que el formulario fue enviado de forma correcta, siempre suma puntos.
Si trabajamos con WordPress, existen plugins muy fáciles de usar como WPForms, Contact Form 7 o Fluent Forms, que nos permiten crear y personalizar formularios con solo arrastrar y soltar campos. También podemos integrarlos con herramientas de email marketing si lo que buscamos es crear una lista de suscriptores.
Logo
Cuando hablamos de las partes de una página web, el logo es, sin duda, uno de los primeros elementos que todos reconocemos. No solo es el símbolo gráfico de nuestra marca, también es el primer punto de contacto visual entre quienes nos visitan y nuestra identidad. Es mucho más que una imagen, es representación, personalidad y memoria.
Tener un logo bien ubicado y visible transmite profesionalismo, genera confianza y ayuda a que nuestra página quede grabada en la mente de quienes nos encuentran por primera vez. Es como nuestra firma digital.
Aunque cada diseño puede variar, el logo suele estar en lugares estratégicos:
- En la cabecera (esquina superior izquierda, por lo general)
- En la versión móvil, acompañado del menú hamburguesa
- Al final del sitio, dentro del pie de página
- Como enlace directo a la página de inicio
Colocar el logo en estos espacios no solo mejora la estética general, también ayuda a la navegación. De hecho, la mayoría de las personas ya espera que, al hacer clic en el logo, regresen a la home. Es un pequeño gesto que mejora la experiencia del usuario sin que se note.

Estructura de una página web
Comprender cómo está organizada una página web en WordPress en el contexto actual es fundamental. Esto no solo afecta la apariencia y el funcionamiento de nuestro sitio, sino que también tiene un gran impacto en la optimización para motores de búsqueda (SEO) y en la mejora de la experiencia de quienes nos visitan. En un mundo donde la primera impresión en línea es clave, debemos examinar con atención cada parte de nuestra página web y asegurarnos de que se ajuste a lo que nuestros visitantes esperan y necesitan.
Hoy, más que nunca, el diseño web se centra en la creación de experiencias de usuario inmersivas y accesibles, donde cada parte de la página web juega un papel específico y valioso.
Al explorar las partes esenciales de la estructura de una página web en WordPress, nos sumergimos en un proceso que va más allá de la mera disposición visual. Se trata de una estrategia integral que abarca desde la organización lógica y la jerarquía visual hasta la accesibilidad y la usabilidad.
Cabecera o header
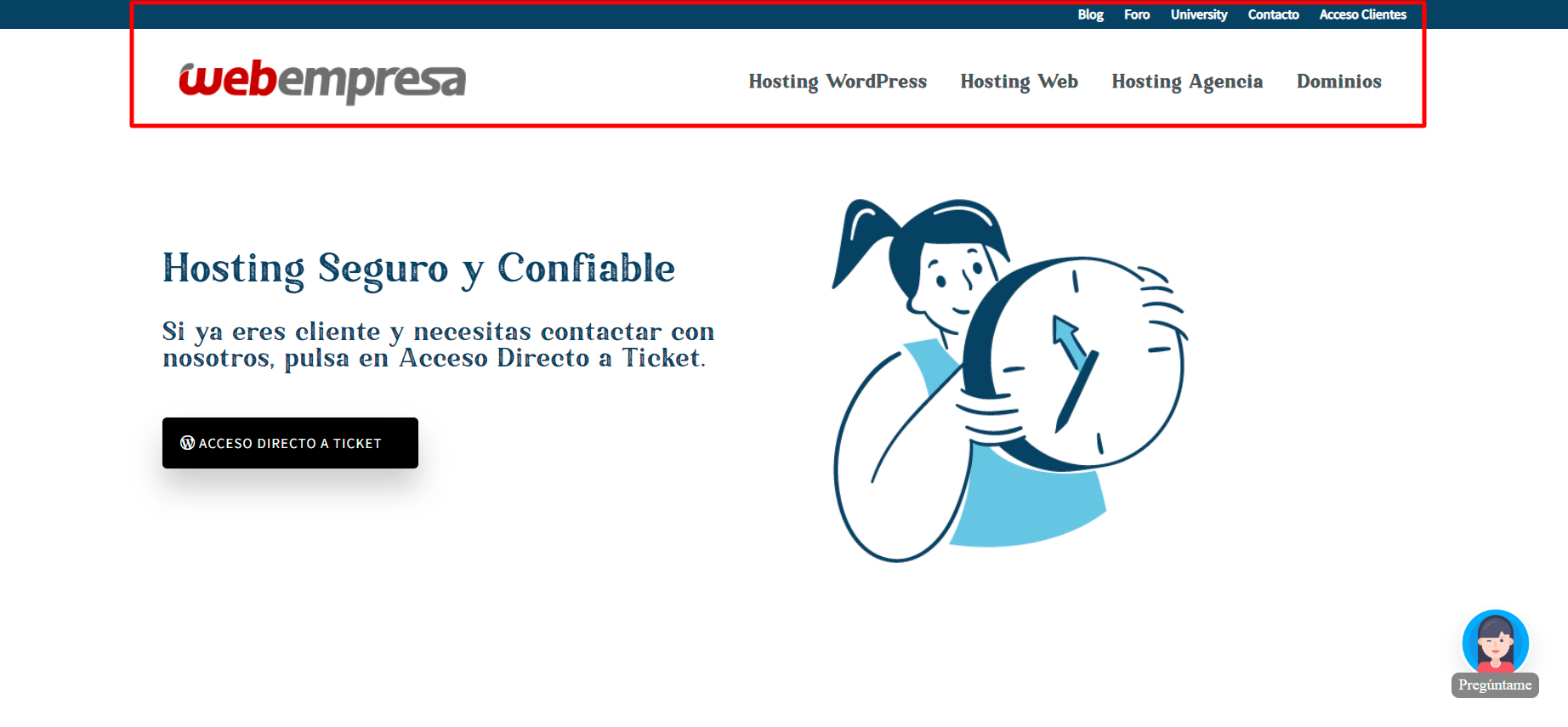
La mayoría de los sitios web construidos con WordPress siguen una estructura común. El encabezado, que es lo primero que los usuarios ven al entrar a nuestra página, es crucial. Queremos que esta sección sea atractiva y funcional, y que refleje la identidad de nuestra marca con colores, fuentes y otros elementos corporativos. Esto crea una buena impresión en quienes visitan nuestro sitio.
La mayoría de los encabezados de sitios web constan de elementos clave: el logo de la empresa, el título del sitio, el menú de navegación y en la actualidad, es común incluir en esta área los enlaces a las redes sociales en WordPress, lo cual es esencial para la comunicación con los clientes.
Un buen ejemplo es el encabezado del sitio web de Webempresa. Tiene una parte principal diseñada para búsquedas y un submenú de WordPress en la parte superior para ofrecer más servicios y facilitar la navegación a los usuarios.
El encabezado o header por lo general se controla a través de un archivo de WordPress ubicado en la raíz de nuestra página llamado header.php WordPress. Por lo general, no necesitas cambiar este archivo a menudo, pero a veces se utiliza para agregar códigos de seguimiento, como Google Analytics en WordPress.

El archivo header.php también puede tener otros elementos importantes dentro del mismo, como por ejemplo llamados a elementos del sitio, funciones específicas del tema que estemos utilizando, hojas de estilo personalizadas, metadatos, iconos, funciones dentro del archivo functions.php WordPress y más. Aunque estén presente en el código del mismo, estos a menudo no son visibles para los usuarios que navegan por el sitio, ya que son solo activadores de funciones básicas, de la web y estos son interpretados por un explorador cuando es abierto el sitio.
Cuerpo
La sección del contenido principal en WordPress es, sin duda, la parte más dinámica y versátil de nuestra página. En la actualidad, esta flexibilidad se vuelve aún más crucial, adaptándose a diferentes tipos de páginas, desde administrativas hasta informativas. Aquí es donde reside el corazón de nuestro mensaje, cada página ofreciendo una experiencia única y específica.
En el código, esta área vital se encuentra entre los tags <body>, marcando el comienzo y el fin del contenido principal. Este espacio no es solo para texto, sino también para elementos interactivos y multimedia, reflejando la evolución constante de cómo presentamos nuestra información y nos conectamos con nuestra audiencia.

Pie de página
El pie de página o footer de un sitio WordPress, más allá de ser solo una sección al final de la página, ha evolucionado de forma significativa. No es solo un espacio para enlaces estándar como políticas de privacidad de WordPress y derechos de autor, sino que ahora juega un papel crucial en la fortaleza y presencia digital de nuestra marca.
Esta sección incluye elementos interactivos como redes sociales y logotipos, se convierte en una herramienta para aumentar la interacción y darnos información valiosa sobre visitantes. Con opciones avanzadas en temas como Divi, la personalización del footer en Divi se ha hecho accesible y flexible, permitiendo adaptar cada pie de página a las necesidades específicas de nuestras entradas o páginas.
El archivo footer.php, que controla esta área, no solo incluye códigos y scripts para funciones específicas del tema, sino que también se ha convertido en un componente integral de la experiencia del usuario. La evolución del HTML5 y las últimas tendencias en WordPress han transformado el footer en un elemento adaptable y personalizable. Ahora refleja la diversidad y el dinamismo de la web moderna, permitiendo una presentación especial y diferenciada en cada sección del sitio.

Con WordPress, podemos usar constructores y temas avanzados para crear footers personalizados para cada página o entrada. Esto es útil para sitios web con necesidades diferentes en cada sección. Personalizar el footer no solo mejora la apariencia, sino que también hace que la experiencia del usuario sea mejor, asegurando que el footer contribuya de manera efectiva al sitio. Mantener el footer consistente en diseño y contenido es importante, ya que crea una sensación de uniformidad en todo el sitio, lo que es clave para una experiencia de usuario cohesiva y atractiva.
Partes de una página web en función del contenido
Como hemos visto, las páginas web se estructuran en tres áreas fundamentales: el encabezado (header), el cuerpo (body) y el pie de página (footer). Ahora, nos adentraremos en cómo se divide cada sección según el tipo de contenido que presentan.
En lo que respecta a WordPress, cada parte de la página web debe estar diseñada para albergar contenido específico. El header, más que un simple inicio, es el primer contacto con nuestra audiencia, donde presentamos nuestra marca y menú de navegación. El body es el escenario principal para el contenido principal, donde la información clave se muestra de manera clara y atractiva.
En esta área, el contenido puede ser muy diverso, desde información escrita hasta imágenes y formularios interactivos. Esto muestra la variedad de lo que ofrecemos y es la clave fundamental de un sitio web actualizado y fresco.
Homepage
La Homepage en WordPress, como puerta de entrada principal de nuestro sitio, se eleva en importancia y funcionalidad. Esta página no es solo el primer contacto con los usuarios, sino también un reflejo dinámico de nuestra marca y valores. Aquí, los visitantes forman una impresión inicial vital sobre lo que encontrarán en el sitio o blog de WordPress. Es crucial reconocer que, por defecto, el CMS de WordPress muestra las publicaciones recientes en la homepage, lo que es perfecto para blogs.
No obstante, en sitios web comerciales o informativos, es mejor elegir una página estática como página de inicio. Esto ayuda a cumplir con objetivos específicos y a mostrar una imagen consistente del sitio.
En WordPress, tenemos la libertad de elegir entre una página de inicio dinámica, que actualiza de forma constante con las últimas entradas, o una estática, que permanece consistente. Algunos temas ofrecen un híbrido de ambos estilos, fusionando contenido actualizado con elementos fijos, ideal para aquellos que desean unir el carácter informativo con la frescura de un blog.

Es esencial que la homepage esté optimizada para las auditorias SEO WordPress y la experiencia del usuario, asegurando que sea atractiva y funcional, y que refleje la esencia de nuestra marca o mensaje. La selección de una homepage dinámica o estática depende de la naturaleza y los objetivos de nuestro sitio.
Una página dinámica es buena para sitios que quieren mantener a su audiencia al tanto con contenido actualizado, mientras que una página estática es ideal para aquellos que necesitan mostrar información constante y específica. La elección influye en cómo los visitantes interactúan con nuestro sitio y cómo perciben nuestra marca.
Hoy en día, en un momento en el que la personalización y la adaptabilidad son esenciales, es importante pensar en cómo cada tipo de página de inicio puede mejorar la estrategia de SEO y hacer que la experiencia del usuario sea más atractiva y fácil de usar.
La homepage en WordPress se ha convertido en un elemento crítico de nuestro sitio web, no solo por su función de navegación y presentación, sino también como un espacio dinámico y adaptable para mejorar la interacción con los usuarios y fortalecer nuestra presencia en línea.
Blog
El blog en una instalación de WordPress es una sección crucial, más allá de la homepage. Esta página, a veces subestimada, es una herramienta poderosa para aumentar la visibilidad del sitio a través de contenido de calidad. La importancia del blog para la estrategia de contenidos de una empresa es indiscutible, ya que contribuye al posicionamiento orgánico en Google. El crear un blog en WordPress bien estructurado, con un uso eficaz de herramientas como robot.txt en WordPress, puede atraer más visitas y mejorar la presencia en línea.
Elementos como un buscador WordPress integrado, formularios de suscripción y una organización clara mediante categorías y etiquetas, son más relevantes que nunca. El uso de formularios de suscripción en WordPress, por ejemplo, se ha popularizado, fomentando la generación de leads al ofrecer beneficios exclusivos a los suscriptores. Esto permite el envío de promociones y correos informativos, creando un vínculo más cercano con los usuarios.
De la misma forma tenemos el buscador, si bien en algunos casos los temas que instalamos no poseen un buscador WordPress, este es un aspecto bastante importante para poder identificar y encontrar el contenido que estemos buscando en ese momento.
Sin dejar atrás u olvidarnos de las categorías y etiquetas, un elemento más que fundamental al momento de tener un blog configurado es la inclusión de categorías y subcategorías, así mismo como etiquetas que nos ayudan a mantener un mejor control del contenido, es una buena forma para estructurarlos y mejorar la usabilidad de nuestro WordPress, igualmente tenemos métodos para eliminar categorías de los enlaces permanentes de ser necesario.

La correcta implementación y estructuración de estas características en un blog no solo mejoran la usabilidad, sino que también potencian la estrategia de SEO. Las categorías y etiquetas ayudan a estructurar el contenido de manera más eficiente, y las técnicas avanzadas, como eliminar categorías de los enlaces permanentes, pueden optimizar aún más el sitio. En resumen, un blog en WordPress es un componente fundamental para cualquier estrategia de contenido digital, jugando un papel vital en la atracción y retención de la audiencia en el entorno digital actual.
La página de aviso legal en un sitio WordPress, aunque menos visitada, es crucial para cumplir con regulaciones como el GDPR, ofreciendo transparencia sobre el procesamiento de datos de los usuarios. Esta sección, por lo general en el footer, es un requisito legal y debe ser accesible. Además de los avisos legales, las cookies en los formularios de suscripción en WordPress son importantes para una experiencia de usuario cómoda y personalizada, ya que guardan información como inicio de sesión y preferencias.
Las cookies, son textos que se guardan en los dispositivos de los usuarios, son fundamentales para funcionalidades en WordPress, estableciéndose de forma automática al interactuar en el sitio. Sin embargo, el equilibrio entre utilidad y privacidad es vital. Regulaciones estrictas en algunas regiones exigen transparencia y consentimiento para el uso de cookies, lo que implica una gestión cuidadosa y respetuosa de la privacidad del usuario. Asegurar el cumplimiento normativo y la transparencia en el uso de cookies mejora la confianza y la reputación del sitio.
Considerar estas páginas y funcionalidades no solo es una cuestión legal y ética, sino también una parte integral de una estrategia de SEO efectiva y una buena práctica de gestión de sitios web. En el mundo digital en constante cambio, donde la privacidad y la transparencia son clave, un sitio web que trata estos aspectos de forma adecuada se considera confiable y respetuoso. Esto fortalece la relación con los visitantes y mejora su presencia en línea.

De forma predeterminada, una instalación de WordPress genera estos dos tipos de cookies:
Cookies de sesión: Estas son configuradas por el usuario al momento de iniciar sesión en nuestro WordPress, y esta almacena los detalles de autentificación del inicio de sesión del usuario, así mismo como la configuración que este posee en el área de administración en caso de tener acceso. Está de forma predefinida solo dura 15 días, por lo que luego de estos 15 días nos solicitara volver a iniciar sesión.
Cookies de comentarios: Está por el nombre, tenemos un indicativo de cuando se ejecuta, al momento de hacer un comentario en nuestro blog o en la página de comentarios de nuestro WordPress. Almacena tanto el nombre del usuario como el correo electrónico, datos básicos que se deben agregar para poder comentar. En caso de que se ingresara una URL también la guarda para que no se tenga que volver a ingresar hasta después de 347 días que caduca el cookie, igualmente en caso de no necesitarlo podemos desactivar comentarios WordPress.
Además de estos, algunos plugins son capaces de guardar sus propias cookies en WordPress, de tal forma que estas son administradas y los tiempos de retención pueden variar dependiendo del mismo.
Sobre nosotros
La página Acerca de Nosotros es una de las secciones más esenciales después de la homepage en un sitio WordPress. En la actualidad, su importancia se centra en proporcionar a los clientes o usuarios una visión detallada de la empresa o negocio. Esta página no solo comparte la historia de la empresa mediante artículos e infografías, sino que también refleja su personalidad y valores. Se enriquece con elementos como la misión, visión y objetivos, mostrando un lenguaje y una estructura que reflejan el carácter de la empresa.
Dependiendo del tipo de negocio, esta página puede incluir información adicional como formularios de contacto, ubicación física, mapas interactivos de WordPress y otros detalles relevantes. En el caso de tiendas, se puede extender para incluir horarios de atención, novedades, opciones de envío y servicios al cliente. Es fundamental que esta página sea un reflejo auténtico y transparente de la empresa, proporcionando la información necesaria para que los visitantes comprendan y se conecten con la marca.
En resumen, la página Acerca de Nosotros va más allá de ser una autobiografía empresarial. Es una oportunidad para conectarse con la audiencia, resaltando la singularidad y los valores de la empresa, y mejorando su presencia en línea. Su contenido debe ser diseñado con cuidado y actualizado de forma periódica para reflejar los cambios y el crecimiento de la empresa, de manera que siempre transmita un mensaje claro y coherente a los visitantes del sitio.
Página de servicios
La página de servicios en un sitio WordPress es crucial para detallar lo que una empresa ofrece. En el momento actual, esta página no solo expone los servicios, sino que también juega un papel importante en el SEO y la captación de clientes. Cada servicio detallado en su propia página permite organizar el sitio de forma eficiente y generar tráfico específico. Este enfoque ayuda a mejorar la visibilidad en motores de búsqueda como Google, atrayendo así a potenciales clientes.
La creación de páginas separadas para cada servicio mejora el ranking de búsqueda y el flujo de usuarios al sitio. Además, una página bien elaborada con información detallada y clara sobre los servicios ofrece confianza y credibilidad a los visitantes. Implementar plugins SEO en WordPress es esencial para optimizar estas páginas, asegurando que cada una esté diseñada para destacar en los resultados de búsqueda y captar de forma efectiva la atención del público objetivo.
La página de servicios es fundamental en la estrategia digital. Ofrece a los visitantes una comprensión clara de lo que la empresa ofrece y mejora su visibilidad en los motores de búsqueda.

Tienda online
La página de tienda en WordPress, por lo general implementada a través de WooCommerce o un hosting WordPress específico, es el núcleo de cualquier negocio orientado al comercio electrónico. Esta página no solo representa el escaparate virtual donde los clientes interactúan con los productos, sino que también es un espacio estratégico para la marca. En 2023, una tienda online intuitiva y accesible es imprescindible.
La personalización es clave, desde la presentación de productos hasta la inclusión de categorías y filtros, todo está diseñado para mejorar la experiencia de compra.
Además, la integración con otros aspectos del sitio web, como blogs o páginas de información, enriquece la experiencia del usuario, proporcionando un contexto más amplio sobre los productos y la empresa. La flexibilidad de WooCommerce permite adaptar la tienda a las necesidades específicas del negocio y del público objetivo, desde la estética hasta la funcionalidad.

La consistencia en el diseño y la navegación entre la página principal y la tienda online es vital para mantener una experiencia de usuario coherente. La utilización efectiva del diseño web y las herramientas de SEO optimizan la visibilidad y accesibilidad de la tienda, lo que se traduce en un mejor rendimiento y mayores tasas de conversión.
Una tienda online en WordPress debe ser, por lo tanto, un reflejo del espíritu y los valores de la marca, ofreciendo una experiencia de compra fluida y agradable. La atención a los detalles, como la claridad en la descripción de los productos y un proceso de compra sin complicaciones, son fundamentales para fidelizar a los clientes y promover la repetición de compras.
Conclusiones
En resumen, cada elemento de una página web en WordPress en 2023, desde el header intuitivo hasta el footer detallado, es una pieza clave en un rompecabezas digital más grande. Las páginas de servicios, blogs y tiendas online, así como las imprescindibles páginas de aviso legal y cookies, contribuyen de forma significativa a la experiencia del usuario y al SEO. Cada sección, desde la vital ‘Acerca de Nosotros’ hasta la dinámica página de blog, refleja la identidad de la marca y sirve propósitos estratégicos.
Las páginas de servicio detallan ofertas específicas, mientras que el blog y la tienda online fomentan la interacción y las conversiones. La correcta implementación y actualización de estas páginas son fundamentales para conectar con el público y mantener la relevancia en un mundo digital en constante evolución.
También te puede interesar:
- Elegir el mejor hosting para WordPress
- Diferencia entre hosting y dominio
- Formulario de suscripción en WordPress
- WooCommerce suscriptions
- Migrar de WordPress.com a WordPress.org
- Insertar video de youtube en WordPress
- Galería de imágenes en WordPres
- Boilerplate code
- Reseñas de Google en WordPress
- Plugins de valoraciones para WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.










