
La tecnología avanza a pasos agigantados y con ella las formas que existen de mostrar los contenidos de sitios web en dispositivos y escritorios. Las imágenes en WordPress y sus tamaños juegan un papel determinante a la hora de reducir los tiempos de carga de una web e inciden de manera importante en la experiencia de usuario.
Por eso es importante saber cómo usar imágenes WebP en WordPress, para ofrecer contenido de mejor calidad en un sitio web creado con WordPress.
Una de las partes fundamentales a la hora de que el usuario acceda a tu página, es que las imágenes carguen muy rápido porque esto afecta de forma directa a la experiencia del usuario.
Hay métodos para optimizar imágenes en WordPress y que tu web cargue como un rayo, pero no solo es cuestión de mejorar la calidad y el tamaño, también el formato del archivo de imagen.
Aprender a gestionar imágenes WebP en WordPress te puede servir para ir adaptando tus contenidos a nuevos formatos que cada vez tienen mejor acogida en Internet.
Tabla de contenidos
- 1 ¿Qué es WebP?
- 2 Estado del formato WebP en 2024
- 3 Cómo usar imágenes WebP en WordPress
- 4 Gestionar imágenes WebP con un plugin
- 4.1 Gestionar WebP con el plugin Plus WebP
- 4.1.1 Ajustes de Plus WebP – Calidad
- 4.1.2 Ajustes de Plus WebP – Tipo
- 4.1.3 Ajustes de Plus WebP – Extensión
- 4.1.4 Ajustes de Plus WebP – Reemplazo
- 4.1.5 Ajustes de Plus WebP – Generar por lotes
- 4.1.6 Subida de imágenes a Medios y su conversión a WebP
- 4.1.7 Conversión de imágenes a WebP en lote con el plugin Plus WebP
- 4.2 Gestionar WebP con el plugin WebP Express
- 4.2.1 Características y ajustes del plugin WebP Express
- 4.2.2 Modo de funcionamiento – Operation mode
- 4.2.3 General
- 4.2.4 .htaccess rules for webp generation – Reglas .htaccess para la generación de WebP
- 4.2.5 Conversion – Conversión
- 4.2.6 Ajustes del plugin con NGINX
- 4.2.7 Cómo identificar si el plugin WebP Express está funcionando
- 4.2.8 Comandos de WP CLI para el plugin WebP Express
- 4.1 Gestionar WebP con el plugin Plus WebP
- 5 Ventajas de usar WebP en WordPress frente a otros formatos
- 6 Conclusiones
¿Qué es WebP?
Hoy en día los sitios web se adaptan para ofrecer mejor sus contenidos, y por esta necesidad nace WebP, un formato de archivo desarrollado por Google en 2010 que permite proporcionar compresión con pérdida y sin pérdida para imágenes en la web, logrando que se reduzca el tamaño de estas, pero manteniendo la calidad de las mismas.
WebP adopta la transparencia del formato PNG, pero con la calidad del formato JPG, siendo hasta un 30 % más pequeñas de media, y la animación del formato GIF, y con ello se ha ganado una aceptación cada vez mayor en la comunidad web debido a su capacidad para proporcionar imágenes de alta calidad con tamaños de archivo más pequeños.
Las ventajas del formato WebP sobre otros formatos de imagen son:
- Puede comprimir imágenes más eficientemente que otros formatos de imagen sin pérdida de calidad, lo que da como resultado tamaños de archivos más pequeños. Esto significa que las imágenes de alta calidad se pueden cargar más rápidamente en sitios web, lo que mejora la experiencia del usuario.
- Aunque WebP fue desarrollado por Google, la mayoría de los navegadores web modernos lo admiten, incluyendo Google Chrome, Mozilla Firefox, Microsoft Edge, Opera y otros. Esto significa que los diseñadores y desarrolladores web pueden utilizar WebP sin preocuparse de que las imágenes no se muestren correctamente en los navegadores de los usuarios.
- Este formato admite transparencia (de ahí su comparación con PNG en ese sentido) lo que deja claro que se puede utilizar para imágenes con fondo transparente, como logotipos, iconos y gráficos.
- También puede usarse para crear animaciones en la web, convirtiéndose en una alternativa a los formatos de imagen animados como GIF.
Se trata de un formato de imagen que ofrece una excelente calidad de imagen con tamaños de archivo más pequeños, y es compatible con la mayoría de navegadores web modernos, admite transparencia y animaciones, siendo una buena alternativa a formatos tradicionales a tener muy en cuenta.
Estado del formato WebP en 2024
Han pasado 15 años desde los inicios del formato WebP y este se ha convertido en un tipo de imagen fundamental para la web en 2024.
Su principal ventaja es que ofrece una compresión significativamente mejor que los formatos tradicionales como JPEG y PNG, lo que se traduce en tiempos de carga más rápidos y un mejor rendimiento para los sitios web donde se utilice.
Adopción del formato WebP
- Todos los navegadores modernos, incluidos Chrome, Firefox, Safari y Edge, admiten WebP en la actualidad.
- Cada vez más sitios web están adoptando WebP, incluyendo Google, Facebook, X (Twitter) o la Wikipedia.
- Existen numerosas herramientas y plugins para convertir imágenes a WebP.
Ventajas de uso del formato WebP
Una de las principales ventajas del uso de imágenes en formato WebP es que obtienes tamaños más reducidos y en consecuencia permites que los contenidos donde insertes este formato de imagen carguen más rápidamente.
Desde la versión 5.8 de WordPress, el formato WebP está soportado de forma nativa, por lo que si utilizas este tipo de formato en tus contenidos no deberías tener problemas para que se muestren correctamente.
Si utilizas imágenes en formato WebP y no cargan o no son visibles en tu sitio WordPress, consulta con tu Soporte de Hosting para que verifiquen si tienen compatibilidad con este tipo MIME, ya que requieren de Imagick (una biblioteca de PHP) mientras LibGD no añada soporte para este formato.
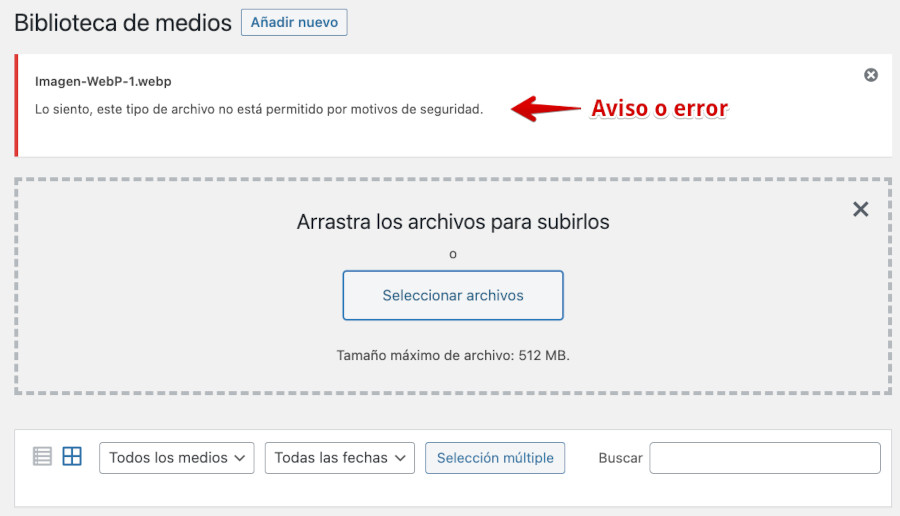
Por defecto, WordPress soporta Imagik y LibGD, por lo que si ves un aviso o mensaje de error al subir una imagen WebP a tu biblioteca de medios, es posible que tu servidor no tenga las librerías de PHP activadas o instaladas.

El equipo de desarrollo responsable de “Medios” en WordPress lleva un tiempo explorando la opción de que este CMS realice la conversión del formato de imagen en las imágenes subidas, utilizando WebP como formato de salida predeterminado para las imágenes de tamaño inferior.
También estudian formatos aún más modernos, como AVIF y JPEGXL, que mejorarán la compresión y reducirán aún más los recursos necesarios para la compresión.
Te resumo sus ventajas más importantes:
- Reduce el tamaño de las imágenes sin sacrificar la calidad visual. Tamaño de archivo más pequeño.
- Mejora en la velocidad de carga.
- Buena calidad de imagen.
- Compatible con la mayoría de los navegadores web.
- Permite imágenes con fondos transparentes.
- Soporta animaciones como APNG.
Inconvenientes de uso del formato WebP
WebP se muestra como un formato de imagen crucial en el panorama web actual, siendo su principal atractivo la compresión superior que ofrece en comparación con formatos tradicionales como JPEG y PNG.
Sin embargo, este formato no está exento de inconvenientes, pues algunas de las tecnologías empleadas están patentadas por Google, generando cierta incertidumbre legal. Además, no todas las aplicaciones y software admiten su edición, dificultando el trabajo con las imágenes en este formato.
Aunque la mayoría de los navegadores modernos lo soportan, la compatibilidad con dispositivos y navegadores antiguos puede ser limitada, afectando la visualización de las imágenes en algunos casos.
- Algunas de las tecnologías utilizadas en WebP están patentadas por Google.
- Algunas aplicaciones aún no admiten WebP.
A pesar de las desventajas citadas, cabe esperar que la adopción de WebP siga creciendo en los próximos años. El formato tiene el potencial de convertirse en el formato de imagen estándar para la web.
Cómo usar imágenes WebP en WordPress
Por defecto, las versiones actuales de WordPress 6.x en adelante (desde la 5.8, pero con mejoras) soportan el formato WebP por defecto, es decir, puedes subirlas a la biblioteca de medios y que sean visibles en la misma.

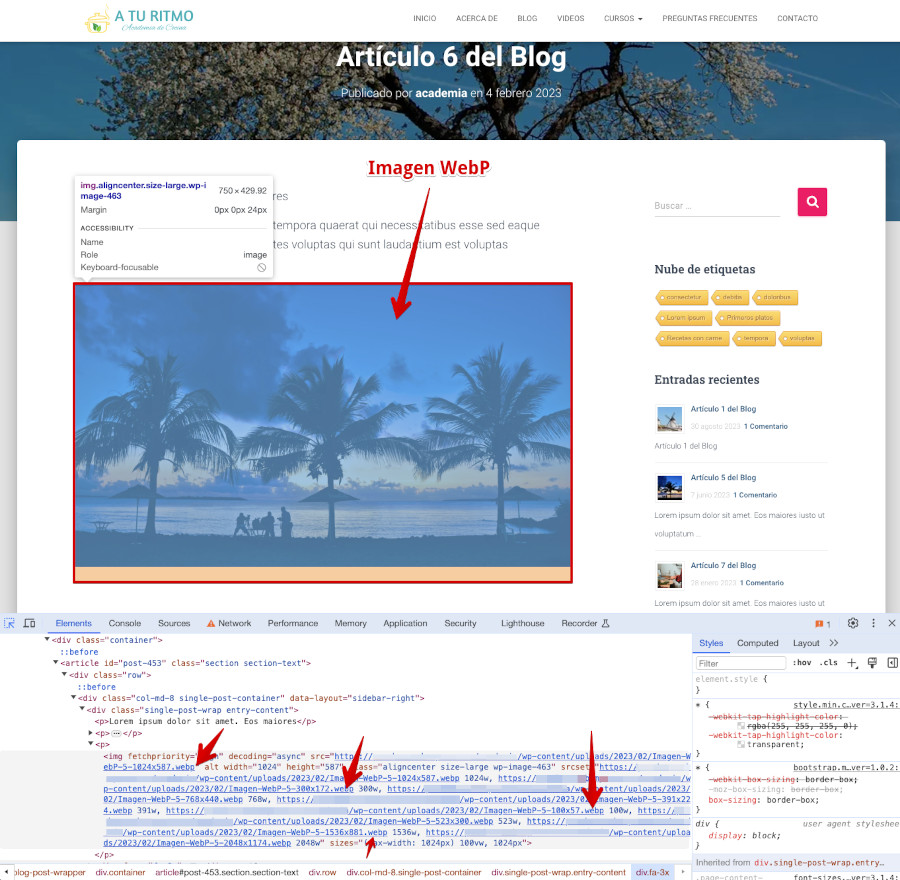
Además es posible añadirlas en una Entrada o Página en WordPress, cargándola desde Medios en WordPress y que sea visible como vista previa en la publicación, para que veas cómo queda, o el código que se inserta si trabajas con el editor clásico y con la vista HTML.
<img src="https://pruebas.com/wp-content/uploads/2023/02/Imagen-WebP-5-1024x587.webp" alt="" width="1024" height="587" class="aligncenter size-large wp-image-463" />Y si visualizas el contenido en el frontal del sitio, comprueba que la imagen WebP se vea de forma correcta, escalada y con calidad.

Con esta funcionalidad nativa en WordPress 6.x no es necesario recurrir a plugins para su correcta integración, aunque dependiendo de los usos que hagas de las imágenes en este formato es posible que en ocasiones tengas que plantearte utilizar alguno.
Gestionar imágenes WebP con un plugin
Con WordPress 6.x y versiones superiores puedes gestionar imágenes en formato WebP sin problemas y no tienes que recurrir al uso de un plugin para insertarlas en tu web, si ya las tienes previamente descargadas en tu ordenador en dicho formato, de lo contrario, para usarlas o bien las conviertes primero al formato o usas algún plugin para realizarlo.
Si tu instalación de WordPress, por alguna razón, no gestiona de forma nativa el tipo MIME WebP, entonces tendrás que plantearte el uso de algún plugin para conseguirlo.
Hay varios plugins que sirven para hacer esto, pero en su mayoría son versiones freemium y dependen de una API Key para generar el formato y las optimizaciones de imágenes, como es el caso de Imagify y además acaban generando dependencia de sitios externos, lo que puede acabar ralentizando la obtención de imágenes en el formato deseado y que además estén optimizadas.
En este apartado te voy a explicar cómo hacerlo usando dos plugins:
- Plus WebP
- WebP Express
Ambos igual de potentes, pero cada uno con sus particularidades y restricciones de uso a nivel servidor, en función de las reglas de seguridad que cada proveedor de alojamiento web aplique.
Gestionar WebP con el plugin Plus WebP
Te muestro primero, para este ejemplo, un plugin sencillo, gratuito y que se limita a realizar lo que comento, se llama Plus WebP y tras instalarlo y activarlo, podrás ver que de cada imagen JPG, JPEG o PNG que subas generará un archivo WebP de la misma, de forma que lo tengas luego disponible en la biblioteca de medios.

La generación de imágenes en formato WebP se hace vía AJAX y en segundo plano, para no afectar ala carga de tu sitio ni a sus recursos del servidor donde se aloja.
Te lo voy a ilustrar con ejemplos gráficos para que te hagas mejor idea de cómo funciona.
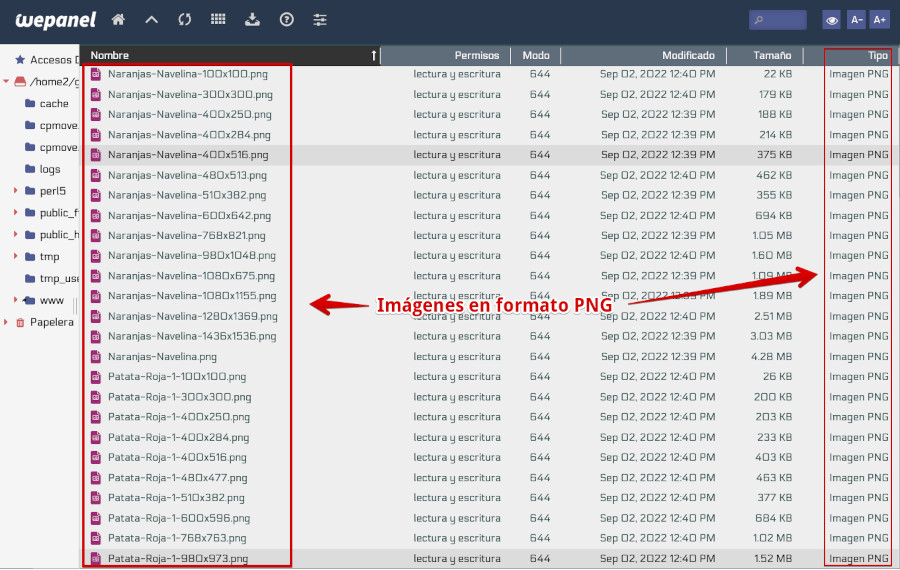
En un sitio web existente, donde se han añadido contenidos e imágenes desde hace un tiempo, en la carpeta de imágenes, localizada en /wp-content/uploads/2022/09 (año 2022, mes de septiembre) existen numerosas en formato PNG que se subieron en su momento para ilustrar productos de la tienda, ya que la web es una tienda online con WooCommerce.
Por cada imagen subida están las correspondientes representaciones de la misma para diferentes tamaños que tanto WordPress como WooCommerce aplican automáticamente para representarla en diferentes páginas del sitio según su tamaño.

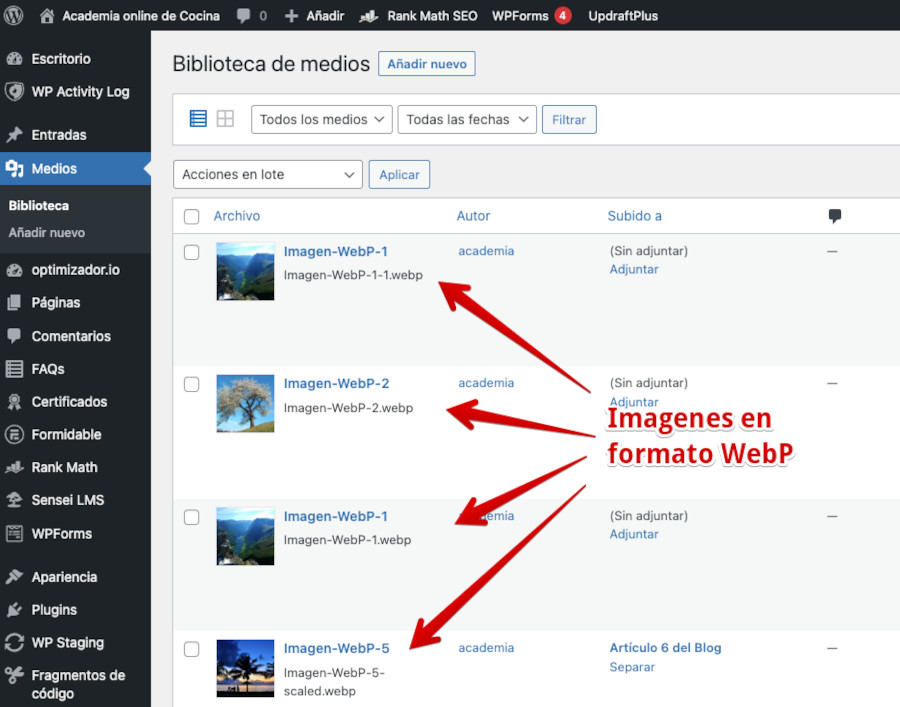
Las mismas imágenes se pueden encontrar en el dashboard de WordPress, en Medios ya sea en modo rejilla o lista, aunque aquí solo se verá la imagen original subida por cada una de ellas, y no sus representaciones en diferentes tamaños, pues estas nunca se muestran en la biblioteca de medios.

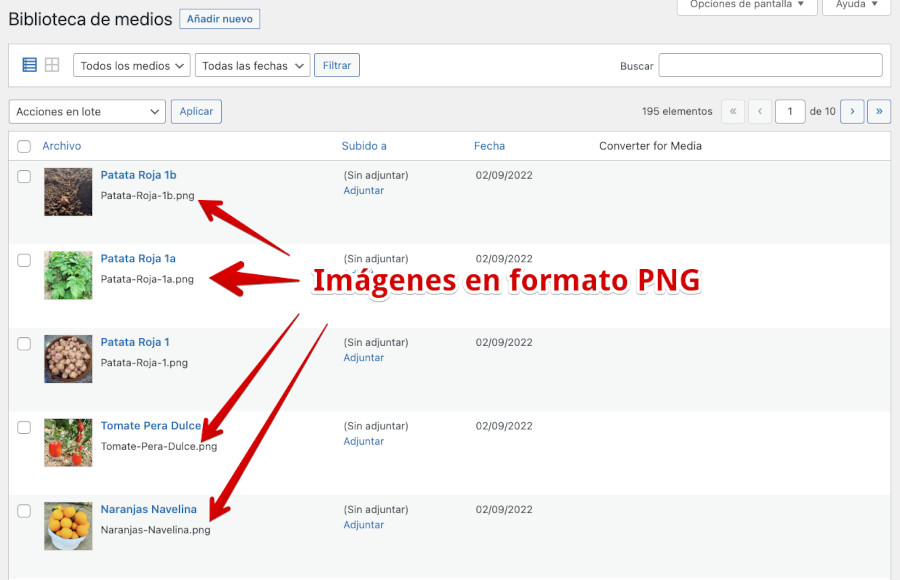
Si revisas las imágenes en vista de lista, verás que te indica el nombre de la imagen, si está adjuntada a alguna publicación del sitio web, la fecha y lo que puedes observar es que tienen normalmente formato PNG y también JPG, que suelen ser los habituales.

Cuando instalas y activas el plugin Plus WebP inicialmente no sucede nada, y eso es lo bueno, no se lía a cambiar el formato de tus actuales imágenes, no lanza una optimización masiva y cambio de formato, porque quizás no es eso lo que tú quieres y se agradece que no sea tan intrusivo el plugin.

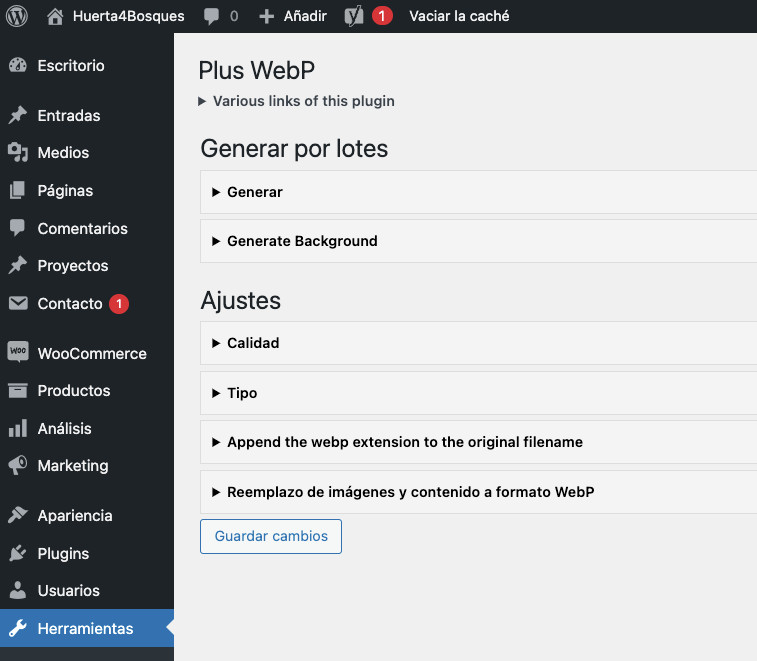
Lo siguiente es que vayas a Herramientas ➜ Plus WebP y repases las diferentes configuraciones que incorpora el plugin, para dejarlas ajustadas a tus necesidades.

Vayamos por partes antes de que te líes a activar todas las opciones o te dé por lanzar un cambio de formato en lote de las actuales imágenes de tu web.
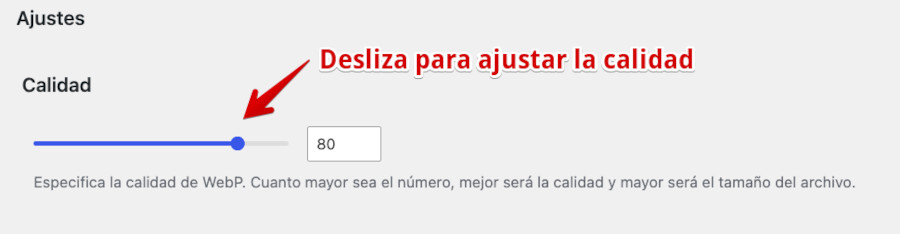
Ajustes de Plus WebP – Calidad
Aquí es donde determinas la calidad que tendrán las imágenes que el plugin interprete y convierta a formato WebP si vienen de otros formatos como JPG o PNG.

Tal como indica el texto de esta opción, a mayor resolución de la imagen resultante, mayor tamaño tendrá el archivo de la misma.
Ajustes de Plus WebP – Tipo
Puedes marcar o desmarcar el tickbox de aquellos formatos o tipos MIME que quieras que el plugin pueda convertir a formato WebP cuando los subas a la biblioteca de Medios del sitio web.

Te recomiendo desactivar el tipo MIME image/gif porque si usas capturas animadas para tus publicaciones es posible que el resultado de renderizado no sea el esperado y veas mermada su calidad, ya que es un formato que una vez se interpreta se corre el riesgo de que no guarde el formato adecuado para una correcta animación.
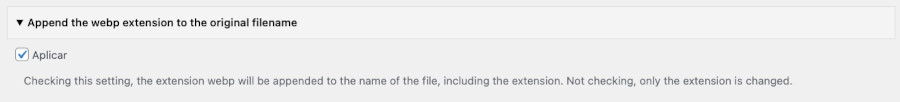
Ajustes de Plus WebP – Extensión
El título de este apartado (no traducido) en inglés es Append the webp extension to the original filename que viene a ser Añade la extensión webp al nombre de archivo original, por lo que te permite que se añada .webp al archivo de imagen que se interprete con el plugin.

Marcando esta opción, la extensión webp se añadirá al nombre del archivo, incluyendo la extensión. Si no se activa, solo se modifica la extensión.
Por ejemplo:
Imagen-WebP.webpNo es conveniente, porque si ya adopta la extensión al final del nombre del archivo, después del punto, no tiene mucho sentido.
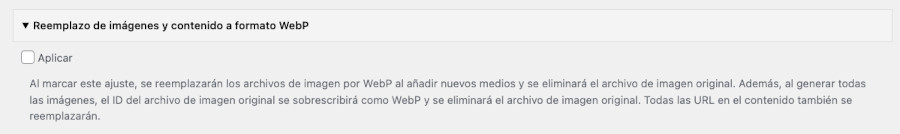
Ajustes de Plus WebP – Reemplazo
Esta opción debes tener un poco de cuidado si la activas, porque por cada imagen JPG, PNG o formatos que uses en tus contenidos que subas a Medios, será sustituida por la imagen recreada en formato WebP y se eliminará la imagen original del formato correspondiente, por lo que aplica esta opción solo si tienes claro que no necesitarás las imágenes en los formatos anteriores en tu biblioteca de medios.

Te cito lo mismo que dice el enunciado de funcionalidades del plugin: Al marcar este ajuste, se reemplazarán los archivos de imagen por WebP al añadir nuevos medios y se eliminará el archivo de imagen original.
Además, al generar todas las imágenes, el ID del archivo de imagen original se sobrescribirá como WebP y se eliminará el archivo de imagen original. Todas las URL en el contenido también se reemplazarán.
Esto se aplica también a todas las imágenes existentes, antes de la instalación del plugin, en caso de que ejecutes la generación en lote para pasarlas al formato WebP.
Esto es todo con respecto a los ajustes del plugin. No te olvides de Guardar cambios una vez los hayas aplicado según tus necesidades.
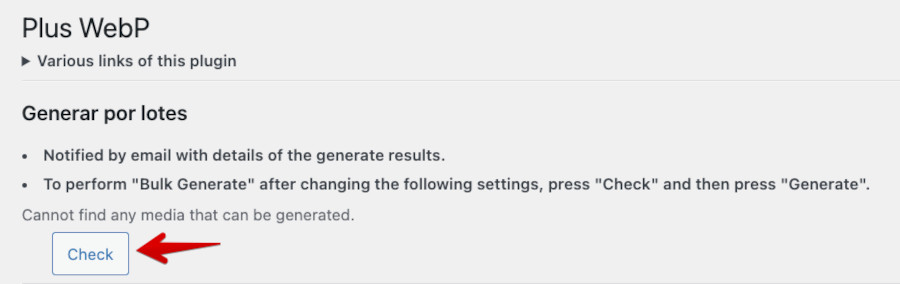
Ajustes de Plus WebP – Generar por lotes
Si bien esto no es un ajuste como tal, lo he dejado para el final de las configuraciones porque es más una herramienta que una configuración del plugin.
Permite que las actuales imágenes que ya tengas en tu sitio web, subidas antes de instalar este plugin y de aplicar los ajustes que ya has visto, puedan ser convertidas a formato WebP en una tarea automática «en lote», es decir, masiva, de forma lineal y progresiva hasta completar todas las imágenes encontradas en la biblioteca de medios en los Tipos MIME permitidos.

Se trata de una acción manual que debes ejecutar desde uno de los dos botones disponibles.
Desde Generar (Check) se lanzará automáticamente la conversión de todas las imágenes de Medios al formato indicado y no finalizará hasta que se procese la última de ellas, y esto se realizará en la misma pantalla en la que te encuentres, por lo que no podrás o deberás detener el proceso para evitar errores.
Si optas por usar el botón Generar Background como su nombre bien indica, se realizará esta tarea de conversión de formato en segundo plano, ocupando menos recursos del sitio y permitiendo que sigas navegando y realizando otras tareas, mientras tanto en el dashboard de la web.
Cualquiera de estos dos métodos de conversión puedes detenerlos con el botón Stop que encontrarás al ejecutar dicha funcionalidad.
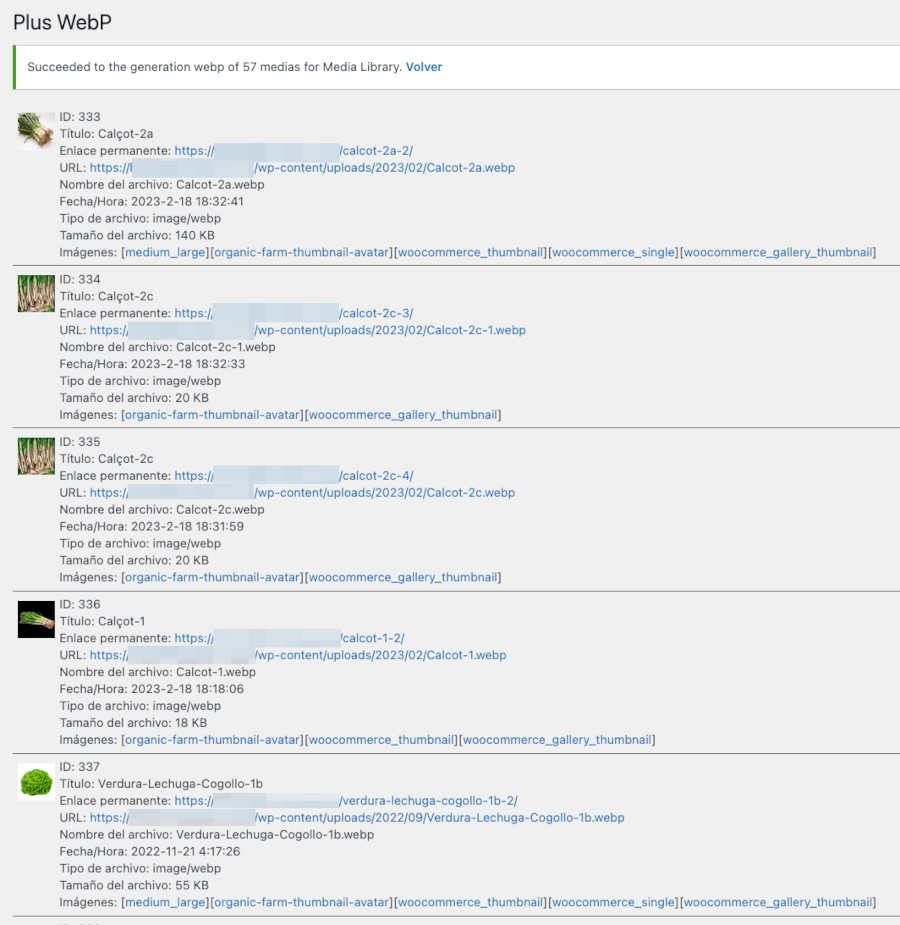
Una vez finaliza el proceso verás un aviso indicando la cantidad de archivos procesados:
Subida de imágenes a Medios y su conversión a WebP
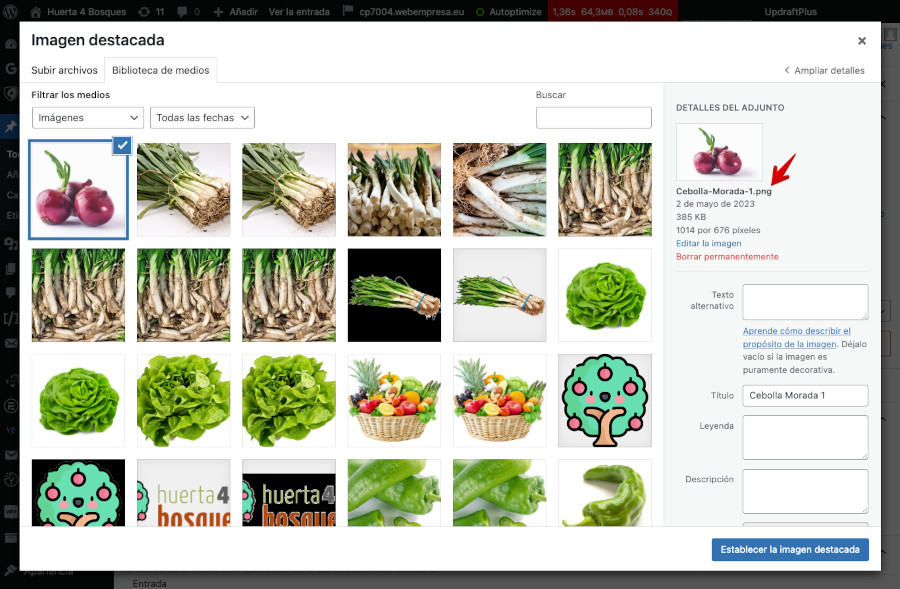
Ya tienes todo debidamente configurado con el plugin y ahora toca ver cómo funciona. Pongo como ejemplo la creación de una Entrada del Blog WordPress en la que se añade una imagen destacada en formato PNG y alguna otra imagen adicional dentro del contenido en JPG, para que veas cómo la trata el plugin ya activo y funcionado.

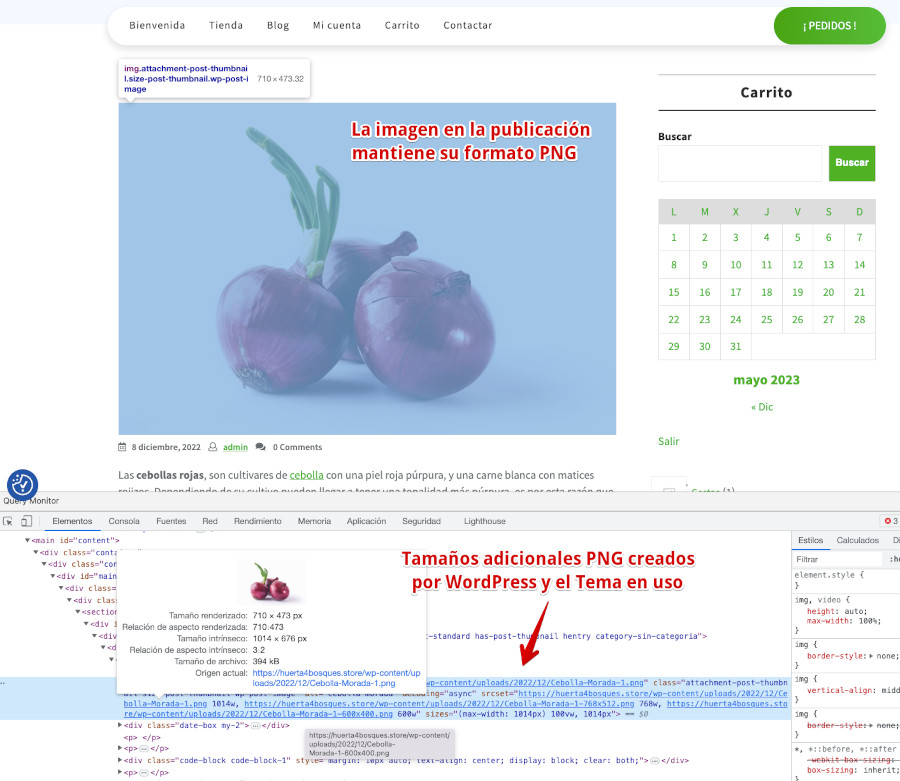
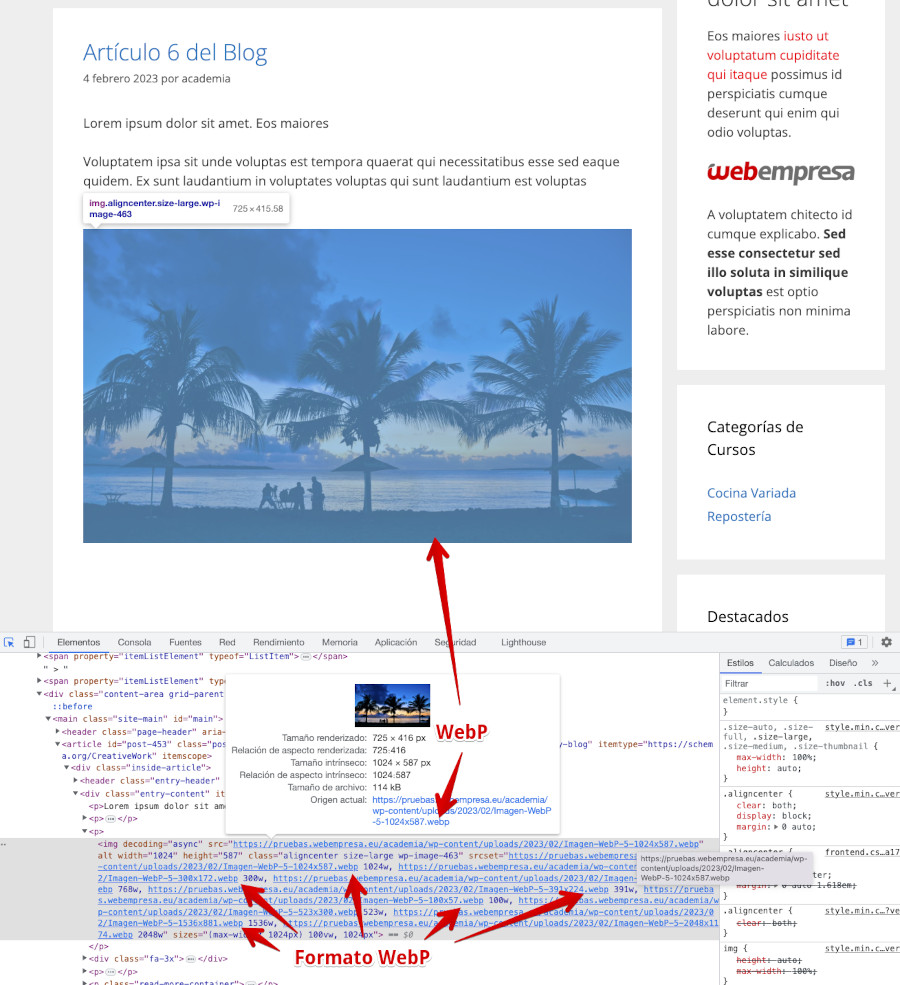
Tras incorporar la imagen, como “destacada” en una publicación del blog, al analizar la misma con el inspector de código del navegador, se puede comprobar que WordPress ha generado tamaños adicionales de la imagen, para poder renderizarla en determinadas vistas del sitio web, como la página de artículos del blog, la de entrada individual y otras.
Sin embargo, en todas ellas prevalece el formato PNG, que es el que se ha usado originalmente para subir la imagen.

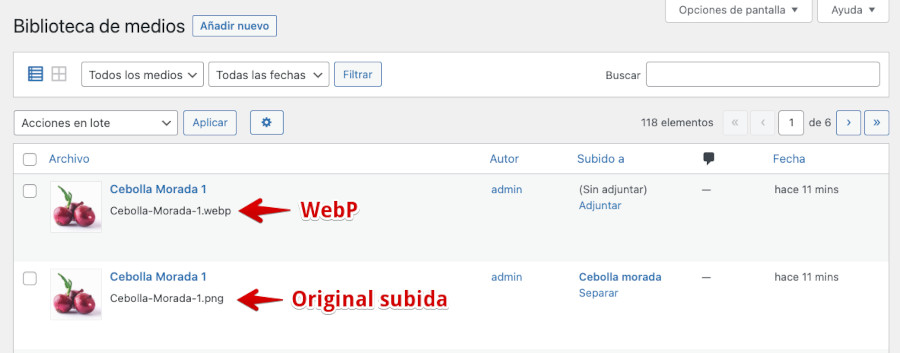
En la biblioteca de medios del sitio web, ahora se pueden ver dos imágenes, de la que se ha subido para la publicación. Por un lado, la “original” en formato PNG y adicionalmente la imagen convertida a WebP, generada por el plugin Plus WebP, pero que no está siendo utilizada en la entrada del blog.

Esto quiere decir que ya está generada automáticamente la imagen en formato WebP, pero la entrada no la sustituye, y esta acción tienes que realizarla manualmente, editando la misma y eliminando la imagen destacada y asociando la imagen WebP como destacada.

Ahora la entrada si utiliza la imagen en formato WebP como imagen destacada en sustitución de la imagen en formato PNG, más pesada y menos optimizada.
Claro que este es un procedimiento manual poco práctico si ya tienes numerosas publicaciones en tu blog con imágenes en formato JPG o PNG y tienes que sustituir cada una de ellas por la correspondiente en WebP ¡no es nada alentadora esta tarea manual! por eso hay otros plugins que puedes utilizar en lugar del expuesto.
Conversión de imágenes a WebP en lote con el plugin Plus WebP
Esta opción es útil si quieres que tus actuales imágenes, las que subiste a tu sitio antes de poner en marcha el plugin Plus WebP, se conviertan a este formato y así puedas usarlas en lugar de los anteriores formatos.
Pero comprueba siempre primero que se verán bien tus contenidos en diferentes navegadores, también de dispositivos móviles, no vaya a ser que luego falle la carga por problemas con su renderizado.
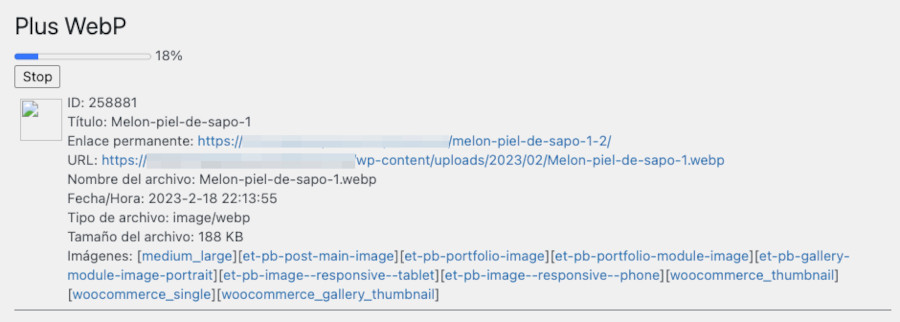
La ejecutas desde los ajustes del plugin, ya sea la conversión directa o en segundo plano, y esperas que la magia suceda (salvo “background” que podrás ir haciendo otras cosas mientras en la web), teniendo en cuenta que si tienes muchas imágenes, 100, 500, 2000, tocará esperar entre 15 minutos y varias horas dependiendo de dicha cantidad ¡paciencia!

A medida que avance el proceso, si elegiste la opción de conversión directa (no en background) podrás ir viendo las imágenes a las que el plugin les aplica la conversión a WebP y los detalles de cada una.

Después de finalizar todo el proceso, si vas a la biblioteca de medios podrás ver que ahora conviven la imagen original (en formato JPG, PNG, etcétera) y la imagen final WebP que podrás utilizar para insertar en tus publicaciones y progresivamente ir sustituyéndola por las anteriores, si es lo que necesitas.

A partir de aquí ya sabes que puedes empezar a disfrutar de este formato en tus contenidos, lo que a la larga será una ventaja, ya que estos cargarán más rápido si utilizan dicho formato en lugar de los tradicionales JPG o PNG.
Pues con esto ya sabes cómo se gestiona el plugin y la forma de lanzar la conversión masiva de todas tus imágenes a formato webp para que luego sean las que uses en tus contenidos.
Gestionar WebP con el plugin WebP Express
Este plugin utiliza la biblioteca WebP Convert para transformar imágenes a formato WebP, logrando de esta forma que las imágenes desde tu biblioteca de medios se sirvan en este formato.
WebP Express es un plugin gratuito de WordPress que te permite convertir las imágenes de tu sitio web a WebP para que carguen más rápido y tengan mejor optimización.

mod_headers para funcionar correctamente.
Si tu proveedor de Hosting implementa directivas de seguridad mod_sec es posible que necesites deshabilitar reglas en tu alojamiento para que funcione. Consulta el punto “Ajustes del plugin con NGINX” para saber cómo gestionarlo.
No te voy a explicar cómo se instala y activa el plugin porque imagino que ya lo tienes claro, no obstante siempre puedes consultar la instalación de plugins en WordPress para no dejarte ningún paso atrás.
El plugin utiliza el formato de imagen WebP, una tecnología desarrollada por Google, que ofrece una compresión de imagen superior a otros formatos de imagen populares como JPEG y PNG.
Características y ajustes del plugin WebP Express
Este plugin tiene unas cuantas opciones que lo hacen ideal para sitios web de tamaños pequeños, pero también aquellos sitios grandes con miles de imágenes almacenadas en la biblioteca de medios.
Algunas de sus características destacables son:
- Optimización automática en tiempo real de las imágenes a medida que se cargan en tu sitio web, evitando tener que optimizar cada imagen manualmente.
- Soporte para varias plataformas, como WordPress y plugins como WooCommerce, Easy Digital Downloads, etc.
- Conversión en segundo plano de las imágenes a WebP, sin que se ralentice el proceso de carga de tu web.
- El plugin comprueba automáticamente si el navegador del usuario admite imágenes WebP. Si no lo hace, el plugin proporciona una imagen de respaldo en formato JPEG o PNG.
- Convierte automáticamente imágenes existentes y nuevas a WebP.
- Soporta formatos JPEG, PNG y GIF.
- Ofrece diferentes niveles de compresión para optimizar el tamaño y la calidad.
- Detecta el navegador del usuario y sirve WebP si este es compatible.
- Mantiene las imágenes originales para navegadores sin soporte WebP.
- Reduce el tamaño de las imágenes servidas, mejorando la velocidad de carga.
- Permite la conversión manual de imágenes individuales.
- Puedes aplicar la exclusión de imágenes específicas de la conversión.
- Dispone de soporte para WebP en la biblioteca de medios de WordPress.
- Tiene buena integración con otros plugins de optimización de imágenes.
- Mejora la velocidad de carga de tu sitio web y reduce el ancho de banda utilizado.
- Mejora el rendimiento SEO del sitio web.
- Es compatible con la mayoría de los temas y plugins de WordPress.
Configuración personalizada con diferentes opciones de optimización de imagen según tus necesidades. Por ejemplo, puedes establecer la calidad de la imagen o elegir si quieres o no que se optimicen las miniaturas.
Por otro lado, como aspecto negativo, decir que este plugin no es compatible en una “red de sitios” o multisitios en WordPress, por lo que tendrás que utilizarlo de forma individual para cada sitio de la red que tengas en uso.
A continuación te voy a detallar los ajustes más importantes del plugin. Ten en cuenta que este plugin no está traducido a español, por lo que es posible que algunos de sus ajustes te cueste interpretarlos, si no te defiendes bien con el inglés.
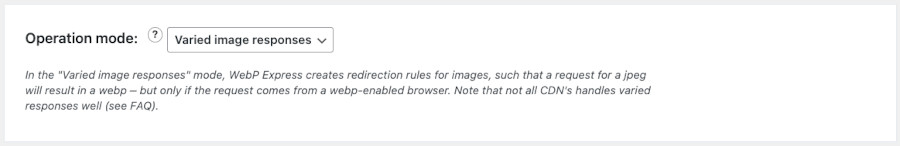
Modo de funcionamiento – Operation mode
Es la primera opción configurable que encuentras cuando accedes a Ajustes ➜ WebP Express

Si haces clic en el selector encuentras varias opciones:
- Varied image responses – Respuestas de imagen variadas
- CDN Friendly – Compatible con CDN
- No conversion – Sin conversión
- Tweaked – Ajustado
En el modo Respuestas de imagen variadas, WebP Express crea reglas de redirección para las imágenes, de forma que una petición de un JPEG dará como resultado un WebP, pero solo si la petición proviene de un navegador habilitado para WebP.
Ten en cuenta que no todas las CDN gestionan bien las respuestas variadas.
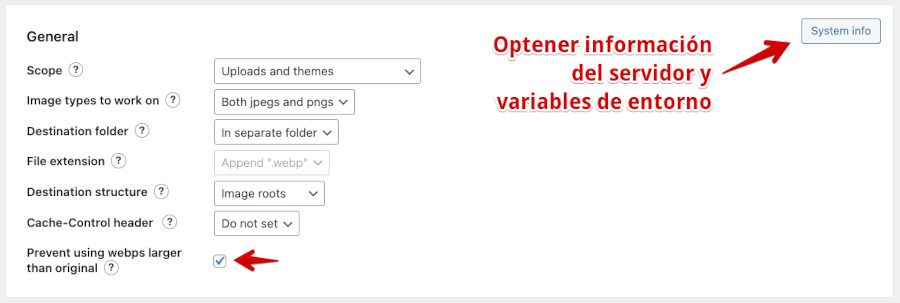
General
El bloque General tiene varios selectores para que configures los tipos de imágenes con los que trabajas en la web, la carpeta donde se almacenan esos tipos de imágenes y otros aspectos relacionados con las mismas.
- Scope – Ámbito de aplicación: Uploads and themes – Subidas y temas
- Image types to work on – ¿Tipos de imagen con los que trabajar?: Both jpegs and pngs – Tanto jpegs como pngs
- Destination folder – ¿Carpeta de destino?: In separate folder – En carpeta separada
- File extension – ¿Extensión del archivo?: Append “.webp” – Añadir “.webp” (No configurable).
- Destination structure – ¿Estructura de destino?: Image roots – Raíces de imagen
- Cache-Control header – ¿Cabecera Cache-Control?: Do not set – No establecer
- Prevent using webps larger than original? – ¿Impedir el uso de webps más grandes que el original?: Marcar tickbox.

Para algunas imágenes, el WebP convertido puede resultar más grande que el original. Estas se conservan siempre en el disco.
Sin embargo, con esta opción, permite elegir si se deben utilizar o no. Si te motiva limitar el uso de ancho de banda y tener un sitio web rápido, mantén esta opción activada.
Si te preocupa más el SEO y una penalización por servir formatos JPG y PNG en lugar de WebP, desactívala.
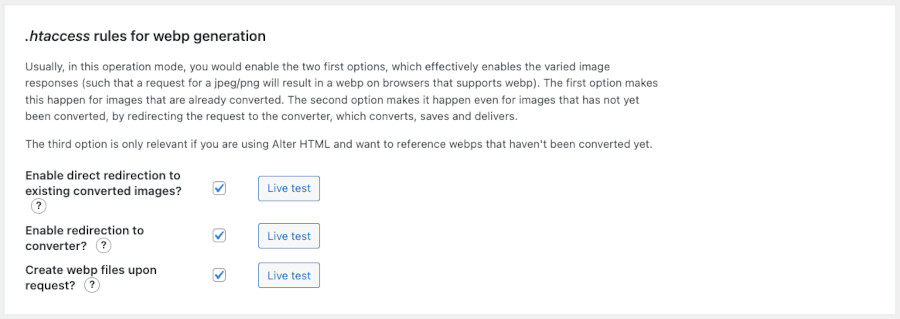
.htaccess rules for webp generation – Reglas .htaccess para la generación de WebP
En el modo de operación Varied image responses, se deberían habilitar las dos primeras opciones de esta sección, lo que efectivamente activa las respuestas de imagen variadas (de tal manera que una solicitud de una imagen en formato JPG/PNG dará como resultado una imagen en formato WebP en navegadores que lo soporten).
La primera opción hace que esto suceda para las imágenes que ya están convertidas. La segunda opción lo hace incluso para imágenes que aún no han sido convertidas, redirigiendo la petición al conversor, que convierte, guarda y entrega.
Ajustes para esta sección:
- Enable direct redirection to existing converted images? – ¿Habilitar la redirección directa a las imágenes convertidas existentes?: Para añadir reglas en el archivo .htaccess que redirigen directamente a los archivos convertidos existentes, para los navegadores que soportan webp.
La regla se coloca por encima de la regla que redirige al convertidor.
- Enable redirection to converter? – ¿Habilitar la redirección al conversor?: Esto añade reglas en el .htaccess que redirigen las imágenes (jpeg/png) al script de conversión (
webp-on-demand.php) para los navegadores que soportan webp.Si el script detecta que el webp ya existe, y es más pequeño y nuevo que el original, el WebP se sirve directamente. En caso contrario, se convierte y se sirve la imagen original.
La regla de redirección se coloca debajo de la regla que redirige directamente a los archivos webp existentes, lo que significa que la conversión sólo se activará una vez.
- Create webp files upon request? – ¿Crear archivos webp a petición?: Activando esta opción se añaden líneas en el .htaccess que redirigen las peticiones de archivos WebP inexistentes al script conversor (
webp-realizer.php).Esto solo ocurre una vez por imagen. La próxima vez que se solicite el webp, la regla no se activará porque el WebP ya existe.

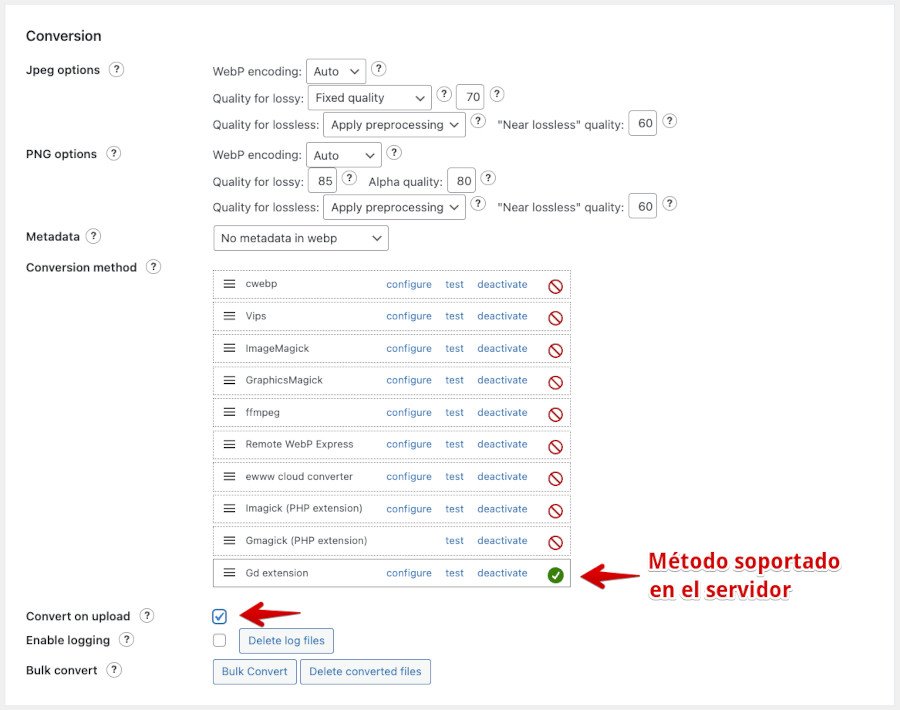
Conversion – Conversión
El plugin WebP Express dispone de varios métodos para convertir imágenes: ejecutar el binario cwebp, la extensión Gd, la extensión Imagick, el convertidor en la nube ewww y WebP Express remoto.
Cada uno de ellos requiere algo. En muchos casos, uno de los métodos de conversión estará disponible y puedes identificar rápidamente qué convertidores están funcionando, ya que hay un ícono verde junto a ellos. Al pasar el ratón sobre los métodos de conversión que no están funcionando, se mostrará qué es lo que está mal.
En caso de que ningún método de conversión funcione de forma predeterminada, tienes varias opciones:
- Puedes instalar este plugin en otro sitio web que admita un método de conversión local y conectarte a él mediante el método de conversión “WebP Express remoto”.
- Puedes adquirir una clave para el convertidor en la nube
ewww. No cobran créditos por conversiones a webp, ¡así que todo lo que tendrás que pagar es la tarifa inicial de 1$! - Puedes configurar el servicio en la nube de
webp-converten otro servidor y conectarte a él. Es de código abierto. - Puedes intentar cumplir con los requisitos del servidor de
cwebp,gd,imagickogmagick.

En este apartado puedes configurar si vas a utilizar el formato WebP con pérdida o sin pérdida, aunque es mejor dejarlo en automático para tener ambas codificaciones y luego escoger la que genere el formato de archivo de imagen más pequeño.
También puedes establecer la calidad con y sin pérdida, tanto para el formato JPEG como PNG.
Se muestra el método de conversión que se usará a nivel servidor y que dependerá de qué módulos estén disponibles. Se ejecutan de arriba hacia abajo, por lo que si quieres dar preferencia a uno de ellos arrástralo (drag & drop) a la primera posición para que sea el que se ejecute primeramente.
Es recomendable que actives el tickbox Convert on upload – ¿Convertir al cargar? para que se conviertan las imágenes en el momento en que se las subes a la biblioteca de medios.
Ten en cuenta que esto puede ralentizar la experiencia de carga en la biblioteca multimedia, especialmente si tu tema crea muchas miniaturas.
¿Necesitas ampliar información?
Ajustes del plugin con NGINX
Es posible que cuando tengas configurado el plugin WebP Express aún no veas las imágenes servidas en el nuevo formato.
Si eres cliente de Webempresa y tienes pensado hacer uso de este plugin, puedes enviar un ticket al Departamento de Soporte, desde tu Área de Cliente, y solicitar que te deshabiliten las reglas 340095, 355390 y 390715 respectivamente de forma que puedas trabajar con él sin mayores contratiempos.
O incluso recibas en pantalla algún error Forbidden que te deje fuera del sitio o sin información adicional.

¿Cómo puedes solucionar este error y servir las imágenes de forma adecuada?
Si revisas en la página del plugin, en WordPress.org, en el apartado final de “Preguntas Frecuentes” o FAQ, verás lo siguiente:
It doesn’t work – Although test conversions work, it still serves jpeg images
Actually, you might be mistaking, so first, make sure that you didn’t make the very common mistake of thinking that something with the URL example.com/image.jpg must be a jpeg image. The plugin serves webp images on same URL as the original (unconverted) images, so do not let appearances fool you! Confused? See next FAQ item.
Assuming that you have inspected the content type header, and it doesn’t show «image/webp», please make sure that:
1) You tested with a browser that supports webp (such as Chrome)
2) The image URL you are looking at are not pointing to another server (such as gravatar.com)
Assuming that all above is in place, please look at the response headers to see if there is a X-WebP-Convert-Status header. If there isn’t, well, then it seems that the problem is that the image request isn’t handed over to WebP Express. Reasons for that can be:
You are on NGINX (or an Apache/Nginx combination). NGINX requires special attention, please look at that FAQ item
You are on WAMP. Please look at that FAQ item
I shall write more on this FAQ item… Stay tuned.Pero no te preocupes, te lo traduzco y resumo para que lo veas más claro.
El plugin sirve imágenes WebP en la misma URL que la imagen original, incluso si parece que siguen siendo JPEG.
Si no estás viendo las imágenes en formato WebP, verifica que estás utilizando un navegador compatible y que la URL no está apuntando a otro servidor.
Además, revisa si hay encabezados de respuesta que indiquen si la imagen ha sido convertida a WebP o no.
Si aun así no funciona, puede haber un problema con la forma en que se maneja la solicitud de imagen en tu servidor. Esto puede deberse a que estás utilizando NGINX o WAMPP, lo que requiere una atención especial.Otra FAQ a revisar es la siguiente:
I am on NGINX or OpenResty
WebP Express works well on NGINX, however the UI is not streamlined NGINX yet. And of course, NGINX does not process the .htaccess files that WebP Express generates. WebP Express can be used without redirection, as it can alter HTML to use picture tags which links to the webp alternative. See «The simple way» below. Or, you can get your hands dirty and set up redirection in NGINX guided by the «The advanced way» section below.
The simple way (no redirecting rules)
The easy solution is simply to use the plugin in «CDN friendly» mode, do a bulk conversion (takes care of converting existing images), activate the «Convert on upload» option (takes care of converting new images in the media library) and enable Alter HTML (takes care of delivering webp to webp enabled browsers while still delivering the original jpeg/png to browsers not supporting webp).
PRO: Very easy to set up.
CON: Images in external CSS and images being dynamically added with javascript will not be served as webp.
CON: New new theme images will not be converted until you run a new Bulk conversion
The advanced way (creating NGINX redirecting rules)
Creating NGINX rules requires manually inserting redirection rules in the NGINX configuration file (nginx.conf or the configuration file for the site, found in /etc/nginx/sites-available). If you do not have access to do that, you will have to settle with the «simple way» described above.
There are two different approaches to achieve the redirections. The one that I recommend is based on a try_files directive. If that doesn’t work for you, you can try the alternative rules that are based on the rewrite directive. The rules are described in the next couple of sections.Que traducida y resumida para ayudarte a entenderla, viene a decir:
WebP Express funciona bien en NGINX, pero la interfaz de usuario aún no está optimizada para NGINX.
Puede utilizarse sin redirección, utilizando etiquetas de imagen en HTML que vinculan a la alternativa webp, o configurando la redirección en NGINX manualmente.
La opción más sencilla es utilizar el modo Amigable con CDN y activar la opción de Convertir al subir.
Si optas por la configuración manual, se pueden utilizar directivas try_files o rewrite para crear las reglas de redirección en NGINX.Por último, activa la opción Alter HTML, que se encarga de entregar el formato webp a los navegadores habilitados para WebP mientras sigue entregando el formato JPEG/PNG original a los navegadores que no admiten WebP.
Si eres cliente de Webempresa y tienes pensado hacer uso de este plugin, puedes enviar un ticket al Departamento de Soporte, desde tu Área de Cliente, y solicitar que te deshabiliten las reglas 340095, 355390 y 390715 respectivamente de forma que puedas trabajar con él sin mayores contratiempos.
Cómo identificar si el plugin WebP Express está funcionando
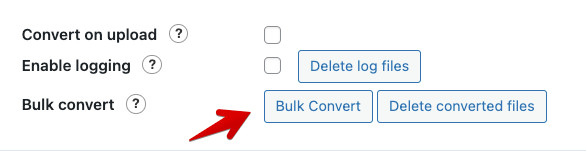
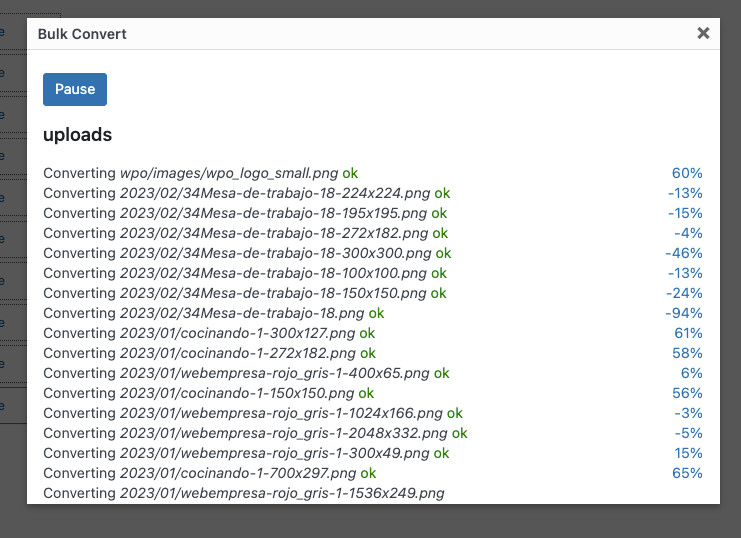
Si ya tienes archivos añadidos en la biblioteca de medios de WordPress, desde los ajustes del plugin tienes que ejecutar la opción de Bulk convert Conversión masiva en los ajustes del mismo.

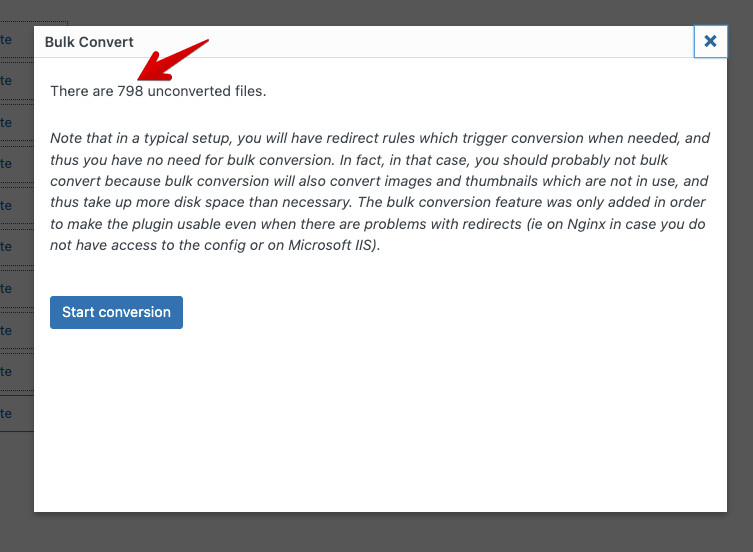
Al hacerlo aparecerá un mensaje indicando que se está realizando una búsqueda de los archivos a convertir, mostrando el resultado de todos las imágenes que se encuentran disponibles para ser convertidos.

Haz una copia de seguridad de tu sitio web, o backup de tu biblioteca de medios antes de ejecutar dicha opción desde el botón Start conversion.
A medida que el plugin procese y convierta las imágenes podrás ver el resultado de las imágenes procesadas.

En ese listado de las imágenes que se van convirtiendo, si haces scroll irás viendo las que va procesando el plugin hasta que finalice y a la derecha de cada una el porcentaje de compresión aplicado a cada una.
En función de la cantidad de imágenes detectadas en tu WordPress que el plugin tenga que convertir, el proceso tardará más o menos.
Una vez los archivos se han convertido, comprueba en tu web si está funcionando. Utiliza el inspector de código de tu navegador para verificar si las imágenes del frontal de tu sitio, sobre todo las del blog o productos de la tienda, se están cargando en formato WebP.

Ten en cuenta que estas imágenes se almacenan en una carpeta diferente de wp-content/uploads por lo que si vas a la biblioteca de medios, no las verás en dicho lugar. Tendrás que utilizar el Administrador de Archivos de tu Hosting para localizar la carpeta que estableciste en la configuración y comprobar que se encuentran ahí.
Comandos de WP CLI para el plugin WebP Express
En la actualidad, WebP Express admite comandos para convertir y vaciar imágenes webp a través de la interfaz de línea de comandos (CLI).
¿Necesitas ampliar información?
Puedes utilizar la opción --help para aprender sobre las opciones a utilizar:
wp webp-express --help: Muestra los comandos disponibles.wp webp-express convert --help: Muestra las opciones disponibles para el comando “convertir”.
Algunos ejemplos de uso:
wp webp-express convert: Crea imágenes webp para todas las imágenes no convertidas.wp webp-express convert --reconvert: Convierte también las imágenes ya convertidas.wp webp-express convert themes: Sólo las imágenes de la carpeta themes.wp webp-express convert uploads/2024: Sólo las imágenes de la carpeta 2024 dentro de la carpeta uploads.wp webp-express convert --only-png: Sólo las imágenes PNG.wp webp-express convert --quality=50: Usar calidad 50 (en lugar de la introducida en la pantalla de configuración).wp webp-express convert --quality=50 --near-lossless=50--alpha-quality=50 --encoding=lossy: Más opciones de conversión. La codificación puede ser “lossy”, “lossless” o “auto”.wp webp-express convert --converter=cwebp: Utiliza específicamente el convertidorcwebp. Otras opciones: “vips”, “imagemagick”, “ffmpeg”. PD: Paraewwwywpc(webp express remoto) no funciona aquí.wp webp-express flushwebp: Elimina todas las imágenes webp.wp webp-express flushwebp --only-png: Elimina todas las imágenes webp que son conversiones de imágenes PNG.
Utilizar estos comandos vía WP CLI requiere tener al menos unos pocos conocimientos sobre el uso de consola y disponer de los permisos para conectarte remotamente a tu servidor para ejecutarlos.
Ventajas de usar WebP en WordPress frente a otros formatos
Siempre va a depender del uso que le des a tu sitio web, de si las “imágenes” forman parte esencial de los contenidos de tu sitio (es posible que si dedicas tu web a la venta de fotografías, por ejemplo, quizás este formato no te convenga 100 %) y si necesitas imperativamente reducir los tiempos de carga provocados por el uso de muchas imágenes en formatos tradicionales JPG o PNG.
El formato WebP ofrece una compresión superior a JPEG y PNG, lo que significa que las imágenes WebP son significativamente más pequeñas sin perder calidad visible, ayudando a mejorar la velocidad de carga de tu sitio web.
Ofrece una mejor calidad de imagen que JPEG, especialmente en imágenes con áreas de color sólido o bordes nítidos. Además, WebP admite transparencia, lo que lo hace ideal para logos e imágenes con fondos transparentes.
La mayoría de los navegadores modernos, incluidos Chrome, Firefox, Edge y Safari, ya son compatibles con WebP. La compatibilidad con dispositivos móviles también es buena, con soporte para Android e iOS.
Con algunos de los plugins para WordPress que has visto, como WebP Express podrás convertir automáticamente tus imágenes existentes a WebP y servirlas en el formato adecuado a cada usuario.
Beneficios adicionales de este formato:
- Reducción del ancho de banda utilizado.
- Mejora del rendimiento con respecto al SEO.
- Un menor consumo de datos para los usuarios móviles.
Usar WebP en WordPress ofrece bastantes ventajas en comparación con los formatos como JPEG y PNG, ya que las imágenes WebP son más pequeñas, tienen mejor calidad y son compatibles con la mayoría de los navegadores y dispositivos modernos.
Aun así, debes tener en cuenta que algunos navegadores antiguos aún no son compatibles con el formato WebP en WordPress.
Conclusiones
Ya ves que utilizar el formato WebP en tu sitio web te ayuda a tener imágenes de menor tamaño y mejor calidad, consiguiendo de este modo que la web cargue más rápida y así ofrecer una experiencia de usuario mucho más gratificante.
Además, el formato de imagen WebP ofrece ventajas sobre otros formatos como PNG o JPG, como un tamaño de archivo más pequeño sin comprometer significativamente la calidad de la imagen, soporte de transparencia y animación, y la capacidad de manejar imágenes de alta resolución.
Se trata de un formato de imagen moderno y eficiente que ofrece una gran cantidad de ventajas para la web. Su adopción está creciendo rápidamente y se espera que se convierta en el estándar de forma progresiva.
En Webempresa tienes el plugin de optimizador.io que es 100% GRATUITO y te sirve para que todas las imágenes que subas a tu web se optimicen en segundo plano sin perder calidad, aunque actualmente este plugin no soporta la conversión y optimización al formato WebP, por el momento.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










