En la era digital actual, la interacción y el feedback de los usuarios son esenciales para cualquier sitio web WordPress. WordPress, siendo una de las plataformas más populares del mundo, no es la excepción, el simple hecho de tener un botón de me gusta y no me gusta en WordPress ya es una mejora fantástica para nuestro sitio.
¿Alguna vez hemos navegado por un sitio y hemos querido expresar nuestra opinión sobre un artículo o comentario sin necesidad de escribir una respuesta completa? Aquí es donde entran en juego los botones Me gusta y No me gusta.
Estos pequeños, pero poderosos botones permiten a los visitantes expresar sus sentimientos de manera rápida y sencilla, proporcionando a los sitios web una valiosa retroalimentación instantánea. En esta guía, vamos a ver de la mano como podemos añadir esta funcionalidad a nuestro sitio WordPress, potenciando así la interacción con nuestra comunidad. ¡Vamos a ello!
Tabla de contenidos
¿Por qué añadir un botón de “Me gusta” y “No me gusta” en WordPress?
La interacción es la esencia de cualquier comunidad en línea. Los sitios web no son solo plataformas para compartir contenido, sino espacios donde las audiencias pueden expresar sus opiniones y sentimientos. Añadir botones de Me gusta y No me gusta en WordPress es una forma sencilla pero efectiva de fomentar esta interacción. Pero, ¿por qué es tan crucial?
Feedback instantáneo: estos botones ofrecen una manera rápida para que los visitantes den su opinión. En un solo clic, pueden mostrar su aprecio o desacuerdo con el contenido.
Mejora el engagement: cuando los usuarios tienen la opción de expresarse, es más probable que interactúen con el contenido, lo que puede llevar a una mayor retención y tiempo de permanencia en el sitio.
Análisis de contenido: al observar cuántos Me gusta o No me gusta recibe un artículo o comentario, podemos tener una idea clara de qué tipo de contenido resuena más con la audiencia.
Establece una comunidad activa: permitir a los usuarios expresar sus opiniones fomenta un sentido de comunidad. Los visitantes sienten que su voz importa y que son una parte activa del sitio.
Filtrado de calidad: en secciones como los comentarios, estos botones pueden ayudar a destacar las respuestas más valiosas o relevantes, mientras que las menos populares pueden quedar en segundo plano.
Añadir botones de Me gusta y No me gusta no es solo una cuestión estética o una tendencia. Es una herramienta poderosa que, cuando se utiliza de forma correcta, puede mejorar la experiencia del usuario y la calidad del contenido en nuestro sitio WordPress.
¿Cómo añadir un botón de me gusta y no me gusta en WordPress?
Añadir botones de Me gusta y No me gusta en un sitio WordPress puede parecer una tarea compleja, pero con las plugins actuales en el mercado y un poco de orientación, es un proceso bastante sencillo. Podemos utilizar tanto opciones de pago como gratuitas.
Esta mejora de WordPress es una excelente manera de fomentar la interacción y obtener feedback valioso de nuestra comunidad. Con el plugin adecuado y un poco de dedicación, podemos mejorar de forma significativa la experiencia de los visitantes y hacer que nuestro contenido destaque aún más. Aquí vamos a ver un paso a paso para lograrlo.
Plugin Like Button Rating ♥ LikeBtn
El plugin Like Button Rating es una herramienta excepcional que nos permite añadir botones de Me gusta y No me gusta en diversas áreas de nuestro sitio WordPress. Estos botones no solo son visuales, sino que también ofrecen una funcionalidad completa que puede mejorar la interacción del usuario en nuestro sitio.
Entre las características principales del plugin tenemos:
Compatibilidad amplia: podemos agregar botones en publicaciones, páginas, comentarios de WordPress, productos de WooCommerce, actividades de BuddyPress, publicaciones de foros bbPress, perfiles de usuarios de WordPress también de UltimateMember y más.
Personalización: con más de 80 parámetros y 41 temas disponibles, puedes adaptar los botones a la estética de nuestro sitio o cualquiera que estemos desarrollando. Además, es compatible con la creación de temas personalizados e imágenes.
Optimizado para SEO: el plugin es compatible con Google Rich Snippets en WordPress, lo que proporciona una calificación de cinco estrellas en los resultados de búsqueda de Google en caso de tener esas estrellas configuradas.
Estadísticas en tiempo real: podemos acceder a informes en tiempo real y estadísticas de votación para analizar la interacción de los usuarios.
Shortcodes: utiliza shortcodes para mostrar el botón de Me gusta, el número de Me gusta y No me gusta, y más, dentro de nuestras publicaciones o páginas, extendiendo las posibilidades más allá de solo los comentarios.
Soporte Multilenguaje: es compatible con WPML, lo que facilita su uso en sitios multilingües en WordPress, otros plugins como polylang también son compatibles con el mismo.
Como usar este plugin
Los primeros pasos para este y cualquier plugin que necesitemos utilizar es el de realizar una instalación de plugin en WordPress, hay varias formas de hacerlo, manual o mediante el repositorio de plugins de WordPress. Teniendo en cuenta esto para instalarlo desde el repositorio tendremos que ingresar a Plugins > agregar nuevo y en este buscador escribir el nombre Like Button Rating para ver resultados.
Una vez encontramos el del icono que hemos visto antes, realizamos el proceso de instalación con el botón de Instalar y luego Activar. Al tenerlo activo nos lo indicara el propio WordPress y nos llevara en algunos casos al panel de administración de este.

Una vez dentro lo primero que tenemos que hacer es conectarnos a una cuenta gratuita de este plugin, para ello debemos hacer clic en el botón lateral de nuestro dashboard WordPress de Like buttons > ajustes, esto en caso de que no nos llevase por sí solos a este panel. Una vez dentro tendremos a la mano tres pasos a seguir.
Registro, agregar sitio y verificación, son los pasos importantes para configurar este plugin, al hacer clic en los enlaces que vienen en cada uno de estos pasos podemos tener a la mano nuestro sitio registrado y una vez todos los datos completados el sistema nos generara unas claves.

Después de completar este paso, podemos modificar nuestro plugin de manera convencional. Para hacerlo, ingresamos al panel que se encuentra al lado de donde estamos trabajando, llamado buttons o botones. Aquí es donde configuraremos cómo se mostrarán en cada una de las alternativas y opciones disponibles. Podemos comenzar con el primero que se muestra.
Una vez estemos conformes por como se ve pasarnos a la solapa de Comentarios, y asignarle que sea una copia de lo configurado en las entradas que fue el primero en crearse bajo nuestros estándares. En el caso de los comentarios, solo con activarlos los tendremos activos y funcionando en los comentarios que se realizaron tanto nuevos como antiguos.

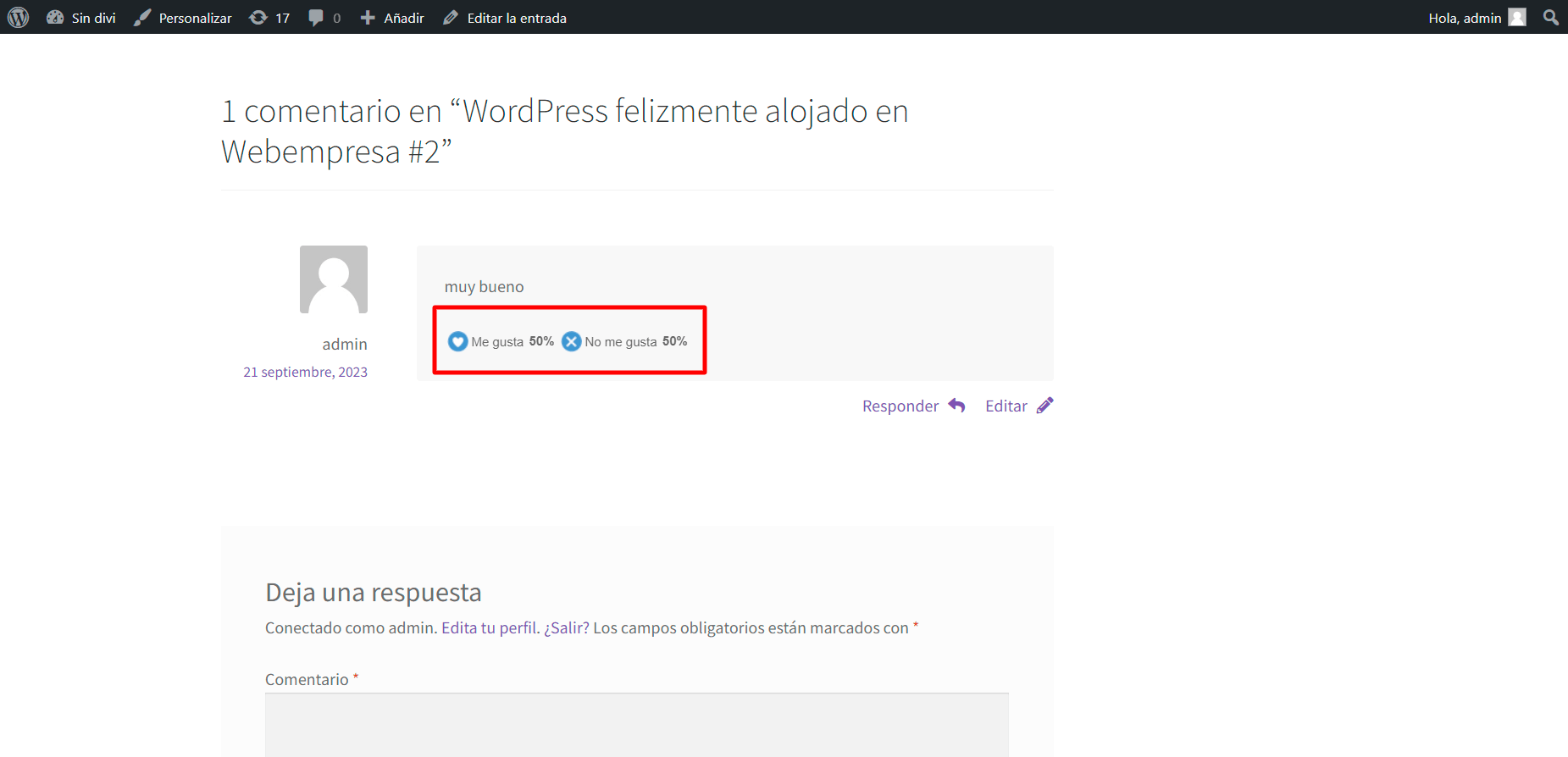
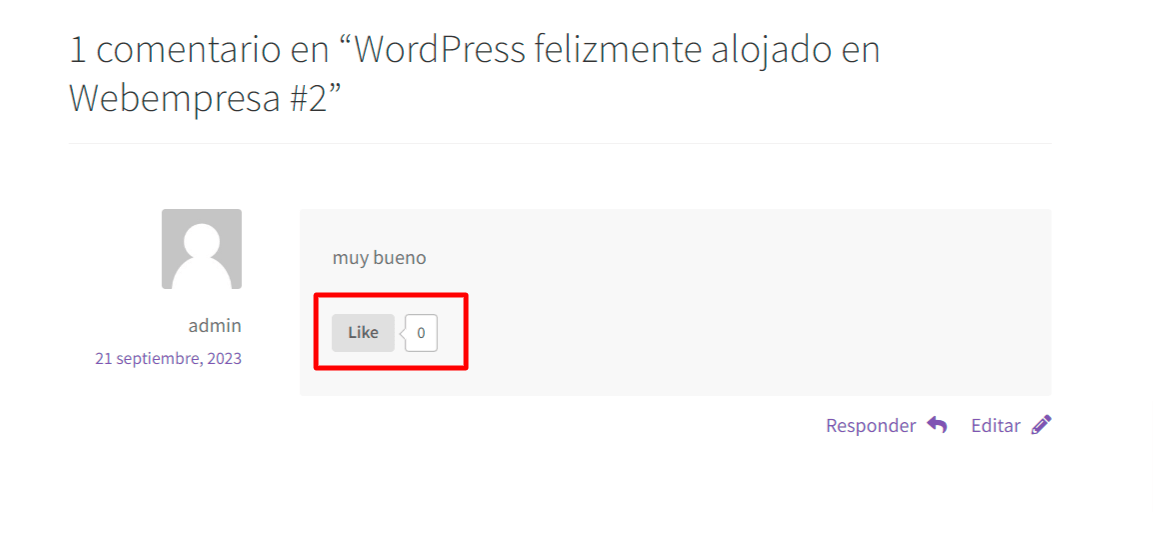
Una vez realizada las configuraciones tendremos el siguiente estilo en nuestros comentarios.

Plugin WP ULike
Otro buen plugin que nos puede ayudar a agregar esta función es la del plugin “Like Button Rating” es una herramienta excepcional que nos permite añadir botones de Me gusta y No me gusta en diversas áreas del sitio WordPress. Estos botones no solo son visuales, sino que también ofrecen una funcionalidad completa que puede mejorar la interacción del usuario en nuestro sitio.
Al igual que el plugin anterior este cuenta con algunos beneficios para su uso:
Facilidad de uso: con un panel de configuración renovado, nos permite personalizar el sistema de comentarios con solo unos clics. No necesitamos ser un experto en programación para sacarle el máximo provecho.
Plantillas pre-diseñadas: podemos elegir entre más de 25 plantillas optimizadas para todos los dispositivos. Estas plantillas no solo son agradables, sino que también están diseñadas para aumentar la interacción de los usuarios.
Estadísticas detalladas: nos ofrece herramientas de estadísticas que nos permiten rastrear lo que a nuestros usuarios les gusta y lo que no. Desde tablas hasta gráficos, obtén una visión clara de las preferencias de la audiencia.
Constructor de perfil de usuario: podemos permitir que los usuarios creen perfiles en nuestro sitio web. Esto es en especial útil para plataformas sociales o comunidades en línea.
Compatibilidad con elementor: Si somos fanáticos de Elementor, alegrará saber que WP ULike es compatible con este constructor de páginas. El arrastrar y soltar los widgets que necesitemos y personalizar los botones de me gusta y no me gusta a nuestro gusto.
Optimización SEO: con el generador de marcado Schema.org de WP ULike, podemos mejorar la visibilidad del sitio web en los motores de búsqueda.
Botones de compartir en redes sociales: permite a los usuarios compartir contenido en diversas plataformas sociales con los botones de compartir de WP ULike. Desde Facebook hasta Pinterest, facilita la difusión de nuestro contenido.
WP ULike PRO: si buscamos aún más funcionalidades, WP ULike PRO ofrece características avanzadas como botones de no me gusta, formularios de inicio de sesión y registro personalizados, y mucho más.
Como usar este plugin
De igual forma que el plugin anterior el primer paso que necesitaremos hacer es el de la instalación, para ello de nuevo podemos hacerlo manual o por el repositorio, como en el plugin anterior hablamos de como hacerlo de forma automática, vamos a ver como hacerlo de forma manual.
Primero hacemos clic en el enlace que podemos encontrar en esta entrada, luego veremos la página del plugin, con un botón a un lado para realizar la descarga, una vez esta el archivo en nuestra PC ingresamos a Plugins > agregar nuevo > subir plugin. Una vez aquí se mostrará un espacio donde podemos arrastrar y soltar el plugin.
Al hacerlo damos clic en instalar y luego activar.

Al realizar la instalación tendremos un nuevo panel en nuestro Dashboard de WordPress con el nombre de WP Ulike, aquí tendremos toda la configuración que necesitamos para el plugin, con tan solo hacer clic en este se nos mostrara una variedad de opciones.
Nos centraremos en la opción del panel llamada Content Types. Aquí configuraremos cómo se verá este botón en nuestros comentarios. Podemos ajustar el estilo, el tamaño y, lo más importante, limitarlo a usuarios registrados en nuestro sitio para evitar el spam en WordPress.

Al terminar los ajustes dependiendo de las opciones adicionales que necesitemos según nuestro proyecto lograremos que en el sitio se vea algo como lo siguiente.

Plugin Comments Like Dislike
Este último, pero no menos importante es un plugin gratuito para WordPress que nos permite habilitar íconos de Me gusta y No me gusta para los comentarios. En él podemos elegir de igual forma entre íconos de pulgar hacia arriba o pulgar hacia abajo, caras sonrientes o tristes, íconos de correcto o incorrecto, o incluso cargar nuestros propios íconos personalizados.
La elección es nuestra. Con el uso de este plugin potenciamos la interacción con los comentarios nativos de WordPress permitiendo así más tiempos de estadía en nuestro sitio.
De la misma forma a como lo hemos hecho con los anteriores dos plugins tenemos a continuación algunas de sus características principales:
Posición de los botones: podemos elegir si queremos que los botones aparezcan antes o después del comentario.
Visualización: decidiremos si mostrar ambos botones (me gusta y no me gusta), solo uno de ellos o ninguno.
Restricciones: establecer restricciones basadas en cookies, dirección IP o sin restricciones.
Orden de los botones: es posible establecer el orden en el que deseamos que aparezcan los botones.
Plantillas de iconos: el plugin viene con 4 plantillas predefinidas (pulgares arriba y abajo, corazón, correcto o incorrecto, y caras sonrientes o tristes).
Personalización: además de las plantillas predefinidas, tenemos la opción de cargar nuestros propios íconos y configurar los colores de los íconos y los contadores.
Función Personalizada: si somos un usuario avanzado, el plugin ofrece una función personalizada para poder personalizar mediante código los botones.
Como usar este plugin
Una vez que activemos el plugin luego de instalarlo por cualquiera de los métodos que hemos hecho en los dos anteriores, manual o mediante el repositorio, tendremos un menú nuevo en nuestro dashboard de WordPress. Esta vez no estará indicado con uno externo, sino que se mostrara dentro del panel de Comentarios.
Al hacer clic en este vamos a poder ver debajo de todos los comentarios, Comments like dislike, aquí veremos varios paneles, lo primero que nos va a interesar hacer es activar el plugin. Para activarlo debemos hacer clic en el primer elemento que vemos Status, al activarlo ya tendremos nuestro botón en los comentarios.

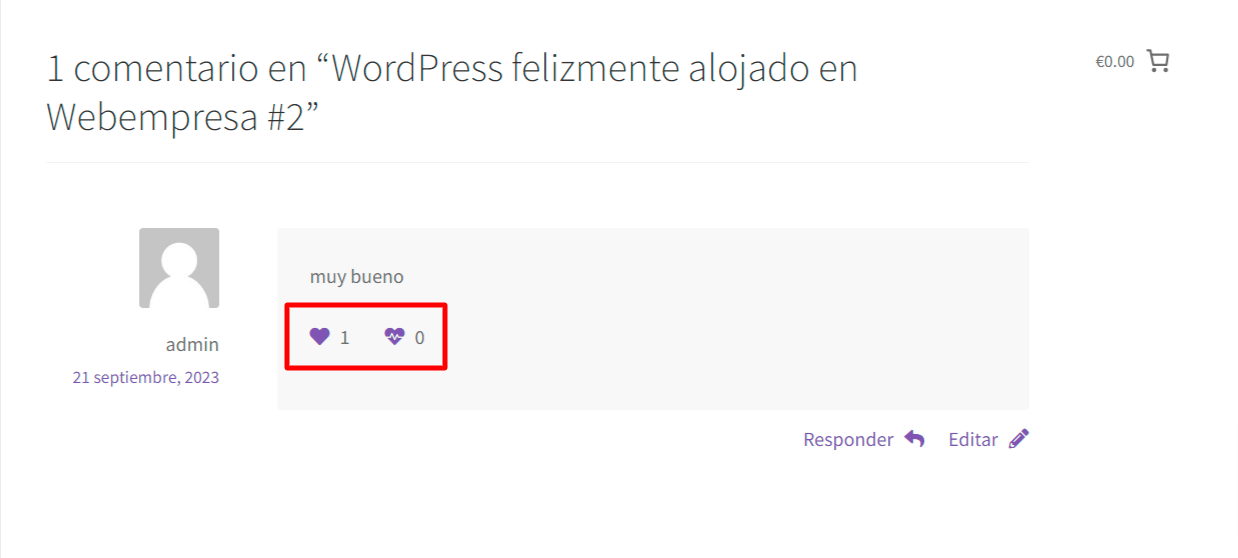
Si queremos modificar la apariencia, podemos ingresar al segundo panel que contiene los ajustes de diseño, entre estos la posibilidad de cambiar el icono y los colores, una vez que tenemos estos ajustes lograremos una vista como esta.

Conclusiones
En la era digital actual, la interacción y el feedback de los usuarios son esenciales para cualquier sitio web. Al añadir botones de me gusta y no me gusta en WordPress, no solo estamos brindando una plataforma para que los visitantes expresen sus opiniones, sino que también estamos enriqueciendo la experiencia del usuario y fomentando una comunidad más activa y comprometida.
Los plugins que hemos explorado en esta guía ofrecen soluciones efectivas y personalizables para integrar esta funcionalidad en nuestro sitio. Ya sea que busquemos una solución simple o una herramienta más avanzada con características adicionales, hay opciones para todos.
Recordemos siempre escuchar a nuestra audiencia y adaptarnos a sus necesidades, y estos botones son una excelente manera de hacerlo. ¡Anímate a probarlos y observa cómo transforman la interacción en tu sitio web!
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.