
Hablamos de cómo habilitar compresión Gzip en WordPress para acelerar la carga de contenidos estáticos y otros.
El tiempo de carga de un Blog o Tienda desarrollado con WordPress es importante, principalmente si tienes muchas Entradas (post) o registros, además de gran cantidad de llamadas a admin-ajax.php en WordPress.
Esto se puede traducir en una pérdida de tráfico, reducción de ventas (WooCommerce), y malos resultados en los indexados por parte de los motores de búsqueda, y son sólo algunos de los efectos secundarios de un sitio de WordPress lento.
La afirmación anterior demuestra que existe una correlación directa entre la velocidad de carga de WordPress y la retención de visitantes, tasa de rebotes e ingresos.
Además, incluso Google ha admitido públicamente que la velocidad de la página forma parte importante del factor de clasificación en su algoritmo de indexado.
Para la mayoría de sitios desarrollados con WordPress, un tiempo de carga de la página menor de 2 segundos es excelente, hasta 3 segundos es aceptable, y cualquier cosa por encima de 4 o 5 segundos afectará negativamente al posicionamiento en buscadores y la experiencia de los visitantes que no se lo pensarán dos veces a la hora de abandonar tu página por carga lenta.
Esto se puede realizar añadiendo algunas líneas en el archivo .htaccess o modificando un archivo de WordPress, tarea factible de llevar a cabo el usuario aún sin conocimientos técnicos del CMS.
Cabe decir que siempre antes de llevar a cabo este tipo de tareas es conveniente realizar una copia de seguridad, por ejemplo con All In One WP Migration.
Tabla de contenidos
Qué es la compresión Gzip en WordPress
Cuando se habla de GZIP se hace referencia a un “formato de archivo”, cuya extensión es .gz, tar.gz, .tgz o simplemente tar dependiendo del formato en que se genere y es utilizado en sistemas operativos UNIX o basados en *nix como por ejemplo GNU/Linux que es el sistema operativo más utilizado en servidores.
El formato gzip se usa para comprimir el contenido de HTTP antes de servirlo a un cliente (navegador).
Por medio de la compresión GZIP de WordPress se puede llegar a reducir hasta el 80% del tamaño del archivo lo que se traduce directamente en una entrega más rápida en destino (navegador cliente) y por ende una carga más rápida del contenido, con la consiguiente reducción del ancho de banda necesitado para realizar el envío.

Además, al usarse SSL, también se reduce la sobrecarga de este protocolo al disminuir la cantidad de transacciones de información durante esta fase.
Al descomprimirse un archivo gzip este recupera su tamaño normal, anterior a la compresión de datos en WordPress, sin que esto afecte a su estructura y funcionamiento.
Cómo saber si la compresión Gzip en WordPress está activada
La manera más rápida de saber si tu servidor tiene la compresión GZIP en WordPress está activada es verificando en tu Panel de Hosting (cPanel, Plesk, ISPConfig, VirtualMin, etc.) si tienes la herramienta de Compresión GZIP, y si está activada, algo que debería ser visible fácilmente.
Si eres cliente de Webempresa y utilizas el panel de Hosting wePanel, desarrollado por Webempresa, verás que en dicho panel no hay referencias a GZIP ni herramientas para habilitarlo o deshabilitarlo porque la compresión GZIP se aplica a nivel servidor, por lo que por defecto ya está activa.
Cómo saber si GZIP está activado?…
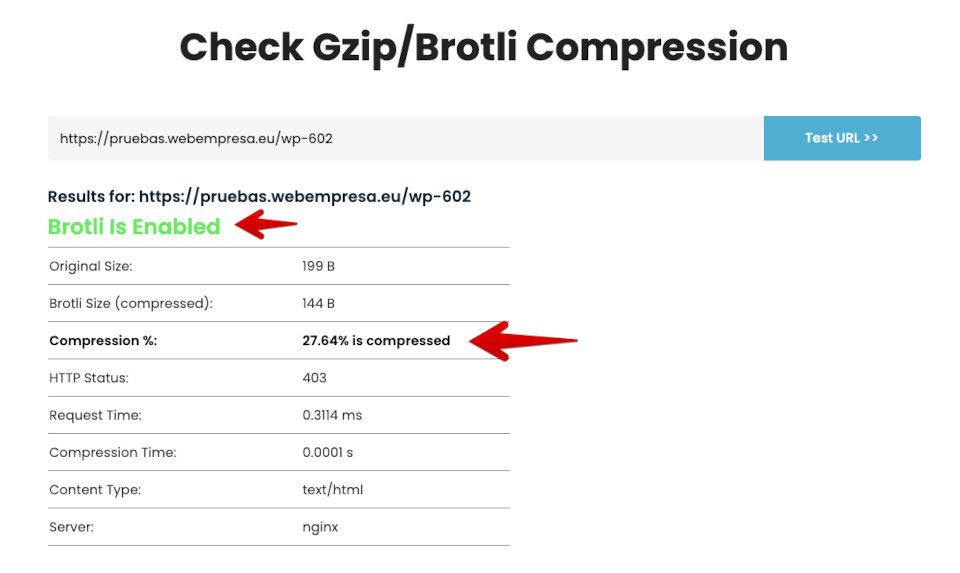
Existen herramientas en Internet que realizan este tipo de comprobaciones, como por ejemplo GiftofSpeed que verifica si está activa la compresión y además arroja otros parámetros como tel tiempo de compresión medido en milisegundos (ms) y si por ejemplo el servidor de origen trabaja con Apache, Nginx u otro.

Te indicará si está o no activo GZIP y el nivel de compresión (%) que se está aplicando para la URL (página) consultada.
Como ves el método de comprobación es rápido y muy claro con respecto al estado de GZIP.
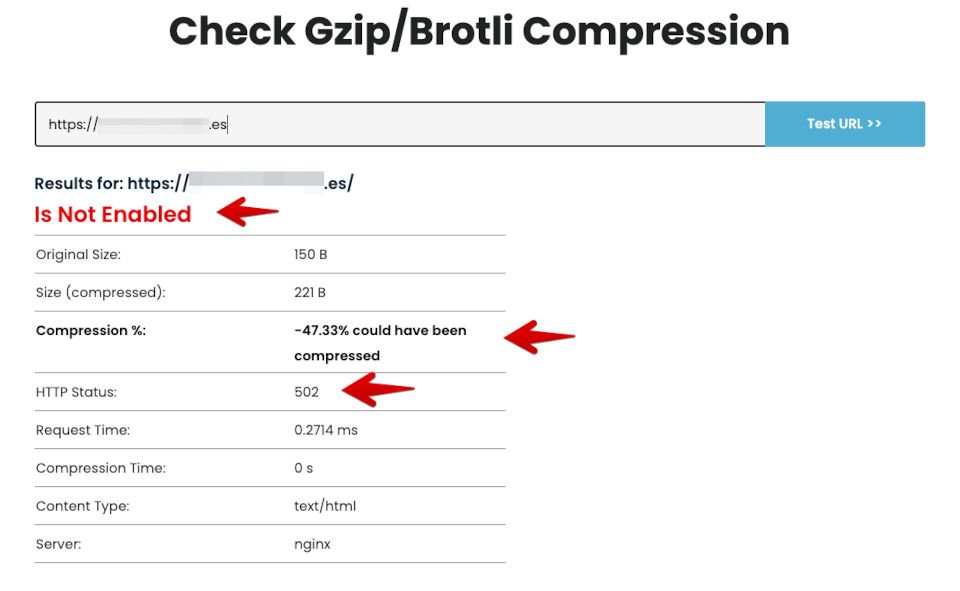
Si tu Hosting no tiene GZIP habilitado, entonces verás algo similar a lo mostrado en la siguiente imagen.

Es importante también analizar el tipo de respuesta del servidor, ya que si es un error 502 posiblemente hay algún error de comunicación con el servidor o algún firewall a nivel servidor no deja que se complete la petición. Si devuelve un error 403 lo más probable es que no se esté permitiendo (forbidden) la consulta a la URL desde la herramienta por razones de seguridad o porque es una URL con el acceso limitado a IP, rangos, VPN, etc., en cuyo caso es mejor que consultes con el Soporte del Hosting para que te indiquen las posibles causas.
Compresión GZip en WordPress por .htaccess
Este método implica editar el archivo .htaccess de WordPress (el punto detrás del nombre del archivo indica que es un archivo oculto) con el Administrador de Archivos de tu Panel de Hosting (wePanel) para poder añadir código manualmente en el mismo.
La compresión GZIP debe estar habilitada en tu servidor web para que funcione.
## Habilitar compresión para WordPress.
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
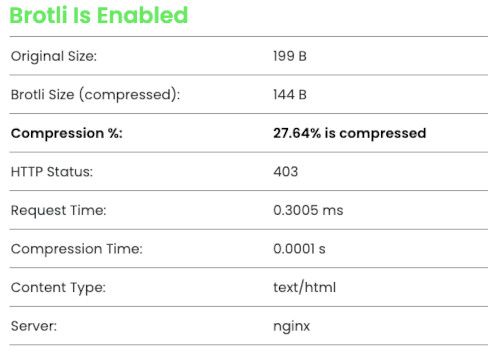
</IfModule>Verificación en GiftofSpeed tras habilitar compresión GZIP.

La aplicación de estas llamadas al módulo DEFLATE desde el archivo .htaccess permitirá la compresión de archivos html, javascript, CSS, xml, es decir, archivos estáticos.
Algunos archivos de imágenes, como los MPEG o WAV, se comprimen bien con GZIP. Otros archivos, como los MP3 pueden aumentar de tamaño si intentas comprimirlos.
Si en lugar de aparecer en el resultado de “GiftofSpeed” (o la herramienta que uses para verificarlo, ya que hay unas cuantas) el texto Gzip Is Enabled te muestra Brotli Is Enabled, significa que en ese servidor se está utilizando Brotli que es otro método de compresión basado en LZ77, codificación Huffman y modelado de contexto de segundo orden en lugar de GZIP, basado en GNU ZIP un método muy estandarizado de compresión de datos sin perdidas.
Servidores sin wePanel con servidor web Apache
Si no usas WePanel, y estás usando un servidor Web Apache, prueba primero añadiendo este código al final del todo del fichero .htaccess de tu web:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Luego pasa el test de PageSpeed, GTMetrix, etc., (también puedes usar GiftofSpeed) y comprueba si ya no dice que el contenido no está comprimido. Si ahora ya te avisa de que el contenido está comprimido, ¡enhorabuena!, si el contenido sigue sin estar comprimido en gzip, seguramente tu servidor no tenga instalado el módulo de Apache mod_gzip, borra este código y prueba colocando el siguiente código que te indicamos:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Pasa el test de Google PageSpeed nuevamente y comprueba si ahora aparece el contenido comprimido.
Servidores sin wePanel con servidor web Nginx
En el caso en que tu servidor web sea Nginx, tendrás que localizar el fichero de configuración de tu web y añadir este código:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;
Si utilizas Nginx, si no tus conocimientos técnicos no son muy altos, te recomendamos que hables primero con el administrador del blog o el administrador del servidor.
Con estas recomendaciones deberías de poder habilitar GZIP en WordPress para hacer que Google te valore mejor y tu web cargue más rápida.
Ventajas de la compresión Gzip en WordPress
- Reduces el número de peticiones al servidor.
- Mejors la carga de los contenidos de portada del Blog.
- Contribuyes a mejorar la experiencia del usuario (UX).
- Mejoras el posicionamiento de tus contenidos.
Inconvenientes de la compresión Gzip en WordPress
- Mayor consumo de recursos del servidor (CPU/RAM).
- Debes vigilar en posteriores actualizaciones que los cambios permanecen.
Es posible que algunos navegadores no interpreten bien el módulo DEFLATE y en estos casos es mejor excluirlos mediante código insertado en tu archivo .htaccess justo debajo del anterior código.
## Anular en los navegadores que dan problemas con GZIP
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
Navegadores como Google Chrome no parecen presentar problemas con DEFLATE pero una forma de inspeccionar este tipo de cabeceras y ver que sucede en tu web desde Chrome es usando la extensión para navegador llamada ModHeader que te permite inspeccionar y modificar las cabeceras de peticiones y respuestas así como añadir y modificar cabeceras de peticiones HTTPS y cabeceras de respuesta.
Es posible que en determinados casos desactivar DEFLATE empeore varios puntos la puntuación en PageSpeed.
Conclusiones
Casi todos los sitios web en la actualidad utilizan una mezcla de lenguajes de programación como HTML, CSS o JavaScript).
Reducir estos archivos, que básicamente son archivos de texto, todos ellos archivos estáticos ayudará a acelerar los tiempos de carga de la web considerablemente.
Existen servicios muy populares como Google PageSpeed Insights donde puedes evaluar los tiempos de carga de cada uno de los elementos de tu web y así analizar en detalle si algún estático está causando cuellos de botella y aumentando los tiempos de carga para resolverlo.
Utilizando plugins para WordPress como optimizador.io ayudarás que todas las imágenes que uses en tu plantilla de WordPress y en tus publicaciones, se compriman sin pérdida de calidad y de esta forma mejorarás más la carga de tu web y con ello el posicionamiento.
También te puede interesar:
Tiempos de carga de tu web por encima de 3 o 4 segundos afectan negativamente a tu sitio, empeorando su posicionamiento y provocando que el número de visitas a tus contenidos baje drásticamente.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










