Si has llegado a este artículo es porque conoces lo qué es un favicon, pero necesitas saber cómo crear y añadir el favicon en WordPress para que sea visible en la pestaña del navegador de la página de tu sitio.
No es 100% indispensable, ¡el mundo continuará girando! … quizás más lentamente je, je, je, pero tu web funcionará de igual forma, eso si menos bonita y los visitantes verán un círculo gris, o quizás simplemente el icono de WordPress, algo muy común en millones de sitios web que no personalizan este aspecto de la web ¡los detalles cuentan!
El favicon no solo representa el sitio abierto en la pestaña correspondiente, sino que además es una oportunidad más de mostrar el logo de tu empresa o marca y que no pase desapercibido a los visitantes de tu sitio, que en los tiempos que corren sufren de “tab-mania” 😅 lo que les lleva a tener docenas de pestañas abiertas, motivo por el que también es importante que tu favicon destaque.
Tabla de contenidos
Dónde se muestra el favicon de WordPress
Todos los navegadores web de escritorio muestran esta pequeña imagen en el encabezado o en la pestaña del navegador que esté abierta.
Estas imágenes tienen por lo general tamaños definidos en píxeles y su formato habitual suele ser .ico, o sea, favicon.ico.
Los tamaños del favicon de WordPress varían dependiendo de donde se representen, aunque todos parten del estándar de 16×16 píxeles para el navegador de escritorio.
El favicon.ico es un detalle visual importante que ayuda a los visitantes a identificar y recordar tu sitio web, por lo que es recomendable que lo incluyas para mejorar la apariencia y la usabilidad de tu sitio de WordPress.
Servicios como por ejemplo Google Analytics lo utilizan para identificar tu sitio en las páginas de la herramienta de métricas gratuita.
Cómo añadir un favicon en WordPress manualmente
Si ya tienes tu logo diseñado y además lo tienes en versión transparente, en formato PGN, ¡perfecto!, es justo el formato ideal para añadir un favicon en WordPress que luego se muestre en la pestaña del navegador sin el recuadro blanco alrededor del icono.
Hay sitios online que te permiten crear tu favicon para WordPress a partir de una imagen que subas, también una foto, avatar o icono ¡quién dijo que no hay que atreverse! y aquí te cito algunos conocidos:
- Genfavicon: https://genfavicon.com/
- Favicon.ico & App Icon Generator: https://www.favicon-generator.org/
- Generador de Favicon: https://www.websiteplanet.com/es/webtools/favicon-generator/
- Favicon.cc: https://www.favicon.cc/
Existen más herramientas online, pero creo que con estas ya te haces una idea. Ahora es cuestión de que escojas una, subas tu imagen y generes la miniatura de la misma para exportarla en el formato adecuado para subirlo luego a tu web.
Este tipo de generadores suelen facilitarte el código de los tamaños representables del icono en diferentes navegadores o dispositivos, para que lo añadas en tu Tema de WordPress, entre las etiquetas
… y la de cierre, allí donde corresponda:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
Aunque lo ideal es que el favicon lo añadas a tu web desde el Personalizador de WordPress, en el dashboard.
También sería posible editar la plantilla de WordPress para añadir el fragmento de código en el archivo correspondiente que luego pinte el favicon, pero no es algo que se recomiende, sobre todo porque tras actualizar dicho tema a versiones nuevas podrías perder los cambios aplicados.
¿Utilizas WordPress 6 o versiones superiores y no encuentras el Personalizador del Tema? no te preocupes, te explico a continuación cómo hacerlo visible para luego poder añadir tu favicon en la web.
Activar el Personalizador de Temas en WordPress 6.x
A partir de WordPress 6.0, liberado en septiembre de 2022, se eliminó el Personalizador de los menús de WordPress y usuarios que desde esta versión instalan el CMS y consultan tutoriales escritos tiempo atrás acerca de este cambio se encuentran que Personalizar no aparece en Apariencia y en ninguna otra parte.
Lejos de convertirse en un problema esto, hay una forma de solucionarlo que puedes aplicar en tu sitio web, previa copia de seguridad, para recuperar dicho elemento del núcleo de WordPress y poder luego utilizarlo para las necesidades de la web.

Una forma sencilla de recuperar esta funcionalidad en versiones estables de WordPress es siguiendo estos pasos:
- Haz una copia de seguridad de tu web, ¡por si acaso!
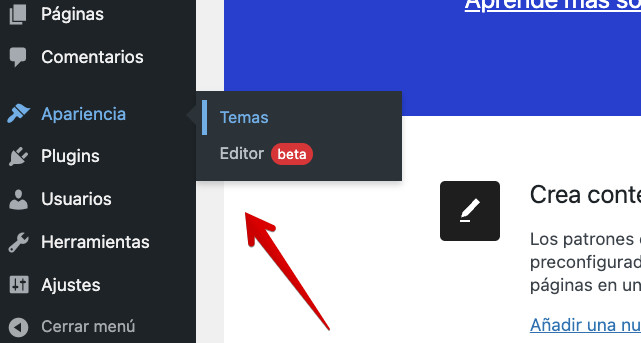
- Ve a Apariencia ➜ Temas.
- Haz clic en Añadir nuevo.
- Busca un Tema que no tengas instalado desde el buscador Buscar temas…
- Por ejemplo Neve y haz clic en Instalar.
- Activa el Tema instalado para que sea por un momento el que figure en tu web.
- Ve a Apariencia y comprueba si ahora aparece Personalizar (1).
(1) además de Personalizar te aparecerán de nuevo otros ítems de menú como Widgets o Menús que también han desaparecido en las últimas versiones estables de WordPress y ahora se gestionan con el editor de bloques Gutenberg.
Si vas a Personalizar podrás añadir el favicon que hayas creado para tu sitio web, que puede ser una versión miniatura de tu logo, de manera que lo incorpores al sitio y se muestre en la pestaña del navegador.
En la siguiente animación te ilustro todo el proceso de cambio temporal del Tema, como subir luego el favicon y finalmente cómo activar de nuevo el tema anterior y comprobar que el favicon persiste y no se elimina con el cambio.
Claro que este hack que se aplica con el cambio de Tema del sitio web es un cambio temporal de Tema porque probablemente ya tienes tu propio Tema en tu web instalado y configurado y no quieres a estas alturas cambiarlo ¡lógico!
No te preocupes, una vez añades el favicon en WordPress puedes volver a Activar tu Tema, el que tenías antes del cambio, y verás que tu web vuelve a estar como antes, pero el favicon se mantiene, no desaparece, que es justamente lo que se busca con este pequeño cambio temporal, que puedas añadir fácilmente el favicon en WordPress sin volverte loc@ buscando donde han puesto ahora las opciones de personalizar del tema.
Sería conveniente que si tu web tiene bastante tráfico, este tipo de ajustes o pequeños cambios los hagas en franjas de horario en las que sepas que hay pocas visitas (mira tu Analytics para saber que horas tienes poco tráfico web), de manera que tus visitantes no perciban este cambio puntual.
De esta forma podrás añadir tu favicon sin que tu web se vea afectada y sin que esta sencilla acción de poner un icono en la pestaña del navegador para identificar tu web se convierta en un galimatías.
Cómo añadir el favicon en WordPress con un plugin
El proceso de añadir el favicon en WordPress usando un plugin suele ser bastante sencillo, ya que este se basa en la carga de una imagen en un formato soportado (PNG, JPG, etc.) que luego el plugin convierte al tamaño y paleta de color soportada para el favicon y lo muestra en el sitio correspondiente sin tener que editar archivos desde el “Administrador de Archivos” de tu Hosting o realizar complejas piruetas.
Si vas al directorio de plugins de WordPress.org y buscas por favicon verás que aparecen muchos resultados. El artículo va centrado en los dos primeros, por uso, sencillez y compatibilidad.
Hay otros plugins que también sirven para hacer el cambio o añadido del favicon en tu sitio web y que puedes encontrar en el directorio de plugins oficial.
Añadir favicon WordPress con el plugin All In One Favicon
Para este primer ejemplo hago uso del plugin All In One Favicon con el que podrás mostrar el favicon en formato PNG o GIF tanto para la administración como el frontend del sitio web.
Se trata de un plugin que te va a servir para añadir un favicon a tu sitio web de manera fácil.
Algunas de las características del plugin son:
- Compatibilidad con todos los navegadores habituales, incluidos Internet Explorer, Firefox, Chrome y Safari.
- Posibilidad de subir diferentes tamaños de favicon, para que se adapten a los diferentes dispositivos.
- También puedes subir un favicon para la versión móvil del sitio web.
- Se integra bien con el editor de temas de WordPress para personalizar el favicon desde allí.
- Permite añadir un favicon para el administrador del sitio web.
- Opción para mostrar el favicon en el navegador en «modo incógnito».
- Adicionalmente puedes subir un favicon para dispositivos de Apple (iPhone e iPad).
- Es compatible con multisitios (red de sitios).
Si has optado por utilizar este plugin para gestionar el favicon de tu instalación de WordPress, toca entonces instalarlo y efectuar unos ajustes básicos.
Para añadir un favicon en WordPress con la ayuda de este plugin, ve al panel de administración de WordPress, Plugins ➜ Añadir nuevo y busca el plugin All In One Favicon.
En los parámetros del plugin puedes elegir el formato del favicon (.png, .jpg, .gif). Para el caso del formato .ico tienes unos enlaces de interés para poderlo crear (consulta el punto 2 de este artículo para ver qué sitios puedes usar para crear tu favicon) y en los demás formatos bastaría simplemente con subir la imagen.
En los parámetros del plugin puedes elegir el formato del favicon (.png, .jpg, .gif). Para el caso del formato .ico tienes unos enlaces de interés para poderlo crear (consulta el punto 2 de este artículo para ver qué sitios puedes usar para crear tu favicon) y en los demás formatos bastaría simplemente con subir la imagen.
Ciertamente es un proceso muy sencillo, aunque si puedes evitar usar un plugin para tan simple tarea, ¡mejor!, tu WordPress te lo agradecerá. 🤗
Añadir favicon WordPress con el plugin Favicon by RealFaviconGenerator
Otro plugin, con más de 300.000 instalaciones activas, que puede ayudarte a generar el favicon de tu sitio web es Favicon by RealFaviconGenerator, que es completamente gratuito, está traducido a 16 idiomas y no solo genera el icono para tu web, sino para Windows (icono ancla), macOS, iOS, Android y otros dispositivos o sistemas.
Después de instalarlo y activarlo, puedes encontrarlo en Apariencia ➜ Favicon, en el dashboard de WordPress.
Seleccionas la imagen a subir para que sea el icono de representación de tu web en la pestaña del navegador desde la biblioteca de medios de WordPress y haces clic en el botón Generar el favicon .
Tras seleccionar la imagen, que debe tener unas medidas mínimas recomendadas, tal como se indica en la pantalla de carga de la imagen, podrás entonces hacer clic en el botón Generar el favicon.
La acción de generar el favicon se realiza de forma externa a tu sitio web, en los servidores de realfavicongenerator.net/api/favicon_generator por lo que momentáneamente te sacará de tu sitio, por lo que te recomiendo no cerrar luego la pestaña en curso.
En esta página externa verás que se han generado iconos para la pestaña del navegador donde abras el sitio WordPress. Te muestra algunos elementos que puedes ajustar, como el color de fondo, el radio del icono y el tamaño de la imagen. Si lo dejas por defecto tal cual viene te irá mucho mejor porque se mostrará de forma correcta en los navegadores más habituales.
Debajo de este bloque de resultados del generador de favicon también te muestra los que ha creado para iOS, Android, Windows o macOS respectivamente y que podrás personalizar y descargar también.
Lo más importante es que una vez se genera el favicon vayas a la parte inferior de dicha pantalla y hagas clic en el botón Generate your Favicons and HTML code de forma que se complete el proceso y te devuelva al dashboard de tu WordPress automáticamente.
Tras regresar al dashboard de WordPress, Apariencia ➜ Favicon, en la parte superior te indica que se ha generado correctamente el mismo.
Y justo a continuación un aviso que no deberías obviar, ya que aun siendo un plugin de bajo impacto, requiere estar siempre activado para que el favicon sea visible.
Recarga el frontal de tu web en otra pestaña o abre una ventana “en modo incógnito” en tu navegador para comprobar que el favicon es visible.
Con este plugin el proceso de añadir el favicon en tu sitio WordPress es sumamente sencillo, rápido y en menos de 1 minuto podrás verlo ya operativo en tu navegador habitual.
Vídeo de cómo añadir favicon en WordPress
En el siguiente video te muestro cómo generar tu favicon a partir de tu propio logo del sitio web y cómo añadir tu favicon a WordPress desde el Personalizador de WordPress.
Este procedimiento puede variar dependiendo del Tema (plantilla) que utilices en tu sitio web y de si trabajas con el editor de bloques Gutenberg en WordPress.
¿Qué implicaciones tiene el favicon en el SEO de tu web?
El favicon no tiene un impacto directo en el SEO de tu sitio web, ya que no es un factor de clasificación utilizado por los motores de búsqueda. Sin embargo, puede tener ciertas implicaciones indirectas en el SEO.
Algunas de estas implicaciones son:
- Un favicon reconocible y atractivo puede ayudar a los usuarios a identificar rápidamente tu sitio web en los resultados de búsqueda (SERP) y en las pestañas abiertas del navegador. Esto puede aumentar la tasa de clics y reducir el rebote de las visitas.
- Utilizar un favicon personalizado también contribuye a fortalecer la marca y la presencia en Internet de tu web, ayudando a aumentar la confianza del usuario y mejorar el recuerdo de la marca.
- También es una forma de identificar tu sitio web, marca o empresa, entre otras, que son similares, ayudando a diferenciarte y a destacarte entre ellas.
No obstante, es importante tener en cuenta que el favicon es solo una pequeña parte de la experiencia del usuario y la presencia en Internet de tu sitio web. El contenido de calidad, la estructura de la web y la optimización técnica son factores mucho más importantes para el SEO.
Conclusiones
Añadir un favicon en WordPress o “icono favorito” es una tarea tan simple que después de leer este artículo lo tendrás muy claro y lo realizarás casi con los ojos cerrados.
Al final de lo que se trata es de hacerse ver, o mostrar de alguna manera de qué sitio se trata, sobre todo en una amalgama de pestañas abiertas en cualquier navegador de este siglo, donde sufrimos de pestañitis y cuesta saber qué pestaña es cada cual, por lo que el favicon tiene un papel preponderante en estos casos.
Así que ¡ponlo en tu web!, y da igual que lo hagas con un plugin o manualmente, que uses un generador o que lo dibujes en tu Canva, mientras lo hagas, lo demás es otra historia.
¿No se muestra el favicon en tu plantilla? prueba entonces a cambiar de tema en WordPress, de forma temporal, solo para descartar que no sea alguna carencia en el que tienes activo, así podrás descartar si se trata de eso mismo.
Eso si, no olvides hacer una copia de seguridad de WordPress antes de modificar archivos de la web o instalar plugins que puedan luego afectar al correcto funcionamiento del sitio.
Lo de no poner un favicon en la web es como no tener avatar en X (antes Twitter), utilizar un nombre genérico para tu cuenta de Instagram (@adali23886) o tener un perfil despersonalizado en cualquier otra red social, no mola, no transmite confianza, denota descuido y solo sirve para confundir al visitante.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










