
Es posible que en algún momento de tu vida con WordPress te hayas preguntado ¿dónde cambio el logo de la plantilla? y no eres la única persona que ha pasado por ese proceso.
Si ahora además estás usando WordPress 6.0.x versión estable, es muy posible que de repente encuentres, sobre todo en instalaciones nuevas, que te ha desaparecido el Personalizador del Tema y WordPress Gutenberg se ha apoderado de todas las funcionalidades nativas que durante años han acompañado a este CMS, como son los widgets o los menús, y se te hayan quedado los ojos como platos. 😳
¡Que no cunda el pánico! pero sí, es verdad, con la rama 6 de WordPress nos han hecho un poco la faena a los que estábamos acostumbrados a estas opciones en el panel de administración de WordPress y ahora es un poco ir a la caza de la funcionalidad u opción para dar con ella y poder usarla.
En este artículo quiero que veas que cambiar el logo en WordPress no es tan complicado como a primera vista pueda parecer, y dependiendo de si usas un tema basado en Gutenberg, si trabajas con un Page builder de WordPress como Divi o sigues con el método tradicional “heredado” de editar el tema y sus opciones con el Personalizador, el cambio de logo en WordPress, o del texto de cabecera por un logo es una tarea de apenas unos minutos ¡fácil y realizable!
Tabla de contenidos
Tipos de logos en WordPress
Antes de ponerte a cambiar el logotipo de tu web WordPress primero deberías saber que no hay un solo “logo” en tu instalación, y dependiendo del tema puede haber más de uno. Además por un lado está el logo de la marca del CMS y por otro tu logo comercial, de marca o personal, que es “uno” de los que tus visitantes visualizarán en algún momento de la visita.
¿Qué logotipos podemos encontrar en un sitio creado con WordPress?
Logotipo de la marca, empresa o proyecto: Generalmente en la cabecera del Tema que utilices (alineado a la izquierda, algunas veces centrado y raramente a la derecha).

Logotipo de WordPress: El gestor de contenidos utiliza su propio logo en algunas partes de tu instalación, principalmente en aquellas destinadas a la administración, como por ejemplo encima del formulario de acceso.

Este logo de WordPress también lo puedes encontrar en la parte superior izquierda del dashboard, cuando estás conectad@ como administrador/a.

Además el logo de “tu marca” puede estar representado en algunos Temas, en la parte inferior (pie de página en WordPress o footer), unas veces en color y otras en alfa o monocromo (b/w), de forma más subliminal.
Sabiendo entonces qué logos hay y más o menos donde localizarlos, veamos cómo modificarlos o cambiarlos llegado el caso.
Cómo cambiar el logo de WordPress desde el dashboard
Ahora que tienes claro qué logos puedes cambiar, te explico que hay varias formas de sustituir el logo en WordPress que por defecto traiga el tema que tengas instalado por el tuyo o de tu marca, producto o empresa.
- Modificar el logo en WordPress utilizando el personalizador nativo.
- Sustituir el logo de tu Tema por uno tuyo utilizando el constructor visual Divi.
- Cambiar el logo del Tema por otro utilizando el editor de bloques Gutenberg.
Además de estas tres opciones hay muchas más, sobre como aplicar este cambio desde el panel de administración de WordPress (conocido también como dashboard), sobre todo si usas otros builders como Elementor, WPBakery Page Builder o cualquier otro constructor visual, aunque en esencia casi todos tienen un proceso muy parecido, cambiando únicamente la opción desde donde se cambia.
Abordemos alguna de estas opciones….
Cómo cambiar el logo de WordPress desde el Personalizador
Empecemos viendo cómo cambiar tu logotipo de WordPress de empresa, marca o personal, en tu Tema de WordPress, desde el Personalizador nativo del CMS, algo que viene siendo la forma tradicional de hacerlo hasta la irrupción de WordPress 6.0 que acabó con el “Personalizador” en Apariencia y pasó a gestionarse la mayoría de opciones habituales desde bloques de Gutenberg.

Eliminadas opciones de personalización en WordPress 6.x
No obstante para ilustrarte el proceso, lo voy a basar en una instalación de WordPress en la última versión estable del momento, pero a la que se le ha anulado “Gutenberg” para dejarla de forma “tradicional”, algo que han hecho millones de usuarios desde que se liberó la versión 6 y posteriores y no querían perder las funcionalidades que hasta ese momento tenían y a las que la gran mayoría estamos acostumbrados a utilizar.

Desactivado Gutenberg para disfrutar del personalizador nativo
Al empezar con WordPress tampoco pasa nada porque te acostumbres a utilizar Gutenberg como tu editor de bloques, ya que te costará mucho menos al no tener “costumbres heredadas del uso de versiones anteriores” y al final acabarás sacándole mucho provecho al “editor de bloques”, algo que abordo un poco más abajo.
Los pasos para sustituir el logo desde el Personalizador son:
- Accede a tu instalación de WordPress.
- Realiza primero una copia de seguridad con un plugin (UpdraftPlus, All In One WP Migration, etc.)
- Ve a Apariencia > Personalizar.
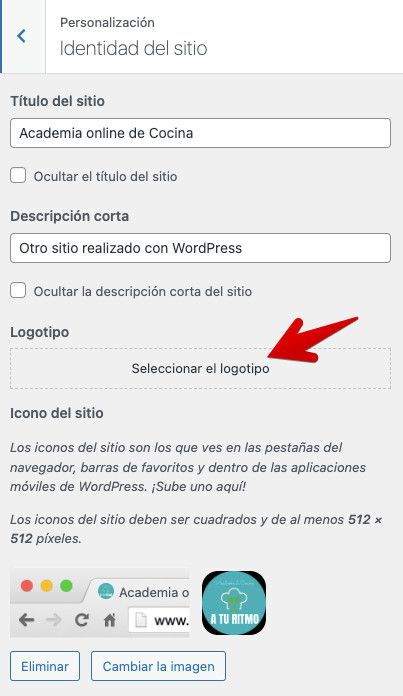
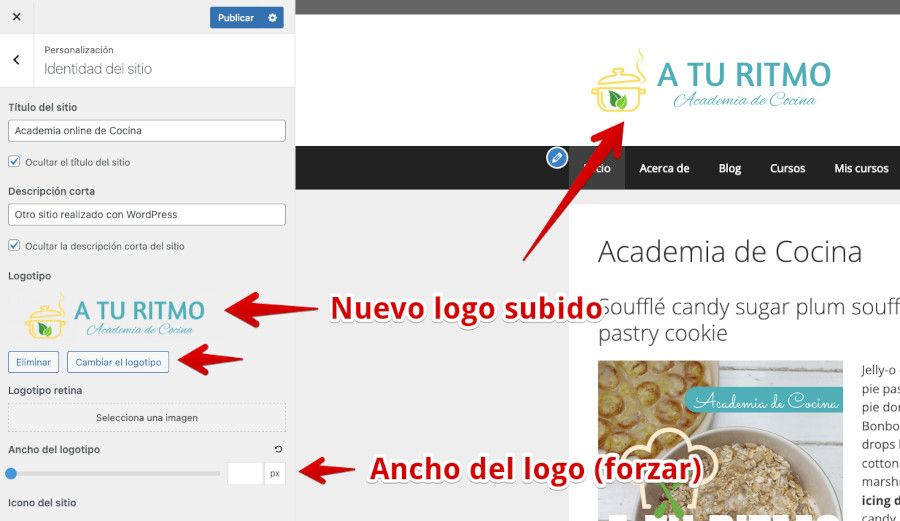
- Ve al apartado Identidad del sitio (puede variar dependiendo del tema en uso).
- Una vez localizado haz clic en Logotipo y luego en Seleccionar logotipo.
- Busca un logo en tu ordenador previamente preparado.
- Sube el logo y si lo necesitas ajusta el ancho con el deslizador.
- Haz clic en el botón superior Publicar para completar el cambio.
- Abre el frontal de la web en una pestaña nueva para verificar que ves el nuevo logo.

Seleccionas el logo en tu ordenador y lo sube a WordPress, ajustas el ancho del logo, con el deslizador horizontal o escribiendo un tamaño específico expresado en píxeles (px). Lo ideal es que subas el logo ya al tamaño exacto al que debe mostrarse para evitar que se escale y genere artefactos en la imagen.

Si una vez has realizado el cambio del logo sigues viendo en el frontal del sitio el anterior, es probable que tengas que limpiar la caché de WordPress (o de tu navegador), en todo caso siempre puedes abrir en tu navegador una “ventana en modo incógnito” y abrir en esa ventana anónima la web y verificar si se ve el nuevo logo.
Si quieres aprender a manejar el “editor de bloques” Gutenberg te recomiendo este Curso de Gutenberg básico de Webempresa University para aprender desde cero y a tu ritmo.
Curso 100% GRATUITO ¡recomendado!
Cómo cambiar el logo de WordPress con Divi
Fíjate que cambiar el logo de WordPress de un Tema de Divi no tiene nada que ver con el Personalizador de WordPress, y mucho menos con Gutenberg 😜 jeje, aunque tampoco es nada complicado realizar el cambio del logo del frontal del sitio con este constructor visual.
Imagina que has instalado en Webempresa (o por tu cuenta) un WordPress con Divi y te encuentras que el layout que instala por defecto tiene su propio logo, que nada tiene que ver con tu proyecto, empresa o negocio ¡pues hay que cambiarlo!

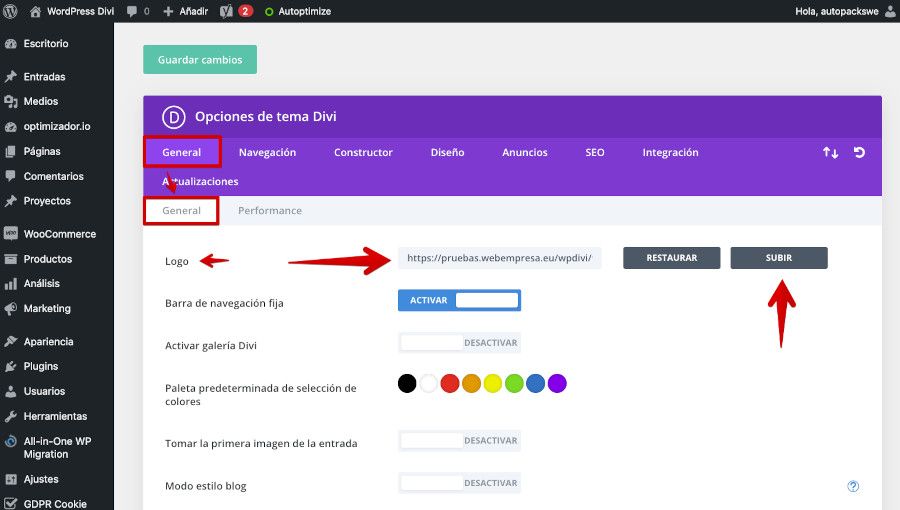
El proceso para realizarlo es bastante sencillo y pasa por acceder al panel de administración de WordPress, en el menú lateral izquierdo localiza el ítem Divi (abajo del todo y haz clic en el sub-elemento del menú Opciones del Tema.
En “Opciones del Tema” es donde se gestionan todos los ajustes generales de Divi para tu instalación de WordPress, y entre ellas el logo que se mostrará en el sitio.
Cuando accedes, en la primera pestaña General encontrarás el primer elemento a configurar llamado Logo, pues eso, que más fácil imposible.

Haces clic en el botón SUBIR de esa primera opción y buscas en tu ordenador el logo, lo seleccionas, cargas y ¡listo! ya está cambiado.
Es importante que no te olvides hacer clic en Guardar cambios en las opciones de Divi (botón verde superior) para que el cambio se aplique y tu web tenga un nuevo logo.
Ahora vete al frontal del sitio y verifica que se muestra el nuevo logo y recuerda que si no lo ves “es cosa de caché” ¡vacíala!

Es lo bueno de los constructores visuales, que las cosas se simplifican un montón.
Cómo cambiar el logo de WordPress con Gutenberg
No te asustes porque Gutenberg a poquito que lo vas conociendo le coges cariño y te das cuenta de que no es tan horrible como parece jeje y deja hacer las cosas. Cuesta encontrar a veces determinadas opciones de tan escondidas que están, será por eso del “minimalismo” que rodea a este editor de bloques, que hace que lo de “distracciones cero” lo lleven a rajatabla y acabe siendo un acertijo saber dónde encontrar determinadas opciones o herramientas.
Cambiar el logo en WordPress del frontal del Tema utilizando el editor de bloques Gutenberg no es demasiado diferente de lo que sería editar o crear una Entrada o una Página, ya que muchas de las cosas que antes se hacían desde Apariencia, como “Personalizar”, “widgets” o “menús” ahora son bloques que tienes que buscar editando la página de turno y escarbando en las opciones.
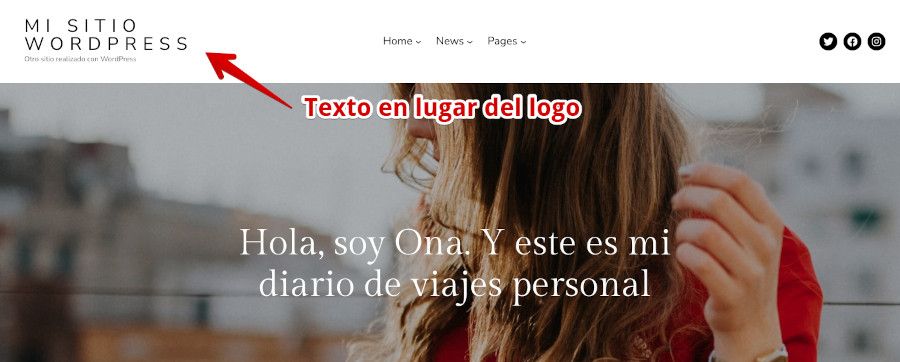
Partimos entonces de la base de que tienes una web que trabaja completamente con el editor de bloques Gutenberg en WordPress 6.0.x y tu tema tiene un logo por defecto, o no tiene logo y en su lugar muestra un texto en la cabecera, donde iría habitualmente el logo.

Dependiendo del tema que utilices para Gutenberg, no todos los temas se llevan bien con el editor de bloques, el procedimiento para cambiar el logo variará en parte.
En la siguiente animación te ilustro el proceso que aunque parezca un poco complicado, a la que lo realizas una o dos veces, ya no se te olvida nunca, es como lo de “montar en bicicleta” 😉

Al final todo depende del tiempo que le dediques, pero créeme que cada minuto que pases con Gutenberg será experiencia acumulada que con el paso del tiempo y las nuevas versiones de WordPress te vendrá de maravilla.
Conclusiones
Es importante decir que si en tu sitio web trabajas con un “constructor visual” ya sea Divi, Elementor o cualquier otro, entonces no tiene mucho sentido que tengas el “editor de bloques” Gutenberg instalado y activo, ya que en algún momento podrías liarte a la hora de maquetar tu tema y los contenidos, sobre todo si no tienes aún mucha experiencia en este sentido.
Si en algún momento se te ha pasado por la cabeza sustituir el logo de tu sitio web conectando por FTP a la carpeta del Hosting, te aseguro que eso si es un dolor de cabeza, antinatural y poco práctico, ya que tendrías que generar un archivo del mismo tamaño, con el mismo nombre y guardarlo en la misma carpeta que el logo actual para que funcionase el proceso. Es mucho más profesional y práctico hacerlo desde el dashboard de tu sitio web.
El logo (logotipo, o como lo quieras llamar) es parte esencial de tu sitio web y los visitantes y/o clientes se fijan mucho en ese detalle, a fin de cuentas si te van a comprar un producto o contratar un servicio, necesitan tenerte identificado en su retina, por lo que todo el tiempo que dediques a diseñar un buen logo, escalarlo al tamaño correcto para tu tema en uso, y subirlo por los medios que corresponda a tu web para que se muestre nítido y sin “artefactos” será excelente para causar buena impresión. ¡Dedícale tiempo y cariño! 🤗
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










