Cambiar la apariencia y funcionalidad de nuestro sitio web en WordPress puede parecer una tarea compleja al principio, pero en realidad, hay ciertos ajustes que, aunque pequeños, pueden marcar una gran diferencia en la experiencia de usuario de quienes nos visitan. Uno de esos ajustes fundamentales es cambiar página de inicio WordPress, una acción que nos permite decidir qué mostrar primero a quienes llegan a nuestro sitio.
Imaginemos que estamos lanzando un nuevo servicio o queremos destacar una oferta especial. Mostrar una página de inicio diseñada a medida puede ayudarnos a captar la atención del visitante desde el primer segundo. Por el contrario, si gestionamos o creamos un blog y nuestro objetivo es mantener actualizados a nuestros lectores, entonces mostrar las entradas más recientes puede ser lo ideal.
Todo depende de los objetivos que tengamos para nuestro sitio, y lo mejor de todo es que WordPress nos da la flexibilidad para elegir lo que mejor se adapte a nuestra estrategia.
En esta guía veremos cómo cambiar la página de inicio en WordPress, desde formas simples como elegirla en los ajustes, hasta opciones más avanzadas con constructores visuales o plantillas personalizadas. No importa si estamos comenzando o si ya llevamos tiempo trabajando en nuestro sitio, vamos a ver paso a paso cómo tomar el control de nuestra portada y ajustarla a lo que en realidad queremos mostrar.
Tabla de contenidos
- 1 ¿Qué es la página de inicio de WordPress?
- 2 ¿Cuándo cambiar la página de inicio de WordPress?
- 3 ¿Cómo cambiar la página de inicio de WordPress?
- 3.1 Poner últimas entradas de WordPress en la página de inicio
- 3.2 Poner una página estática como página de inicio en WordPress
- 3.3 Poner página de inicio en WordPress desde el personalizador de temas
- 3.4 Crear una página personalizada de WordPress como página principal
- 3.5 Cambiando nuestra página de inicio con Divi
- 3.6 Cambiando la página de Inicio con el tema Astra.
- 4 Conclusiones
¿Qué es la página de inicio de WordPress?
Cuando hablamos de la página de inicio de WordPress, nos referimos a la primera página que ven nuestros visitantes al ingresar a nuestro sitio web. Es como la portada de un libro, el lugar donde se genera la primera impresión y donde guiamos al usuario hacia lo que queremos que vea, lea o haga dentro de nuestro sitio. Por eso, entender qué es y cómo funciona es el primer paso si queremos cambiar página de inicio WordPress de forma efectiva.
Por defecto, WordPress está configurado para mostrar nuestras últimas entradas del blog en la página principal. Esta configuración es perfecta si lo que tenemos es un blog informativo o una sección de noticias que queremos destacar.
Pero si nuestro sitio es más corporativo, institucional o de ventas, quizá queramos una página fija al inicio, donde podamos mostrar información clave, una propuesta de valor, botones de acción u otros elementos visuales estratégicos.

Esta flexibilidad que nos da WordPress es una de sus mayores ventajas. Podemos decidir si queremos que nuestra portada sea dinámica (con contenido que cambia, como las publicaciones del blog) o estática (una sola página que permanece igual hasta que decidamos actualizarla). Todo depende del tipo de experiencia que queramos ofrecer a quienes nos visitan.
¿Cuándo cambiar la página de inicio de WordPress?
Decidir cambiar página de inicio WordPress no es solo una cuestión de diseño, sino de propósito. La página de inicio es el primer contacto que tienen los usuarios con nuestro sitio, así que vale la pena preguntarnos: ¿estamos mostrando lo que importa? Aquí vamos a ver algunos escenarios donde vale la pena considerar hacer este cambio:
Cuando ya no somos solo un blog
Empezamos con un blog personal para compartir ideas o experiencias, pero ahora ofrecemos asesorías, cursos o servicios. En este caso, mostrar nuestras entradas recientes ya no es suficiente. Necesitamos una página que destaque qué ofrecemos, cómo contactarnos o qué pasos seguir para contratar nuestros servicios.
Cuando lanzamos un producto o promoción
Estamos por lanzar un nuevo curso online o tenemos una oferta especial por tiempo limitado. Cambiar la portada por una página estática con un diseño enfocado en esa oferta nos ayuda a atraer más atención y aumentar conversiones. Es el lugar perfecto para incluir botones de compra, formularios o testimonios.

Cuando queremos mejorar la navegación
Tenemos varias secciones importantes como tienda, blog, sobre nosotros y contacto. Una página de inicio bien diseñada nos permite guiar al visitante con claridad, destacando enlaces, categorías o accesos rápidos para facilitar la experiencia.
Cuando queremos dar una imagen más profesional
Estamos trabajando en el branding del sitio y queremos una apariencia más alineada con nuestra identidad visual. Una página estática nos da más control sobre la estructura, los colores, las imágenes y los mensajes que transmitimos desde el primer momento.

¿Cómo cambiar la página de inicio de WordPress?
Llegó el momento clave, ya entendemos qué es la portada de nuestro sitio, por qué tiene tanto impacto y cuándo puede ser buena idea hacer un cambio. Pero ahora surge la pregunta práctica: ¿cómo cambiar la página de inicio de WordPress?
La buena noticia es que WordPress, fiel a su estilo, nos ofrece varias formas de hacerlo. Desde los ajustes básicos del panel de administración, hasta opciones más visuales a través del personalizador del tema o incluso con la ayuda de plugins de WordPress y constructores de páginas. En los próximos apartados vamos a explorar cada una de estas opciones paso a paso, para que podamos elegir la que mejor se adapte a lo que estamos buscando.
Poner últimas entradas de WordPress en la página de inicio
Si nuestro sitio web tiene formato de blog o queremos mantener a nuestros lectores actualizados con contenido reciente, mostrar las últimas entradas en la página de inicio puede ser la opción ideal. Esta configuración es la que WordPress aplica por defecto al crear un sitio nuevo, y tiene mucho sentido para quienes publicamos contenido de forma constante.
Ahora bien, si en algún momento decidimos cambiar página de inicio WordPress y luego queremos volver a esta estructura centrada en las entradas más recientes, podemos hacerlo de forma sencilla desde el panel de administración. Y lo mejor es que no necesitamos instalar nada adicional, ni tocar código.
Para activarlas tenemos que hacer lo siguiente:
- Iniciamos sesión en nuestro Dashboard de WordPress.
- Vamos al menú Ajustes > Lectura.
- En la opción Tu página de inicio muestra, seleccionamos Tus últimas entradas.
- Guardamos los cambios.
¡Y listo! Nuestro sitio ahora mostrará, en orden cronológico, las entradas más recientes que hayamos publicado. Esto no solo es útil para blogs, sino también para páginas de noticias, proyectos en constante actualización o cualquier sitio donde el contenido cambie con frecuencia.

Poner una página estática como página de inicio en WordPress
A veces no queremos que la página de inicio muestre solo entradas recientes, sino una más personalizada, como una carta de presentación que reciba al visitante con el mensaje que queremos dar. Para eso, la mejor opción es poner una página estática como página de inicio en WordPress.
Este tipo de portada es ideal si tenemos un sitio corporativo, una tienda online, una landing de producto de WooCommerce o un proyecto que no gira en torno a publicaciones frecuentes. Y lo mejor de todo es que configurar una página estática es un proceso simple y reversible, lo que nos da libertad para cambiar página de inicio WordPress cuando queramos.
- Entramos en el panel de administración de WordPress.
- Vamos al menú Páginas > Añadir nueva y creamos dos páginas: una que será nuestra nueva página de inicio, y otra que funcionará como página del blog (si queremos seguir mostrando nuestras entradas en alguna parte).

- Una vez tengamos ambas páginas creadas, nos dirigimos a Ajustes > Lectura.
- En el apartado Tu página de inicio muestra, seleccionamos Una página estática.
- En los campos desplegables, elegimos la página que actuará como Inicio y, si lo deseamos, otra para mostrar las Entradas del blog.
- Hacemos clic en Guardar cambios.
¡Y eso es todo! Ahora nuestro sitio mostrará esa página estática cada vez que alguien lo visite. Es una excelente manera de enfocar la atención en lo que queremos destacar, nuestros servicios, un llamado a la acción, un formulario de contacto o cualquier otro contenido clave.
Poner página de inicio en WordPress desde el personalizador de temas
Si buscamos una forma visual e intuitiva de cambiar la portada de nuestro sitio, el personalizador de temas de WordPress es una excelente herramienta. Esta opción nos permite ajustar la página de inicio de forma directa desde una vista previa en tiempo real, lo que hace que el proceso sea más claro, sobre todo si estamos empezando o preferimos evitar los menús más técnicos.
Usar el personalizador no solo nos da acceso al ajuste de portada, sino también a opciones como el diseño, los colores, las tipografías WordPress y los widgets de WordPress. Por eso, si en este momento estamos listos para cambiar página de inicio WordPress, y además queremos aprovechar para pulir detalles visuales al instante, esta alternativa puede ser justo lo que necesitamos.
- Vamos al Escritorio de WordPress y hacemos clic en Apariencia > Personalizar.
- En el panel lateral izquierdo, buscamos la sección que dice Ajustes de la página de inicio (puede variar un poco según el tema que estemos usando).
- Allí veremos dos opciones:
- Tus últimas entradas: mostrará el blog como portada.
- Una página estática: nos permitirá seleccionar una página personalizada.
- Elegimos Una página estática.

- En los campos desplegables, seleccionamos:
- Página de inicio: la página que actuará como portada.
- Página de entradas (opcional): si queremos mostrar el blog en otra sección.
- Una vez seleccionadas, hacemos clic en el botón Publicar para guardar los cambios.
Lo bueno de usar el personalizador es que podemos ver los cambios aplicados de inmediato, sin necesidad de ir y volver entre menús. Esto nos ayuda a tomar decisiones más acertadas, sobre todo si estamos adaptando un tema nuevo o queremos asegurarnos de que la portada luzca como lo imaginamos.
Recordemos que este método no reemplaza las otras formas de configuración, sino que es una alternativa más visual y directa. Así que, si somos de trabajar con una vista previa y ajustes en tiempo real, este puede ser el camino ideal para cambiar página de inicio WordPress.
Crear una página personalizada de WordPress como página principal
Si estamos utilizando un tema moderno compatible con el editor de sitio completo, como Twenty Twenty-Two, tenemos una forma aún más flexible y visual de personalizar nuestra portada. En lugar de usar el clásico archivo front-page.php o depender de plugins, podemos crear nuestra propia plantilla desde el editor de bloques, de forma directa desde el panel de WordPress. Y lo mejor de todo: sin necesidad de tocar código.
Este enfoque es ideal si queremos personalizar al máximo la página de inicio, usando bloques, encabezados, columnas, botones y otros elementos que refuercen la identidad del sitio. Así, al cambiar página de inicio WordPress, lo hacemos de forma visual y adaptada a nuestras necesidades.
Para hacerlo tenemos que llegar a los siguientes pasos:
- Vamos al panel de WordPress > Apariencia > Editor
Esta sección nos lleva al editor del sitio completo, exclusivo para temas como Twenty Twenty-Two y superiores.
- Hacemos clic en la opción Plantillas
Desde allí, vamos a poder ver todas las plantillas disponibles del tema actual.
- Seleccionamos Añadir nueva
Y elegimos la opción de crear una plantilla para la Página de inicio (Front page). Si no aparece con ese nombre exacto, podemos crear una plantilla personalizada y asignarla luego a una página estática.
- Diseñamos nuestra portada desde cero
Usando el editor de bloques, vamos añadiendo los elementos que queramos mostrar, un bloque de cabecera, texto de bienvenida, una galería, llamados a la acción, íconos sociales, formulario, etc. Todo con vista previa en tiempo real.

- Guardamos la plantilla personalizada
Una vez terminemos de editar, hacemos clic en Guardar para publicar nuestra nueva portada.
- Asignamos esta plantilla como página de inicio
Vamos a Ajustes > Lectura, elegimos la opción Una página estática y seleccionamos la página a la que hemos aplicado nuestra nueva plantilla.
Este método es perfecto si queremos una portada personalizada pero sin necesidad de instalar constructores externos. El editor de sitio completo nos permite controlar todos los detalles del diseño desde el mismo entorno de WordPress.
Cambiando nuestra página de inicio con Divi
Divi destaca como uno de los temas más populares en la actualidad para la creación ágil de sitios web. Sus características principales permiten la construcción visual de páginas dentro de WordPress de manera eficiente.
Además, ofrece una variedad de módulos que posibilitan la adición visual y personalizable de cualquier diseño que tengamos en mente, ajustándolos según nuestras preferencias de diseño.
Una ventaja significativa del uso de Divi Builder radica en la facilidad con la que podemos editar o crear una página de inicio de manera rápida. Esto se logra mediante la amplia variedad de diseños disponibles en su librería. Para configurar o modificar nuestra página principal, solo necesitamos editar la página de inicio designada y hacer clic en la opción de importar.

Conoce como crear un sitio web completo con Divi importando sus plantillas en el siguiente enlace: Importar una plantilla en Divi
Otra de las ventajas de usar Divi es que podremos construir todas las páginas de nosotros, servicios, contacto, noticias con las mismas opciones de la librería creando una misma estructura visual para todo nuestro sitio web.
Mira el paso a paso para importar una plantilla en este pequeño video:
Cambiando la página de Inicio con el tema Astra.
Actualmente, dentro del mundo de WordPress y el desarrollo web existen diferentes temas que permiten crear y estructurar un diseño completo con sus funcionalidades, este es el caso de temas como Astra quien desde sus versiones gratuitas nos permiten importar de forma completa un sitio web o una página para utilizarla en nuestro sitio web y personalizar el diseño con nuestros colores de la marca.
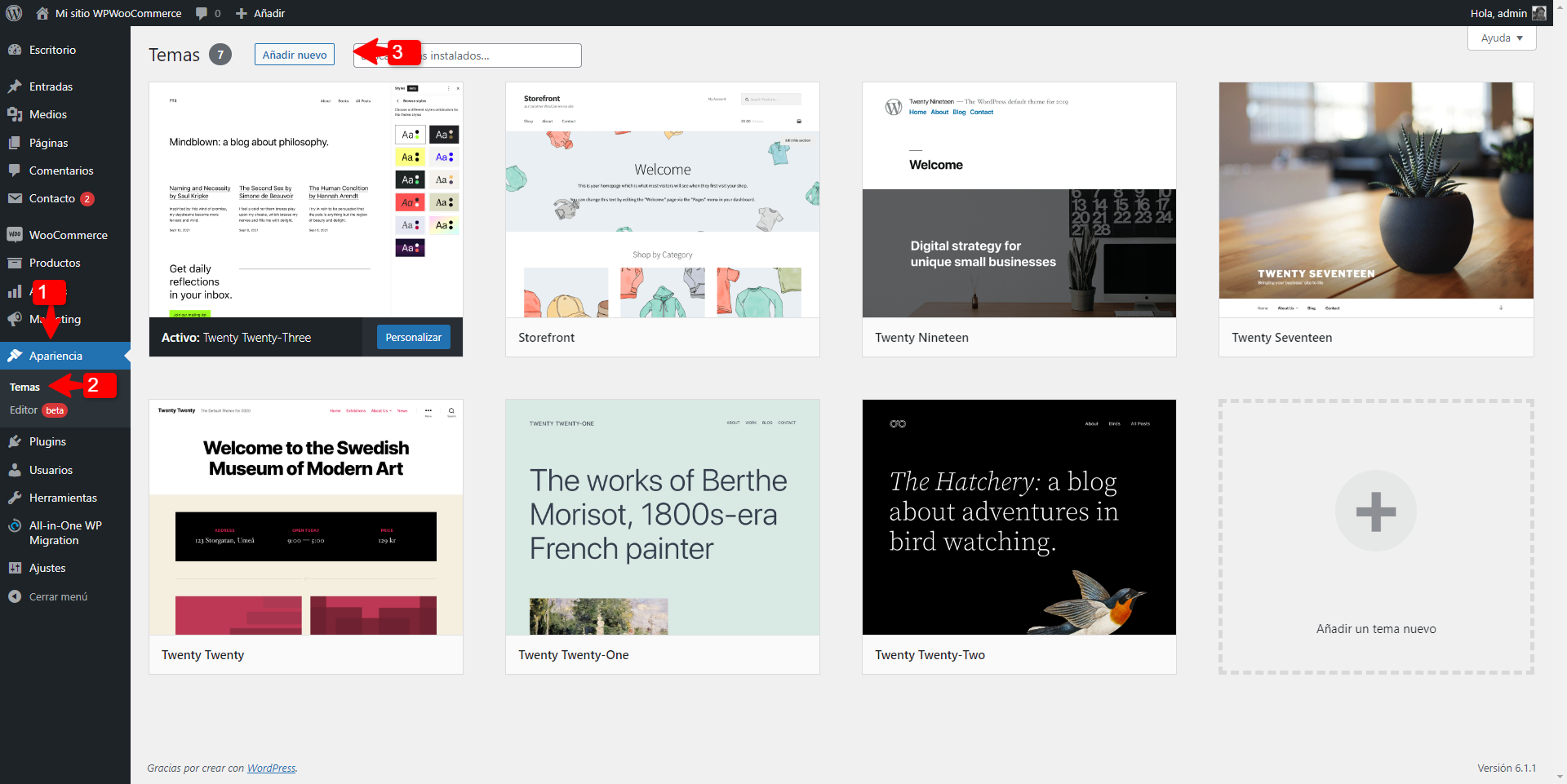
Para poder editar nuestra página de portada con este tema lo primero que necesitamos es instalarlo en nuestro sitio web que estamos desarrollando con WordPress, el tema podemos buscarlo directamente desde las opciones de Apariencia → Temas → Añadir nuevo.
Al pulsar añadir nuevo tema nos aparece la biblioteca completa de WordPress donde podemos seleccionar el tema que estamos buscando e instalar un tema en WordPress, también podremos buscarlo si no logramos encontrarlo desde la pantalla principal.
Con estos sencillos paso ya tendremos nuestro nuevo tema instalado y activo en nuestro sitio web, lo siguiente será importar la plantilla que deseamos usar. Algo importante que debes tener en cuenta es saber que constructor usaremos con el nuestro tema.
Astra por defecto nos permite editar un sitio web con el constructor por defecto Gutenberg o utilizar Elementor, te recomiendo que revises esta entrada Mejores editores visuales para WordPress donde te explicamos los diferentes constructores con los que se puede editar un sitio web en WordPress y selecciones con el que te sientas más cómodo trabajar.
Una vez selecciones el constructor a utilizar para maquetar tu sitio web podemos activar las opciones de Astra desde sus opciones para importar nuestra plantilla y comenzar a personalizar nuestra página de portada.
Te dejo un corto video donde se muestra el paso a paso como puedes importar las plantillas con este tema.
Conclusiones
Crear una plantilla personalizada como página de inicio en WordPress puede parecer complicado, pero con herramientas como el editor de sitio completo y temas como Twenty Twenty-Two, ahora es mucho más fácil, visual e intuitivo. Ya no hace falta usar archivos de código o estructuras difíciles, podemos armar la portada como si fuera un rompecabezas, todo desde el escritorio de WordPress.
Esta opción es en especial útil si estamos buscando que la primera impresión de nuestro sitio transmita lo que queremos. Ya sea que deseemos destacar nuestros servicios, construir una marca sólida o solo ofrecer una experiencia de navegación clara y atractiva, tener una plantilla de inicio hecha a medida es una gran ventaja.
Además, lo interesante de este método es que no limita nuestra creatividad. Podemos empezar con una plantilla base y, con el tiempo, ir ajustando bloques, cambiando estilos o agregando nuevas secciones sin complicaciones. Y si en algún momento necesitamos revertir los cambios o probar otro diseño, WordPress nos lo permite sin perder el control del sitio.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.