
Cambiar el fondo de WordPress es bastante sencillo de realizar gracias a las diferentes opciones disponibles según el nivel técnico y el control que quieras tener sobre el sitio para modificar la apariencia del tema que utilizas.
Tienes un sitio web con un tema de WordPress que cumple la mayoría de tus expectativas; sin embargo, te gustaría aplicar personalizaciones adicionales, por ejemplo destacar sutilmente el fondo, quizás con un color sólido, o utilizando una imagen.
Has evaluado y decides que será una imagen, usada como patrón, es decir, que se repita para cubrir todo el fondo, que se muestre solo en algunas páginas o entradas del sitio, pero te preguntas, ¿cómo realizo esto?
Esto lo va a poder hacer utilizando alguno de los plugins existentes o mediante código, algo más laborioso pero no imposible.
Tabla de contenidos
- 1 ¿Qué es cambiar el fondo en WordPress?
- 2 Plugins para cambiar imagen de fondo en WordPress
- 3 Cambiar imagen de fondo en WordPress editando código
- 4 ¿Cómo cambiar el color de fondo de WordPress?
- 5 ¿Cómo afecta al SEO y WPO cambiar el fondo de WordPress?
- 6 Vídeo sobre cómo cambiar el fondo de WordPress
- 7 Conclusiones
¿Qué es cambiar el fondo en WordPress?
Cuando se habla de cambiar el fondo de WordPress se hace referencia a modificar el color o la imagen de fondo del tema que se está utilizando en un sitio web.
Por lo general la mayoría de temas suelen venir con un fondo blanco, o con algún color específico, dependiendo del diseño del layout y determinadas plantillas de WordPress vienen con una imagen de fondo o patrón repetido que se adapta a los diferentes tamaños de pantalla en los que se visualice la web.

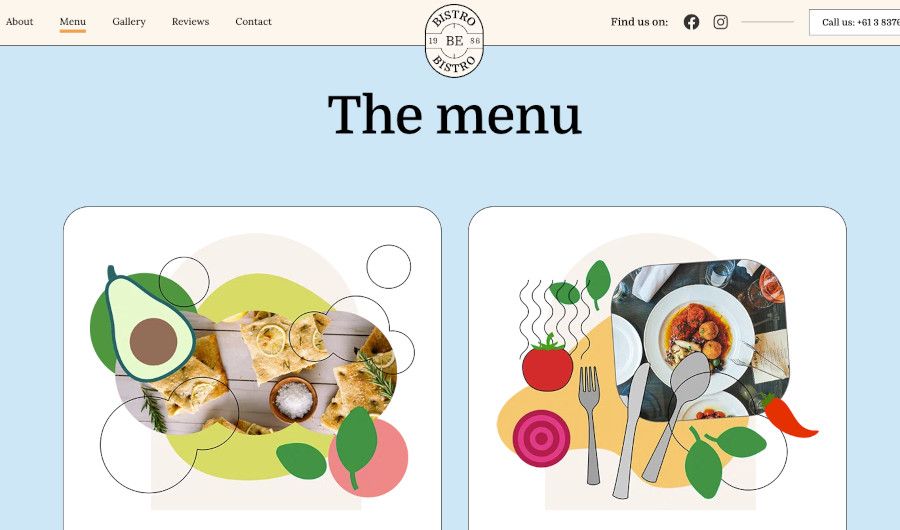
Tema de WordPress con un color de fondo
Este color de fondo se puede cambiar editando el código CSS del tema en WordPress. Existe un archivo llamado style.css donde se define, entre otras cosas, el color de fondo del cuerpo (body), que editándolo en hexadecimal se puede poner el color de fondo que quieras.
También se puede cambiar la imagen de fondo editando el mismo archivo CSS y definiendo una imagen de fondo para el body o para elementos específicos del sitio. Esta opción te permite poner fondos más llamativos e interesantes, que se adapten a tu estilo corporativo o de marca.
Muchos temas de WordPress incluyen opciones en el Personalizador para cambiar el fondo sin necesidad de editar CSS, pudiendo subir imágenes o elegir colores de una paleta. Esta suele ser la forma más sencilla para usuarios con pocos conocimientos técnicos.
Plugins para cambiar imagen de fondo en WordPress
Esta es la alternativa más simple porque en la actualidad la mayoría de plugins que tienen la funcionalidad de colocar una imagen de fondo lo hacen en el contexto del editor de bloques Gutenberg (que actualmente es el editor por defecto de WordPress), usando un bloque para colocar una imagen de fondo.
Pero es posible que no quieras solo una imagen en un bloque, sino que esta se muestre con respecto a la etiqueta HTML body y que pueda ser utilizada en determinadas entradas y páginas.
Para esto sirve el plugin XO Post Background del que te hablo a continuación.

El plugin te sirve para establecer la imagen de fondo y el color para cada publicación. Gestionar los detalles de la imagen de fondo (tamaño, posición, etc.). El color de fondo solo se pueden establecer en WordPress 5.7 o editores de bloques superiores.
En la siguiente imagen te muestro un sitio WordPress de prueba en el que inicialmente no he aplicado ningún fondo, ni de color y tampoco usando una imagen de patrón replicada en toda la pantalla.

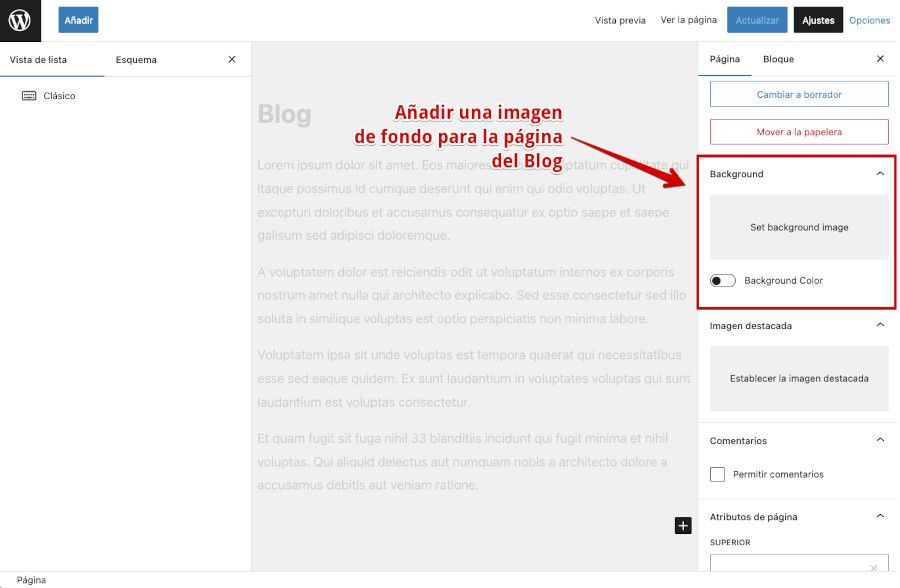
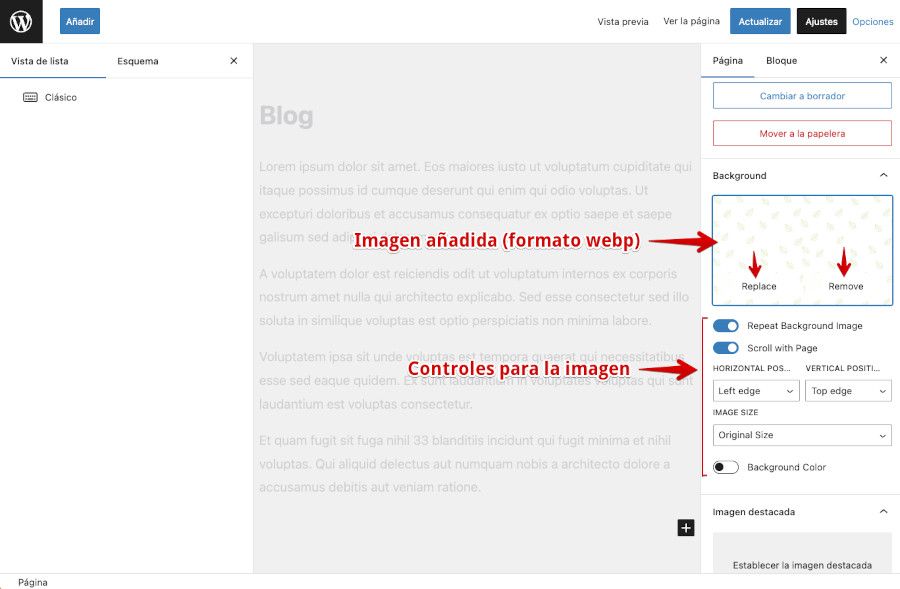
Cuando instalas y activas el plugin, verás que en cada página y entrada aparecerá una nueva sección desde donde puedes añadir una imagen de fondo, tal como se muestra en la siguiente imagen.

Una vez añades la imagen tienes la opción de previsualizarla y también de eliminarla.

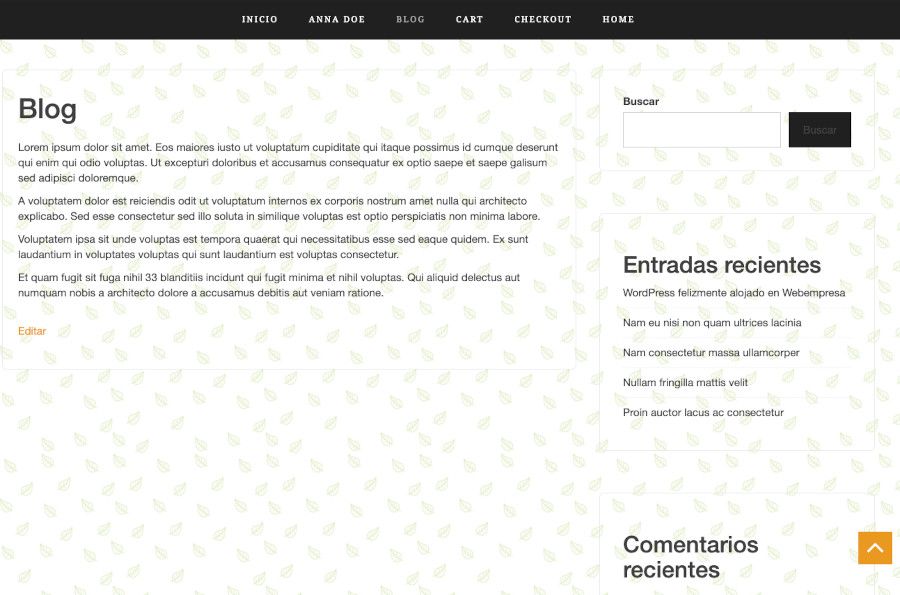
El resultado de aplicar una imagen repetida como fondo para el Blog será el siguiente.

Lo ideal sería que uses una imagen como patrón, ya que por defecto se repetirá y no tienes opción a cambiar esto desde el plugin.
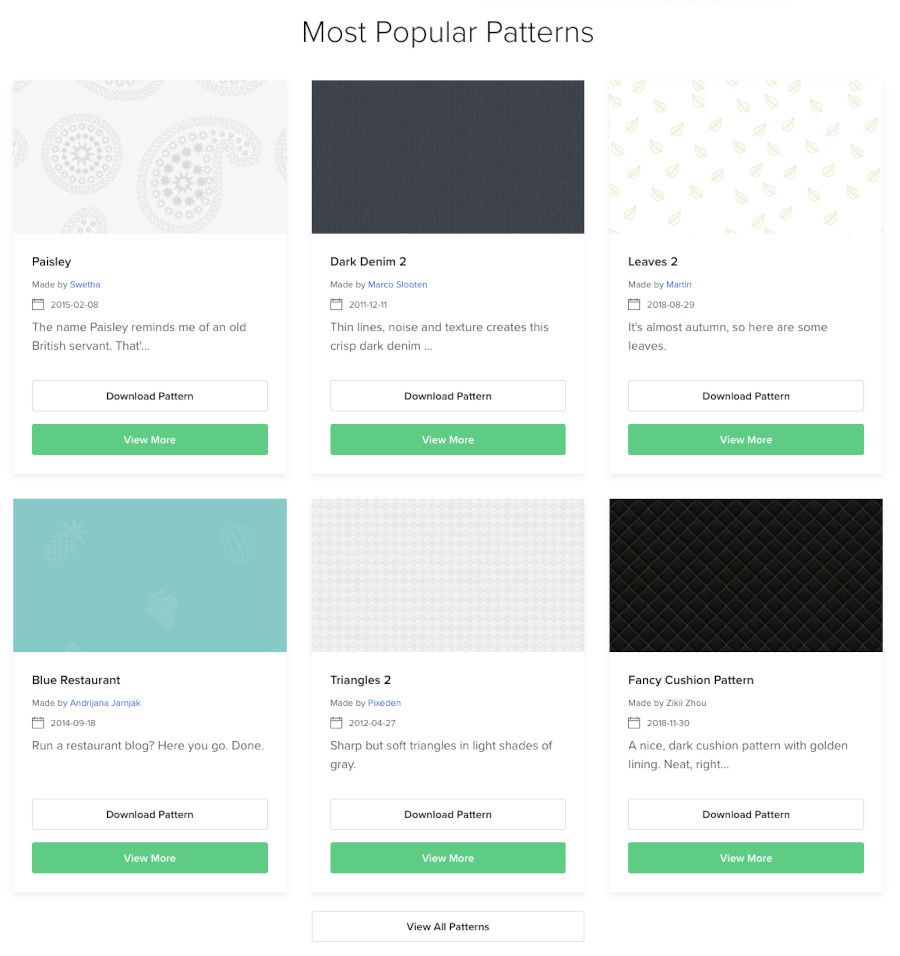
En este sitio web puedes encontrar algunos patrones que podrías usar.

Cambiar imagen de fondo en WordPress editando código
La otra opción para añadir una imagen de fondo es usar directamente código CSS.
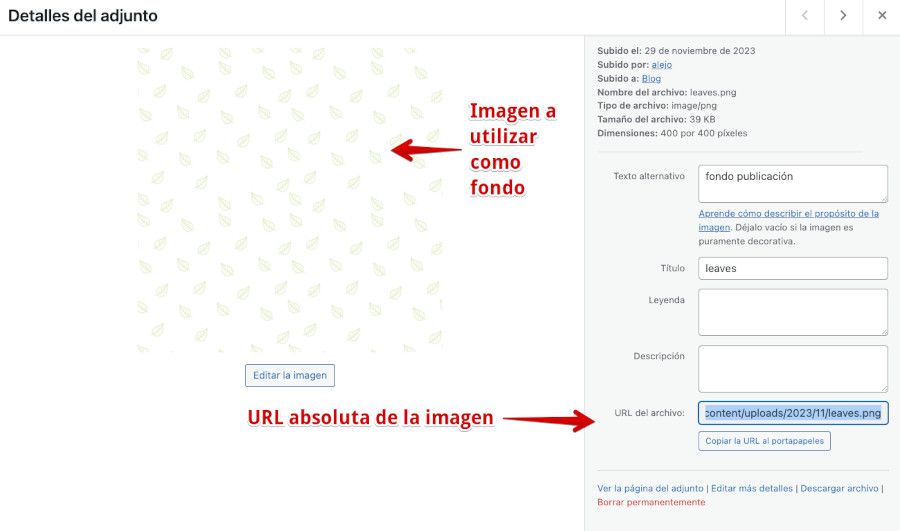
Lo primero sería que ya tengas la imagen de fondo que vas a usar subida a tu biblioteca de medios en WordPress, para luego poder copiar la URL absoluta de la imagen.
Puedes ubicar la URL de la imagen desde la opción de medios de WordPress, en los detalles de la imagen deseada, previamente subida, donde verás que tienes la ruta absoluta, tal como se muestra en la siguiente imagen:

Una vez tengas la URL de la imagen que quieres usar, entonces puedes construir tu código CSS. El código CSS base sería:
body{
background-image:url(xxxx);
}Tendrás que reemplazar xxxx por la URL absoluta de la imagen obtenida desde la biblioteca de medios en tu sitio web.
Sin embargo, el código anterior aplicaría esta imagen de fondo para todo el sitio, por lo que si quieres en algunas páginas o entradas específicas tendrías que ayudarte de las clases que se generan en la etiqueta HTML body, por ejemplo para una página con un determinado ID sería:
body.page-id-XX{
background-image:url(xxxx);
}En donde XX es el ID de la página y xxxx es la ruta absoluta de la imagen.
Si deseas usar una entrada en lugar de una página tendrías que reemplazar page-id por postid en el CSS.
En este artículo puedes ver alguna de las clases CSS más importantes que se crean a nivel del body.
Para añadir código CSS puedes revisar el artículo ¿Cómo agregar código CSS en WordPress?.
¿Cómo cambiar el color de fondo de WordPress?
La mayoría de temas actuales para WordPress incluyen en el Personalizador la opción de cambiar o añadir un color de fondo a páginas, entradas o todo el sitio web, aunque esto depende siempre del desarrollador y del tema que se utilice.
Esta suele ser la manera más rápida de hacer el cambio de color de fondo en WordPress, ya que acceder a Apariencia ➜ Personalizar ➜ Colores es algo muy sencillo y rápido de hacer.

Es importante que verifiques si el color elegido permite ver bien los diferentes elementos de tu página específica (entrada o página) o de todo el sitio web, ya que es posible que tras elegir un color tengas que realizar algunos ajustes de CSS personalizado para cambiar el color de algún texto o elemento gráfico de la web.
¿Cómo afecta al SEO y WPO cambiar el fondo de WordPress?
Añadir un color o una imagen de fondo en WordPress puede afectar ligeramente al SEO y a las Core Web Vitals en tu sitio WordPress, pero por lo general este cambio no debería causar problemas significativos si lo realizas de forma correcta.
- Las imágenes de fondo muy pesadas (grandes de tamaño) pueden ralentizar la velocidad de carga de la página, lo cual afecta negativamente a métricas como Time to Interactive y Largest Contentful Paint, por lo que es recomendable optimizar y comprimir bien las imágenes de fondo en WordPress.
- Los fondos con mucho contraste o patrones muy llamativos pueden afectar ligeramente a la legibilidad y facilidad de lectura, aumentando la tasa de rebote del sitio. La recomendación es que uses siempre fondos suaves, con imágenes sutiles o colores claros, pastel que no rompan la imagen corporativa, pero tampoco afecten a la legibilidad de los textos.
- Demasiados elementos flotantes sobre el fondo podrían afectar al Cumulative Layout Shift, por eso es importante anclar bien los elementos de la página.
- Los fondos de colores vivos o imágenes llamativas provocan distracción a los visitantes, impidiendo que se concentren en el contenido principal, aumentando la tasa de abandono y por ende reduciendo ligeramente el tiempo en la página.
- Para el SEO, lo más relevante es que el contenido siga siendo legible y no entre en conflicto visual con el fondo. En este sentido, no debería haber problemas con los rastreadores de los buscadores como Google.
Haz una revisión en el sitio de los Core Web Vitals para asegurarte de que tu sitio cumple con WPO y que los contrastes entre texto, imágenes y color de fondo son los adecuados para garantizar una buena experiencia de usuario.
Vídeo sobre cómo cambiar el fondo de WordPress
En el siguiente vídeo te muestro cómo cambiar el color de fondo en páginas o entradas y añadir una imagen de fondo, en lugar de establecer un color.
Conclusiones
Como has podido comprobar, puedes ajustar un poco el diseño de tu sitio estableciendo una imagen de fondo para páginas y entradas de WordPress y de esta forma darle un aspecto diferente a determinadas partes de tu web.
Cambiar el fondo en WordPress es bastante simple gracias a las diferentes opciones disponibles, ya sea mediante la edición de código CSS o usando un plugin que te permita cambiar el color de fondo o añadir una imagen de patrón repetida.
La forma más básica es editando directamente el código CSS del tema, cambiando estilos específicos para body u otros elementos. También puedes establecer una imagen de fondo, ya sea para todo el diseño o para Entradas o Páginas concretas.
No obstante, WordPress permite hacer esto para la mayoría de Temas actuales utilizando el Personalizador que viene por defecto en las versiones estables del CMS. Encontrarás opciones para configurar el color de fondo sin necesidad de modificar código o cargar imágenes para el fondo.
Hay varios plugins con los que llevar esta tarea a cabo es sumamente sencillo, y obtener cambios instantáneos, incluso animar el fondo, usar videos o habilitar efectos parallax.
WordPress tiene varias formas de cambiar el color o imagen de fondo, sin que sepas editar archivos del núcleo o del Tema en uso, y conseguir resultados visualmente agradables para darle un toco particular a tu sitio web.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










