
Seguramente tu formulario de contacto de WordPress esté realizado con un plugin, ya que la mayoría de temas no suelen incluir formularios construidos en base al tema e integrados, salvo builders como Divi en WordPress, o Elementor, sobre todo teniendo en cuenta que no es interesante hacerlo y su personalización es más laboriosa.
Saber ¿cómo editar formularios en WordPress? es esencial, puesto que el formulario de Contacto es uno de los indispensables en un sitio web, y no añadirlo puede hacer que tu público no tenga opción de contactar contigo.
El plugin Contact Form 7 por defecto no permite grandes personalizaciones de formularios en WordPress, en lo que a formato, tamaños y colores se refiere ¿ya lo has comprobado?
Puedes construir formularios con Contact Form 7 y luego darles un toque de personalidad, adaptándolos a la estética o imagen corporativa de tu sitio web, de forma que su integración en el conjunto de tu sitio web sea la deseada.
Meterle mano al código o crear un “override” para personalizarlo no es práctico, principalmente por la cantidad de tiempo que necesitas invertir para realizarlo, ¿qué tal si usas un plugin y lo haces más personalizable el formulario?, bueno, lo del plugin como que ya lo esperabas, es un clásico en los artículos de WordPress, pero si te digo que no necesitarás tocar código, seguro que eso suena mejor ¿vamos?.
Si sigues leyendo es que has dado el paso para aprender cómo hacerlo y mejorar un poco más la estética de tu formulario de contacto creado con el plugin Contact Form 7 ¡felicidades!
Tabla de contenidos
¿Cómo editar formularios en WordPress?
Por medio de plugins en WordPress puedes añadir formularios de contacto en las páginas y entradas de tu sitio web, aunque también los puedes añadir en algún widget u otras zonas de la plantilla.
Es cierto que algunos constructores visuales integran módulos o bloques de formulario de contacto, pero suelen tener una personalización bastante limitada y son un quebradero de cabeza para integrarles reCAPTCHA en WordPress y así protegerse del “correo basura”.
Centrando entonces todas las opciones viables, en el uso de plugins para WordPress, te cito formas de crear y editar formularios.
Usando el plugin Contact Form 7
El plugin Contact Form 7 es uno de los plugins de formularios más populares que existen para WordPress, tanto es así que fue de los primeros que implementé en 2010, y ya llevaba al menos 2 años en el mercado de plugins, como opción gratuita.
Este plugin permite crear prácticamente cualquier tipo de formulario con validación, CAPTCHA, envío de correo y otras integraciones.

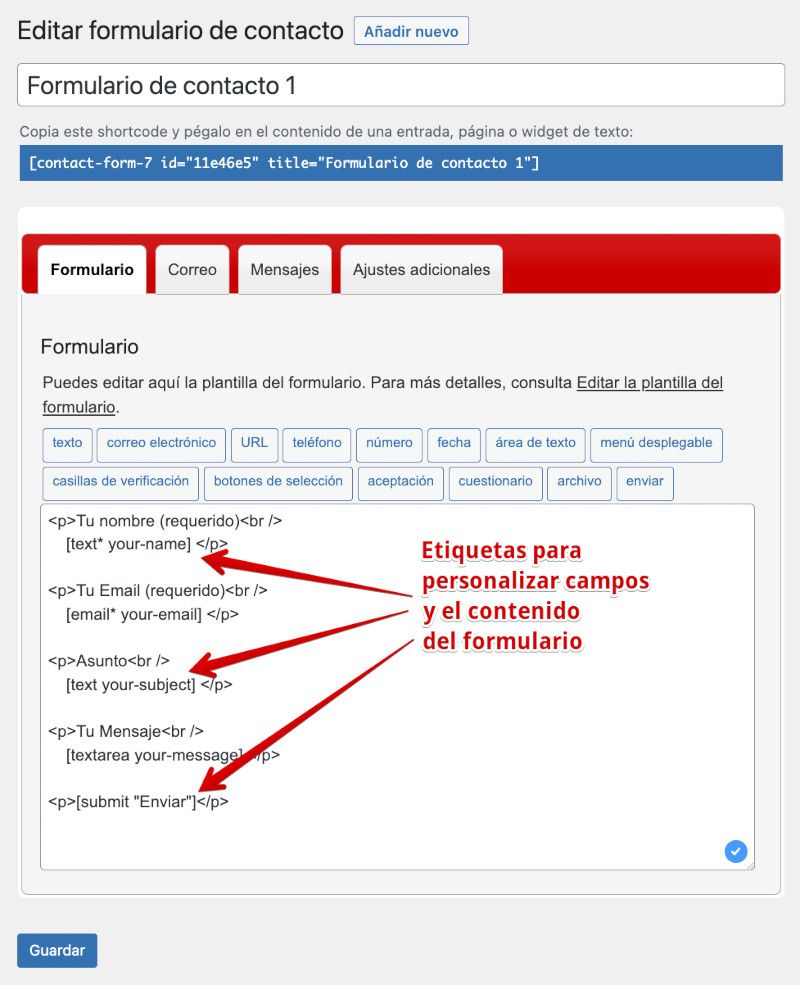
Si ya tienes formularios creados con este plugin, puedes editarlos desde Contacto ➜ Formularios de contacto en el dashboard de WordPress. Ahí verás una lista de tus formularios. Haz clic en Editar para modificar uno.

Una vez dentro del formulario, en modo edición, puedes cambiar el título del formulario, ajustar los campos y opciones, y personalizar el mensaje de éxito tras el envío.
Ten en cuenta que Contact Form 7 utiliza “etiquetas” especiales para crear los campos, botones y más, como por ejemplo:
[text* your-name]
[email* your-email]
[submit "Enviar"]
[your-name]
[your-email]
[your-subject]
[your-message]Por lo que tendrás que utilizar este tipo de tags para personalizar la forma en que se mostrarán los campos y diferentes elementos dentro del formulario.

Además, existen plugins adicionales para mejorar la personalización de formularios creados con Contact Form 7, que le dan una vuelta de tuerca a sus características y en muchos casos, añaden funcionalidades que, por defecto, este no incluye.
- Contact Form 7 Database Addon – CFDB7: Ver el plugin – Guarda y gestiona los mensajes de Contact Form 7.
- Honeypot for Contact Form 7: Ver el plugin – Añade la funcionalidad no intrusiva de un señuelo antispam a los fomularios de CF7.
- Redirection for Contact Form 7: Ver el plugin – Redirige a cualquier página que elijas después del envío.
- Country & Phone Field Contact Form 7: Ver el plugin – Añade un menú desplegable de países con banderas y campos de números de teléfono con extensión de país.
- CF7 Skins for Contact Form 7: Ver el plugin – Incluye un editor visual de “arrastrar y soltar” junto con una gama de plantillas y estilos.
- Contact Form 7 – Dynamic Text Extension: Ver el plugin – Permite crear campos previamente completados extraídos de otras ubicaciones.
- Contact Form 7 Add Password field: Ver el plugin – añade un campo de contraseña al plugin Contact Form 7.
- Ultimate Addons for Contact Form 7: Ver el plugin – 25 funciones adicionales para CF7: campos condicionales, formulario de varios pasos, redirección de página de agradecimiento, columnas, integración de WooCommerce, etc.
Y si exploras en el directorio de plugins de WordPress.org verás que hay muchos más y que es cuestión de buscar un poco para potenciar los formularios de tu web con Contact Form 7 y editar a nivel “pro”.
Usando el plugin Gravity Forms
Gravity Forms es uno de los plugins de formularios más potentes y versátiles disponibles para WordPress, que a pesar de ser “comercial” tiene muchos seguidores en el mundo WordPress.
A diferencia de otras soluciones gratuitas, Gravity Forms es un plugin exclusivamente de pago, por lo que para poder probarlo y utilizarlo, previamente hay que comprarlo. Sin embargo, la inversión vale la pena para muchos usuarios gracias a la gran cantidad de funcionalidades avanzadas que ofrece.
Aunque Gravity Forms es un plugin “de pago” para crear formularios, permite “arrastrar y soltar” campos para construir tu formulario visualmente.

Este plugin es comercial.
Una de las principales ventajas de Gravity Forms es su interfaz visual muy intuitiva, la cual permite crear formularios complejos sin necesidad de modificar código. El editor “arrastrar y soltar” hace que añadir campos de texto, casillas de verificación, menús desplegables y otros elementos, sea algo muy sencillo, ya que basta con seleccionar el campo deseado y arrastrarlo a la posición que se quiera en el formulario.

Otra característica útil es la amplia personalización disponible que tiene para los formularios, pudiéndose aplicar estilos propios, elegir entre diferentes diseños predefinidos, añadir imágenes y modificar textos para que cada formulario luzca exactamente como se desea.
También está preparado para manejar todo tipo de entradas y flujos de trabajo, permitiendo crear pasos de multipágina, condicionales, pagos y muchas otras funciones avanzadas. Los envíos se pueden integrar con servicios externos como MailChimp, PayPal y cientos de otras apps populares.
Para editar un formulario con Gravity Forms, tienes que ir a Formularios ➜ Formularios, en el dashboard de tu web.

Selecciona el formulario que quieres editar y en la pestaña Configuración puedes cambiar el título, descripción y otros ajustes básicos.
Luego en la pestaña Campos puedes añadir, eliminar o modificar los campos del formulario, pues tiene muchas opciones de personalización y ajustes avanzados para cada campo.
Este plugin es completamente compatible con el editor de bloques Gutenberg y dispone de un bloque específico para insertar los formularios creados con Gravity Forms, lo que facilita mucho añadirlo en Páginas y Entradas en WordPress.

Si quieres construir formularios de calidad, de forma muy visual, y tienes presupuesto para adquirir Gravity Forms, seguramente no te decepcionará, porque tiene todas las cualidades que se buscan en un plugin de formularios, y un ecosistema de plugins propios o de terceros para complementar mejor otras funciones, que lo harán mucho más potente.
- Block IPs for Gravity Forms: Ver el plugin – Bloquea IP para que no envíen solicitudes desde formulario que hayas creado con Gravity Forms.
- Shortcodes for Gravity Form: Ver el plugin – Muestra la columna de administración de shortcodes de Gravity Form.
- Gravity Forms Email Blacklist: Ver el plugin – Gestiona una lista negra de correo electrónico. Evita que el usuario procese el formulario y que se recopilen clientes potenciales no calificados.
- Gravity PDF: Ver el plugin – Para crear dinámicamente documentos digitales PDF usando Gravity Forms y WordPress.
- Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer: Ver el plugin – Estilos y diseños para Gravity Forms donde puedes ver cómo se ve el formulario en tiempo real.
- Gravity Forms Zero Spam: Ver el plugin – Bloquea el spam utilizando una medida antispam no intrusiva y envía un resumen del informe de spam.
- Surbma | Divi & Gravity Forms: Ver el plugin – Añade el mismo estilo para Gravity Forms que el tema en Divi tiene para sus propios formularios. Utiliza CSS minimizado para reducir el tiempo de carga.
Seguro que si utilizas Gravity Forms en WordPress para crear y gestionar formularios de diversa índole, entre los plugins citados descubrirás alguno que te ayudará a vitaminarlo mejor.
Conclusiones
Editar formularios en WordPress resulta indispensable, pues los formularios son una parte clave de cualquier sitio web que valore la importancia de añadir canales de comunicación con visitantes, clientes o lectores, y además, permiten recolectar información de los usuarios de una manera organizada.
Al principio puede parecer suficiente con crear un formulario y publicarlo, pero con el tiempo seguramente será necesario hacerle cambios, revisar sus medidas de seguridad para evitar la inyección de spam en WordPress a través de formularios desprotegidos, o para adaptarlo al cumplimiento del RGPD en WordPress.
Por ejemplo, es posible que necesites añadir o quitar campos del formulario de contacto si las necesidades del sitio web evolucionan. También es probable que quieras mejorar la redacción de las etiquetas o los mensajes de éxito y error tras el envío para que comuniquen mejor a los visitantes.
Otra razón para editar un formulario en WordPress sería aplicar cambios visuales al formulario para que encaje mejor con el diseño del Tema en WordPress que utilices.
Editar periódicamente los formularios publicados te permite mantenerlos actualizados y funcionando bien. De otra forma, los formularios pueden volverse obsoletos y no proporcionarían una buena experiencia a los usuarios. Tener la flexibilidad de poder modificarlos fácilmente es una ventaja clave para que tu sitio tenga mayor aceptación.
Gracias a plugins como Contact Form 7 o Gravity Forms, editar formularios en WordPress puede ser tan simple como cambiar contenido en un procesador de textos. No hace falta que edites código, y los cambios se actualizan en el sitio rápidamente.
En definitiva, ¡WordPress hace que mantener los formularios sea pan comido!
En el Curso 100% GRATUITO de Formularios en WordPress se explica cómo crear formularios de contacto, etc., con diferentes plugins para formularios que seguramente ya utilizas o conoces.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










