En el fascinante mundo de WordPress, donde cada detalle cuenta para captar la atención y mejorar la experiencia del usuario, el personalizar la longitud de excerpt en WordPress o extractos se convierte en una herramienta esencial. Esta guía se adentra en el arte de ajustar los extractos en WordPress, una habilidad que puede parecer menor, pero que tiene un impacto significativo en la estética y funcionalidad de nuestro sitio web. Al dominar esta técnica, no solo mejoramos la presentación de nuestros artículos y páginas en WordPress, sino que también optimizamos la navegación y la claridad para nuestros visitantes.
Los extractos en WordPress son esos breves resúmenes de contenido que aparecen en la página principal de WordPress, en los archivos o en los resultados de búsqueda, invitando a los lectores a explorar más. Sin embargo, no siempre el tamaño predeterminado de estos extractos se ajusta a nuestras necesidades o al diseño de nuestro sitio. Por ello, personalizar su longitud es un paso crucial para mantener un diseño coherente y atractivo, y para asegurarnos de que cada extracto transmita la esencia del contenido de manera efectiva.
En esta guía exploraremos las diversas formas de personalizar la longitud de los extractos en WordPress. Desde métodos sencillos que no requieren conocimientos de código, hasta soluciones más avanzadas para aquellos que desean tener un control total. Así mismo como las herramientas y conocimientos necesarios para ajustar los extractos de nuestro sitio WordPress a la perfección, mejorando así la experiencia general de los usuarios de WordPress y la presentación del contenido.
Tabla de contenidos
- 1 ¿Qué es un excerpt en WordPress?
- 2 ¿Por qué es importante modificar la longitud de excerpt en WordPress?
- 3 ¿Dónde vemos los excerpt en WordPress?
- 4 Edición de excerpt en WordPress con el editor clásico
- 5 Edición de excerpt en WordPress con el editor de bloques Gutenberg
- 6 Otros métodos de modificar el excerpt en WordPress
- 6.1 Modificar longitud de excerpt con separador del editor clásico
- 6.2 Modificar longitud de excerpt con separador del editor por bloques Gutenberg
- 6.3 Modificar excerpt en WordPress manualmente con código personalizado
- 6.4 Modificar excerpt en WordPress manualmente con código personalizado en WP Code
- 6.5 Modificar excerpt en WordPress con plugin
- 6.6 Modificar excerpt en WordPress con el módulo blog de Divi
- 6.7 Modificar excerpt en WordPress con Elementor
- 7 Conclusiones
¿Qué es un excerpt en WordPress?
En cuanto a WordPress, el comprender y utilizar de forma eficaz los excerpts (extractos) es fundamental para mejorar la experiencia del usuario y la presentación de nuestro sitio. Un excerpt en WordPress es mucho más que un simple resumen de contenido; es una ventana a nuestros artículos, una invitación a tus lectores para que se sumerjan en las historias y descubrimientos.
Un excerpt en WordPress es un breve fragmento de texto que resume o destaca la esencia de un artículo o entrada de blog de WordPress. Funciona como un adelanto, ofreciendo a los lectores una muestra del contenido completo antes de que decidan hacer clic y leer más. Esta herramienta es en especial útil para mejorar la navegación y la claridad en nuestro sitio, permitiendo a los visitantes explorar de forma rápida y encontrar el contenido que les interesa.

Veamos algunos ejemplos de cómo los excerpts pueden ser utilizados en diferentes tipos de páginas en WordPress:
Blogs y noticias: en un blog o sitio de noticias en WordPress, los excerpts permiten a los lectores echar un vistazo rápido a los temas de las publicaciones recientes. Esto es útil en páginas de archivo de WordPress o categorías, donde los visitantes pueden estar buscando artículos específicos.
Tiendas en línea: para un sitio de comercio electrónico, un excerpt puede ser una breve descripción del producto, ofreciendo a los clientes potenciales una idea rápida de lo que ofrece el producto antes de que decidan explorar más detalles.
Portafolios: en un sitio de portafolio, los excerpts pueden usarse para describir con brevedad un proyecto o una obra de arte, proporcionando contexto o resaltando aspectos clave de la obra.
Sitios educativos: en plataformas educativas, los excerpts pueden resumir lecciones o cursos, dando a los estudiantes una idea clara de lo que aprenderán en cada módulo.
La personalización de la longitud de los excerpts es clave para asegurarse de que estos fragmentos se ajusten al diseño y al flujo de nuestro sitio. En algunos casos si son muy cortos pueden no dar la información completa, como también su contraparte, si son muy largos pueden abrumar al lector dificultando su interés y saturando la página. Encontrar el equilibrio adecuado es esencial para mantener un diseño limpio y atractivo y para mejorar la experiencia del usuario en nuestro sitio WordPress.
¿Por qué es importante modificar la longitud de excerpt en WordPress?
La personalización de la longitud de los excerpts o extractos emerge como una táctica clave. Este ajuste, aunque pueda parecer menor, tiene un impacto significativo en cómo los visitantes interactúan con nuestro sitio y el modificar la longitud de los excerpts en WordPress es crucial por varias razones:
Mejora la experiencia del usuario: un excerpt bien ajustado ofrece una vista previa clara y concisa del contenido, facilitando a los usuarios la decisión de si desean continuar leyendo. Esto mejora la navegación y hace que nuestro sitio sea más amigable y atractivo.
Alineación con el diseño del sitio: excerpts de la longitud adecuada se integran con el diseño general de nuestro sitio. Esto asegura una estética coherente y evita la sobrecarga visual, manteniendo un aspecto limpio y profesional.
Optimización para SEO: los excerpts pueden influir en cómo los motores de búsqueda y las redes sociales en WordPress interpretan y muestran nuestro contenido. Un excerpt bien redactado y de longitud óptima puede mejorar la visibilidad de las publicaciones y atraer más tráfico a nuestro sitio.
La personalización de la longitud de los excerpts es más que un mero ajuste técnico; es una estrategia esencial para mejorar la usabilidad y el atractivo de nuestro sitio WordPress.
¿Dónde vemos los excerpt en WordPress?
Los excerpts o extractos juegan un papel crucial en la forma en que presentamos nuestro contenido a los visitantes. Estos pequeños fragmentos de texto son mucho más que simples resúmenes; son las puertas de entrada que invitan a los lectores a explorar más nuestro sitio.
Los extractos en WordPress se encuentran en varios lugares clave, cada uno con su propósito y su impacto en la experiencia del usuario:
Página principal y páginas de archivo: aquí es donde los extractos brillan con mayor intensidad. En la página de inicio o en las páginas de archivo, los extractos ofrecen una vista previa rápida de cada entrada o artículo, permitiendo a los visitantes navegar por una variedad de contenidos de manera eficiente. Esta es una forma excelente de captar la atención y guiar a los lectores hacia artículos específicos.
Resultados de búsqueda: cuando los visitantes buscan en nuestro sitio, los extractos les proporcionan un contexto rápido sobre cómo cada resultado se relaciona con su consulta. Esto no solo mejora la experiencia de búsqueda, sino que también aumenta las posibilidades de que hagan clic en un artículo.
Feeds RSS: en los feeds RSS de WordPress, los extractos actúan como resúmenes de nuestras publicaciones, dando a los suscriptores una idea clara del contenido de cada entrada antes de visitar el sitio.
Redes sociales y SEO: cuando compartes las publicaciones en redes sociales o cuando aparecen en los resultados de búsqueda, los extractos a menudo se utilizan para proporcionar una breve descripción del contenido. Un excerpt bien redactado puede aumentar el engagement y el tráfico hacia nuestro sitio.

La ubicación y el uso estratégico de los extractos en estos puntos clave son fundamentales para crear un sitio web accesible y atractivo. Al personalizar la longitud de los extractos, no solo estamos ajustando un fragmento de texto, sino que estás mejorando cómo se presenta y se percibe el contenido en diferentes plataformas y contextos. En el mundo de la auditoria SEO WordPress y el marketing de contenido, donde captar y mantener la atención del usuario es esencial, los extractos bien elaborados y ubicados son herramientas poderosas en nuestro arsenal de WordPress.
Edición de excerpt en WordPress con el editor clásico
La edición de excerpt o extractos en el editor clásico es una habilidad esencial para cualquier creador de contenido. Aunque WordPress ha evolucionado con su nuevo editor de bloques Gutenberg, muchos usuarios siguen prefiriendo la familiaridad y la simplicidad del editor clásico. En esta sección, nos sumergiremos en cómo podemos editar los extractos en el editor clásico de WordPress, un proceso que, aunque sencillo, juega un papel crucial en la forma en que presentas tu contenido al mundo.
Editar los extractos en el editor clásico es un proceso directo y sin complicaciones. Primero, tenemos que asegurarnos de que los extractos estén habilitados en nuestra pantalla de edición. Al abrir una entrada o página en el editor clásico, buscamos un botón de Opciones de pantalla en la parte superior derecha de la pantalla. Al hacer clic aquí, vamos a ver varias opciones de pantalla. Debemos asegurarnos de marcar la casilla que dice Extracto para habilitar la caja de texto de excerpt en la pantalla de edición.

Una vez habilitado, nos desplazamos hacia abajo en la pantalla de edición hasta encontrar la caja de texto de extractos. Aquí es donde la magia sucede. En este campo, podemos escribir nuestro excerpt en WordPress personalizado. Este es nuestro espacio para ser creativo y capturar la esencia de la entrada o página en unas pocas frases. Pensemos en ello como el anzuelo que atraerá a los lectores; debe ser atractivo, informativo y al punto.
Recordemos que el extracto no debería revelar demasiado; su propósito es incitar al lector a hacer clic y leer más. Una vez que estemos satisfechos con el extracto, guardamos o actualizamos la entrada y estará lista para ser mostrada en el sitio.

Es importante mencionar que, aunque el editor clásico no limita la longitud del extracto, debemos ser consciente de su longitud. Un extracto demasiado largo puede abrumar al lector o desordenar el diseño de nuestra página, mientras que uno demasiado corto puede no proporcionar suficiente información para atraer al lector.
Edición de excerpt en WordPress con el editor de bloques Gutenberg
Con la llegada del editor Gutenberg ha revolucionado la forma en que gestionamos y presentamos nuestro contenido. Este moderno editor trae consigo una serie de herramientas intuitivas y flexibles, incluida la capacidad de editar excerpts en WordPress de una manera más visual e interactiva. Editar los extractos en Gutenberg es un proceso que refleja la simplicidad y eficiencia del editor. Al abrir una entrada o página en Gutenberg, encontraremos un entorno de edición que se centra en bloques y una navegación fluida.
Para editar el extracto, no necesitamos buscar entre múltiples opciones o configuraciones ocultas; Gutenberg lo hace accesible y sencillo.
Primero, en la esquina superior derecha de la pantalla, encontraremos el ícono de tres puntos verticales que abre un menú de opciones. Dentro de este menú, seleccionamos Preferencias para abrir un panel donde podemos elegir qué elementos mostrar en el espacio de trabajo. Aquí, buscamos el Paneles, donde tenemos que marcar la de Extracto para habilitar la caja de texto de extractos en la interfaz de edición.

Una vez habilitado, nos desplazamos hacia abajo en el panel derecho de la pantalla de edición hasta encontrar la sección de Extracto. En este espacio dedicado, es donde ingresaremos nuestro extracto. Este campo es el lienzo para crear un resumen atractivo y conciso de nuestra entrada o página.
Una vez que estemos satisfechos con el extracto, solo tenemos que guardar o publicar la entrada. Gutenberg se encargará de asegurar que nuestro extracto se muestre donde debe, ya sea en la página principal, en los archivos, en los resultados de búsqueda o en los feeds RSS.

Otros métodos de modificar el excerpt en WordPress
La utilización de varios métodos brinda mayor flexibilidad y permite una personalización más profunda, adaptándose a las necesidades específicas de nuestro sitio web WordPress. Uno de los métodos más poderosos para personalizar los extractos es a través del uso de código en el archivo functions.php de nuestro tema. Otra opción es utilizar plugins de terceros diseñados para la gestión de extractos. Estos plugins ofrecen una interfaz fácil de usar y opciones de configuración que van más allá de las capacidades predeterminadas de WordPress.
De la misma forma, para aquellos que buscamos una solución más visual, algunos constructores de páginas avanzados, como Elementor o el tema Divi, ofrecen sus propias herramientas para gestionar extractos. Estos constructores permiten diseñar y modificar los extractos desde su interfaz de arrastrar y soltar, integrando la edición de extractos en el proceso general de diseño de tu página.
Por lo que no solo tenemos las opciones que hemos visto para modificar estos extractos, sino que vamos a ver a continuación un conjunto de alternativas que tenemos en caso de que necesitemos aplicarlas de otra forma según nuestro caso.
Modificar longitud de excerpt con separador del editor clásico
El separador Leer más es una herramienta que permite indicar dónde termina el extracto de una entrada y comienza el contenido completo. Esta funcionalidad es útil para mantener un diseño limpio y ordenado en nuestra página principal o en las páginas de archivo, donde múltiples entradas se resumen. Al insertar el separador Leer más, podemos decidir qué parte de la entrada se mostrará como extracto.
WordPress también promueve prácticas de seguridad efectivas entre sus usuarios. Desde el uso de contraseñas fuertes y la limitación de intentos de inicio de sesión hasta la implementación de autenticación de dos factores, WordPress ofrece guías y documentación detalladas para ayudar a los usuarios a mantener sus sitios seguros.
Para utilizar esta herramienta en el editor clásico, comenzamos a escribir o editar nuestra entrada como lo haríamos con normalidad. Cuando lleguemos al punto donde deseamos que termine el extracto y comience el contenido completo, colocamos el cursor en esa posición. Luego, buscamos el botón Leer más en la barra de herramientas del editor, que por lo general se representa con dos líneas paralelas y un punto de ruptura. Al hacer clic en este botón, WordPress insertará un separador Leer más en nuestra entrada.

Este método es valioso para artículos más largos o entradas de blog donde deseamos atraer a los lectores con una introducción o un resumen antes de presentarles el contenido completo. Además, al utilizar el separador Leer más, podemos mejorar la estructura de la página y facilitar la navegación, lo que a su vez puede ayudar a mejorar las métricas del sitio, como el tiempo de permanencia y la tasa de rebote.
Modificar longitud de excerpt con separador del editor por bloques Gutenberg
Este separador es una herramienta esencial para mantener un diseño limpio y atractivo en nuestra página principal o en las páginas de archivo, donde se muestran múltiples entradas. Al utilizar el separador Leer más, podemos elegir qué parte de la entrada se mostrará como extracto, lo que nos da un control total sobre la primera impresión que reciben los visitantes.
Para insertar un separador Leer más en Gutenberg, Comenzamos a escribir o editar la entrada como lo hacemos ya al crear nuestro contenido. En este punto, cuando tengamos escrita una parte y queramos que esto que hemos escrito sea nuestro extracto, colocamos el cursor en esa posición. Luego, hacemos clic en el ícono (+) para añadir un nuevo bloque y buscamos el bloque Leer más y en algunos casos solo con el texto Más. Al seleccionarlo, Gutenberg insertará el separador en nuestra entrada.

Al hacer esto, aplicamos el mismo método que hemos visto para el editor clásico, dividiendo nuestro contenido de manera alternativa en función de lo que será nuestro extracto en WordPress. No obstante, esta no es la única forma de hacerlo; también hay otras opciones que veremos a continuación.
Modificar excerpt en WordPress manualmente con código personalizado
Modificar de forma manual la longitud de los excerpts en WordPress mediante un código personalizado en el archivo functions.php de nuestro tema es una técnica avanzada que ofrece un control preciso y una adaptabilidad sin igual. Este método es ideal para aquellos que buscan una solución más técnica y detallada, permitiendo una personalización que va más allá de las opciones estándar de WordPress.
Modificar la longitud de los extractos a través de código personalizado implica añadir un fragmento de código al archivo functions.php de nuestro tema de WordPress. Este método nos da la libertad de definir cuántas palabras aparecerán en los extractos, lo que te permite crear una experiencia de usuario coherente y adaptada a las necesidades específicas.
Para comenzar, necesitaremos acceder al archivo functions.php de nuestro tema. Podemos hacerlo a través del editor de temas en el dashboard de WordPress o, mejor aún, ingresando a nuestro wepanel o cPanel y modificar el propio archivo. Este estará ubicado en
wepanel > administrador de archivos > public_html > dominio > wp-content > themes > tema que estamos utilizando > archivo functions.php.

Una vez que tengamos acceso al archivo functions.php, estamos listos para insertar el código que controlará la longitud de los extractos. Este lo agregaremos al final del todo dejando unos dos o tres saltos de línea para poderlo identificar.
function custom_excerpt_length( $length ) {
return 20; // Cambia 20 por el número de palabras que deseamos
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );Este fragmento de código es una función simple que establece la longitud del extracto en un número específico de palabras. En este ejemplo, hemos establecido la longitud en 20 palabras, pero podemos ajustar este número según nuestras preferencias.
Es importante tener en cuenta que este método ofrece una gran flexibilidad. Podemos experimentar con diferentes longitudes para encontrar el equilibrio perfecto que se unifique con el diseño de nuestro sitio y mejore la experiencia de navegación de los visitantes.
Modificar excerpt en WordPress manualmente con código personalizado en WP Code
La personalización de nuestro sitio web puede alcanzar nuevas alturas con herramientas como WPCode. Este plugin, reconocido por su capacidad para hacer más simple la incorporación de código personalizado, proporciona una manera fácil y efectiva de cambiar la longitud de los excerpts en WordPress sin requerir cambios en los archivos del tema.
WPCode es una herramienta ideal para aquellos que buscan una solución intermedia entre la simplicidad de los métodos estándar de WordPress y la complejidad de la edición directa de archivos de tema. Al utilizar WPCode para modificar la longitud de los extractos, podemos implementar cambios personalizados sin tener que editar el archivo functions.php en los archivos de nuestro hosting web, lo que ofrece una mayor seguridad y estabilidad.
Primero debemos instalar este plugin, para ello podemos seguir nuestras guías de instalación que igualmente vamos a resumir paso a paso, primero debemos saber si queremos hacer la instalación de plugin en WordPress ya sea manual o por medio del repositorio de WordPress.
Manual: en caso de que queramos hacerla manualmente primero ingresamos al enlace que hemos visto previamente y luego descargamos el archivo para instalar, una vez que lo tenemos entramos en plugins > añadir nuevo > subir plugin. Una vez que subimos el plugin simplemente activamos y ya podemos utilizar el mismo.
Repositorio de WordPress: Esta es la vía más fácil para lograr instalar cualquier plugin, lo que necesitamos es ingresar a la misma ruta plugins > añadir nuevo, la diferencia es que en este paso no seleccionaremos subir plugin, por el contrario, utilizaremos el buscador que tenemos en esta página en el cual vamos a escribir WPCode de esta forma el primer resultado que tendremos será el plugin que debemos instalar. Hacemos clic en el botón de instalar, luego en activar y tendremos el plugin activo y funcionando.
Una vez ya tenemos nuestro plugin activo, nos proporcionará una interfaz sencilla y fácil de usar desde la cual vamos a poder agregar nuestro código personalizado.
En nuestro panel de administración de WordPress, navegamos hasta WPCode, que encontraremos como un menú lateral. Dentro de este seleccionamos la opción para crear un nuevo fragmento de código. Aquí es donde ingresaremos el código que modificará la longitud de tus extractos.

Una vez que ingresemos el código, solo tenemos que activarlo y guardar los cambios. WPCode se encargará del resto, aplicando el cambio a la longitud de nuestros extractos en todo el sitio.
Usar WPCode para modificar la longitud de los extractos es una forma eficiente y segura de personalizar nuestro sitio. Nos permite realizar cambios sin el riesgo de alterar archivos críticos del tema, y la facilidad de activar o desactivar fragmentos de código nos brinda una gran flexibilidad para experimentar y ajustar según sea necesario.
Modificar excerpt en WordPress con plugin
A veces, el código personalizado o el método básico de WordPress no hacen lo que queremos, y no queremos editar de forma manual cada entrada o página para agregar la etiqueta “Leer más” o incluso agregar de forma manual nuestro excerpt en WordPress sería muy engorroso. En ese caso, podemos utilizar un plugin que obligará al tema a mostrar extractos y a cortarlos según las especificaciones que configuremos en su configuración. Esto simplifica el proceso de manera considerable.
Una vez tengamos el plugin activo vamos a tener un menú dentro de los ajustes generales del sitio bajo el nombre de extracto en caso de tener el sitio en español y si lo tenemos en inglés excerpt, dentro de este vamos a tener las siguientes opciones:
Longitud del extracto: palabras y caracteres son las opciones que tenemos disponibles para modificar esta sección, así como un campo donde agregar un número que representa la cantidad que deseamos que se muestre.
Elipsis: en términos simples, es el carácter que se muestra al final del extracto. Por lo general, son los puntos suspensivos (…) que indican que el texto continúa. Si deseamos cambiar estos puntos suspensivos, podemos hacerlo utilizando códigos de entidades HTML.
Finalizar: esta sección nos permite definir si el texto se culmina en una sentencia, en especial tenemos para definir: exacto, exacto contando espacios, palabra y frase. Esto permitirá elegir si por ejemplo nuestro extracto se corta de una forma abrupta, que no lo haga y mantenga la coherencia literaria.
Enlace “Leer más”: por defecto, esta función no está activada. Podemos activarla para crear un enlace al final del texto que dirija a la entrada correspondiente. de la misma forma, podemos cambiar el texto del enlace, elegir si se abre en una nueva pestaña, eliminar el enlace si se muestra todo el contenido de la entrada o mantenerlo incluso si hemos agregado un extracto personalizado.
Sin extractos personalizados: es la opción que fuerza al tema y WordPress a generar los extractos, aun cuando estos no estén creados, está por defecto activa para mejorar el funcionamiento del plugin.
Enlace en todo el extracto: esta opción hace que todo el extracto sea un enlace a la entrada. Esto nos ayuda a que no se generen problemas de enlaces muy pequeños y pueda no tener un texto de leer más.
Cortar shortcodes: esta opción nos ayuda a que en los extractos no contengan shortcodes, si por algún motivo tenemos un constructor que usa shortcodes por ejemplo visual composer, este no va a mostrarse como shortcode en el extracto.
Filtrar: esta opción nos permite seleccionar a qué función específica es la que va a tomar el plugin para realizar el cambio, por defecto si funciona de forma correcta lo mejor es no mover estas opciones, pero siempre es bueno saber qué hacen.
Desactivar en: nos permite elegir dónde queremos desactivar los ajustes seleccionados. Tenemos varias opciones para elegir, como la página de inicio, el feed RSS de entradas, los archivos de búsqueda, los archivos de autor, los archivos de categorías, los archivos de etiquetas y los productos de WooCommerce.
Cortar etiquetas: nos permite eliminar enlaces externos que tengamos al principio de nuestro extracto, de modo que solo se muestre texto plano en la página de blogs u otros lugares donde se configuren las entradas.

Modificar excerpt en WordPress con el módulo blog de Divi
En nuestro hosting de WpFácil contamos con instalaciones de Divi, en la que el proceso de cambio de un excerpt (extractos) puede cambiar de forma significativa gracias a las herramientas con las que podemos trabajar en este tema. Teniendo en cuenta que tengamos ya sea una página en una plantilla personalizada para blog o bien queramos agregar un blog en una página en concreto, vamos a tener que utilizar el módulo de Blog disponible entre los módulos de Divi en su constructor.

Una vez hemos agregado o bien si ya lo tenemos y solo queremos modificar los caracteres, debemos ingresar a la configuración o ajustes del bloque de blog de Divi, para ello hacemos clic en el icono de la herramienta ubicado en cualquiera de los elementos de este blog. Recordando que el elemento será de color gris, identificándolo de esta forma como parte del módulo agregado.

Una vez dentro tenemos que ir a la pestaña de Contenido > contenido > longitud del extracto, en esta sección vamos a poder asignar y configurar la longitud del excerpt en WordPress que tenemos asignado en cada entrada.

Además, con el editor de Divi, podemos cambiar de forma fácil las fuentes, colores y otros ajustes de diseño para el texto del extracto y el botón Leer más. Solo necesitamos ir a la configuración del módulo, seleccionar Diseño y luego ajustar las opciones para Cuerpo del texto y Leer más texto.

En Divi, por defecto, se muestra el texto Leer más o Read more. Sin embargo, los desarrolladores proporcionan un código personalizado que podemos utilizar para cambiar este texto según nuestras necesidades. Para hacerlo, solo debemos agregar el código en la sección de configuración general del tema, en un espacio designado para estos códigos.
Ingresamos nuestro Dashboard de WordPress y luego en el panel lateral de Divi > opciones del tema > integración > Agregar código al head de su blog. Es aquí donde tendremos que agregar el siguiente código:
(function($) {
$(document).ready(function() {
var newVal = ‘TEXTO DE EJEMPLO’;
$(‘.more-link’).html( newVal );
});
})(jQuery);
</script>

Modificar excerpt en WordPress con Elementor
Si, por el contrario, estamos utilizando Elementor, y nos encontramos con esta necesidad de modificar los excerpt en WordPress, tendremos otras alternativas que también son viables según que necesitemos y que estemos dispuestos a realizar en nuestro sitio. Si bien Elementor puede parecer un mundo muy complicado algunas veces, posee herramientas que nos facilitan el trabajo.
Primero tenemos la forma manual de implementar un excerpt en WordPress, una vez dentro de nuestro editor de páginas o entradas de Elementor, necesitamos hacer clic en el icono del engranaje, ubicado en la parte inferior izquierda.
Al hacer esto nos va a desplegar opciones entre las que encontramos nuestro buscado excerpt en WordPress.

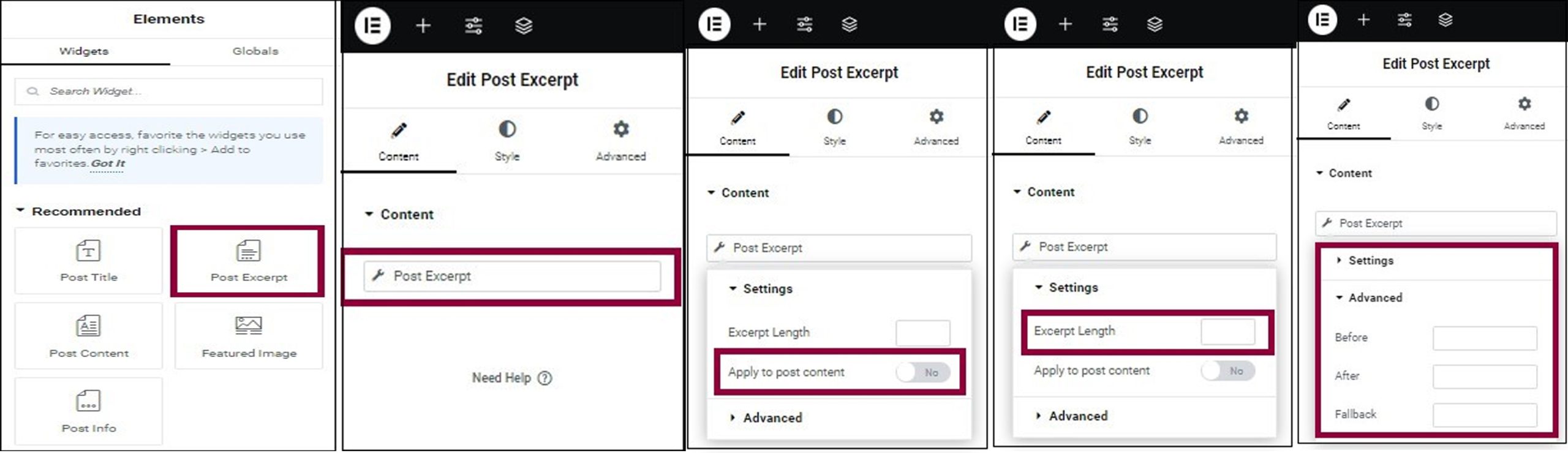
Si tenemos una versión PRO de Elementor y utilizamos una plantilla personalizada para nuestras páginas, es probable que tengamos acceso al módulo de Post Excerpt. Este módulo ofrece varias opciones, incluida la capacidad de cambiar la longitud de nuestro extracto. Para ello ingresamos en el módulo y activamos la opción de Apply to post content.

Una vez hecho esto solo tenemos que agregar en la parte superior a este botón la cantidad de palabras que deseamos que se mantengan nuestros excerpt en WordPress, sin embargo, si dejamos este vacío, los excerpt serán tomados como todo el contenido de las entradas o páginas.
Por lo que es recomendable asignar aquí un número coherente de palabras para que se mantenga el orden y la buena gestión de nuestro contenido.
Conclusiones
Al concluir nuestro viaje por las diversas formas de personalizar la longitud de los extractos en WordPress, queda claro que esta plataforma ofrece una flexibilidad y una capacidad de personalización que son esenciales en el dinámico mundo del desarrollo web. Desde el uso intuitivo del separador Leer más en los editores clásico y Gutenberg, hasta las técnicas más avanzadas que involucran código personalizado y herramientas como WPCode, WordPress nos brinda un abanico de opciones para asegurarnos de que cada fragmento de nuestro contenido se presente de la manera más efectiva y atractiva posible.
Esta guía hemos explorado no solo cómo realizar estos ajustes, sino también por qué son importantes. La personalización de los extractos afecta la forma en que los usuarios interactúan con nuestro sitio, mejorando la navegabilidad, enriqueciendo la experiencia del usuario y optimizando nuestro contenido para los motores de búsqueda. Al controlar la longitud de los extractos, podemos crear un equilibrio perfecto entre atraer la atención de los lectores y mantener un diseño limpio y atractivo.
Personalizar la longitud de los extractos en WordPress es más que una simple modificación técnica; es una parte integral de la estrategia de contenido y diseño de nuestro sitio. Con las herramientas y métodos que hemos explorado, cualquier creador de contenido en WordPress podemos asegurarnos de que el sitio no solo se vea bien, sino que también funcione de manera óptima, tanto para los usuarios como para los motores de búsqueda.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.