Que WordPress es un CMS (sistema de gestión de contenidos) muy fácil de utilizar es conocido por todos; tan sencillo, que algo más del 43% de todas las webs de Internet están creadas con él.
Con este dato, para destacar entre tantas webs, toca optimizar WordPress para que tu web cargue más rápido y llegue a más visitantes, de la manera más rápida posible.
¿Te esperabas algo así? Quizás ahora mismo estés pensando en cómo destacar ante semejante multitud porque en tiempos venideros este porcentaje será aún mayor y algo tendrás que hacer al respecto, ¿no?
No pienses mal, no se trata realmente de competir a fuego y espada, como ya sabrás todo depende del tipo de web que tengas, lo que ofrezcas y cómo lo ofrezcas.
Sin embargo, aunque el diseño y el contenido de tu web son una parte importante de la misma (porque las cosas entran por los ojos), hay un detalle que se suele olvidar a menudo: la optimización.

Optimización, oh sí, la gran olvidada. Se invierte tanto tiempo en los contenidos que se acaba olvidando de cómo estrujar las tripas de WordPress para que sea capaz de dar el 100% de toda su potencia para que los sitios aguanten carretas y carretones.
Si notas que tu sitio va demasiado lento, aparecen errores fortuitos del tipo error 502 o error 503, o ves que tus estadísticas de consumo están disparadas, esto que te voy a contar te interesa.
Tabla de contenidos
- 1 ¿Por qué optimizar WordPress?
- 2 ¿Cómo optimizar el rendimiento de WordPress?
- 2.1 No sobrecargues tu web
- 2.2 Optimiza el admin-ajax
- 2.3 Utiliza un sistema de caché
- 2.4 Compresión Gzip
- 2.5 HTTPs
- 2.6 HTTP/2
- 2.7 Versión de PHP
- 2.8 Utiliza una CDN
- 2.9 Soluciona los errores 404
- 2.10 Cuidado con las copias de seguridad
- 2.11 Optimizando imágenes
- 2.12 Desactivando wp-cron para darle un turbo a WordPress
- 2.13 Optimizando WooCommerce
- 2.14 Optimizando la base de datos
- 3 Conclusión
¿Por qué optimizar WordPress?
Si bien el optimizar nuestro sitio web trae consigo una serie de mejoras por las cuales sin duda es una acción que vale la pena tomarse el tiempo de realizar, hay aspectos determinantes que abordaremos a continuación.
Uno de los aspectos fundamentales por lo cual la optimización de un sitio en WordPress es crucial es el poder mejorar su velocidad de carga. Considerando que un tiempo de carga aceptable es menos de 5 segundos, al reducir estos tiempos nos veremos beneficiados por aumentar las conversiones y reducir la tasa de rebote al proporcionarle al usuario una sensación de rapidez.
Por otro lado, a los motores de búsqueda, como Google, suelen tener una preferencia por todos aquellos sitios web que son más rápidos al cargar, por lo que la velocidad puede ser un aspecto determinante para la optimización SEO, mejorando el posicionamiento en buscadores.
Si bien nuestro sitio web se encuentra alojado en un hosting web, al mejorar los tiempos de carga, aunque sea una acción que no logramos percibir, vamos a reducir el impacto sobre los recursos que utiliza el servidor, especialmente bajo sitios web que poseen un alto nivel de tráfico.
Por último, pero no menos importante, al aplicar buenas prácticas de optimizado y velocidad, purgando el código innecesario, manteniendo el sitio actualizado, retirando todos aquellos plugins que no se encuentren en uso, estaremos reforzando los niveles de estabilidad y seguridad de nuestro sitio web.
¿Cómo optimizar el rendimiento de WordPress?
Existen muchas formas de optimizar WordPress, desde la elección de un buen hosting hasta la optimización de imágenes y el uso de plugins de caché. Pero lo más importante es tener una estrategia sólida y enfocarte en las áreas que realmente importan para tu web.
Algunas de las cosas que puedes hacer para optimizar WordPress incluyen optimizar la base de datos, utilizar un tema que pese poco y esté optimizado para SEO, hacer uso de un CDN
para cargar contenido estático más rápidamente, y mantener tus plugins y tema activo actualizados para garantizar que estén optimizados y funcionen sin problemas.
En este artículo, y sin importar el nivel de conocimientos que tengas sobre el tema, voy a ayudarte a vitaminar tu WordPress y de paso trato de dejar claras algunas dudas.
No sobrecargues tu web
«Los plugins son buenos», decían, «instala plugins», decían… Los plugins como tal son algo esencial en cualquier instalación de WordPress y los necesitas para expandir las funcionalidades de la web.
El problema con ellos es que si te dedicas a coleccionarlos y acumularlos como si te fuera la vida en ello, pueden llegar a convertir tu web en un campo de minas hasta el punto de dejarla inutilizada ante la visita de cualquier usuario.
La máxima total que debes tener en cuenta siempre es que solo debes utilizar aquello que de verdad necesites y sea imprescindible para tu web. Ignora por completo cualquier otro plugin de relleno que rara vez utilizas o incluso desconoces para qué sirve.
En caso de que tengas plugins que solo usas una vez cada cierto tiempo, mejor déjalos desactivados hasta que vuelvas a utilizarlos. A estos solemos llamarlos «plugins bajo demanda», es decir, solo los activas cuando los necesitas y luego los dejas inactivos, hasta la próxima ocasiones, pero eso sí, los mantienes siempre actualizados.
Optimiza el admin-ajax
Este suele ser uno de los puntos que pueden convertir tu web en un infierno si no lo pillas a tiempo. Las funciones de admin-ajax de WordPress básicamente hacen que tu sitio funcione a diario, son como el pegamento que mantiene unidas todas las partes que conforman tu web, sus funciones internas, cómo funcionan tus plugins y cómo se comunican entre sí y con tu base de datos.
Se puede decir que es una porción fundamental del ADN de tu WordPress.
Aquí hay algo a tener en cuenta: cuanto más crezca tu sitio y más plugins instales, más funciones admin-ajax ejecutará tu web y, por ende, más recursos consumirá. Acaba siendo como una corriente que se lleva todo a su paso si no se controla y fabricas, presas y embalses donde almacenar y controlar el agua.
Para optimizar esto, vas a poder hacerlo con cualquiera de estas 2 opciones:
Usando el plugin Heartbeat Control
Si no tienes el plugin WP Rocket (recomendado, como verás más adelante), puede ser interesantes instalar el plugin Heartbeat Control.
Cabe decir que este plugin lleva 2 años sin recibir actualizaciones, aunque se puede encontrar en el directorio oficial de plugins de WordPress y es instalable, no causa aparentemente problemas en el sitio web donde se utilice, pero no tiene compatibilidad 100% garantizada con las nuevas versiones del CMS.
Lo ideal sería que adoptes WP Rocket si puedes, ya que es comercial (de pago), pero hace un excelente trabajo de optimización en sitios WordPress.
Aunque está desfasado, lo he dejado en el artículo para que al menos sepas de su existencia, aunque puedes optar por otros plugins de corte similar.
Un plugin que puede ser una opción para poner coto a admin-ajax.php es WP Cerber Security para WordPress, que en su versión gratuita permite un control bastante completo de este tipo de peticiones.
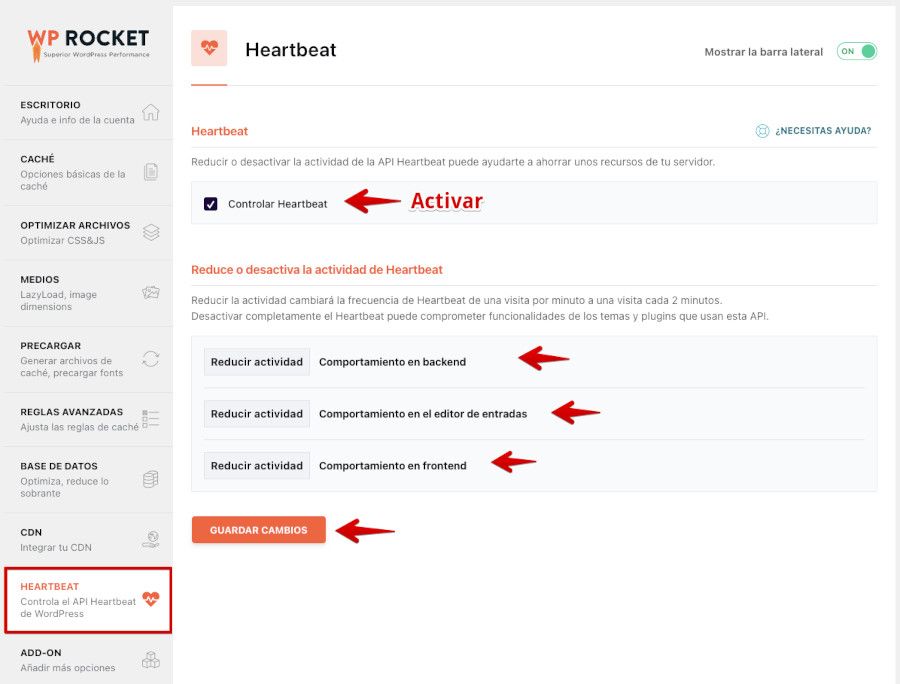
Usando las opciones de Heartbeat del plugin WP Rocket
Si tienes instalado el plugin WP Rocket, lo tienes más fácil: Accede a Ajustes ➜ WP Rocket ➜ Heartbeat y déjalo configurado de esta forma:

Recuerda pulsar el botón Guardar Cambios para que los ajustes se apliquen al momento.
¡Felicidades, acabas de hacer tu WordPress un poco más rápido y ligero!.
Utiliza un sistema de caché
Esta parte es importante y también frecuentemente olvidada por la mayoría de usuarios de WordPress. Hay gente que tiene 3 plugins y gente que no tiene ninguno (solo necesitas uno), de hecho, instalar varios plugins de gestión de caché puede ser contraproducente para tu sitio y llegar a competir en la gestión de funcionalidades entre ellos.
La caché de aplicación es quizás el punto clave para conseguir que WordPress cargue más rápido y sea capaz de servir contenido a más usuarios.
Sin tener esto en cuenta, es muy difícil o casi imposible que tu sitio escale posiciones y llegue a soportar la carga de usuarios crecientes que te llegarán desde todas partes.
Aquí voy a ser rápido y trataré sobre WP Rocket (comercial), W3 Total Cache (como alternativa 100% gratuita) y nuestro sistema de caché mejorada, Magic Caché.
Configurando WP Rocket
WP Rocket es hasta el momento el mejor plugin de caché para WordPress, incluso con su configuración por defecto ofrece muy buenos resultados.
No obstante, como buen plugin profesional que es, dispone de muchas funciones y de muchos tipos de configuración, pero no vamos a calentarnos la cabeza y vamos a ir a lo seguro y efectivo.
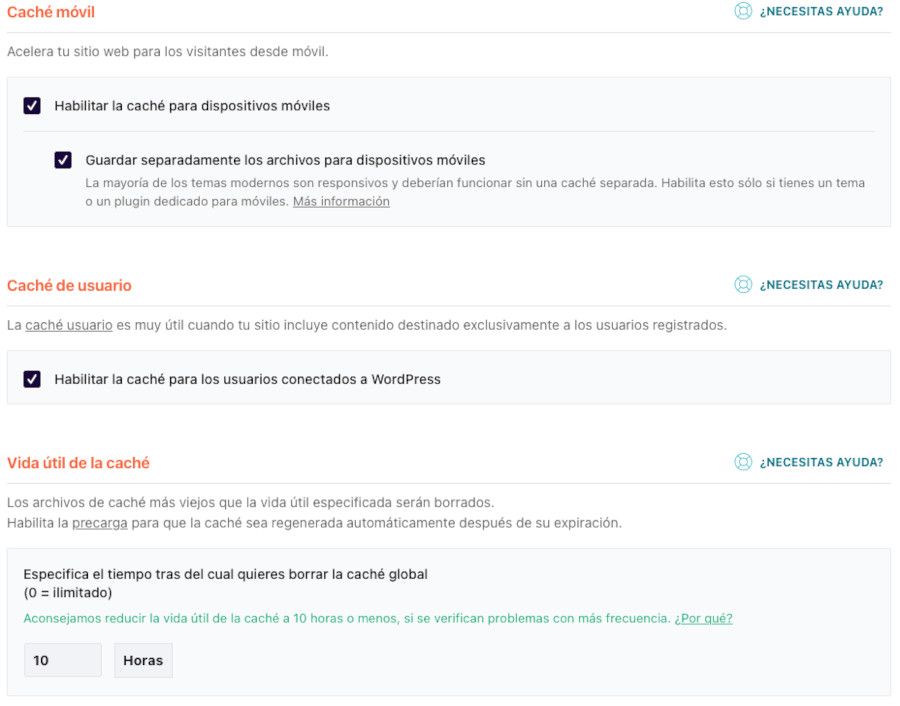
Una vez instales y actives tu plugin WP Rocket haz clic en Ajustes ➜ WP Rocket ➜ Cache y configúralo tal como te muestro:

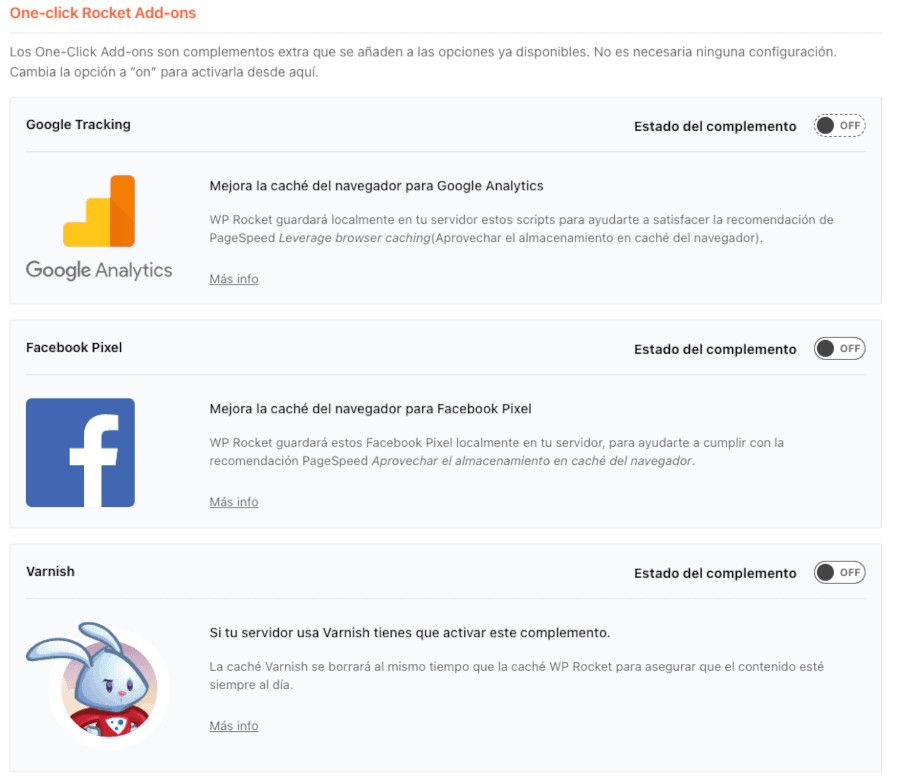
Guarda los cambios y haz clic en la opción Add-On del menú de la barra lateral izquierda de WP Rocket
En esta ocasión verás lo siguiente:
Complementos
- Google Tracking: esta función mejorará el almacenamiento en caché de los archivos encargados de hacer el seguimiento de tráfico en Google Analytics. Si usas Analytics, activa el complemento.
- Facebook Pixel: hace lo mismo pero con los archivos de seguimiento de Facebook. Si usas Facebook Pixel, activa el complemento.
- Varnish: si tu plan de hosting dispone de Magic Cache y ya lo tienes activo en tu sitio, deberás activar este complemento para que ambos sistemas de caché trabajen en conjunto. (Espectacular)

En caso de que utilices las 3 cosas, puedes activar los 3 complementos sin problema alguno.
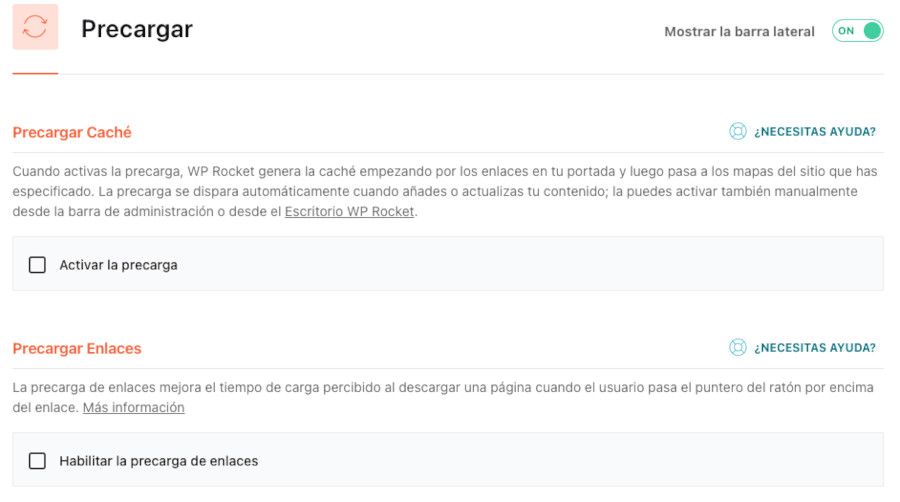
Precarga (Preload)
No, la precarga no es tu amiga y es importante que la desactives porque, si tu sitio tiene tráfico, esta función solo empeorará las cosas al tener que cargarlo varias veces de forma preventiva y cada vez que publiques contenido.
Además, como el propio WP Rocket indica, esto de la precarga solo ayuda a que el usuario «perciba sensación de que el sitio cargue más rápido», no que haga la carga más veloz.
Por lo que aquí metemos la tijera y lo dejamos tal que así. Desde el botón Precarga del menú de WP Rocket:

Configurando W3 Total Cache
W3 Total Cache es un plugin veterano y muy competente, a lo largo de su carrera ha ayudado a miles de sitios web a mejorar su rendimiento. No obstante, también ha ido acumulando funciones que pueden llegar a dificultar su configuración a usuarios noveles.
No te preocupes por esto, voy a enseñarte de manera muy sencilla cómo configurar la caché que tanto nos interesa poner en marcha.
Recuerda que no debes mezclar diferentes plugins de caché, tan solo necesitas uno.
Funciones de caché avanzadas
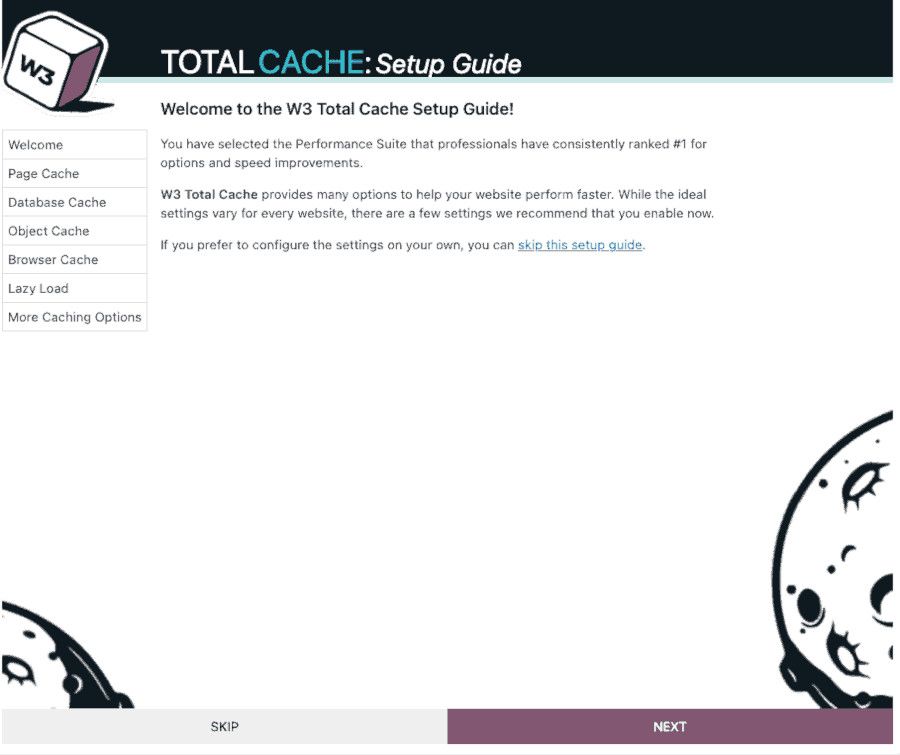
Una vez tienes el plugin instalado y activo, haces clic en la opción Performance que aparecerá en el menú de opciones de la barra lateral izquierda de tu administrador de WordPress.
Verás este wizard de configuración que vamos a ignorar haciendo clic en el botón Skip. De momento no te interesa realizar la configuración de forma guiada.

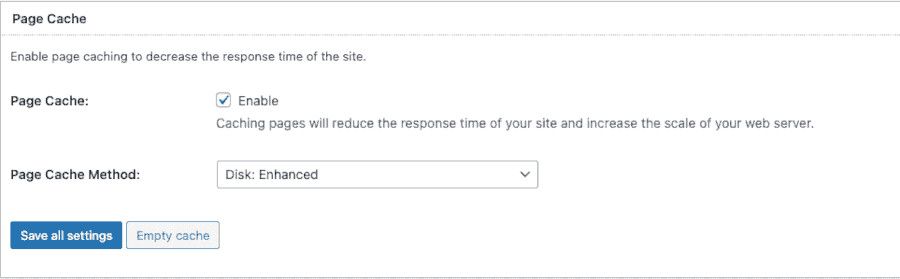
A continuación, desde el menú Performance, accedemos al apartado General Settings y marca la casilla Enable en el apartado Page Cache, asegurándonos de seleccionar la opción Disk:Enhanced. Una vez seleccionado, pulsamos el botón Save all settings.

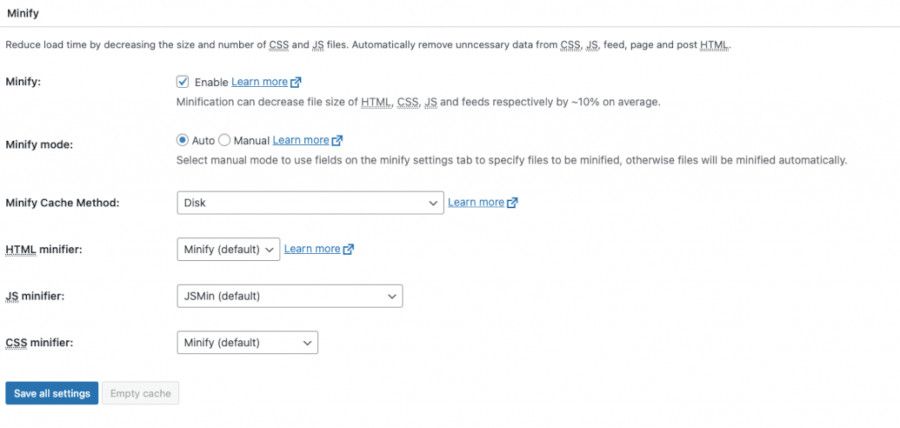
Continua con la función Minify (minificación/optimización de HTML, CSS y JS), aunque antes de continuar debes tener en cuenta que esta función puede alterar el funcionamiento de tu plantilla, dando como resultado defectos de diseño o provocando que algunas características dejen de funcionar.
Es importante que después de activarla compruebes el funcionamiento de tu web. Si aparecen defectos o la plantilla no responde correctamente, desactiva esta función.
Para activarla, simplemente marca la opción Enable y haces clic en Save all settings. Para desactivarla, simplemente desmarca la casilla Enable y guarda los cambios.

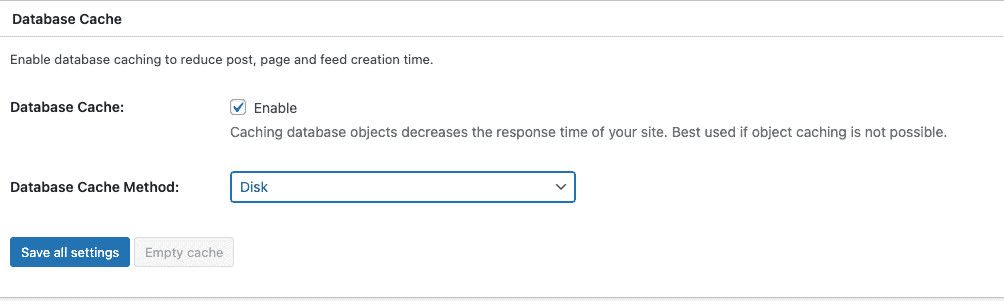
Desplázate un poco más abajo y activa la función Database Cache, que nos será de bastante utilidad. Marca la casilla Enable y haz clic en Save all settings.

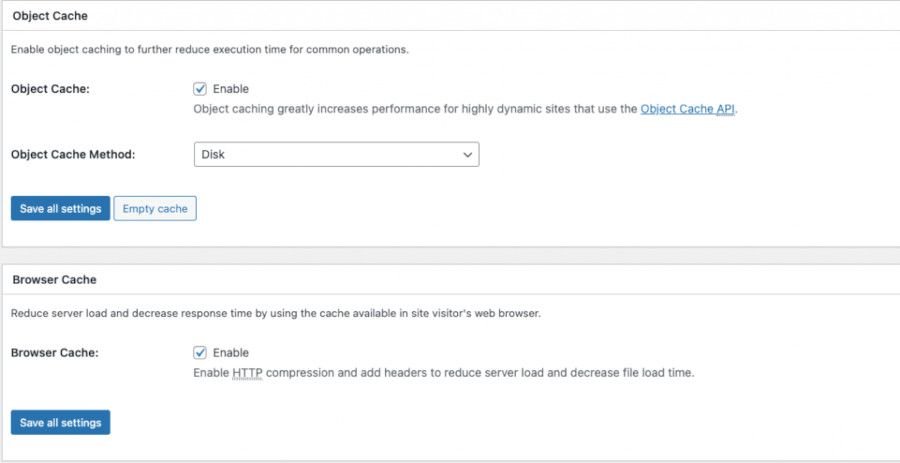
Justo debajo, encontrarás las funciones Object cache y Browser cache, que debes marcar y guardar.

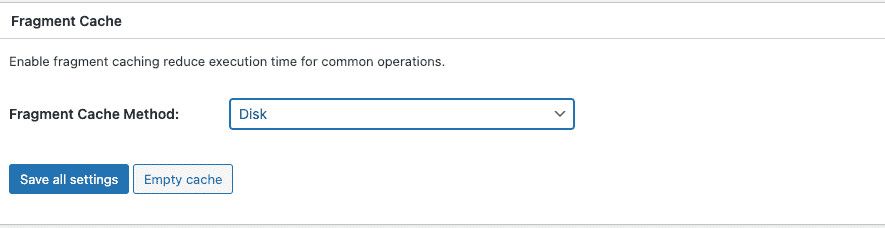
Por último, baja hasta encontrar la función Fragment Cache. De su menú desplegable selecciona Disk y guarda los cambios.

Has terminado, ahora puedes limpiar la caché de tu sitio y revisar su funcionamiento, preferiblemente fuera de la sesión de admin de la web.
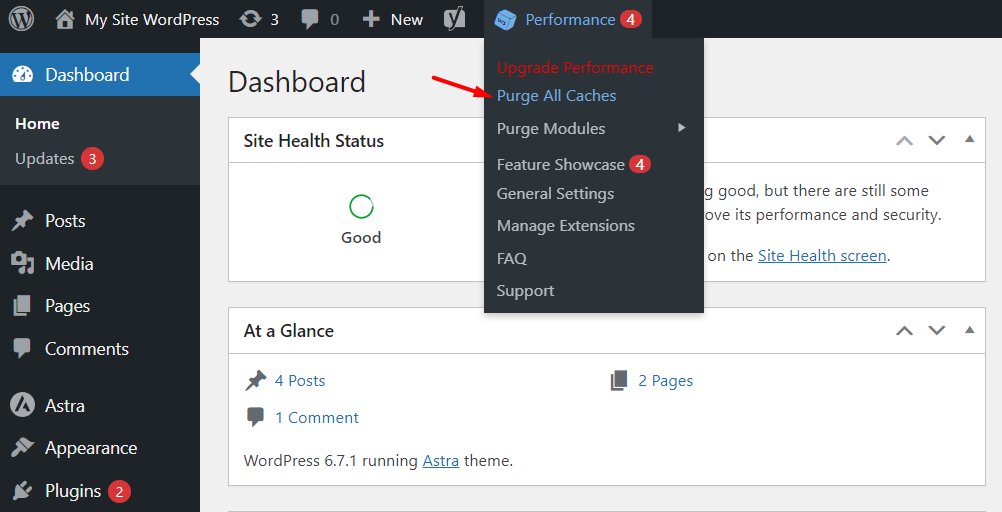
Para limpiar la caché, pasa el ratón por Performance y haz clic en Purge all caches, en el menú superior del administrador de WordPress.

Configurando Magic Caché
Probablemente ya conozcas nuestro sistema de caché mejorada, Magic Caché.
Con la ayuda de Magic Caché y con una buena optimización de tu sitio web, podrás conseguir tiempos de carga extremadamente bajos porque al contrario de otros sistemas de caché tradicionales, vas a poder almacenar todo el contenido de la web en la memoria RAM del servidor, la cual es muchísimo más rápida y ágil en operaciones de lectura/escritura si la comparas con cualquier disco duro.
Sin entrar en tecnicismos, vas a configurar Magic Caché con la ayuda de esta guía rápida.

Recuerda que Magic Caché puede ponerse a funcionar en combinación con los plugins WP Rocket y W3 Total Cache. Sin embargo, si usas uno de estos plugins, deberás configurarlos adecuadamente para que sean compatibles.
- Si utilizas WP Rocket, pulsa aquí.
- Si utilizas W3 Total Cache, pulsa aquí.
Compresión Gzip
El implementar el uso de Gzip en nuestro sitio en WordPress nos permite comprimir los archivos enviados al navegador del usuario, disminuyendo su tamaño hasta en un 80%. De esta forma podemos acelerar la carga de la página considerablemente, mejorando la experiencia del usuario y reduciendo las tasas de rebote.
Al comprimir los datos, Gzip se encarga de reducir la cantidad de información que se transfiere entre el servidor y el cliente (navegador del usuario). Esto no solo mejora la velocidad de entrega, sino que también minimiza el consumo de ancho de banda, lo que puede ser crucial para sitios con altos volúmenes de tráfico.
HTTPs
Un requisito indispensable para la optimización de un sitio web, además de ser considerado apto para su indexación, es el contar con un certificado de seguridad (o certificado SSL en WordPress), el cual sea soportado desde el protocolo HTTPS.
Al implementar HTTPS en WordPress es posible cifrar la comunicación entre el servidor y el navegador del usuario, protegiendo así todos los datos sensibles como contraseñas, información de pago o formularios.
Gracias al protocolo HTTPS, Múltiples riesgos a lo largo del internet se ven minimizados, mejorando así la estabilidad y seguridad de nuestro sitio web.
HTTP/2
Si HTTPS resulta un elemento necesario, si podemos contar con su versión actualizada mucho mejor, nos referimos a HTTP/2 el cual al permitir el uso de multiplexación aumenta su velocidad de carga.
Al permitir múltiples peticiones, el protocolo HTTP/2 puede reducir el tiempo de carga de un sitio WordPress entre un 40% y 50%, lo que sin duda va a contribuir a ofrecer una experiencia de navegación más fluida a los usuarios.
Versión de PHP
WordPress, al estar basado en PHP, depende en gran medida de la versión que se ejecute en el servidor de hosting.
Implementar versiones más recientes de PHP ofrece mejoras significativas en el rendimiento. Por ejemplo, PHP 8 puede procesar el doble de solicitudes por segundo en comparación con versiones anteriores, lo que se traduce en tiempos de carga mucho más rápidos para los sitios WordPress.
Además, gracias a las mejoras en la gestión de memoria y procesamiento, las versiones actuales de PHP utilizan de manera más eficiente los recursos del servidor, permitiendo que nuestra página web soporte un mayor volumen de tráfico sin afectar su rendimiento.
Utiliza una CDN
Una herramienta multipropósito que sin duda debemos considerar es una CDN (Content Delivery Network). Esta solución permite distribuir el contenido de nuestro sitio WordPress a múltiples servidores ubicados en distintas partes del mundo.
Gracias a esta distribución, los usuarios pueden acceder al sitio sin sufrir tiempos de espera relacionados con la distancia entre servidores. Recordemos que cada visita ejecuta consultas que invocan ciertos elementos.
En este escenario, la CDN se encarga de entregar contenido estático (imágenes, archivos CSS y JavaScript) sin latencia, mejorando los tiempos de carga y disminuyendo el impacto en los recursos del servidor.
Soluciona los errores 404
A algunos usuarios muy ingeniosos les gusta personalizar sus páginas de error 404 en WordPress con todo tipo de frases y memes muy simpáticos, pero lo cierto es que, si tienes en tu web demasiados enlaces rotos, imágenes y otros elementos que ya no existen, esto puede hacer que realmente tengas un mal día. Y no querrás eso, por Dios.
Resumiendo el tema, un exceso de peticiones a tu web que terminen en un error 404 provocará un incremento extra en el consumo de recursos asignados a tu hosting. Esto puede llegar a provocar problemas de rendimiento añadidos que deberías evitar.
Por suerte, tienes disponible un plugin que te ayudará a detectar y corregir los errores 404 de tu sitio web: Broken Link Checker.
Configura Broken Link Checker
Broken Link Checker te permite analizar todos los enlaces internos y externos en tu sitio buscando aquellos que estén rotos. Luego, una vez detectado, te permite corregirlos para mejorar el SEO y la experiencia de usuario.
Este plugin solo lo vas a utilizar una vez cada cierto tiempo. Por lo que, cuando termines de usarlo deberías dejarlo desactivado.
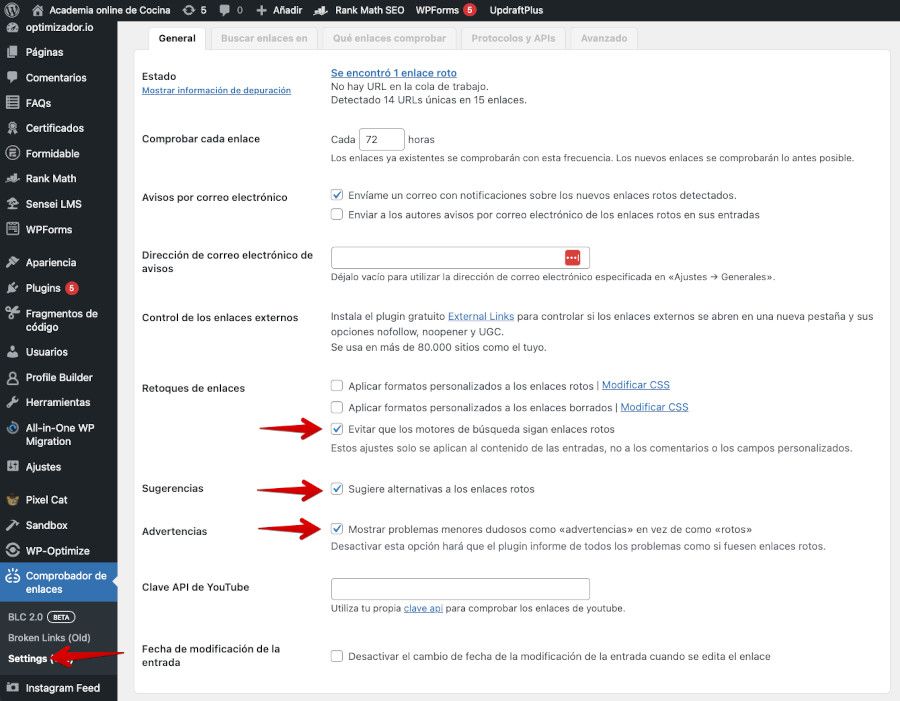
Haz clic en Ajustes ➜ Comprobador de Enlaces y desactivar todas las casillas, excepto estas 3 que te muestro.

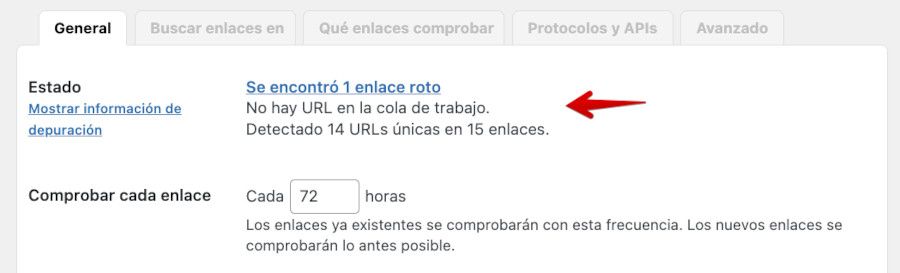
Si tu sitio contiene enlaces rotos, verás que aparecerá un mensaje indicándolo en el apartado Estado. Si haces clic en el mensaje, podrás ver una lista con todos los enlaces rotos.

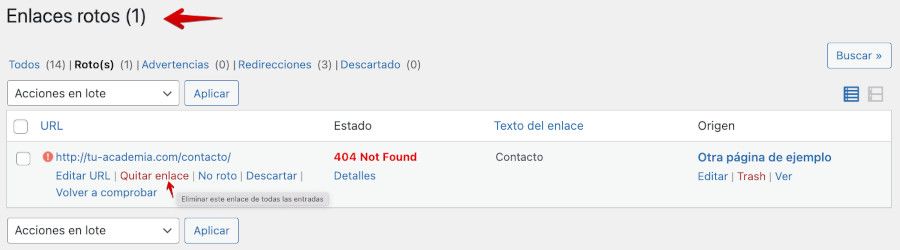
Revisa en tu navegador todos aquellos enlaces que estén marcados con estado 404 y podrás eliminarlos con la opción Quitar enlace.

Cuando corrijas o elimines todos tus enlaces rotos, podrás desactivar el plugin hasta la siguiente vez que lo uses. Esto no es obligatorio, por lo que si te apetece dejarlo activo, puedes hacerlo.
Cuidado con las copias de seguridad
Es bueno hacer copias de seguridad de tu WordPress, de hecho las necesitas más de lo que piensas. Fíjate si las necesitas, que te recomiendo hacer una ahora mismo.
El problema con las copias de seguridad (backups a partir de ahora) son fundamentalmente 2:
- Consumen mucho espacio.
- Consumen bastantes recursos cuando se están generando.
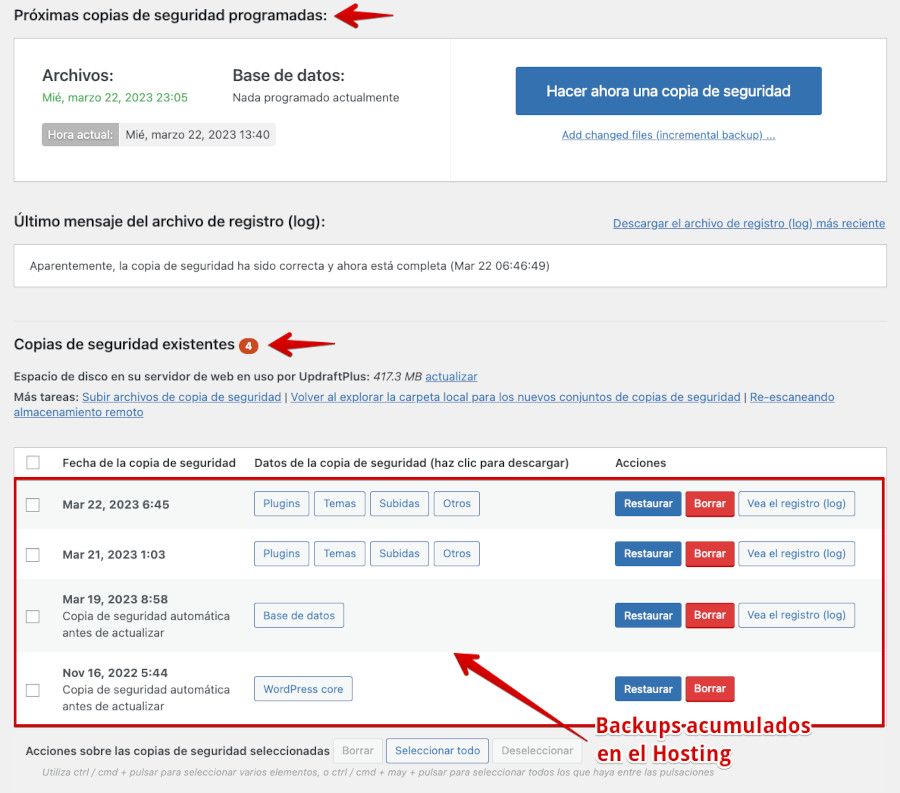
Si quieres hacer backups por tu cuenta, no hay problema con ello, pero procura desactivar el plugin que utilices una vez generes la copia que te interesa y la descargues a tu equipo.

Si dejas que el plugin vaya realizando copias automáticas cada cierto tiempo y te olvidas de administrarlas, un día despertarás con todo el espacio de tu alojamiento lleno, lo que es un gran problema.
¿La solución? Muy simple: usa el plugin cuando lo necesites y mantenlo desactivado el resto del tiempo. Ahorrarás espacio y consumirás menos recursos en tu hosting.
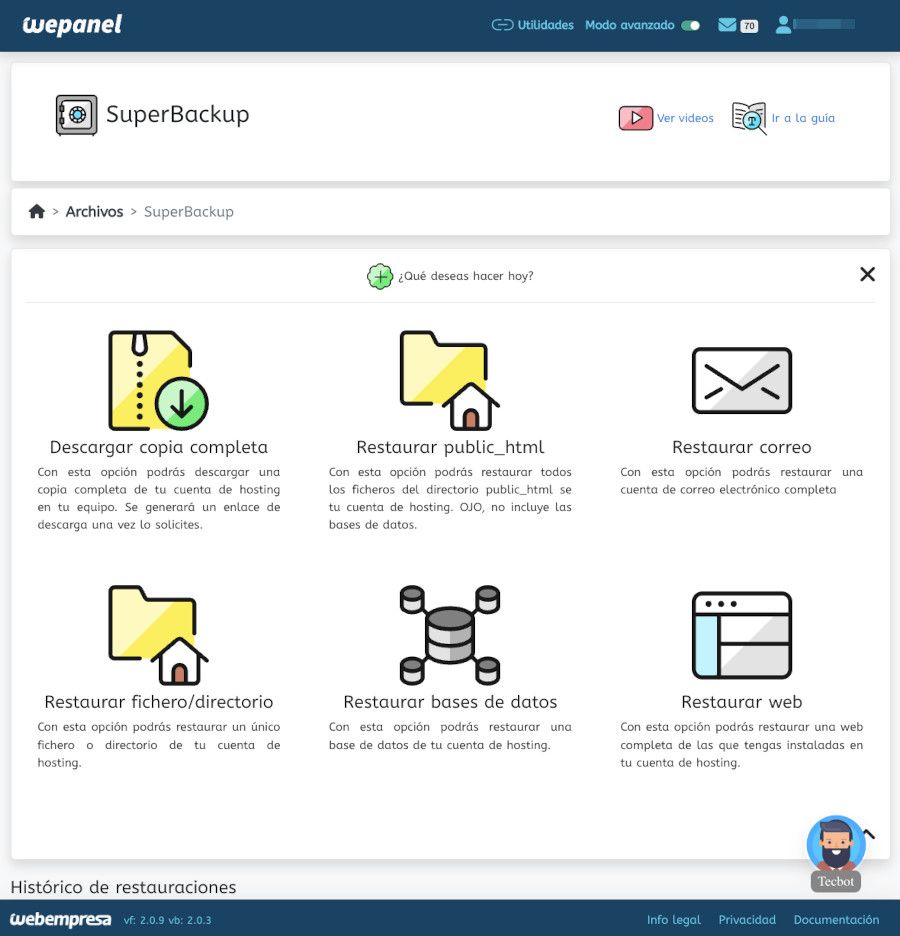
Si eres cliente de Webempresa, recuerda que este tipo de plugins realmente no los necesitas. Disponemos de SuperBackup, un sistema automático que realiza esta tarea sin ocuparte espacio en disco y sin consumir recursos de tu cuenta.

Tips de seguridad
- Mantén tu WordPress, plugins y temas siempre actualizados y al día.
- No descargues ni instales ningún plugin o tema que proceda de fuentes externas poco fiables o directamente ilícitas.
- Si tienes plugins o temas que llevan meses o años sin actualizarse, elimínalos o reemplázalos lo antes posible.
- Huye de los «clubes de plugins» donde te prometen la descarga de productos de pago, sin pagar o de prueba. Son una estafa para intentar infectar tu sitio.
- Utiliza una VPN y un gestor de contraseñas para almacenar de forma segura tus accesos. Desde aquí te recomendamos nuestro servicio CiberProtector.
- No menos importante: mantén tus equipos y dispositivos libres de todo tipo de malware, spyware, keyloggers, etc. y bien actualizados.
Optimizando imágenes
Ni a Google ni a tus usuarios les gustará tu sitio si tus imágenes son enormes y tardan un montón en cargar en sus dispositivos (piensa en los móviles).
Aunque tengas las imágenes más bonitas del mundo, si no están optimizadas para formato web, no te servirán de nada realmente, sino que estarás perjudicando la imagen de tu sitio y empeorando su rendimiento.
Al igual que en formato físico, las imágenes tienen que ser tratadas y optimizadas para ser usadas correctamente en el medio al que vamos a destinarlas. En imprenta, por ejemplo, no servirá cualquier imagen en cualquier formato y de cualquier calidad. Pues en la web ocurre lo mismo.
Aunque estás de suerte, porque tenemos herramientas automáticas que te echarán una mano con esto.
Optimizador.io
Optimizador.io es nuestro plugin para optimizar imágenes en WordPress, encargado de mantener siempre y en tiempo real la optimización de todas las imágenes de tu web.
Tanto su instalación como su configuración puedes realizarlas en un par de clics y olvidarte, ya que el plugin tratará tus imágenes cada vez que las subas a tu sitio.
ImgOptimizer
Si en tu hosting tienes muchas webs alojadas y quieres optimizar todas las imágenes de todas tus webs al mismo tiempo y de una sola vez o no te apetece instalar plugins, puedes usar nuestro servicio ImgOptimizer.
ImgOptimizer es una herramienta 100% automática que puedes lanzar en 1 clic desde tu área de cliente de Webempresa.
Desactivando wp-cron para darle un turbo a WordPress
wp-cron.php es el archivo que tu WordPress ejecuta para lanzar las tareas internas que tiene programadas. Aunque no lo parezca, incluso cuando no utilizas tu web, esta tiene bastante actividad detrás de las cámaras.
Esto es necesario para el correcto funcionamiento de nuestro sitio. El problema es que el modo en que esas tareas se ejecutan no es el más óptimo. Regularmente WordPress disparará esas tareas internas por cada visita que reciba tu web, lo cual no es realmente buena idea, ya que supone un incremento extra en el consumo de nuestros preciados recursos.
Para solucionar esta parte, lo que haremos será desactivar esas tareas en WordPress y sustituirlas por una tarea programada en nuestro WePanel. De esta forma las tareas de WordPress se ejecutarán de forma ordenada y controlada en momentos puntuales.
Nuestro compañero Jhon te explica en esta maravilla de artículo cómo puedes desactivar wp-cron.
Optimizando WooCommerce
Si no utilizas WooCommerce en tu sitio, puedes saltarte este paso. Si lo utilizas, quédate un par de minutos: te explico rápidamente cómo acelerar el funcionamiento de tu tienda.
WooCommerce es un sistema de e-commerce maravilloso y de por sí bastante solvente, pero tiene el pequeño defecto de traer algunas funcionalidades internas de relleno que puedes desactivar para mejorar el rendimiento de tu sitio.
Algunas de esas funcionalidades son las siguientes:
- WooCommerce Admin (Dashboard)
- Analytics (Vista de reportes)
- Notification bar
- Marketing Hub
- Cart Fragments
- Home screen
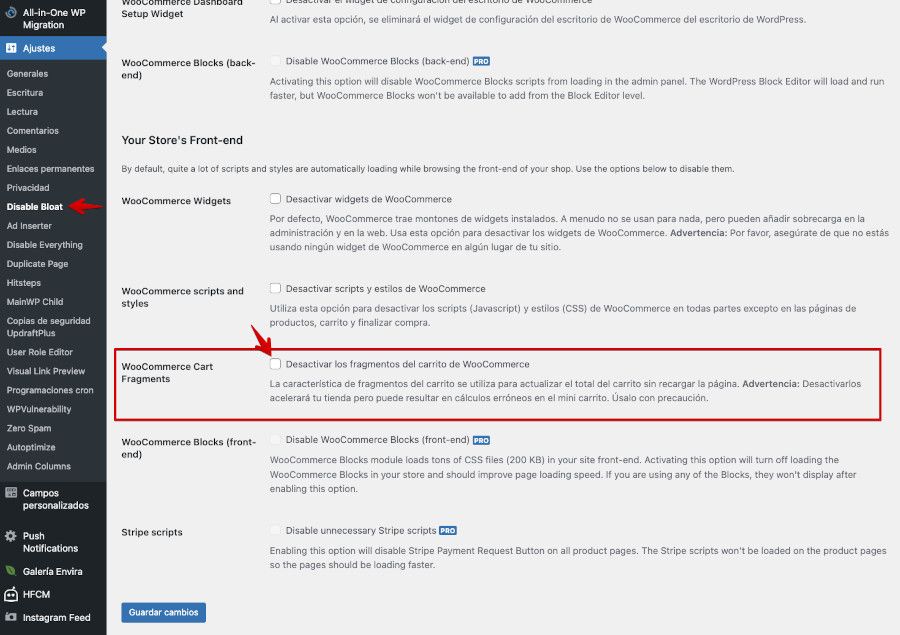
Puedes reducir el peso de los diferentes elementos de tu tienda muy fácilmente gracias al plugin Disable WooCommerce Bloat
Una vez tengas el plugin instalado y activo, haz clic en el botón Ajustes.
En el nuevo menú que se presenta, puedes desactivar todas aquellas funciones de WooCommerce que no necesites, pero te sugiero desactivar una en concreto que te va a venir genial para optimizar tu sitio, Cart Fragments.
Baja un poco haciendo scroll y localiza la opción Fragmentos del carrito de WooCommerce, marcamos esa casilla y listo. Has terminado.

Optimizando la base de datos
La base de datos puede llegar a acumular muchos registros obsoletos, redundantes, así como otros datos que ya no son necesarios, por ser algunos de ellos temporales, y que acaban engordando las diferentes tablas de la base de datos de WordPress.
Es, pues, muy importante saber cómo optimizar la base de datos de WordPress para acelerar el acceso a los diferentes registros y evitar el retraso en las peticiones a esta.
Optimizando con WP Rocket
La base de datos es el arca donde tu WordPress guarda todo lo que haces con él, si algún día pierdes las llaves del coche, búscalas en tu base de datos porque seguro que las encontrarás ahí.
Tu WordPress al completo, incluyendo plugins y temas, alojan mucha información (registros) en la base de datos. Configuraciones, entradas, revisiones… Por lo que de cuando en cuando necesita que le hagas mantenimiento para estar en óptimas condiciones.
Una base de datos de WordPress olvidada a la que nunca realices mantenimiento traerá como consecuencia un mal rendimiento en tu sitio.
En este punto, quiero que veas cómo hacer esa optimización con la ayuda del fantástico plugin WP Rocket y cómo realizar la misma tarea con el plugin WP Optimizer, como alternativa gratuita.
Haz clic en Ajustes ➜ WP Rocket ➜ Base de datos

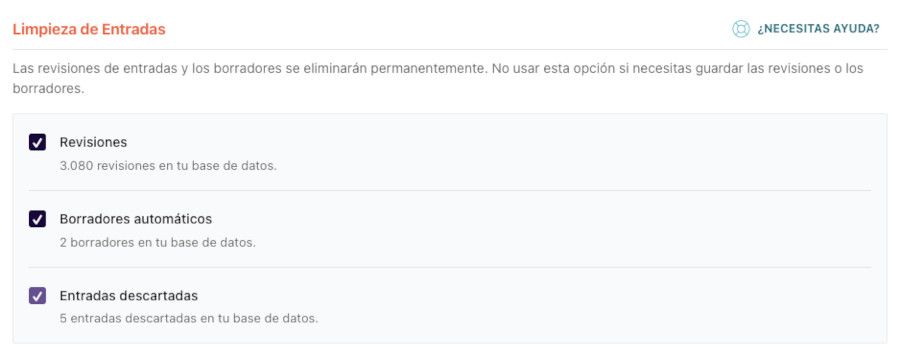
En el apartado Limpieza de entradas marca las 3 casillas, aunque ten cuidado porque si tienes borradores y revisiones pendientes esta acción los eliminará. Si es así, no marques las casillas Revisiones y Borradores automáticos, por si acaso.

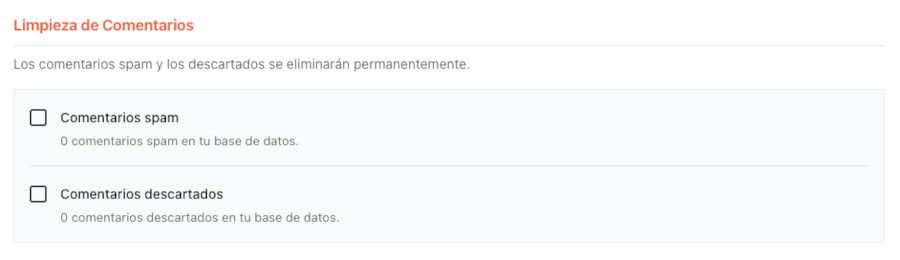
Limpia los comentarios SPAM en WordPress y los descartados marcando estas casillas:

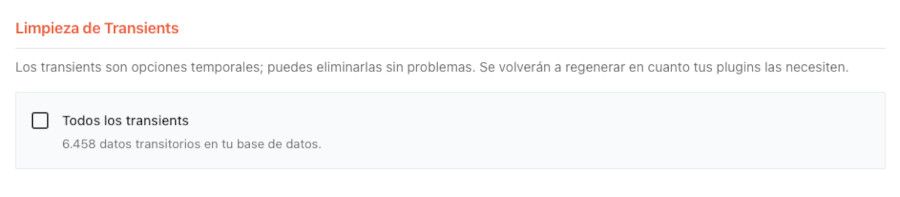
Marcando estas casillas vas a limpiar los datos temporales de WordPress, ya que esto puede eliminarse sin problema alguno.

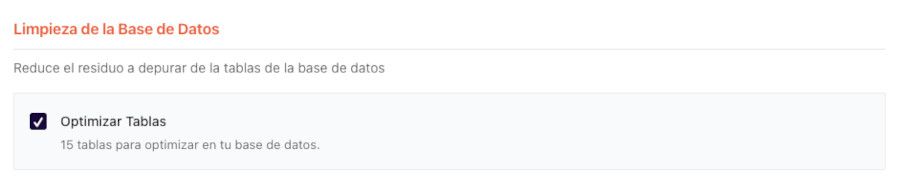
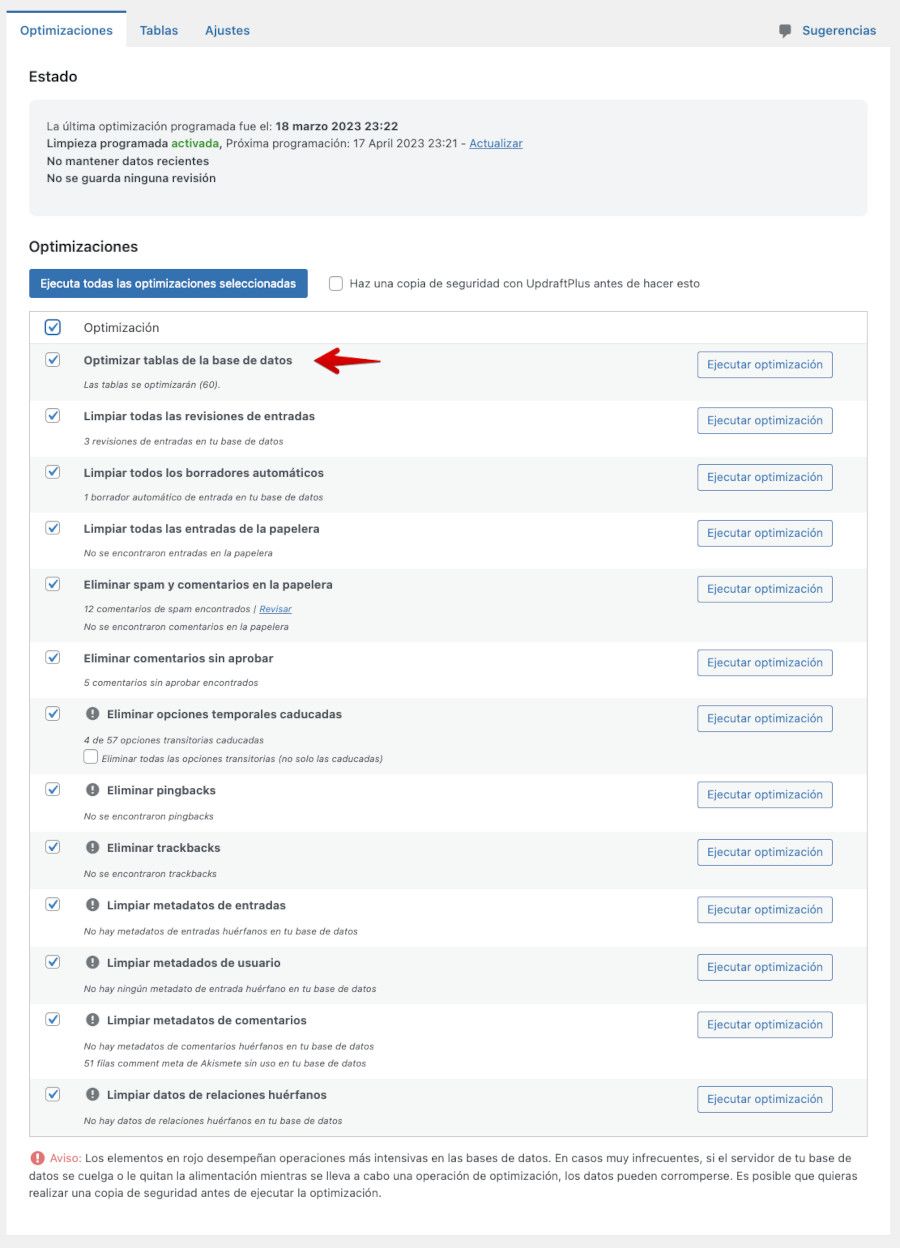
Por último, vas a marcar esta casilla para optimizar las tablas de la base de datos. La última opción de Limpieza Automática no la vas a activar, ya que no te interesa que este proceso se realice automáticamente y sin tu supervisión.

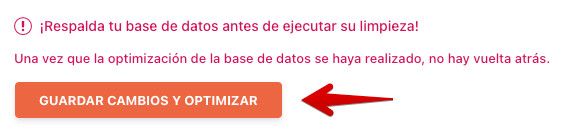
Haz clic en el botón Guardar cambios y optimizar de forma que comience la optimización y esperas a que termine.

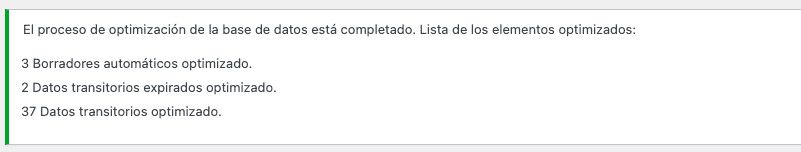
Cuando el proceso finalice, te aparecerá este mensaje en la parte superior:

Has terminado, ya tienes la base de datos bien limpia y reluciente.
Optimizando con WP Optimize
Como alternativa gratuita, si no dispones de WP Rocket (comercial) puedes utilizar WP Optimize, con el que optimizar la base de datos será muy sencillo.
Una vez instalado, accede desde el menú lateral izquierdo a WP Optimize ➜ Database, ya que es la única opción que te interesa.
Antes de optimizar tu base de datos, recuerda realizar antes una copia de seguridad de la misma.
Ya dentro de la opción Database marca todas las casillas y haz clic en el botón Run all selected optimizations.

Después de un momento se completarán todas las tareas que has marcado, habrás terminado ya de optimizar la base de datos.
Recuerda que después de realizar la optimización puedes dejar el plugin desactivado hasta la siguiente vez que desees utilizarlo.
Conclusión
Como has podido ver, no ha sido nada del otro mundo, ¿verdad?. WordPress es un lienzo en blanco sobre el que puedes dar vida a tu creación, pero, como en la vida real, si vas a pintar un cuadro, necesitarás la brocha adecuada, la mejor pintura que puedas tener y los mejores materiales para trabajar en tu arte.
De esta forma, conseguirás la obra maestra que estás buscando y, en este sentido, la optimización de tu sitio es precisamente la parte más importante.
Espero que hayas disfrutado leyendo y practicando con este artículo tanto como yo he disfrutado escribiéndolo para ti.
También te puede interesar:
- Cómo mejorar la velocidad de WordPress
- WPO WordPress, Qué es y cómo optimizar
- Mejores plugins para optimizar WordPress
- Cómo optimizar las Core Web Vitals en WordPress
- Optimizar una web en WordPress
- ¿Cómo añadir Google Analytics a WordPress?
- Mejores plugins de copia de seguridad en WordPress
- ¿Cómo editar HTML en WordPress?
- Cómo añadir JavaScript en WordPress de forma correcta
- Cómo editar el CSS en WordPress
- ¿Cómo crear y configurar el Cron de WordPress?
- Largest Contentful Paint (LCP): Qué es y Cómo optimizarlo
- Cumulative Layout Shift (CLS) ¿Qué es y cómo optimizar?
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa, apasionado del software libre, la música y los videojuegos.